Какая ваша первая мысль, когда дело доходит до типографики? Шрифты, наверное? На самом деле эта концепция состоит из различных элементов дизайна и определяет, насколько гармоничным и эффектным будет дизайн. Под «эффективным» мы подразумеваем, что графические материалы должны выполнять несколько задач: привлекать внимание аудитории и передавать необходимое сообщение.
Когда вы только начинаете осваивать определенную дисциплину, легко потеряться в объеме информации, доступной в Интернете. Не спешите понимать все сразу. Начните с базовых понятий, таких как типографика. А чтобы помочь вам понять суть и принципы типографики, мы собрали ключевые правила дизайна для работы с текстом для начинающих.
Что такое типографика
Типографика — область графического дизайна и система оформления печатного текста. Он включает в себя выбор гарнитуры, размера шрифта, длины строки, межстрочного интервала и межсимвольного интервала. Цель типографики — сделать текст разборчивым и привлекательным, поскольку удержать внимание зрителя в мире, полном визуального контента, может быть довольно сложной задачей.
Основными аспектами типографики являются ясность, читабельность и эстетика. Ясность определяет, насколько легко воспринимается текст. Читабельность — это скорее простота понимания, а эстетика отвечает за общую привлекательность шрифта или комбинации шрифтов.

Основные понятия типографики
Прежде чем перейти к правилам типографики, необходимо понять, с чем вам придется иметь дело. Итак, давайте рассмотрим основные элементы оформления текста и выясним различия между шрифтом и гарнитурой, а также кернингом и трекингом.
Шрифт
Под шрифтом мы понимаем графическое изображение глифических очертаний букв и знаков, создающих единую стилистическую и композиционную систему. Шрифты различаются по наклону (прямой, наклонный, курсив), толщине (легкий, обычный, полужирный, жирный и т. д.), ширине (сверхуплотненный, сжатый, обычная ширина, расширенный и сверхвытянутый) и другим параметрам.
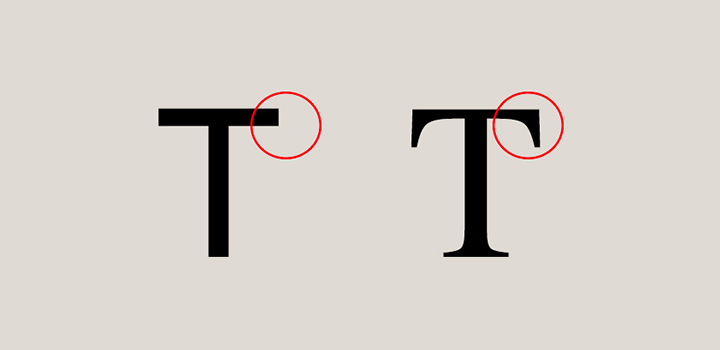
Классификаций шрифтов существует множество, но согласно наиболее распространенной из них выделяют четыре основных типа шрифтов:
- шрифты с засечками или старинные шрифты (Times New Roman, Courier New, Garamond, Baskerville, Georgia);
- рубленные шрифты без засечек или гротески (Futura, Helvetica, Arial, Verdana, Roboto, Open Sans);
- рукописные шрифты (Snell Roundhand, Vivaldi Regular, AmadeusAP Regular, Hamiltone Signature, Alana Regular);
- дисплейные или декоративные шрифты (Marvin Visions, SK Primo, Postertoaster, Pitcrew).
Дизайнеры обычно работают с первыми двумя типами. Рукописные и дисплейные
веб шрифты используются для акцентов и заголовков, поскольку они привлекают внимание своим аутентичным дизайном.

Гарнитура
Гарнитура — это набор шрифтов, имеющих один и тот же стиль глифа, но различающихся размером и контуром. Иногда шрифт имеет только один стиль. В случае, если их несколько, выделяют основной стиль, предназначенный для набора основного текста, и дополнительные — для заголовков и выделения фрагментов в тексте. Хорошим примером является шрифт Verdana Regular и его варианты: Verdana Bold (жирный), Verdana Italic (курсив), Verdana Bold Italic (жирный курсив).

Размер шрифта
Размер шрифта измеряется в типографских пунктах. Один балл равен 0,352777 мм. Шрифты размером от 3 до 12 пунктов называются основными шрифтами, от 14 до 64 пунктов — шрифтами заголовков, а от 72 пунктов — плакатными шрифтами.
Межстрочный интервал
Межстрочный интервал (также называемый интерлиньяжом) — это расстояние по вертикали между двумя строками. Он также измеряется в пунктах и зависит от размера шрифта и межстрочного интервала.
Межбуквенное расстояние
Как следует из названия, это расстояние между соседними буквами или другими символами. Этот элемент также связан с концепциями отслеживания и кернинга. Первый предполагает установку интервала между всеми символами в одном слове и часто используется в заголовках и логотипах. В случае кернинга можно изменить расстояние между отдельными парами букв, чтобы избежать неоднородности текста.
Сетка
Сетка — основной инструмент структурирования элементов дизайна. Обычно он состоит из нескольких прямых линий, которые создают своеобразную рамку для расположения всех компонентов. Сетки позволяют расположить элементы равномерно и пропорционально. В результате получается сбалансированный и гармоничный дизайн.

Правила типографики, которые нужно знать новичкам
Мы изучили основные компоненты типографики, поэтому пришло время перейти к основным правилам, которые помогут вам избежать типичных ошибок новичков .
1. Используйте минимум шрифтов
Каждый шрифт имеет свой характер. Например, Antiqua создает ощущение надежности и серьезности. Вот почему его часто используют в юридических, страховых или строительных рекламных кампаниях. Люксовые бренды также выбирают шрифты с засечками из-за их классического и элегантного вида. Гротески – более современные и смелые варианты, к тому же они чрезвычайно функциональны и разборчивы. Поэтому сегодня мы видим их буквально повсюду. Рукописные и экранные шрифты — отличный вариант для творческих проектов или акцентов в дизайне.
Золотое правило комбинирования шрифтов: ограничьтесь двумя-тремя вариантами в зависимости от задачи. Большее количество будет достаточно сложно привести в соответствие друг с другом. Используйте классические сочетания – античное в заголовке (например, Garamond, Bodoni или Georgia) и гротескное в основном тексте (например, Helvetica, Roboto, Open Sans) или наоборот. Вы также можете просто использовать разные шрифты одной и той же гарнитуры. Вот пример с уже упомянутым Verdana: Verdana Bold для заголовка и Verdana Regular для текста.
2. Рассчитайте размер шрифта, используя «золотое» число
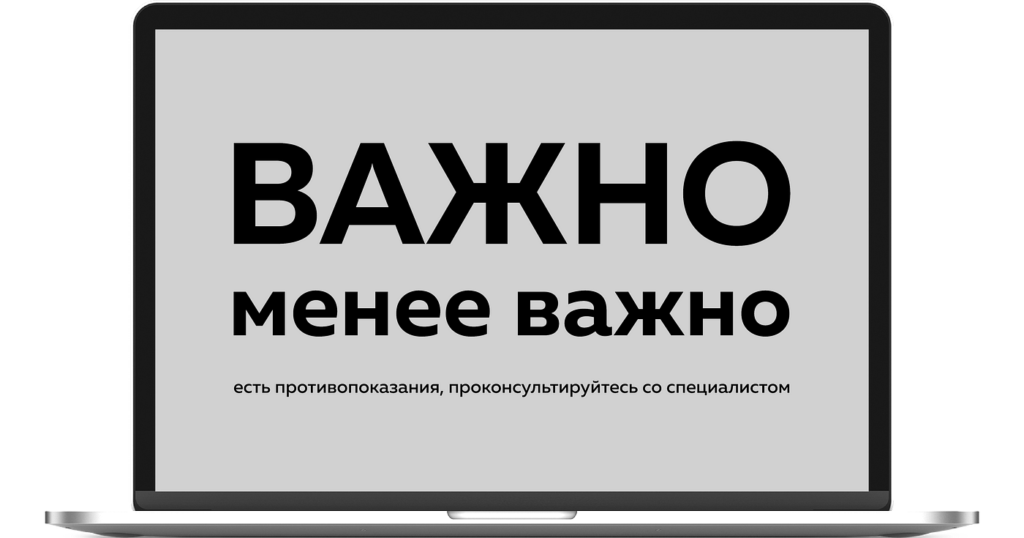
Согласно принципу иерархии, чем важнее информация, тем крупнее точка шрифта. Поскольку задача заголовка — привлечь внимание к сообщению, он должен быть самым заметным элементом текста. Основной текст набирается средним размером шрифта, а для примечаний и комментариев используется мелкий шрифт.
Как выбрать лучший размер шрифта для заголовка? Существует специальная формула, позволяющая рассчитать оптимальное соотношение: размер основного текста * 1,6. То есть, если основной текст набран шрифтом 18 пунктов, размер заголовка должен быть 28. 1,6 — это так называемое «золотое» число, соответствующее правилу золотого сечения. Считается, что он создает идеальные пропорции, которые выглядят максимально гармонично и легко воспринимаются.
3. Установите удобный межстрочный интервал
Межстрочный интервал позволяет сделать текст читаемым. Ведь если линии расположены слишком близко друг к другу, их довольно сложно воспринимать. Когда расстояние между строками слишком велико, читать тоже неудобно.
К счастью, существует стандарт, согласно которому оптимальный интервал составляет 120% размера шрифта . Если мы используем размер 18, то межстрочный интервал должен быть 22. Значение межстрочного интервала должно быть одинаковым по всему тексту, чтобы не нарушать ритм чтения. В случае оформления заголовка верхний межстрочный интервал должен быть больше нижнего, чтобы было понятно, что заголовок относится к конкретному абзацу.

4. Выберите оптимальную длину строки
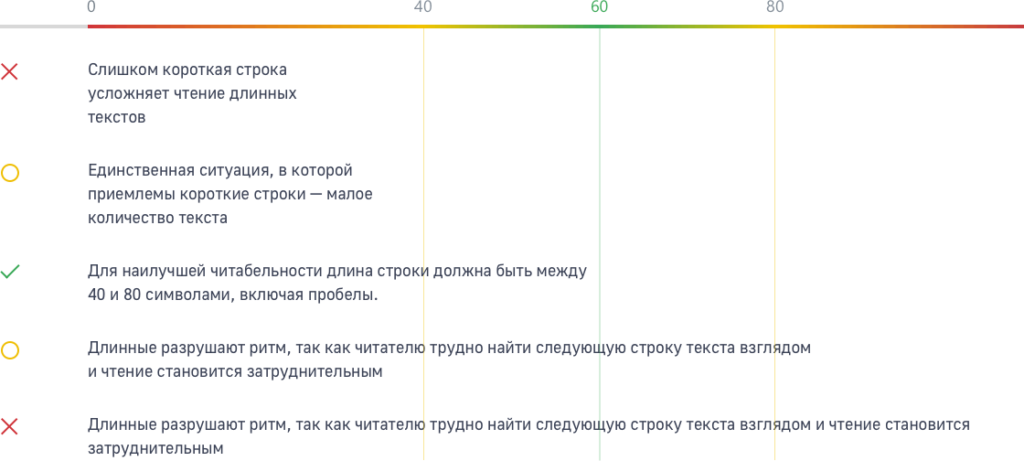
Ваша цель — сделать все возможное, чтобы текст был легко читаем для зрителей. Слишком длинные строки могут быть утомительными и рассеивать внимание читателя. А слишком короткие строки заставят читателя все время возвращаться к началу строки, что тоже не способствует удобству.
Рекомендуем взять за основу идеи известного швейцарского типографа и графического дизайнера прошлого века Эмиля Рудера, который определил, что оптимальная длина строки должна составлять 50-60 символов с пробелами. В некоторых случаях, особенно в веб-дизайне, его можно увеличить до 80 символов . Для мобильных удобная длина должна быть вдвое меньше. Длина также определяет высоту линии. Здесь существует прямая зависимость: чем длиннее линия, тем больше высота.

5. Помните о важности цветов и контраста
Главное правило, которого следует придерживаться при выборе цвета шрифта : он должен быть разборчивым. Очевидно, что черный шрифт на белом фоне читается гораздо легче, чем, например, синий. А все дело в контрасте: чем он выше, тем лучше. Поэтому черное на белом – золотой стандарт. Конечно, вам не обязательно ограничиваться этим вариантом. Но и злоупотреблять цветами не стоит, поскольку красочный текст будет отвлекать внимание.
Важное примечание: в тексте лучше избегать красного и зеленого цветов, поскольку некоторые люди не могут их различить из-за дальтонизма. Им страдает 1 из 12 мужчин , однако среди женщин этот диагноз встречается реже.
6. Придерживайтесь выравнивания по левому краю
Выравнивание предназначено для того, чтобы все текстовые элементы располагались на одинаковом расстоянии друг от друга. Существует четыре типа выравнивания: по левому краю, по правому краю, по центру и по ширине. Последний вариант наименее подходит, поскольку при нем текст выравнивается одновременно и по левому, и по правому краю. В результате вы получаете пробелы разной длины между символами, что нарушает целостность текста.
Лучший выбор — выравнивание по левому краю. Текст, расположенный таким образом, воспринимается лучше всего. После применения выравнивания убедитесь, что в строке не осталось ни одного слова или знака препинания. Если это произойдет, вы можете изменить размер шрифта или воспользоваться уже упомянутым трекингом, чтобы текст выглядел аккуратно.
7. Создайте визуальную иерархию
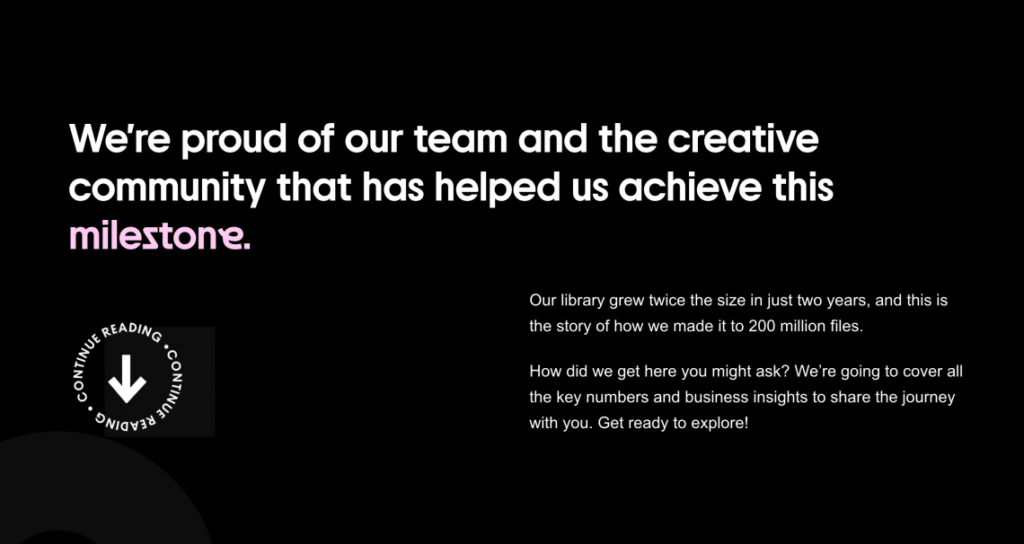
Визуальная иерархия — это структурирование и подчинение элементов дизайна. Оно определяет, что первично, что вторично и как они объединены в одну систему. Визуальная иерархия чрезвычайно важна, поскольку она определяет путь пользователя, фокусируя внимание на ключевых моментах.
В частности, иерархию можно создать с помощью размера шрифта (чем больше текст, тем он важнее), цвета (пример — цветное выделение слов или фрагментов текста, которые необходимо подчеркнуть) или отрицательного пространства (оно может служить рамкой). Чтобы облегчить вашу работу, используйте простую сетку. Это позволит вам группировать и выравнивать элементы и в конечном итоге получить единообразный дизайн.

Итог
Типографика не имеет четко определенных законов; с одной стороны, это дает большую творческую свободу, но с другой – может вызвать дилемму. Возьмите за основу наши советы и научитесь оформлять текст таким образом, чтобы он привлекал внимание. И не забывайте следовать трем главным принципам: ясность, читабельность и эстетика.
Перевод статьи — blog.depositphotos.com
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир