Давайте создавать анимированный загрузчик для вашего проекта пользовательского интерфейса. Вы будете нуждаться в расширенной версии Photoshop CS3 или выше.

Мы собираемся создать небольшой анимированный GIF, который может быть использован для множества виджетов. Смело смешивайте свои собственные стили и вариации на ваш загрузчик.
Шаг 1
Начнем с настройки размера холста, и добавления фона.
Новый Photoshop документ (File> New) | | Control / N
Холст Размер: 100px на 100px
Дважды щелкните BG слой, конвертируйте в обычный слой
Задайте цвет темно-серый: # 3d3d3d
Шаг 2
Просто для удовольствия, мы добавим картонный шаблон для нашего фона, а затем приступим к работе над загрузчиком.
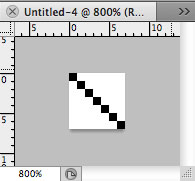
Создайте новый прозрачный документ: (7px по 7px). Нарисуйте диагональные линии в 1px черным карандашом (нажмите на верхний левый пиксел, удерживайте нажатой перейти и нажмите правый нижний пиксель)

Определить и назвать шаблон (Edit menu> Define Pattern).
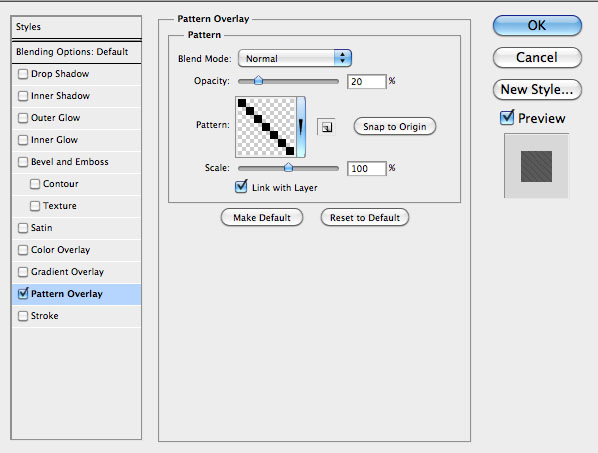
Переходите обратно на исходный документ и создайте слой в стиле «Pattern Overlay» на нашем сером фоне (Layer menu > Layer Style> Pattern Overlay). Выберите шаблон из шаблона в поле, понизьте непрозрачность (примерно, на 20%).

Шаг 3
Мы собираемся установить несколько маркеров, используем «Transform Again» это ускорит процесс.
Нарисуйте 1px вертикальную белую линию инструментом line на вашем документе:

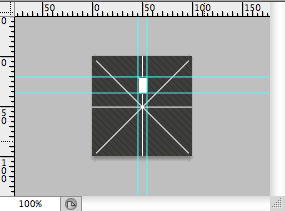
Чтобы убедиться, что она выравнивается по центру, выберите оба слоя, возьмите инструмент перемещения и нажмите кнопку " Align Horizontal Centers " это должно выглядеть примерно так:

![]()
Поверните линию на 45 ° (выберите строку меню Edit> Free Transform | | Control / T)
![]()
Выберите menu > > Transform> «Transform Again», удерживая клавишу «Option / Alt» Key (Command / Control + Option / Alt + Shift + T)
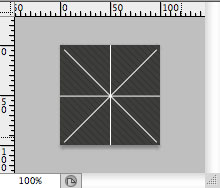
Выполните эту команду несколько раз, пока линия поворачивается
вот так:

Шаг 4
Используя ту же технику, что описана выше, мы собираемся добавить немного делений на каждой линии сетки, чтобы сделать так, будто загрузчик идет по кругу.
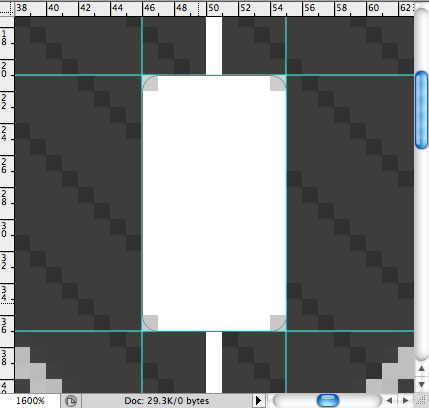
Добавить несколько направляющих вокруг, где вы хотите, чтобы ваша первоначальная «галочка» появилась (убедитесь, что ваши направляющие на целых точках, не расщепляются на пиксели).

Создайте прямоугольник с закругленными углами с радиусом 1px внутри наших линий направляющих (убедитесь, что включено: View menu > Snap)

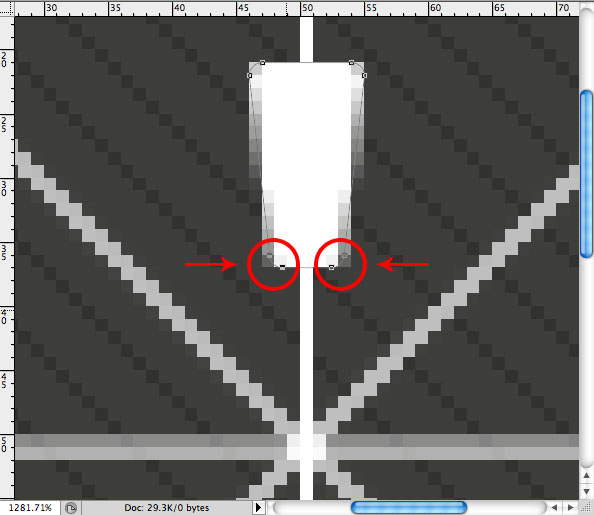
Используя инструмент Direct Selection Tool переместите нижние углы (узлы) нашего прямоугольника формы внутрь, так чтобы форма сужалась.

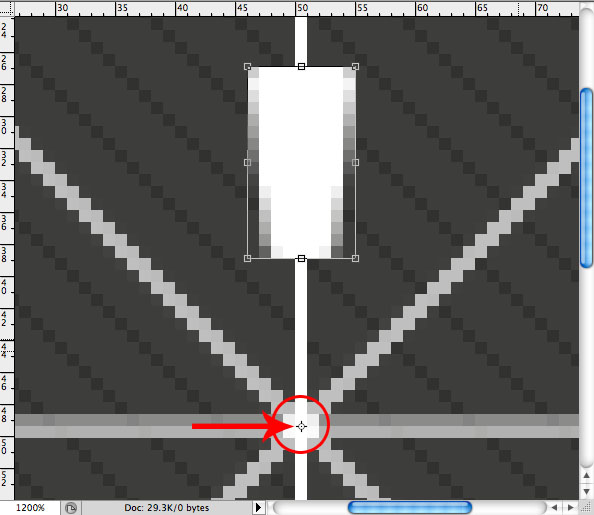
Используйте «Transform Again» трюк, который мы использовали выше, чтобы дублировать форму по всему периметру наших делений (При повороте на 45 ° следует установить режим преобразования точки в центре нашей сетке, а не в центре прямоугольника).

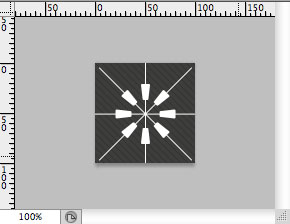
Выберите Edit menu > Transform> «Transform Again», удерживая клавишу «Option / Alt» Key (Command / Control + Option / Alt + Shift + T), пока форма будет скопирована по всему периметру. Она должна выглядеть следующим образом:

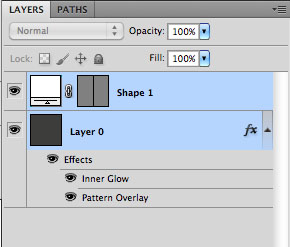
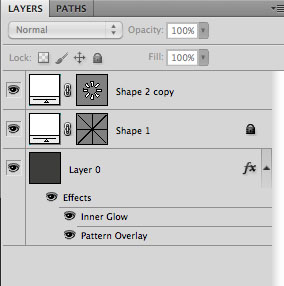
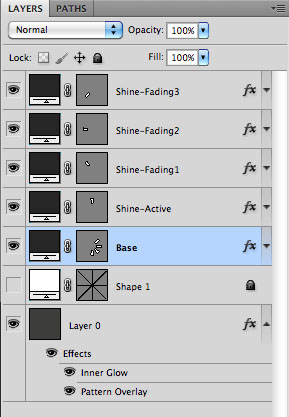
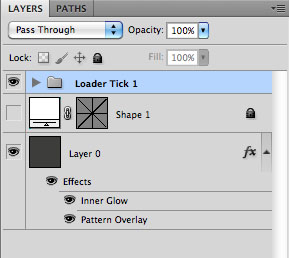
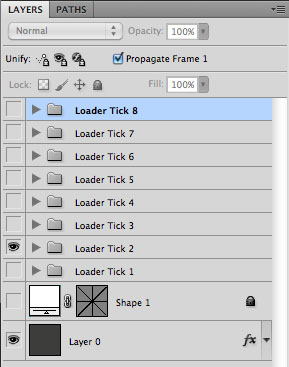
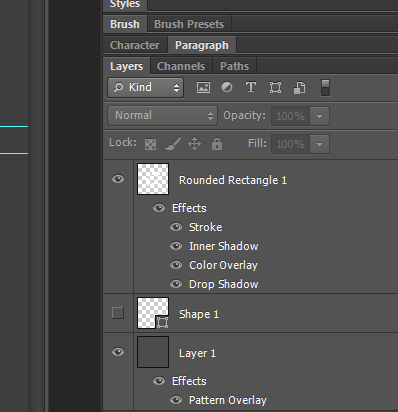
Ваша панель слоев должна выглядеть следующим образом:

Шаг 5: Строим наши деления
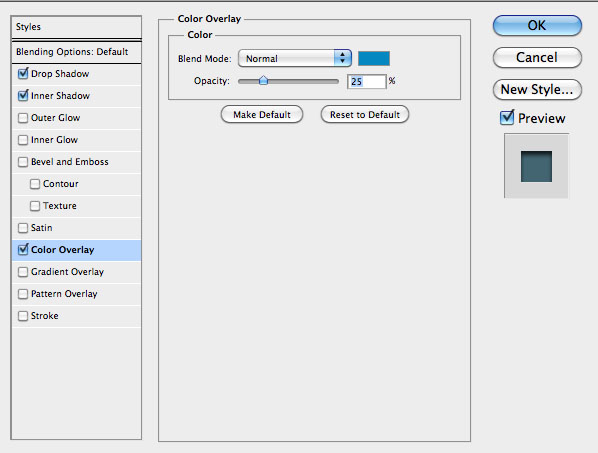
У нас есть предварительные формы загрузчика, сейчас мы собираемся добавить несколько стилей слоя, чтобы украсить его немного. Как обычно, соль по вкусу. Мы собираемся добавлять стили слоя: в «Layer menu > Layer Style»
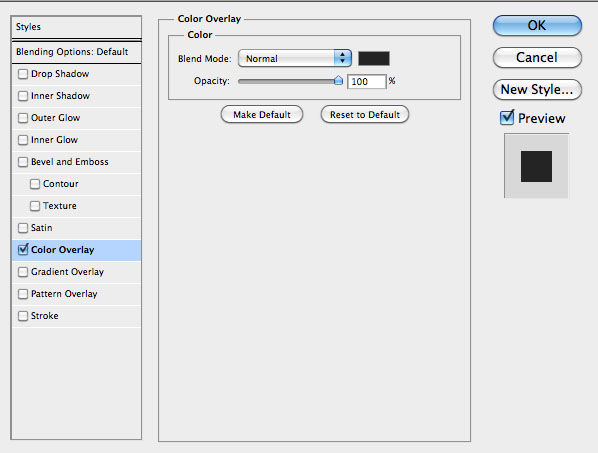
Добавим «Color Overlay» стиль слоя к слою тик (цвет # 242424).

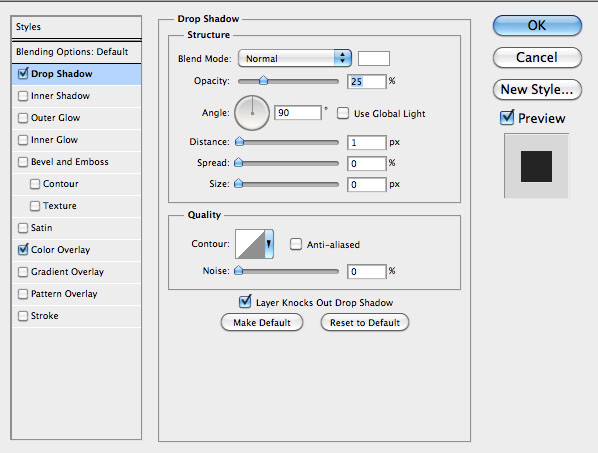
Добавим «Drop Shadow» стиль слоя к слою тик:

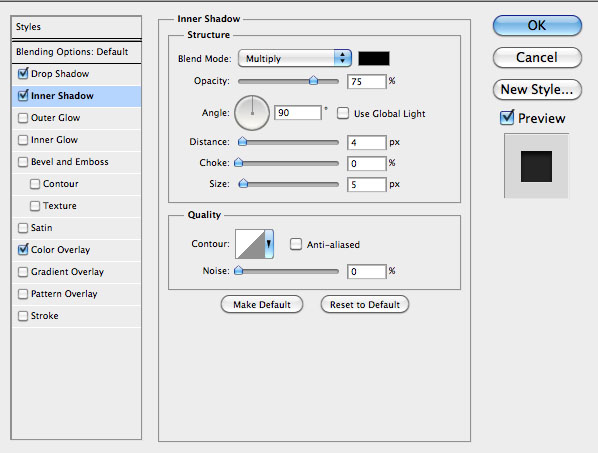
Добавим «Inner Shadow» стиль слоя к слою тик:

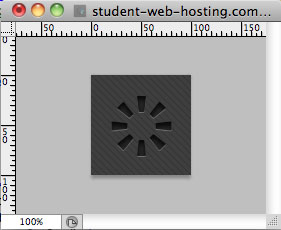
Ваш загрузчик должен выглядеть так:

Шаг 6: Моделирование фигуры. Дублирование слоев
Дублируем наши тик слои пять раз, а затем удалите все формы тик, которые не принадлежат к тем, отдельным слоям формы. Дублируйте слой базы тик четыре раза, а затем начинайте удаление делений на каждом из слоев, пока вы не закончите:

Вы можете использовать инструмент Direct Selection Tool для удаления формы тик от каждого из слоев.
Шаг 7
Теперь мы добавим стили для каждого из отдельных слоев отметки.
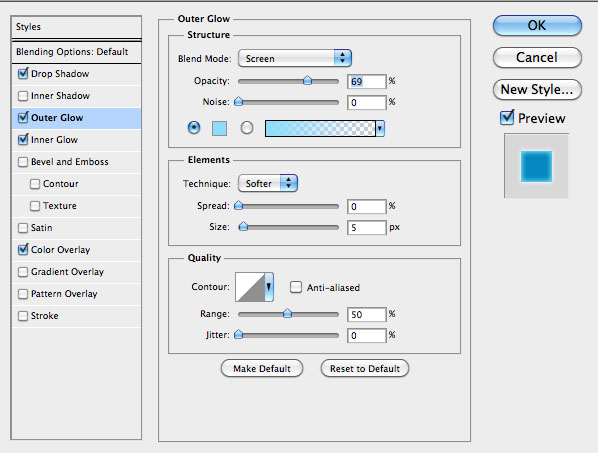
На слой под названием «Shine- -Active», добавим „Outer Glow“ стиль слоя:

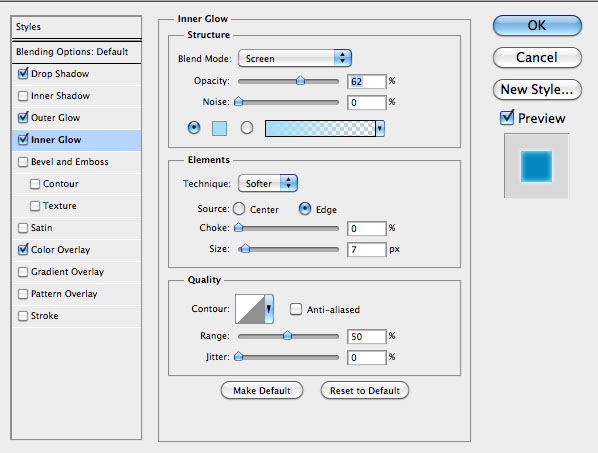
К этому же слою добавим „Inner Glow“ стиль слоя:

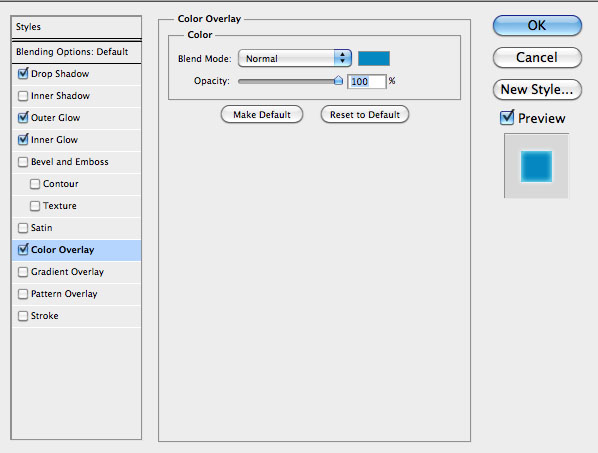
Затем добавим»Color Overlay" стиль слоя (# 0087c6):

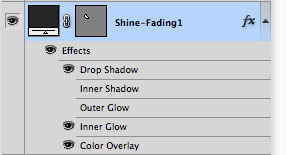
На слой под названием «Shine-Fading1», добавим те же стили, что выше, опуская «Outter Glow»:

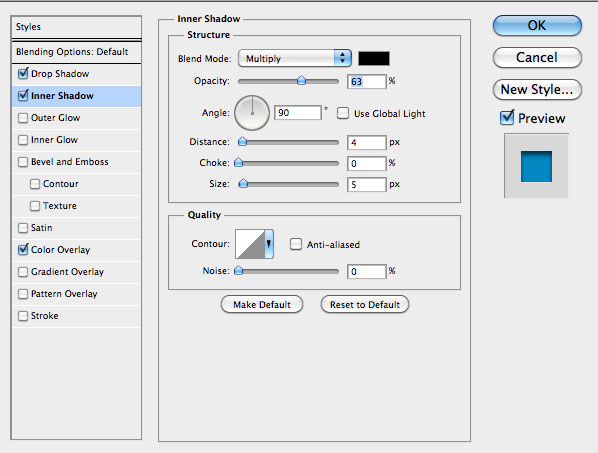
На слой под названием «Shine-Fading2», добавим«Inner Shadow» стиль слоя:

К этому же слою добавим«Inner Shadow» стиль слоя (цвет # 0087c6).
Затем на слой под названием «Shine-Fading3», добавим«Inner Shadow» стиль слоя (обратите внимание на изменение непрозрачности):

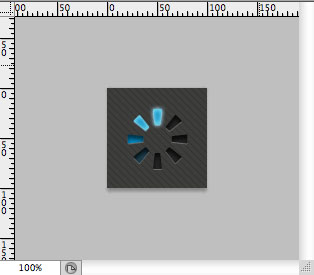
Ваш загрузчик должен выглядеть примерно так (настройки стиля слоя по своему вкусу):

Шаг 8: Анимация фигур
Хорошо, что у нас есть база стилей, теперь пришло время, чтобы дублировать слои (который сделает анимацию) и создаст наш живой. GIF
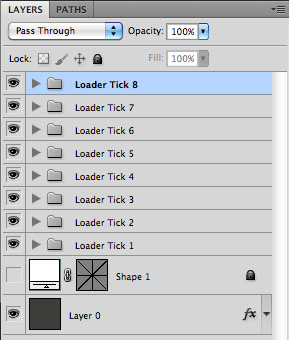
Группируем все слои (выделить их все в меню + Layer> Group Layers)

Дублируем группу, а затем повернем на 45 ° (Edit menu > Free Transform). Повторите шаг 2, пока вы не повернули все наоборот (у вас будет восемь групп в общей сложности).

Ваш загрузчик должен выглядеть примерно так:

Шаг 9: Анимация формы
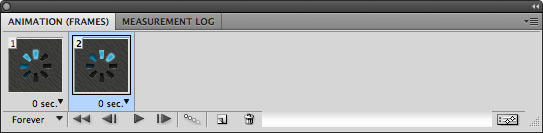
Хорошо, наши слои настроены, и мы готовы к анимации. Откройте панель анимации (Window> Animation). Выключите все слои тик группы, кроме первой, затем нажмите кнопку " Duplicate Selected Frames " кнопку в панели анимации.

Отключить первый из сгруппированных слоев и включить второй сгруппированный слой.

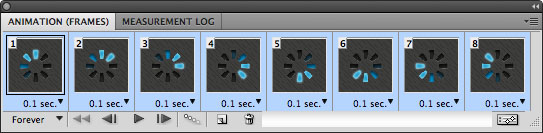
Повторите предыдущий шаг для каждой из групп слоев. Выделите все кадры в анимации (Shift + Click каждом кадре) и установите длительность кадра в 0,1 сек

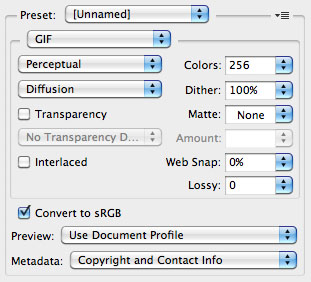
Выберите File > Save for Web & Devices и использовать следующие параметры для анимации. GIF

Откройте ваш. GIF в веб-браузере и восхищайтесь вашим новым загрузчиком!

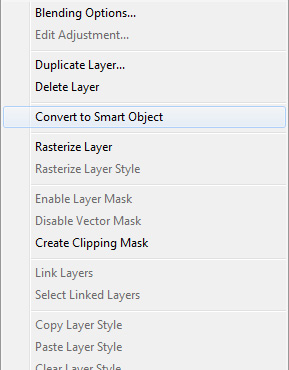
,может кто объяснить, как перевети слой с формой (shape) в простой слой, где можно было бы по-одному удалять каждое деление?
 ,Очень просто, правой кнопкой на слой и
,Очень просто, правой кнопкой на слой и

,спасибо вам большое
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир