В этом уроке мы рассмотрим, как создается пламенный текстовый эффект в Photoshop. Это урок для среднего уровня подготовки, некоторые шаги покажуться вам сложными, но ведь нужно двигаться вперед и покорять все более сложные вершины. По пути, мы будем использовать инструменты выделения, наложения слоев, а также нестандартные эффекты кисти. Мы будем управлять огнем с фильтром Liquify, и узнаем, как использовать корректирующие слои для тонкой настройки конечного эффекта. Вот что в итоге должно получиться:

Для выполнения этого урока вам понадобятся следующие ресурсы:
Шрифт
Текстура дерева
Фото пламени
Шаг 1
Создайте новый документ с черным фоном (размер не имеет значения для этого урока), создайте новый слой и, используя шрифт Coolvetica, напишите текст темно-красным цветом:

В этот текстовый слой, примените следующие параметры стилей слоя:
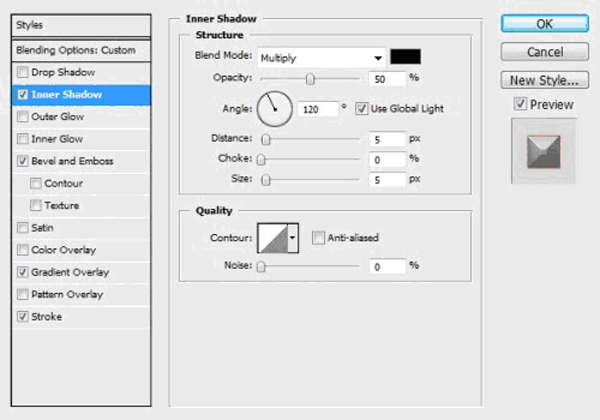
Внутренняя тень:

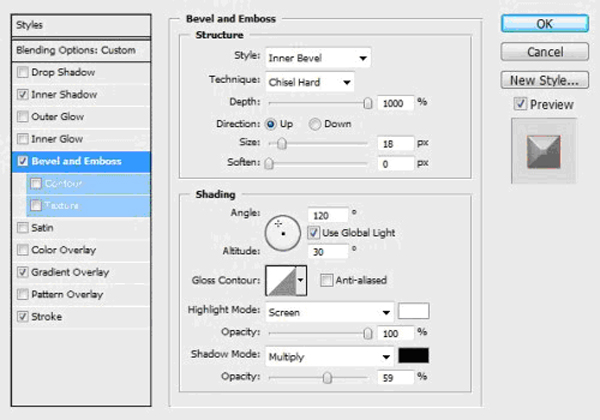
Тиснение

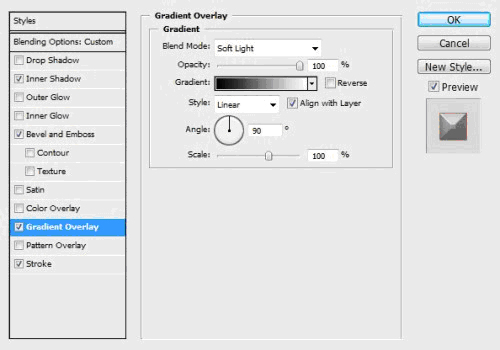
Gradient Overlay (Наложение градиента):

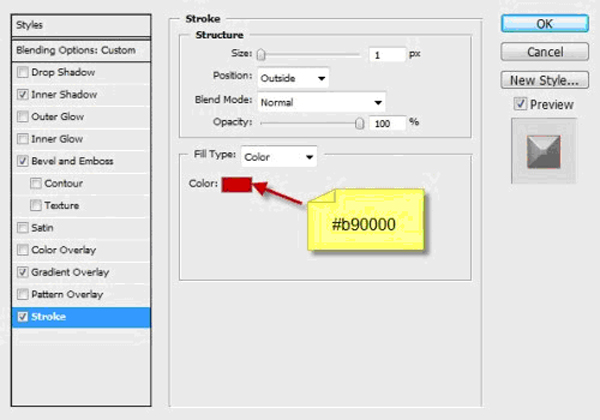
Обводка:

У вас получится такой интересный эффект:

Шаг 2
Теперь давайте добавим деревянную текстуру на текст. Загрузите изображение текстуры дерева в Photoshop, загрузите выделение слоя с текстом из нашего документа и перетащите его на деревянную текстуру (Ctrl+клик по иконке слоя текста):

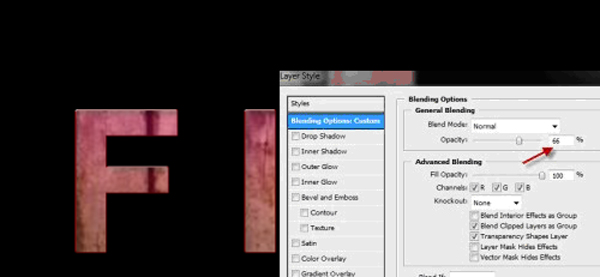
Скопируйте и вставьте выделение на наш текст, затем уменьшите непрозрачность слоя примерно до 65%:

Затем дублируем этот слой древесины один раз и устанавливаем режим смешивания дублированного слоя на «Overlay», прозрачность слоя повышаем до 100%. Получим следующий эффект:

При желании можно добавить обтравочную маску к этому слою текстуры дерева для настройки цвета:

И вот эффект на данном этапе:

Шаг 3
Давайте добавим текстуру огня на текст. Нагрузка огнем изображения в Photoshop и использовать Quick Selection Tool, выделите часть огня, как показано ниже:
Подсказка: Ctrl + Alt + R и использовать инструмент Refine Edge для настройки краев выделения, чтобы получить лучший результат.

Копируем и вставляем выделение пожара на наш документ, и изменим режим смешивания на «Overlay»:

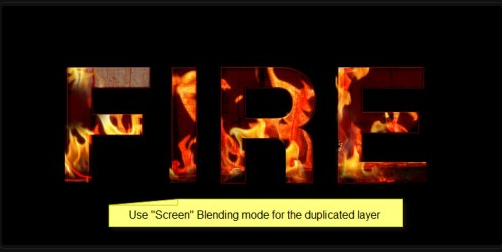
Дублируем слой с огнем один раз и изменяем режим смешивания на «Screen» — таким образом, вы можете добавить больше текстуры огня на текст:

Вернитесь к изображению текстуры огня, используйте Quick Selection Tool, чтобы выделить другую часть огня, скопируйте и вставьте его в наш текст: (настроить режим наложения текстуры огня, соответственно, можете попробовать «Color Dodge», «soft light » и «screen », попробуйте поэкспериментировать):

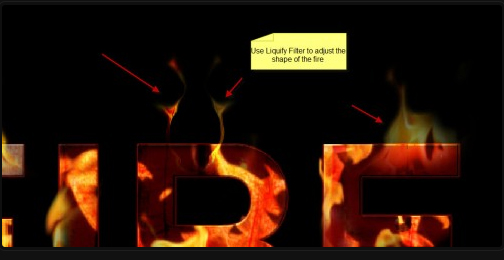
Вы также можете использовать фильтр Liquify, чтобы деформировать языки пламени и создать эффект размытия для текстуры огня:


Вот что получилось:

Шаг 4
Мы можем добавить немного дыма позади огня с помощью фильтра или облако дыма с помощью кисти:

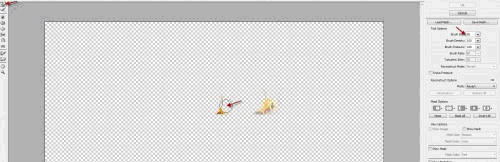
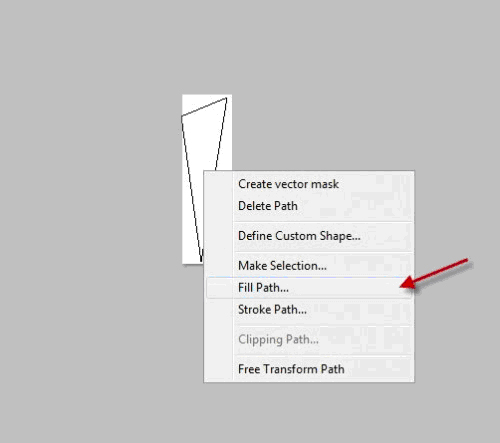
Давайте создадим кисть из треугольных частиц. Для этого создайте новый документ прямоугольной формы, добавьте новый слой и используйте инструмент Pen Tool, чтобы нарисовать фигуру, как показано ниже:

Щелкните правой кнопкой мыши и заполнить этот контур с черным цветом:

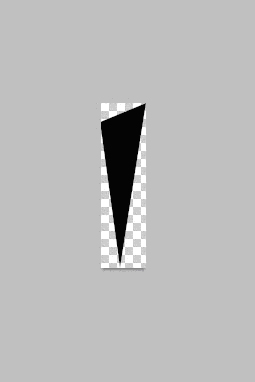
Выключите фоновый слой, и выберите «Image> Trim» и на transparent pixel снимите флажек:

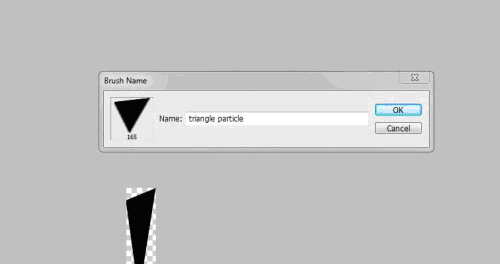
Перейти в Edit> Define Brush Preset и определить новые кисти:

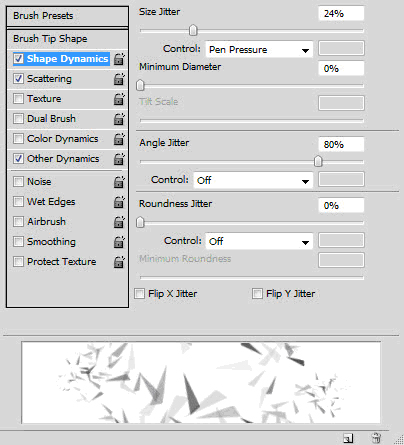
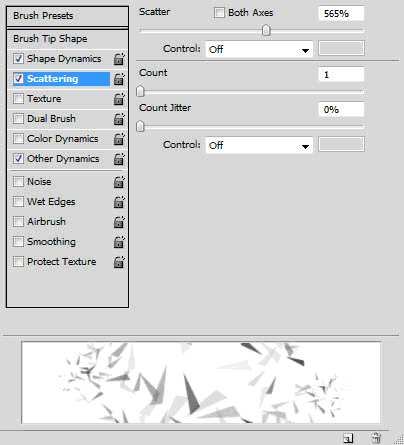
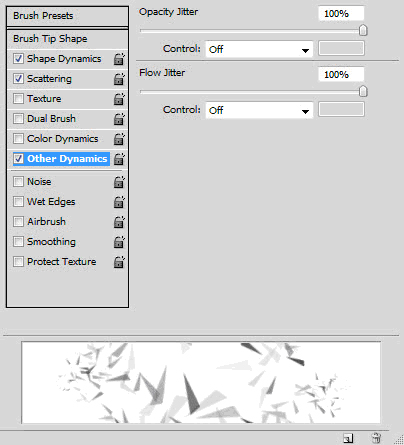
После того установите новую кисть, нажмите F5 и вызовите окно параметров кисти, примените следующие параметры:
Shape Dynamics

Scattering

Other Dynamics

Теперь вы можете добавить вновь созданной кистью несколько красных частиц вокруг текста:
Подсказка: регулируйте размеры кисти, когда рисуете, чтобы добавить больше глубины изображению. Также не забудьте сохранить эту кисть, чтобы вы могли использовать ее в будущем.

Шаг 5
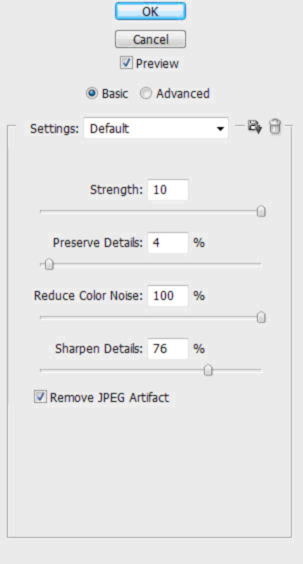
Ну вот, мы почти закончили! Немного скорректируем, чтобы сгладить изображение. Дублируем фоновый слой и применим следующие настройки фильтра Reduce Noise:

Как видите, после использования фильтра шума, у нас появились более четкие, более огненные текстовые эффекты с более теплым цветом.
Добавьте следующие 2 слоя коррекции изображения к слою:
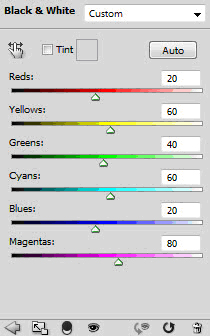
Черно-белый
(Внимание: режим смешивания этого слоя на «Color Dodge»)

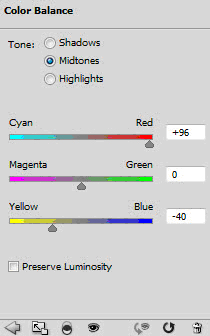
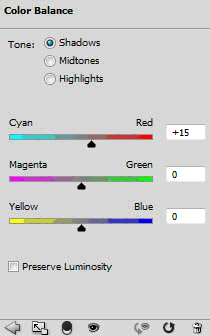
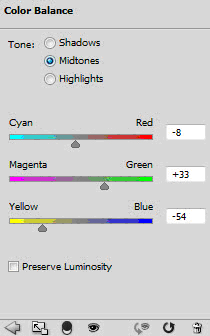
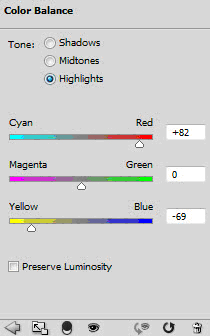
Цветовой баланс



В результате изображение станет ярче:

И конечный результат:

Вот такой урок, надеюсь, вам понравилось и все получилось. Удачи!,Извините, но у меня совсем не получается.
В конце первого шага я получаю совершенно другой результат.
Скажите, что я делаю не так??
 ,Тиснение там где 18px поставе 1px, Видимо у автора неправильные скриншоты.
,Тиснение там где 18px поставе 1px, Видимо у автора неправильные скриншоты.
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир