Предлагаю вам урок по созданию драматической сцены падшего ангела. Урок охватывает основные методы работы с фотографиями, живописью, сложных маскировок световых эффектов, и многое другое!

Ресурсы
Шаг 1
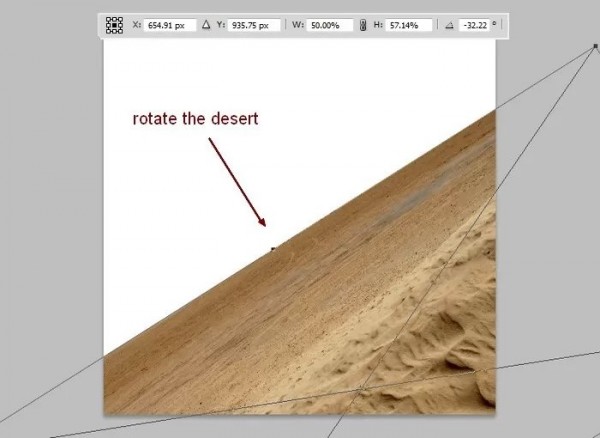
Создайте новый документ размером 1000 × 1000 пикселей и залейте его белым (или любым понравившийся вам цветом). Открыть изображение пустыни.Нажмите Ctrl + T, чтобы изменить размер и повернуть его, как показано ниже:

Вы видите, что я создала угол наклона, чтобы получить больше визуальное воздействие.

Шаг 2
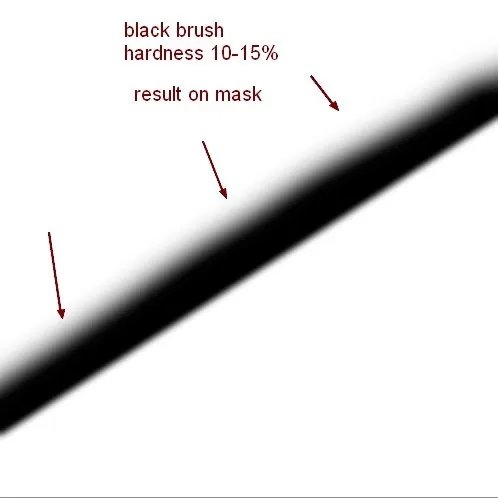
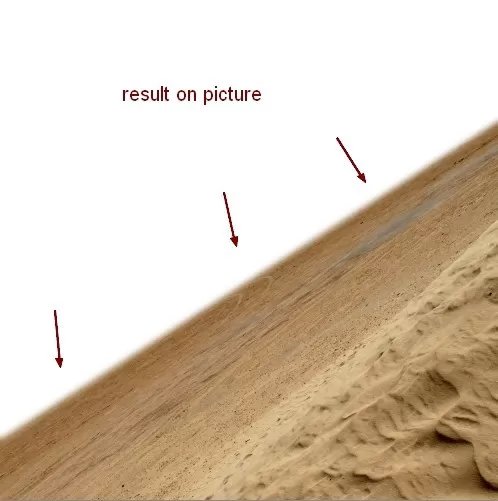
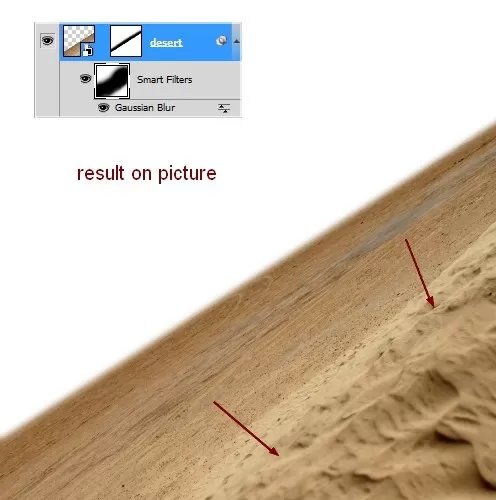
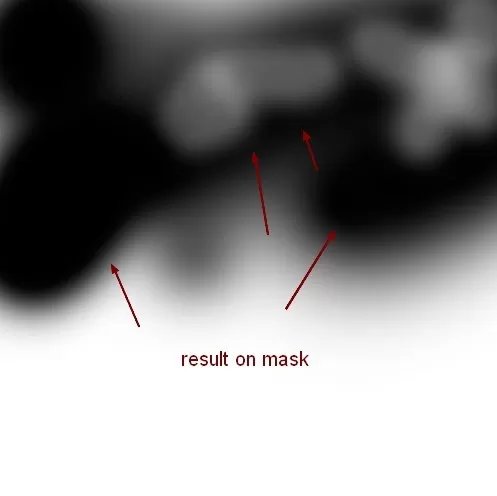
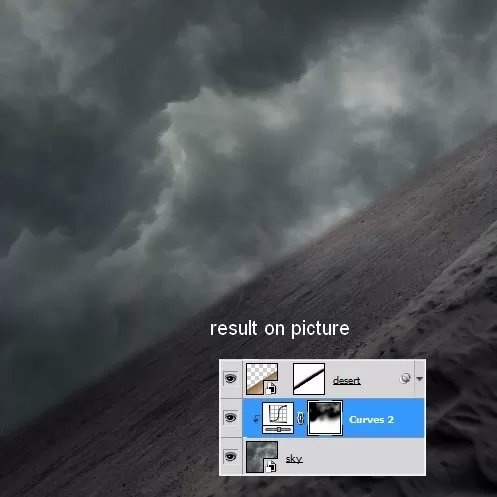
Нажмите вторую кнопку в нижней части слоя Pallete добавить маску для слоя пустыни.Цель состоит в том, чтобы достичь мягких краев, так чтобы смешивался с фоном. Вы можете видеть, как я сделала это на маске слоя и привести на картинке:


Шаг 3
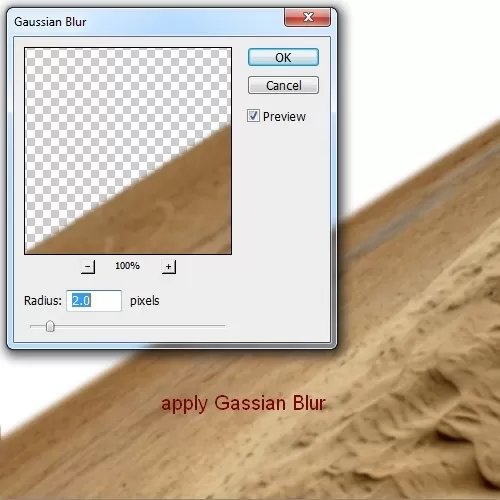
Чтобы создать некоторую глубину для картины выберите фильтр-Blur-Gassian размытие и ь радиус как 2 PX:

Я просто хочу размыть передний план так далее смарт-фильтр маски я использовала мягкую черную кисть, чтобы показать остальную:


Шаг 4
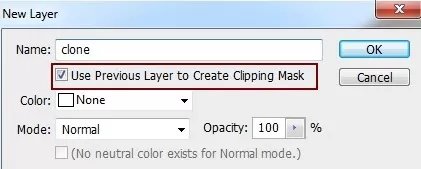
Существует часть которая выглядит не очень хорошо, нажмем Ctrl + Shift + N, чтобы сделать новый


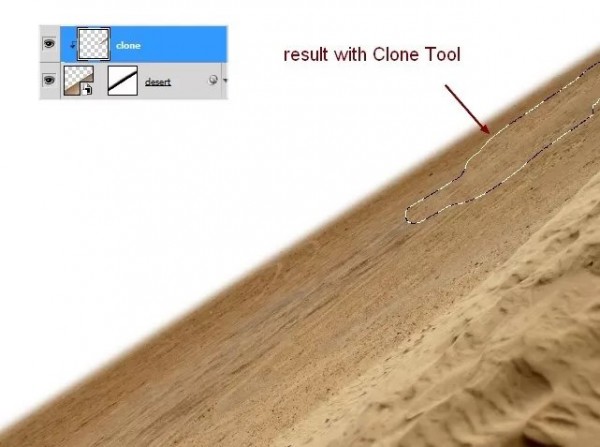
Активизируйте Clone Tool (S) и используйте его, чтобы удалить часть, как указано в предыдущем скриншоте:

Шаг 5
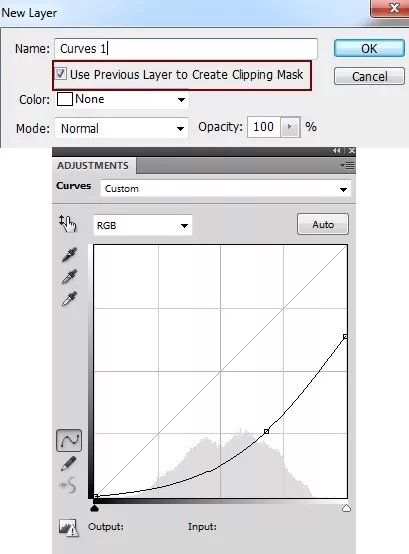
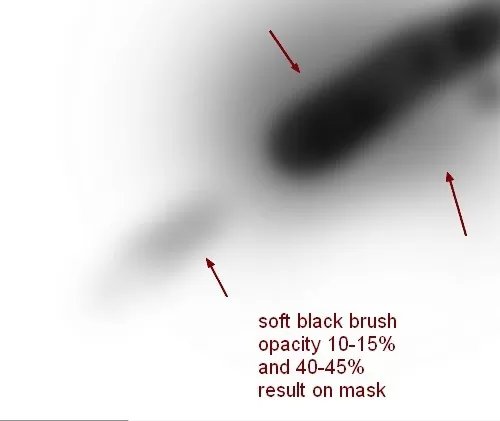
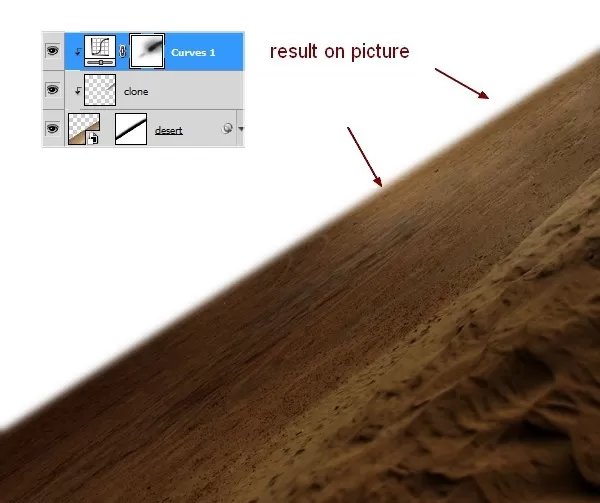
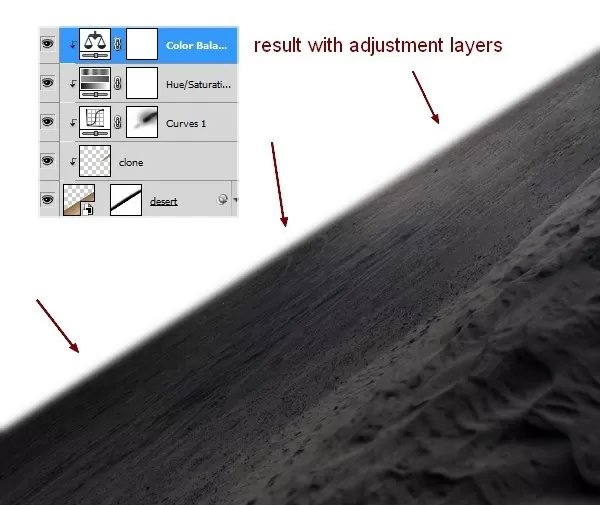
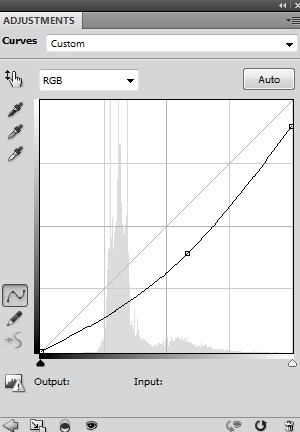
Я использовала корректирующий слой, чтобы затемнить пустыню. На клонированном слое, перейдите на Layer-New Adjustment Layer-кривых:


На Кривые маски слоя я использовала мягкую черную кисть с непрозрачностью около 10-15% и 40-45%, чтобы уменьшить темные места на поверхности земли (пустыни):


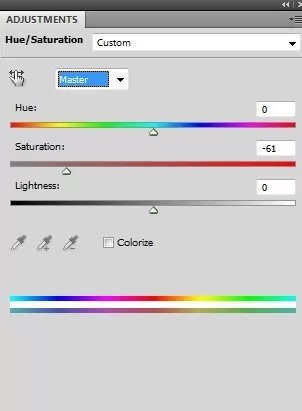
Шаг 6
Я сделала слой Hue/Saturation layer (Clipping Mask), чтобы уменьшить насыщенность на земле:


Шаг 7
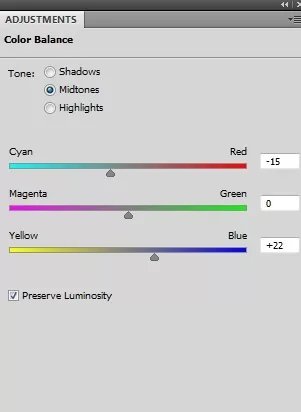
Теперь добавьте слой Color Balance, чтобы изменить цвет пустыни:


Шаг 8
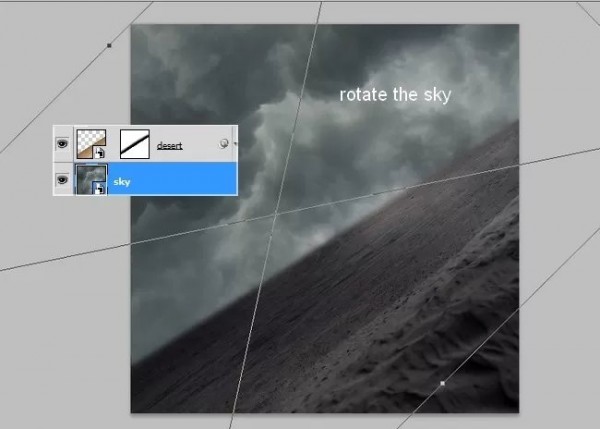
Используйте Move Tool, чтобы поместить его на верхней части изображения и вращайте его, как я делаю ниже и не стесняйтесь, чтобы получить желаемый вид

Не забудьте поместить небо слой под пустыни один.
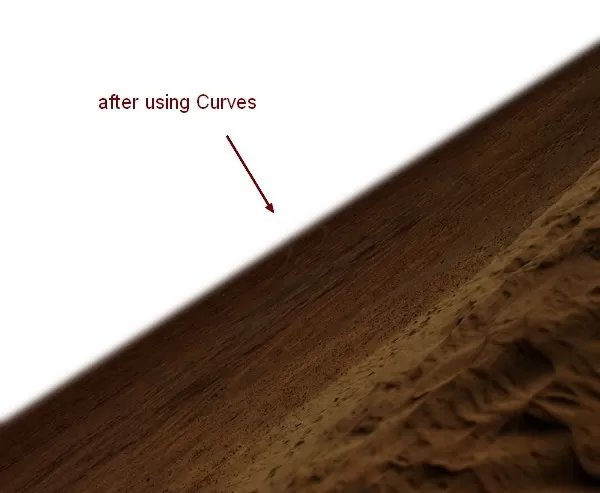
Шаг 9
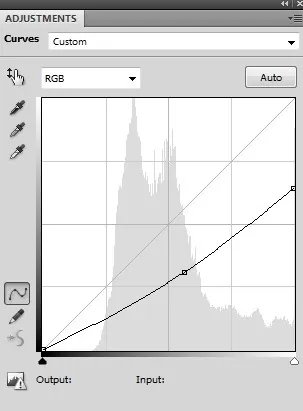
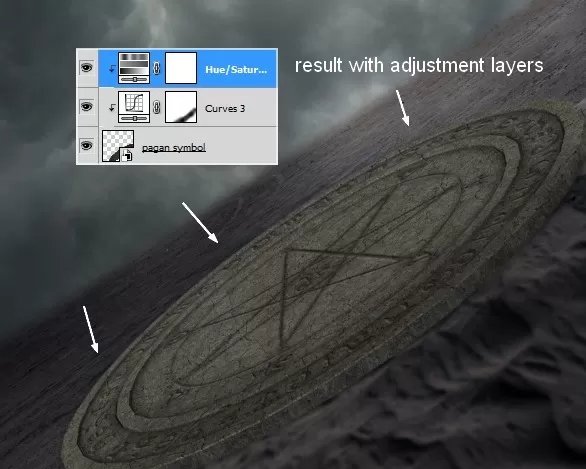
Чтобы затемнить некоторые участки неба я использовала Curves слой с Clipping Mask:

На слой Curves mask используйте черную кисть с различными opacities (около 15-20% и 100%), чтобы уменьшить темноту на некоторых участках неба:


Шаг 10
Откройте символ языческий. Возьмите его и поместите его рядом на переднем плане после преобразования:

Шаг 11
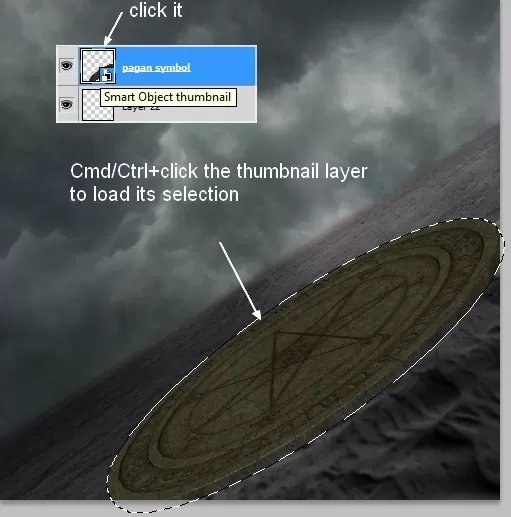
Чтобы создать тень для этого символа, создайте новый слой под ним. Нажмите Ctrl при нажатии на слой символ и загрузить выделение:

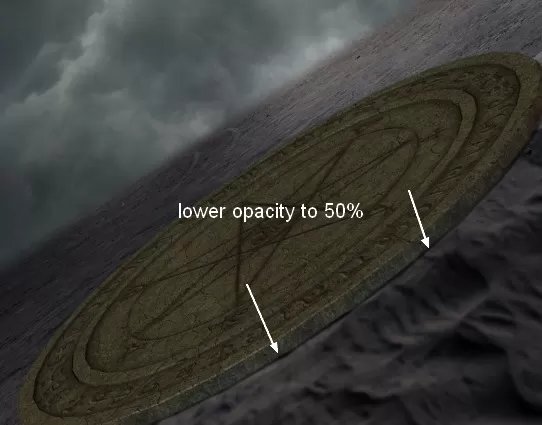
Перейдите в режим-Fill (или нажмите Shift + F5) и выберите черный цвет. Перемещение тени справа от символа совсем чуть-чуть, чтобы мы могли видеть его:

Преобразуем этой теневой слой в смарт-объект.

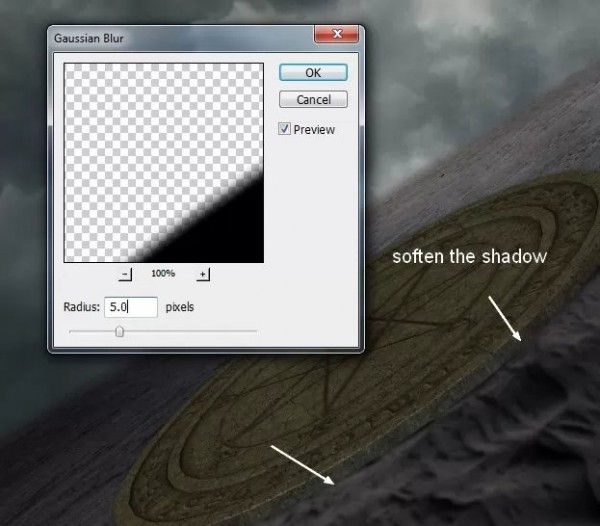
Чтобы смягчить тень, примените Gassian размытие с 5 PX:

Добавим маску слоя. Используйте мягкую черную кисть, чтобы нарисовать на вершине этой тени.

Шаг 12
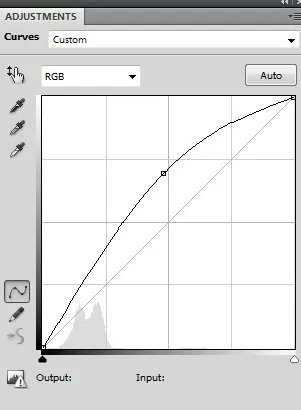
Я использовала Curves слой (Clipping Mask), чтобы украсить этот символ.

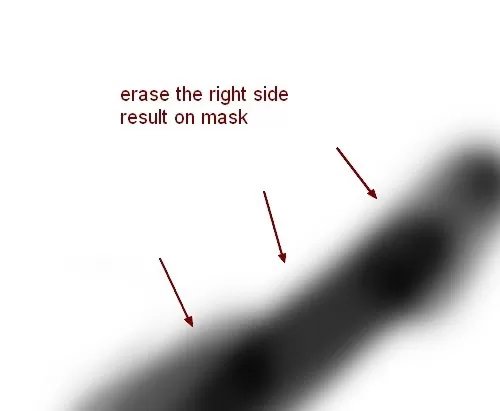
На слой Curves маски кистью по правой стороне, чтобы сделать его немного темнее, чем остальные:


Шаг 13
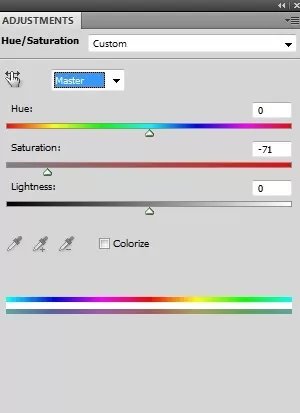
Добавьте слой Hue / Saturation, чтобы изменить цвет этого символа:


Шаг 14
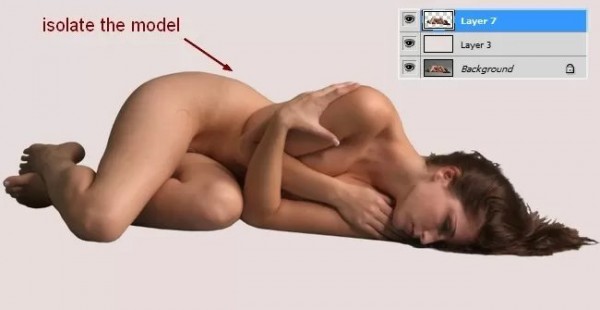
Открываем модель. Использую знакомый вам метод для извлечения модель из фона. Я поместила модель после полного отключения на новом слое и добавила новый слой между оригинальной и экстрагируют один. Заполните этот слой любыми яркими цветами (у меня это # e7ddda), чтобы получить хороший контраст с волосами (мы будем работать на этой части в следующих шагах).

Шаг 15
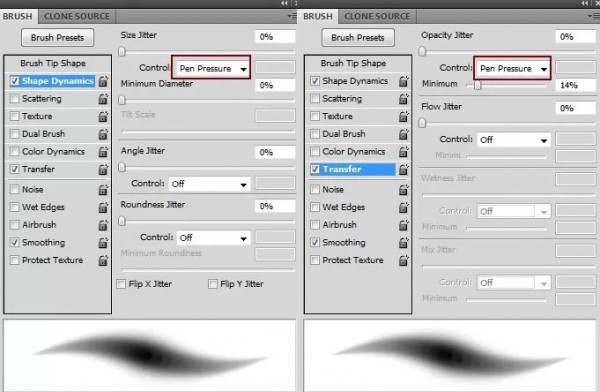
Мы будем рисовать больше волос для модели (если вы не хотите, чтобы это сделать, вы можете использовать кисти волос ). Создайте новый слой выше модели (на скриншоте он назван слой 7). Изменение переднего плана на # 3d2d23 и размер кисти до 80 PX (я использую оригинальный размер, если ваш меньше вы можете уменьшить размер кисти). Нажмите клавишу F5 для выполнения настроек этой кисти:

Помните, что эти настройки работают только тогда, когда вы используете перо планшета.
Используйте эту кисть, чтобы создать некоторые основные формы для кончиков волос. Вот что я нарисовала (без модели) и результат (с моделью). Вы всегда можете использовать маску слоя, чтобы уменьшить непрозрачность в случае необходимости.

Не волнуйтесь, если он выглядит не очень хорошо, поскольку мы будем добавлять больше волос позже.
Шаг 16
Создайте новый слой и измените цвет кисти на # 634739. Нижний размер кисти до 50 пикселей и продолжайте рисование мелких форм волос:

Шаг 17
Нажмите клавишу F5, чтобы снять установку Transfer кисти. Сделать размер кисти около 10-15 точек с цветом # 3d2d23 и красьте крошечные пряди волос модели на новом слое:

Шаг 18
Я использовала цвет # 634739, чтобы завершить разработку волос. Вот результат этого слоя только и конечный результат модели со всеми волос слоев:

Шаг 19
Выключите оригинал и заполните слой. Нажмите Ctrl + Alt + Shift + E, чтобы объединить все прозрачные слои (выдержка модели и волос из них). Поместите ее на символ языческий и трансформировать ее, чтобы соответствовать направлению нашего изображения:

Шаг 20
Открываем картинку с крыльями. Она имеет прозрачный фон так просто использовать Move Tool перетащите крылья в нашей части и поместите их позади модели (установить этот слой под модели одной тоже):

Шаг 21
Есть некоторые мелкие детали на крыльях, которые мне не нравятся, поэтому я создала новый слой с Clipping Mask и использую Clone Tool, чтобы удалить его:

Шаг 22
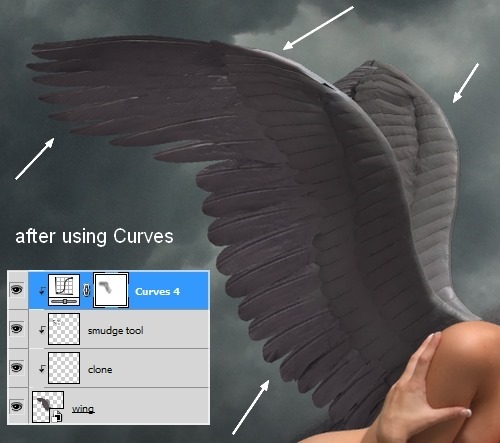
Некоторые детали крыла слишком резкие по отношению к остальному фону:

Создайте новый слой (Clipping Mask) и используйте Smudge Tool с Силой 34%, чтобы смягчить эти детали. Вы можете увидеть результат ниже:

Шаг 23
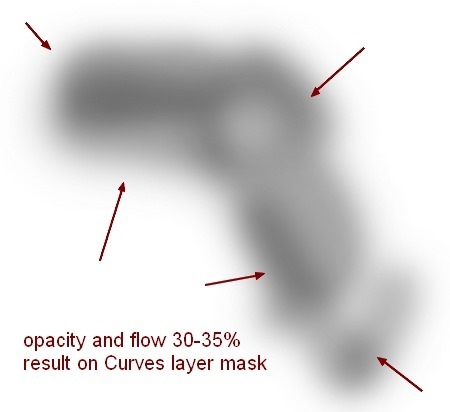
Чтобы затемнить крылья я использовала Curves слой:

На Curves маски слоя я использовала кисть с непрозрачностью и flow около 30-35% уменьшите темные воздействие на некоторых частях, представленных ниже:


Шаг 24
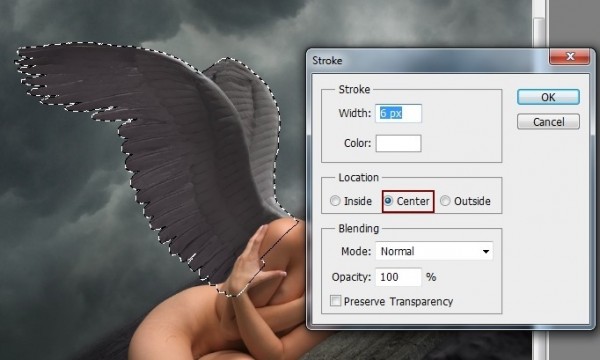
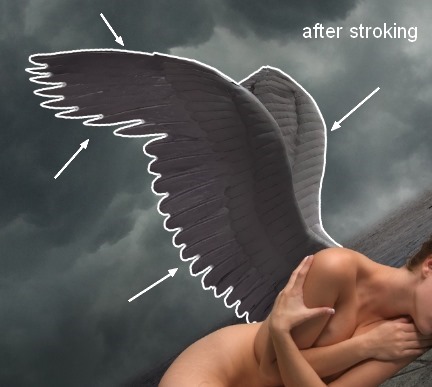
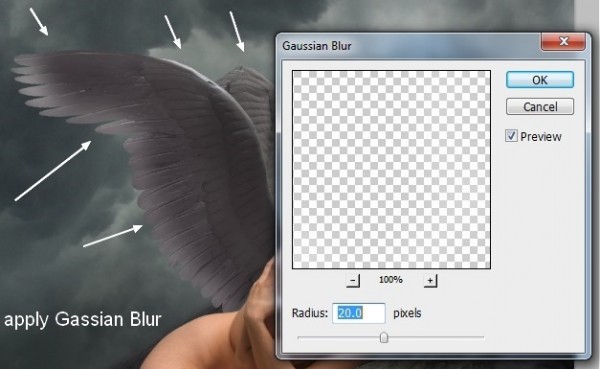
Сделаем основной свет, идущий сверху право вниз слева, чтобы соответствовать направлениям элементов нашего изображения. Создайте новый слой (Clipping Mask), загрузите выделение крыльв (как это было сделано с языческим символом). Перейдите в режим-Stroke и выберите белый цвет с 6 PX:



Применить Gassian размытие с 20 PX:

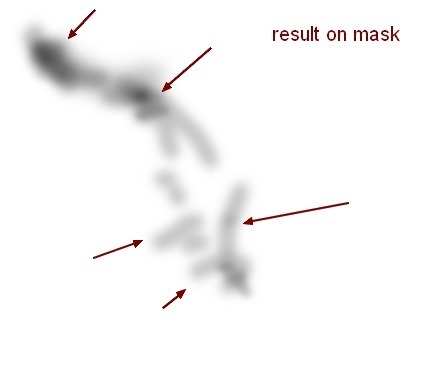
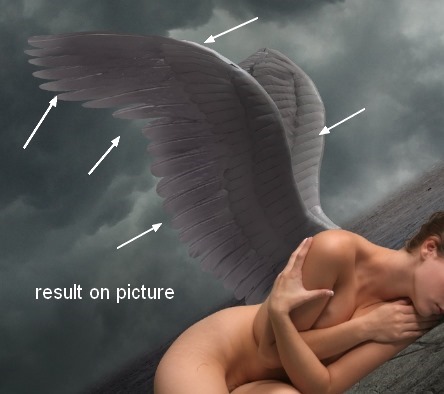
Добавить маску слоя к этому слою и использовать кисть, чтобы уменьшить свет на крыльях:


Шаг 25
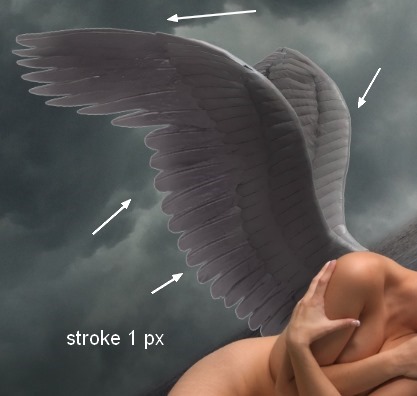
Я использовала тот же метод, чтобы добавить больше света к контуру крыла, но с хода 1 пиксель, Gassian Размытие 1 пиксель и маски слоя:




Шаг 26
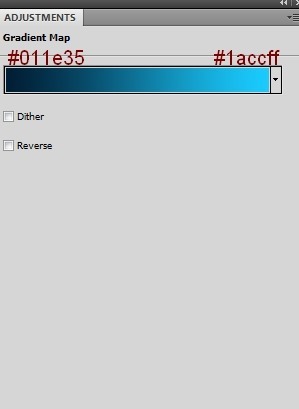
Создайте новый слой Gradient Map выше крыльев (но под слоем модели).

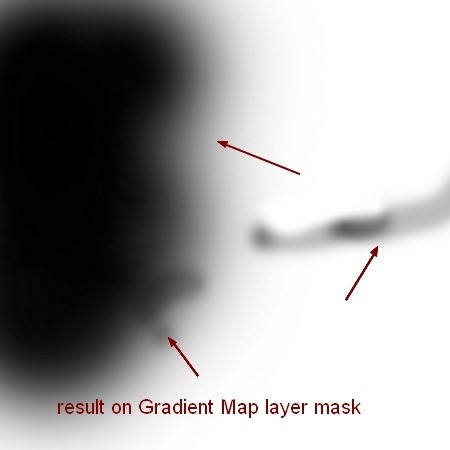
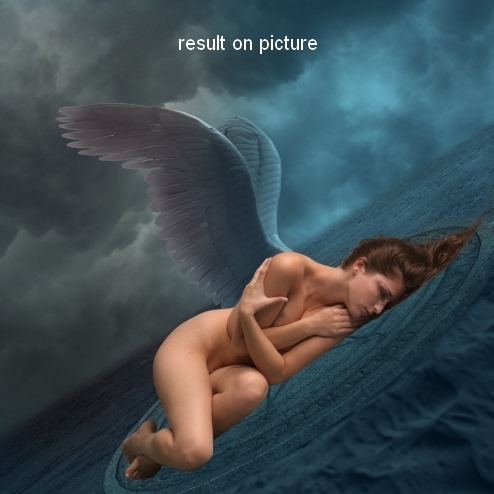
Нижняя непрозрачность этого слоя Gradient Map до 50%. На Gradient Map слоя используем маски кисть, чтобы стереть левую сторону и уменьшить синее воздействие на правую сторону:


Шаг 27
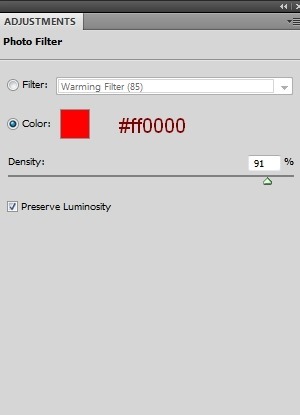
Я использовала Photo Filter слой для изображения:


Шаг 28
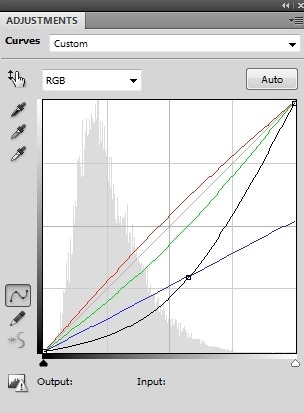
Добавить слой Curves, чтобы затемнить сцену:


Шаг 29
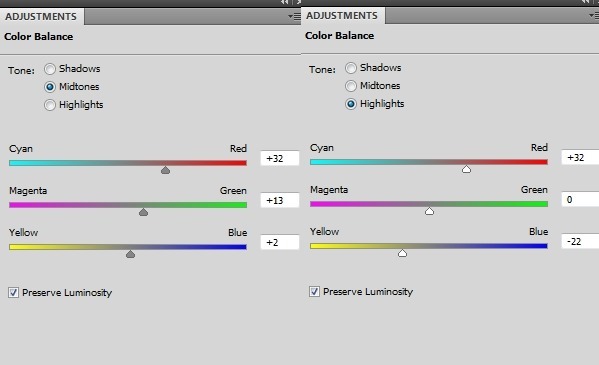
Я использовала слой Color Balance для усиления эффекта красных:


Шаг 30
Пора позаботиться о модели. Создайте новый слой под моделью и создайтеь тень для нее, как это сделано с символом, но с 90% непрозрачности и применить Gassian Размытие с 7 PX:

Я использовала маску слоя, чтобы уменьшить непрозрачность в нижней части этой тени:

Я назвала этот слой «тень 1».
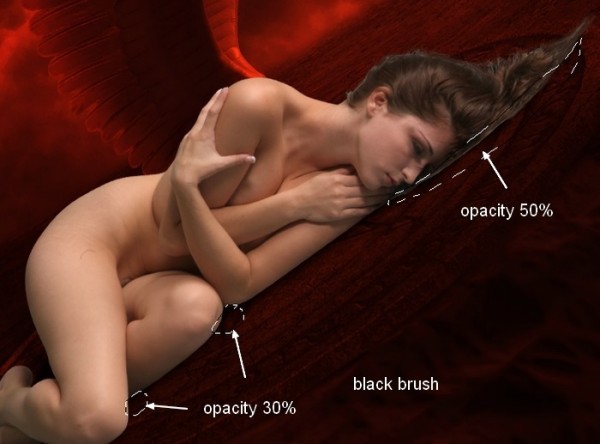
Шаг 31
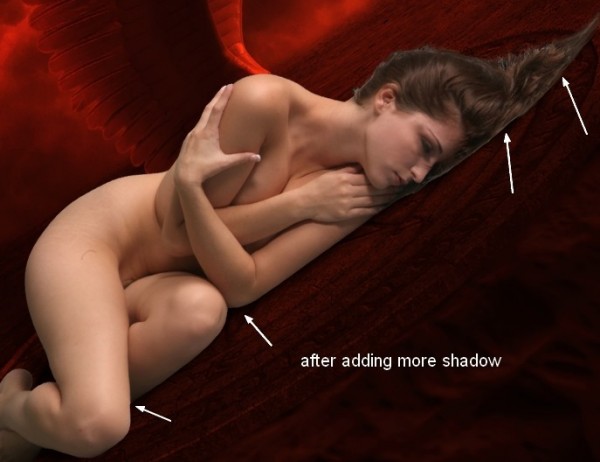
Я использовала новый слой с мягкой черной кистью и непрозрачностью около 30% -50%, чтобы создать больше тени под моделью:


Шаг 32
Чтобы исправить некоторые подробности о модели тела я использовал новый слой с Clipping Mask и Clone Tool:


Шаг 33
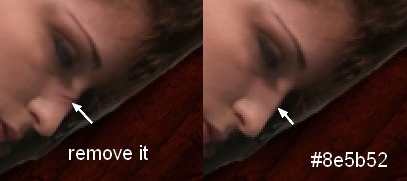
Для удаления раны на носу я использовала кисть с цветом # 8e5b52 (телесные цвета), чтобы зарисовать (на новом слое, конечно):

Шаг 34
Чтобы ожа модели выглядела более гладкой, я создала новый слой и взяла мягкую кисть с цветом # bf7f6f,, прозрачность и flow около 30%, чтобы нарисовать на лице, особенно щеки, лоб, веки:

Не переусердствуйте, как вы можете потерять детали.
Продолжение следует.
Вторая часть урока
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир