Привет всем! Сегодня мы создадим чашку кофе «с нуля» в программе Adobe Photoshop. Где мы можем использовать эту удивительную иллюстрацию чашки кофе? Вы можете использовать его на своем сайте, как значок или логотип. Источник урока на английском тут graphicsmake.com
И так! Давайте начнем.

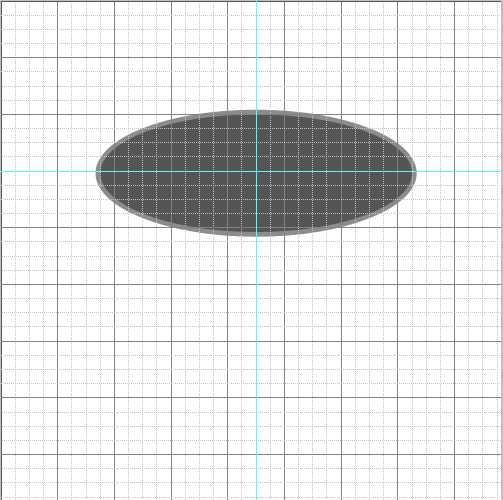
1. Создайте новый документ с шириной 500 пикселей и высотой 500 пикселей.
2. Включите сетку. Это можно сделать комбинацией View -> Show -> Grid.

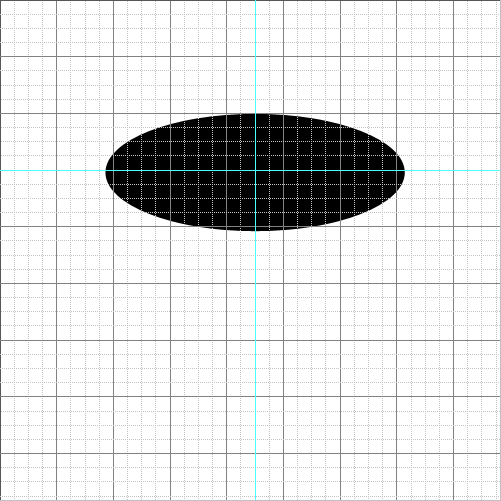
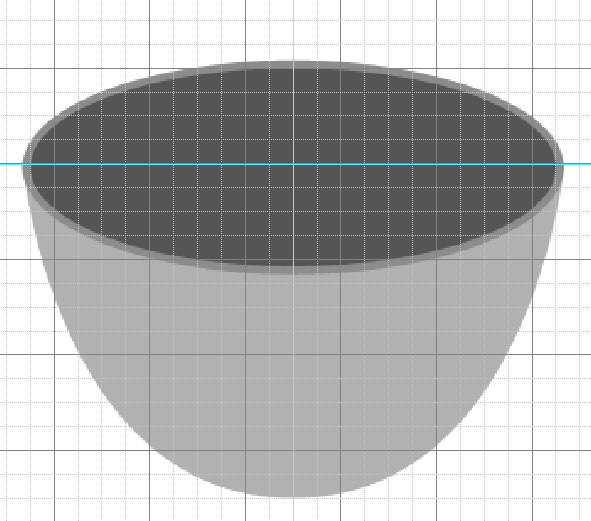
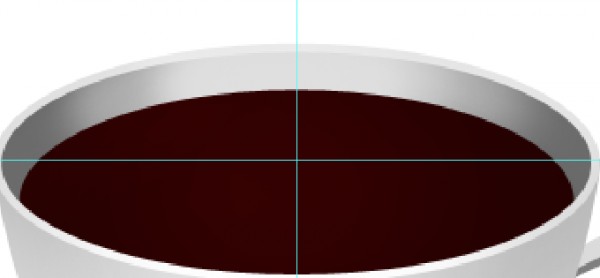
3. Теперь создайте основную форму. Я использую элемент «Ellipse» или «Ellipse Tool.»

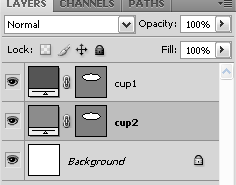
4. Дубликат нашего слоя переименовать: первый слой на cup1, второй слой на cup2. Используйте цвет №555555 чтобы заполнить слой№1 (cup1) и цвет №8c8c8c для слоя№2 (cup2)


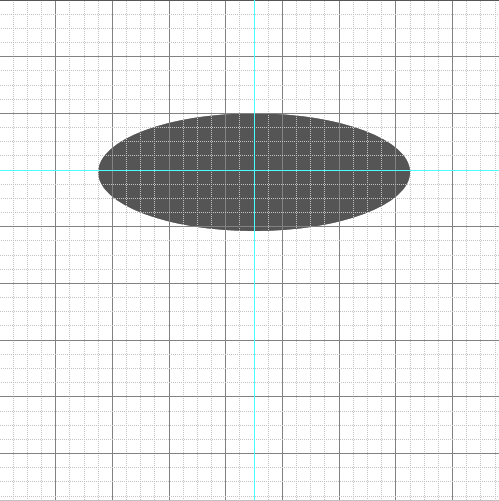
5. Изменение размера слоя№2 (cup2), нажмите Ctrl T, и настроить параметры как эти.
![]()

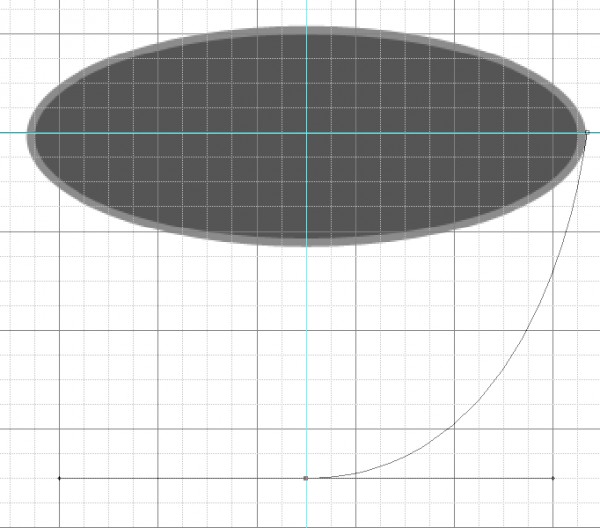
6. Одна из самых рудных частей этого урока. Мы создадим основные формы нашей чашки. Используйте «Pen Tool», чтобы сделать это.
6.1. Начните с правой стороны нашей чашке. Для этого надо один раз нажать на правую сторону, нажмите на центр, удерживая нажатой кнопку мыши, и перетащите его в левую сторону, как на этой фотографии.

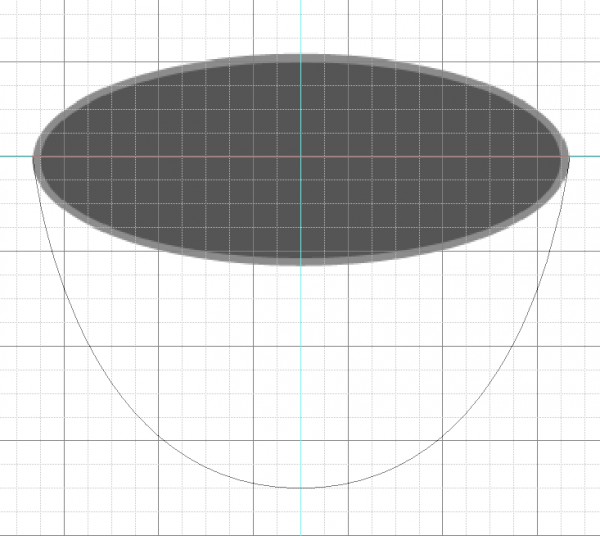
6.2. Затем нажмите на левой стороне чашки, после этого, закройте форму.

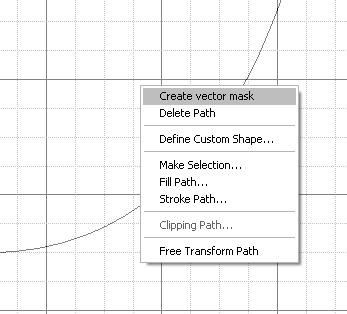
6.3 Создание векторной маски

6.4. Зарисуйте ее цветом №b1b1b1

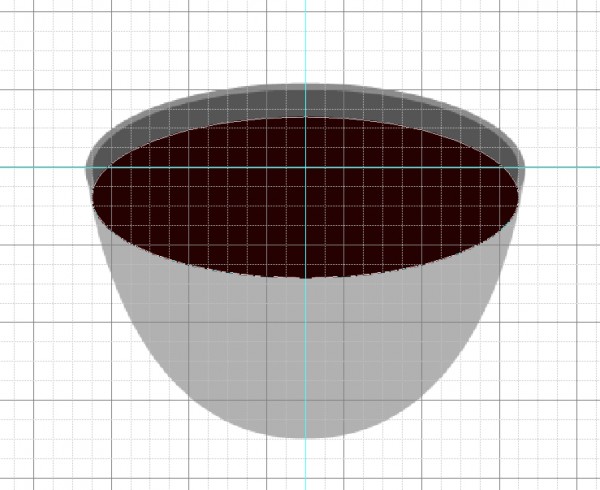
7. О, почти все сделано. Теперь мы создадим кофе. Скопируйте cup1-слой и поместите его выше cup1 слоя. И переместить его как на этой картинке. И заполните его цветом №250101.

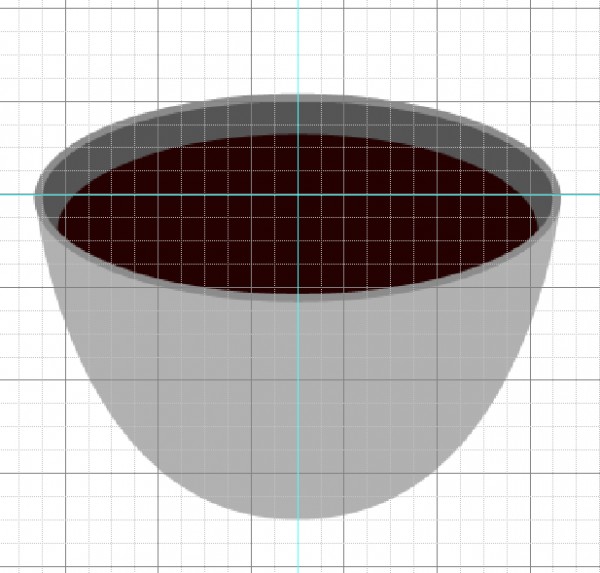
8. Теперь, щелкните правой кнопкой мыши на слой кофе в закладке слоев, и выберите «Create Clipping Mask» Преобразование этого слоя с 94% ширины. После этого, вы будете иметь вот такой вот результат:

9. Вторая трудная часть нашего урока. Если у вас возникли проблемы, вы можете пропустить этот шаг, но ваша чашка будет без ручки чашки.
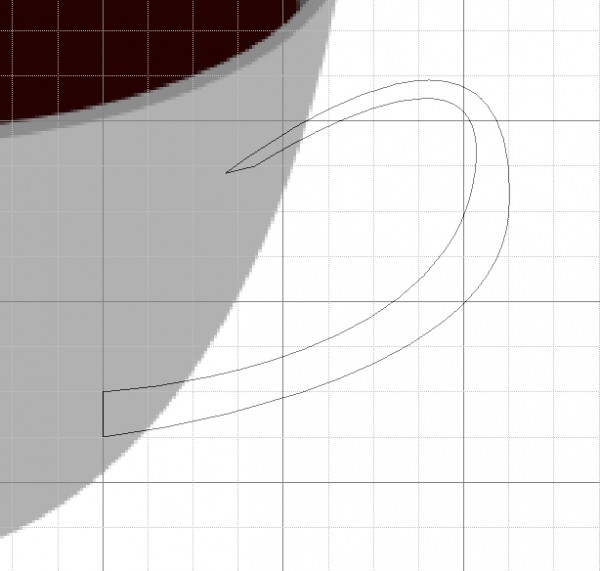
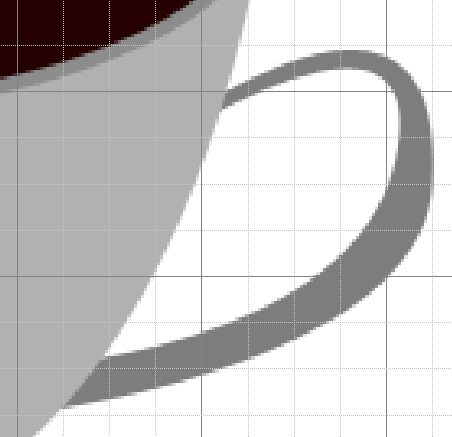
Вот 1-я из 2 форм ручки нашей чашки. Поместите этот слой в нижней части всех слоев.

Создайте векторную маску и зарисуйте ее цветом №7d7d7d.

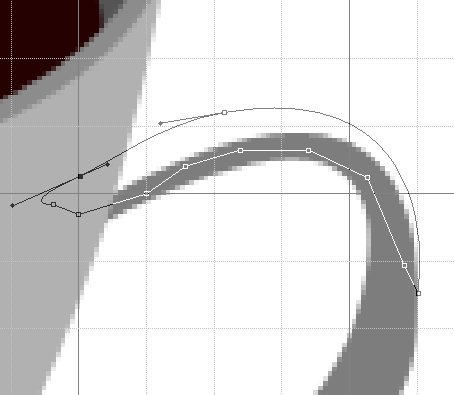
9.1 Создать 2 из 2 форм ручки нашей чашки.

Подставьте ее под прежнюю форму, создайте векторную маску, и заполнить ее цветом № dbdbdb
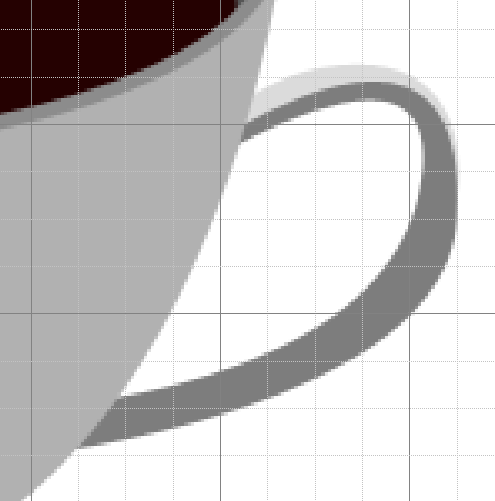
Посмотрите, что у нас получилось после всех наших шагов.

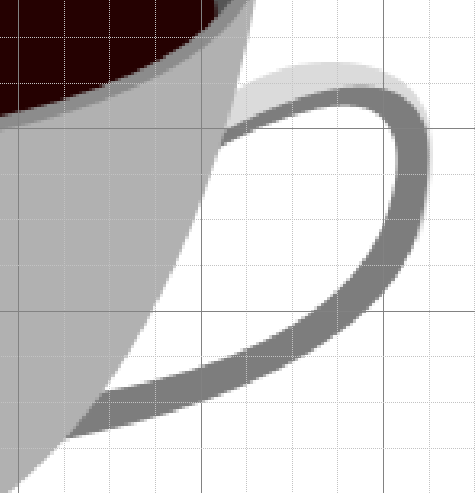
Выглядит симпатично, но не настолько реалистично. Давайте исправлять форму ручки нашей чашки.

Наконец-то, теперь мы должны сделать отражения и тени.
Выключите сетку.(Ctrl + ‘) или (View-> Show-> Grid.)
Выберите слой cup1 И «Dodge Tool». Dodge, размер кисти должен быть 50 пикселей и твердость его 0%.

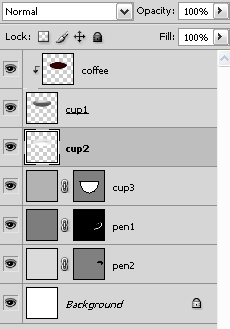
Вкладка слоев выглядит следующим образом:

Продолжить «Dodge» с слоя cup3. Кисть должна быть того же размера.

Сделайте то же самое со слоями ручки нашей чашки.

Теперь сделайте тени.
Создайте новый слой в нижней части всех слоев, назовите слой «мягкой тенью».
Установите кисть 172 пикселей, жесткость 0%, цвет черный. И поставьте кисть недалеко от центра чашки.

Создайте новый слой, назовите его «жесткой тенью», и поместите его выше слоя мягкой тени.
Используйте кисть с размером 190 пикселей, и твердость 100%.
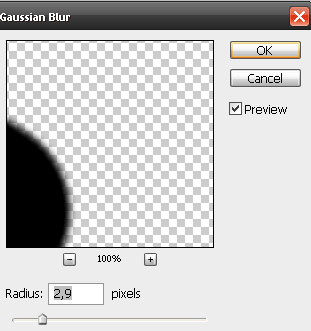
Переместить его с инструмента перемещения, и использовать «Gaussian Blur» с этой настройкой.


Мне кажется, что пришло время для кофе
Сделайте формы с ручкой, как тут.

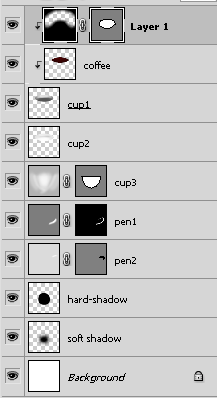
Сделайте слой, назовите его «тень кофе», поместите его над слоем кофе, надо сделать его отсечения маски слоя cup1.

Сделайте векторную маску, заполните ее черным цветом. С инструментом «brush» c размер кисти 129 пикселей и жесткостью 0%. Сотрите границы. После этого установите непрозрачность до 40-50%. на слое кофе немного. Вот конечный результат.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир