В этом уроке я покажу вам, как создать интересную сияющую кнопку в Photoshop. Это урок для новичков и у вас все должно легко получиться.
В процессе урока, мы будем практиковать некоторые базовые навыки рисования и добавления световых эффектов на элементы, а также использование Pen Tool(перо), режим наложения слоя и прочее.
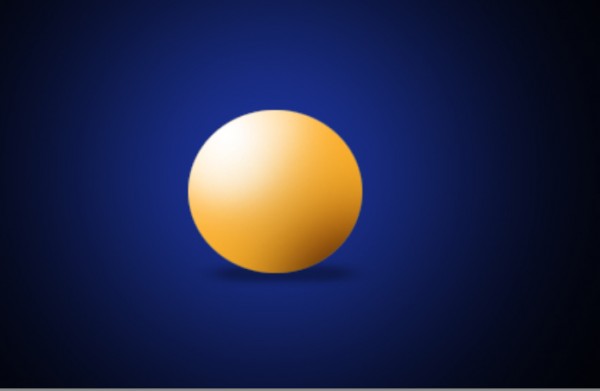
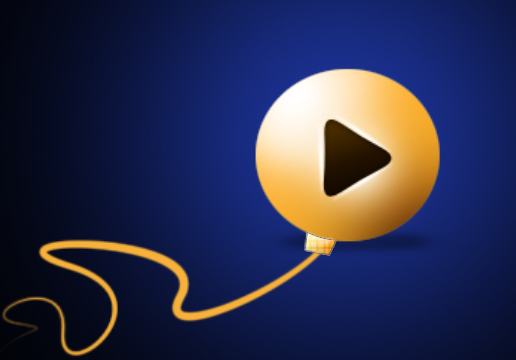
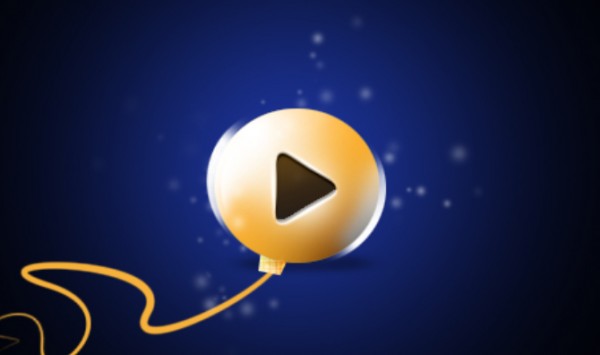
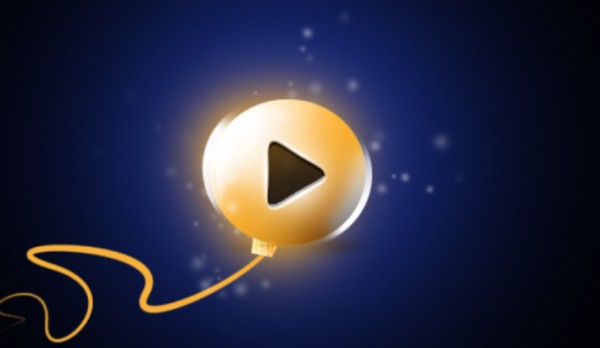
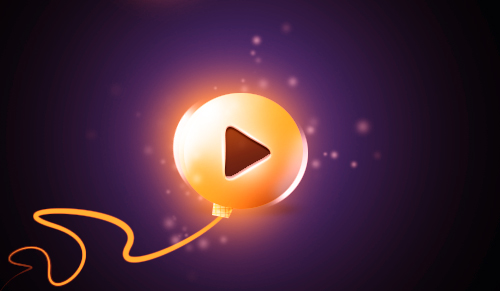
Вот предварительный просмотр изображения, которое должно у вас получиться в итоге:

Итак, давайте начнем!
Шаг 1
Создайте новый документ (размер не имеет значения) с черным фоном, добавьте новый слой и нарисуйте большой мягкой кистью круг в середине холста, цвет круга — темно-синий.

Создайте новый слой и нарисуйте желтый круг, в центре холста:

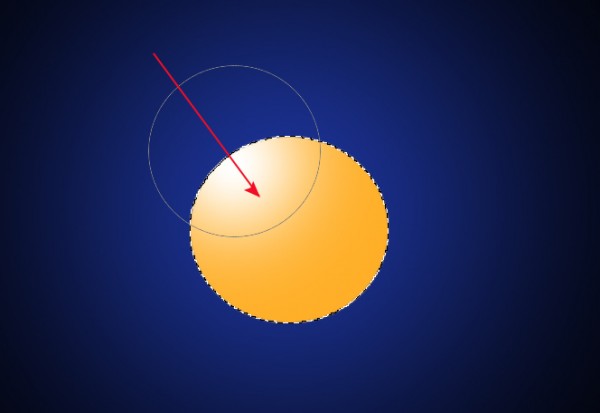
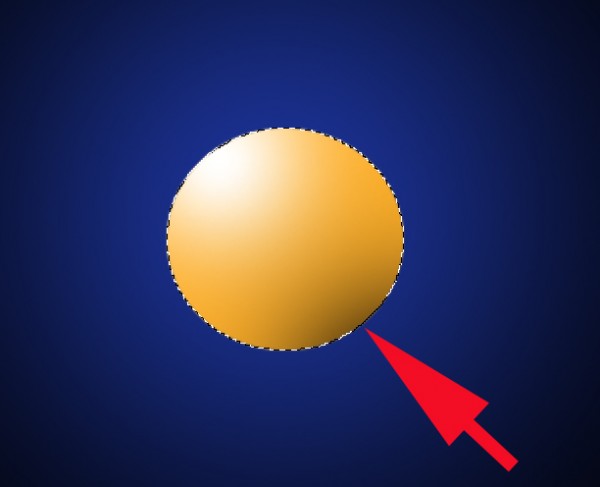
Теперь давайте добавим немного света и тени для этого круга. Выберите слой круга, используйте мягкую белую кисть, чтобы получилось как на рисунке ниже:

Создайте еще один слой и, используя мягкую черную кисть темного цвета добавте немного тени в правом нижнем углу, как показано ниже:

Создайте новый слой под слоем с кругом, используйте мягкую черную кисть, чтобы создать тень под шаром: (Используйте Free Transform Tool(инструмент свободного трансформирования), чтобы сжать ее). Вот что получилось:

Шаг 2
Теперь давайте добавим символ и образ для нашей кнопки. Создайте новый слой и выберите Polygon Tool(инструмент многоугольник) на панели инструментов:
Примените следующие параметры для этого инструмента, установив цвет заливки темно-коричневым:
![]()
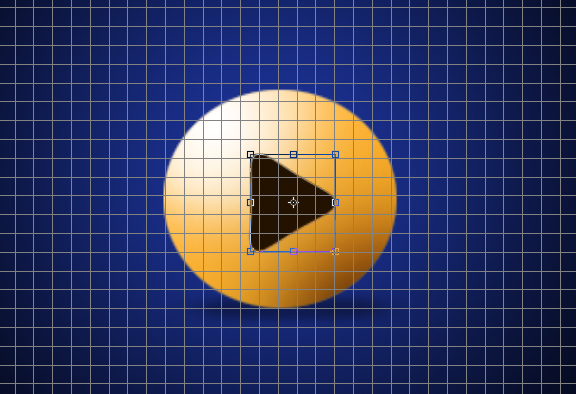
Нарисуйте фигуру треугольник, как показано ниже: (может быть стоит включить отображение сетки с сочетанием клавиш Ctrl + ‘ и использовать ее для более точного размещения треугольника в центр кнопки)

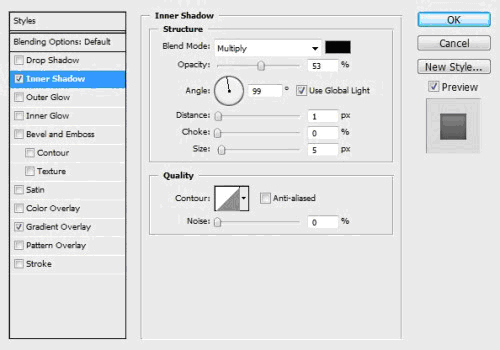
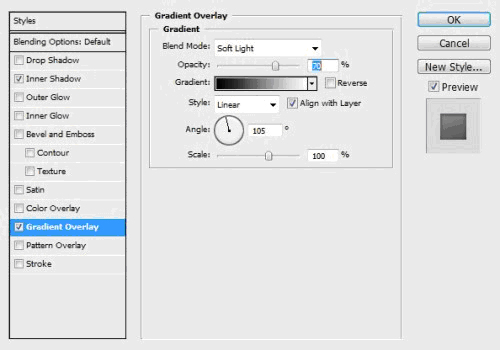
Примените следующие параметры наложения слоя к слою треугольник:
Внутренняя тень:

Gradient Overlay(наложение градиента)

Вот что получилось:

Теперь давайте добавим немного свечения кнопке. Создайте новый слой под слоем треугольник, и, используя мягкую белую кисть, примерно такого же размера, как треугольник, сделайте один щелчок мыши, как показано ниже:

Дублируйте этот слой один раз, и сожмите его вниз с Free Transform Tool. Поворот, и приложите его к одной из линий треугольника — это создаст дополнительный эффект свечения:

Дублируйте полученный слой дважды, вращайте и совмещайте их с остальными сторонами треугольника.
Вот эффект на данный момент:

Шаг 3
Добавим несколько эффектов в дизайн кнопки, чтобы она выглядела уникальной и интересной.
Используем Pen Tool(перо), чтобы нарисовать контур и сделаем обводку контура жесткой желтой кистью 5px (симитировать нажим в настройках):

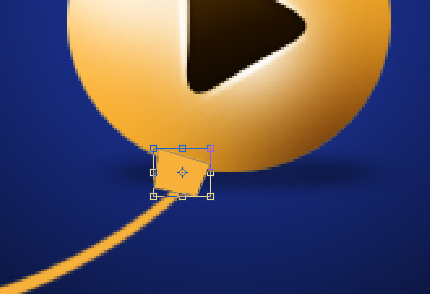
Затем добавим узел на кнопку, нарисовав прямоугольную форму и приложив его к кривой,
После чего исправим прямоугольную форму при помощи: Редактирования/свободное трансформирование/перспектива

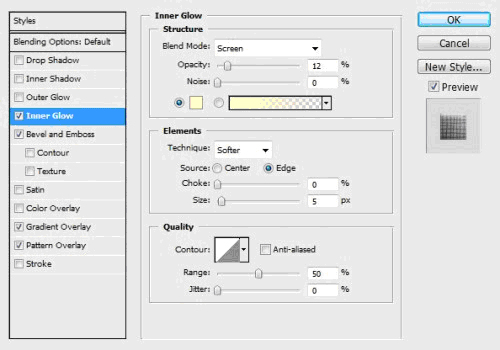
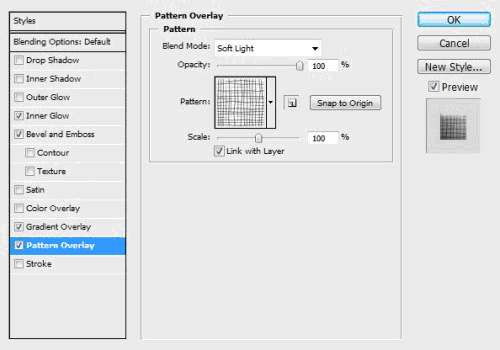
Мы можем добавить текстуру на этот узел, чтобы он выглядел реалистичным: применим следующие параметры наложения к этому слою:
Внутреннее свечение

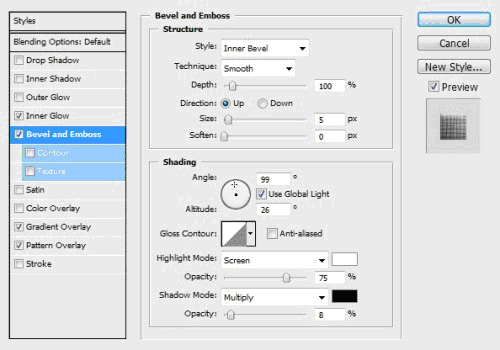
Тиснение

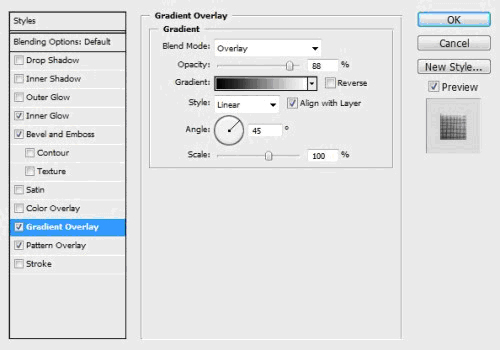
Gradient Overlay(наложение градиента)

Pattern Overlay(наложение узора)

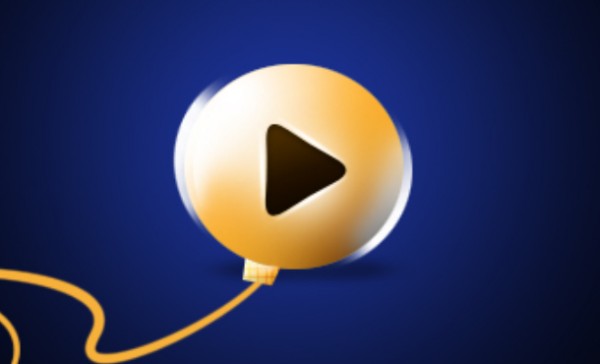
Вот результат на данный момент:

Шаг 4
Теперь мы можем добавить какой-то эффект дрожания вокруг сферы. Чтобы сделать это, загрузите выделение оригинальный слоя шара снова и создайте новый слой, используйте мягкую кисть, чтобы краска была внутри выделения, отмените выделение, переместите этот слой немного вправо, и у вас получится следующий эффект:

Дублируйте этот слой один раз, переверните его по горизонтали и переместите в левую сторону кнопки, вот что в итоге должно получиться:

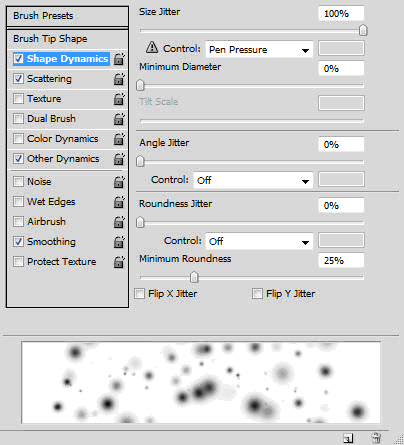
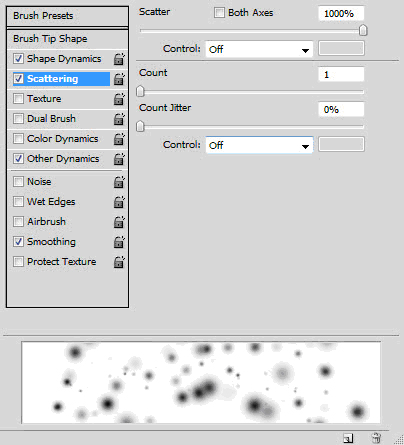
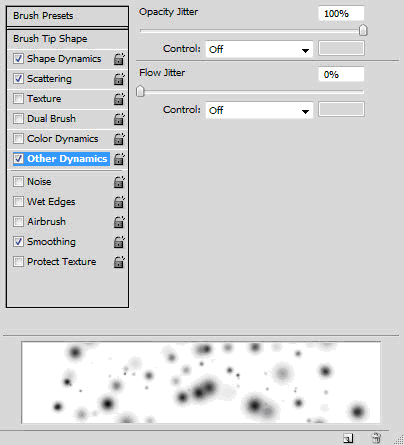
Теперь добавим ярких точек вокруг кнопки, чтобы усилить эффект. Чтобы сделать это, возьмите мягкую кисть и примените следующие параметры кисти:
Shape Dynamics(динамика формы)

Scattering(Рассеяние)

Other Dynamics(Передача)

Убедитесь, что стоит галочка на «Сглаживание».
Теперь вы можете использовать эту кисть для рисования маленьких точек вокруг шара:

Мы почти закончили! Для окончательной корректировки, добавим света вокруг шара, создайте новый слой под слоем шара, и используйте желтую мягкую кисть, чтобы нарисовать вокруг шара свет:

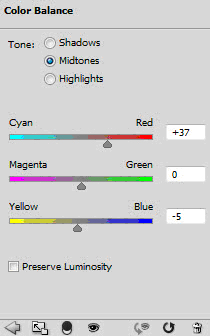
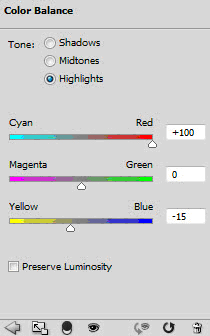
Поиграем с цветом, добавим регулировку цветового баланса на слое поверх всех слоев, для придания красного светового эффекта:


И вот, наконец, финальное изображение:

Вот и все для этого урока! Надеюсь, урок вам понравился, и пригодится в будущем. Желаю успехов!
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир