В этом коротком уроке вы узнаете, как создать текстовый эффект в Photoshop в стиле шоколадной конфеты. Давайте начнем!

РЕСУРСЫ
Следующие ресурсы были использованы при выполнении данного урока.
Шаг 1
Прежде всего вы должны установить pat files.
Шаг 2
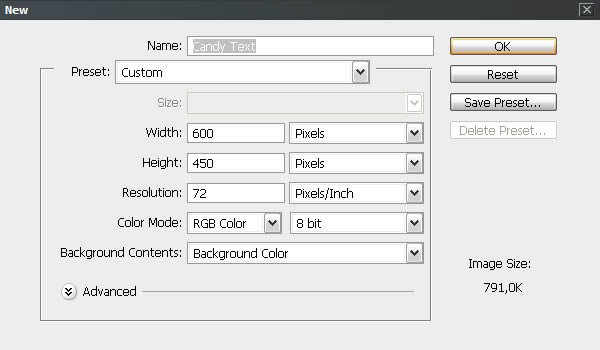
Создайте новый документ. Установите ширину 600px и высоту до 450. Разрешение должно быть 72 DPI.

Шаг 3
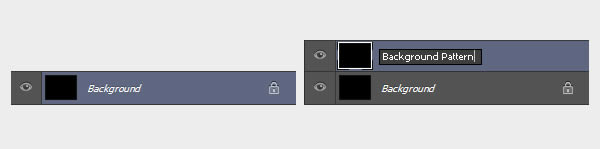
Дублируйте фон (Перейти к Layer> Duplicate Layer> OK) и переименуйте новый слой в «Background Pattern».

Шаг 4
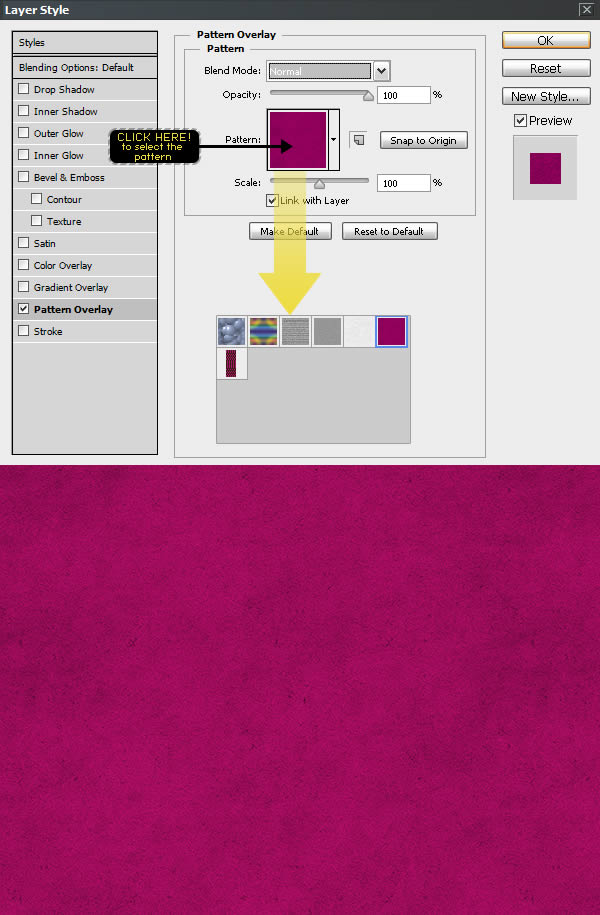
Теперь добавьте текстуру. Дважды щелкните на ‘Background Pattern „и появится окно “ ‘Layer Style ». К «Pattern Overlay», выберите из списка «Cherry01» и нажмите кнопку OK.

Шаг 5
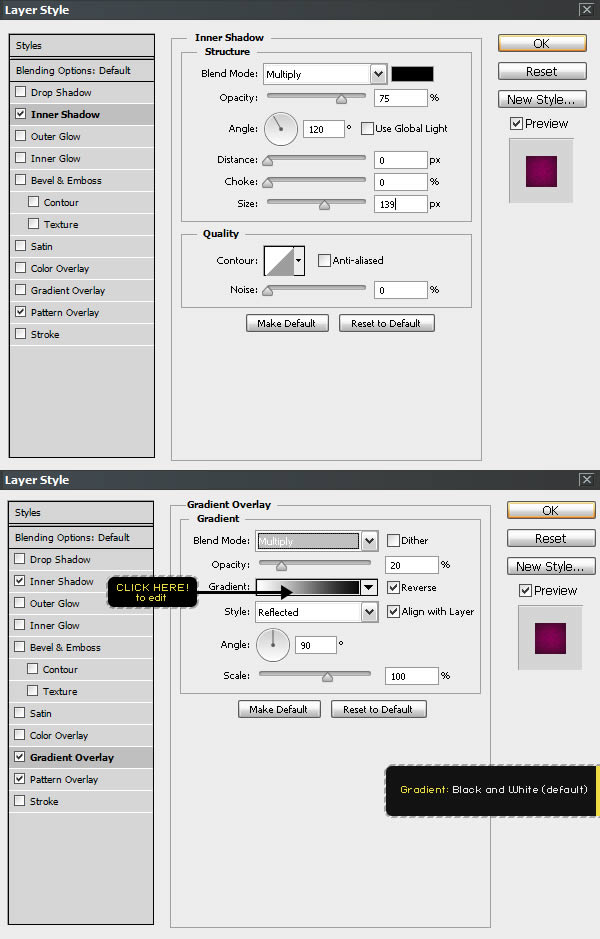
Чтобы создать стиль виньетки, вы должны дважды щелкнуть на слой «Background Pattern» и после того, как окно Layer Style появится, установите следующие значения.

Шаг 6
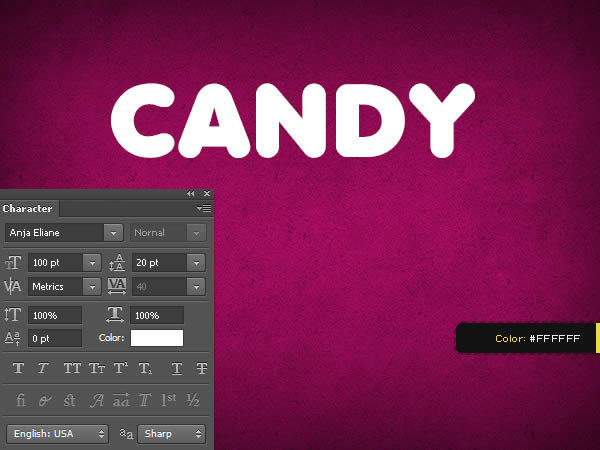
Введите слово CANDY или текст по вашему выбору с использованием шрифта «Аня Eliane».Установите размер шрифта до 100 пунктов и tracking до 40. Для лучшего качества, измените режим сглаживания для Sharp.

Шаг 7
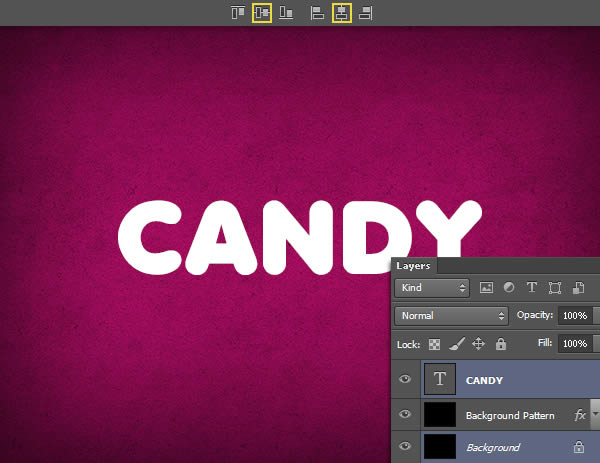
Используя «Move Too»l, выделите текст и фоновый слой, затем нажмите команду выравнивания: « Align Horizontal Center» и «Align Vertical Center » в верхнем меню по центру, как показано на изображении ниже.

Шаг 8
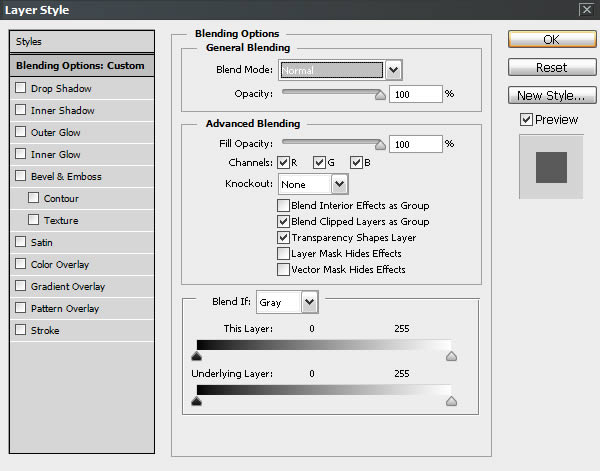
Добавим стиль слоя с текстом, для этого вы должны кликнуть правой кнопкой мыши на слое в вашем меню слоев и выберать Blending Options. Используйте настройки, показанные на рисунке ниже и нажмите ОК.

Шаг 9
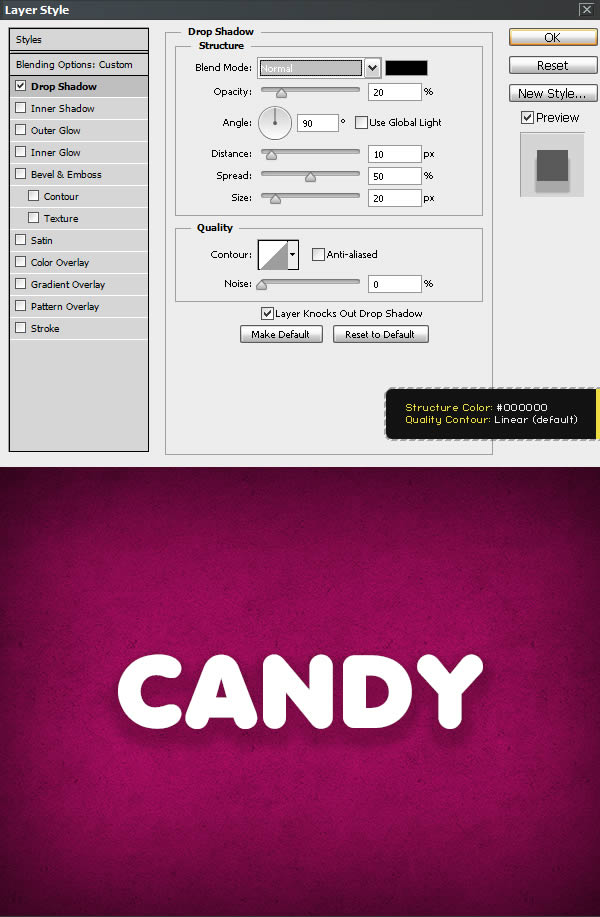
Давайте начнем создавать конфетный эффект! Сначала мы добавим немного теней, чтобы отделить текст от фона. Перейти к Layer Style> Drop Shadow и используйте значения, показанные на рисунке ниже.

Шаг 10
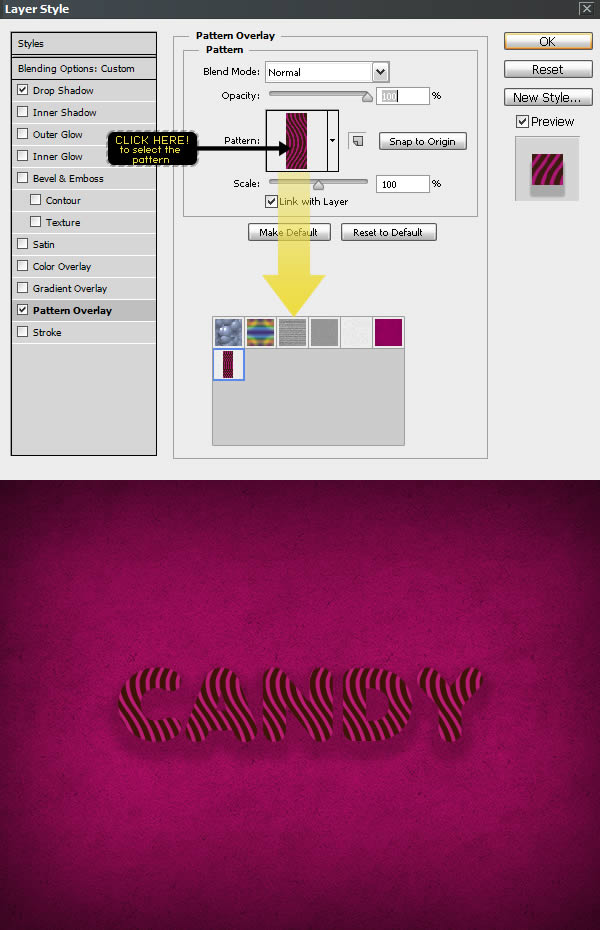
Теперь возьмемся за конфетную текстуру. Перейдите к Layer Style> Pattern Overlay, нажмите на поле Образец и выберите " ‘Wavy Pattern " из списка.

Шаг 11
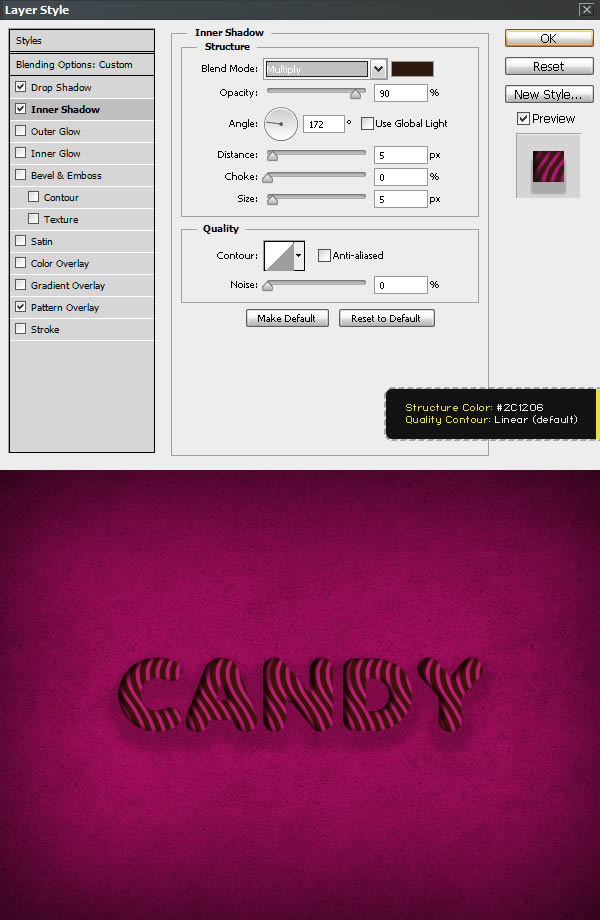
Выберите Inner Shadow из окна Стиль слоя и установите следующие значения. Это даст глубокий эффект к тексту.

Шаг 12
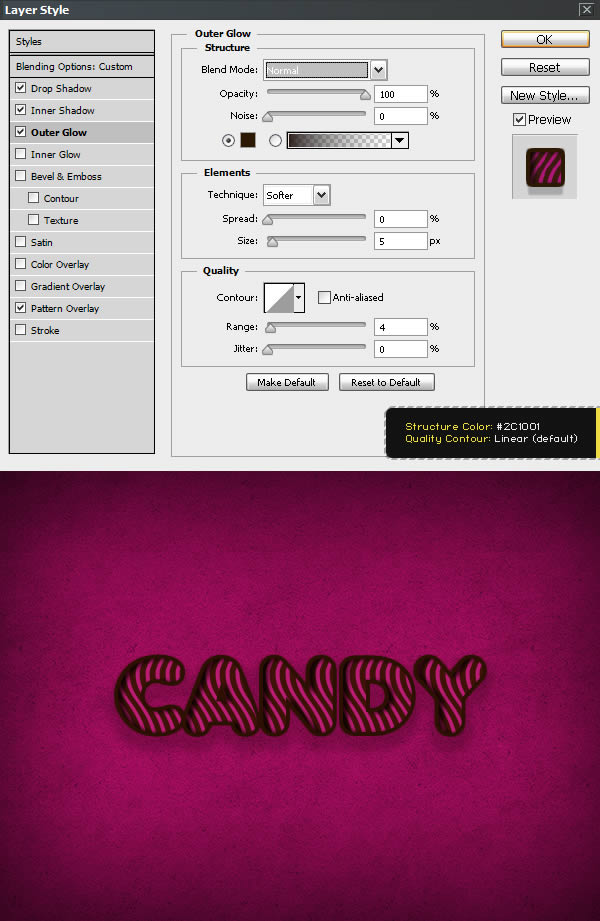
Перейдите к Layer Style> Outer Glow и установите параметры как показано ниже, чтобы добавить тень к тексту.

Шаг 13
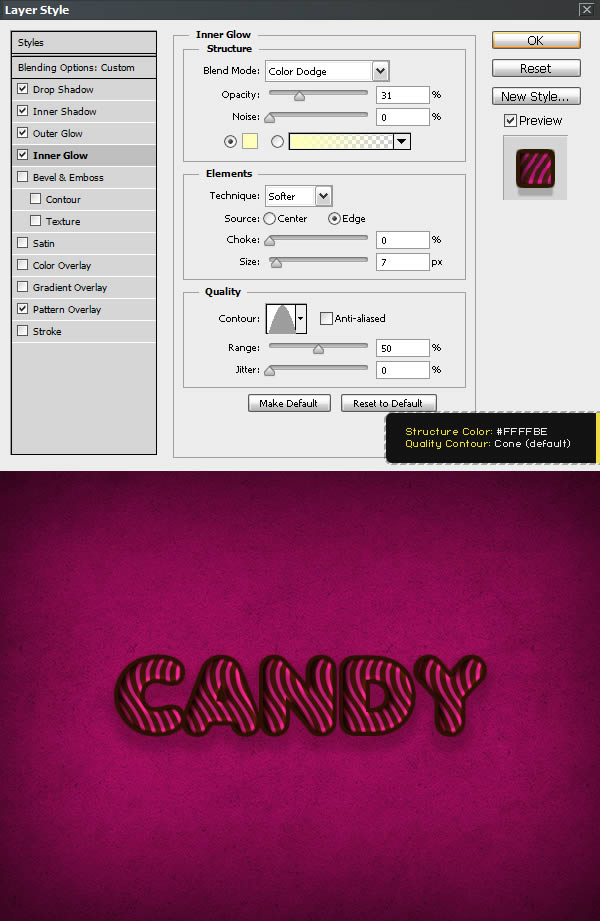
Далее в Layer Style> Inner Glow и используйте параметры, указанные ниже, чтобы добавить света в текст.

Шаг 14
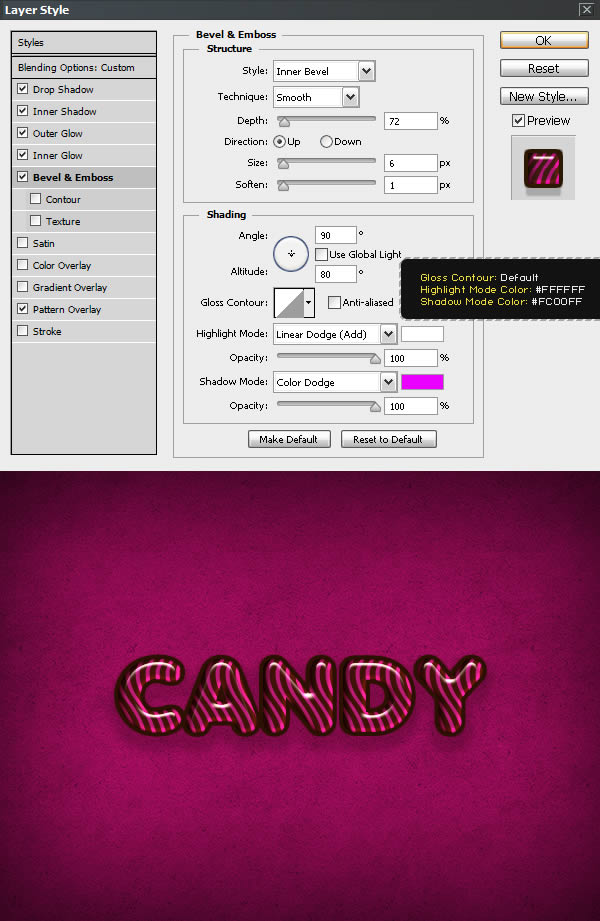
Теперь мы собираемся сделать эффект «глянцевого пластика». К Layer Style > Style & Emboss. Используйте следующие значения.

Шаг 15
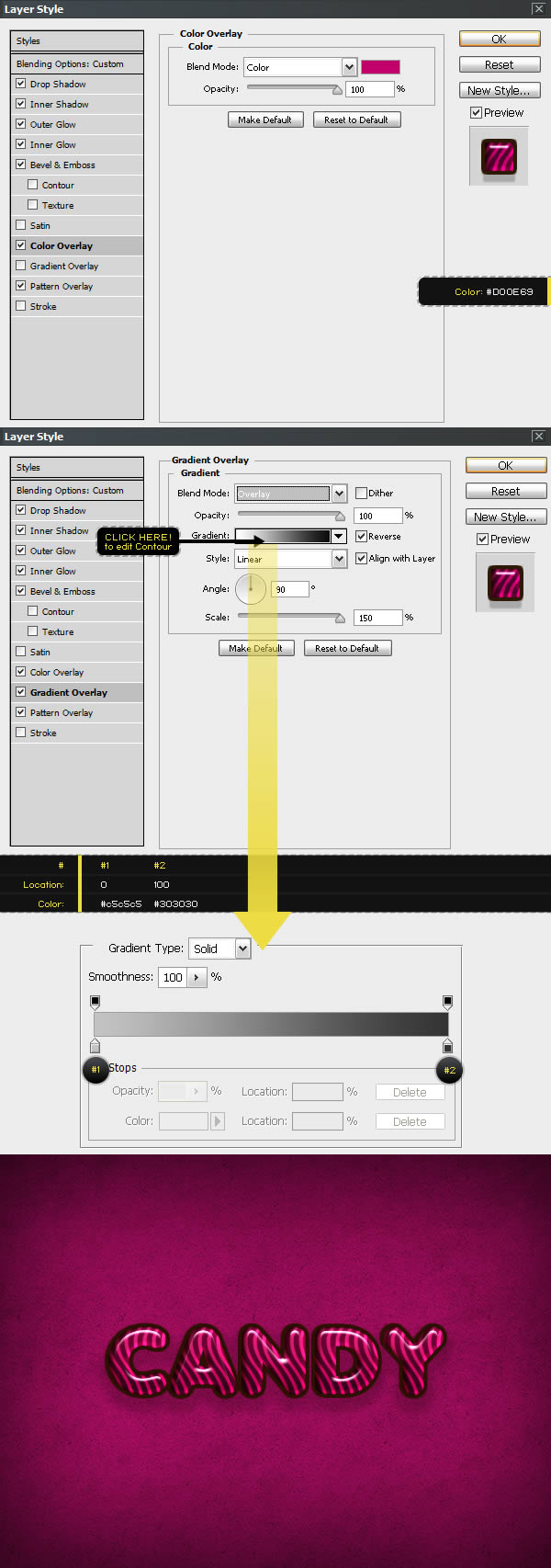
В этом шаге мы собираемся сделать цвета более насыщенными, подчеркнув, света и тени. Перейти к Layer Style и «Color Overlay» Измените «Gradient Overlay», установив следующие значения.

Шаг 16
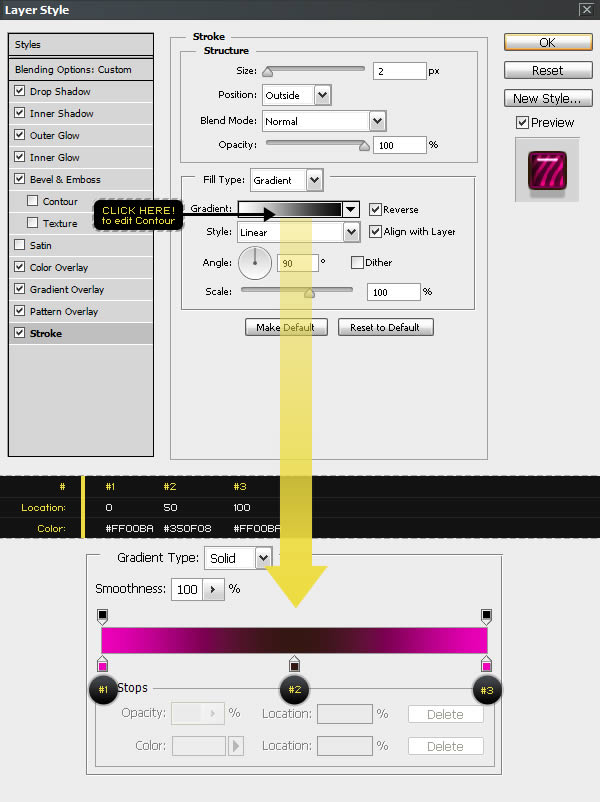
Это последний шаг, но очень важный, мы собираемся сделать освещение краев, чтобы получить потрясающий эффект. Перейдите к Layer Style> Stroke, и используйте значения, показанные на рисунке ниже.
Совет: Чтобы создать новую точку в градиенте, нужно нажать под панелью выбора градиента. Нажатие каждого из флажков под цветом позволяет изменять расположение и цвет.Установите значения, показанные на рисунке.

Окончательное изображение

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир