
Ресурсы, необходимые для выполнения урока:
- Всплеск воды
- Мужская голова
- Брызги краски
- Лепестки тюльпана
- Кисти Звезда
- Кисти Grunge
- Узорные сферы
- Воздушные шары
- Олень
- Текстура краски
- Модель
- Пламя
Шаг 1
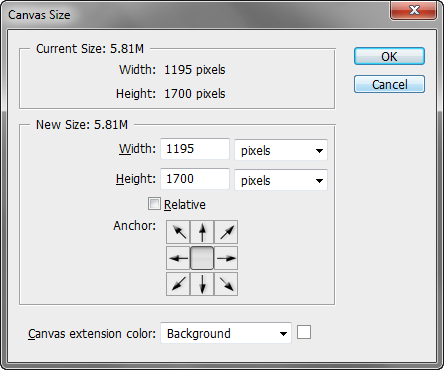
Давайте создадим пустой документ, схожий с размерами ниже:

Шаг 2
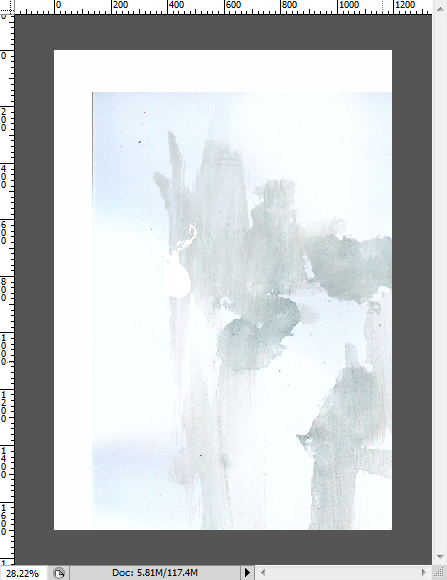
Загрузите в Photoshop текстуру краски. Перетащите его в созданный документ.

Шаг 3
Обесцветьте текстуру ( Ctrl + Shift + U ) возможно, потребуется изменить размер текстуры по размеру документа

Шаг 4
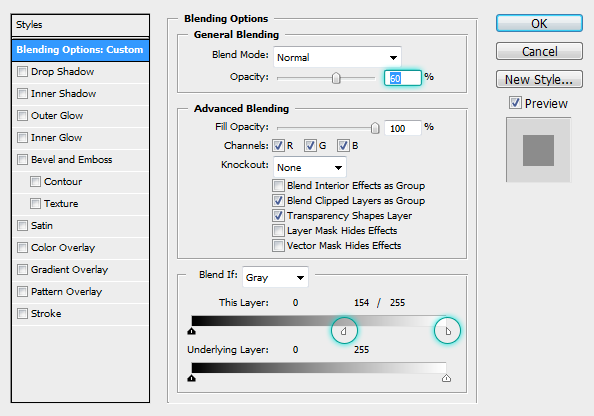
Установите непрозрачность слоя и режим смешивания, чтобы сделать его тоньше. Дважды щелкните по иконке слоя, чтобы загрузить Blending диалогового окна, параметры установите как на рисунке ниже.

Шаг 5
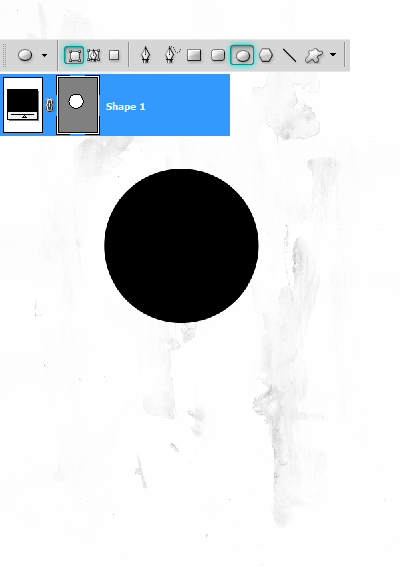
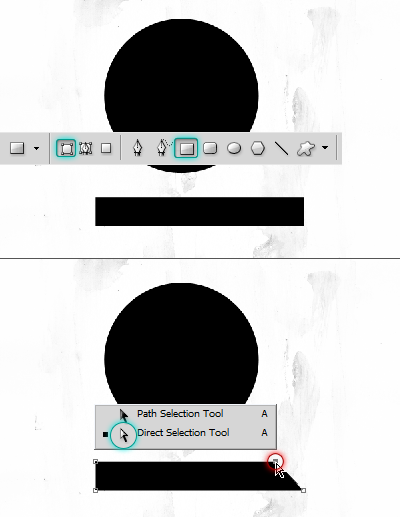
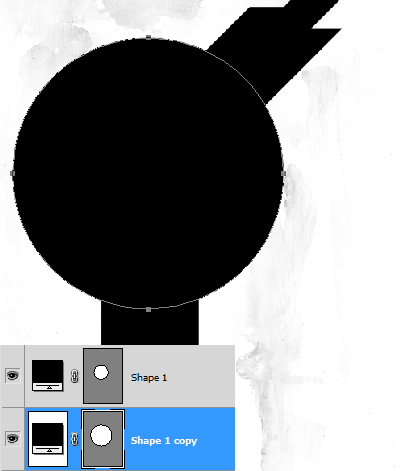
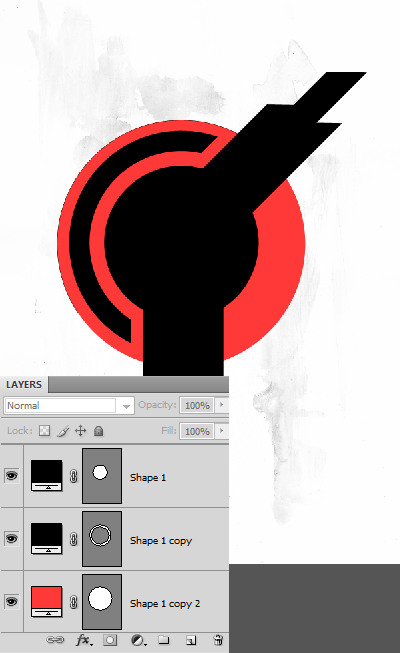
Теперь нам нужно создать несколько фигур, которые будут определять общий дизайн и содержать другие графические элементы. Установите цвет # 000000. Давайте начнем с середины, рисуя круг с Ellipse Tool.Выберите опцию Shape Layers на панели Options. Работа с формой слоев очень продуктивна и экономит время. Они не зависят от разрешения и их можно преобразовывать без потери качества.

Нарисуйте фигуру с помощью Rectangle Tool. Измените угол с Direct Selection инструмента.

Шаг 6
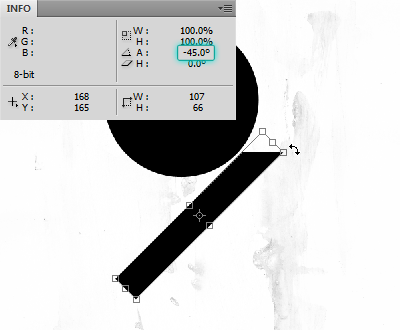
Нажмите Ctrl + T, поверните форму на -45 градусов. Используйте информацию см. палитру, чтобы увидеть свойства.

Шаг 7
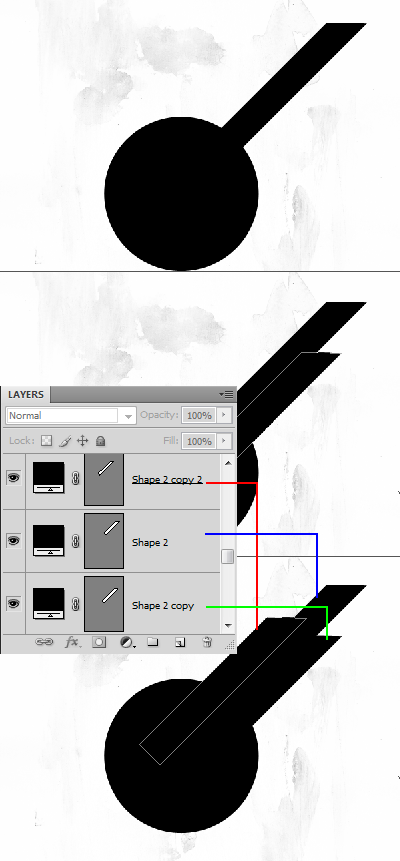
Измените форму. Дублируйте слой несколько раз. Ряд слоев в таком виде:

Теперь построим с нижней стороны:

Шаг 8
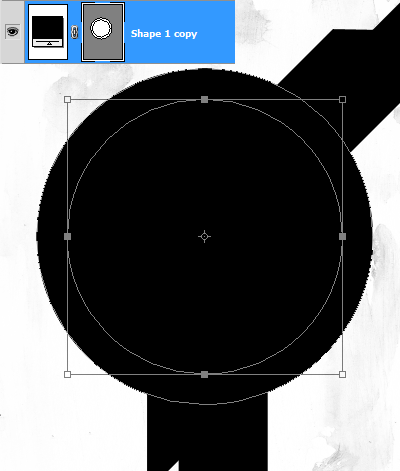
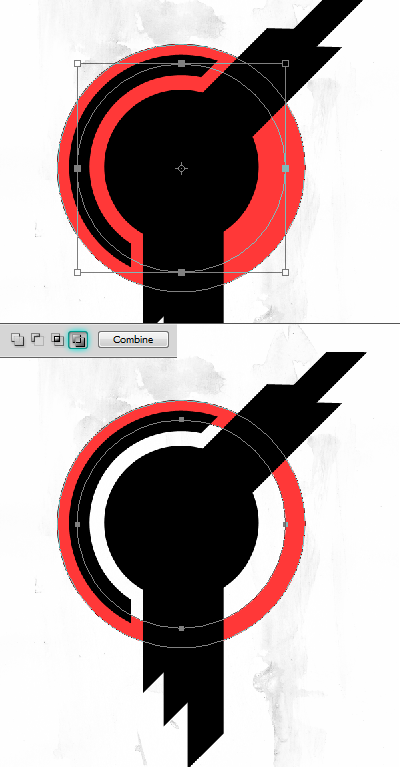
Создайте еще один круг за пределами основного круга. Дублируйте круг ( Ctrl + J ). Масштаб его примерно на 145%. Удерживайте Alt + Shift при масштабировании для поддержания центральной точки.

Шаг 9
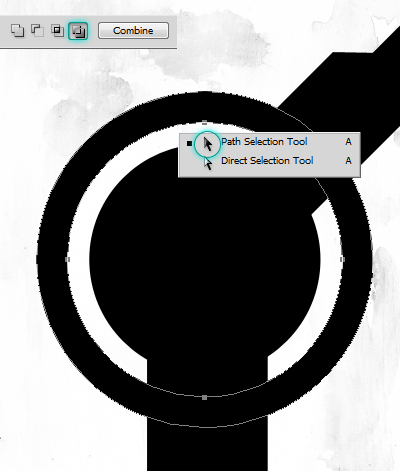
Нам нужно сделать отверстие в круге. Нажмите на картинку, векторную маску. Скопируйте контур, нажав Ctrl + C, и нажмите Ctrl + V, чтобы вставить. Нажмите Ctrl + T и уменьшите его до 80%.

Выберите внутренний круг, на панели параметров нажмите кнопку «Exclude overlapping shape areas», чтобы пробить отверстие в круге.

Шаг 10
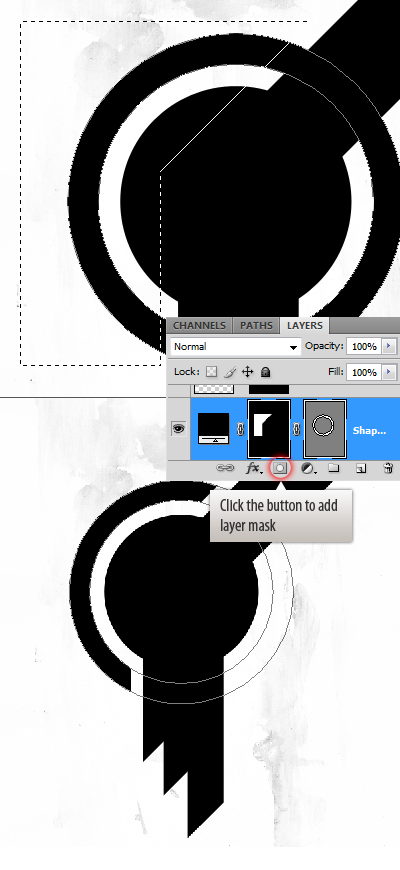
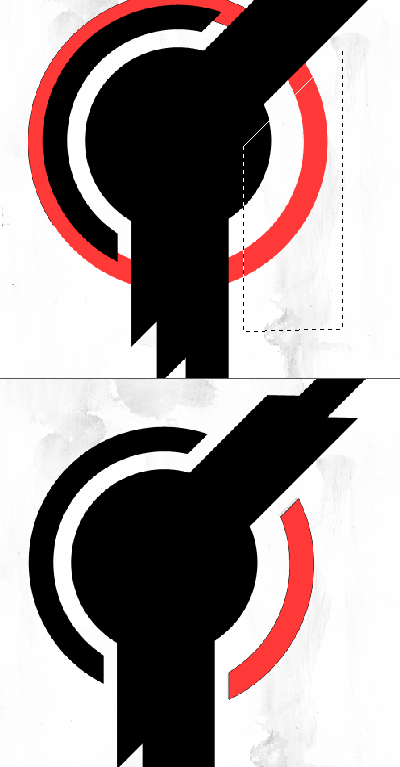
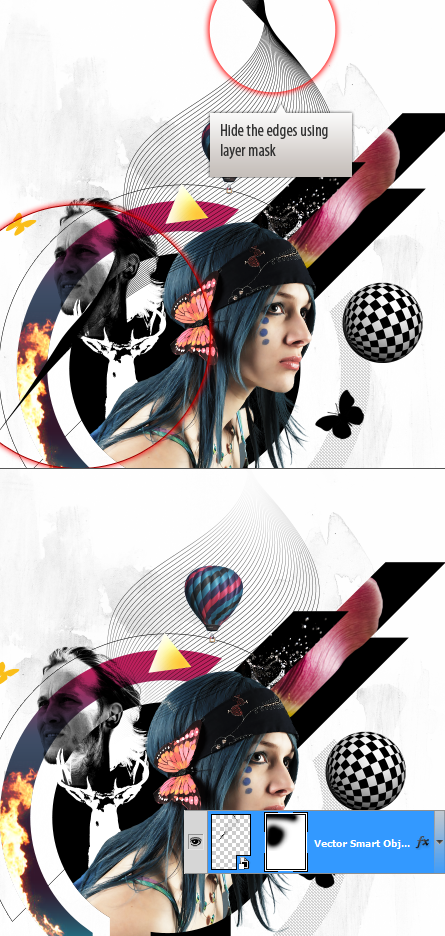
Нам нужен не целый круг, а его часть. Скрыть остальное с помощью маски слоя.

Шаг 11
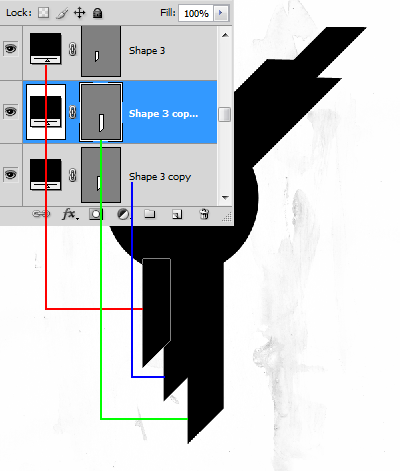
Создайте еще один круг больше, чем внешний. Так же, как и раньше, дублируйте средний круг и поместите его ниже остальных.

Вырежьте отверстие в круге.

Шаг 12
Используем эту часть круга, а остальное скроем.

Шаг 13
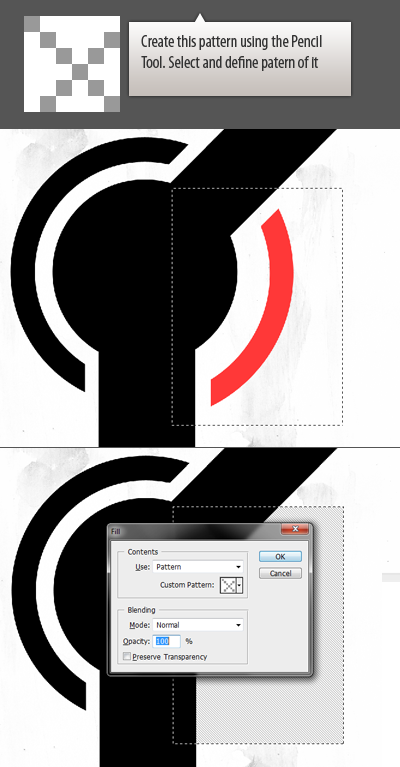
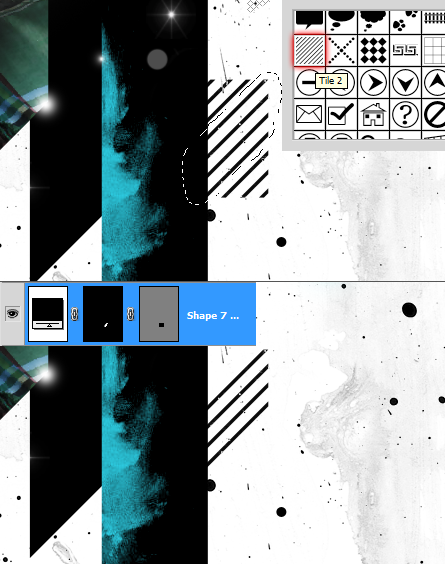
Создайте новый слой выше разрезанного круга. С помощью инструмента Карандаш с 1px диаметром, создаем шаблон. Выделите ее Marquee Tool. Выберите Edit> Define Pattern.

Шаг 14
Поставьте шаблон на слой с кругом. Ctrl + Alt + G.

Шаг 15
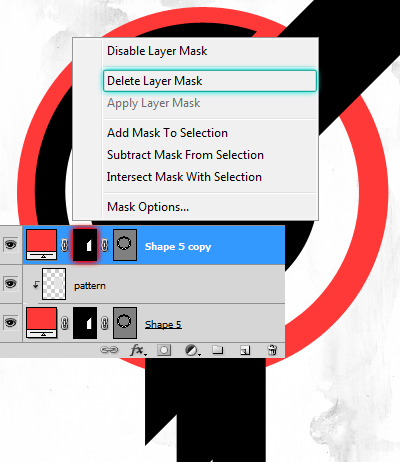
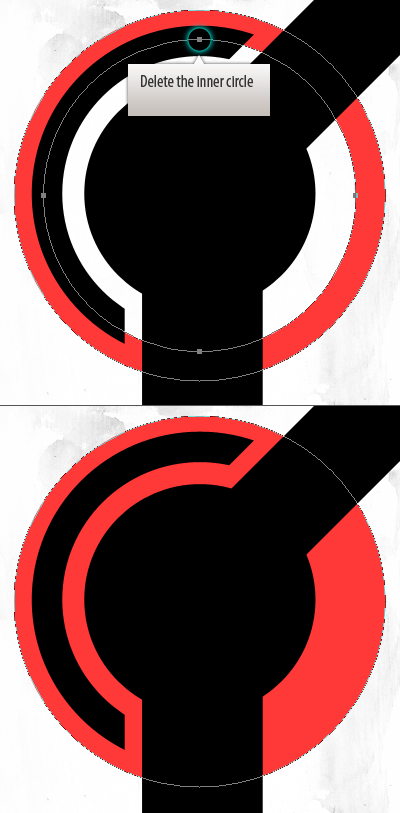
Дублируйте круг и удалите маску слоя. Удалите внутренний круг.


Шаг 16
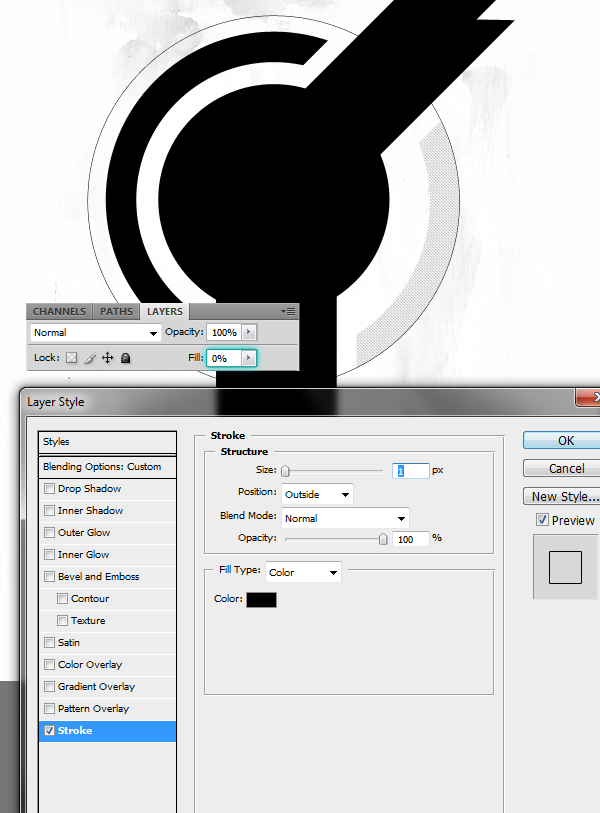
Уменьшите непрозрачность до нуля. Затем примените стиль stroke.

Шаг 17
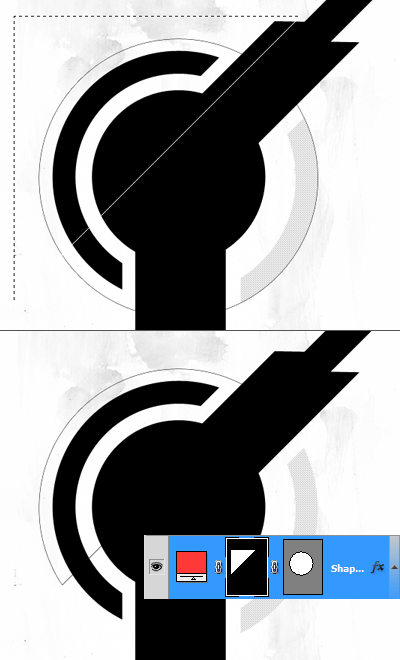
Скройте часть круга с помощью маски слоя.

Шаг 18
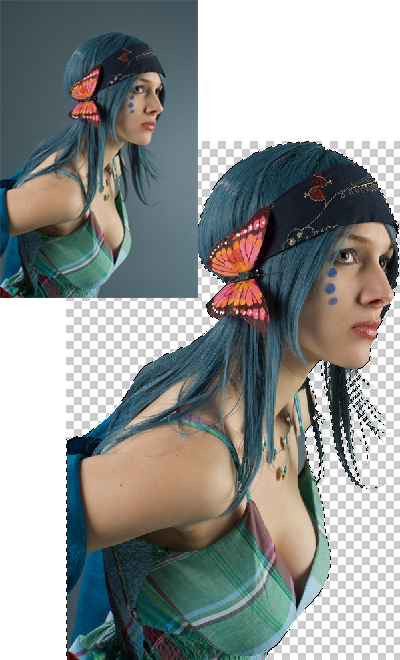
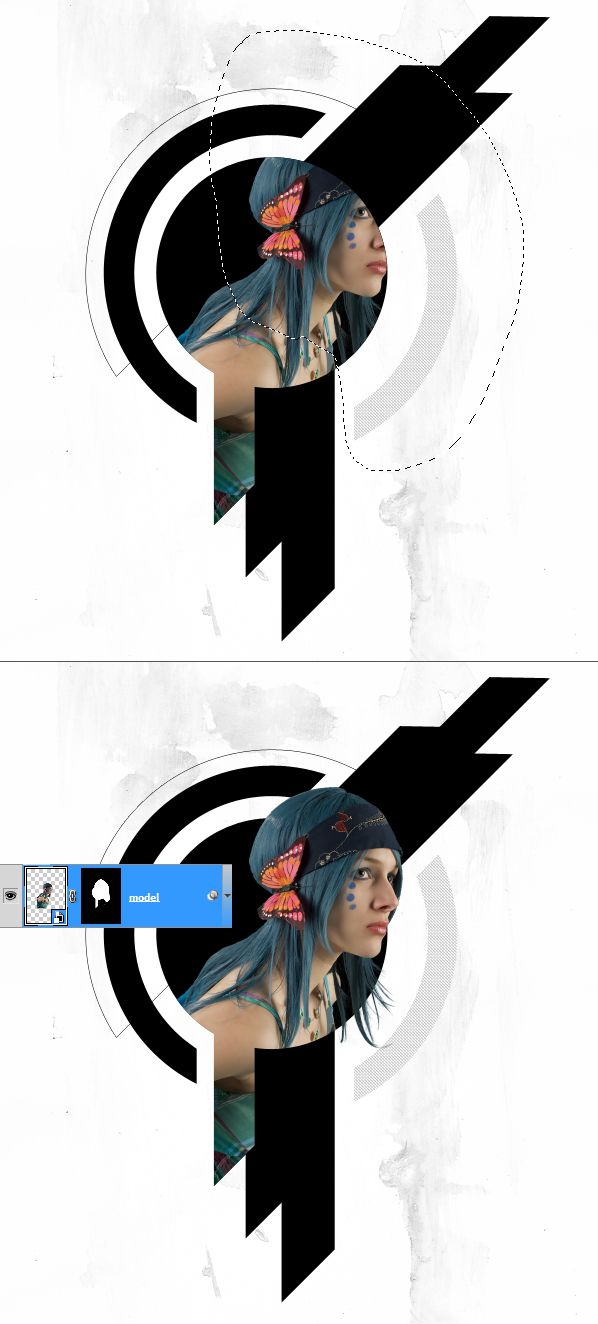
Откройте изображение модели в Photoshop. Отделите объект от фона.

Шаг 19
Скопируйте и вставьте модель в основной документ. Преобразуйте слой в смарт-объект (Layer> Smart Objects> Convert to Smart Object). Измените размер модели.

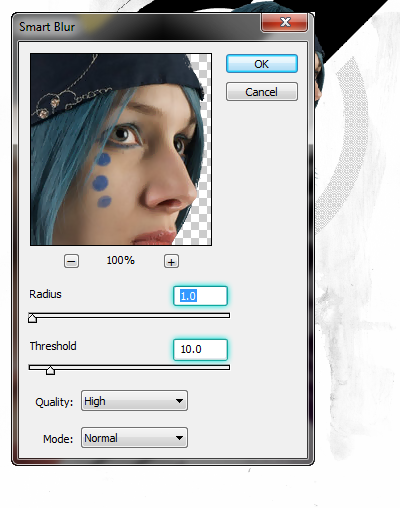
Шаг 20
Примените Unsharp Mask (Filter> Blur> Smart Blur).

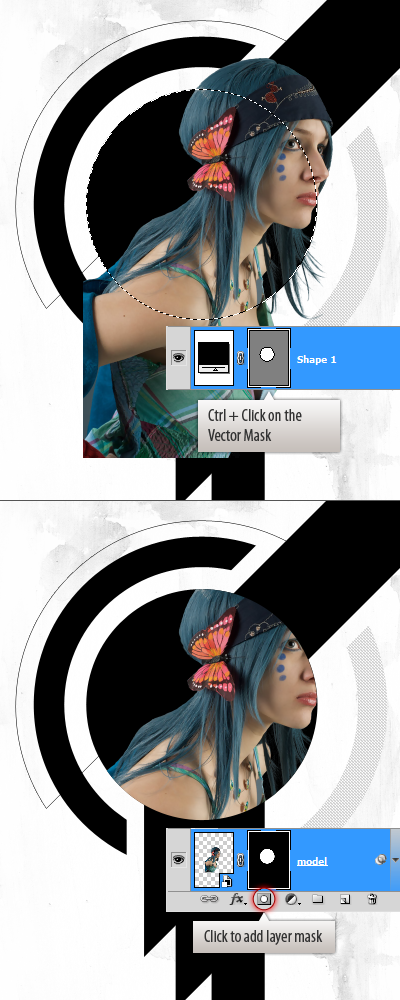
Шаг 21
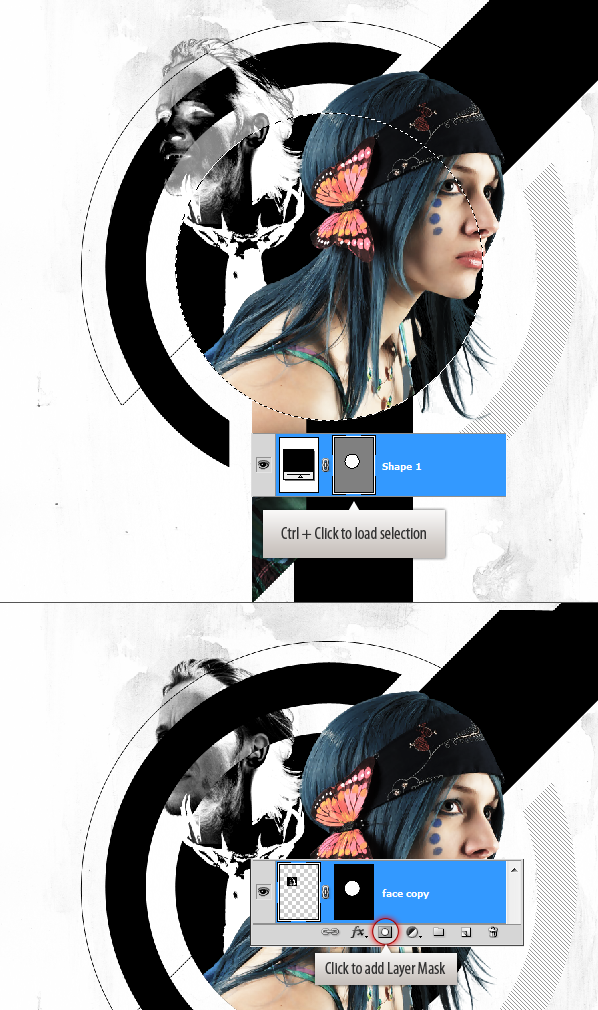
Ctrl + клик на векторную маску круга, чтобы загрузить выделение. Нажмите на кнопку Add layer mask, чтобы добавить маску.

Шаг 22
Проявить еще часть модели.

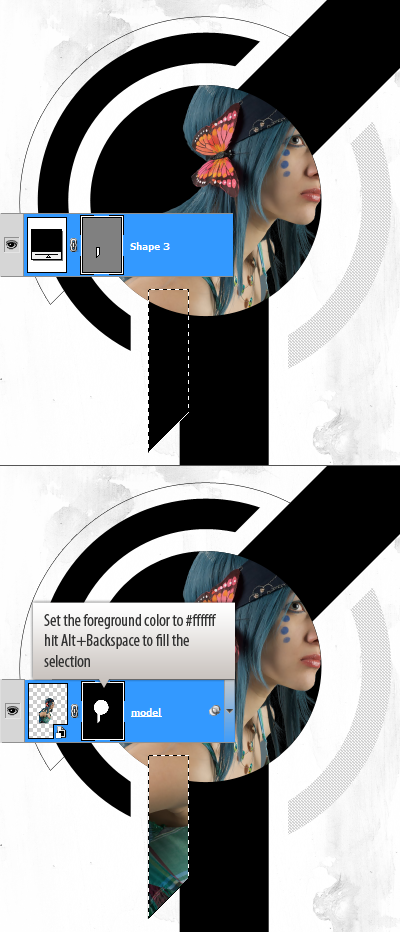
Шаг 23
Проявить остальную часть изображения.

Шаг 24
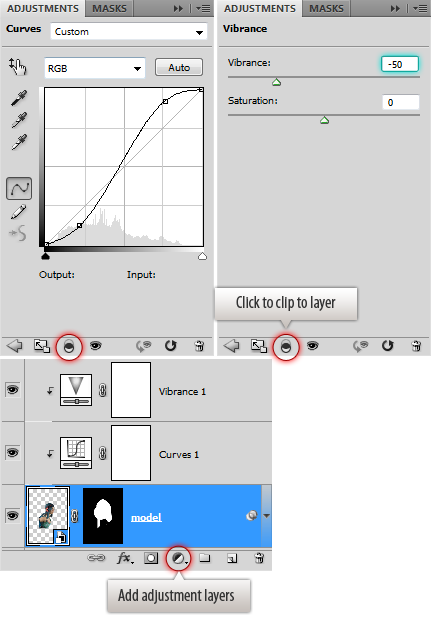
Исправить цвет изображения с помощью Curves и регулировки Vibrance.

Шаг 25
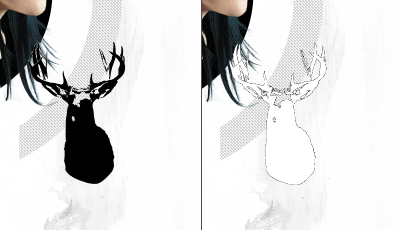
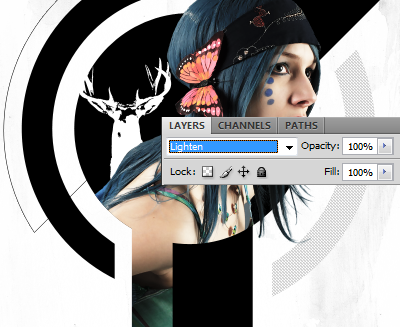
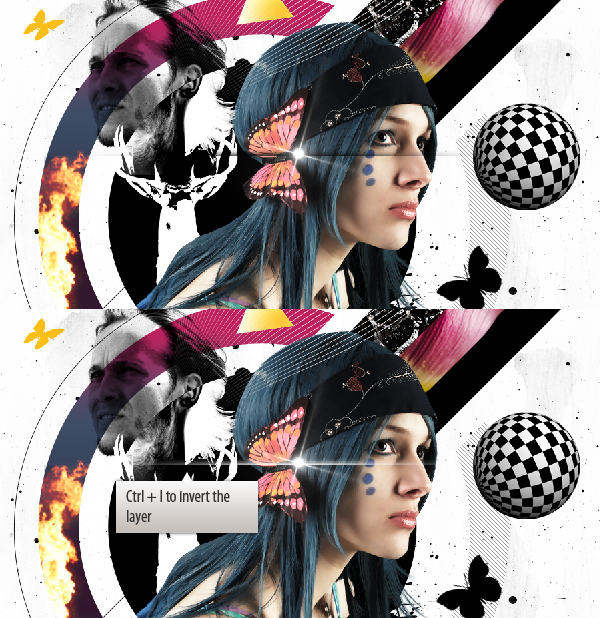
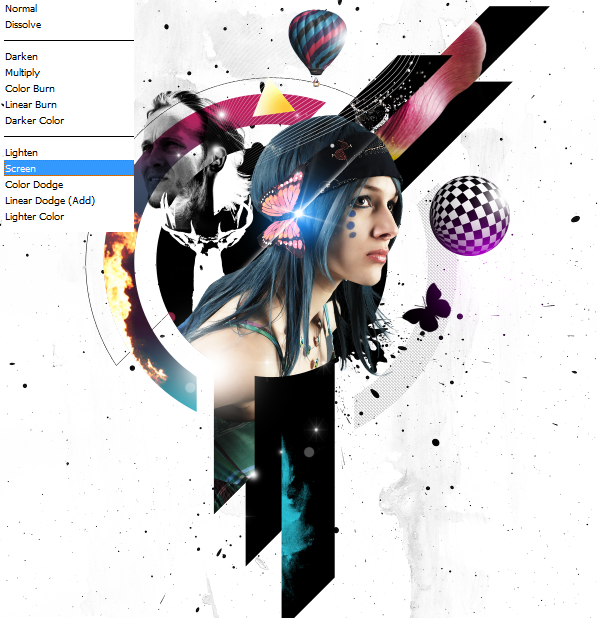
Загрузите оленя (img035) в Photoshop. Вы должны изменить режим изображения в RGB из индекса. Выберите Image> Mode> RGB. Затем перетащить его в общий дизайн. Инвертируйте изображение ( Ctrl + I )

Поместите его позади модели. Измените режим смешивания на Lighten.

Шаг 26
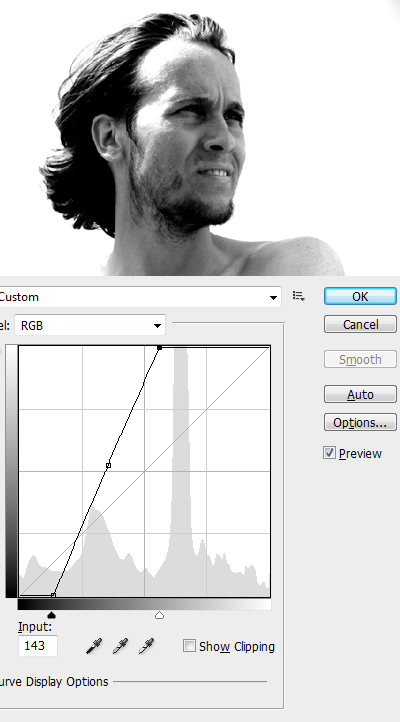
Откройте фото мужской головы. обесцветьте изображение. Отрегулируйте яркость и контрастность с помощью Curves.

Шаг 27
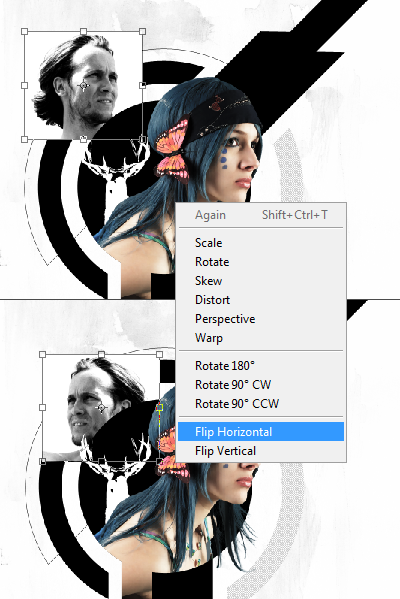
Вставьте изображение в композицию. Измените размеры и переверните по горизонтали.

Шаг 28
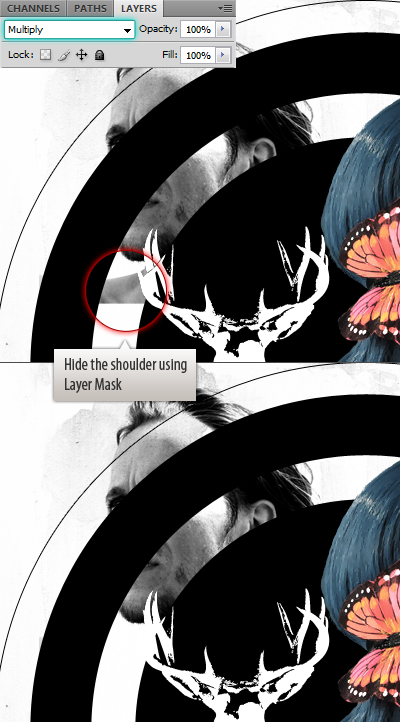
Измените режим наложения на Multiply.

Шаг 29
Дублируйте слой головы и переверните его.

Шаг 30
Загрузите выделение из круга в центре и используйте его, чтобы замаскировать часть головы показывая тем самым часть внутри круга.

Шаг 31
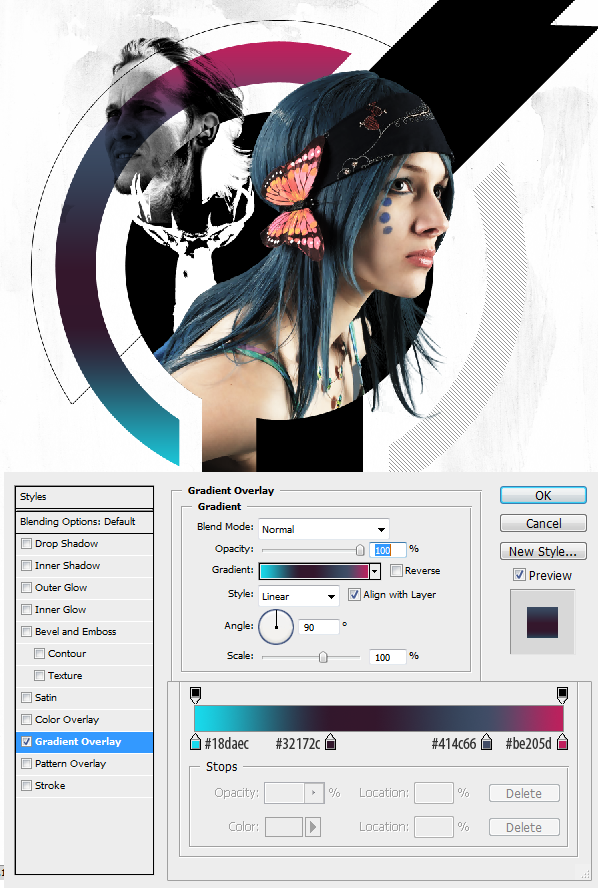
Примените градиент к внешнему кругу.

Шаг 32
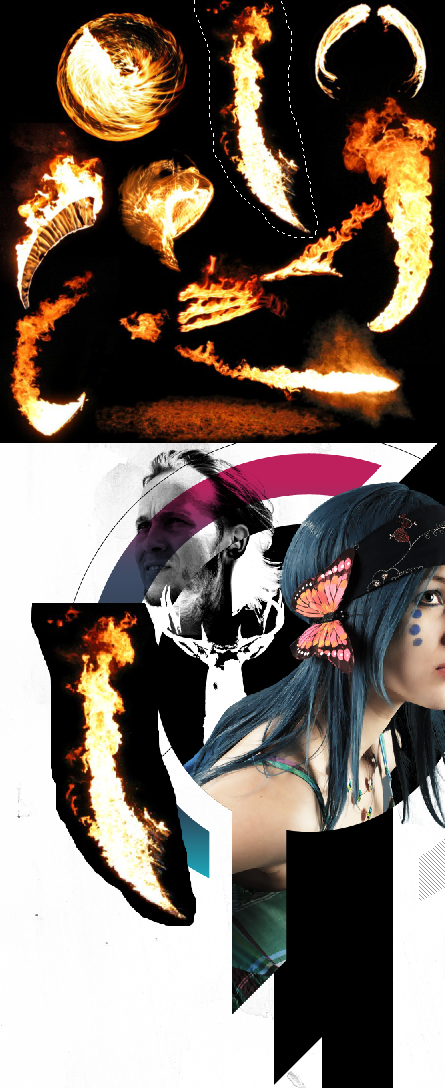
Загрузите изображение пламени из ресурсов. Скопируйте один и вставьте выше внешнего круга.

Шаг 33
Включить огонь в кольцо. С помощью маски выберите пламя из кольца.

Шаг 34
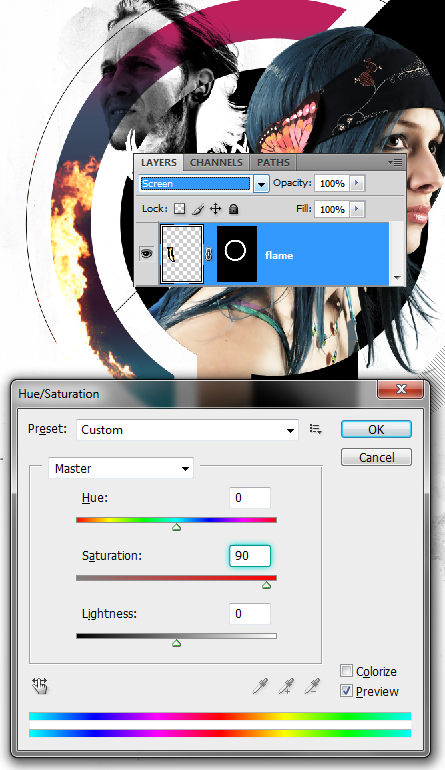
Измените режим смешивания на Screen. Увеличьте насыщенность пламени, используя диалоговое окно Hue / Saturation ( Ctrl + U ).

Шаг 35
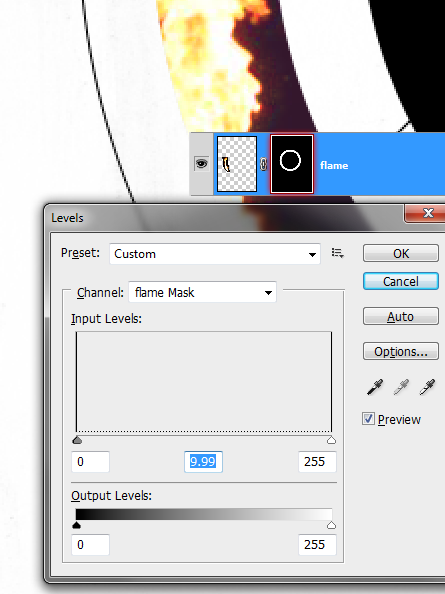
Установите вниз маску пламени, чтобы избавиться от краев, вызванныхполупрозрачными пикселями. Щелкните на маске слоя пламени откройте диалоговое окно Levels ( Ctrl + L ). Введите максимальное значение в середине поля тонов.

Шаг 36
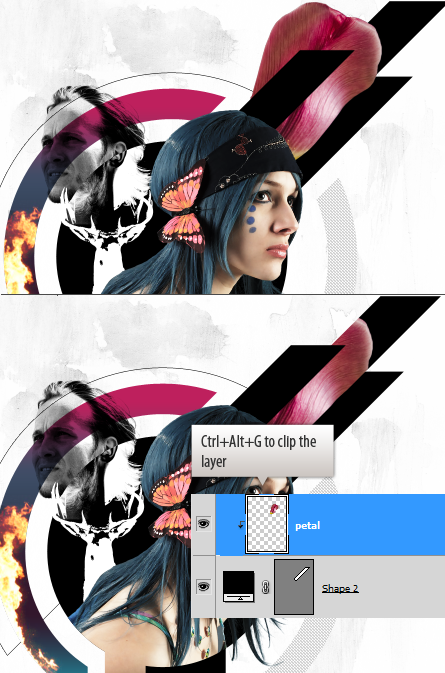
Теперь мы собираемся добавлять различные графические элементы к слоям форм. Первая загрузка — лепестки из ресурсов в Photoshop. Выберите лепесток помощью любого инструмента выделения. Скопируйте и вставьте в основной документ.

Шаг 37
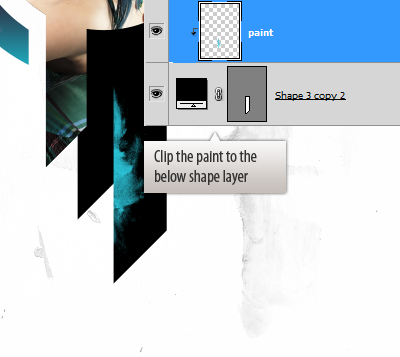
Установите лепесток над слоем формы, которую мы хотим обрезать.

Шаг 38
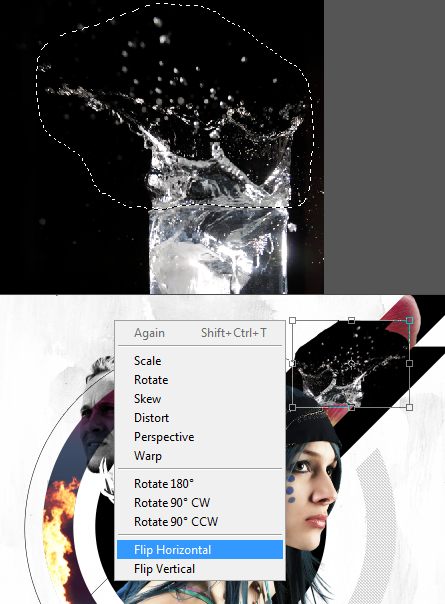
Скопируйте всплеск, выделив его с помощью Lasso Tool. Вставьте его над другой форме. Масштабируйте его и переверните по горизонтали.

Шаг 39
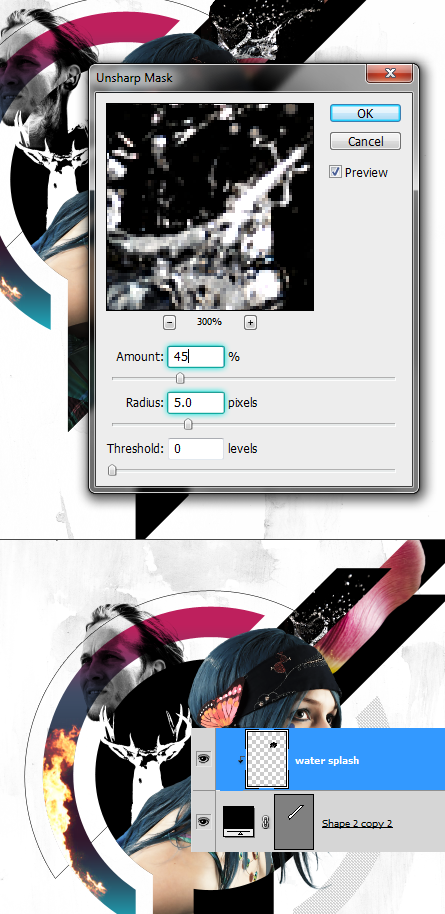
Применить Unsharp Mask чтобы сделать резче деталь. Затем прикрепите его на слой ниже.

Шаг 40
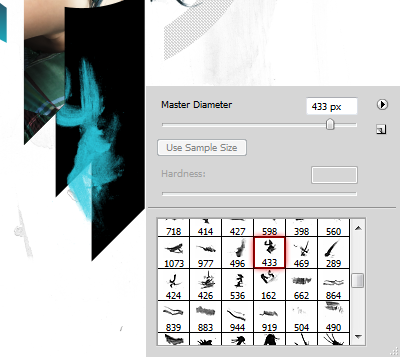
Загрузите гранж кисти в палитру кистей. Выберите гранж кисти и сделайте один мазок.

Шаг 41
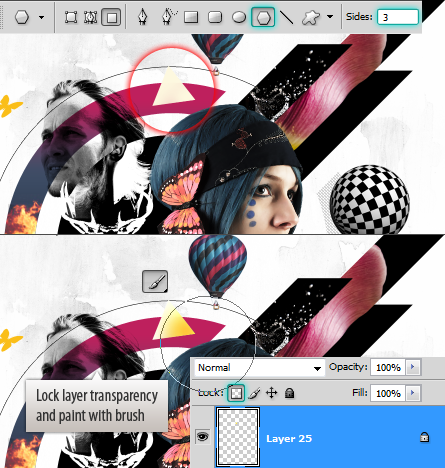
Вырежьте мазок по форме слоя.

Шаг 42
Добавьте несколько элементов:
сферу.

воздушные шары

Шаг 43
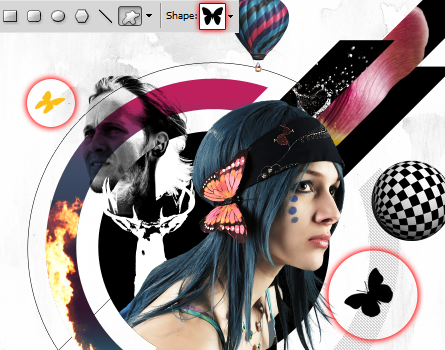
Добавьте бабочек из пользовательских форм. Или свою собственную бабочку.


Шаг 44
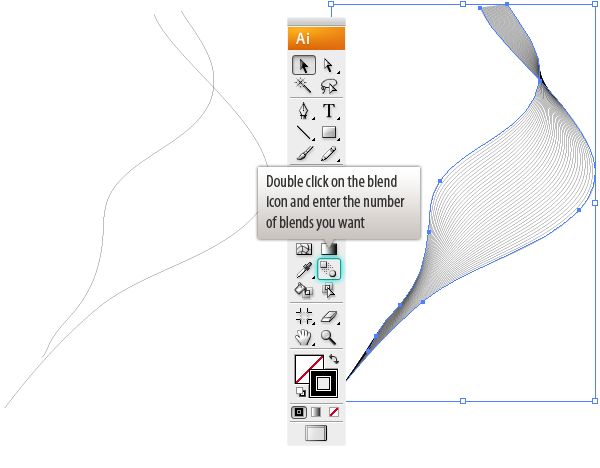
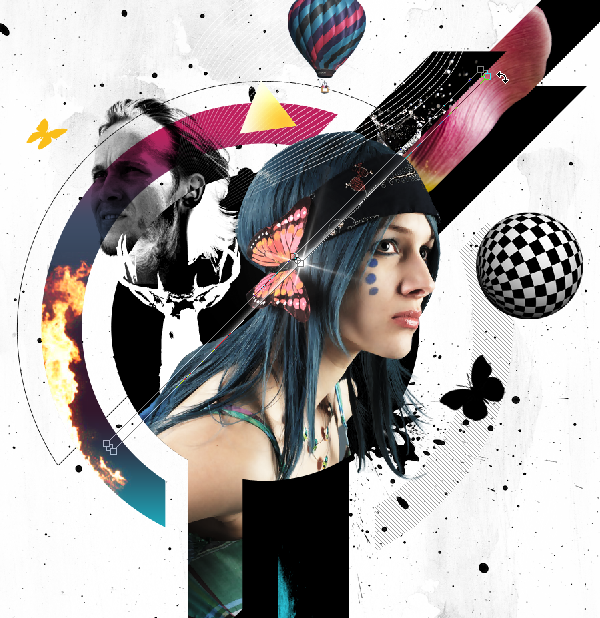
Создайте хорошую смесь в Illustrator. Выделите строки и нажмите Ctrl + Alt + B.


Шаг 45
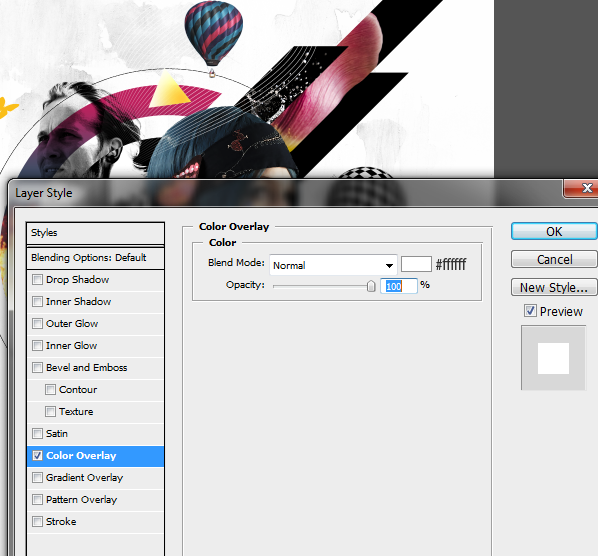
Примените Color Overlay

Шаг 46
Добавьте брызги в состав, чтобы добавит чувства в изображение. Поместите их ниже слоев формы. Размер брызг поставьте в соответствии с документом.

Шаг 47
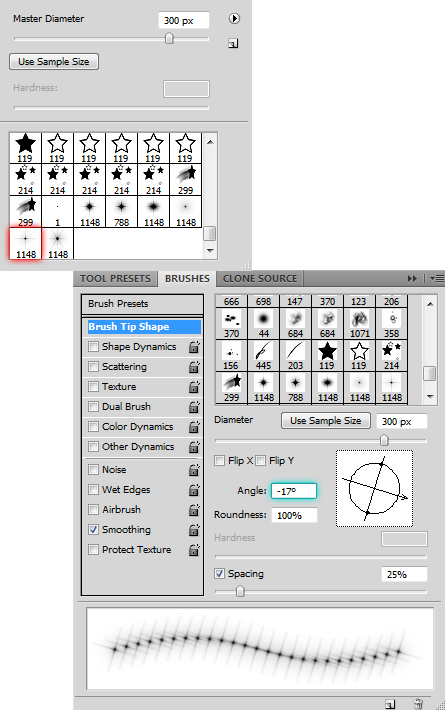
Добавить еще несколько усовершенствований. Загрузите кисти звезд в палитру кистей. Выберите кисть и настройте параметры как на рисунке ниже.

Примените кисть

Шаг 48
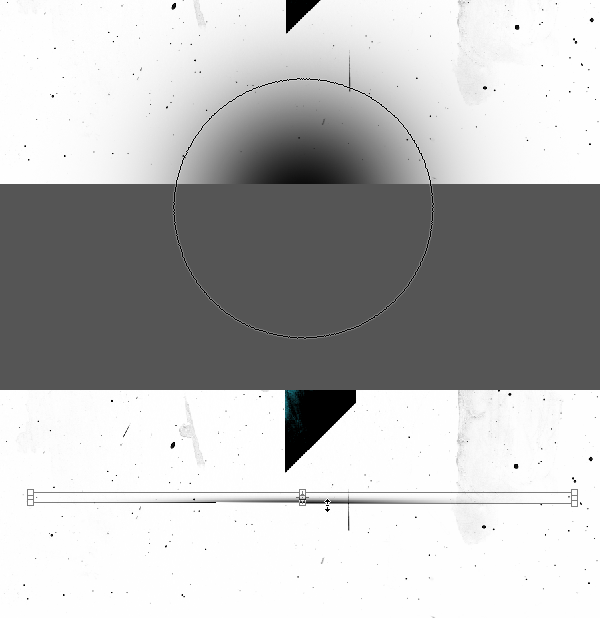
Теперь создаем полосу света. Создайте новый слой. Выберите мягкую круглую кисть. Установите размер кисти на 500px. Нарисуйте по нижнему краю полотна и растяните по вертикали.

Шаг 49
Поместите ее выше звезды и инвертируйте.

Шаг 50
Поверните полосу на -45 градусов.

Шаг 51
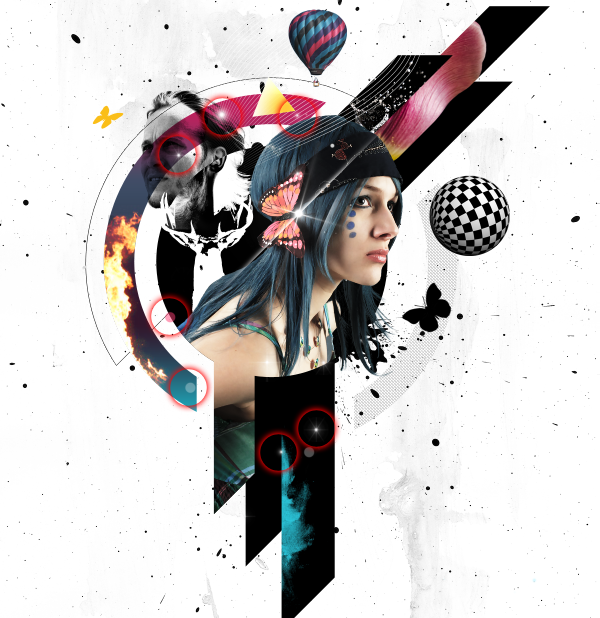
Добавьте крошечные моменты кистью звездой и мягкой щеткой. Выберите белый цвет кисти.

Шаг 52
Добавьте несколько основных моментов разного размера, используя мягкую кисть.

Шаг 53
Добавьте немного цвета.

Шаг 54
Измените режим смешивания слоя на Screen.

Шаг 55
Обработайте модель немного

Шаг 56
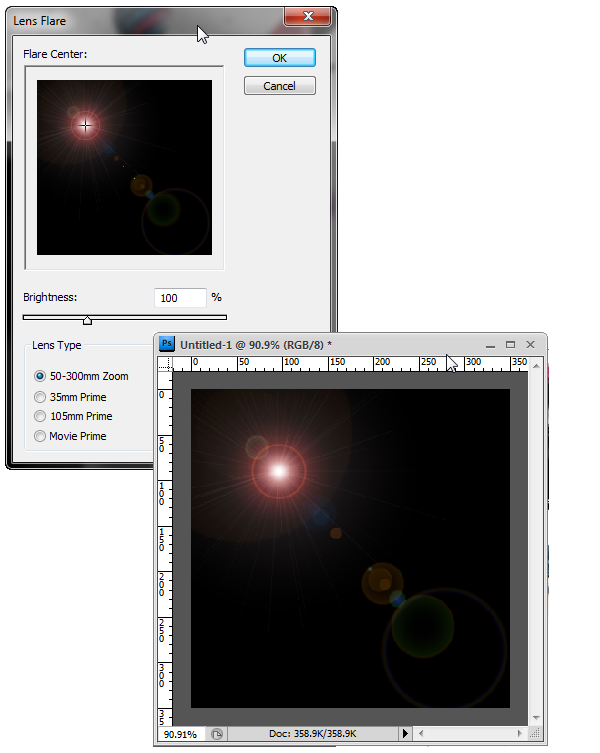
Создайте новый документ 350 X 350 пикселей. Залейте фон черным цветом. Примените эффект Lens Flare (Filter> Render> Lens Flare).

Шаг 57
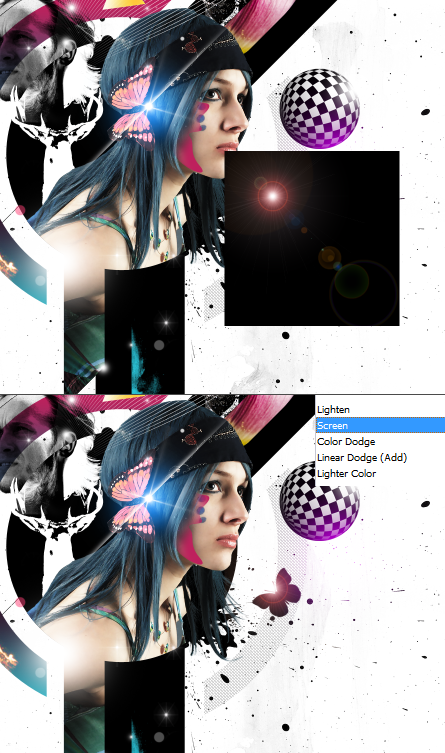
Перетащите блики в дизайн. Поместите его над бабочкой, измените режим смешивания на Screen.

Шаг 58
Можно добавить несколько цветовых пятен кистью.

Шаг 59
Добавить ниже узор из палитры автоформ, изменив его немного.

Шаг 60
Теперь можно добавить несколько линий, используя Line Tool. под углом 45 градусов.

Шаг 61
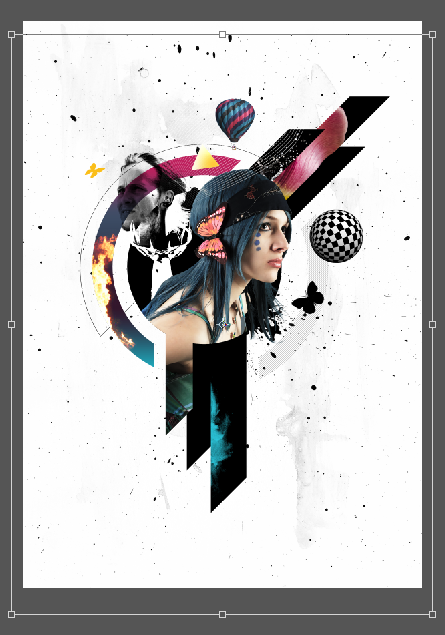
Наконец, добавьте название. Нажмите Ctrl +0 и посмотрите на дизайн. Если вы чувствуете что что-то нуждается в изменении или нужно что-то добавить не стесняйтесь сделайте это, постарайтесь творчески подойти к изображению.

Окончательный результат

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир