
Ресурсы:
Текстура
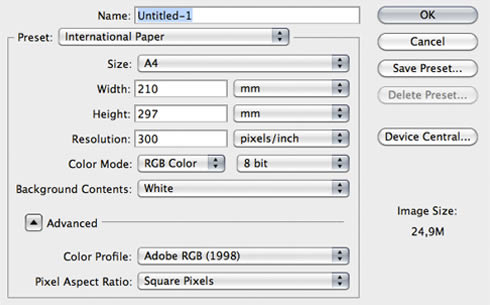
Шаг 1
Создать новый файл, выбрав File> New (Ctrl + N).

С Paint Bucket (G) легкий, ненасыщенный синий, заполните фоновый слой и создайте новый слой (Shift + Ctrl + N).
Используйте более темный тон и кисть, с которой вы чувствуете себя комфортно.
В данном случае я использовала круглую кисть с давлением пера и активированым Transfer Mode.
Я нарисовала на разных слоях, несколько существ.
В конце концов я исключила те, которые я не понравились, и оставила трех, которые, как раз то что нужно.

Шаг 2
Выберите эскиз, с которым будете работать. Откажитесь от других слоев и используйте Ctrl + T увеличив размер выбранного слоя.
В новом слое выше, с Brush Tool (B) с Pen Pressure начнем чистить рисунок.

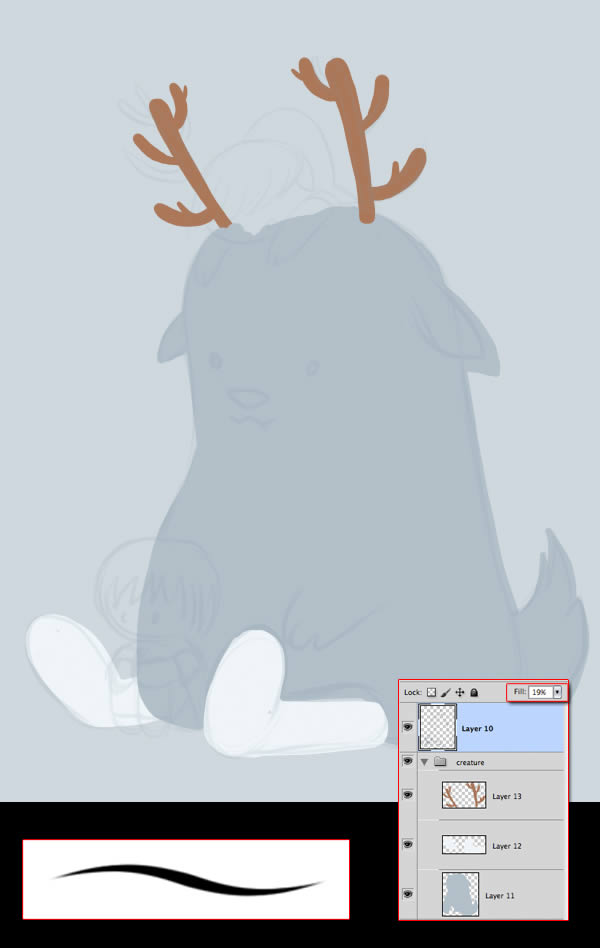
Шаг 3
Выберите слой с эскизом и выключите прозрачность (15-20%). Создайте новую группу ниже,
и добавьте отдельный слой для каждой части (тела, ног, рогов) заполнив форму гладкими цветами.

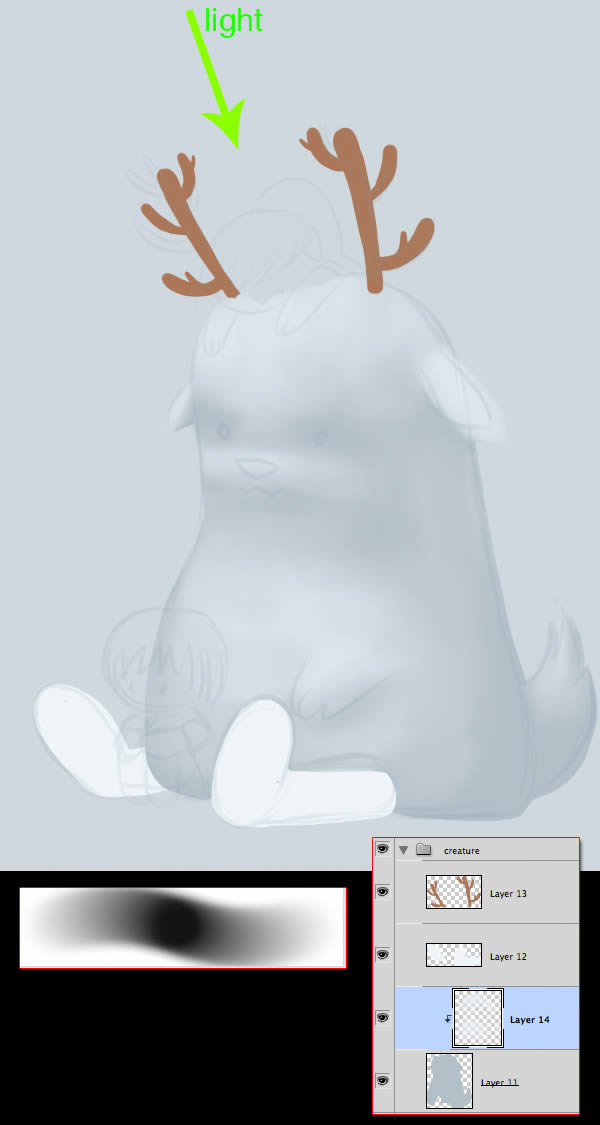
Шаг 4
Для начала определения объема, вы должны сначала решить, откуда исходит сет. В этом случае, выше и чуть левее.
Мы будем использовать оттенки белого (слегка синим, а не чисто белый) и нарисуйте большие площади света в Clipping Mask.
Чтобы создать Clipping Mask, создаем слой выше, и нажмите ALT + клик между двумя слоями или нажмите Alt + Ctrl + G.
С помощью Eraser Tool (E) при низкой непрозрачностисоздаем плавный градиент.

Повторите с рогами и ногами. Для рогов использовать более темный цвет, чем коричневый базовый и для ног, используйте синий, похожий на тот, для тела.

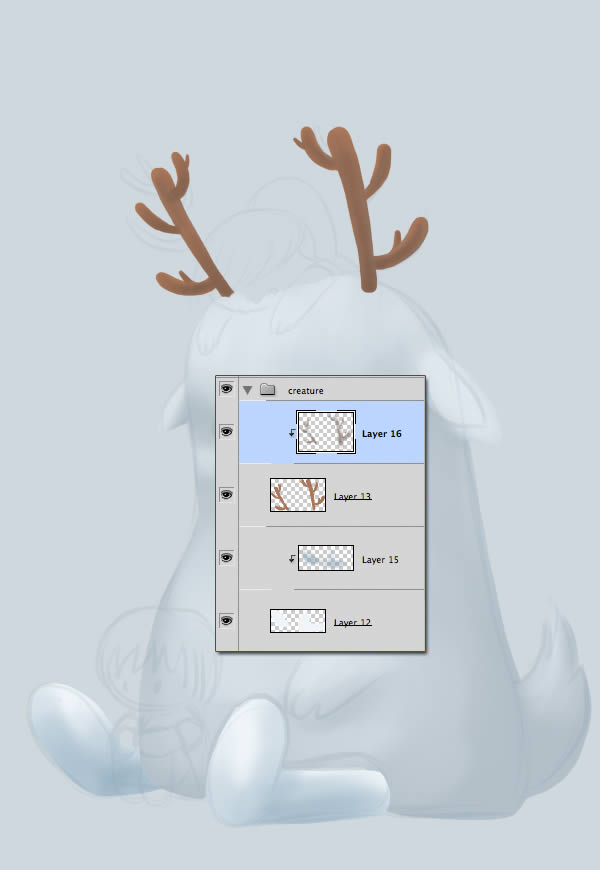
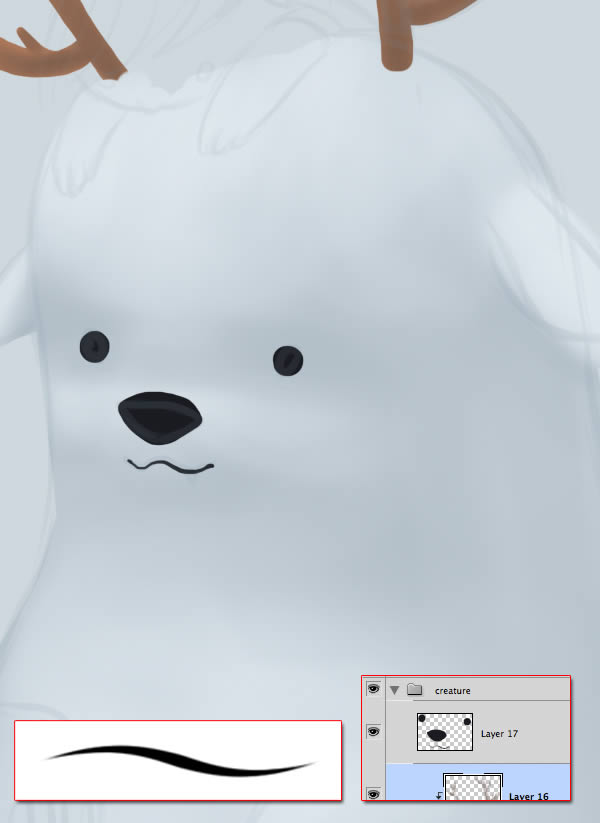
Шаг 5
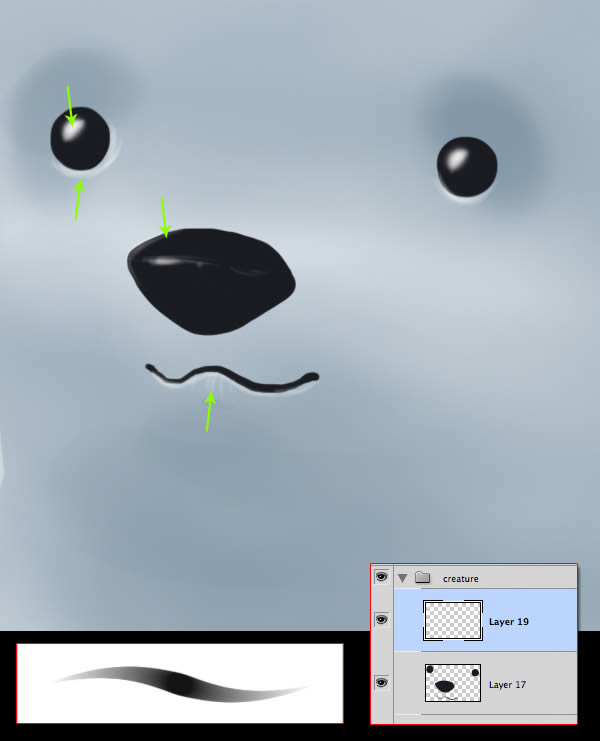
Жесткой кистью и использовав темно-синий, нарисовать глаза, нос и рот в новом слое.

Теперь, используйте белый для контура и яркости, и немного синего для глазниц.

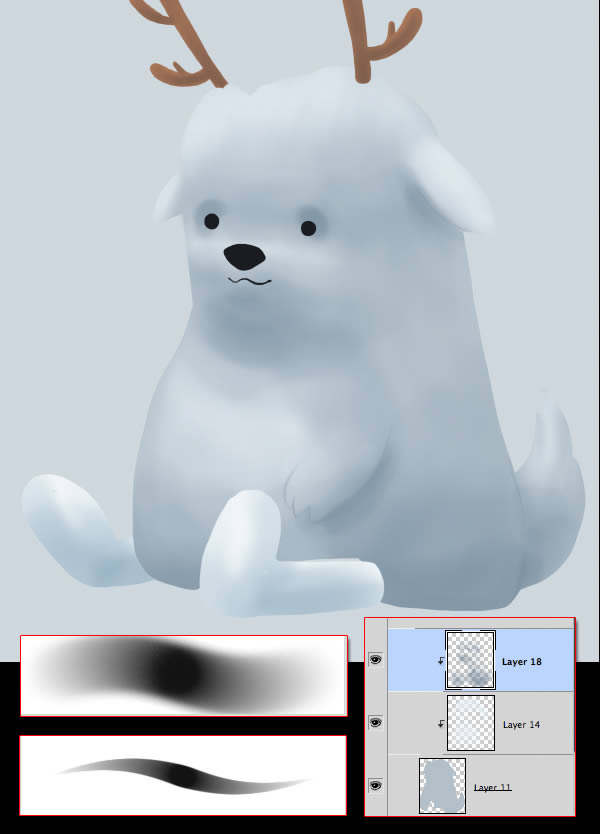
Шаг 6
На этом этапе мы будем использовать для обозначения синего тени объема существа и, если необходимо немного белого для дальнейшего определения.
Используйте кисть и без давления в зависимости от того, как вы хотите, чтобы покрыть большие площади, или рисовать более точными контурами.
Используйте Ластик для гладких градиентов.

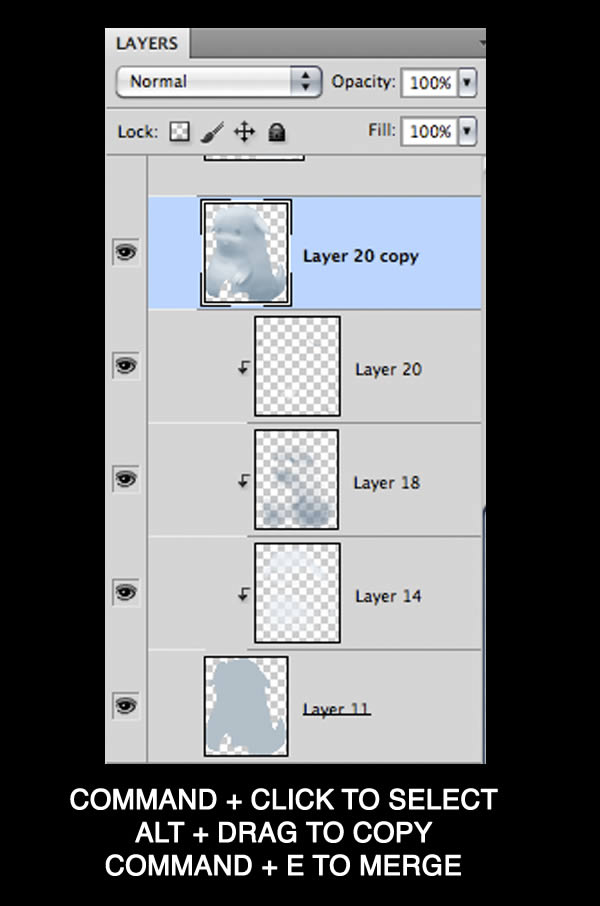
Шаг 7
Выделите все слои тела, а затем дублируйте их (перетащите слои нажатием ALT). С нового слоя Ctrl + E, чтобы объединить их.

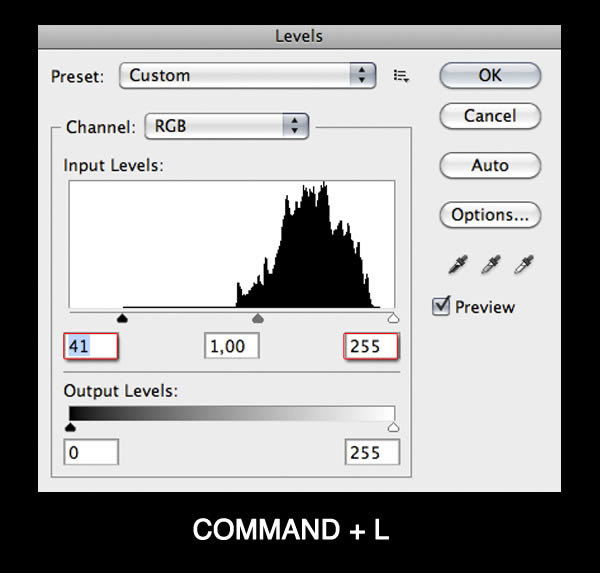
Откройте панель уровней (Ctrl + L) и установите, как показано на изображении, чтобы дать немного контраста.

Шаг 8
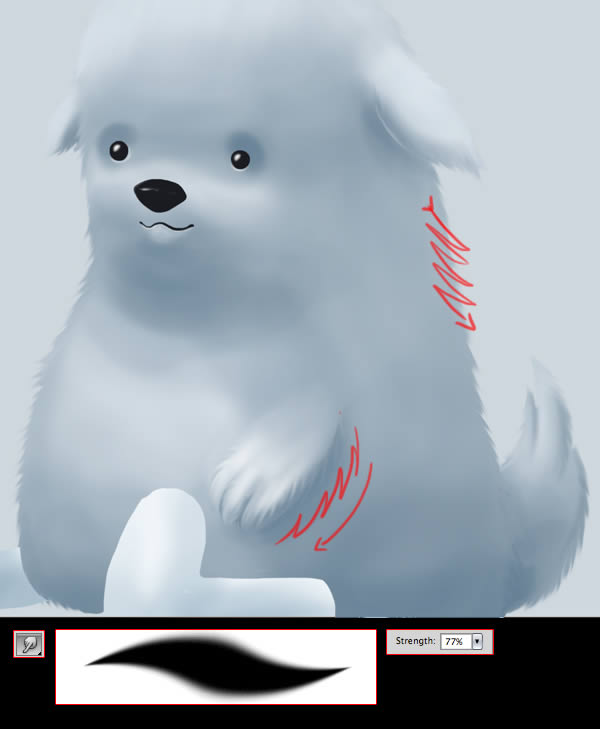
Теперь до волос существа. С Smudge Tool, мы зигзагообразно наносим краску на контурах. Помните, что направление волос должны быть основаны на объеме тела.

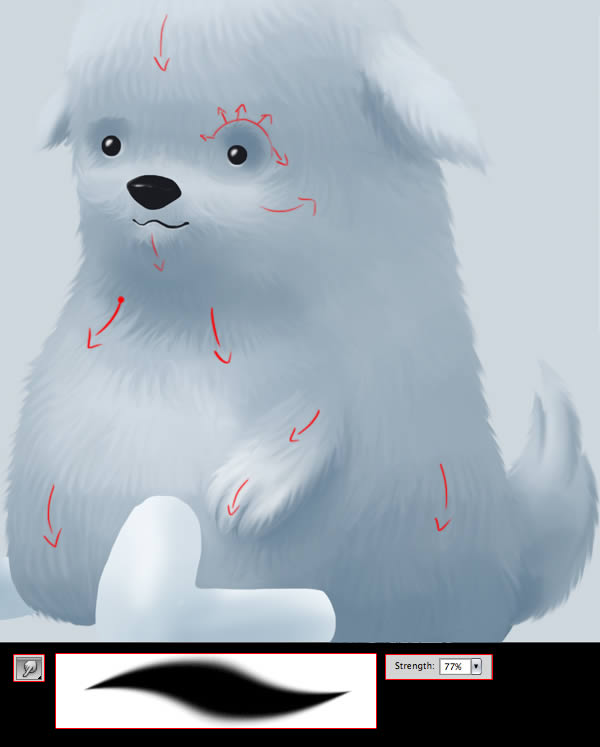
Рисуйте волосы, но на этот раз с внутренней стороны. Особенно в цветовых переходах.

Шаг 9
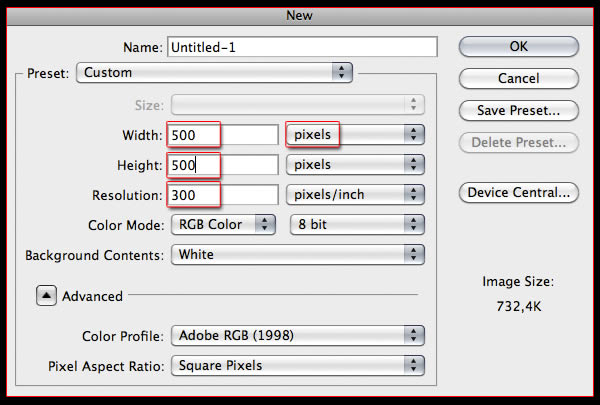
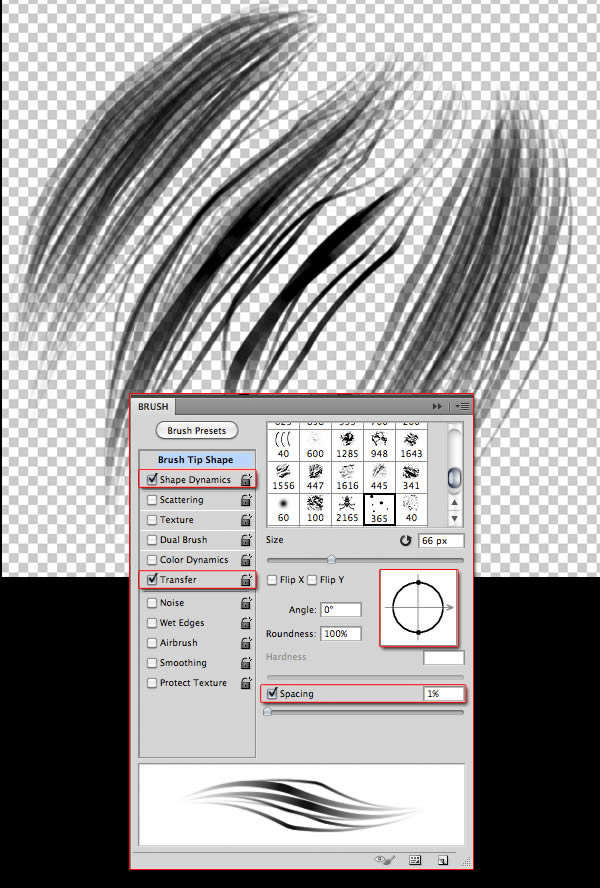
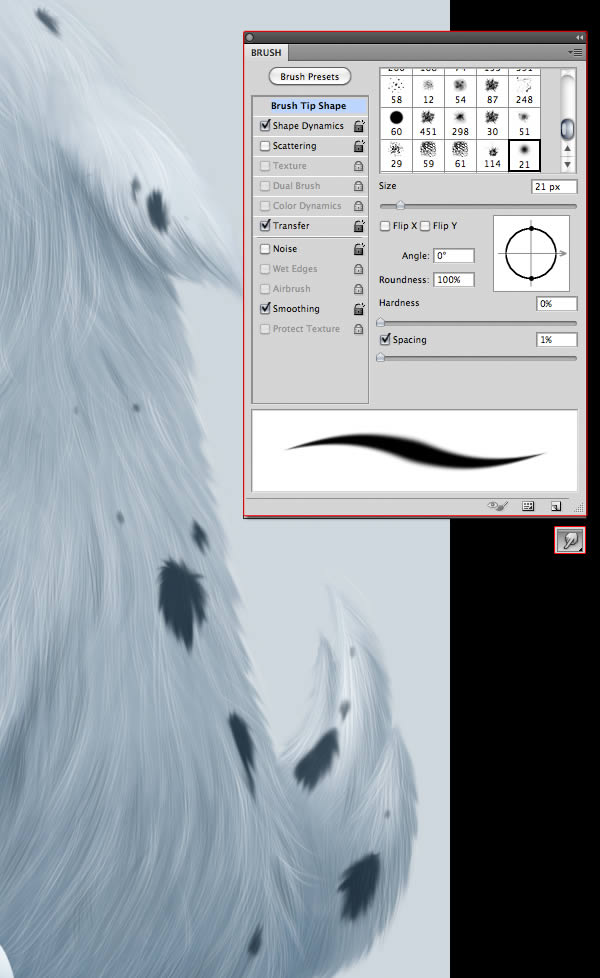
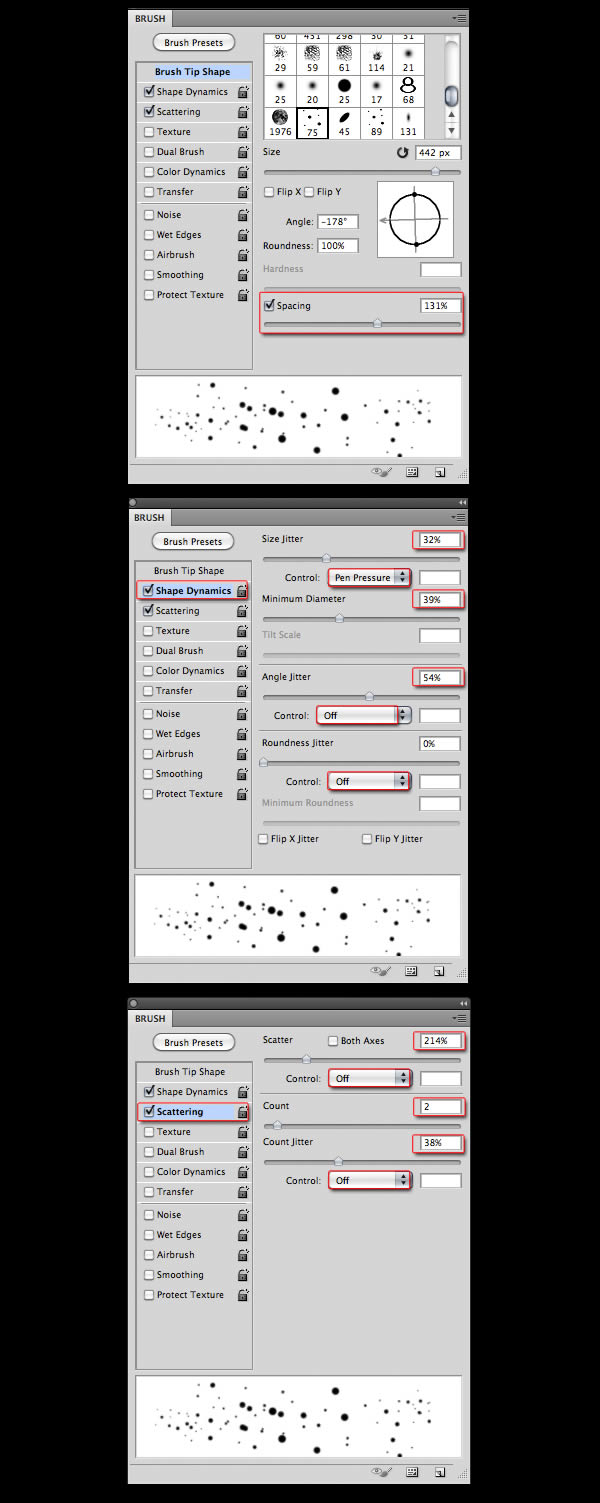
Давайте возьмем перерыв, чтобы создать кисть для рисования волос. Создать новый файл, выбрав File> New (Ctrl + N).
В Preset Custom выберите, Ширина и Высота: 500 пикселей, 300 пикселя / дюйм.

Добавьте новый слой и исключите фон.

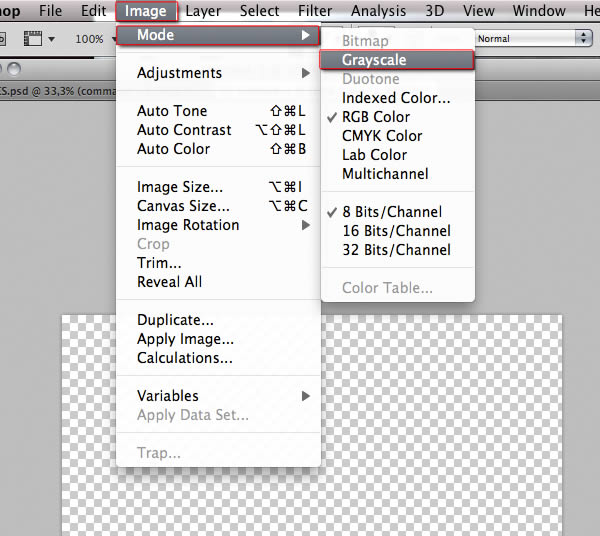
К Image> Mode, выберите Grayscale.

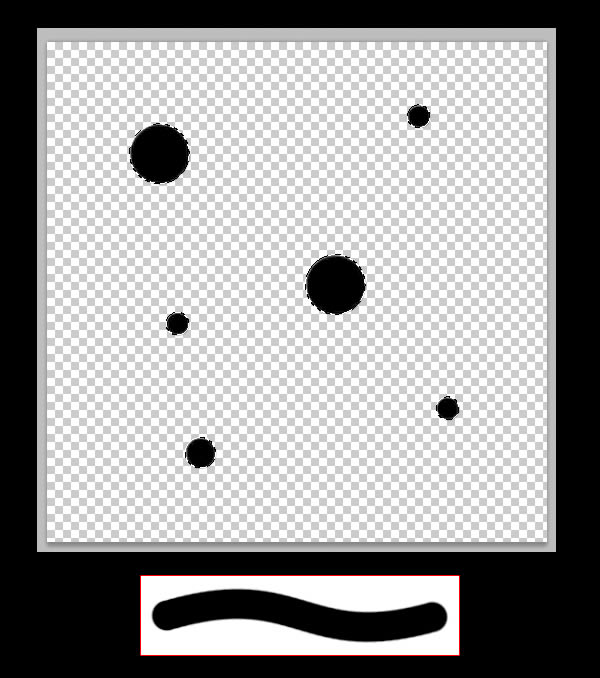
С круглой кистью, жестко и без давления, сделайте несколько точек разных размеров или так, как вы видите на картинке.
Нажмите на слой пальцем, нажав Ctrl для выбора содержимого слоя.

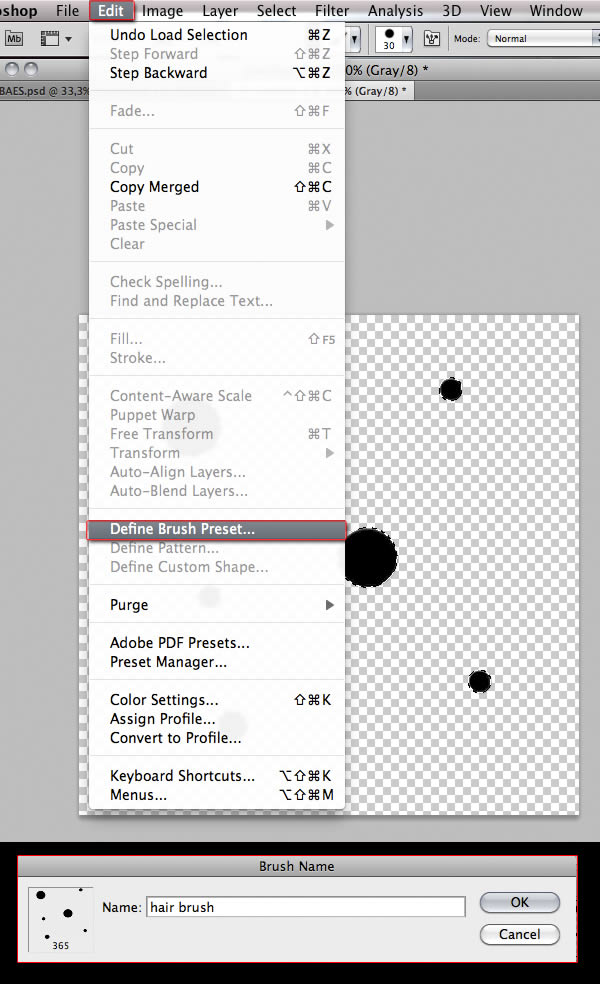
Щелкните Edit> Define Brush Preset. Назначьте имя вашей кисти.

Выберите кисть.

Шаг 10
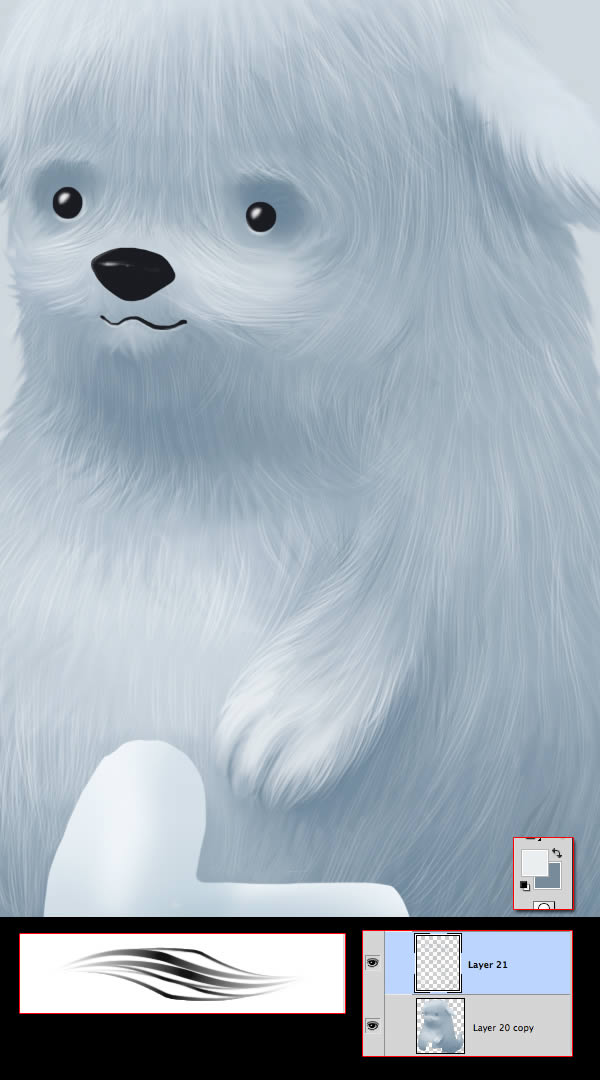
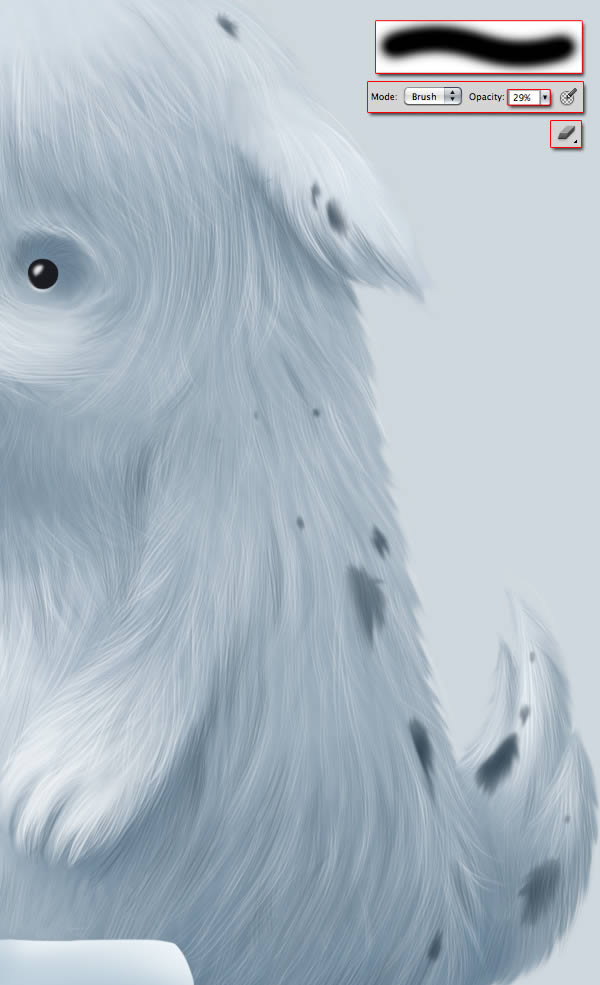
Красим новой кистью волосы. Используйте тот же цвет для улучшения объема.

Продолжите нанесение волос. Попробуйте спроецировать тени на некоторые пряди и создать ощущение движения.

Шаг 11
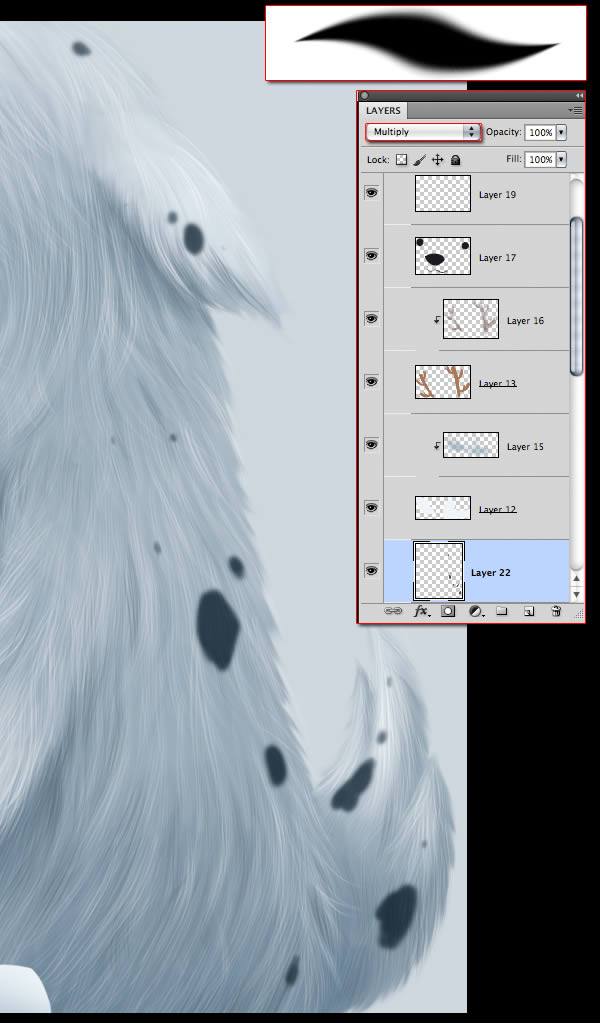
В новом слое нарисуйте синие пятна. Положите в режиме Multiply, так что волосы будут рассматриваться ниже.

С Smudge Tool, марка волосы, всегда следующие направления объеме.

С Eraser Tool (E) с очень низкой непрозрачностью, стереть пятна соединения с остальными волосами.

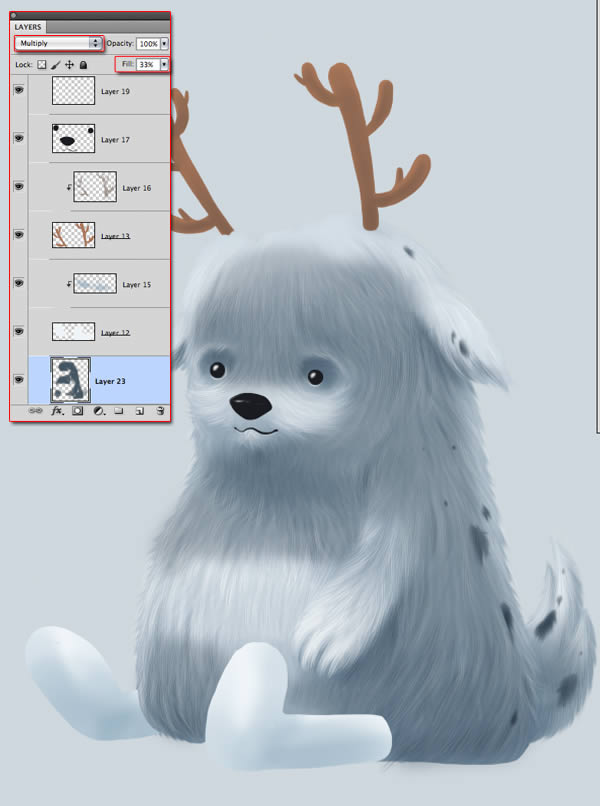
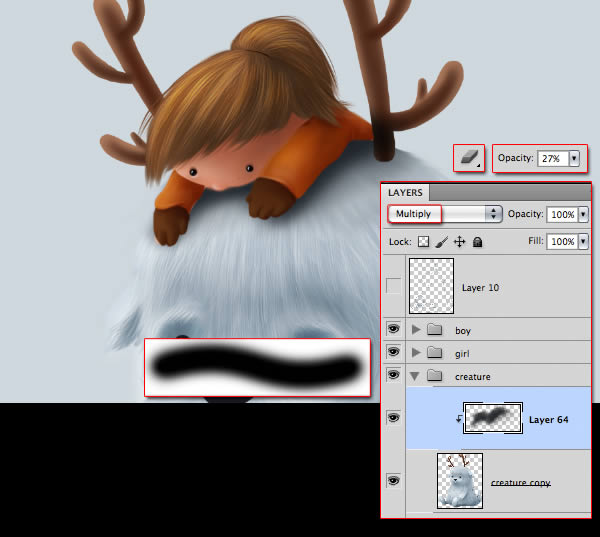
Шаг 12
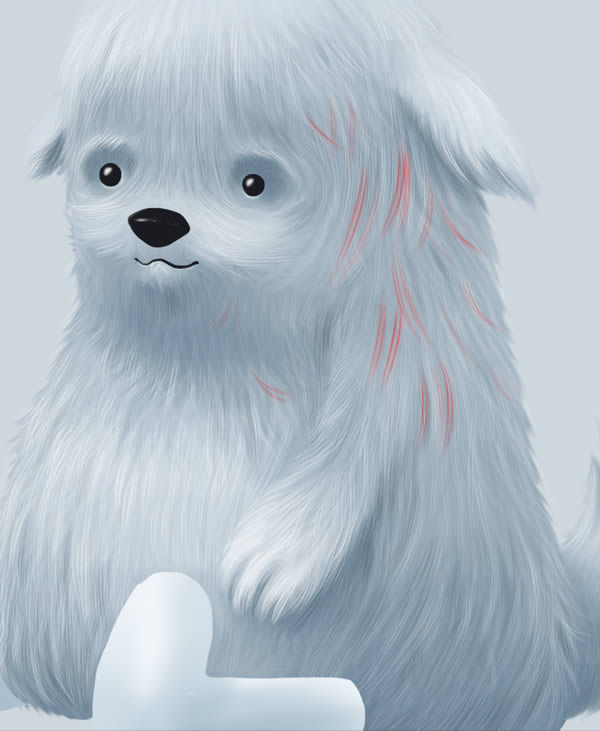
Используйте мягкую кисть и красьте на темно-синих областях тени, как показано на изображении. Сделайте это в слое Multiply режиме на 33% непрозрачности.

Смягчить эту тень с помощью Eraser Tool с низкой прозрачностью.

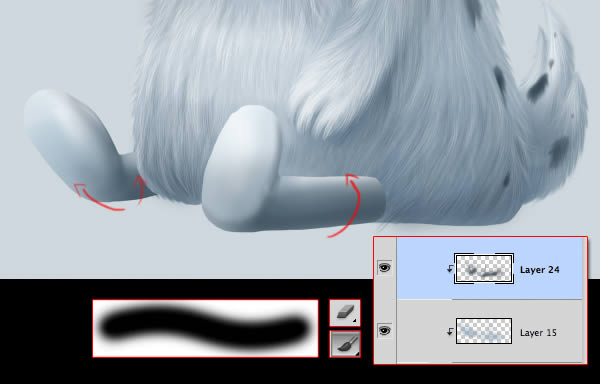
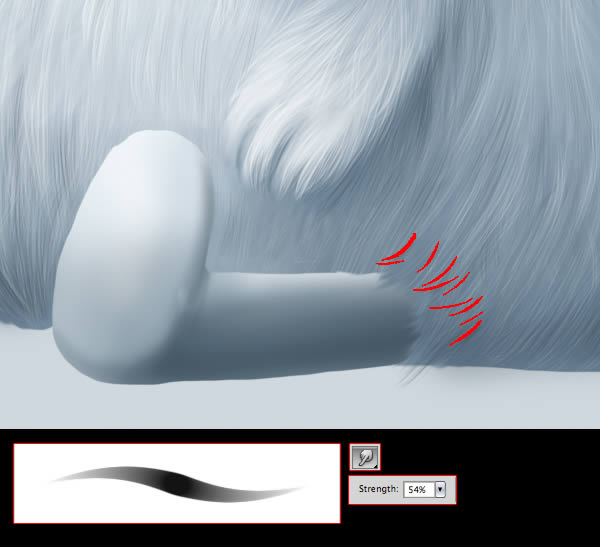
Шаг 13
Добавьте Clipping Mask для ног. Таким же образом, чтобы объем тела заметили, красим тени.
Помните, что направление градиента должно следовать объему фигуры.

Используйте кисть как на картинке с Smudge Tool, чтобы имитировать волосы, которые перекрывают ногу.

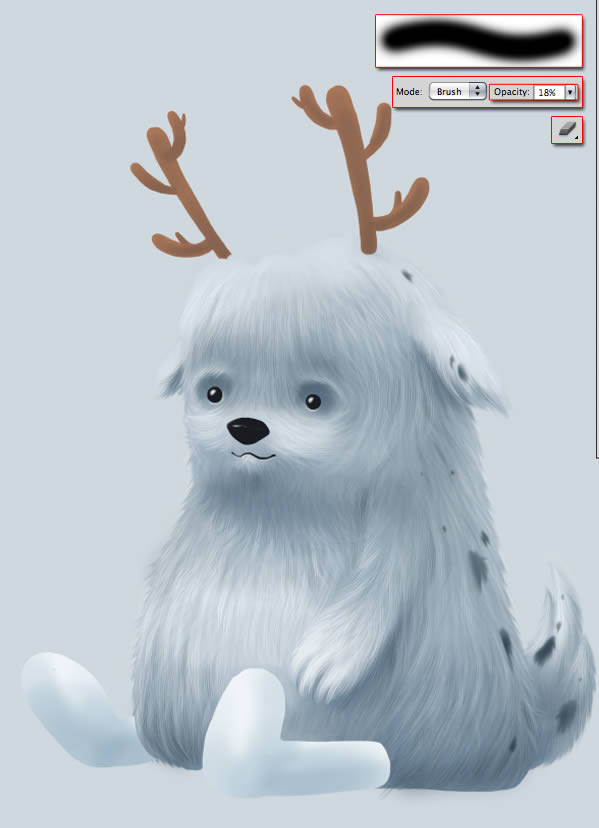
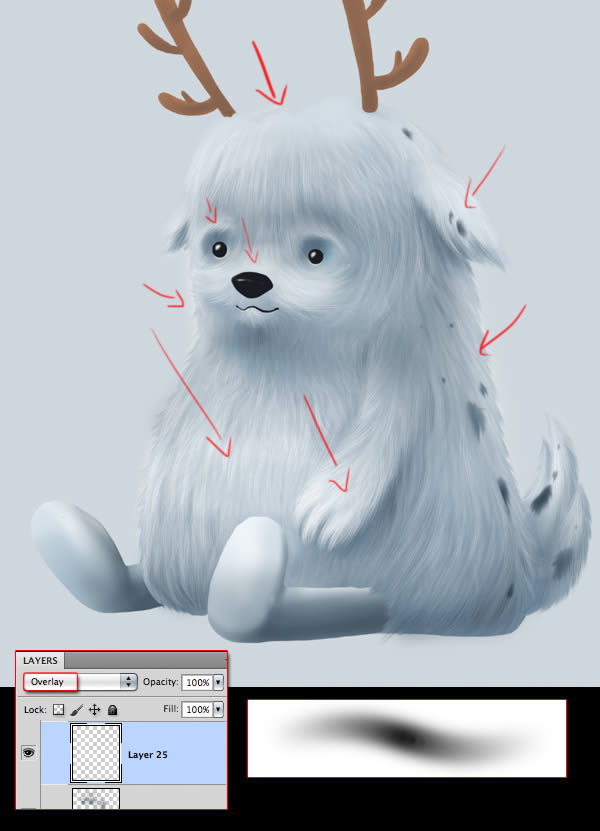
Шаг 14
Как это было сделано в шаге 12, красим белым на светлых областях существо, в слое Overlay Mode.

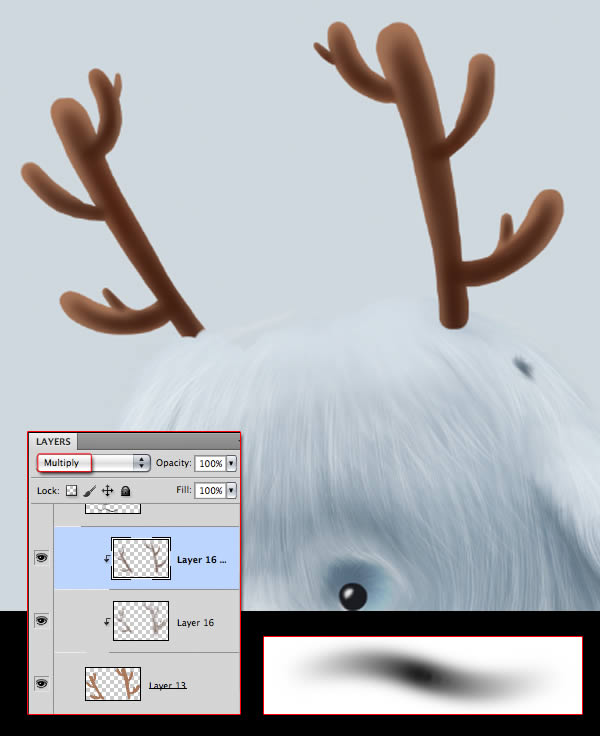
Теперь пришло время нарисовать рога в слое Multiply Mode и с помощью того же базового коричневого для теней, используя Eraser Tool, чтобы смягчить.

Шаг 15
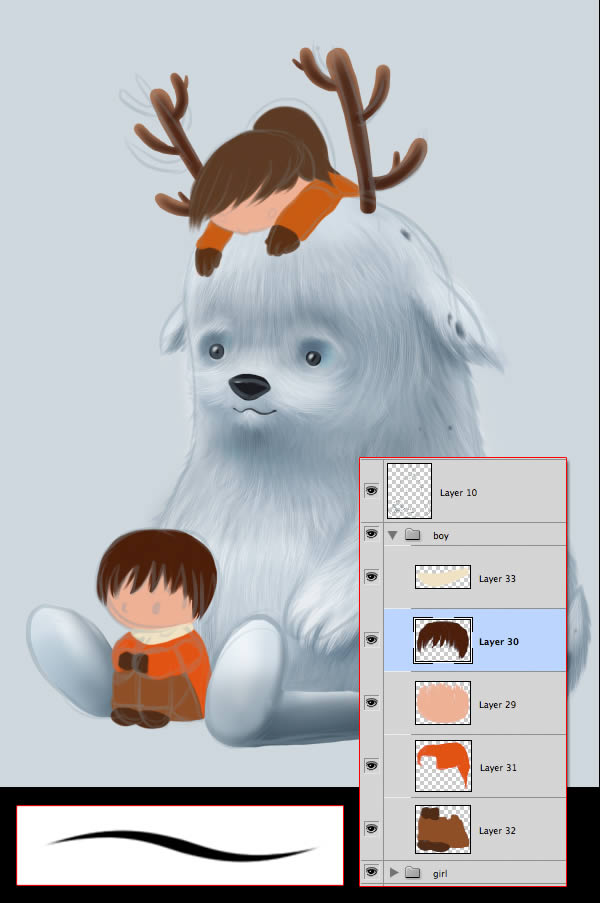
Теперь, отложите в сторону существо на некоторое время. Сделайте видимым слой с эскизом, и ниже, создайте две папки: одна для мальчика и одна — девушку.
Для каждой красим в разных слоях простыми цветами: лица, волос, тела, ног, шарф и т.д. Я использовала оранжевые тона для создания контраста с синим,
так как они являются дополнительными цветами.

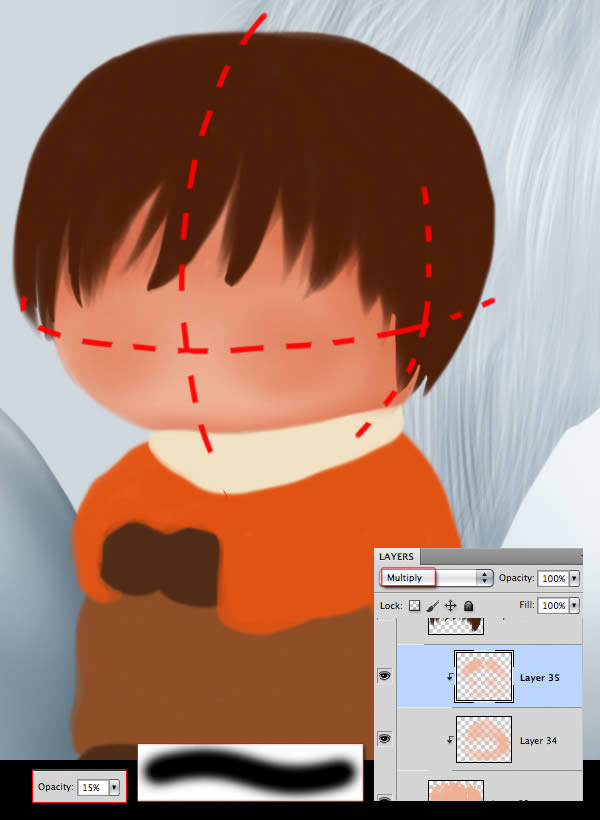
Шаг 16
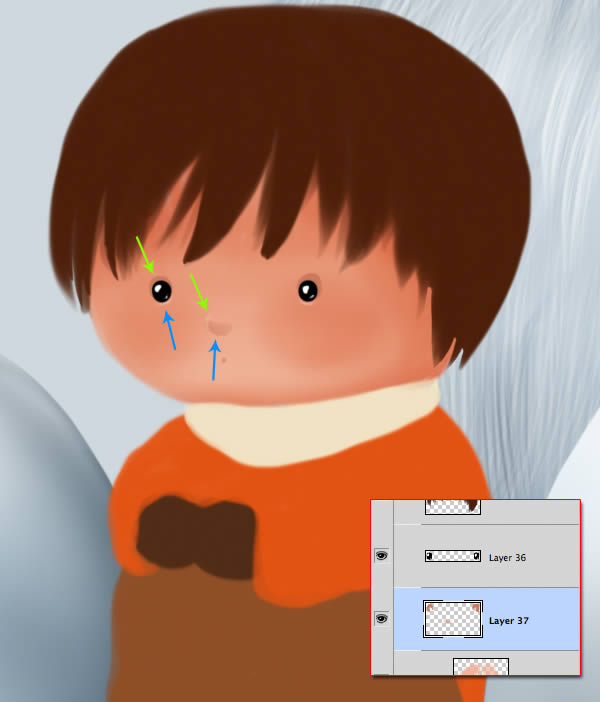
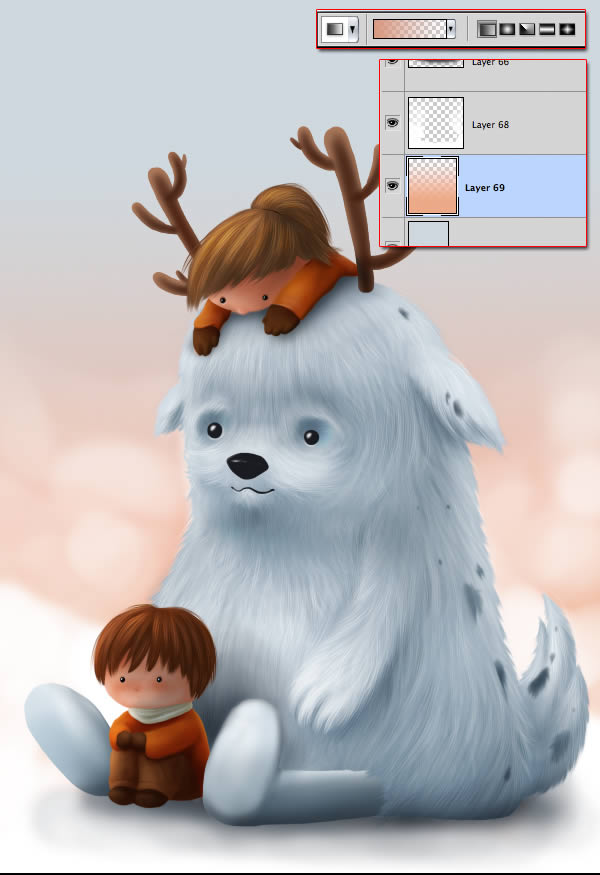
На новом слое, нарисуйте два круга для глаз и используйте белую, чтобы выделить основные моменты. Добавьте слой ниже, и используйте розовато-светло-коричневый
для век и нижней части носа и рта. Используйте светло-розовый для основных моментов.


На новом слое ниже установленного на режим Multiply и 50% Opacity, используйте светло-красный на щеках.

С твердой и маленькой кистью сделайте веснушки, некоторые из них темнее, чем другие, на щеках и носу.

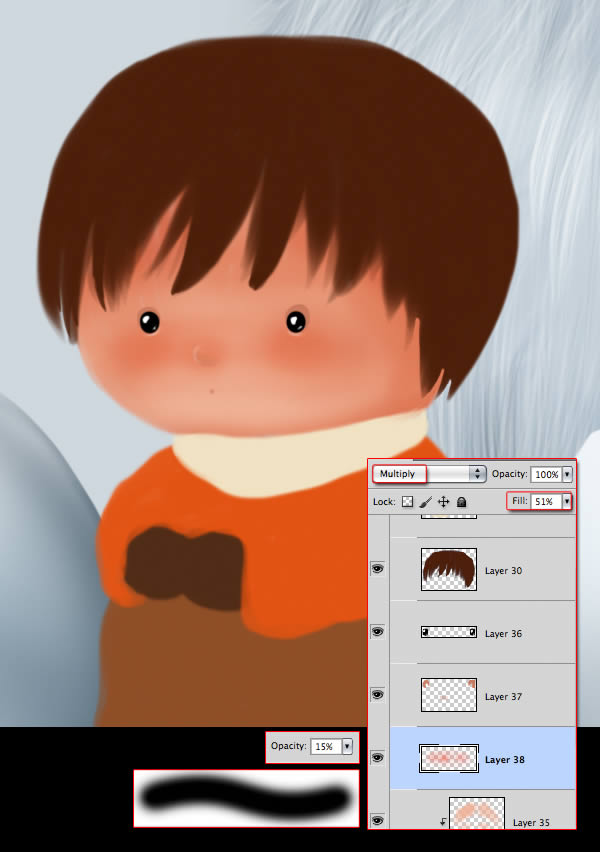
Шаг 17
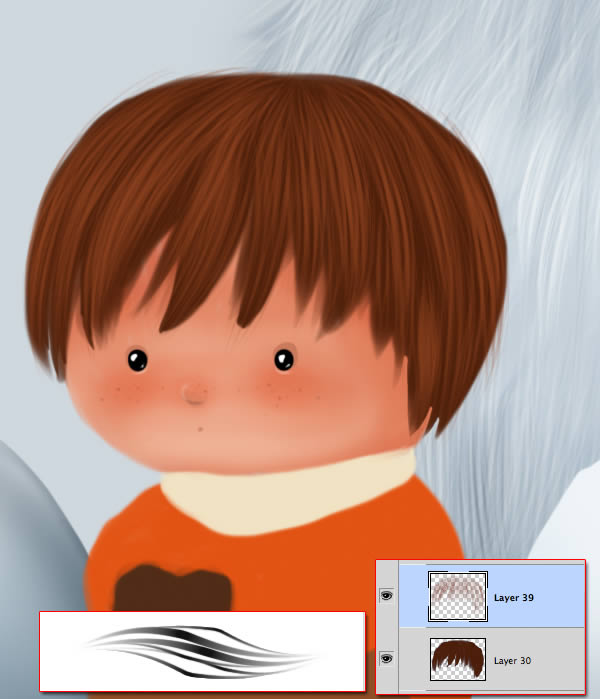
На новом слое оранжево-коричневыми красками начните рисовать волосы.

Добавим волоски. Также нарисуем тени-нити, чтобы добавить объема.

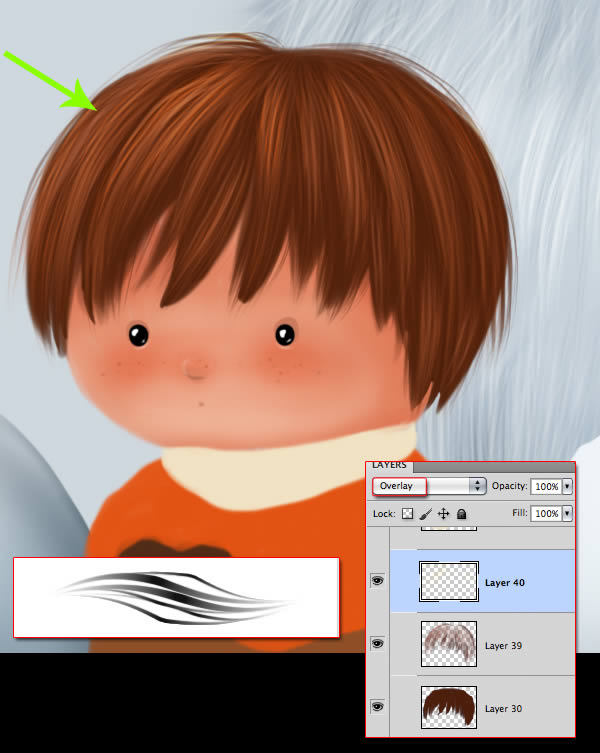
В новом слое в режиме Overlay, покрасим желтым.

Шаг 18
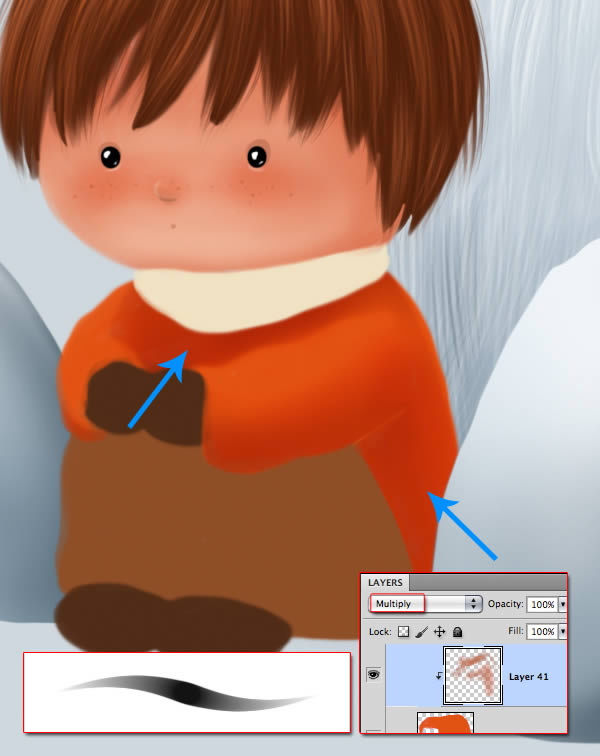
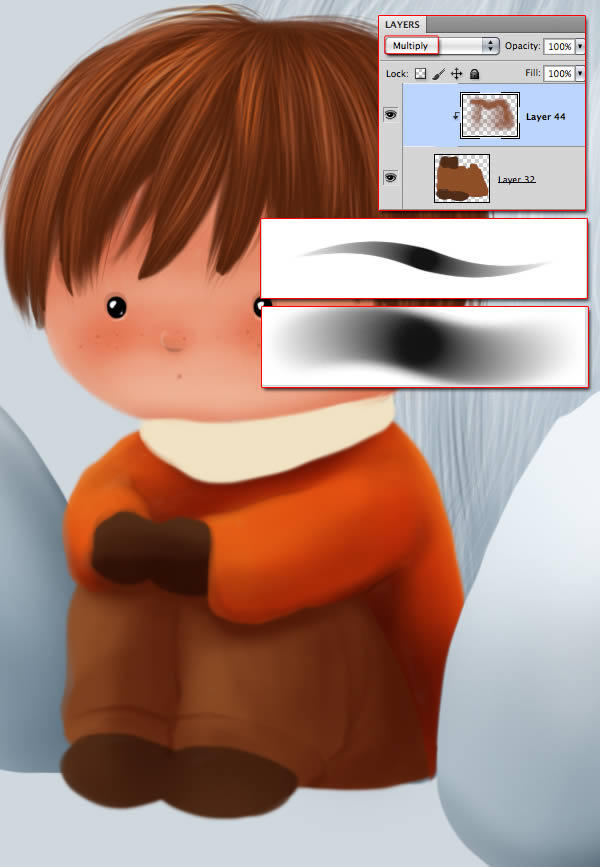
Для куртки, добавим Clipping Mask в режиме Multiply. Используйте те же оранжевые оттенки.

Еще один слой в режиме Multiply, но на этот раз коричневым.

Использум желтый, чтлюы нарисовать свет.

Шаг 19
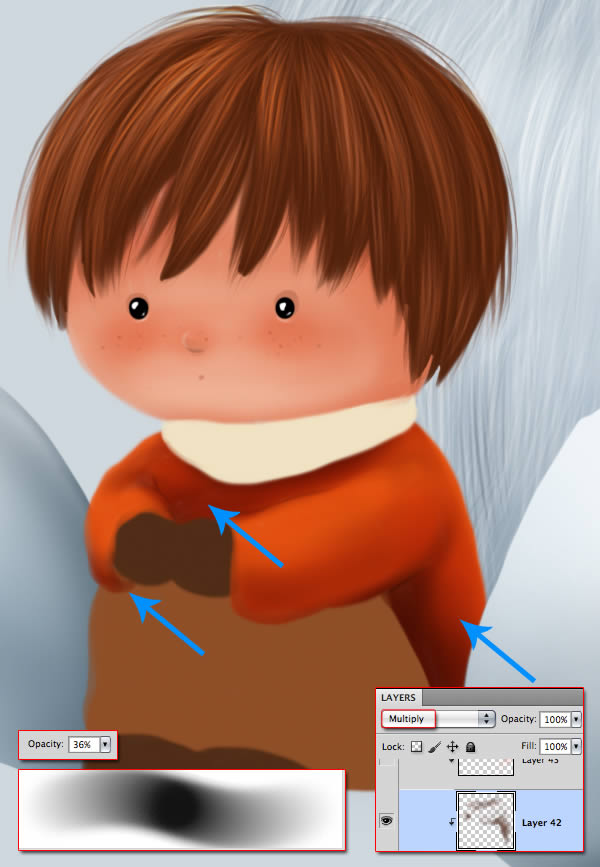
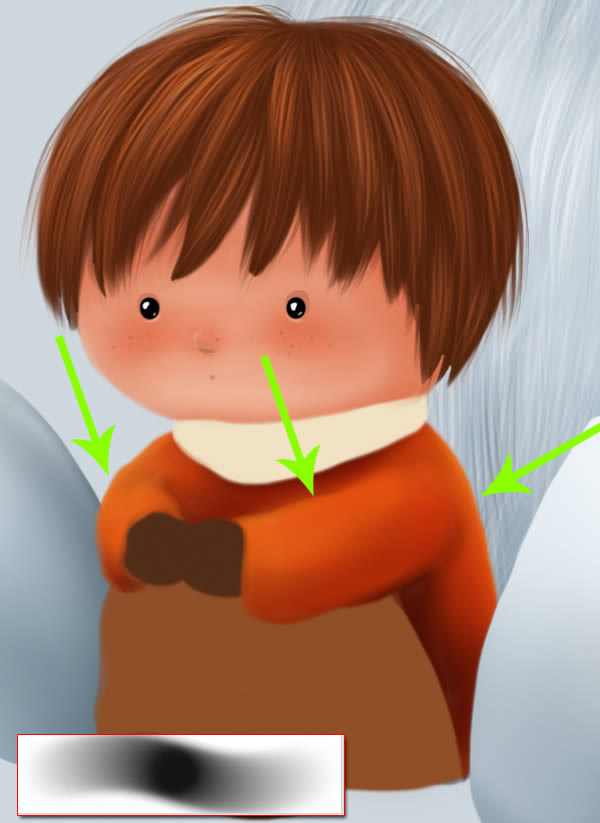
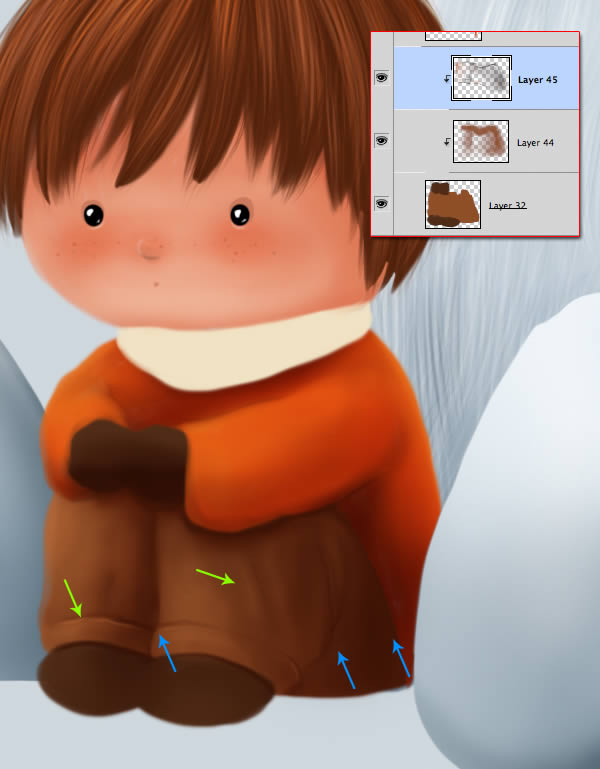
Тот же процесс для остальной ткани. Разница в том, что на этот раз будем отмечать складки на одежде.

Используйте темный коричневый для теней рукава и руки, а также складки. Используйте светло-коричневый для бликов.

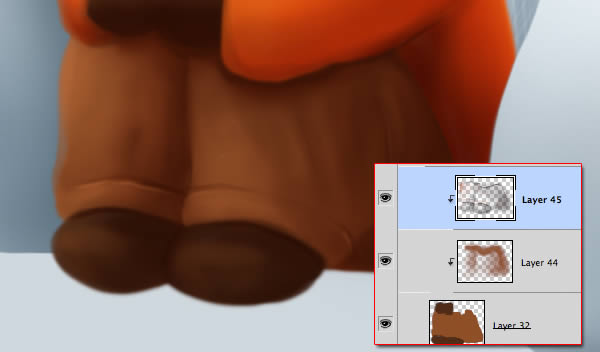
Сделайте то же самое с перчатками и обувью.

Шаг 20
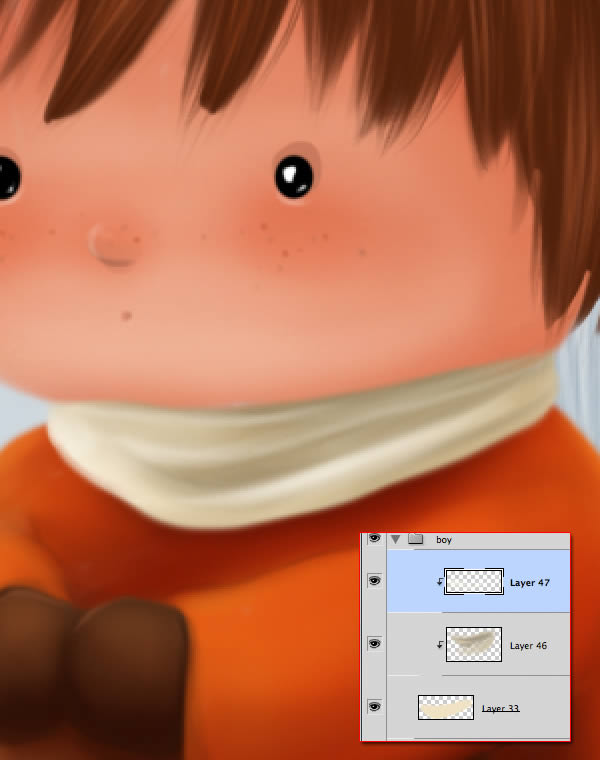
Для шарфа, воссоздадим складки с использованием нескольких оттенков темных, особенно ниже по лицу.

С маленькой кистью и используя те же цвета в шарфе (от светлого до темного фона и наоборот), делаем случайные небольшие полоски.

Шаг 21
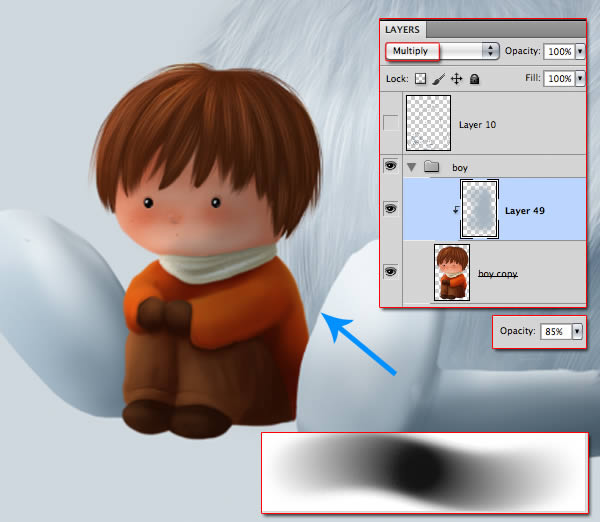
Выбираем все слои мальчика и дублирем их (ALT + Drag) и объединяем их ( Ctrl + E). Добавьте слой Clipping Mask установлен на режим Multiply.
Используйте ненасыщенный голубой свет и мягкой щеткой затемнтье на правой стороне ребенка.

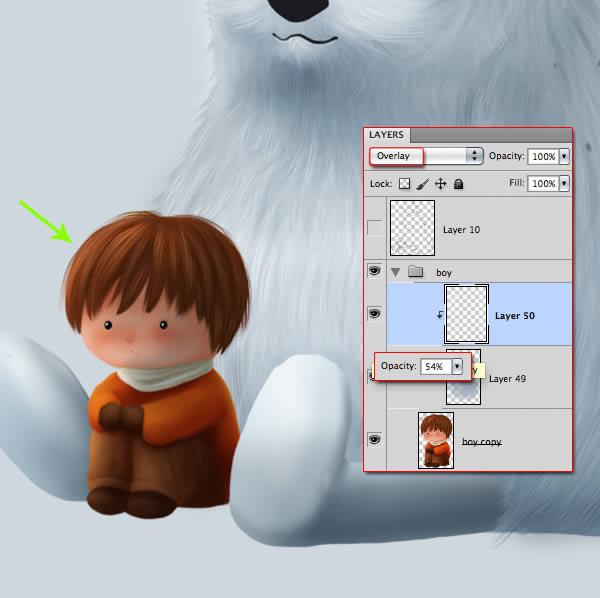
В другом слое установленом в режим Overlay и непрозрачность 54%, используйте насыщенный голубой слева.

Теперь, рисуем девушку так же как мальчика.

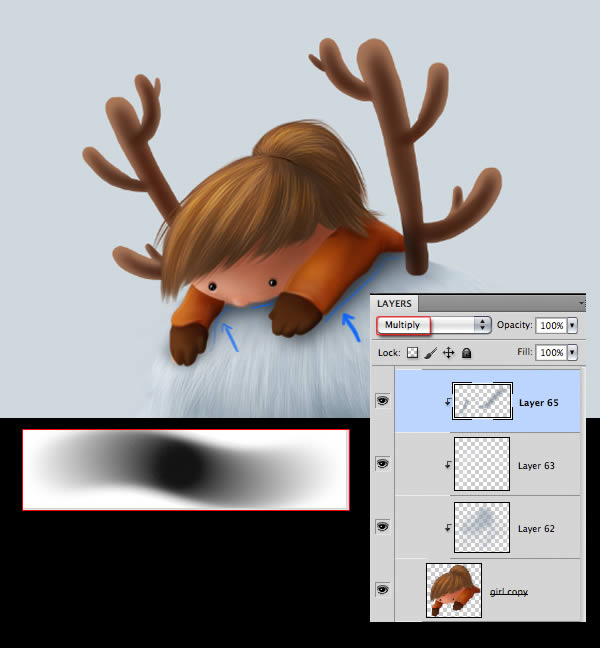
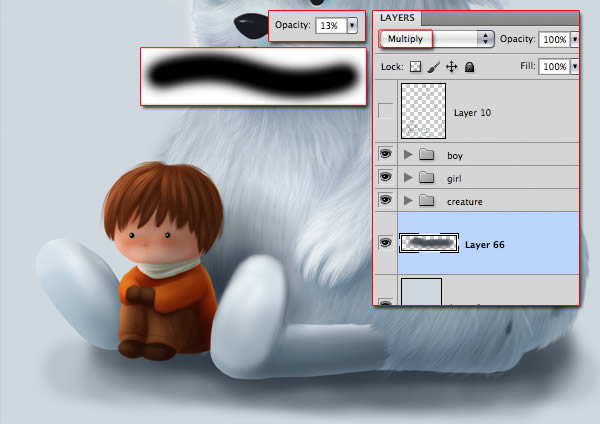
Шаг 22
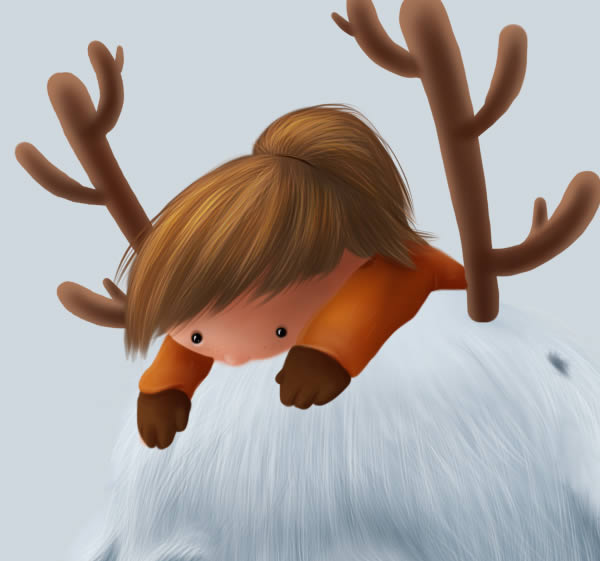
Выделите все слои и дублируйте существо, создайте новый слой установите на режим Multiply, и красим темно-синим тень от девушки. Смягчение с Erase Tool.

Затемняем части маленькой девочки, которые находятся в контакте с существом.

Добавьте тень от мальчика на животе существа.

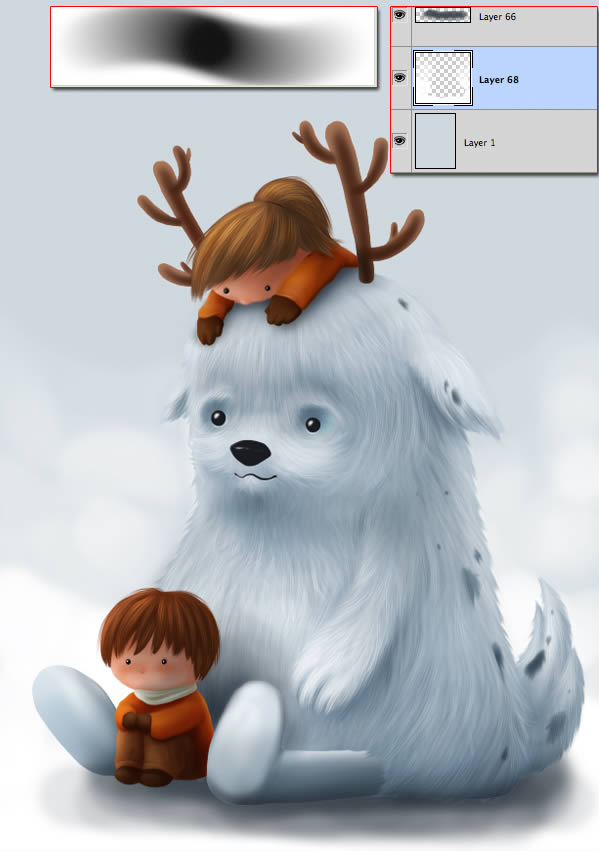
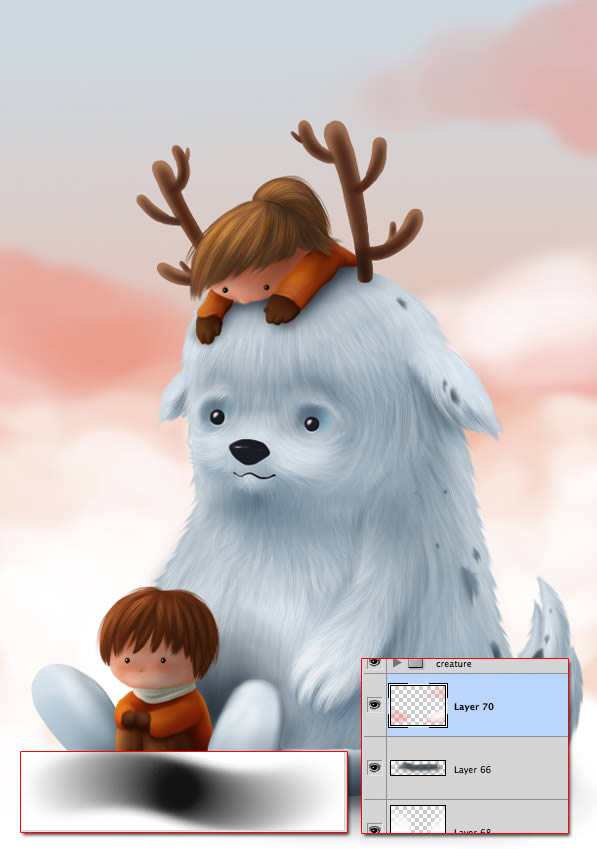
Шаг 23
Добавим слой в Multiply режим между символами и

фоном и нарисуем тень на земле.

Шаг 24
Добавим слой под слоем краски и снега. Используйте кисть с Режим Transfer, чтобы сделать изменения в тоне.
С Eraser Tool (E) с очень низкой непрозрачностью, смягчите тени на земле.

Шаг 25
Под снегом и на новом слое создайте градиент (оранжево-розовый прозрачный) с Gradient Tool (G). Установите параметры градиента, как показано на изображении.

Пора рисовать облака. Используйте розовый и белый верх. Красьте в кругах используя различные непрозрачности кисти с Transfer Mode.

Используйте Eraser Tool, чтобы дать менее видное место в облаках.

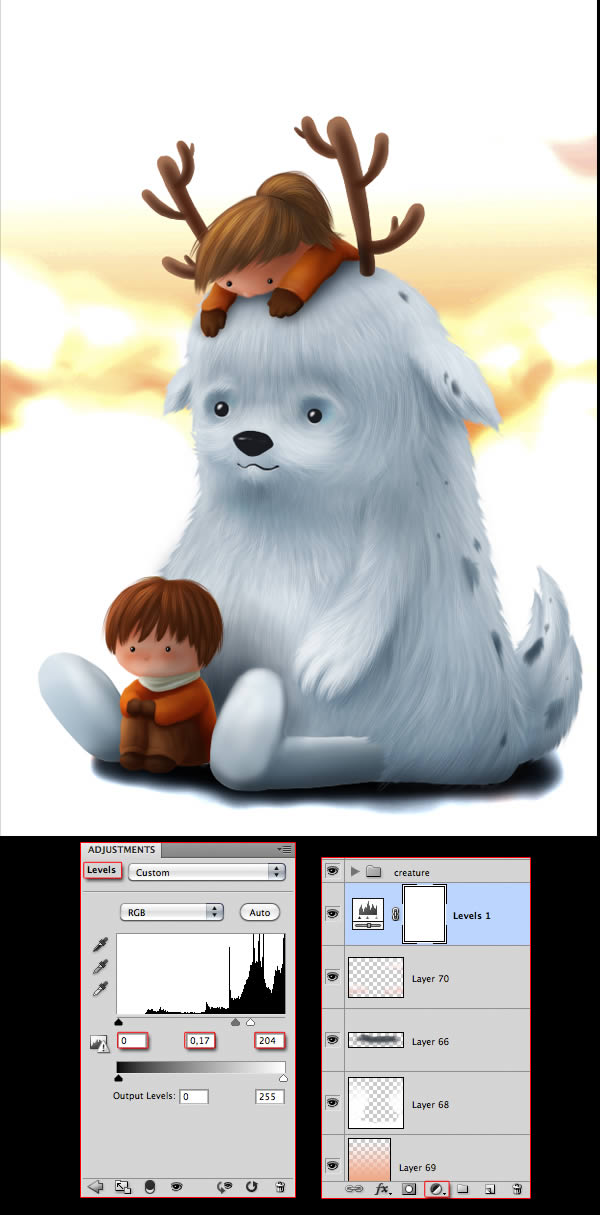
Шаг 26
К Adjustment Layer> Level и положите его на верхнюю часть фона. Установите как показано на рисунке.

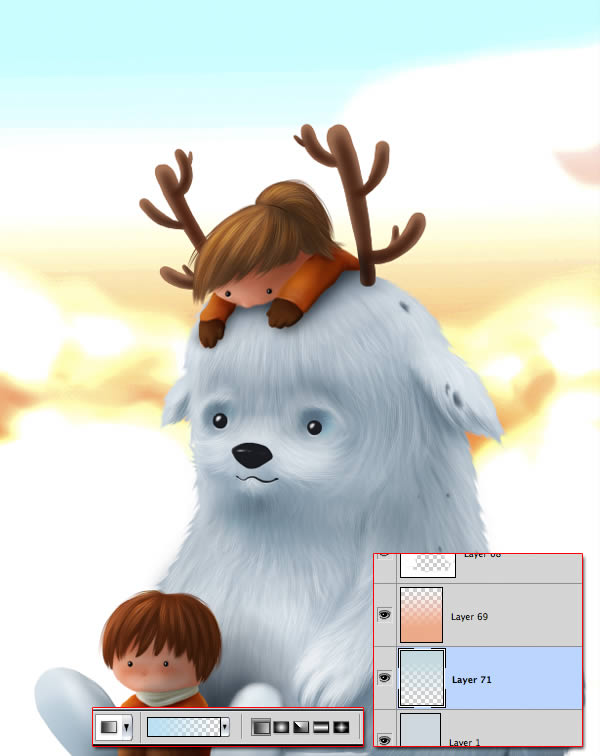
Шаг 27
Добавьте слой ниже розовый градиент и сделайте еще один с голубой-синий прозрачный, от верха до низа. Только на этот раз сделать его немного короче, чем первый.

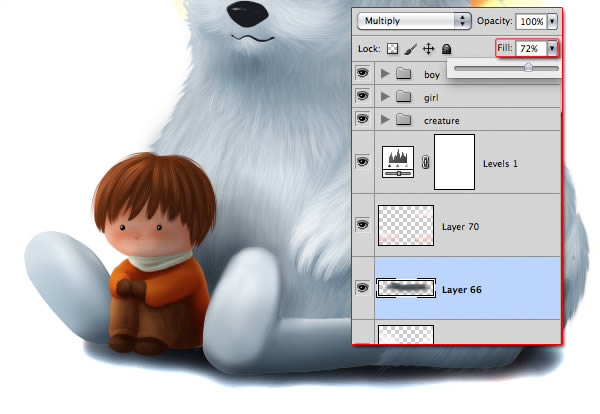
Набор теней слоя Fill: 72%

Шаг 28
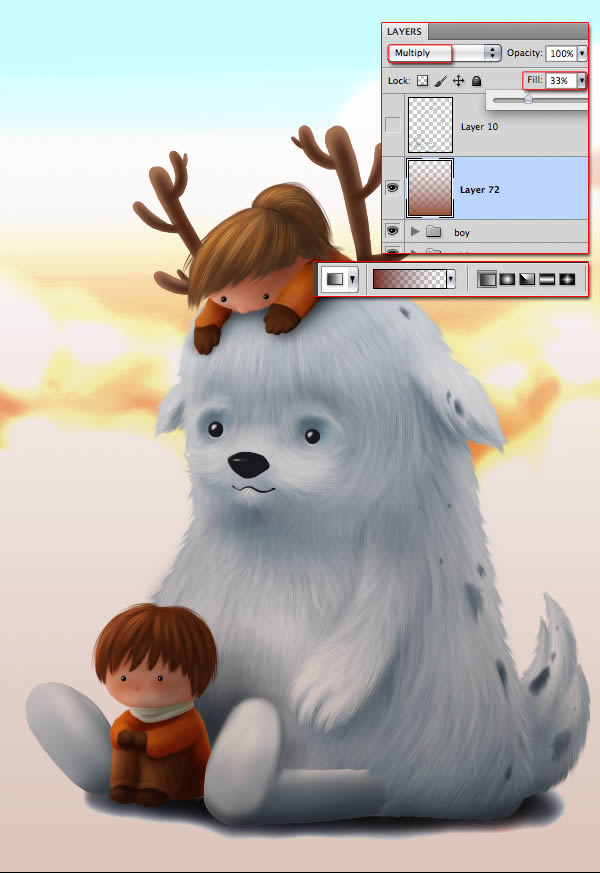
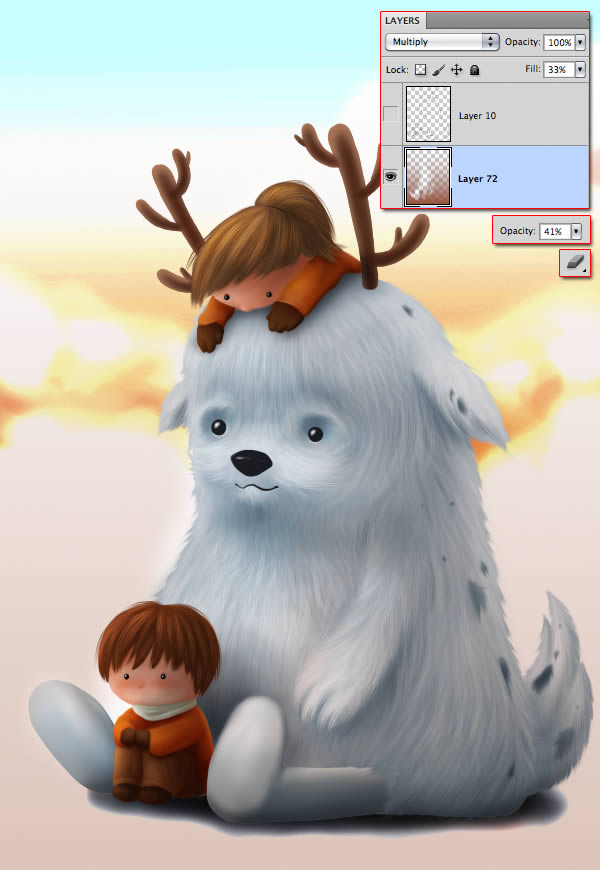
Добавьте слой поверх всего и сделайте градиент от темно-красного до прозрачного. Установите слой на Multiply, Fill: 33%

Сотрите часть в области персонажей, особенно в зоне света, и в меньшей степени в тени.

Шаг 29
Давайте повторно использовать кисть волосы: Главное, чтобы дать гораздо больше расстояния, чтобы отделить точки.
Вы можете попробовать различными вариациями в зависимости от эффекта, которого вы хотите достичь. А пока посмотрите, что получилось у меня.

Поместите новый слой выше остальных и нарисуйте снежинки.

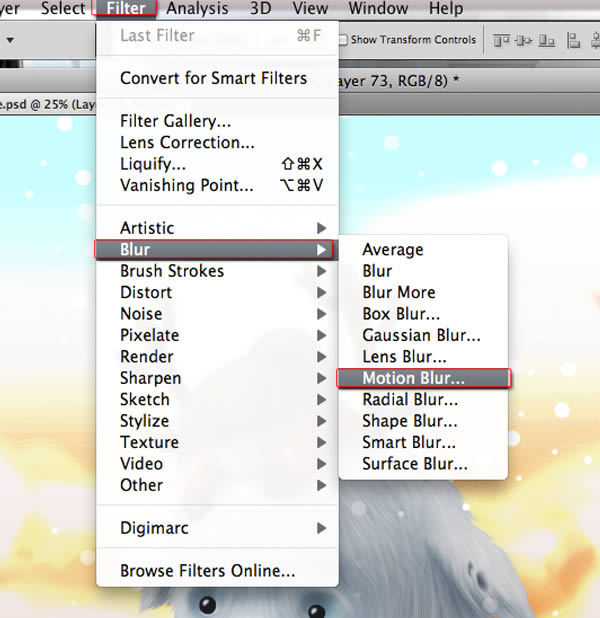
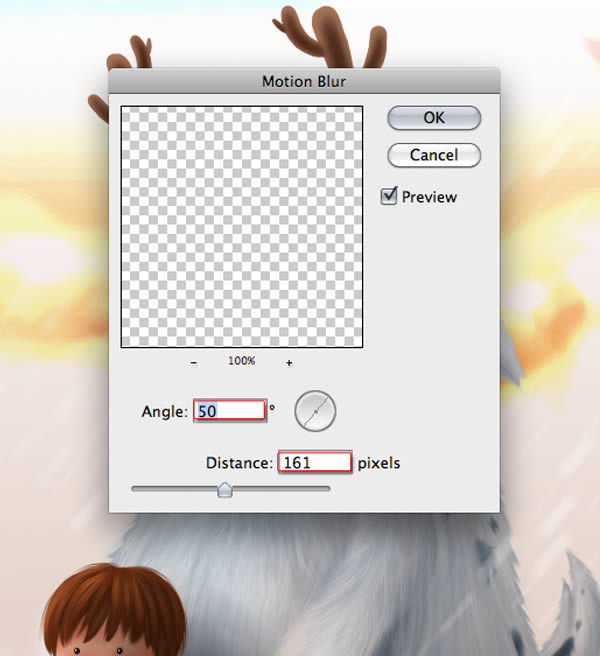
Дублируйте слой хлопьев и перейдите к Filter> Blur> Motion Blur

Установите как показано на рисунке.

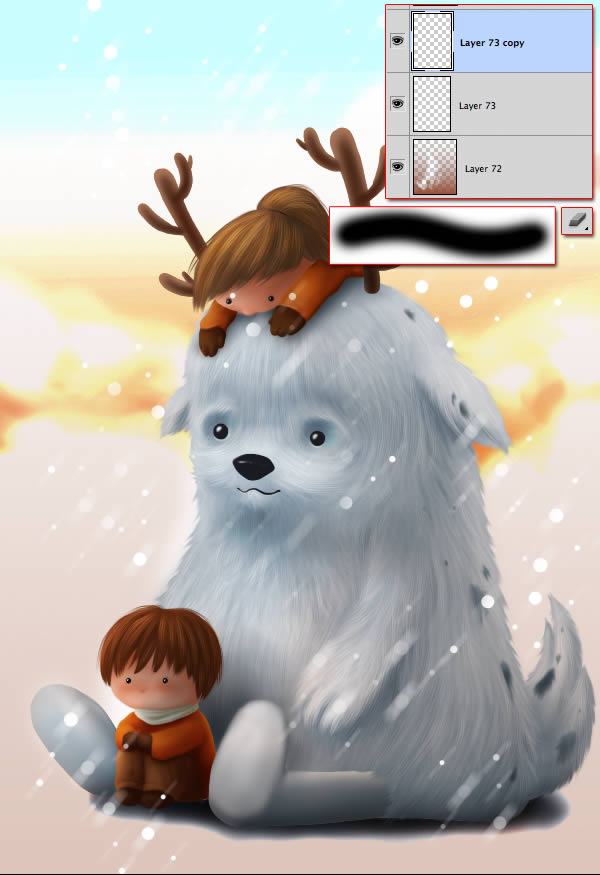
Сотрите немного хлопьев первого слоя и немного из слоя с размытием.

Шаг 30
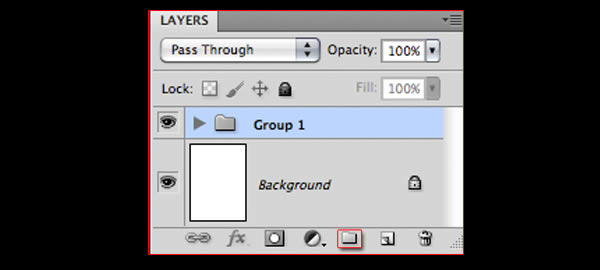
Создайте новую группу и поместите туда все слои и группы.

Дублируйте группу и объедините его с Command / Ctrl + E.

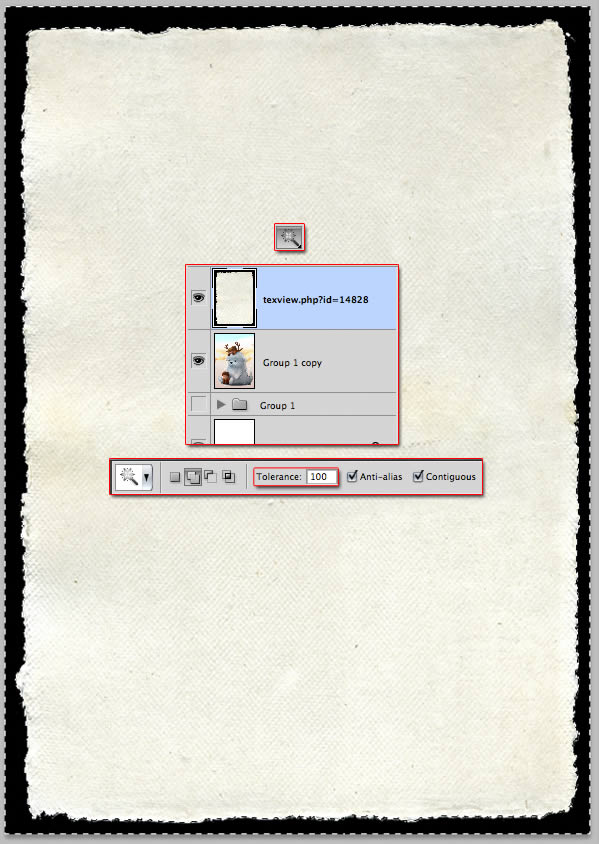
Поместите текстуру поверх остальных слоев, занимая все полотно. Кликните правой кнопкой на палец и выберите Rasterize.
С помощью Magic Wand Tool (W) с параметрами, которые вы видите на картинке, нажмите на черном.

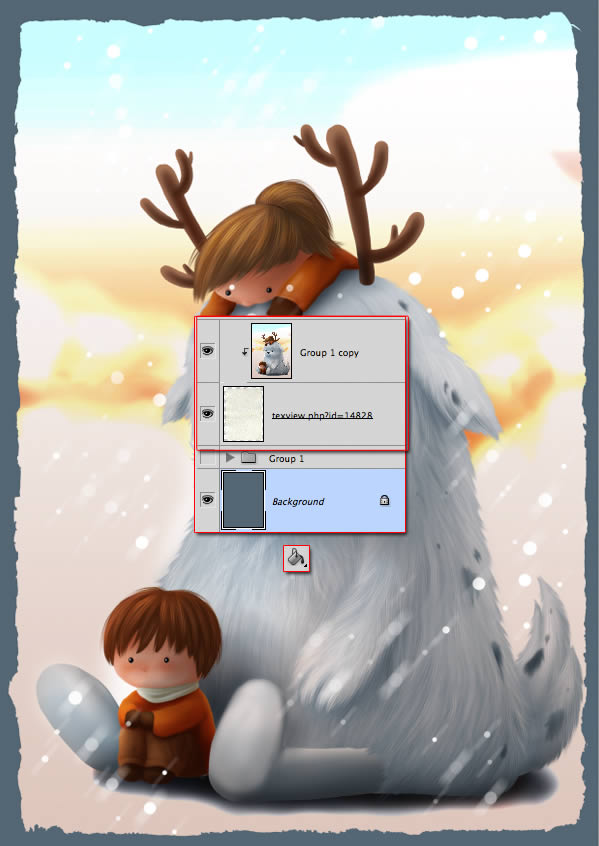
Поместите изображение в верхней части текстуры и создайте Clipping Mask. Положить слой ниже и залейте его цветом с помощью инструмента Paint Bucket (G).
Я использовала синий здесь, но позже он будет меняться.

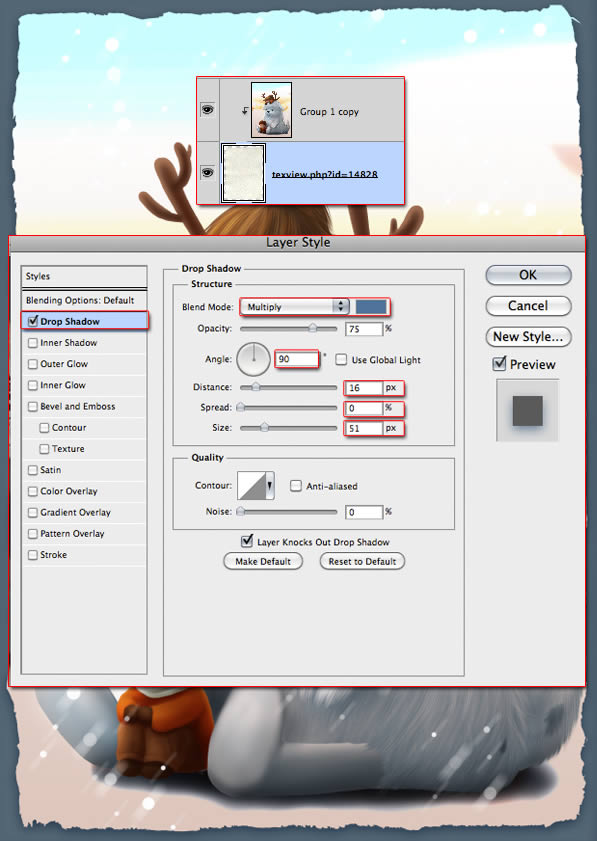
Дважды щелкните по текстуре, чтобы получить Layer Style. Выберите Drop Shadow и установите как на рисунке ниже.

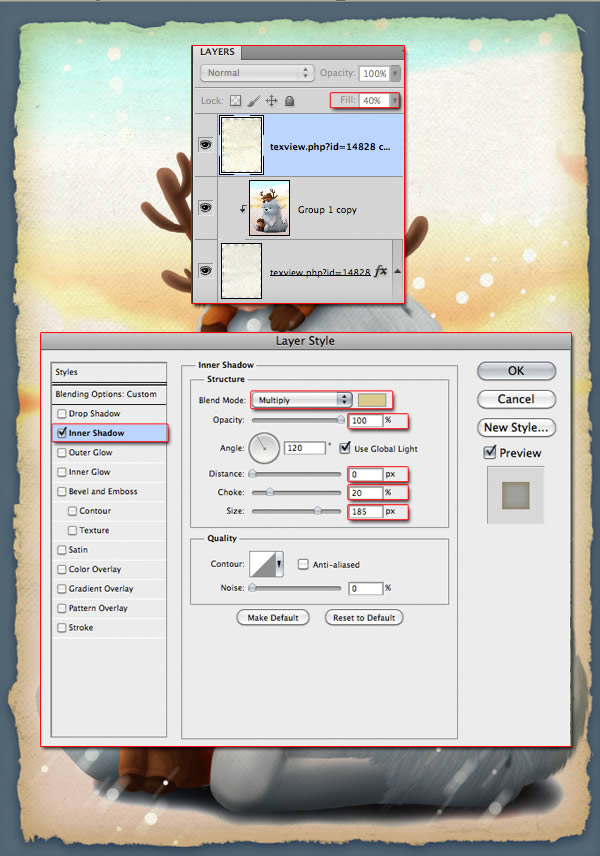
Дублируйте текстуру и место на вершине с Fill: 40%. Дважды щелкните на текстуру для Layer Style. Выберите Inner Shadow и установите как на рисунке ниже.

Шаг 31
Добавьте градиент с тем же цветом, что и фон в слой в режиме Multiply, Fill: 54% между фоном и основанием текстуры.

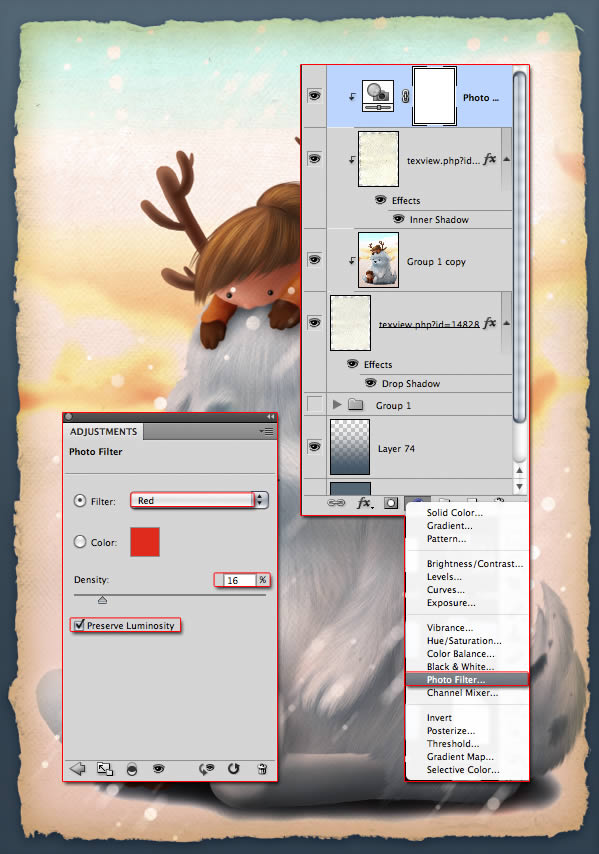
К Adjustments> Photo Filter и поместите этот слой поверх как обтравочную маску. Установите как показано на рисунке.

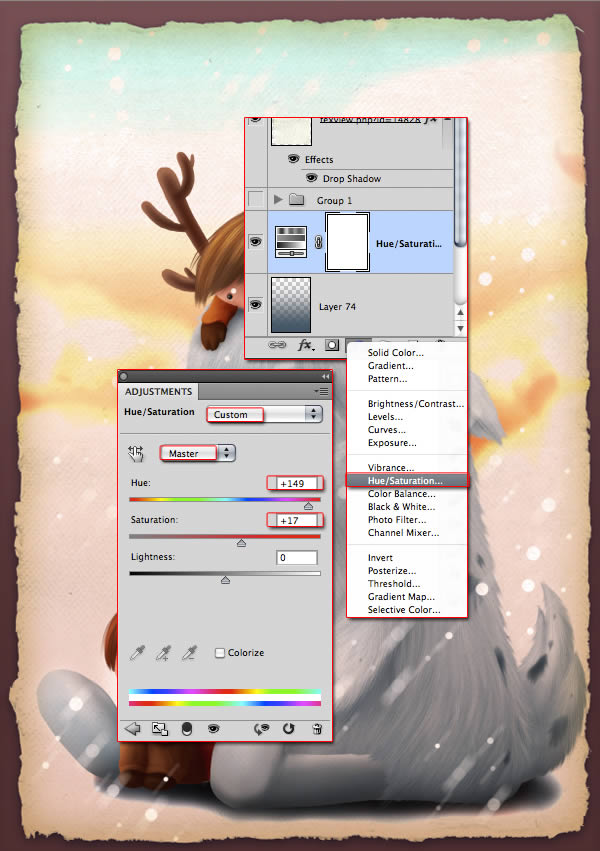
К Adjustments> Hue / Saturation и поместите этот слой над фоном. Установите как на изображении, чтобы изменить цвет фона.

Шаг 32
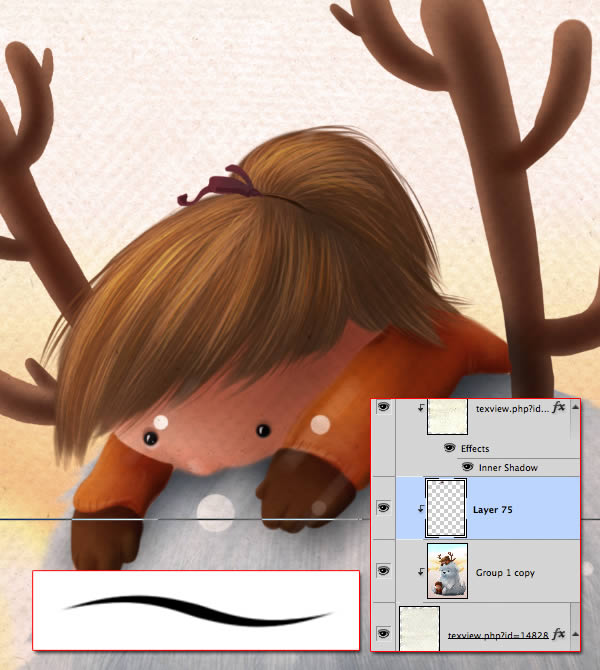
И, наконец, я добавила слой, чтобы добавить некоторые детали к иллюстрации.

Окончательное изображение

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир