В этом уроке я покажу вам шаги, которые необходимы для создания этого интересного, слоистого эффекта текста с удивительным освещением в Photoshop. Это урок для уровней: от начинающего до среднего, попробуйте!
Вот предварительный конечный результат:

Давайте, пожалуй, начнем. Для выполнения этого урока вам понадобится следующие ресурсы:
Шаг 1
Создайте новый документ с черным фоном (размер холста не имеет значения в этом уроке), используйте шрифт, который мы скачали, напишите что-нибудь на нем( у нас это слово «text») любым цветом, например розовым:

Дублируйте этот слой один раз и выберите другой цвет текста, переместите этот слой немного вправо:

Дублируйте этот второй слой еще раз, снова выбрав другой цвет и переместите его немного вправо, у вас получится следующее:

Шаг 2
Rasterize текстовые слои и объедините их вместе, используя мягкий ластик, сотрите края текста, как показано ниже, чтобы добавить немного глубины:

Используйте Blur Tool, чтобы размыть некоторые части текста:


В дополнение вы можете добавить базовую линию текста, используя белую кисть, чтобы нарисовать большую точку на верхней кромке полотна:

Затем сжать его вниз с применением инструмента free transform:

Уменьшите прозрачность слоя до 50% для этого слоя, эффект показан ниже:

Шаг 3
Теперь давайте добавим эффект выделения — создайте новый слой и используйте мягкую белую кисть, чтобы нарисовать точку следующим образом:

Нажмите Ctrl + T и используйте free transform, чтобы сжать его вниз:

Измените режим смешивания на «Overlay»:

Дублируйте этот слой дважды, чтобы добиться более яркого эффекта.

Повторите эти шаги, добавив еще несколько акцентов вокруг текста на места, которые вы считаете необходимыми:

Шаг 4
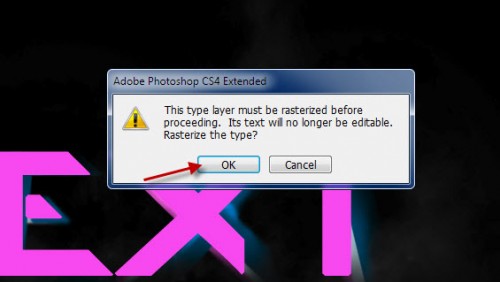
Теперь мы можем добавить розовое освещение по тексту. Продублируйте оригинальный текстовый слой и переместите его выше всех предыдущих слоев, перейдите в меню Filter> Blur> Motion Blur, и нажмите кнопку «OK», когда вы увидите следующее окно:

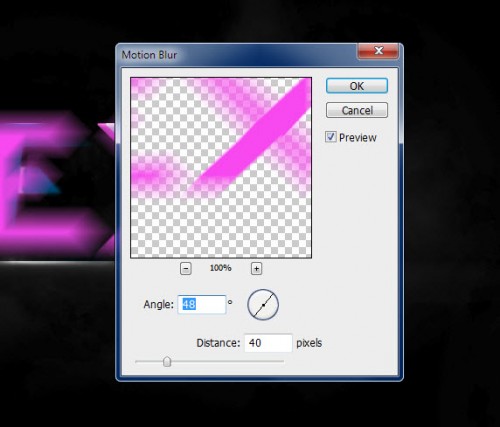
Примените следующие настройки Motion Blur:

Нажмите Ctrl + F и примените этот фильтр, два раза для большего эффекта размытия:

Затем с помощью мягкого ластика, удалите некоторые части размытия, чтобы добавить больше глубины:

Дублируйте этот слой размытия 3 раза, и вы получите следующий эффект:

Шаг 5
Ну вот, мы почти закончили! Для окончательной ретуши, я добавила некоторые дополнительные световые эффекты на букву «X» методом, описанным выше (за исключением того, что режим смешивания на этот раз ставим “normal”):

Добавим абстрактные частицы с помощью кисти (вы найдете их в интернете) вокруг этого дополнительного светового эффекта:

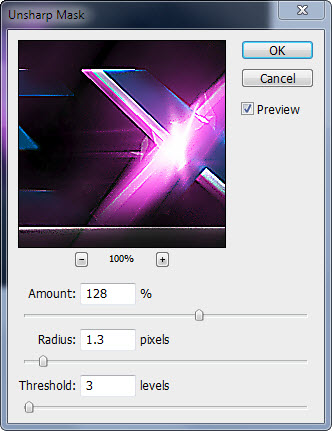
Выравниваем изображение, дублируем фоновый слой и применим unsharp mask filter чтобы проявить некоторые детали текста:

Нарисуйте кистью или сделайте cloud effect вокруг текста для более драматичного эффекта:

Затем я добавила, немного цветовых эффектов на изображение selective colours и image adjustment layer, а вот конечный результат получился такой:

Надеюсь вам понравилось.
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир