В этом уроке мы расскажем, как создать текстовой эффект горячей магмы, используя стили слоев и текстур в Photoshop. Давайте начнем!

Ресурсы:
- Дым
- Блестки (выбрать изображение 1)
- Магма текстура
- Текстура фона
Шаг 1
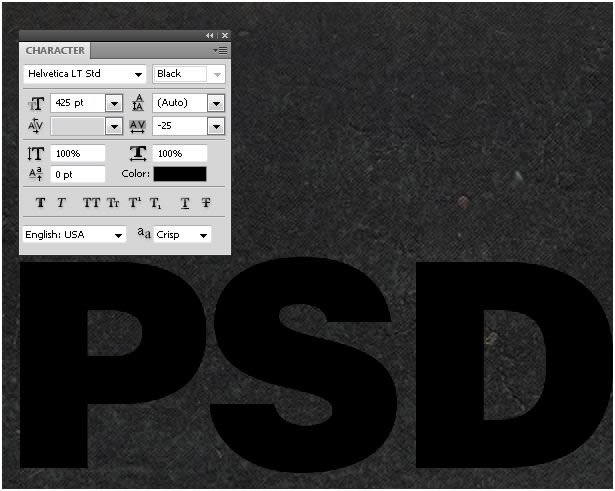
Прежде всего, откройте «Background Texture» с Photoshop, с помощью Type Tool (T) напишите ваш текст. Для этого урока я использовала шрифт Helvetica LT Std, но вы можете применить эти методы с использованием любым другим шрифтом. Для достижения такого же результата, как у меня, создайте текст, используя шрифт Helvetica LT Std. В окне панели Character> Character, измените размер до 425 пунктов и кернинг до -25.

Шаг 2
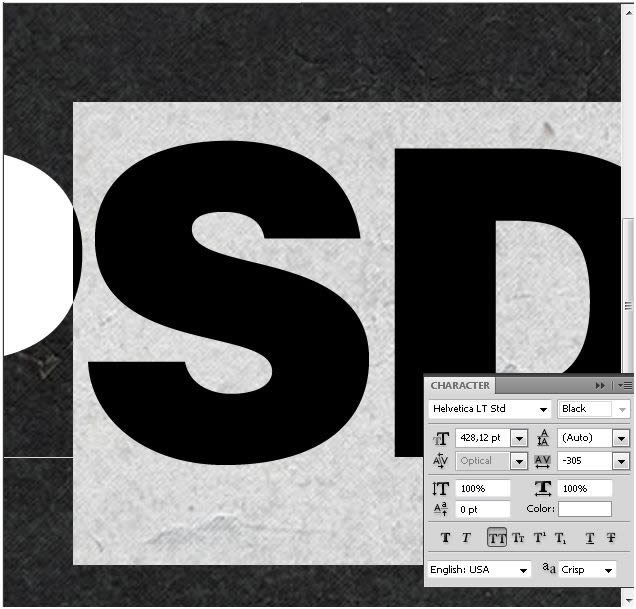
Обратите внимание, что буква «D» близко расположена с буквой «S», чтобы исправить это, поместите курсор Type Tool между буквами «D» и «S», а затем изменить кернинг значение -305. Расстояние между буквами должно быть одинаковым

Шаг 3
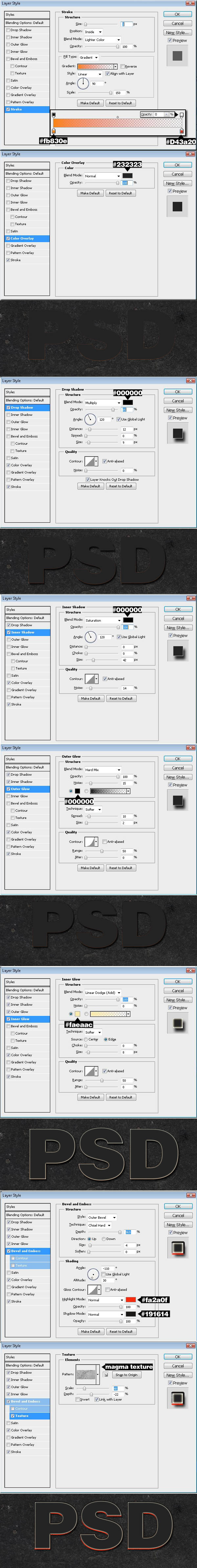
Дважды щелкните по иконке слоя «PSD», чтобы открыть панель Layer Style. Примените эти эффекты.

Шаг 4
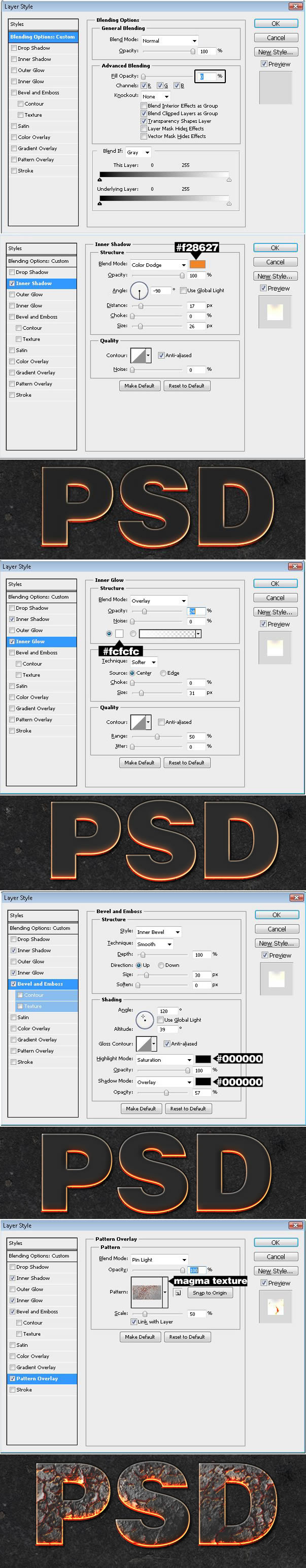
Дублируйте этот слой с Ctrl + (J), щелкните правой кнопкой мыши по иконке слоя и выберите «Clear Layer Style». Таким образом, приведенный ниже текст точно соответствует приведенному выше, и теперь мы можем добавить дополнительные эффекты.

Шаг 5
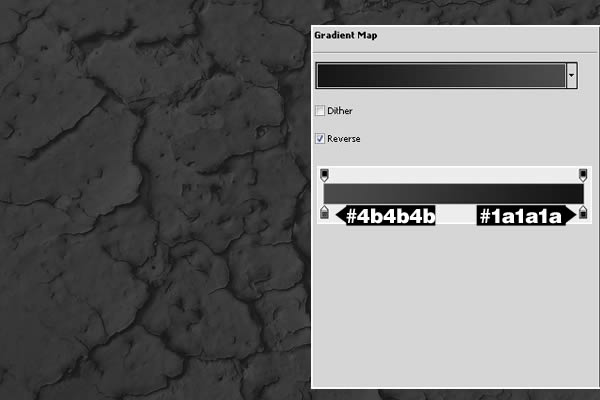
Поместите текстуру магмы в документе, за текстом, и измените его, используя следующую карту Gradient. Этот корректирующий слой, который можно найти под Window>Adjustments. Примените этот градиент только для текстуры.

Шаг 6
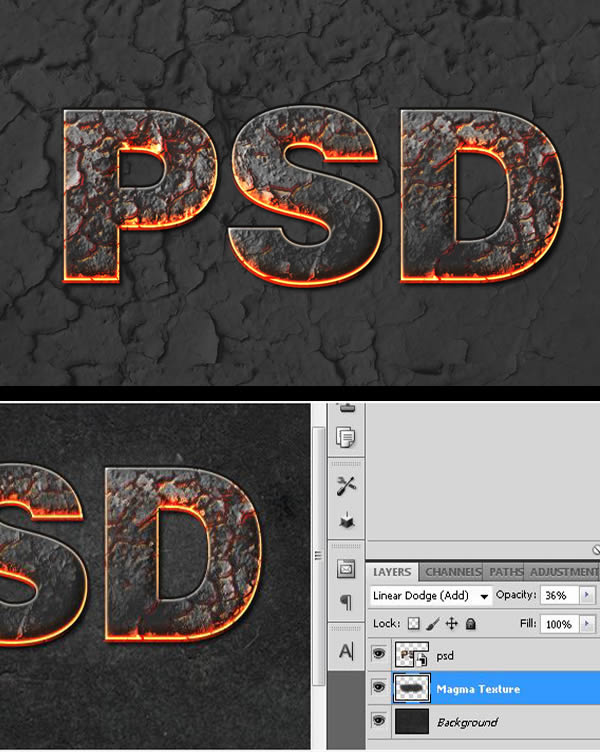
Текстура должна быть чуть выше фона в панели слоев, затем измените режим смешивания слоя на Linear Dodge (Add) и непрозрачность до 36%. Это позволит усилить цвета и детали фона.Сотрите края, используя большую мягкую кисть (B) с твердостью 0%, чтобы иметь яркую область чуть ниже текста.

Шаг 7
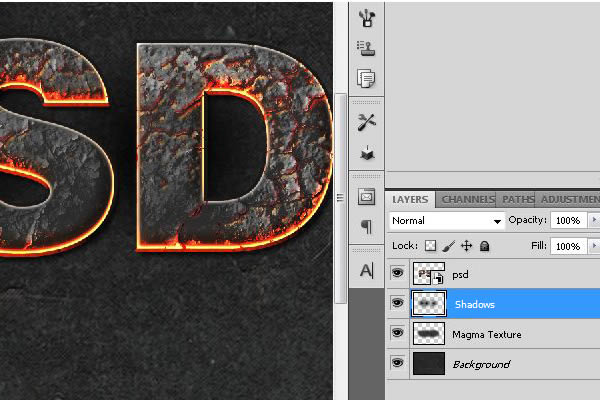
Выберите два «PSD» текстовые слои, щелкните правой кнопкой мыши и выберите «Convert into Smart Object». Создайте новый слой «Shadows» и с помощью Brush Tool (B) добавьте немного тени под текстом: используйте черную кисть (B) с жесткостью 0% и размером около 280px.

Шаг 8
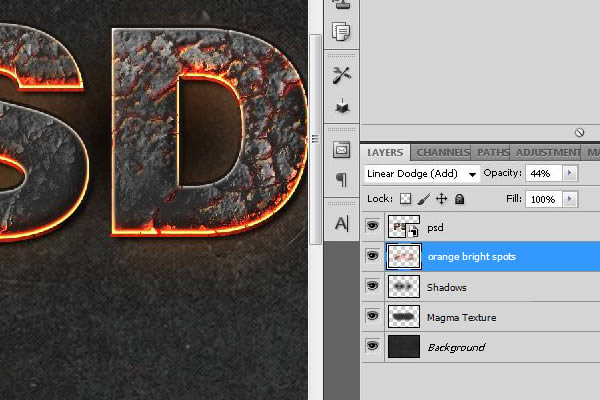
Теперь добавьте апельсиновые яркие пятна, используя инструмент Brush Tool (B), примените Gaussian blur, измените режим наложения слоя на «Linear Dodge (Add)» и его непрозрачность до 45%.

Шаг 9
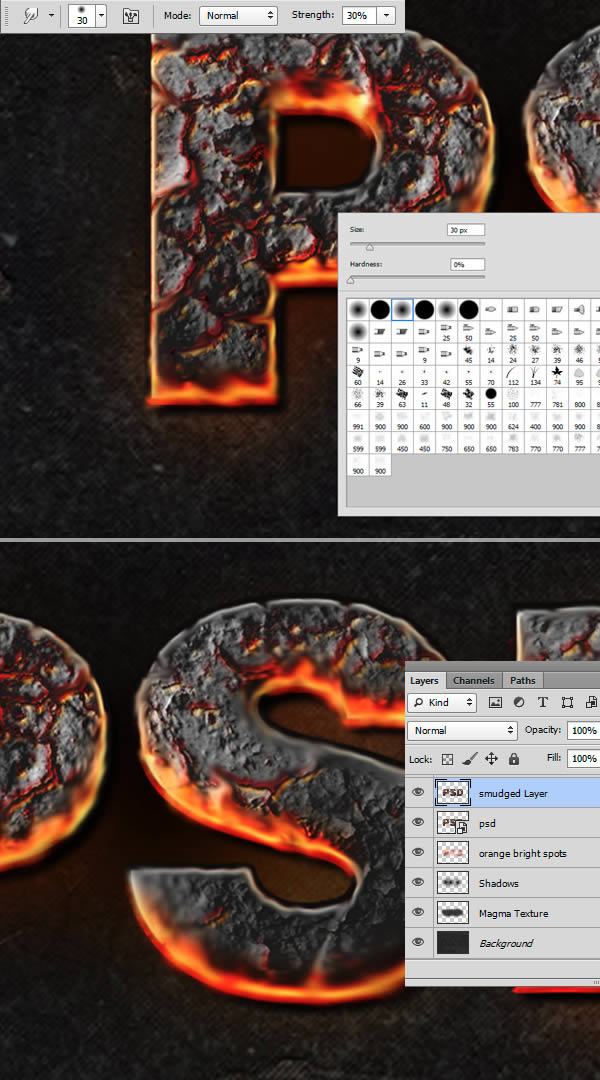
Выберите „PSD“ Smart Object, дублируйте его, назовите его „Smudged Layer“ и, наконец, Rasterize его (щелкните правой кнопкой мыши> Rasterize). Мы собираемся размыть края текста, где они сильнее раскалены. Мы будем использовать Smudge Tool ®, 30% strength, с круглой кистью с жесткостью 0%. Smudge края, как будто они оплавлено- размыты.

Шаг 10
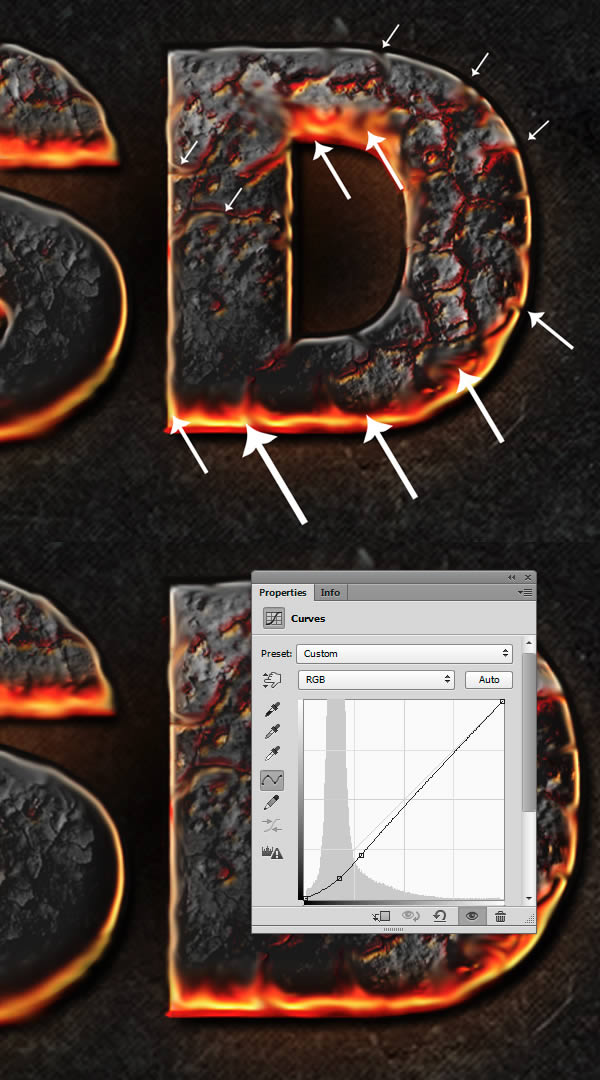
Продолжите смазывание этого слой, выполните форму текстуры, дон „т применяются в случайном порядке. Используйте «Smudge “® на оранжевых областях. Добавьте немного контраста с «Curves»Adjustment Layer.

Шаг 11
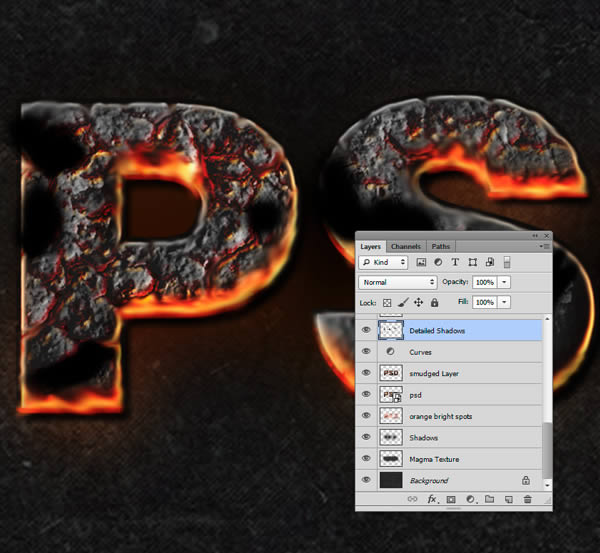
Создайте новый слой и с черной кистью (B), твердость 0%, нарисуйте тень на тексте. Наконец уменьшите непрозрачность этого слоя до 40%

Шаг 12
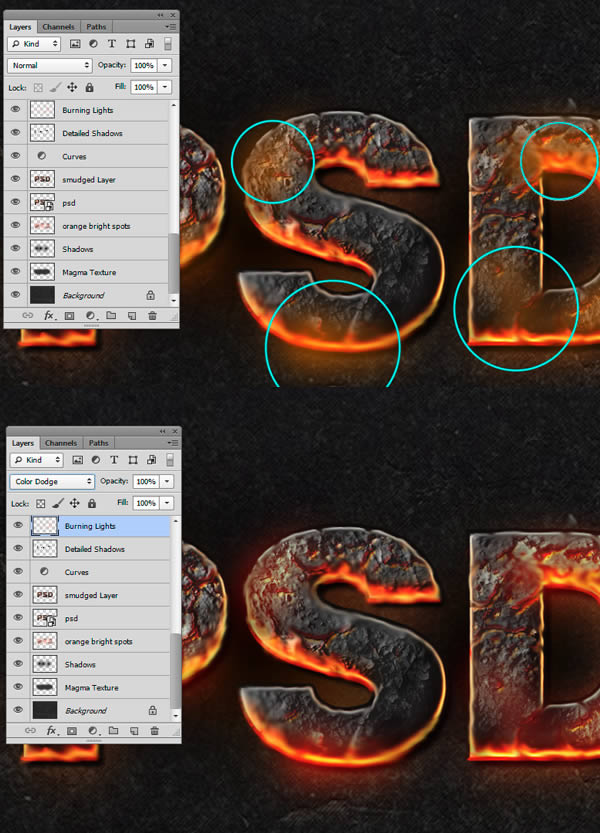
Добавьте немного оранжевых огней, точно так же, как мы ранее создали несколько теней. На этот раз установите параметры смешивания «Color Dodge», и используйте ярко-оранжевые цвета.Используйте Gaussian Blur в Filter> Blur> Gaussian Blur, чтобы получить эти мягкие тона.

Шаг 13
Выделите некоторые основные моменты на вершине, крася с мягкой белой кистью, а затем установите режим смешивания на Overlay

Шаг 14
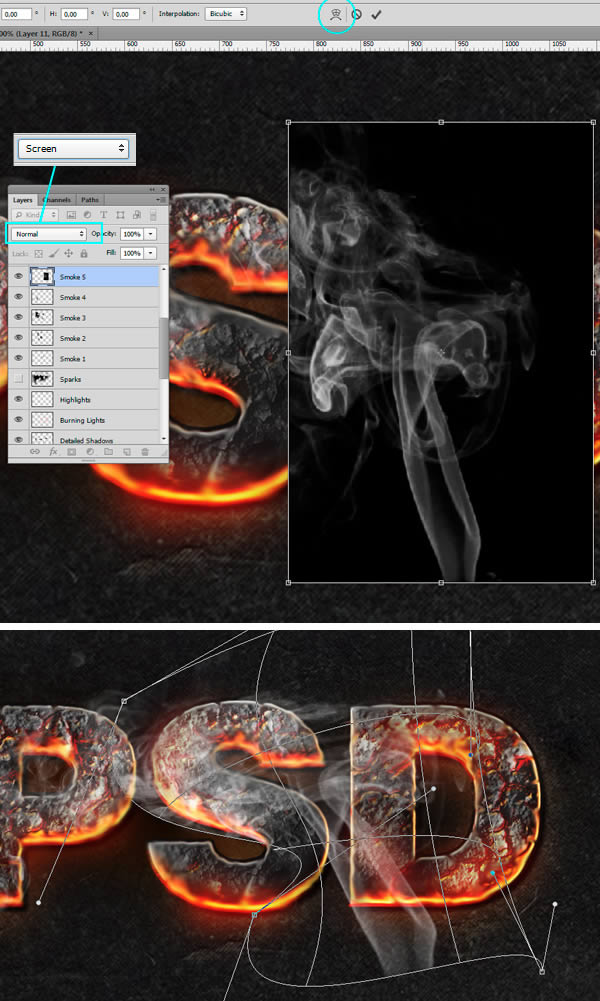
Теперь поместите текстуру дыма, удалите цвета, перейдя в Image> Adjustments> Desaturate (Shift + Ctrl + U). Адаптируйте его к тексту путем удаления ненужных частей, используя Eraser Tool и деформации с Warp Tool (Ctrl + T). Это очень важно: установите режим смешивания на «Screen» каждого изображения дыма, чтобы скрыть черное. Используйте также Levels (Ctrl + L), чтобы увеличить или уменьшить контрастность и Smudge Tool для окончательной доработки.

Шаг 15
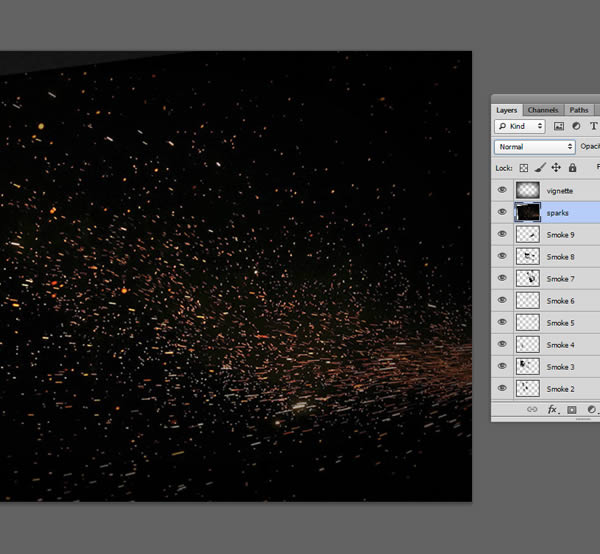
Продолжайте добавлять больше фотографий дыма: деформируйте и размазывайте, экспериментируйте. Продолжайте экспериментировать, пока не получите удовлетворительный результат. Разместите фотографию блесток в документе.

Шаг 16
Включите режим смешивания слоя блесток на «Color Dodge», используя Layer Mask удалитп некоторые районы, особенно те, что снаружи буквы, потому что нам не нужно так много.

Шаг 17
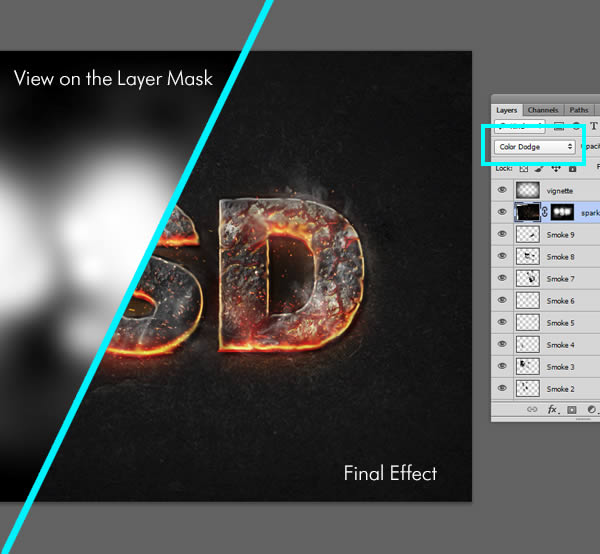
Ниже вы можете увидеть Layer Mask (слева) и конечный результат (справа), с блестками слоя в режиме Color Dodge и Layer Mask к нему применимы. Для просмотра Alt Layer Mask + щелкните на его эскиз.

Окончательное изображение

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир