В сочетании с правильными методами, Pen Tool в Photoshop является невероятно мощным инструментом, чтобы помочь вам создать ваши шедевры. В этом уроке я покажу вам, как создать глянцевый текстовый эффект жевательной резинки, используя комбинацию Pen Tool в Photoshop и стили слоя. Давайте начнем!

1. Создать эскиз
Шаг 1
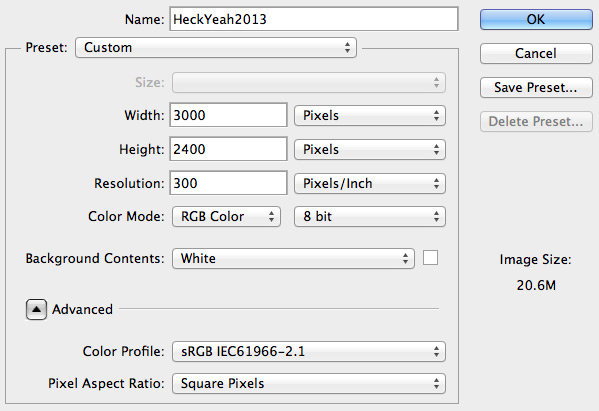
Создайте новый документ с размерами 3000×2400 . Для обеспечения качества, мы сделаем его с разрешением 300 DPI поэтому наша работа будет пригодна для печати.

Шаг 2
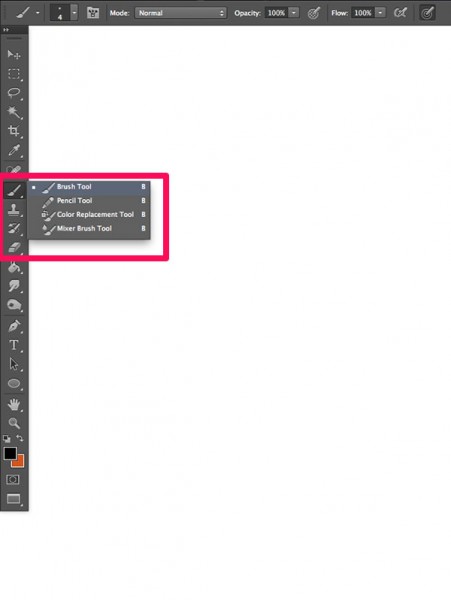
Теперь мы создадим наш базовый эскиз того, чем наш проект будет. Предпочтительнее будет использовать планшет, чтобы сделать это правильно. С вашим Wacom и пером в руке, выберите инструмент Brush Tool и включить нажим пера.

Я буду создавать мой дизайн на основе известного шрифта Белло. Я буду настраивать форму отдельных букв, чтобы сделать их более уникальными для моей конструкции. Создайте новый слой и начинайте создавать эскиз. Начните тонким карандашом, чтобы получить общее представление, размер 4px.

А потом перейдем к более толстой кисти на8px .

Шаг 3
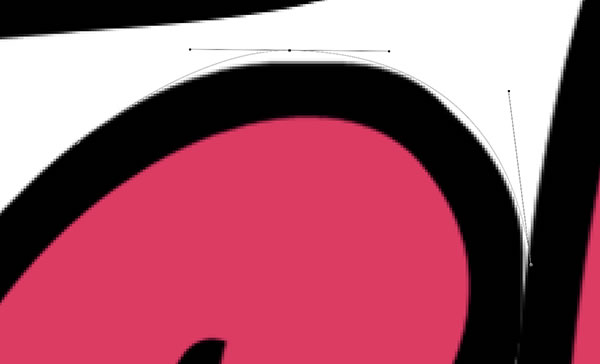
Как только Вы обрисуете общие черты вашего дизайна, пора выбрать Pen Tool (P) , чтобы создать правильный контур.

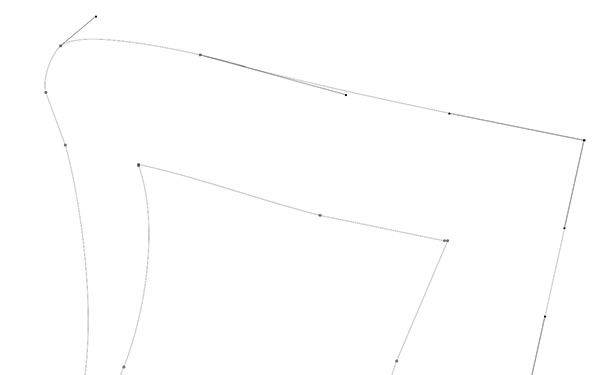
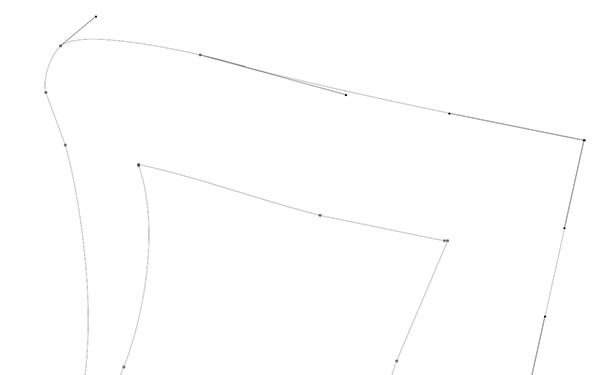
Убедитесь, что ваш режим Pen Tool (P) находится на Path, Теперь можно пройти по всему краю, создавая гладкий контур.

Обязательно удерживайте Ctrl в то время как настраиваете опорные точки, чтобы получить идеальные кривые линии.

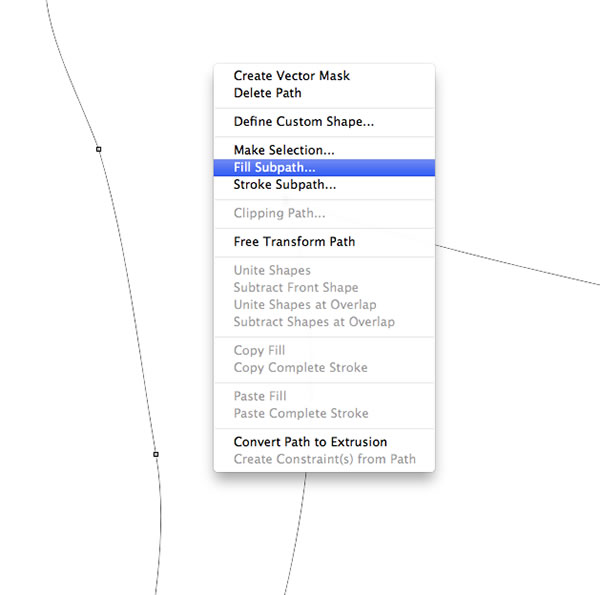
После того как вы сделали свой контур, следующим шагом будет заполнить его. Щелкните правой кнопкой мыши и выберите Fill Sub-path. Убедитесь, что вы делаете это на новом слое, а не на том же тот, который вы создали для своего эскиза.
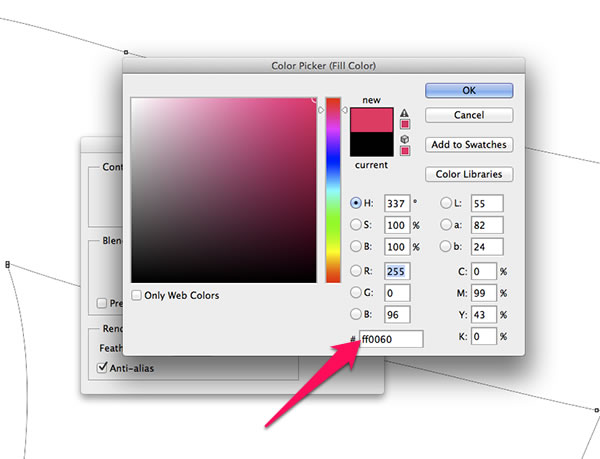
Выберите Colour Fill, выбиратем флуоресцентный розовый цвет #ff0060 .

Используйте Pen Tool , чтобы обойти вокруг и заполнить все буквы.


После того как вы закончите, выключите видимость слоя эскиз.

2. Создание 3D-эффекта
Шаг 1
Сейчас мы собираемся начать процесс создания 3D-эффекта вокруг нашего дизайна. Чтобы сделать это, мы должны начать с создания толстой рамки вокруг наших букв. Выберите слой, содержащий весь дизайн и удерживайте Ctrl при наведении на миниатюру слоя.

Это позволит выбрать дизайн и создать шагающих муравьев вокруг него.

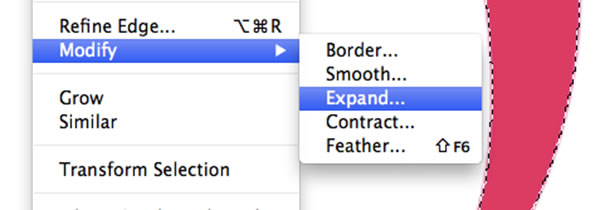
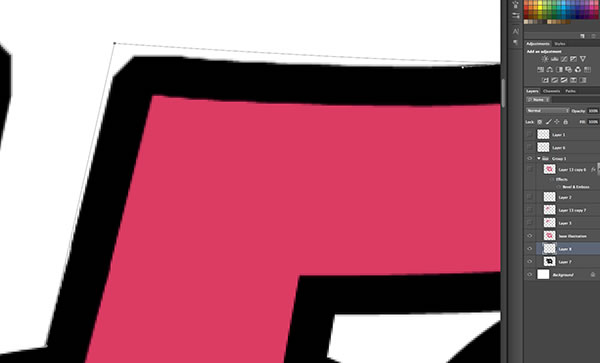
Теперь создайте новый слой выше основного слоя, нажав Ctrl-Shift-N . Перейдите в выберите опцию на верхней панели меню, затем до Modify> Expand . Мы собираемся расширить выделение, 20px .

Затем берите Paint Bucket Tool (G) и залейте в выделении с цветом Предпочтительно Черный, теневой эффект будет работать более эффективно.

Теперь переместите слой с тенью за главный.

Шаг 2
Нужно подкорректировать слой. Если вы посмотрите внимательно, есть несколько несоответствий с формами кривых в некоторых местах.


Теперь мы займет некоторое время, чтобы сделать все кривые и точки идеальным. Берите Pen Tool снова и округлите все выступы. Играйте с опорными точками столько, сколько вам нужно, чтобы получить идеальные кривые.




При исправлении ваших кривых, не забудьте всегда оставаться в соответствии с остальной частью слоя, так ваш новый контур, когда заполнится, лучше смешается с остальной частью формы и создаст плавный эффект. Поэтому, пожалуйста, не торопитесь.

Шаг 3
После того, как вы заполнили и исправлены все кривые и точки на вашем контурном слое, пришла пора создать некоторые эффекты тени, нарезая наш дизайн немного, чтобы придать ему свойства иллюстрированной печати.
Чтобы сделать это, вы должны начать с выбора главного слой дизайн и выбрав, Add Vector Mask опцию в нижней части панели слоев. Это позволит нарезать нашу форму, как мы хотим.

Теперь мы собираемся пойти вокруг нашего проекта и сделать срезы, где это необходимо. При этом, важно использовать ваш инстинкт на то, что выглядит хорошо. Важно также, чтобы не переусердствовать и не применять слишком много ломтиков в вашем дизайне.
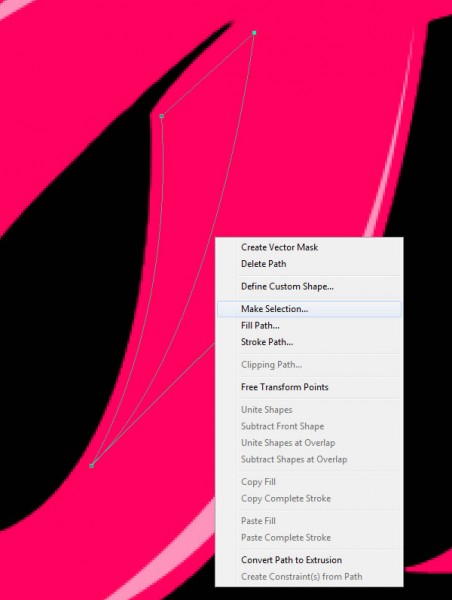
Добавляйте ломтики, где один угол встречается с другим или на кривой увеличивается. Берите инструмент Pen Tool и нарисуйте свой контур, который вы хотите нарезать. Убедитесь, что вы нажали на Layer Mask Icon . После того как вы сделали выделение, щелкните правой кнопкой мыши и выберите Make Selection выберите опцию low feather т и просто кисть из части слоя с помощью Brush Tool .

На маске слоя , используйте черную кисть, чтобы стереть части, которые вы не хотите больше видеть, и белую кисть, чтобы вернуть их. Обойдите и выберите области, которые вы хотите исправить и осуществите те же действия.



После того как вы закончили первое слово, это должно выглядеть следующим образом.

Если вы довольны, продолжайте и завершите второе слово. После завершения, оно должна выглядеть на рисунке ниже.

Шаг 4
Теперь пришло время для создания нашего первого 3D эффекта , создавая экструзию нашей выделения, используя основное выделение и залейте Tools.
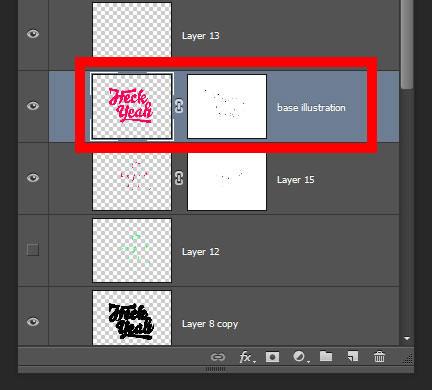
Сначала выберите внешний слой контура, который мы сделали ранее, а затем нажмите M , чтобы выбрать Marquee Tool .

Шаг 5
Как только это будет выбран создать новый слой , это где будет создан ваш слой выдавливания.Выберите цвет, чтобы сделать экструзию.

Теперь, когда у нас есть цвет, выбранный, давайте идти вперед и начать шаги для выдавливания нашего слоя и сделать его 3D. Выбран слой контур, кликните на Marquee Tool и нажмите Alt-Backspace.
Это создаст базовый слой. Если вы посмотрите внимательно, вы можете увидеть его за слоем stroke . Теперь, когда мы знаем, что мы заполнили пространство мы можем продолжать и осуществлять заполнение 3D образом.
С инструментом marquee еще выбранным мы собираемся повторить метод слоя заливки, нажав клавишу Вниз , затем Вправо затем повторите Alt + Backspace fill.


Вы увидите, что мы создаем 3D-эффект, просто с помощью этой техники повторения.

Таким образом, мы можем продолжать делать эту технику неуклонно делая глубину толще и толще. Когда остановиться — это ваш выбор. Я лично буду останавливаться, когда нет больше белого пространства, что осталось в щели на этой H .

Как только у нас есть 3D слой, изготовленный. Это должно выглядеть следующим образом.

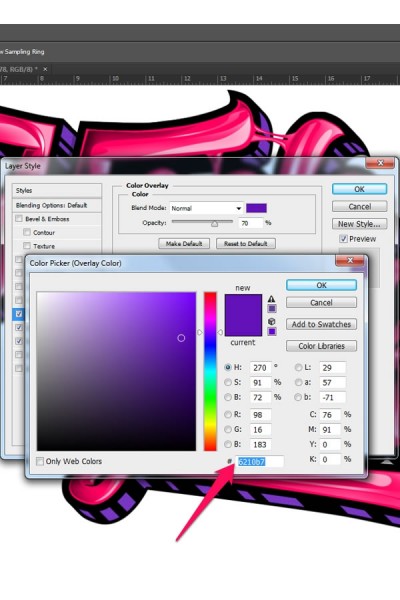
Мы также можем изменить Colour Overlay с помощью опции стилей слоя.

4. Создание тягучей жевательной резинки
Шаг 1
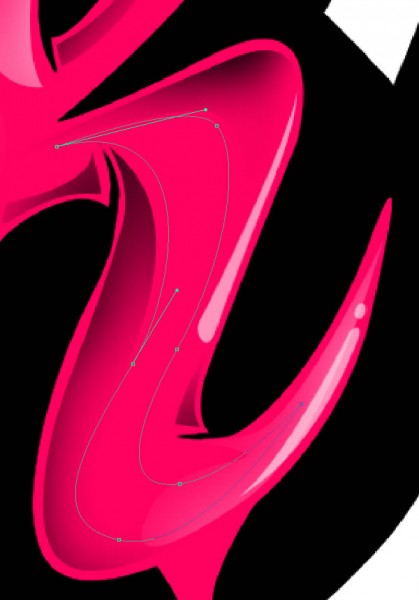
Чтобы сделать это, нам понадобится Pen Tool (P) . Начните с создания нового слоя. Стиль создания тягучести: будем делать толстыми концевые части, а средние части тонкой, чтобы она выглядела так, как будто кусочки тянут друг от друга.


Шаг 2
Чтобы перейти еще один шаг, мы можем создать слой-маску и сделать отверстие в тягучем виде и снова сделать его похожим на оторваных друг от друга.

После завершения, наш первый тягучий вид должен выглядеть следующим образом.

Теперь пройдемся по всему тексту и сделаем тягучесть

5. Первый этап Основной
Шаг 1
Мы собираемся начать первый этап создании нашего дизайна, чтобы он выглядел как глянцевая жевательная резинка через серию Fill и кисть Effects.
Мы собираемся начать с основных моментов. Создайте новый слой над главным слоем. В этой конструкции, источник света падает с правой стороны. Ниже, я нарисовала приблизительную карту направления света.

Грубо наметим, где появится наши тени.

Мы собираемся использовать Pen Tool (P) и идти вокруг надписи, добавив глянцевые блики.


Цвет, который мы будем использовать, чтобы заполнить его — # ff92bb. После того, как основные моменты заполняются это должно выглядеть следующим образом.

Шаг 2
Сейчас мы собираемся создать новую группу и начать работу на отдельных местах, способы будут похожи друг на друга.

Обойдите слова и примените эффект выделения, как вы делали ранее.

После завершения, первого этапа в ваш дизайн должен выглядеть следующим образом.

5. Создание теней
Шаг 1
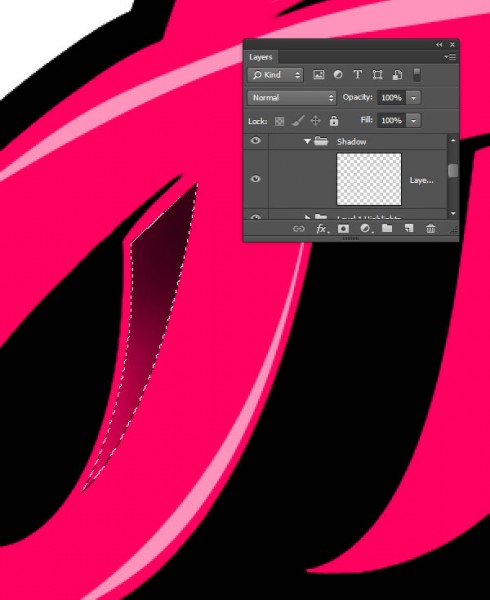
Теперь, когда мы создали базовый слой моментов. Сейчас мы собираемся двигаться вперед, чтобы создать наш первый и единственный слой теней на нашем тексте. Для этого нам понадобится инструмент Pen Tool (P).

Начнем с создания группы под названием Тени , где вы будете создавать свои новые слои для теней.
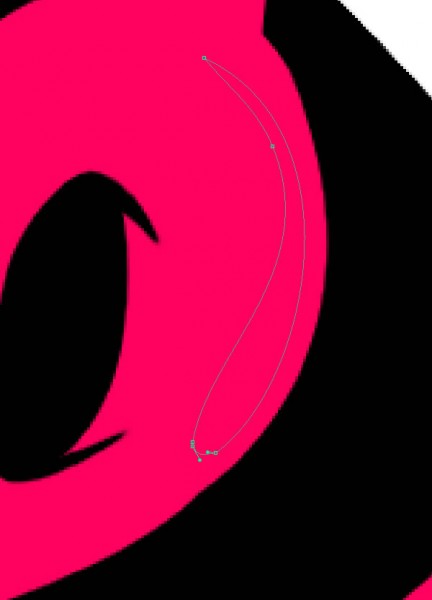
Берите Pen Tool (P) и создайте очертания, которые позже будут превращены в выделения для Вас, чтобы очистить и тени. При разработке ваших очертаний, всегда не забудьте оставлять немного разрыва между вашей схемой и краем символа.

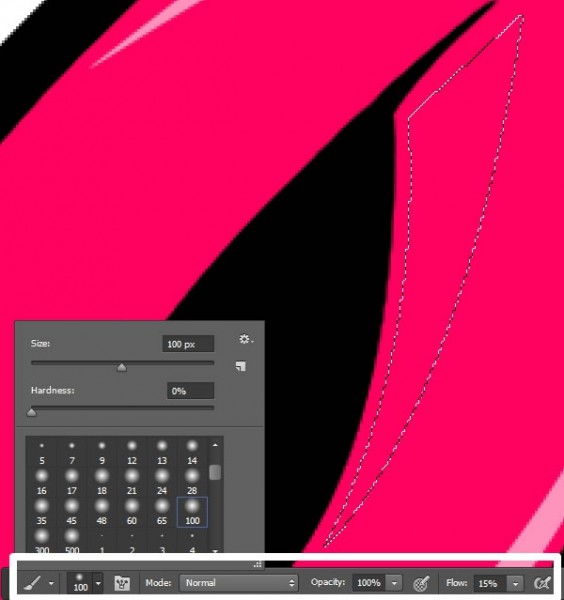
Теперь берите инструмент Brush Tool (B) . Убедитесь в том, что это мягкая щетка и установите его на о 100px с 100% непрозрачностью, установить flow до 15% и, конечно, убедитесь, что цвет вашей кисти установлен в черный . Вы можете включить функцию аэрографа, но это не обязательно. Вы сможете добиться этого эффекта с обычной мышью или планшетом.

Идея состоит в том, чтобы почистить в выборе в выцветшей образом, чтобы иметь лучших заполняется более нижней части, чтобы создать аэрографом эффект.


Сейчас мы пройдемся по всему слову Heck, когда вы закончите это должно выглядеть следующим образом.

Сохранить ее на втором слове.


После завершения, вся фраза должна выглядеть следующим образом.

6. второй этап: Основное
Шаг 1
Теперь, когда мы сделали достойную тень для нашего дизайна, текст начинает конкретизироваться. Сейчас мы собираемся добавить еще один слой выделения, чтобы сделать его действительно поп. Мы будем делать это в том же стиле, что и тени только на этот раз мы будем делать выделение белой кистью.
Заполняем остальное пространство, играя с кривыми по краям. Не бойтесь экспериментировать с Flow.После завершения, вся фраза должна выглядеть следующим образом.

Шаг 2
Overlay/Overlap основных моментов, чтобы создать гораздо больше глянцевый эффект на буквах, давая им сочную текстуру. После завершения, она должна выглядеть следующим образом.

Первое слово должно выглядеть следующим образом.

Начните работать на втором слове и дальше как обычно.

После того, как этот этап с подсветкой завершен, дизайн должен выглядеть следующим образом.

7. Глубина
Мы теперь собираемся начать работу над добавлением бликов на Depth/3D часть дизайна. Используем черно-белые полосы.
Шаг 1
Вернитесь в глубину слоя и скройте Colour Overlay .

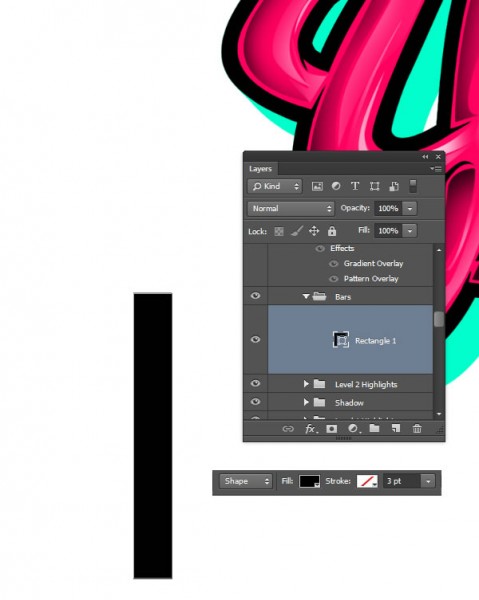
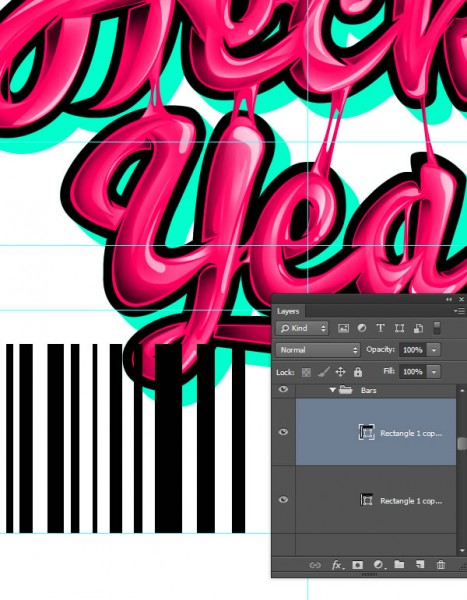
Создать новую группу под названием Bars и создать прямоугольную форму слой вместе с ней. Чтобы начать работу по созданию наших черно-белых полос мы сделаем выбор в пользу простой черной средней полоски. Убедитесь, что она достаточно длинная, так как мы собираемся повернуть ее в соответствии с точки зрения глубины.

Чтобы создать классный эффект полосатого фона, вы будете дублировать слой и играть с шириной каждой полосы.

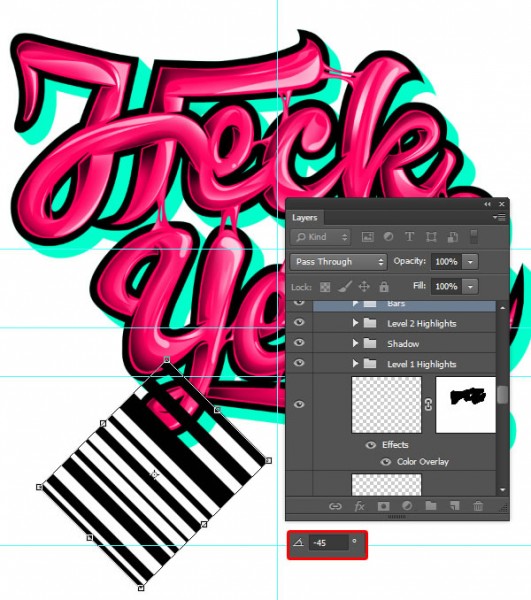
После того, как ваш макет начинает выглядеть как штрих-код, вероятно, означает, что вы создали достаточно полос, чтобы повернуть привести в соответствиеперспективе глубины. Для этого необходимо выбрать всю группу и нажмите Ctrl-T , чтобы преобразовать всю группу. Затем установите угол, чтобы повернуть на 45 градусов

Шаг 2
Если у вас есть полосы в этом положении вы можете свободно управлять расстоянием между каждой полосы.
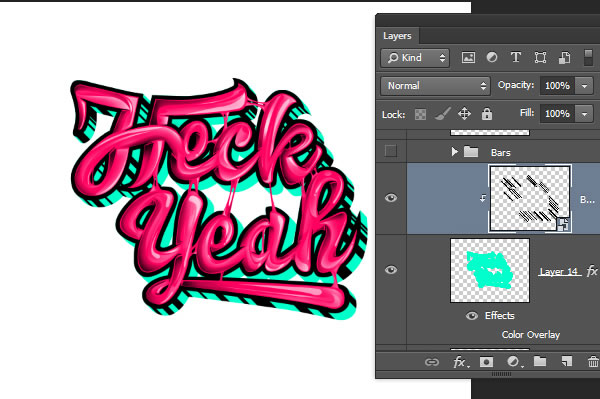
Мы собираемся начать с нижней области дизайна и будем двигаться против часовой стрелки. Сосредоточимся на внешней стороне конструкции. После того как мы проложили себе путь вокруг дизайна он должна выглядеть следующим образом

Сейчас мы собираемся создать Clipping Mask для этого, чтобы полосы соответствуют глубине слоя. Чтобы сделать это, вы должны дублировать группу затем преобразовать е в смарт-объект, чтобы объединить слои. Затем перейдите к Layer> Create Clipping Mask , чтобы создать маску.

Шаг 3
Цвет наших полос необходимо изменить. Вы можете сделать это с помощью простой Color Overlay , переключить его на белый с использованием Layer Style. Теперь нам нужно обратить Color Overlay обратно, в нашем слое. После завершения наше дизайн должен выглядеть следующим образом.

Мы также должны урезать полосы немного,Ctrl щелкните на глубине слоя, чтобы выделить его и сожмите выделение на 10px .


Шаг 4
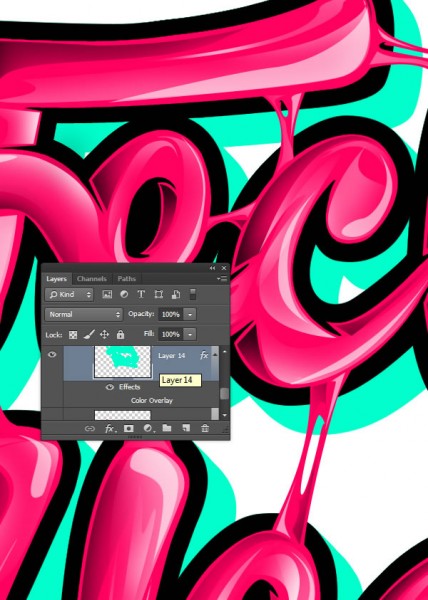
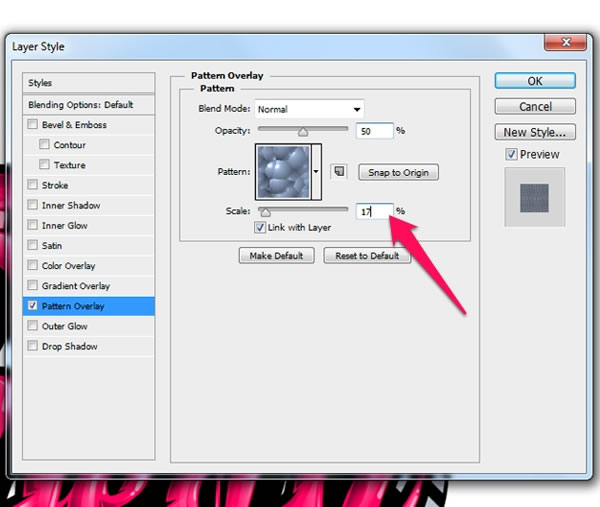
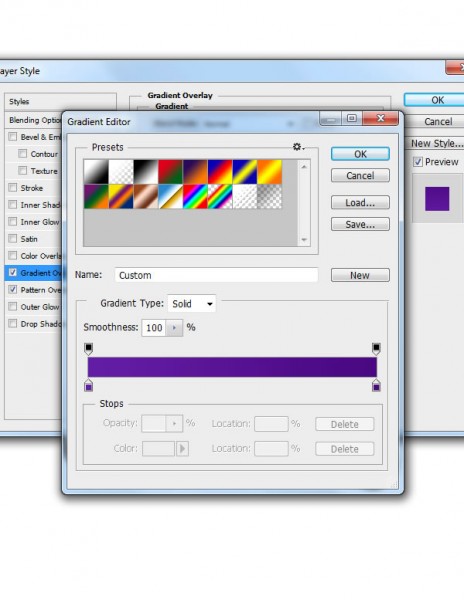
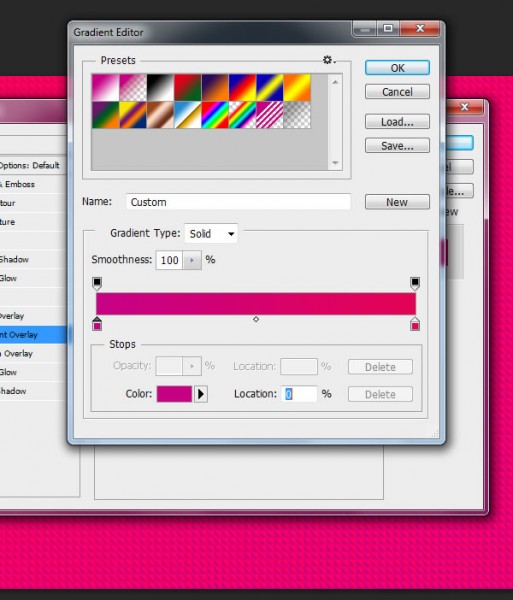
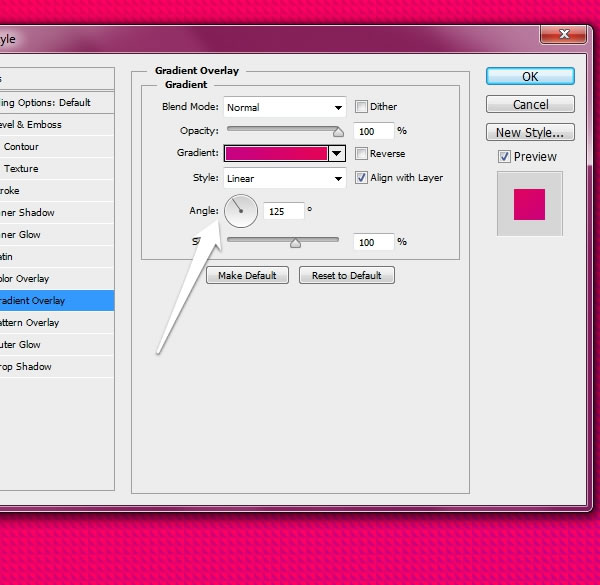
Сейчас мы собираемся создать красочный эффект стиль слоя для нашей изюминки.Мы начнем с Pattern Overlay , а затем Gradient Overlay . Цвет, используемый для Gradient Overlay — # 631ca5 и # 4a0882 соответственно и установите режим наложения на Overlay . Мы также добавим Colour Overlay



Чтобы добавить немного больше реализма к эффекту, мы создадим новый слой и слегка нарисуем нашей кистью над частью слоя, чтобы создать более сложный эффект.

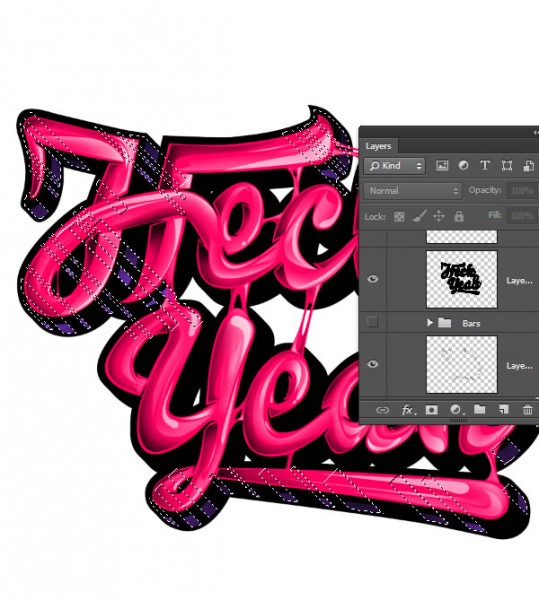
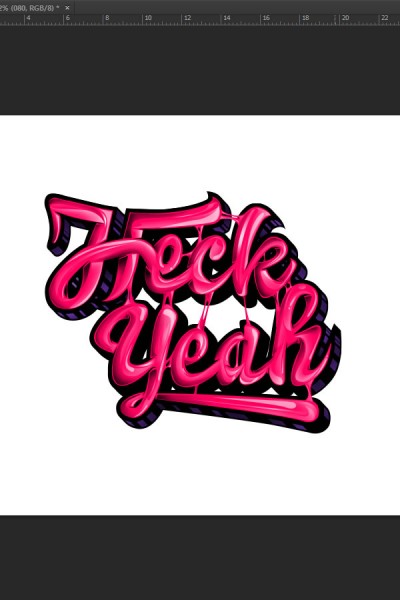
После завершения.3то должно выглядеть следующим образом

8. Создание фона
Здесь мы собираемся создать красивый фон с геометрическим рисунком.
Шаг 1
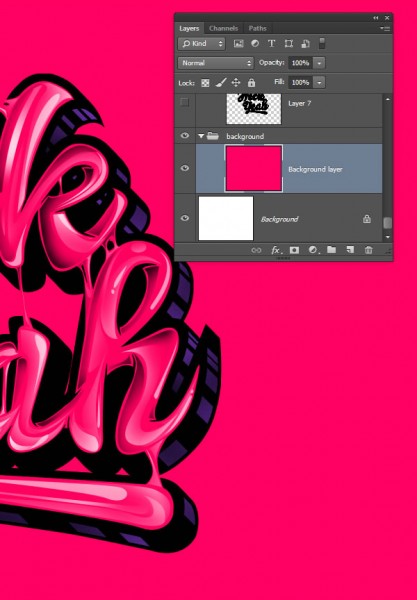
Создайте еще один слой поверх всех ваших слоев. Это будет ваш фоновый слой , и вы должны назвать его как таковой. Поместите этот слой внутри новой группеы под названием фон , если хотите. Цвет — #ff0060

Шаг 2
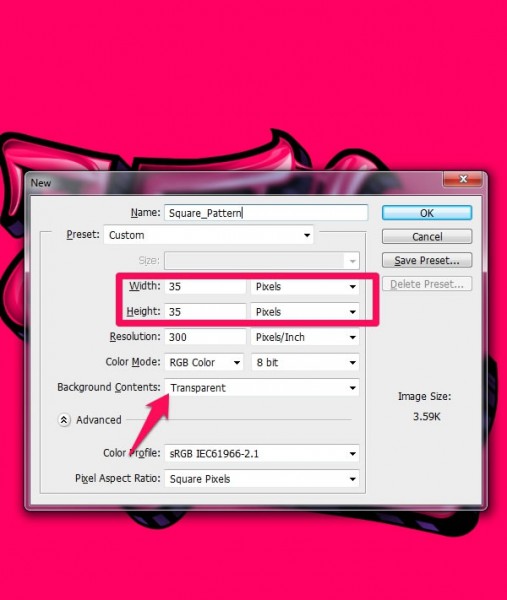
Сейчас мы собираемся создать новый документ для разработки нашего геометрического дизайна. Используйте эти значения при создании нового документа. Это будет 35px площадь на прозрачном фоне .

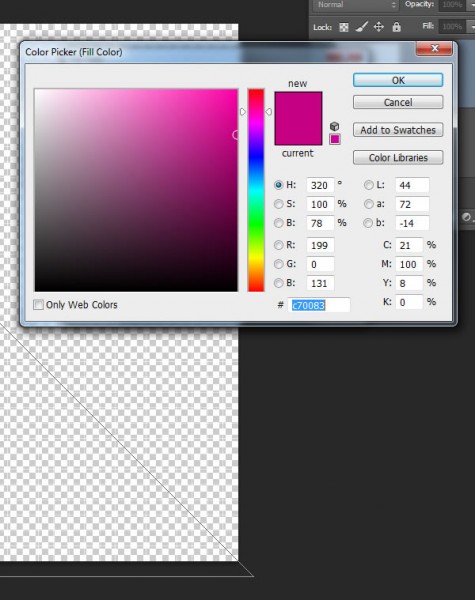
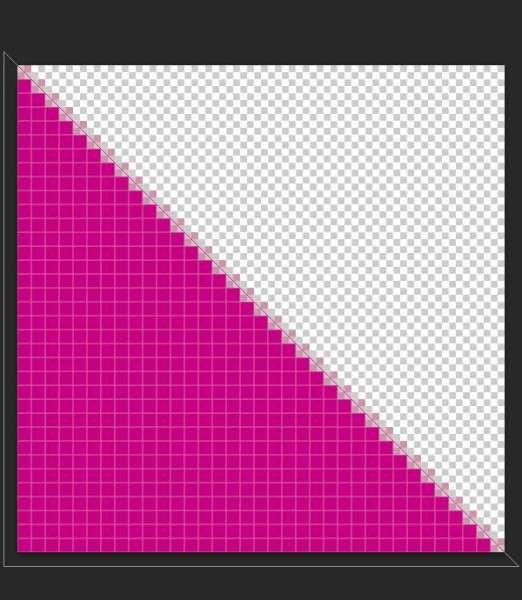
Как только это будет сделано, создайте новый слой и сделайте правильный треугольник от верхнего левого угла в нижний правый углы документа с помощью Pen Tool . Заполните его этим оттенок фиолетового # c70083 он хорошо сочетается с остальной частью дизайна.


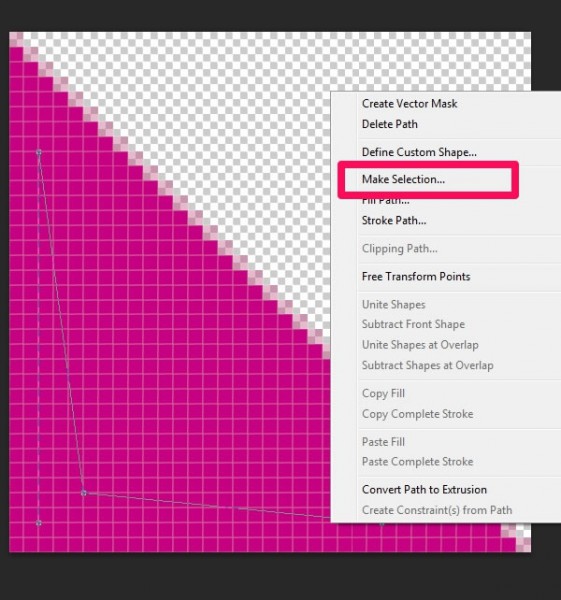
Сейчас мы собираемся нарезать из нашего треугольника кусочки и создать шаблон внутри. Выберите Pen Tool и создайте подобный план на диаграмме. После завершения преобразования идите к Selection и сотрите кусочек, раскрывая красивый интерьер шаблона.

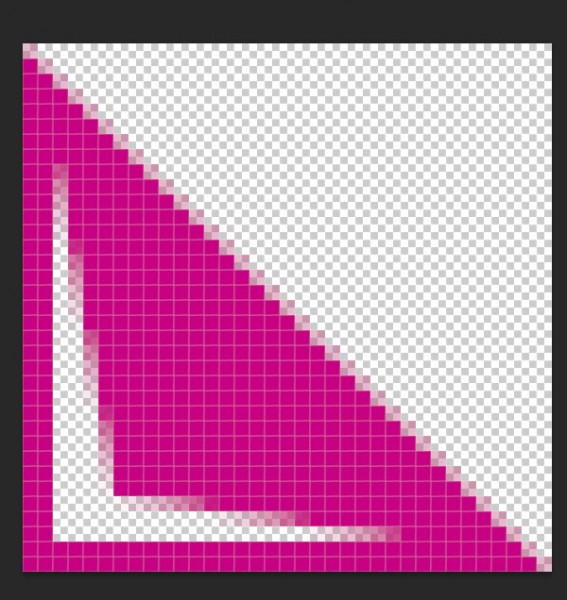
После завершения он должен выглядеть следующим образом.

Шаг 3
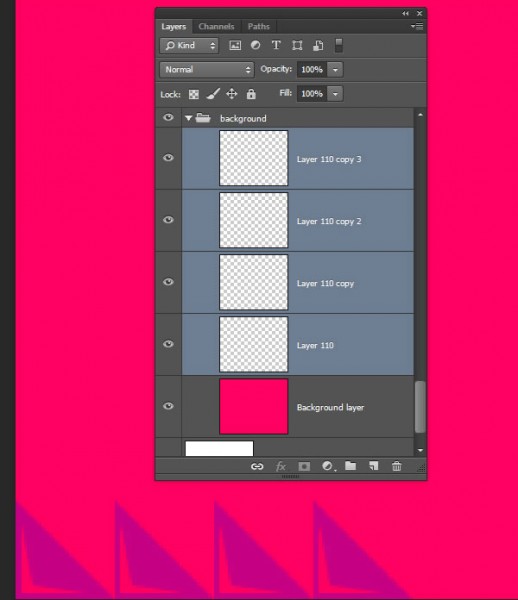
Сейчас мы собираемся продвинуть этот слой обратно в наш исходный документ и начать процесс дублирования, чтобы создать шаблон на весь дизайн.Удерживая Alt + Click и перетащите слой дублировать их быстро и объединить, идя вдоль, чтобы ускорить процесс еще больше.

Как только дублируете в конце страницы гарантируйте, что окончательный треугольник идеально совпадет с концом документа

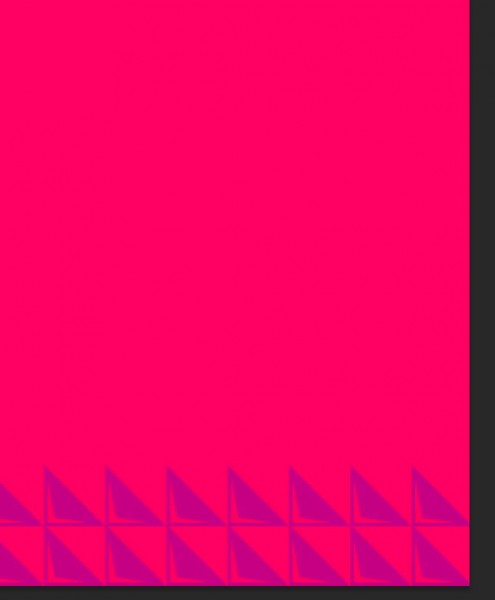
После завершения дублирования шаблон по дизайну должен выглядеть следующим образом.
Совет: Это также может быть сделано путем Edit > Define Pattern и заполнив свой фоновый слой этой модели.

Теперь мы собираемся добавить немного больше цвета нашего шаблона, применяя Gradient Overlay . Два цвета, которые мы будем использовать, чтобы создать наш градиент будет нашим фиолетовый # c70083 что мы использовали до сих пор смешивается с более темным оттенком нашего базового розового цвета.# e30357.


Шаг 4
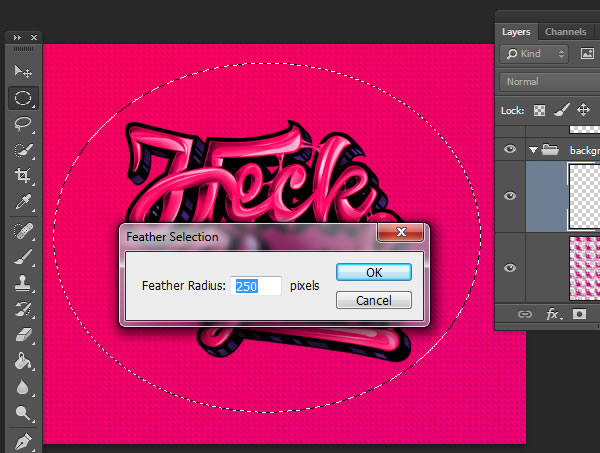
Теперь давайте добавим виньетку. Есть множество способов создания этого.Самый быстрый способ я знаю, чтобы быстро создать новый слой , выберите инструмент Elliptical Marquee Tool и создайте выделение над документом.Щелкните правой кнопкой мыши и добавить перо 250px к выделению.

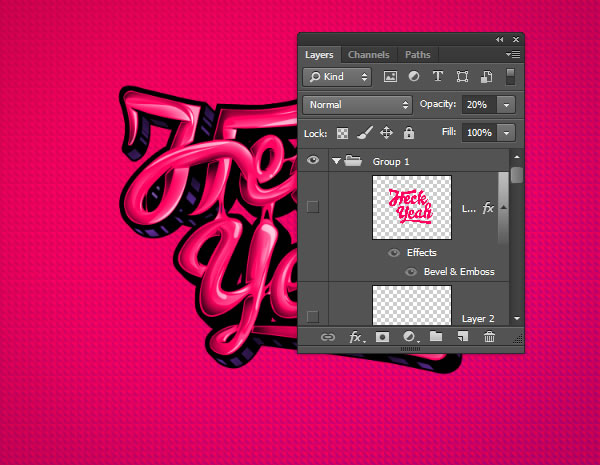
Тогда инвертируем выделение и зальем его черным цветом. Управляем непрозрачностью и, возможно, масштабом слоя для получения наилучших результатов. Я хочу, чтобы мой виньетка была относительно тонкое, поэтому мы собираемся установить непрозрачность слоя до 20% .

9. Больше теней
Шаг 1
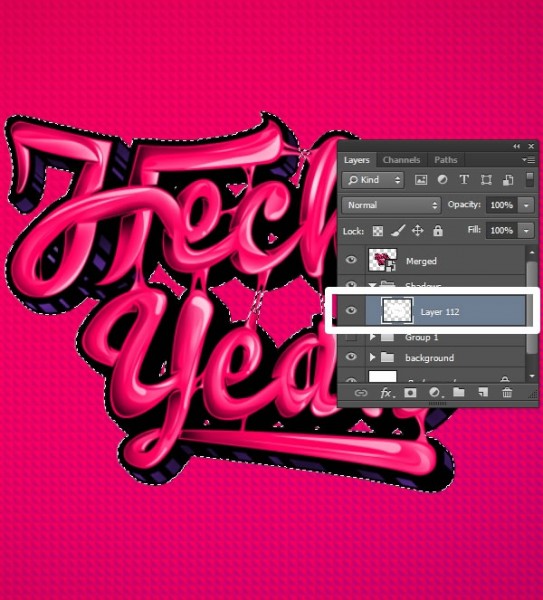
Теперь мы собираемся создать подлинный эффект тени по всей конструкции, используя аналогичный метод, который мы использовали для создания ншего 3D-эффекта глубины.
Мы собираемся начать с объединения группы которая содержит все слои конструкции и превращения его в Smart Object . Затем выберите его, чтобы получить его контур. Создать новую группу и слой внутри нее. Вопреки тому, что вы можете думать, что мы на самом деле происходит, чтобы Заполните его белым цветом. Я покажу вам, почему в один момент.

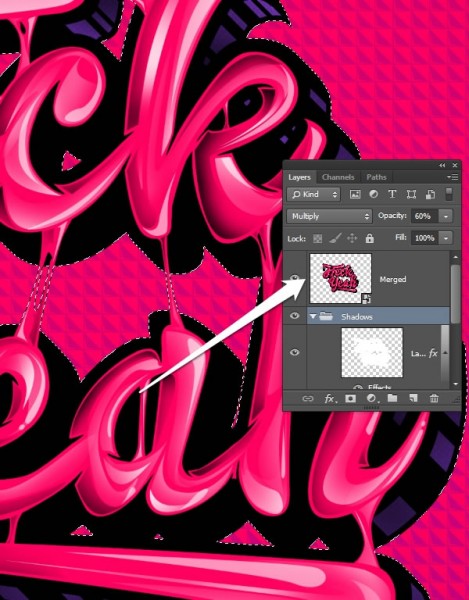
Шаг 2
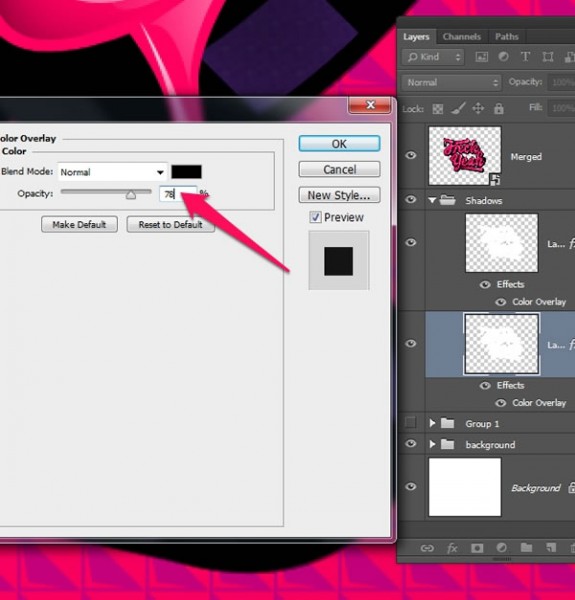
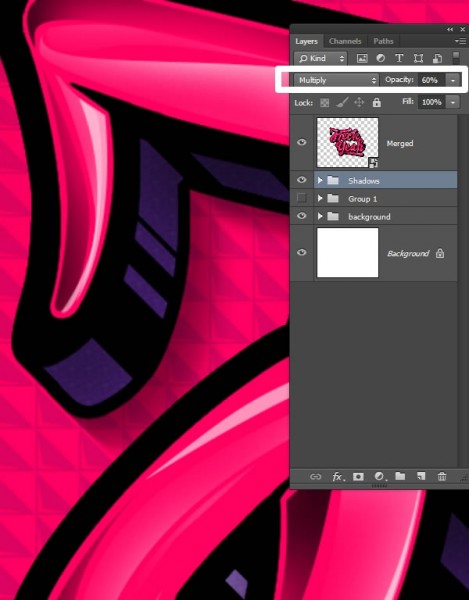
Теперь, когда мы наш заполняется слоем мы собираемся применить Цвет Overlay , чтобы сделать его черным и установите его непрозрачность до 80% .Самое главное, мы должны установить Группы режим смешивания на Multiplyи непрозрачность до 60% .

Шаг 3
Мы собираемся использовать Fill-Сдвиг и повторите метод, который мы использовали ранее для создания нашейглубины эффекта. Только теперь, мы создадим тень замирания за счет уменьшения непрозрачности Colour Overlay на 2% каждый раз мы дублируем-Сдвиг.

Этот эффект займет некоторое время, чтобы завершить, и вы должны закончить с около 40 дубликатов слоев, если вы идете на всем пути вниз к 2% непрозрачности . При дублировании слоев, убедитесь, что на место наиболее свежие слои под бывший для эффект работать должным образом. После завершения он должен выглядеть следующим образом.

Шаг 4
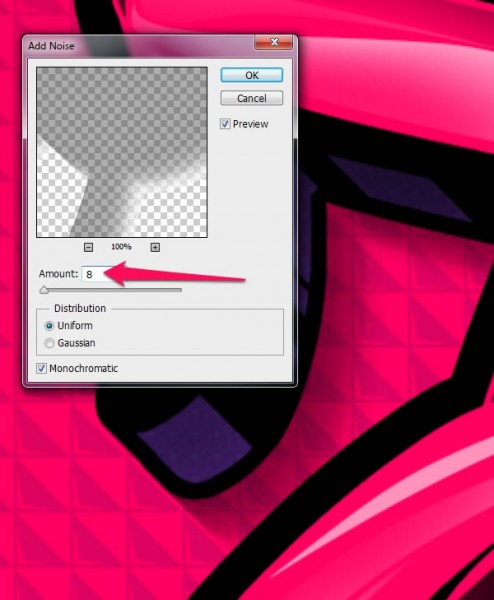
Последний штрих к этой тени является добавление фильтра шумов после преобразования группы в Smart Object . Использование шумовой эффект около8% .

10. Отделочные эффекты
Шаг 1
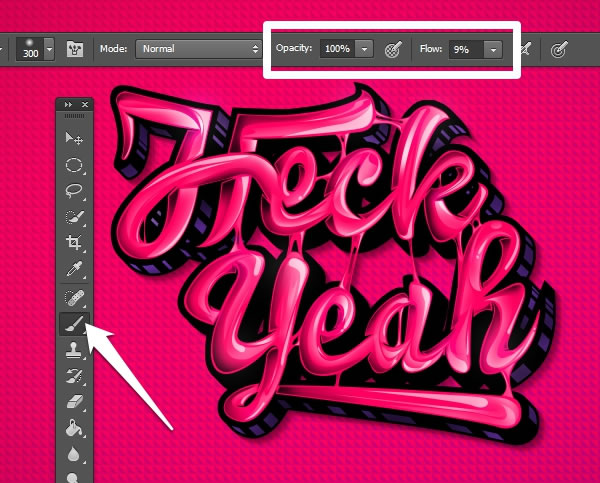
Просто, прежде чем мы обернуть этот проект, мы собираемся добавить несколько последних штрихов к дизайну. Начинаем с добавлением нескольких эффектов свечения вокруг основных моментов надписи. Для этого просто создайте новый слой выше объединенного слоя и используя мягкую щетку с переменным потоком чистить вокруг дизайн в местах вы чувствуете заслуживают свечение им. После завершения, установите режим наложенияслоя на Soft Light .

Шаг 2
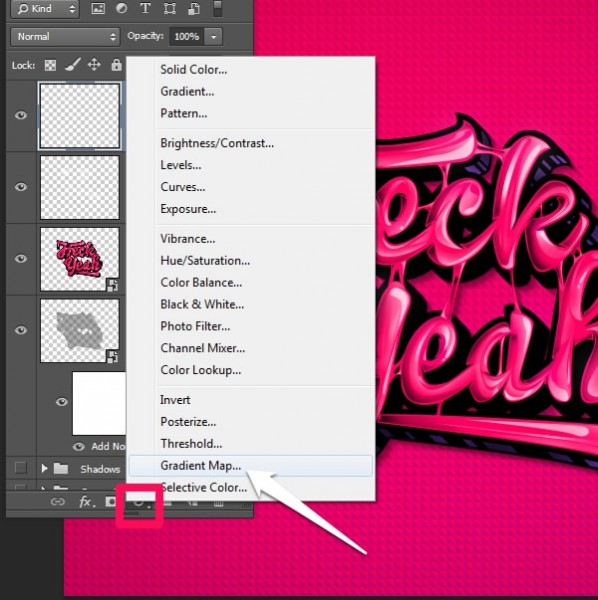
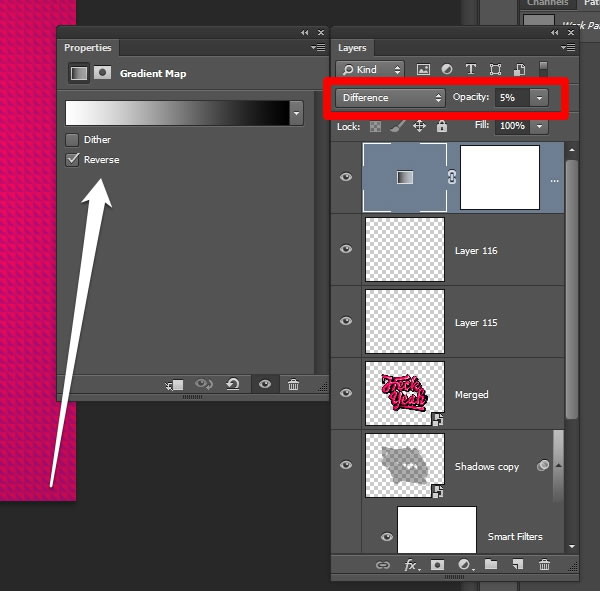
Наконец, мы собираемся добавить Gradient Map . Установите цвет в черно-белый и не забудьте установить в обратном .

Затем установите режим наложения на Difference инепрозрачностью в 5% . Это даст нашей иллюстрации тонкую старинную текстуру, которая завершает его приятно.

Вывод
В этом уроке я показал вам, как создать глянцевый, жевательной резинки текстовый эффект, от эскиза в Photoshop. Я надеюсь, что вы узнали что-то из этого урока и может применять эти методы для создания некоторыми жвачки надписи из ваших собственных.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир