В этом уроке вы узнаете, как создать жуткую надпись из зимних веток.
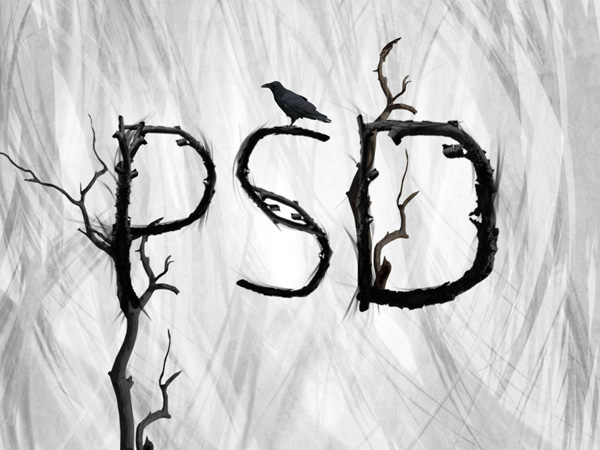
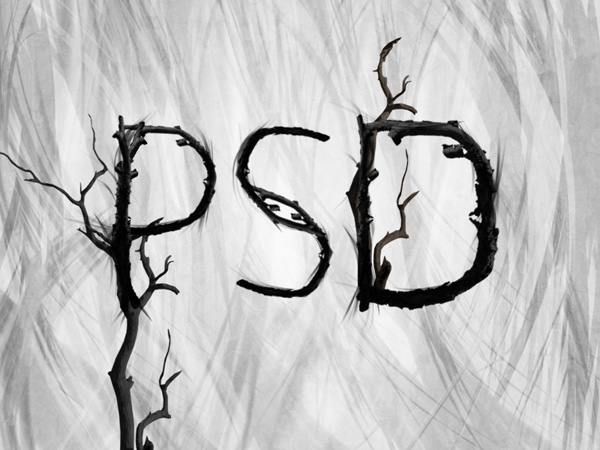
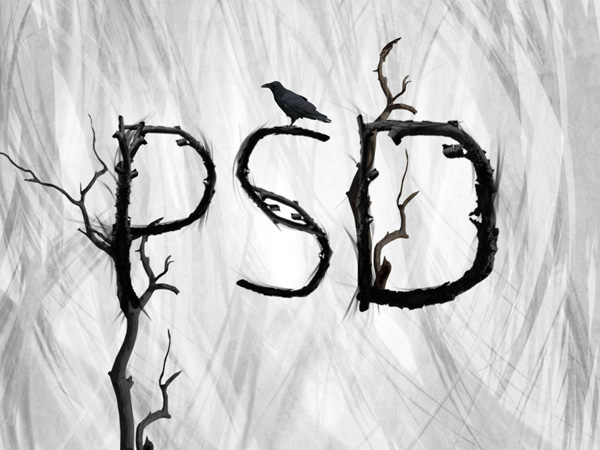
Как всегда, это окончательное изображение, которое мы будем создавать:

Ресурсы, используемые в этом уроке:
Шаг 1
Создайте новый документ (800x600px).
Перетащите радиальный градиент от f8f8f8 к e0e0e0 на фоновом слое:

Шаг 2
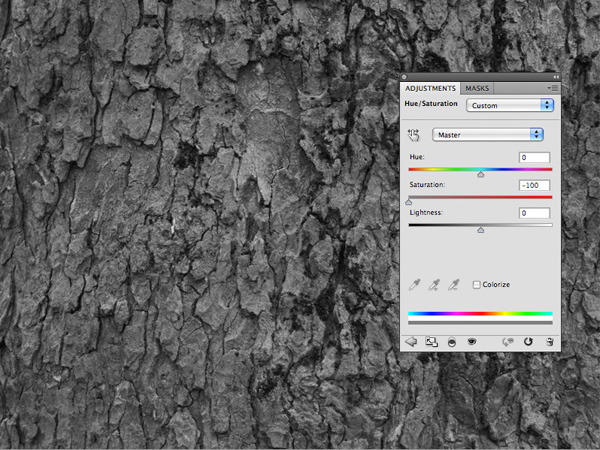
Скопируйте и вставьте текстуру коры:

Теперь примените Hue / Saturation корректирующего слоя. Примените маску (Layer> Create Clipping Mask), так чтобы ваш корректирующий слой содержал только эффекты вашего нижнего слоя коры.

Теперь вернитесь к слою к текстуре коры. Уменьшите ее opacity до 30%, и измените режим смешивания на «Overlay».

Шаг 3
Теперь скачайте абстрактные кисти из ресурсов для этого урока.
Создайте новый слой под названием " brush marks 1 ".
Примените несколько мазков кисти (используя кисть черного цвета). Затем измените режим смешивания этого слоя на «Overlay» и уменьшите opacity до 80%.


Шаг 4
Теперь создадим еще несколько слоев, применим более черные кисти, а затем белые. На вашем фоне будет объемный эффект:

Шаг 5
Теперь напишите какой-либо текст в центре вашего холста. Текст какой угодно, шрифт тоже, но проще будет в дальнейшем, если вы используете разборчивый, жирным шрифт:

Шаг 6
Теперь вырежьте и вставьте ветки из фотографий в ресурсах для этого урока. Сохраните эти изображения на отдельные слои, так чтобы вы их легко могли вставить на следующие слои:

Шаг 7
Вставьте фото веток в левый нижний угол холста, размещая его в нижней части буквы Р.

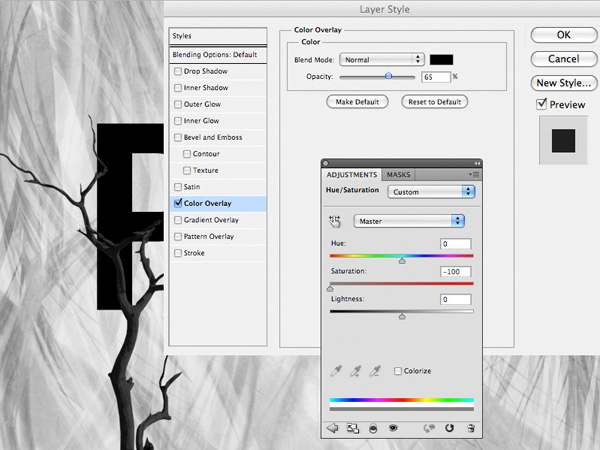
Теперь мы хотим, чтобы наше дерево более соответствовало стилистически нашей общей композиции. Применим режим смешивания Color Overlay на ваш слой дерево, а затем примените Hue / Saturation корректирующего слоя (примените clipping mask к нему).
Color Overlay:
Blend Mode: Нормальное
Color: 000000
Opacity: 65%
Hue / Saturation настройки:
Hue: 0
Saturation: -100
Lightness: 0

Шаг 8
Теперь мы начнем изменять наши изображения веток, чтобы они соответствовали нашим буквам. Для этого мы собираемся использовать инструмент Puppet Warp. Перейдите к Edit> Puppet Warp и деформируйте веточки, чтобы они соответствовали размерам ваших букв:

Шаг 9
Вот как ваша композиция выглядит, после того как вы разместили по буквам ветки. С каждом слое ветви, обязательно применяйте те же опции наложения и смешения цветов и оттенков / насыщенности слоя, как на вашем оригинальный слое.

Вот что получилось, если скрыть оригинальный слой с надписью:

Шаг 10
Теперь создайте новый слой под названием " brush marks over letters». Выберите абстрактные кисти, и примените ваши кисти на ваши буквы, как на рисунке ниже, это создаст эффект легкой изношенности:

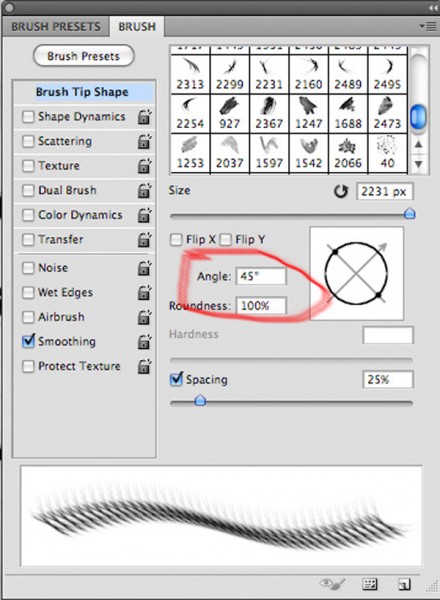
Шаг 11
Делайте резкие короткие мазки при применении ваших кистей, чтобы повернуть кисти в случае необходимости. Кисть не всегда может быть под правильным углом, чтобы следовать контурам Вашего слоя, так что вы можете легко изменить угол кисти, чтобы он соответствовал нужному углу. Просто откройте ваши панели кистей, и измените угол (см. ниже):

Шаг 12
Теперь создайте новый слой под названием " highlights ".
Перетащите несколько белых к прозрачному радиальных градиентов по вершинам ваших букв.
Затем измените режим смешивания этого слоя на «Overlay» и уменьшите opacity до 40%.


Шаг 13
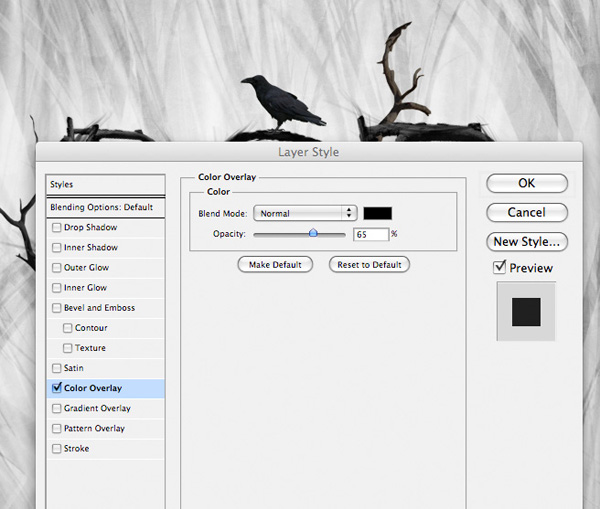
Теперь вставьте в ваш рисунок фото ворона из ресурсов для этого урока.
Поместите его на вершине одного из ваших букв, а затем примените режим смешивания Color Overlay:
Color Overlay:
Blend Mode: Нормальное
Color: 000000
Opacity: 65%.

Шаг 14
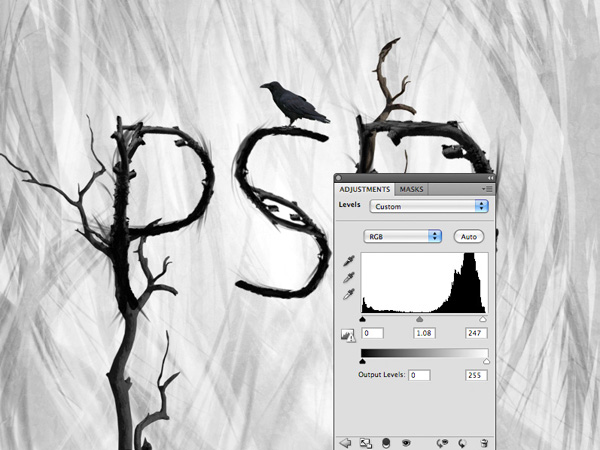
Теперь примените окончательную корректировку уровней слоя, чтобы добавить дополнительные отличия в вашей композиции.
Levels Adjustment Layer настройки:
0 / 1,08 / 247

И все!
Вы можете посмотреть конечный результат ниже. Я надеюсь, что вам понравился этот урок, и очень хотелось бы услышать ваше мнение о методике.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир