В этом уроке мы расскажем, как создать вкусный кекс иконку в Photoshop. Мы начнем с эскиза, а затем добавим цвета, текстуры и тени, чтобы создать значок, который будет выглядеть так натурально что хотелось бы его съесть. Давайте начнем!

Ресурсы для выполнения урока
Шаг 1
Откройте новый файл и установите холст разрешением 1024 × 1024 пикселов. Активируйте «Icon Сетка 512» действия на панели Actions. Действие будет отслеживать области 512 × 512 пикселей, вы должны создать свой значок там. Как вы знаете, значки имеют стандартные размеры. В этом уроке мы будем использовать это разрешение.

Шаг 2
Поместите эскиз от активов внутрь документа.

Шаг 3
С Pen Tool (P) прорисуйте основные формы кекса. Используйте разные цвета для каждой формы.

Шаг 4
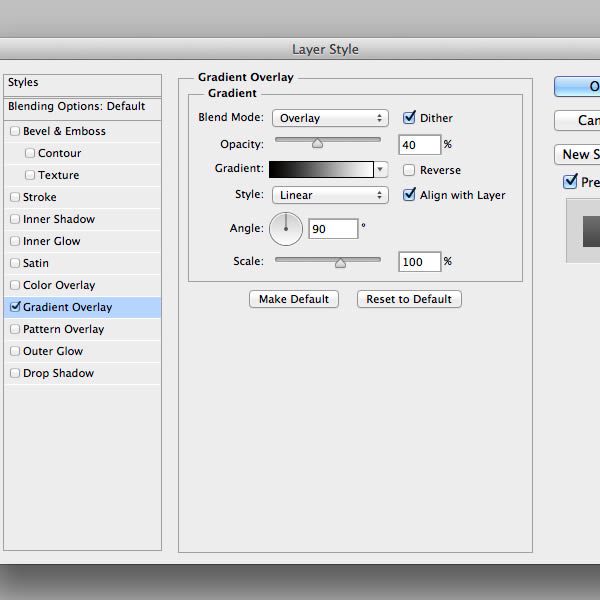
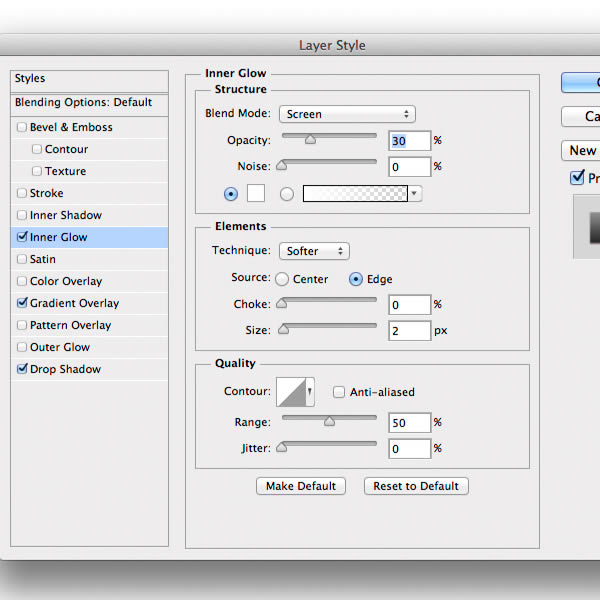
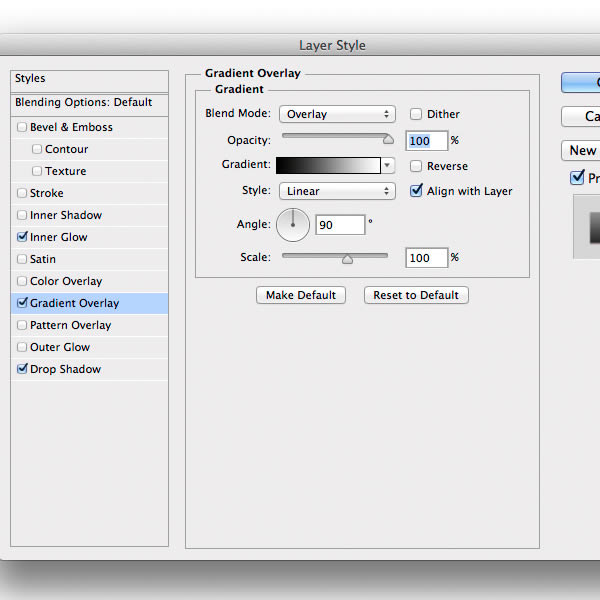
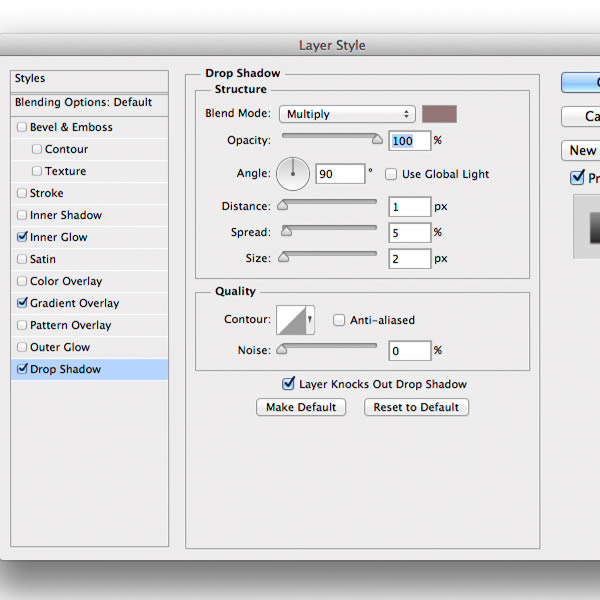
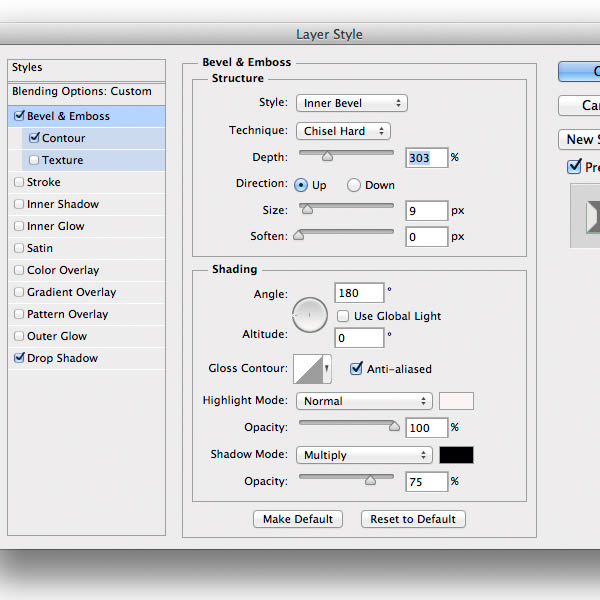
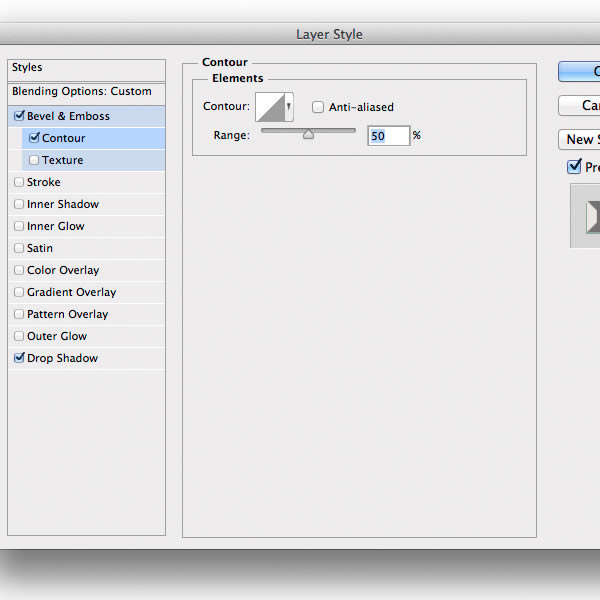
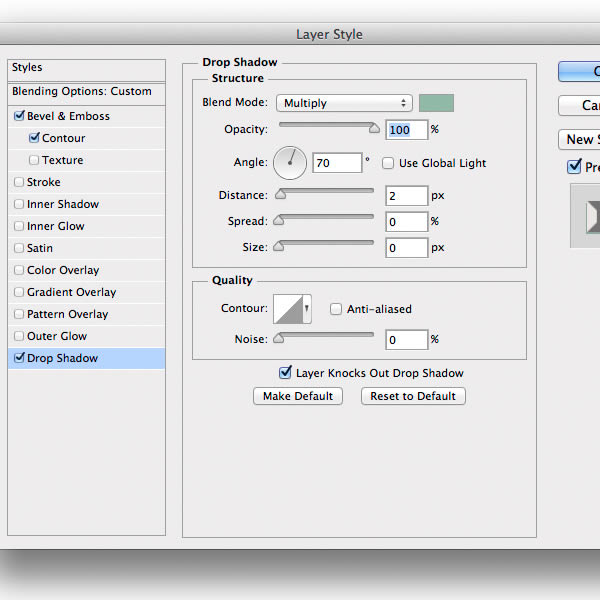
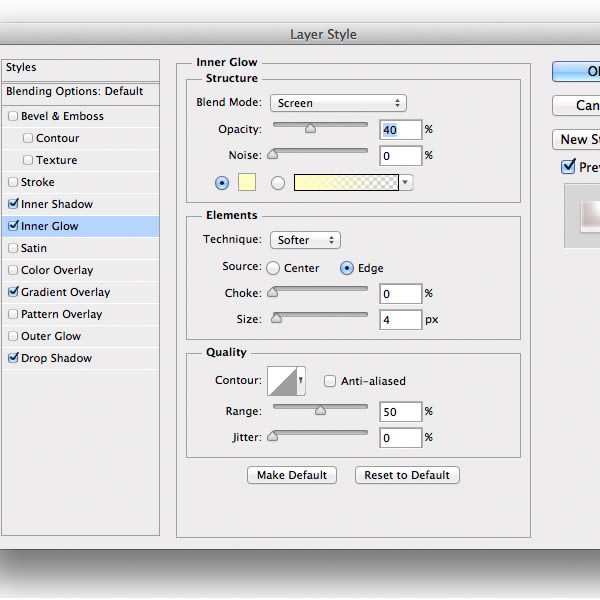
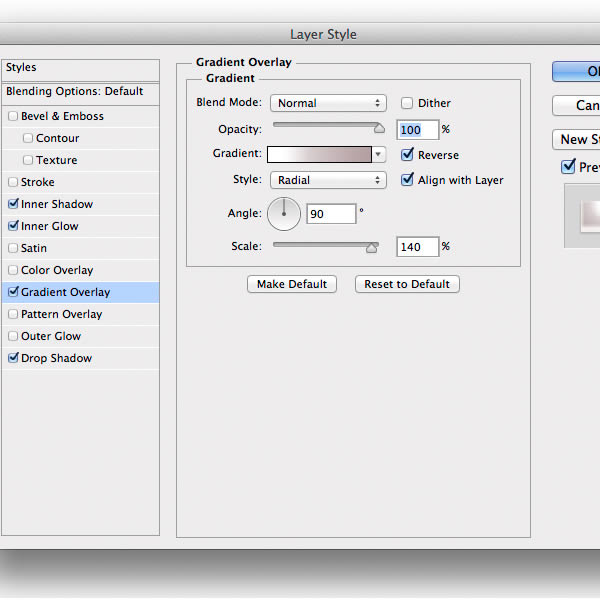
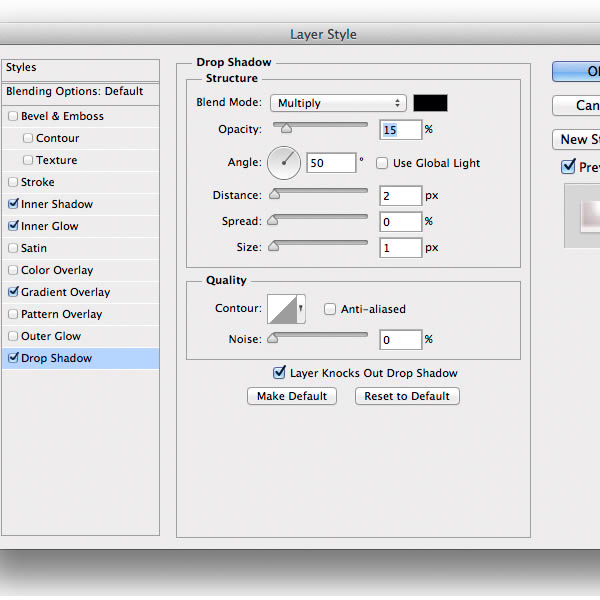
Давайте начнем с нижней части! Добавим стиль слоя к базовому слою.


Шаг 5
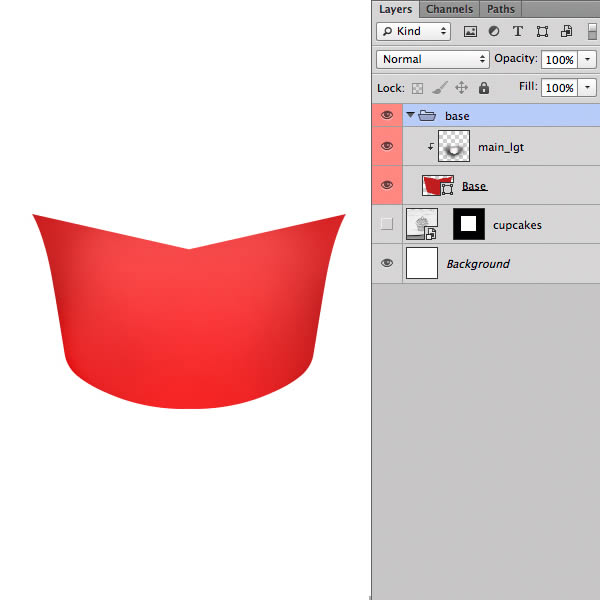
Добавьте новый слой и с помощью Brush Tool (B) краской белого цвета поставьте пятно в середине формы.Установите режим смешивания на Overlay и примените его как Clipping Mask, нажав на тонкую линию между слоями на панели слоев при нажатии на Alt.

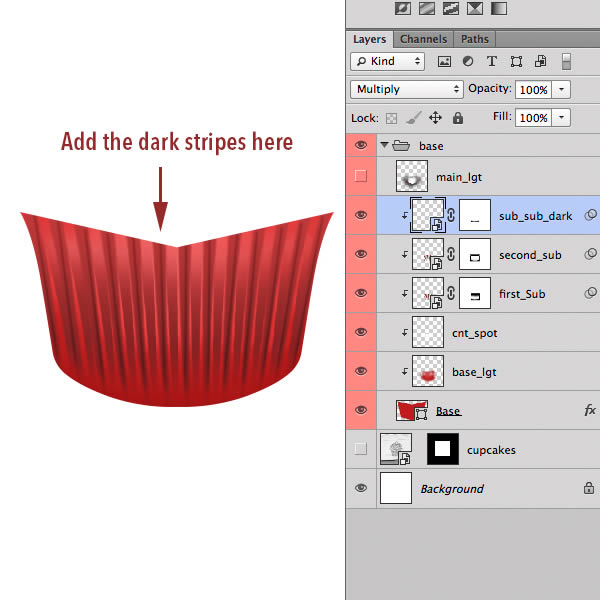
Шаг 6
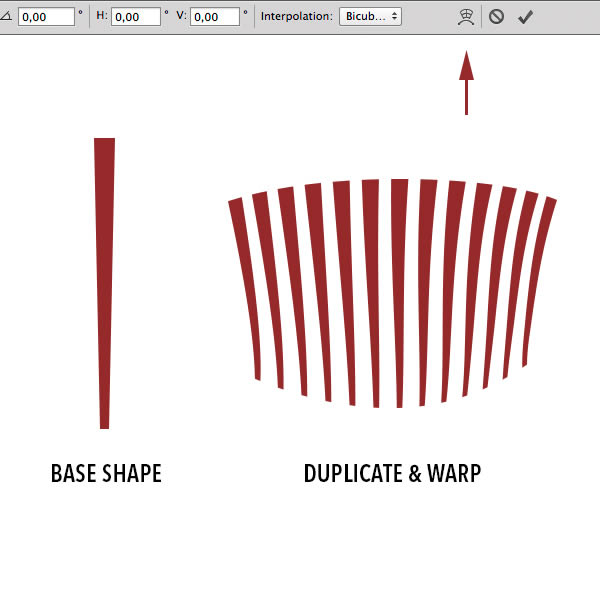
С Pen Tool нарисуйте темно-красные формы, как показано ниже. Затем дублируйте их 12 раз и сгруппируйте их. (В Photoshop CS6 можно объединить внутри одного слоя векторные фигуры, нажав Ctrl + E). Наконец применив Arc Warp, вы можете сделать это, нажав с Ctrl + T и нажмите на основы значок в панели опций. Играть с настройками H, V пока вы не получите форму, как показано ниже.

Шаг 7
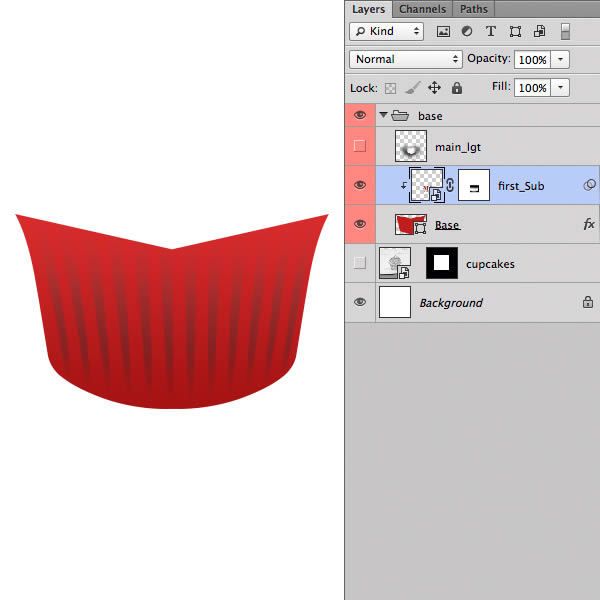
Преобразуем формы в Smart Object: Filter> Convert для Smart Filter. Примените фильтр Gaussian Blur с 0.2px Radius. Используйте маску слоя, чтобы скрыть верхнюю и нижнюю части полосы.

Шаг 8
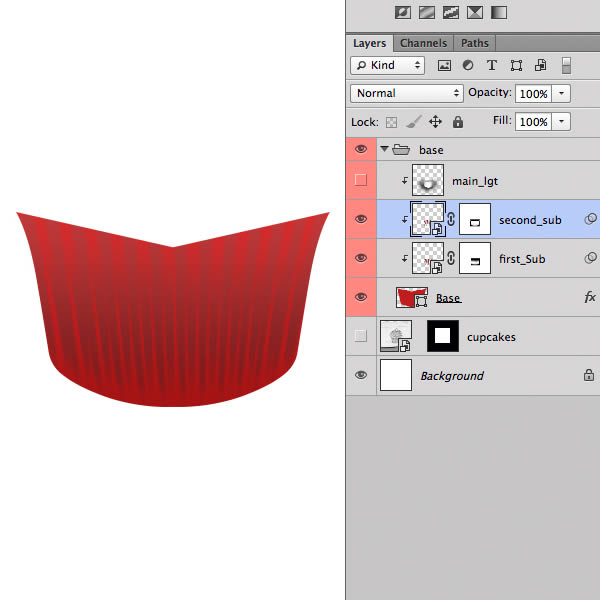
Дублируем объект полосы Smart. Нажмите два раза в смарт-фильтр Gaussian Blur в палитре слоев и измените значение радиуса на 0.5px. Переместите новый слой налево с Move Tool (V), пока вы не получите результат, как показано ниже.

Шаг 9
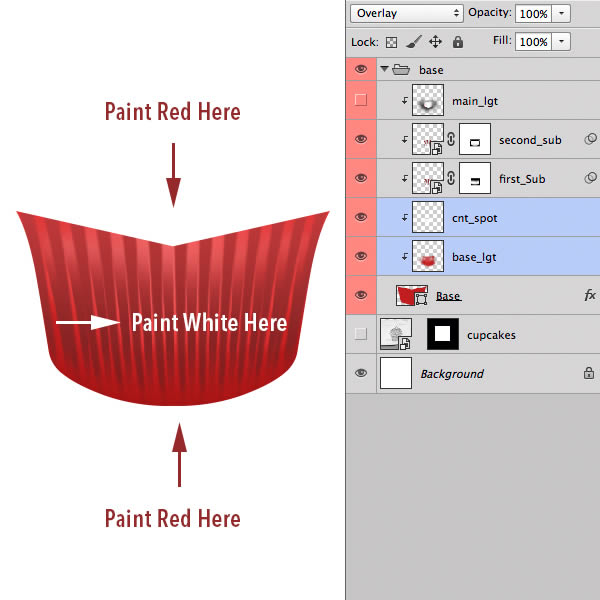
Создайте два новых слоя и поместите их под слоями полос. С Brush Tool (B) нарисуйте светло-красным цветом на верхней и нижней части формы. Установите непрозрачность слоя до 70%. Во втором слое, нарисуйте белым светом пятно в середине формы и установить слой в Overlay.Смотрите на изображение ниже для справки.

Шаг 10
В шаге 6, добавим тонкие темные полосы между складками с Pen Tool (P). Применим смарт-фильтр Gaussian Blur с полосами с радиусом 0,6 пикселя. Затем нанесите маску слоя, чтобы скрыть нижнюю часть слоя, попытайтесь добиться плавного перехода.

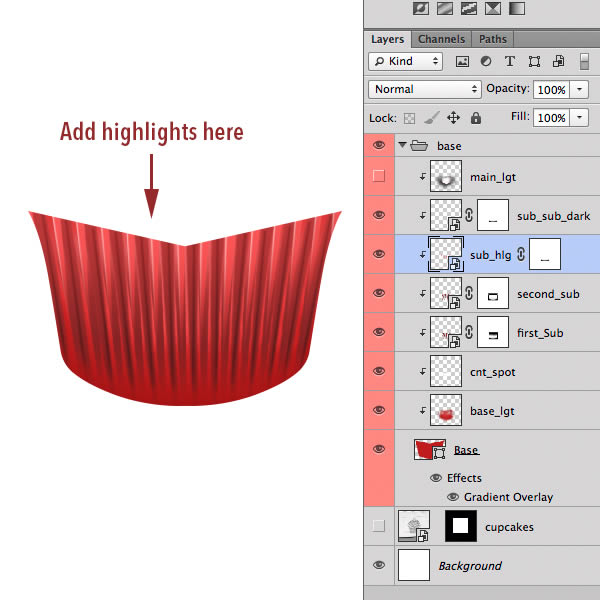
Шаг 11
Повторите шаг 10, но на этот раз добавьте немного света красными полосками и поместите их в левой части каждой складке. Вы не должны применять фильтр Gaussian Blur на этот раз. Мы сделаем это, чтобы подчеркнуть основные моменты.

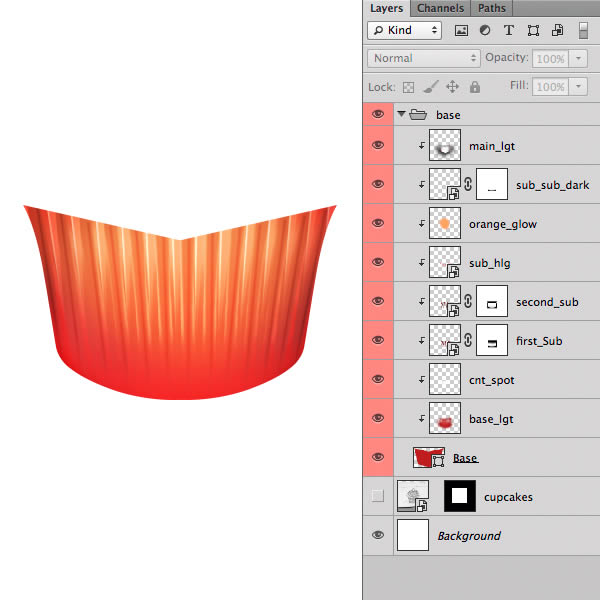
Шаг 12
Создайте новый слой под слоем темной полосы, и нарисуйте оранжевым цветом с Brush Tool (B). Установите слой на Soft Light.

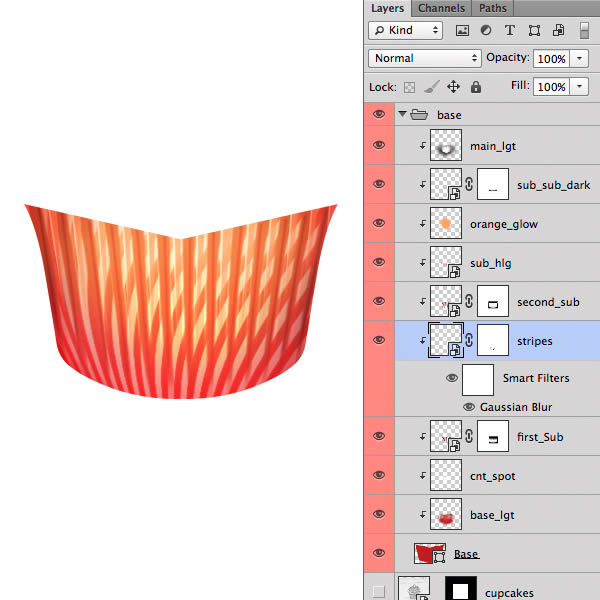
Шаг 13
С Rectangle Tool (U) нарисуйте несколько параллельных прямоугольных форм и поместите их под «второй подкатегорией» слоя. Затем сделайте отдельно две деформаии, как обычно, вы можете сделать это, нажав с Ctrl + T и нажмите на значок в панели опций. Преобрауйте полосы в Smart Object и примените Gaussian Blur на 0,3 пикселя. Установить полосы, как Clipping Mask.


Шаг 14
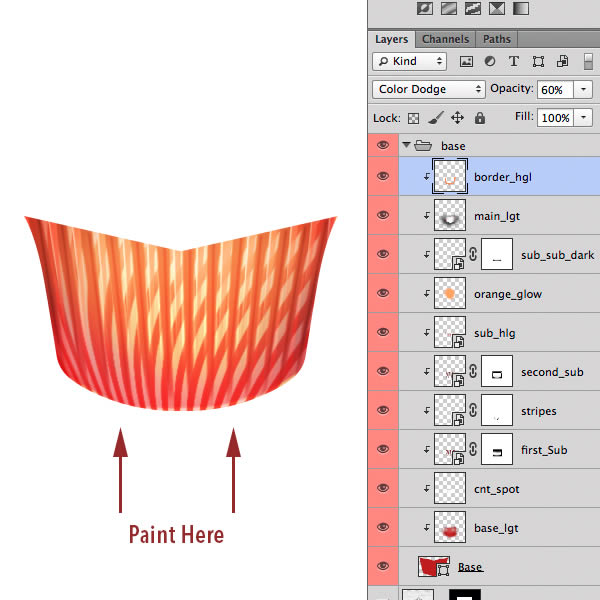
Последний шаг для основной формы: добавить новый слой, как обтравочную маску и рисуем с Brush Tool (B) оранжевое отражение на дне формы. Установите режим смешивания слоя на Color Dodge и непрозрачность до 60%.

Шаг 15
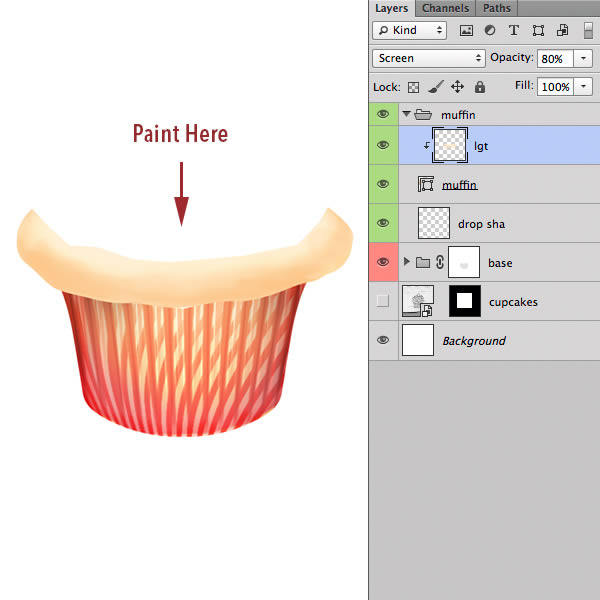
Время для сдобы! Добавьте новый слой как Clipping Mask, чтобы базовый слой Muffin. С Brush Tool (B) рисуем коричневато-желтым цветом мягкой кистью(попробуйте снизить настройки непрозрачности кисти) по краям формы. Затем установите режим наложения на Screen и непрозрачность до 80%.

Шаг 16
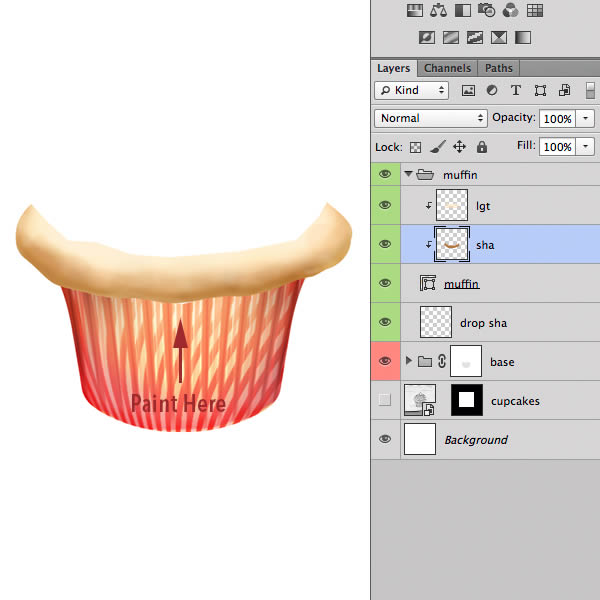
Повторите шаг 15, но на этот раз мы будем рисовать тени. Выберите темно-коричневый цвет (# bc6f3a), и красьте на нижней части булочки. Но на этот раз используем Normal Blending и 100% Opacity. Используйте скриншот ниже в качестве ссылки.

Шаг 17
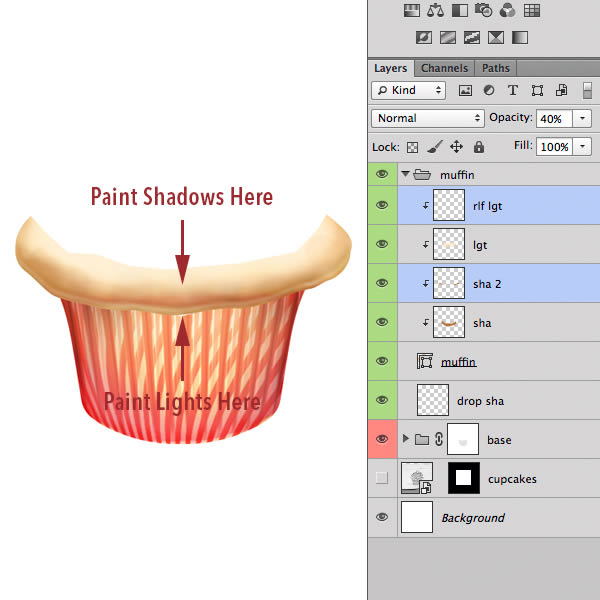
Добавим больше деталей теней и света. Я добавила два слоя: первый для теней, я нарисовала более коричневый цвет в Color Burn режим наложения. Второй для освещения. В этом слое я нарисовала светлый цвет коричневый (# e5c79c) небольшой кистью, а затем установила режим смешивания слоя на Overlay и непрозрачность до 40%.

Шаг 18
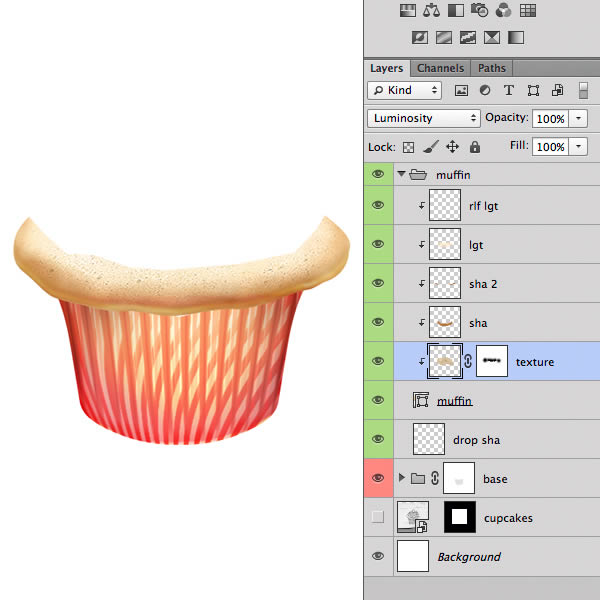
Загрузите текстуру булочки и примените ее в качестве clipping mask чуть выше формы базового слоя булочки. Используйте маску слоя, чтобы скрыть некоторые части текстурыпо сторонам и установите режим смешивания слоя на Luminosity. Совет: если вы хотите, вы можете использовать средство для выведения пятен (J), чтобы убрать некоторые части текстуры.

Шаг 19
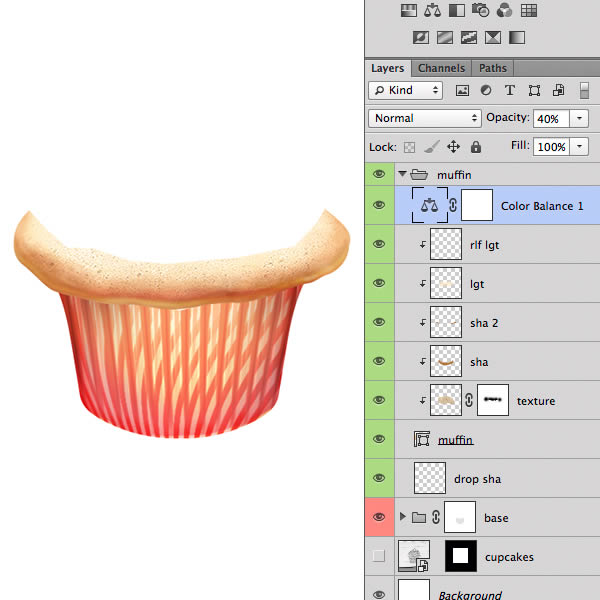
Примените настройки Color Balance Adjustment слоя, чтобы добавить больше коричневого в булочку. Предыдущая версия была тонким оттенком. Set (16,0, -5) для Highlights, (13, -10, -33) для Midtones и (0,0,57) для теней. Проверьте Preserve Luminosity. Наконец, установите непрозрачность до 40%.

Шаг 20
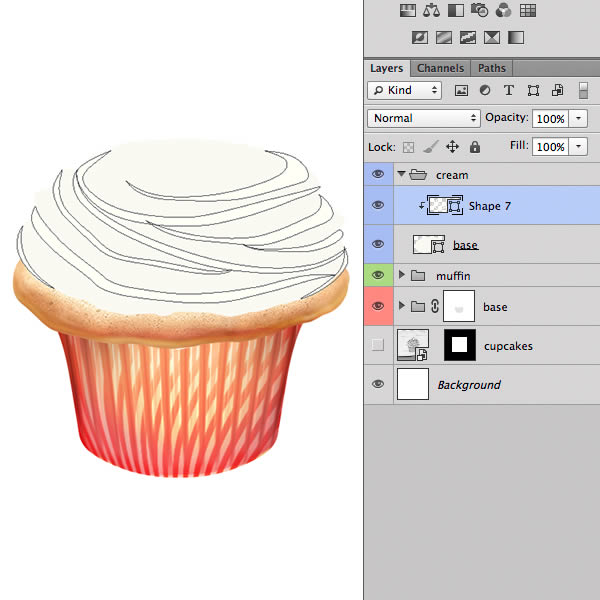
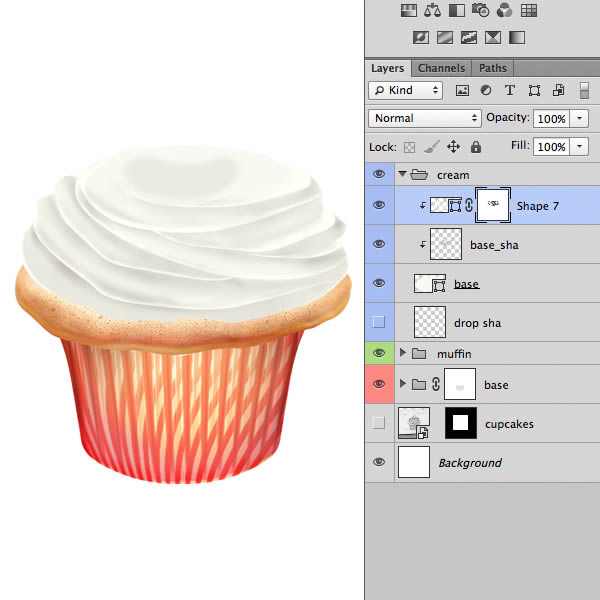
Ну, а теперь пришло время, чтобы сделать крем. Выберите ваш надежный инструмент Pen Tool (P) и нарисуйте форму, как показано ниже с использованием светлее, чем цвет крема. Я включиа видимость контуров только для визуального цели, но вы не должны добавлять черные линии в контур.

Шаг 21
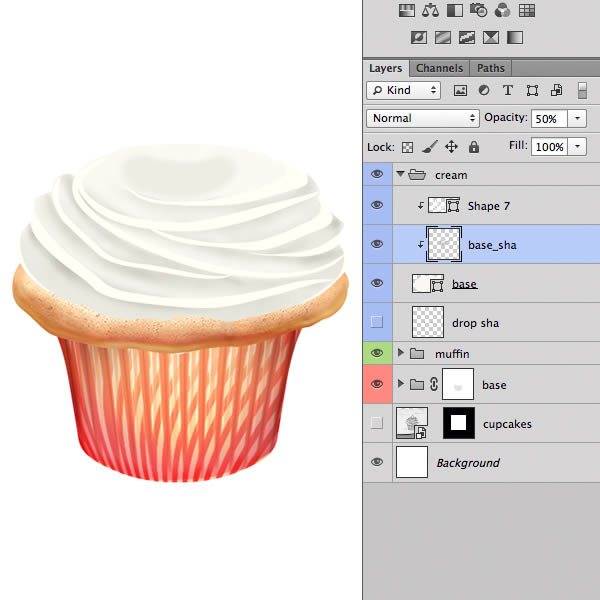
Добавьте новый слой ниже последнего, как Clipping Mask, Brush Tool (B) рисуем мягкие тени на нижнюю часть каждой формы с цветом (# 938e82). Используйте Smudge Tool, если это необходимо для уточнения перехода между формами. Если необходимо уменьшите непрозрачность до 50%.

Шаг 22
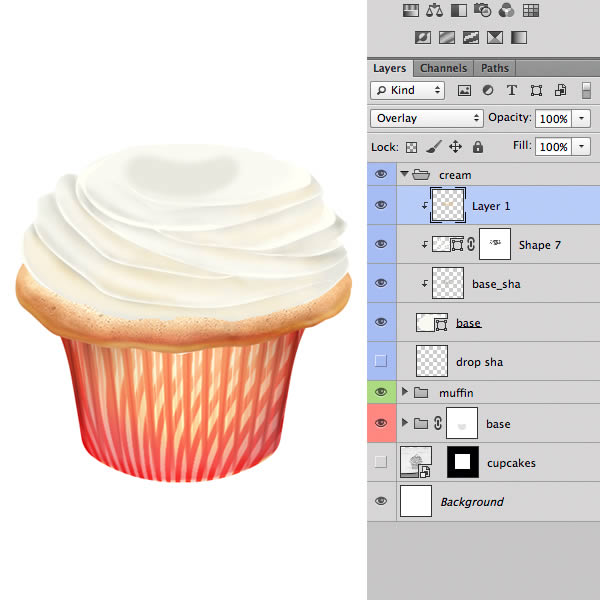
Нанесите маску слоя к первому слою форму, чтобы скрыть края и создать мягкие переходы.

Шаг 23
Чтобы создать несколько цветовых вариаций, красим желтым цветим внутри крема, как показано ниже. Установите режим смешивания на Overlay.

Шаг 24
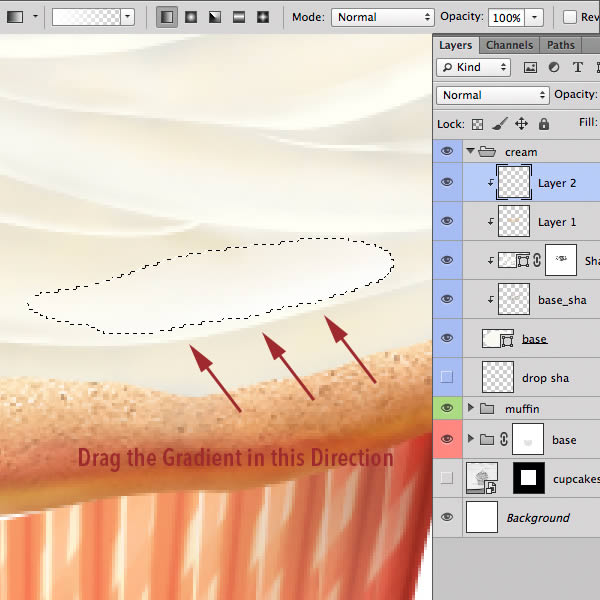
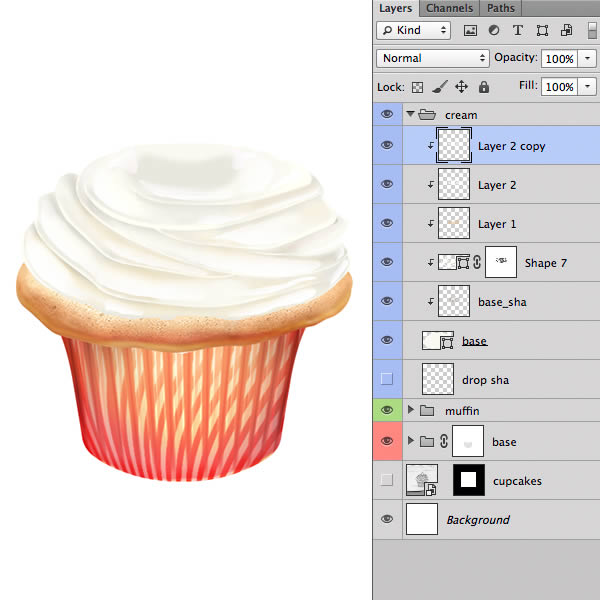
Мы добавим несколько отражений с помощью простого, но очень эффективного метода. Сначала добавьте новый пустой слой, затем с Lasso Tool (L) сделайте выделение внутри слоя крема. Теперь, используя инструмент Gradient Tool (G) залейте выделение белым прозрачным градиентом. Важно сделать правильное выделение, не пытайтесь заполнить полную крем слоя, а сохранить некоторые темные щели между кремовым отражением. Примените эту технику для всей форме крема. Совет: Когда вы закончите попытатйтесь дублировать слой, чтобы усилить эффект!


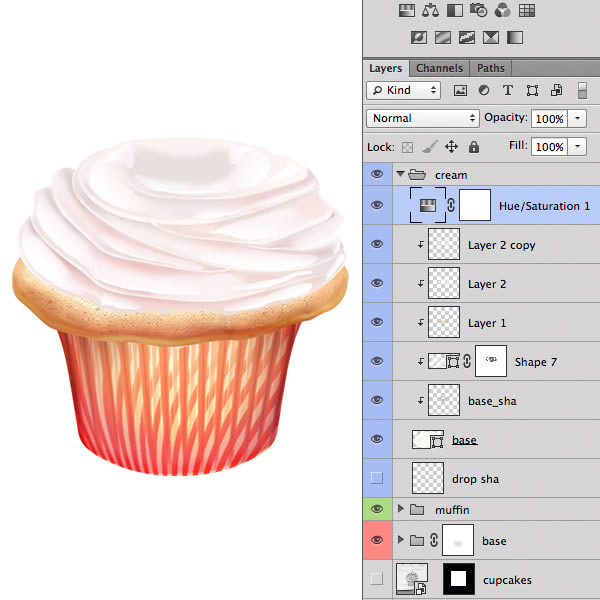
Шаг 25
Честно говоря, я предпочитаю сливки с земляничным ароматом. Давайте добавим Hue / Saturation Adjustment Layer, чтобы дать розовый вид крему. Установите Hue на -40 и Saturation до + 10.

Шаг 26
Время для украшения. Я делаю их с Layer Styles и пользовательских форм.




Шаг 27
Layer Style на бледно-зеленой форме цветка.




Шаг 28
И стиль слоя для фигур из сахара.





Шаг 29
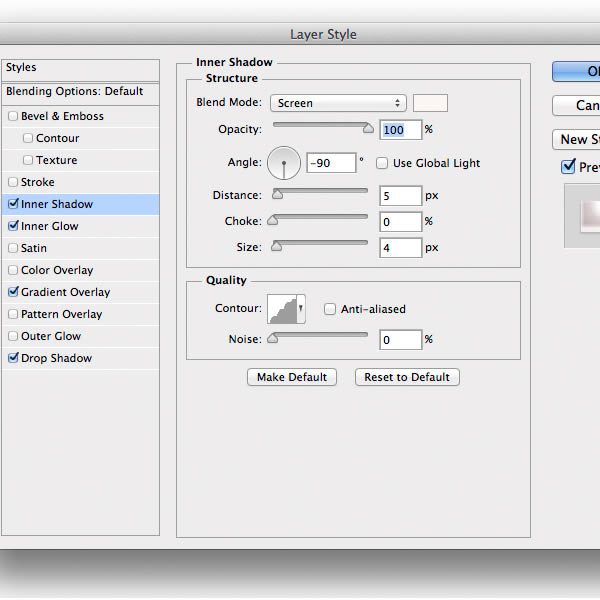
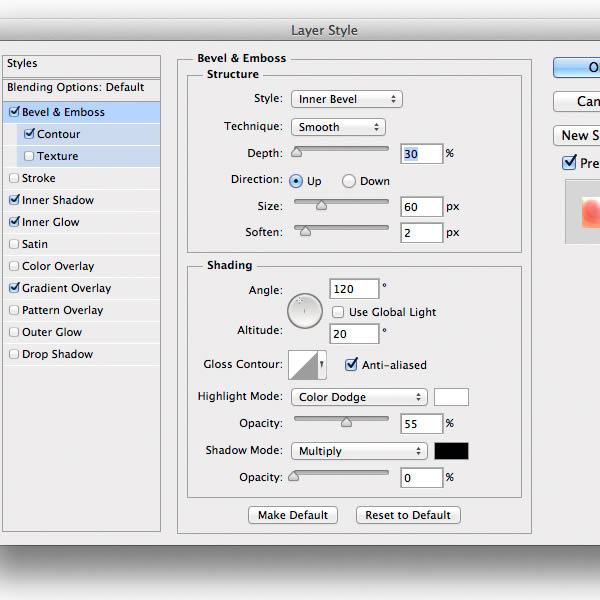
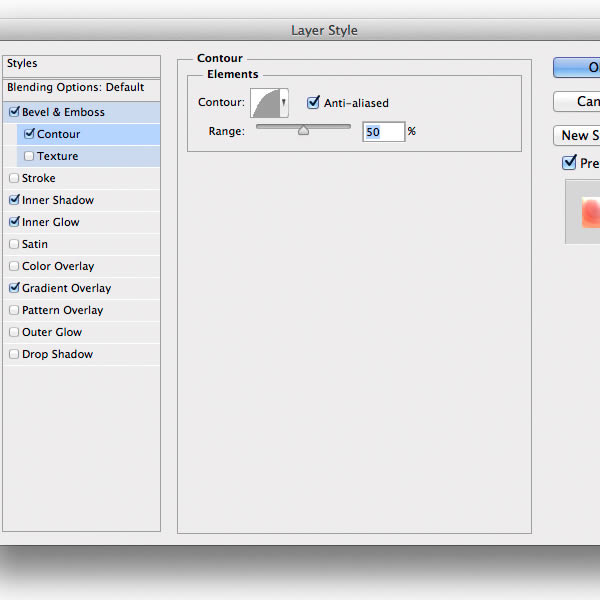
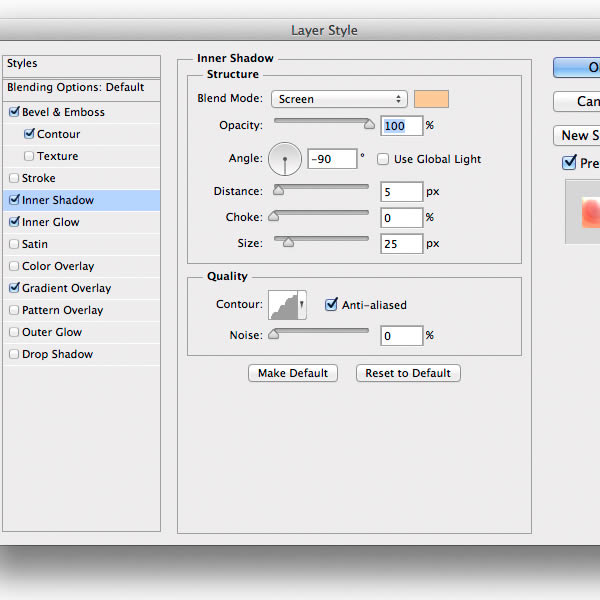
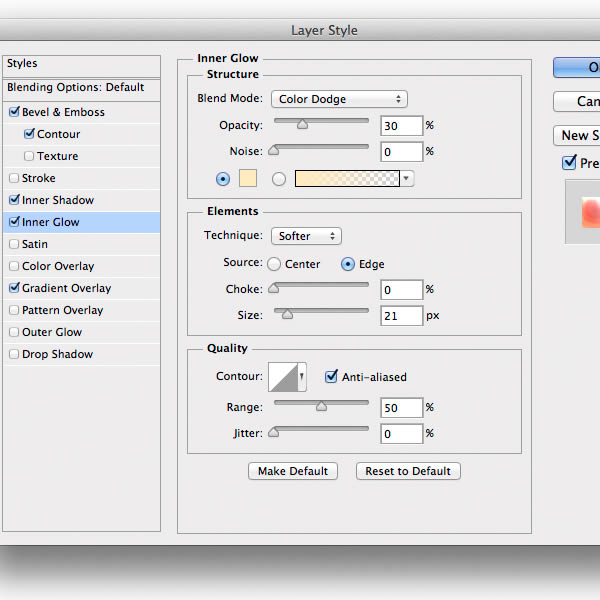
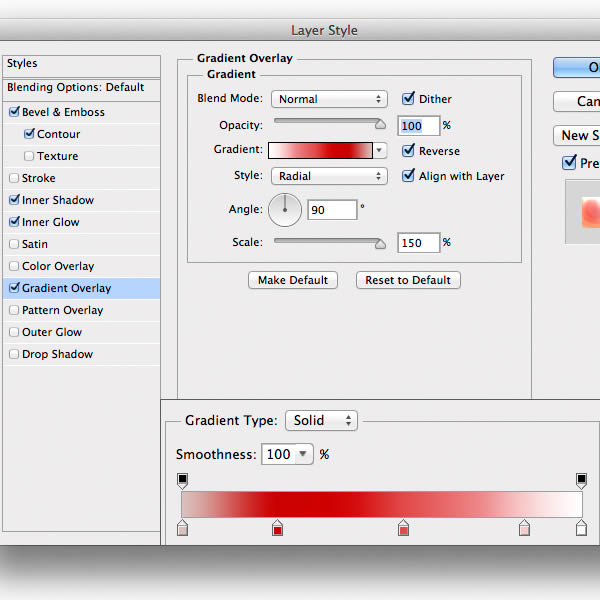
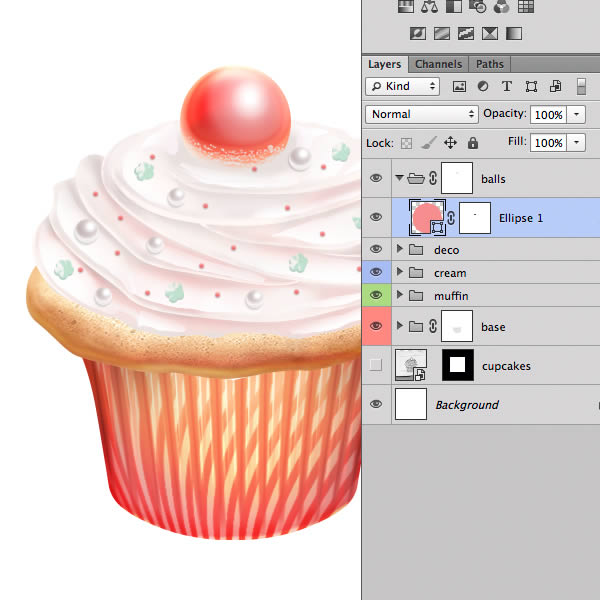
Добавим большую красную форму круглой конфеты сверху кекса. Для этого используйте инструмент Ellipse (U). Затем примените стиль слоя ниже, да только один Layer Style, чтобы сделать удивительную сферу. Я добавила маску слоя конфет и скрыла небольшую часть очень маленькой жесткой кистью.






Шаг 30
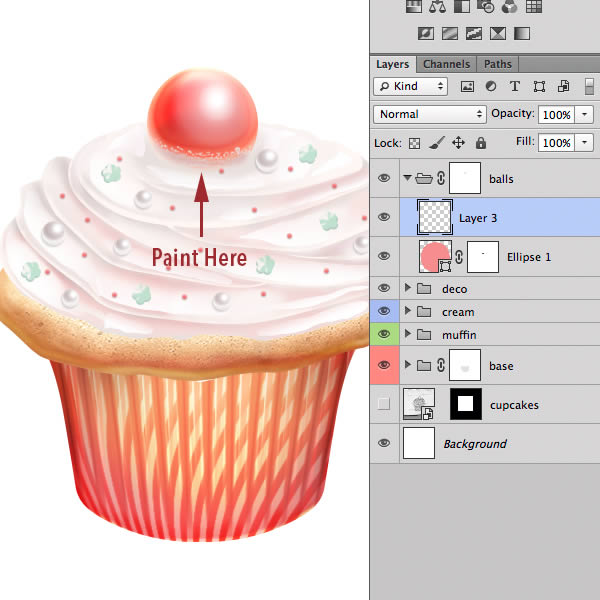
В новый слой рисуем мягкой кистью тени на дне конфеты этим цветом # e2b8b1.

Шаг 31
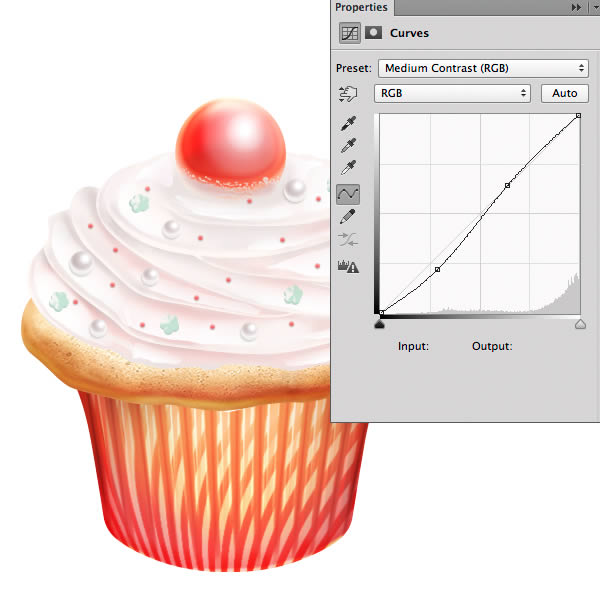
Почти готово! Теперь мы добавим некоторые уточнения в целом. Сначала я добавиал настройки Curve для повышения контраста.

Шаг 32
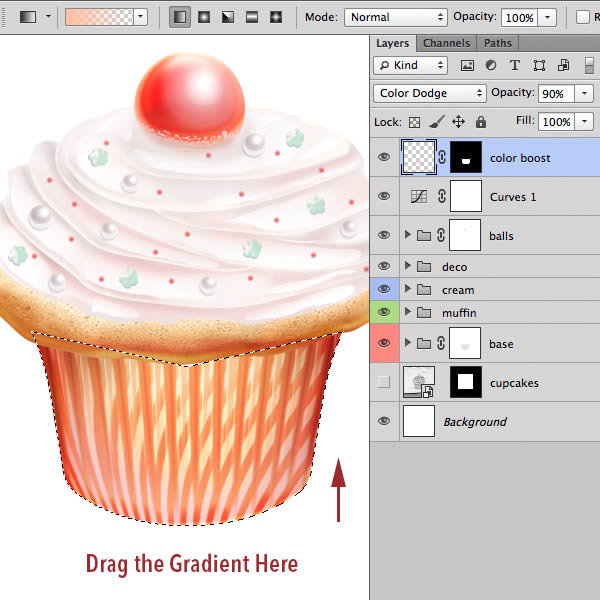
Затем загрузим выделение из нижней формы, нажав на слой миниатюры во время нажатия Ctrl. Затем выберите Gradient Tool (G) и нарисуйте оранжевый прозрачный градиент. Установите смешивания слоя на Color Dodge.

Шаг 33
Нарисуйте случайные черные линии внутри нового слоя под слоем красной конфеты небольшой жесткой кистью и установите режим наложения слоя на Soft Light, уменьшите непрозрачность до 60%. Это позволит создать тонкие трещины внутри крема.

Шаг 34
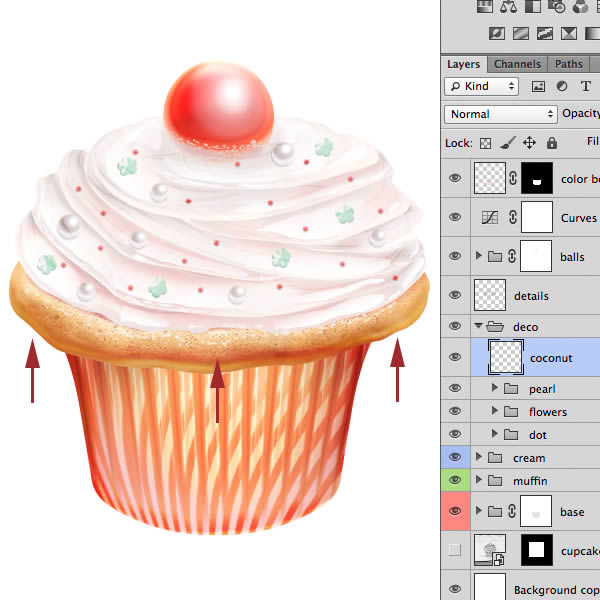
Внутри нового слоя, уточните детали на булочке. Например, я добавила очень тонкие тени под сливками и кокосовые зерна. Чтобы сделать это, используйте очень маленькие жесткие кисти и краски белого цвета.

Шаг 35
С Lasso Tool (L) создайте выделение, как показано ниже на нижнюю форму. Добавим слой-маску с текущего выделения в группы формы. В маске панели, уменьшим плотность маски до 15%. Восполнимь пробел путем добавления нового слоя с текстурой булочки, которую использовали до этого, поместите текстуру под группы нижней формы. Это позволит добавить хороший эффект прозрачности.

Окончательное изображение
Теперь, просто добавьте красочный фон и все готово!

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир