В этом коротком уроке мы создадим круглую кнопку выключателя, который можно использовать в своих проектах интерфейса. Давайте начнем!

Необходимые ресурсы:
Шаг 1
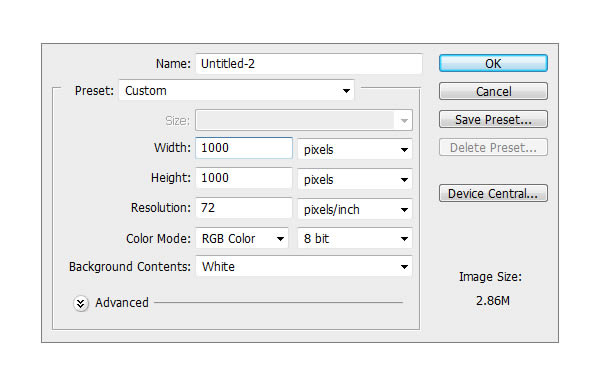
Создайте новый файл. Установите Ширину до 1000 и высоту 1000 с разрешением до 72 PPI.

Шаг 2
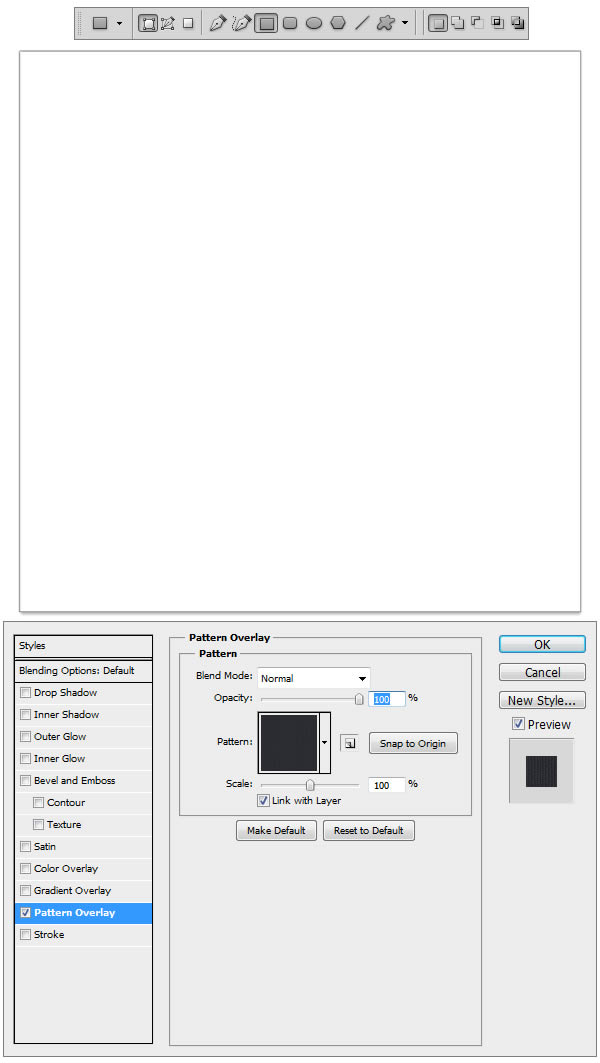
Создайте новую группу и назовите ее фон. Теперь загрузите шаблон ткани из ресурсов. Используя Rectangle Tool (U) нарисуйте прямоугольник немного больше размером, чем холст, и примените шаблон в стиле формы слоя.

Шаг 3
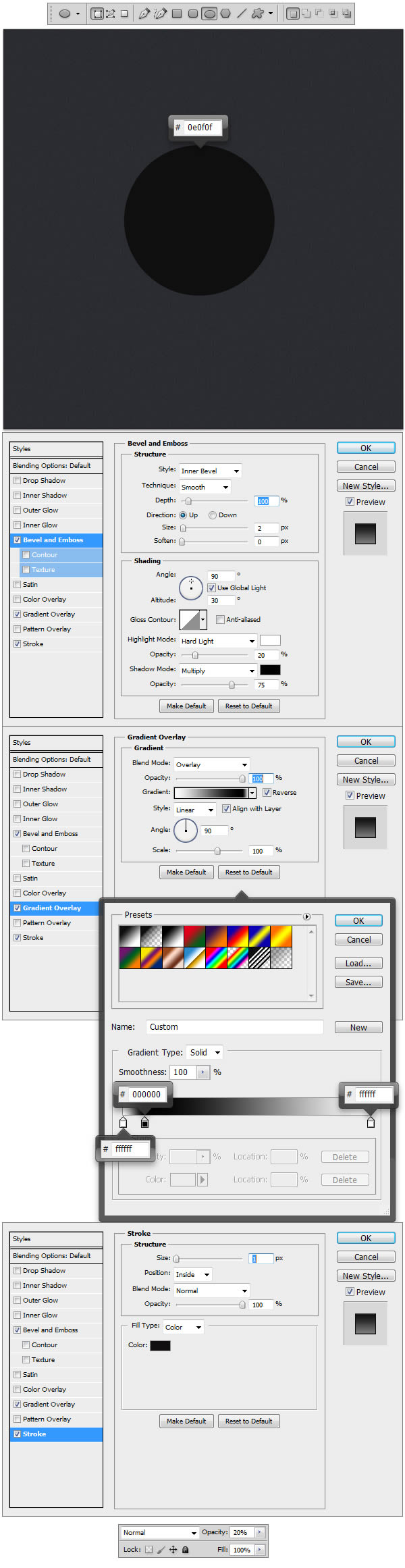
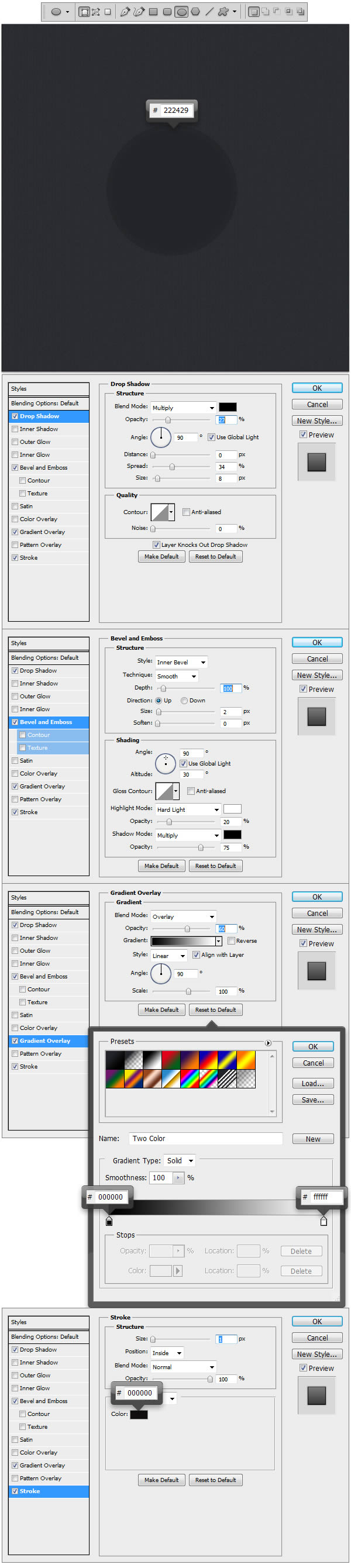
Создайте новую группу и назовите ее кнопка. Используя Elipse Tool (U) нарисуйте круг, как на примере ниже. Установите цвет # 0e0f0f и примените стили слоя. После того как вы применили стили слоя, уменьшите непрозрачность до 20%.

Шаг 4
Теперь сделайте еще один круг, на этот раз немного меньше, установите цвет # 222429 и примените следующие стили слоя.

Шаг 5
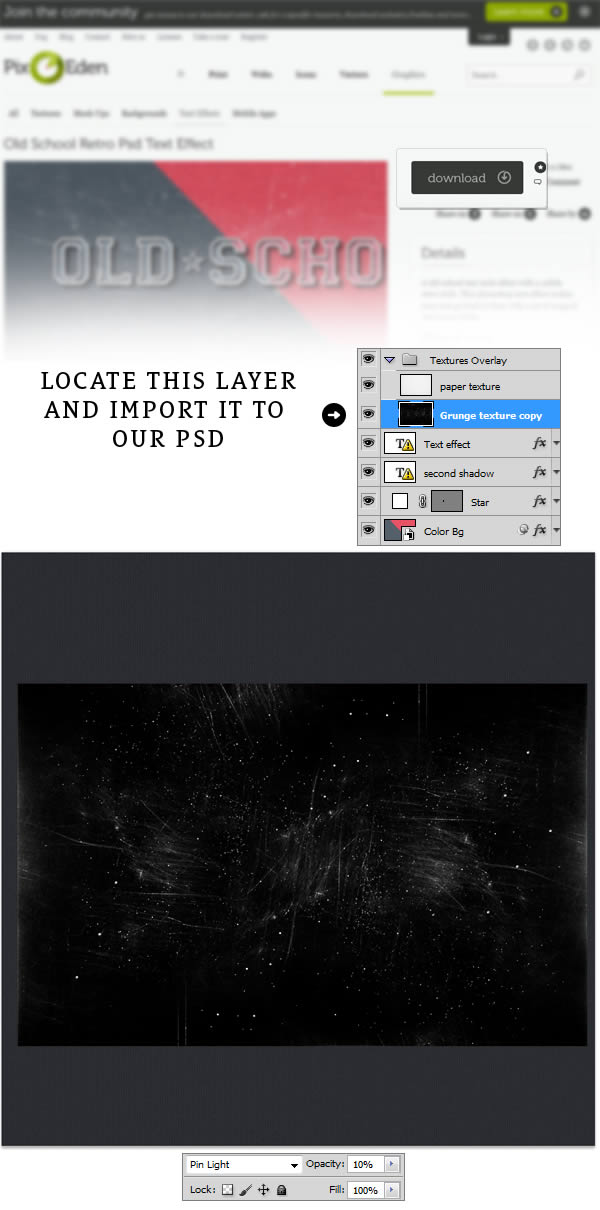
Скачайте Grunge текстуру. После того как вы загрузили файл, откройте его в Photoshop и найдите слой под названием Grunge Texture. Импортируйте этот слоя в PSD и установите режим смешивания на Pin Light и непрозрачность на уровне до 10%. Сделайте этот слой Clipping Mask.

Шаг 6
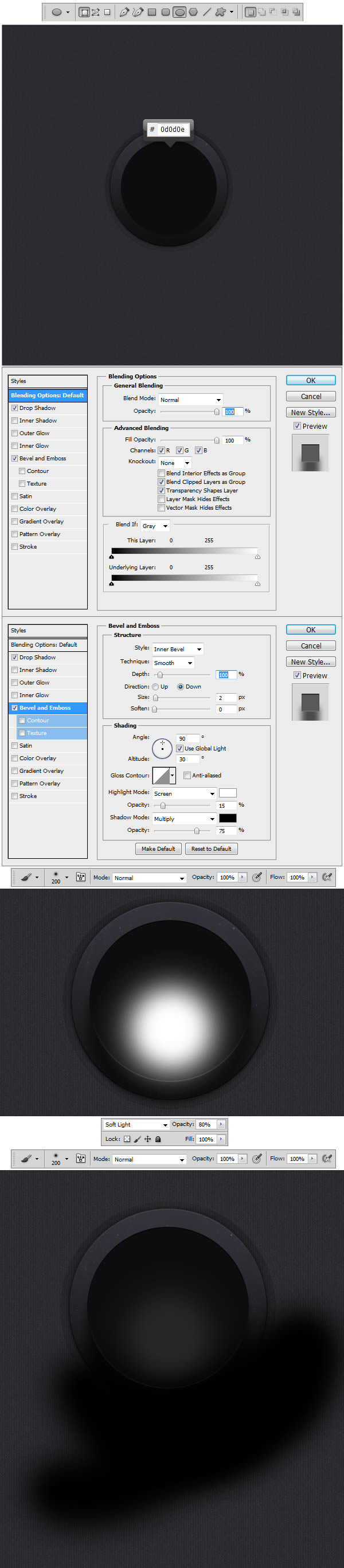
Используя Elipse Tool (U) сделайте еще один идеальный круг меньшего размера, чем до него, установите цвет # 0d0d0e и примените стили слоя. Используя Brush Tool (B), установите размер кисти 200px и Hardness 0% и сделайте белым # FFFFFF точку, как в нашем примере. Установите режим смешивания на Soft Light, а непрозрачность на уровне до 80% и превратите этот слой в Clipping Mask. Теперь создайте новый слой, измените цвет на черный # 000000 и кистью зарисуйте вокруг нижней части круга, как показано на примере. Преобразуйте этот слой в Clipping Mask также.

Шаг 7
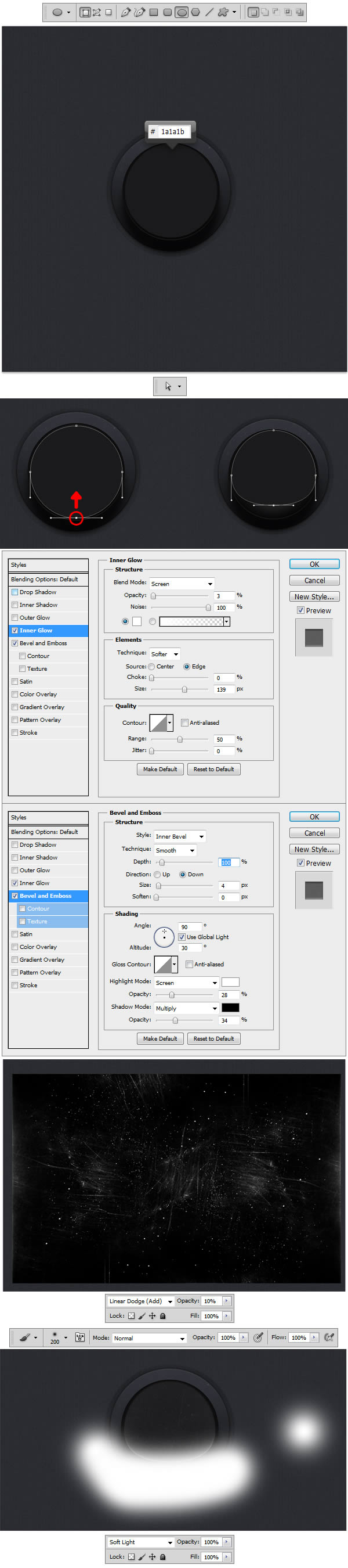
Снова используя Elipse Tool (U) сделайте еще один идеальный круг, но сделайте его на несколько пикселей меньше, чем предыдущий. Установите цвет # 1a1a1b, и с помощью Direct Selection Tool (A) двигайте нижнюю часть на несколько пикселей вверх. Теперь примените стили слоя, импортируйте Grunge текстуру снова, установите режим наложения на Linear Dodge и непрозрачность на уровне до 10%.Создайте новый слой и используя инструмент Brush Tool (B) применитете же настройки, которые использовались на предыдущем шаге, выберите белый # FFFFFF, и нарисуйте им в нижней части нашей формы. Установите режим смешивания этого слоя на Soft Light, и преобразуйте слой в Clipping Mask.

Шаг 8
Используя инструмент Horizontal Type Tool (T), установите шрифт Myriad Pro (стандартный шрифт), Bold и размером 48pt и запишите букву «I». Установите цвет # 969696 и примените стиль слоя.Сделайте еще один тип, на этот раз «O», установите цвет # fefefe. Щелкните правой кнопкой мыши на слое и выберите Rasterize Type. Теперь нажмите CTRL + T и удерживая Ctrl + SHIFT + ALT перетащите в левый нижний угол на несколько пикселей. Примените стиль слоя.

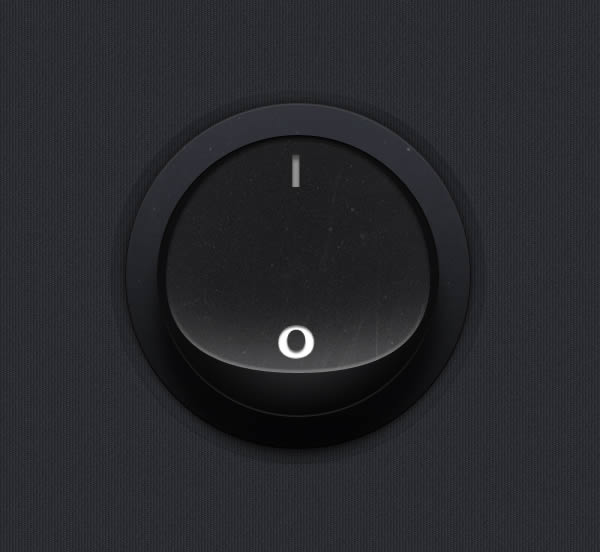
Окончательное изображение

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир