Узнайте, как быстро и легко создавать макеты сайтов с помощью инструментов Photoshop CC.
Вы можете не поверить, но Adobe Photoshop — это отличный инструмент для быстрого прототипирования. С каждой новой версией программа открывает все больше возможностей для веб-дизайнеров, желающих быстро создавать макеты сайтов для совместного использования с клиентом или дизайн для разработчиков.
Самые полезные функции быстрого прототипирования в Photoshop CC включают в себя возможность изолировать слои, изменять углы в любой момент с помощью инструмента Rounded Rectangle и копировать атрибуты CSS из отдельных слоев. Кроме того, Creative Cloud предоставляет полезные элементы совместной работы.
В этом руководстве рассматриваются общие методы прототипирования с использованием широкого спектра инструментов Photoshop для создания макетов страниц удобных для разработчиков и клиентов.
01. Использование GuideGuide
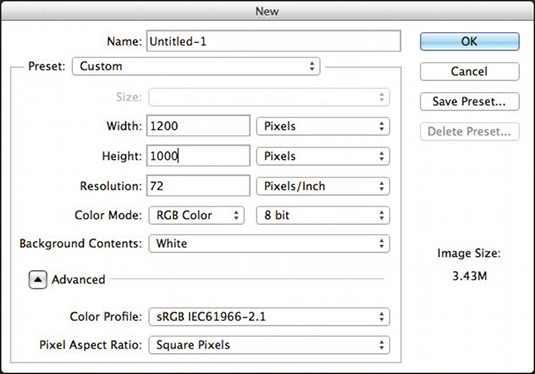
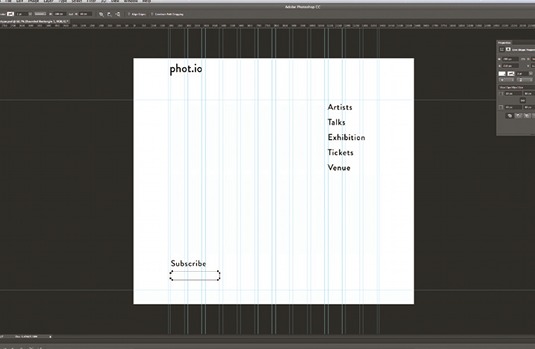
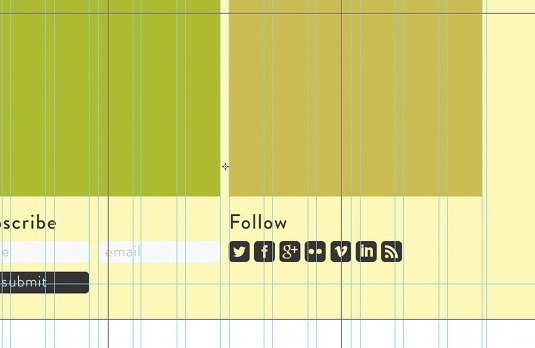
Настройте документ под размеры экрана, для которого вы делаете дизайн (смартфон, планшет и т. д.). Затем создайте сетку, которая будет формировать базовую структуру — для этого полезно использовать бесплатное расширение GuideGuide. Откройте расширение, введите ширину полей, количество столбцов и отступы между столбцами. Нажмите кнопку GG и вы получите вашу сетку.
02. Определение областей
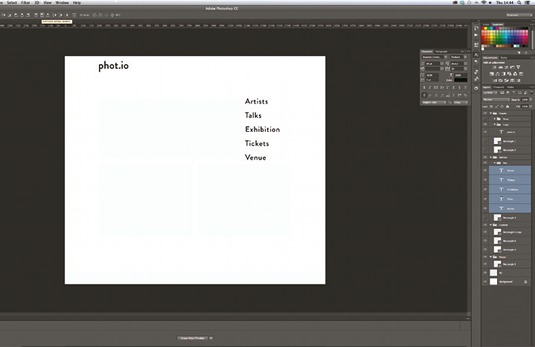
На этом этапе полезно разметить ключевые области вашего макета страницы. Создайте папки для “шапки”, “подвала”, контента и всего, что вам нужно. Было бы неплохо определить все основные области дизайна сайта — начните со светло-серого прямоугольника, чтобы наметить границы. Здесь я использовал инструмент Rectangle чтобы наметить область “шапки” сайта (1200 x 240 пикселей) и добавил заголовок.
03. Время навигации
Теперь добавьте элементы навигации. Чтобы дублировать ваш текст, выберите слой, удерживайте клавишу Opt / Alt и перетащите. Для перетаскивания по прямой, удерживаете клавишу Shift. Выровняйте текстовые слои, выбрав весь текст навигации и нажав кнопку Distribute Vertical Centres на панели Tool Options. Это поможет создать идеальные пункты меню, благодаря вертикальному выравниванию и равномерному размещению ваших слоев, как показано выше.
04. Прямоугольники со скругленными углами
Здесь мы добавляем форму для регистрации в макет страницы, используя инструмент Rounded Rectangle. Данный инструмент позволяет изменить радиус угла фигуры в любой момент. Это означает, что вы можете вернуться и изменить углы позднее, если ваш дизайн потребует этого. Данная функция может показаться незначительной, но она очень полезна.
05. Добавление изображений
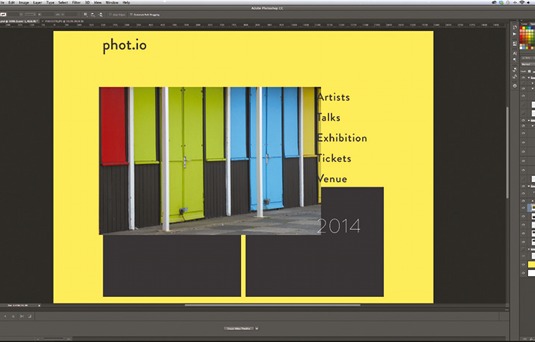
Вам стоит конвертировать изображения в смарт-объекты, так как это облегчает их обновление или замену. Вы можете использовать свои прямоугольники-заполнители как векторные маски для изображений. Либо добавьте изображение как новый слой, дублируйте маску прямоугольника и привяжите его к этому слою, либо сделайте выделение из прямоугольника и используйте Paste Special>Paste Into.
06. Стили слоев и тени
Стили слоев являются достойным способом добавления эффектов. Чтобы применить текущий стиль слоя к другому слою в стеке, нажмите Opt / Alt и перетащите значок FX на новый слой. Чтобы создать слой, появляющийся при наведении мыши, который можно включить или отключить, просто продублируйте фоновый прямоугольник и сгруппируйте этот слой и текстовый слой в группу слоев.
07. Изолирование слоев
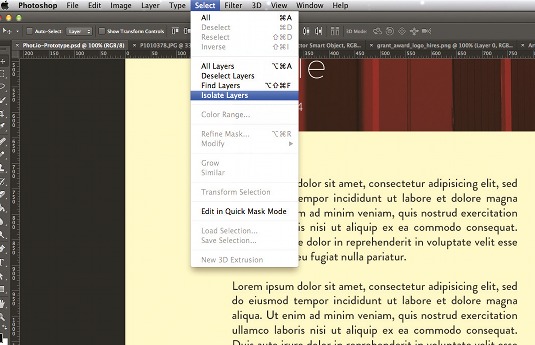
Это еще одна полезная функция в Photoshop CC, если вы хотите редактировать только некоторые из ваших слоев. Выберите слои, которые вы хотите отредактировать, а затем перейдите к Select>Isolate Layers. Это позволяет сосредоточить внимание на конкретных областях, с которыми необходимо работать, без загромождения другими слоями.
08. Adobe Generator
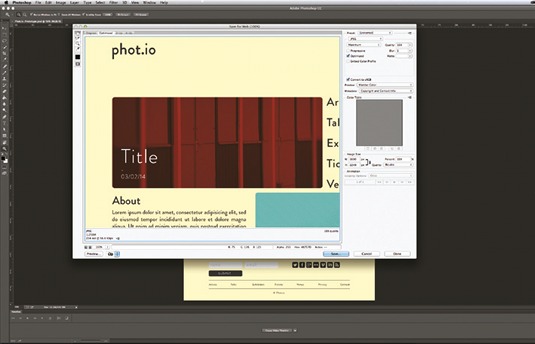
Adobe Generator — это функция Photoshop CC, которая позволяет автоматически создавать графические ресурсы. Перейдите к File>Generate>Image Assets. Теперь на панели Layers добавьте расширение файла, например .png или .jpeg, к названиям нужных слоёв, чтобы автоматически экспортировать слой в папку рядом с PSD-файлом. Здесь мы сделали это с иконкой файла.
09. Копирование атрибутов CSS
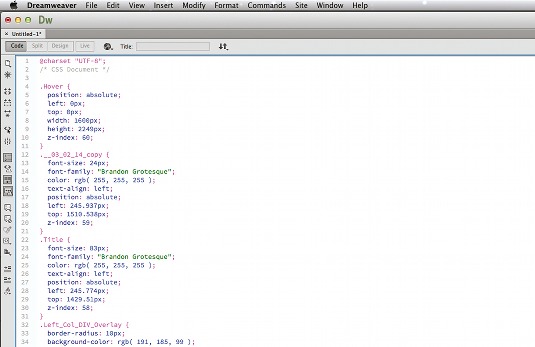
Возможность копировать CSS-стили слоя — это отличная функция Photoshop CC для создания HTML-прототипа. Для этого нажмите Ctrl и кликните правой кнопкой мыши на нужном слое, далее нажмите Copy CSS Style, чтобы скопировать код в буфер обмена. Откройте новый документ в Dreamweaver, Muse или Edge Code CC и вставьте свой код CSS.
Эта статья первоначально появилась в 226 выпуске журнала Computer Arts.
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир