В этом руководстве я покажу Вам, как можно создать реалистичную банку с прохладительным напитком, используя трёхмерные функции Photoshop(а). Я покажу Вам, как создать рисунок этикетки, а также как сделать из этого рисунка трёхмерную алюминиевую банку. Я продемонстрирую Вам, как изменить свойства материала и направление света, чтобы создать реалистичную 3D-банку с содовой. Наслаждайтесь!

Вам понадобится Photoshop CS4 с 3D функциями, чтобы следовать указаниям данного руководства.
Шаг 1
Мы собираемся начать с дизайна банки. Вы можете создать свой собственный дизайн или скачать из интернета. Я выбираю создать дизайн «Кока-Колы» заново.
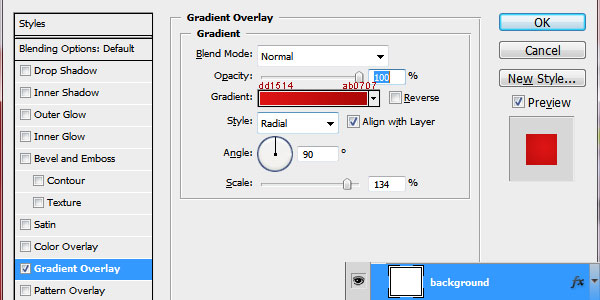
Откройте Photoshop и создайте новый документ размером 800px шириной и высотой 700px. Разблокируйте background layer («фоновый слой») и откройте окно Layer Styles («стили слоя»). Активируйте Gradient Overlay («градиентное наложение») и Radial style («радиальный стиль») с настройками, показанными на изображении ниже.

Шаг 2
Скачайте локализованную версию логотипа «Кока-Колы» с любого официального сайта и напечатаййте текст вертикально, как это сделано на изображении ниже.

Шаг 3
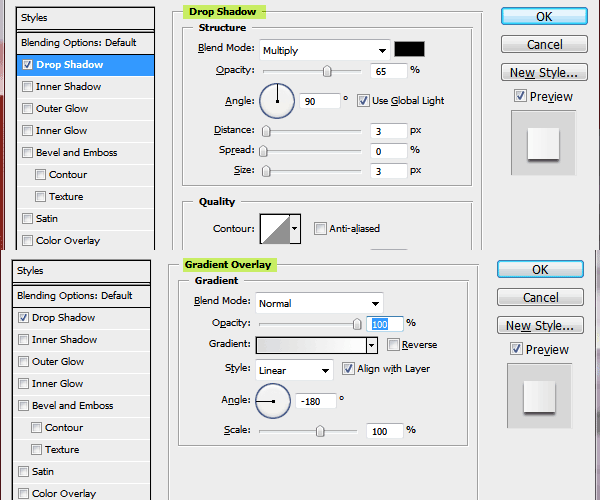
Добавьте слегка drop shadow («отбрасывание тени»). Установите 3pxs для distance («расстояние») и также 3pxs для size («размер»). Также добавьте едва различимый серый цвет к белому градиенту на тексте. Смотрите подробнее на изображении ниже.

Шаг 4
Время добавить некоторые детали к красному фону. Самый лучший способ сделать это – взглянуть на настоящую банку «Кока-Колы» и попытаться её скопировать. Чем больше деталей Вы добавите, тем более реалистично она будет выглядеть.
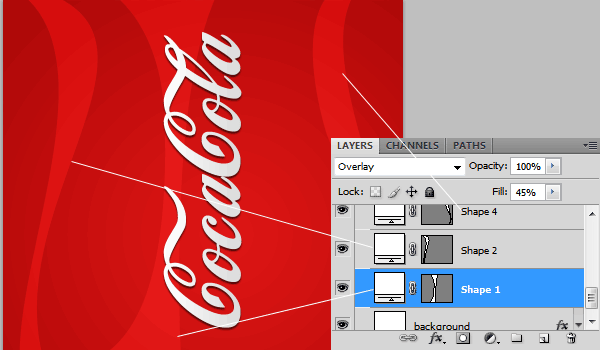
Я взял Pen Tool (P) («инструмент «Ручка») и создал несколько белых форм, а затем изменил их Blend mode («режим смешивания») на Overlay («наложение») и уменьшил Opacity («непрозрачность»).

Шаг 5
Нарисуйте фигуру, похожую на ту, что изображена на скриншоте ниже, используя Pen Tool (P) («инструмент «Ручка») и добавьте drop shadow («отбрасывание тени») с Distance («расстояние») 0px Size («размер») 26px, Opacity («непрозрачность») 70%, Сolor («цвет») Black («черный») и Angle («угол») 150º.

Шаг 6
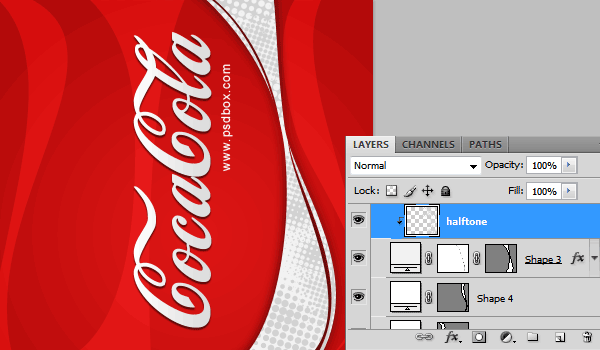
Добавьте больше деталей к белой фигуре, созданной в Шаге 5. Я использовал ещё раз Pen Tool (P) («инструмент «Ручка»), чтобы нарисовать две тонких фигуры, которые я использовал, чтобы замаскировать фигуру побольше.
Затем я создал слой clipping mask («обрезающая маска») для белой фигуры и нарисовал на ней серой и полутоновой brush («кисть»). Существует много полутоновых кистей, доступных бесплатно на deviantART (нажмите сюда, если хотите скачать пакет).

Шаг 7
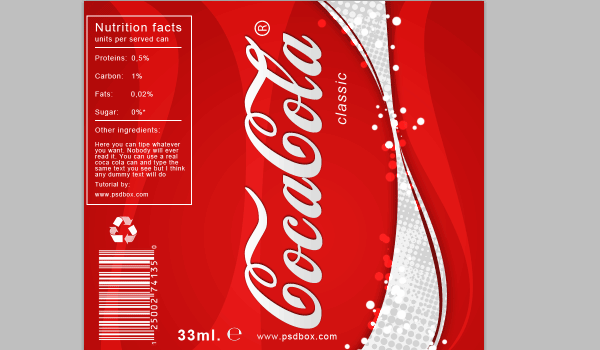
Я добавил ещё несколько деталей. Я использовал scattered round brush («рассеянную круглую кисть») с изменяющимся размером и прорисовал края белой фигуры. Я также добавил доступный для изменения значок, штрих-код, который я нашёл в интернете, зарегистрированный знак торговой марки, и создал фальшивую таблицу пищевой ценности. Вы можете добавить всё, что хотите. Используйте настоящую банку для образца.

Шаг 8
Я также создал несколько искусственных капель, используя очень простую технику, которой я научился в видео-уроке: www.metacafe.com/watch/487412/create_water_drops_on_glass_using_adobe_photoshop/.

Шаг 9
Теперь, когда дизайн готов, можно превратить его в 3D. Сначала, выберите все слои, которые есть в палитре и нажмите Ctrl + G, чтобы создать новую группу. Переименуйте группу в body disign («дизайн основной части»). Имя позволить нам отличать её от всех остальных 3D-слоев, которые у нас появятся при создании 3D-модели.

Шаг 10
Чтобы превратить этот дизайн в редактируемый 3D-слой, у Вас есть две опции. Импортируйте детальную модель банки в .3ds-формат или используйте готовую сетку, которая есть в Photoshop. Я пробовал обе версии, но я покажу Вам только, как сделать это с помощью Photoshop, потому что это проще, хотя модель выходит не самая удачная.
Итак, выберите группу, которую Вы создали в шаге 8, и откройте 3D>New Shape From Layer>Soda Can. У Вас должно получиться что-то похожее на скриншот внизу.
Как Вы можете видеть из изображения выше, группа была конвертирована в 3D-слой с двумя подслоями, один для верха и для низа, и второй, содержащий Ваш дизайн (который имеет название Вашей группы body disign).

Шаг 11
Дизайн основной части банки готов, но Вы всё ещё можете редактировать его в любое время двойным кликом по слою дизайна основной части, который откроется в новом документе, но с расширением .psb и Вы увидите все слои свои своего дизайна.
То, что Вы можете сделать сейчас – создать структуру алюминия. Для этого я использовал текстуру, которую я нашёл в интернете на psdgraphics.com. Вы можете скачать её здесь: www.psdgraphics.com/backgrounds/radial-stainless-steel-background/.
Двойным кликом на слой Cap_Material откройте его. Как только он откроется, вставьте металлическую структуру и поместите ее по центру своего холста. Затем сохраните файл (Ctrl + S) и закройте .psb-документ. Вернитесь к 3D-банке и Вы увидите, что новая металлическая структура была применена.


Шаг 12
Следующий шаг – настроить освещение, поскольку видно, что банка слишком тёмная. В первую очередь, поверните банку так, чтобы лучше можно было видеть дизайн. Для этого выберите инструмент 3D rotate («3D-поворот») из левой панели инструментов (К) и самой верхней панели инструментов меню «Position» опцию «Front».

Шаг 13
ОК, теперь можно заняться светом. Чтобы открыть 3D-настройки, дважды нажмите на значок банки на палитре слоев или значок кубика рядом со вкладкой Navigator. Когда откроется новое окно, нажмите значок лампочки.

Шаг 14
По умолчанию, Photoshop добавляет 3 infinite lights, но Вы можете добавить больше, если хотите, используя значок нового слоя внизу окна 3D Lights.
На данный момент мы используем то, что есть, но мы немного отредактируем. Откройте вкладкуLights, нажав на значок Toggle Lights внизу окна. Затем выберите Infinite Lights 1 из списка и нажмите на значок Rotate, нажмите и тащите холст, чтобы изменить угол освещения.
Расположение и цвет освещения зависит от того, куда Вы собираетесь поставить свою банку, а также внешнего окружения и освещения. Вместо того, чтобы увеличивать интенсивность освещения, можно использовать более яркий свет, который сделает свет интенсивнее.

Шаг 15
Photoshop также позволяет Вам изменять свойства материалов. Вернитесь к окну 3D-свойств и нажмите на значок Filter by Materials рядом со значком лампочки.
Затем выберите Cap_Material и установите Glossiness 90% и Shininess 30%. Если Вы хотите изменить цвет освещения, измените цвет с помощью опции Specular.

Теперь сделайте тоже самое с материалом этикетки. Увеличьте Glossiness до 80% и Shininess до 90%. Это создаст серию полосок света, похожих на блеск, который придает банке больше реализма.

В завершение нарисуйте 3D-фигуру, иначе получатся неровные, рваные грани. Итак, правой кнопкой мышки нажмите на слой 3D-объекта и выберите Render For Final Output. Вы увидите, как значительно улучшилось качество изображения.
Конечный результат
Для конечного изображения я использовал слегка зеленоватый свет и разместил свет для эффекта, что свет идёт справа, поэтому левая сторона темнее.
Ниже можно увидеть другие варианты дизайна, которые получились в результате этого же процесса.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир