Создание реалистичного эффекта мела в Photoshop может быть немного сложно. Хотя есть, конечно, некоторые фильтры, плагины, а также другие полностью цифровые методы, которые помогут вам добиться желаемого эффекта, часто можно добиться более реалистичного эффекта, используя реальный карандаш и бумагу. В этом уроке я покажу вам, как применять меловой эффект к иллюстрации в Photoshop.

Активы
Вам понадобятся следующие активы, чтобы завершить этот урок:
1. Подготовьте эскизы для работы
Шаг 1
Первый шаг заключается в физическом распечатании обложки, которую вы хотите использовать. В этом примере я использовала логотип, который я создала для этого урока. Вы можете использовать любой логотип, который найдете в интернете.

Шаг 2
После того как вы напечатали ваши произведения, положите на него второй листок бумаги поверх и с помощью карандаша скопируйте логотип.

Шаг 3
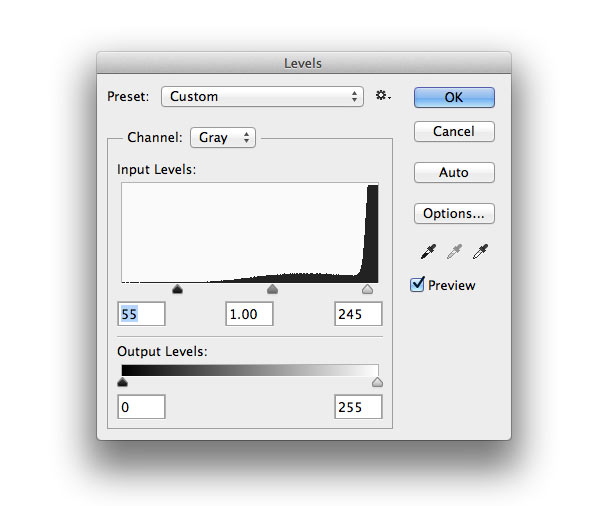
После того как вы скопировали логотип, отсканируйте его в Photoshop. Теперь примените уровни регулировки к нему, чтобы усилить белое и придать ему контрастность. Используйте следующие настройки:


2. Применение эффектов в Photoshop
Шаг 1
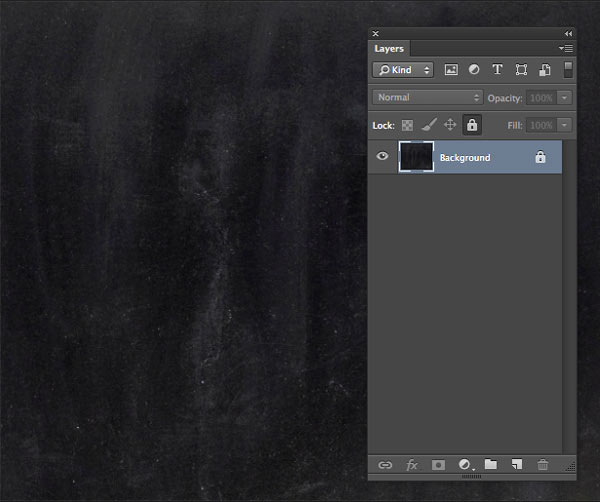
Теперь мы готовы перенести все вместе в Photoshop. Начните с создания нового документа в Photoshop. Этот документ 1200px по 1000px, 200 точек на дюйм, RGB, но не стесняйтесь использовать любые параметры, необходимые для вашего проекта. Используйте текстуру доски в качестве фонового слоя.

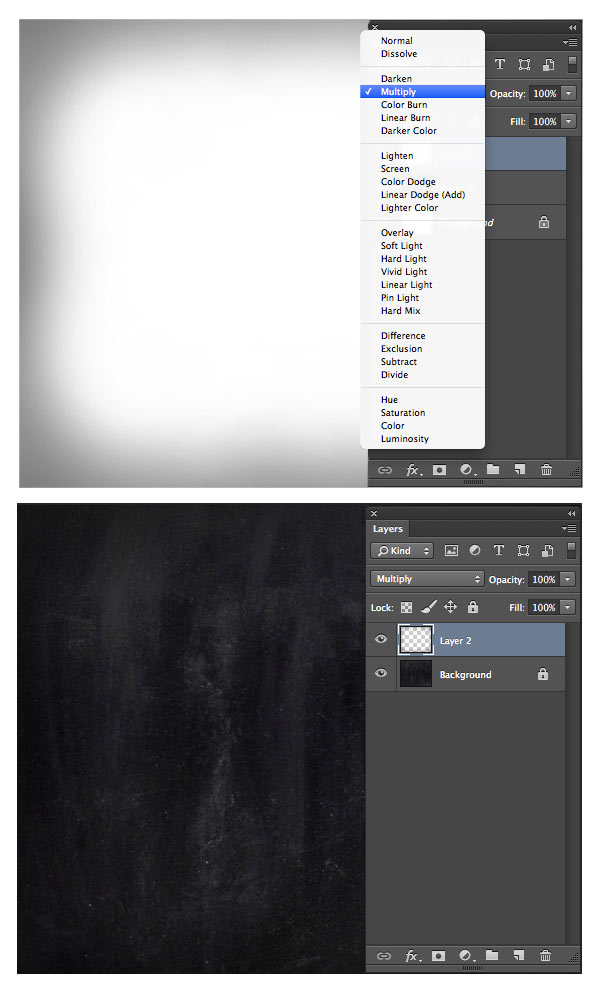
Шаг 2
Добавьте небольшую виньетку в ваш образ, чтобы добавить немного глубины. Чтобы сделать это, создайте новый слой выше фонового. В этом слое, просто используйте мягкую кисть и рисуем темно-серым по краям, как показано ниже. Измените режим наложения этого слоя на multiplyи настройте прозрачность для достижения количество темного, как вы желаете.

Шаг 3
Теперь поместите свой эскиз в документ поверх всех остальных слоев.

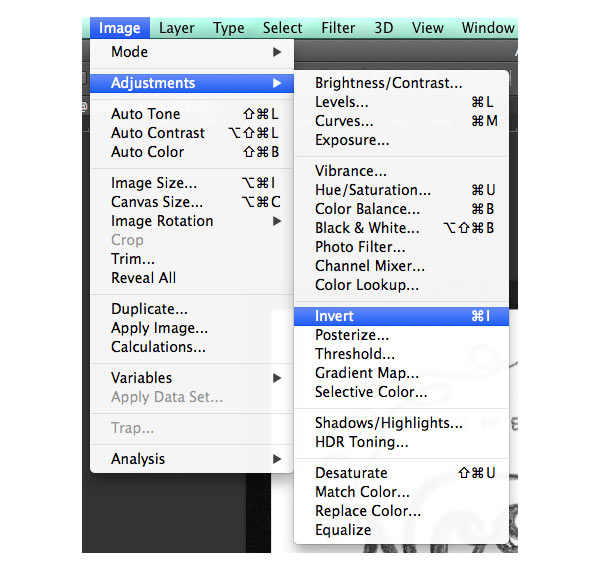
С помощью нового логотипа эскиз слой выбран, нажмите Ctrl-I или Images > Adjustments > Invert. Это инвертирует изображение, чтобы ваш эскиз логотипа стал белым по черному.

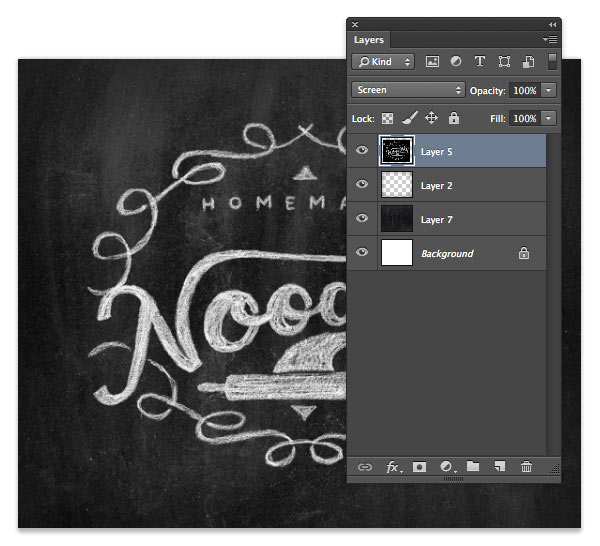
В этот момент на фоне эскиза изображение логотипа покажется. Измените режим смешивания на «Screen». Это вызовет только белый эскиз.

Шаг 4
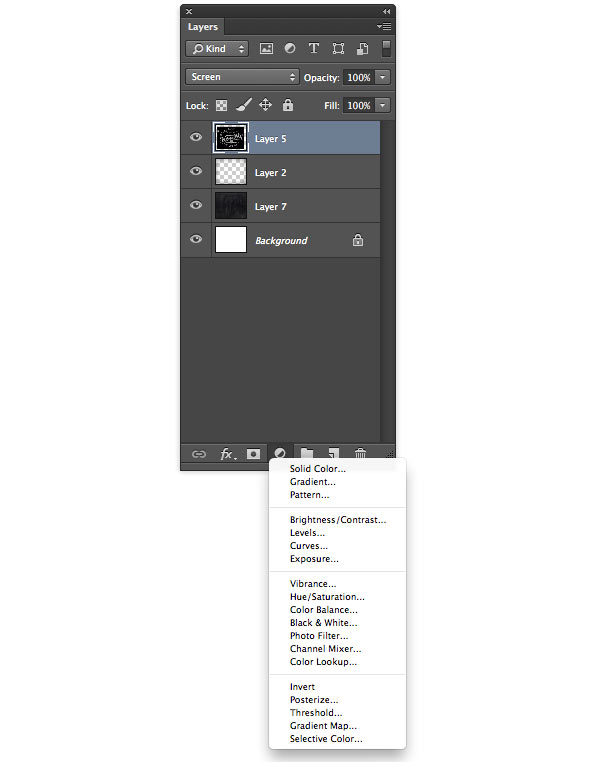
Чтобы добавить цвет к мелом, мы будем применять Hue/Saturation корректирующий слой на слой эскиз логотипа. Сделайте так, нажав на Adjustment Layer кнопку в нижней части панели слоев, как показано ниже

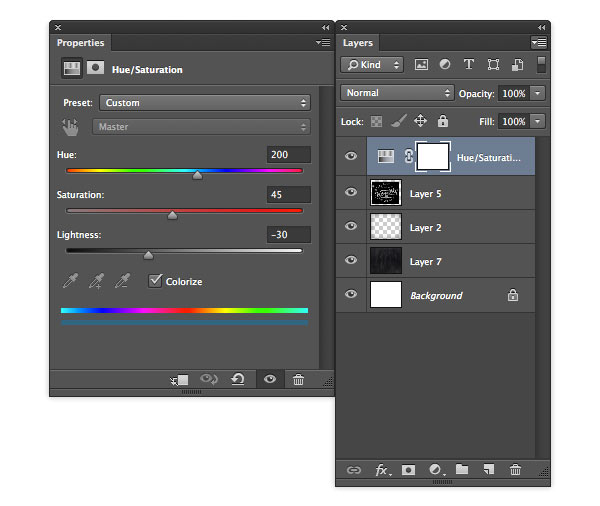
В Hue/Saturation вариантах откроется панель Properties. Далее все настройки, используемые для окрашивания мел в синий, как показано.

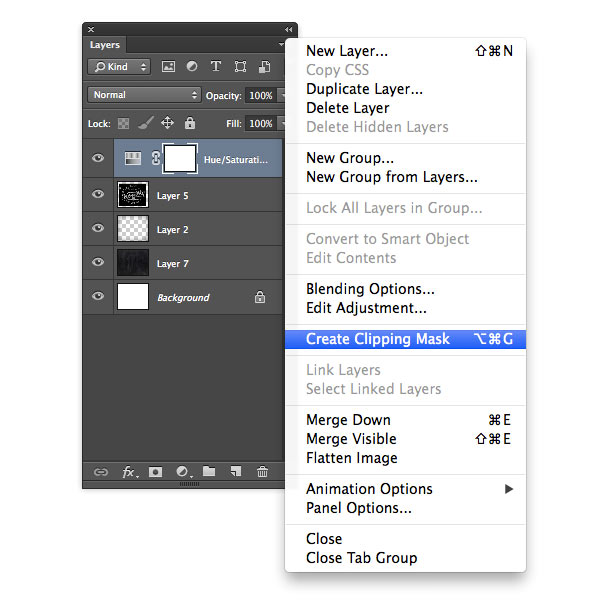
Теперь нам нужно будет применить обтравочную маску так, чтобы корректирующий слой влиял только на цвет логотипа, а не фон или виньетка. Вы можете добавить обтравочную маску несколькими способами. На этом этапе мы добавим обтравочную маску, выбрав слой, а затем выбрав в меню в панели слоев, как показано.
Совет: Вы можете также создать обтравочную маску, нажав Alt / Option и щелкнув между двумя слоями в панели слоев.

Вывод
В этом уроке я показала вам, как применять мел эффект логотипа или текстового эффекта. В результате получился чрезвычайно реалистичный эффект, который может быть применен к любой существующей работе. Я надеюсь, что вы пользуетесь этим уроком, чтобы создать нечто действительно удивительное по своему усмотрению.