Если вы большой поклонник видеоигр, то вы, наверное, знаете об игре Diablo III. Diablo является популярным названием видеоигр уже более десяти лет. В этом уроке вы узнаете, как создать Diablo стиле текстовых эффектов в Photoshop. Давайте начнем!
Конечный продукт, или что вы будете создавать

Ресурсы для урока
- SoilSand0016 (изображение 2)
- ConcreteBare0129 (изображение 2)
- ConcreteBare280 (изображение 5)
- OrnamentsVarious0028 (изображение 5)
- Crackles0014 (изображение 17)
- Векторные тату
- Крыло, татуировка Set
Шаг 1 — Настройка сцены
Перед началом работы в Photoshop, мы должны подготовить наш текст. Откройте новый документ в Illustrator, сделайте его размером 20 х 7 дюймов.

Можно просто использовать шрифт blade-2. Возьмите Type Tool (T), установите размер шрифта до 500 пунктов, нажмите на холсте и введите название, которое вы хотите.

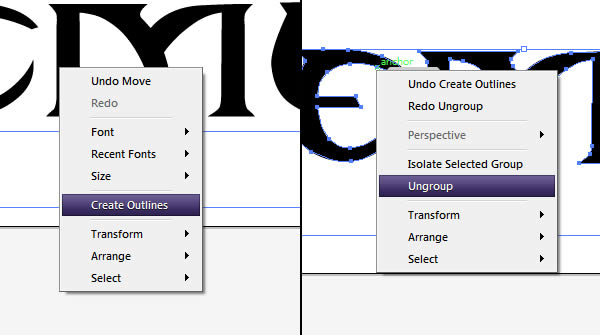
Чтобы изменить шрифт, его необходимо векторизовать. Это означает, что наш шрифт превратится в редактируемую векторную фигуру, и больше не будет редактироваться в Type Tool. Для этого щелкните правой кнопкой мыши на шрифт и выберите команду Create Outlines. Щелкните правой кнопкой мыши, и на этот раз выберите ungroup.

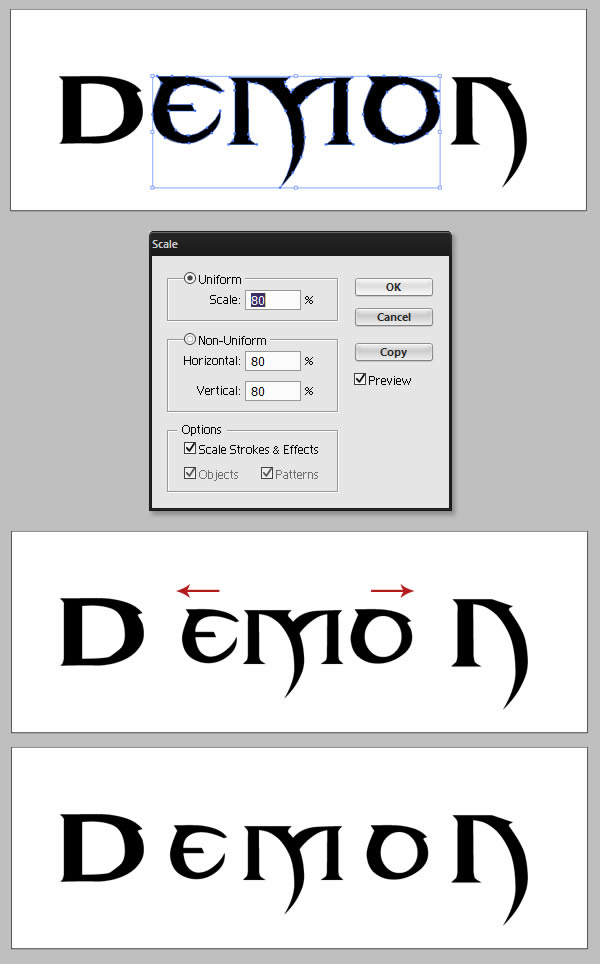
Выберите каждую букву между первой и последней, и масштабируйте их (Object> Transform> Scale). После уменьшения букв используйте Selection Tool (V), чтобы выровнять пространство между ними.

Шаг 2
Для создания окончательного логотипа, нам нужно три версии нашего названия: стандартной, более тонкой версии и увеличенной.

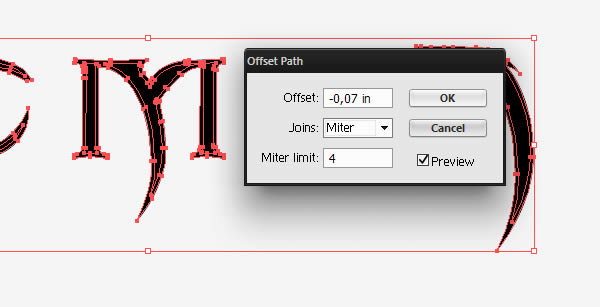
Для того чтобы сделать тонкую версию, просто дублируйте название (можно просто скопировать и вставить его или перетащить его, удерживая Alt). Выберите буквы и перейдите к Object> Path> Offset Path и введите следующие значения.

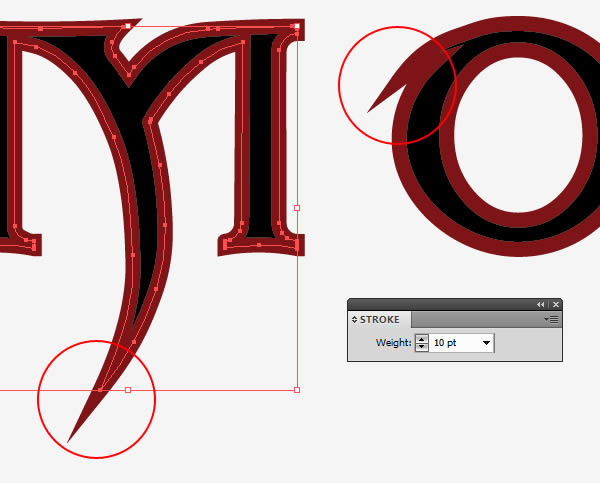
Мы могли бы использовать тот же самый процесс, чтобы создать увеличенную версию логотипа. Тем не менее, метод Offset Path не работает так хорошо, нужно расширить изхображение. Как вы можете видеть на следующем примере, инструмент имеет тенденцию выравнивать контуры.

Хорошим способом избежать этой проблемы является использование stroke. Выделите текст, на Панели вводите weight 10 рт.

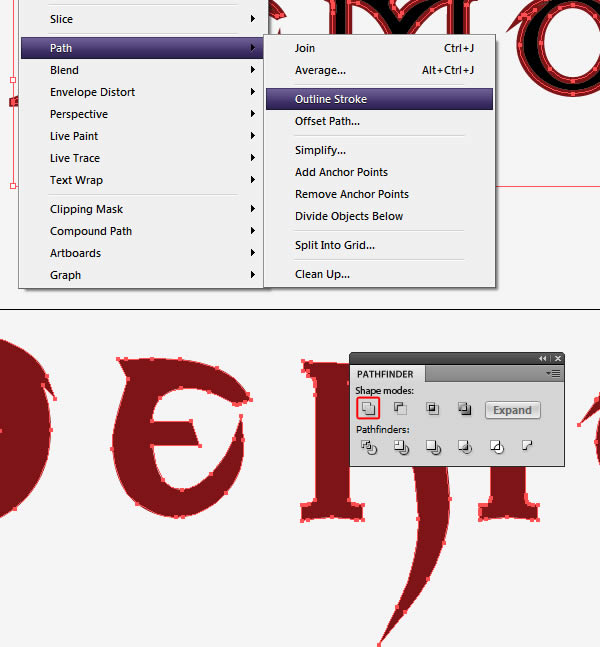
Теперь можно векторизовать stroke (Object> Path> Outline Stroke) используйте кнопку Unite Pathfinder, чтобы объединить Stroke Path с оригинальным контуром текста.

Шаг 3 — Настройка файла в Photoshop
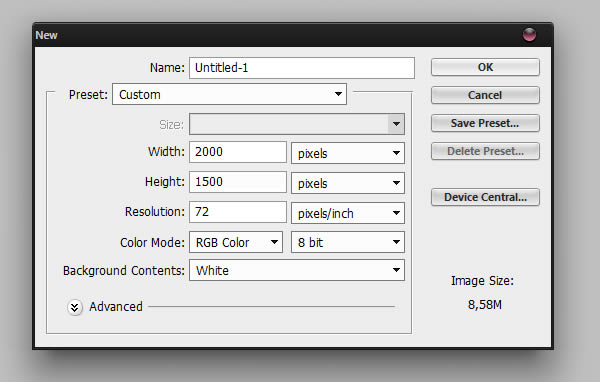
Теперь у нас есть три варианта названия, открываем новый файл в Photoshop, и даем ему следующие параметры.

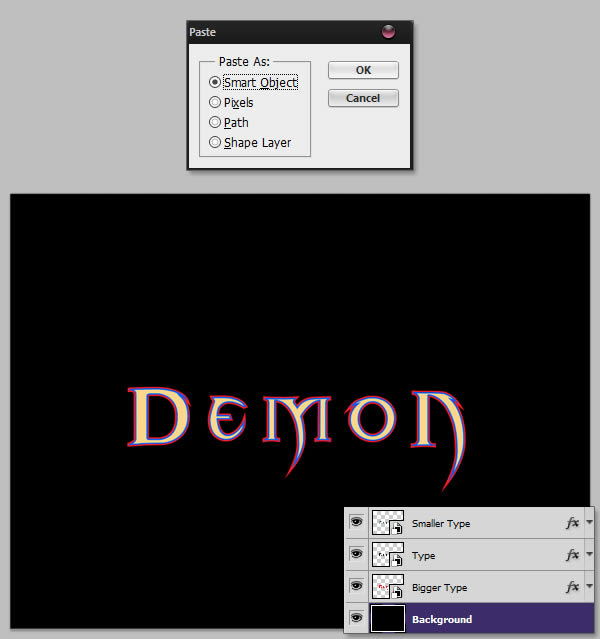
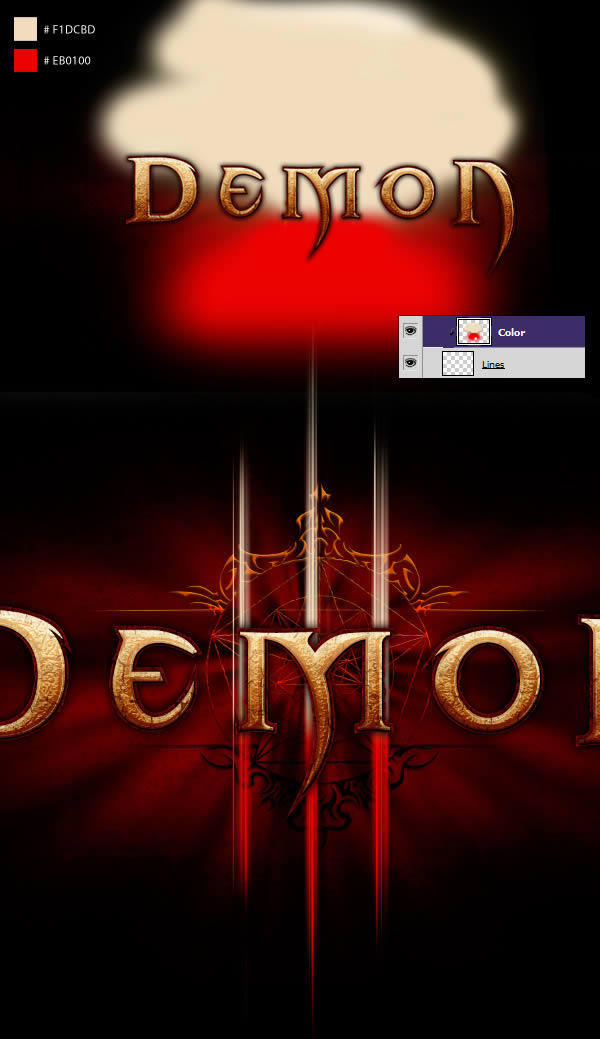
Залейте фон черным цветом (Edit> Fill). Копируйте одну из версий названия, которые мы заранее сделали в Illustrator и вставьте его в Photoshop. Выберите «Smart Object». Обратите внимание, что это очень важно, чтобы импортировать их таким образом, чтобы выполнить следующие действия. Как только вы закончите со всеми тремя названиями, выровняйте их должным образом.

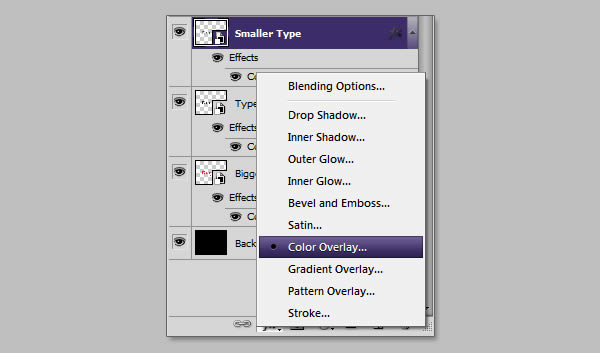
Чтобы различать три слоя, вы можете дать им определенный цвет, используя Layer Style. Для этого нажмите на маленький «FX» значок в нижней части палитры слоев и выберите Color Overlay.

Шаг 4 — Создание красного фона
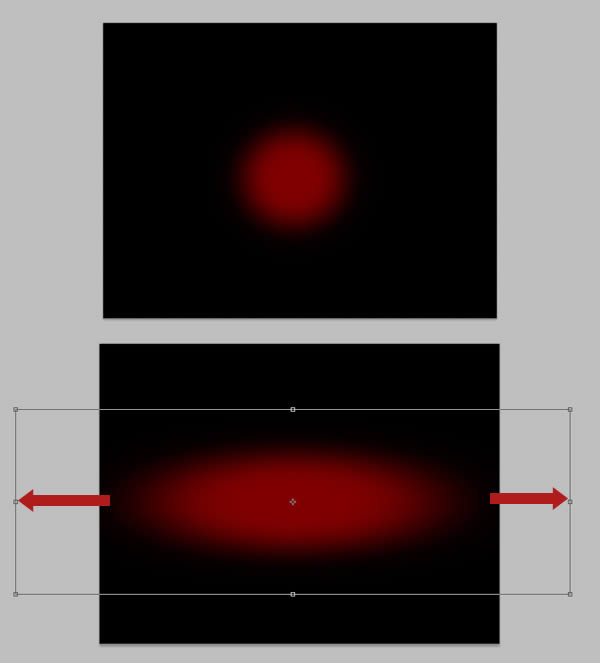
Для создании красного фона, создайте новый слой (Command / Ctrl + Shift + N).Возьмите Brush Tool (B), установите Жесткость 0%, выберите цвет # 6d0100 и нарисуйте большой красный круг в центре холста. Нажмите Ctrl / Ctrl + T, чтобы войти в режим свободной трансформации, и растяните круг по горизонтали. Назовите этот слой «Red Spot».

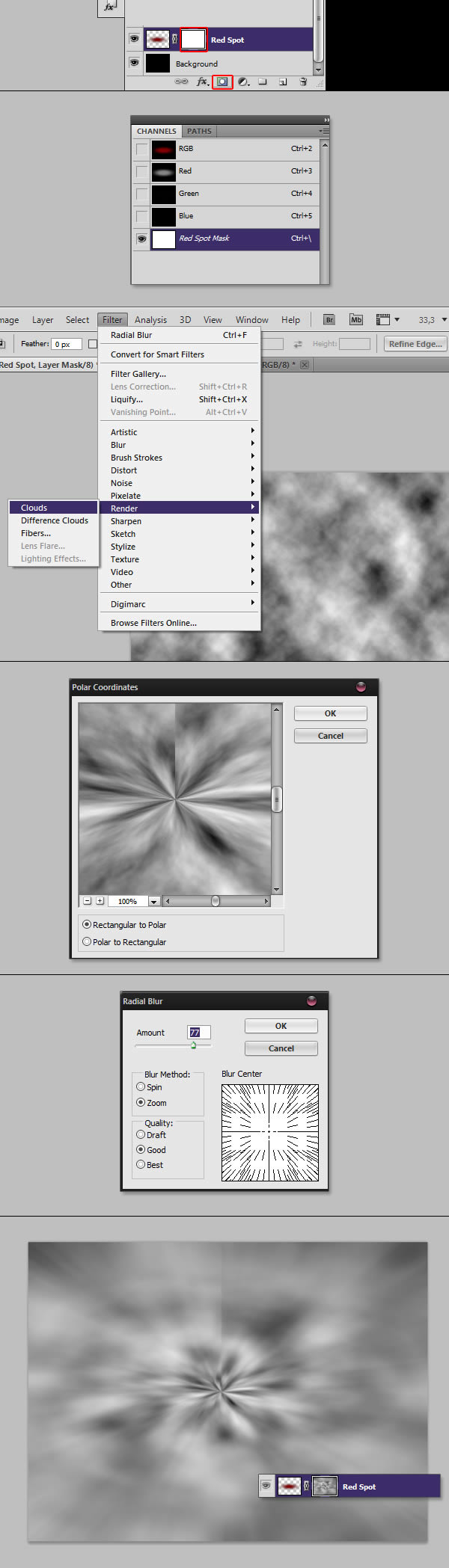
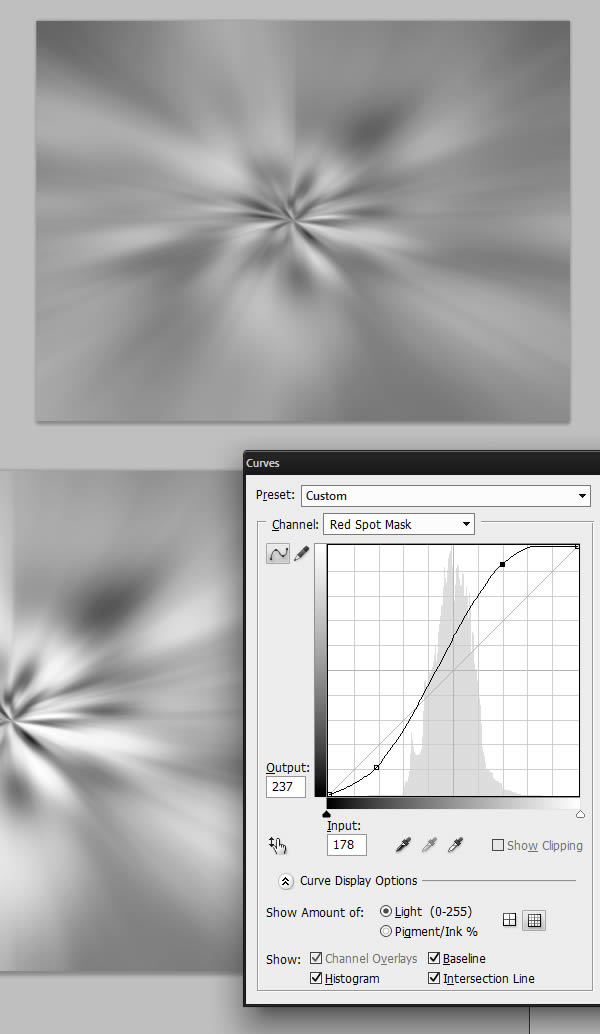
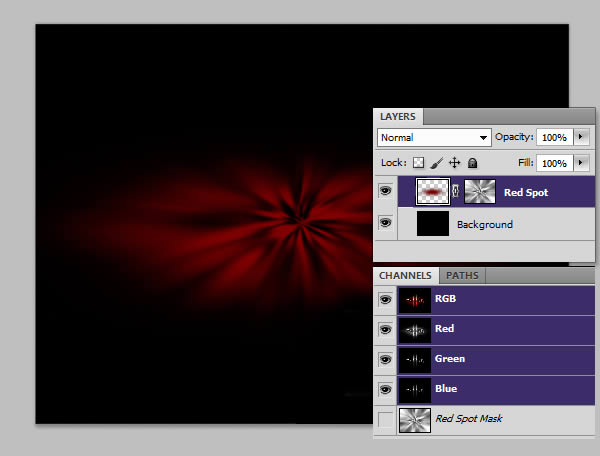
Дайте слою маску, нажав на кнопку Mask рядом с кнопкой Layer Style. На панели каналов, не забудьте выбрать маску канала и скрыть RGB, красный, зеленый и синий канал. К Filter> Render> Clouds.Затем перейдите в Filter> Distort> Polar Coordinates и выберите Rectangular to Polar.Наконец, перейдите в Filter> Blur> Radial Blur, установите Blur Zoom на 80.

Нажмите Ctrl + F, чтобы повторить эффект Radial Blur несколько раз, а затем Ctrl + M, чтобы придать ему следующие настройки Curves.

После выбираете канал RGB и отображаете его. Вы получите следующий результат.

Шаг 5 — дополнительная работа по красной форме
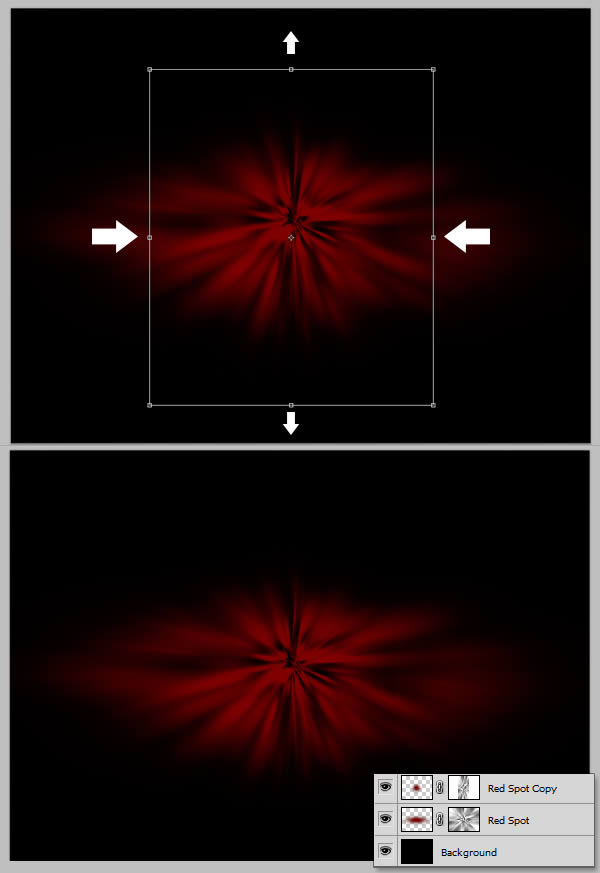
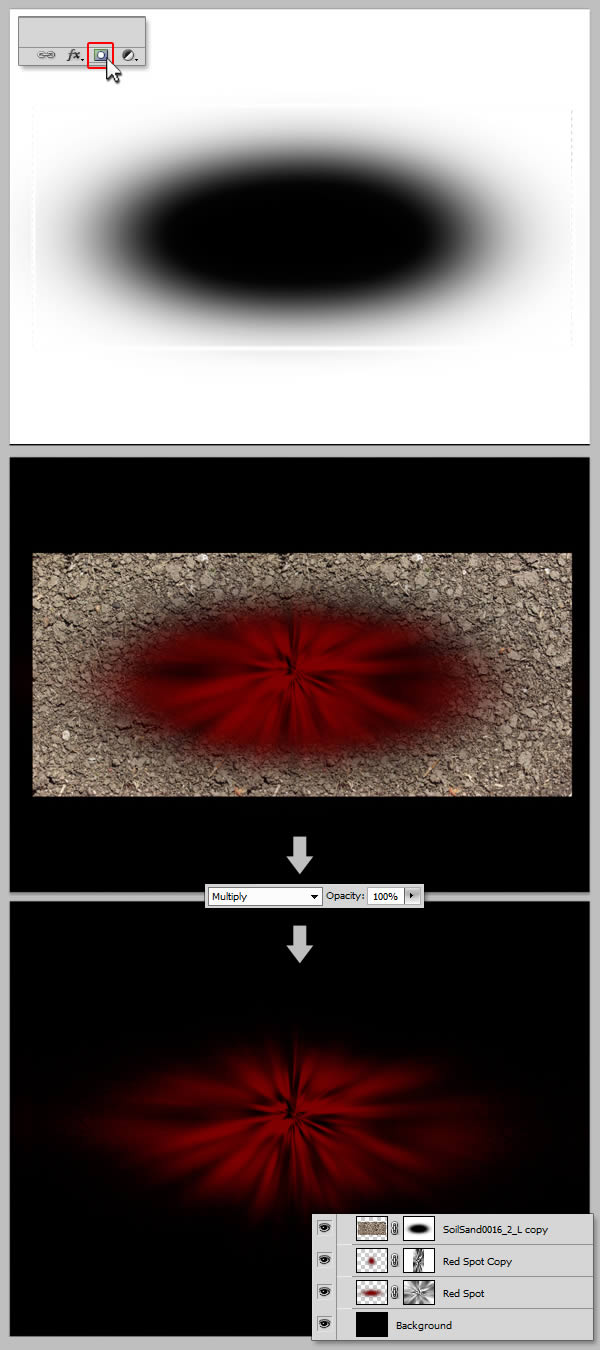
Дублируйте " Red Spot " слой, сожмите его по горизонтали и уменьшите его немного по вертикали.

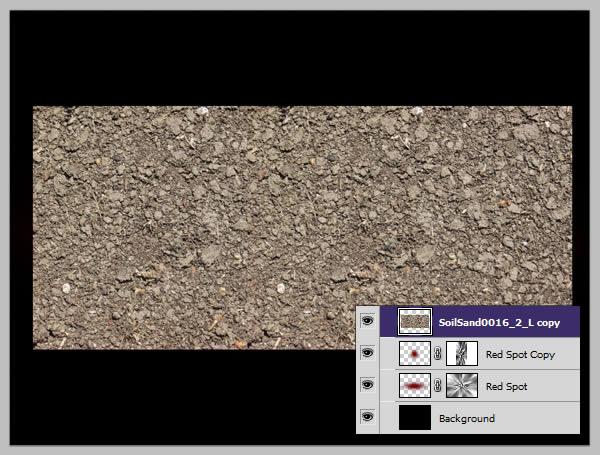
Скачайте SoilSand0016_2 и поместите его в холст. Возможно, вам придется дублировать его и поместите два слоя, чтобы текстура полностью покрывала красную форму. Если вы сделаете это, убедитесь, что вы объединили оба слоя, прежде чем продолжать дальше.

Дайте «SoilSand» слой маски, и сделайте мягкий овал, так текстура не видна в центре красной форме.Установите слой на Multiply.

Давайте добавим еще одну текстуру. Скачайте и установите ConcreteBare0129 на холсте.

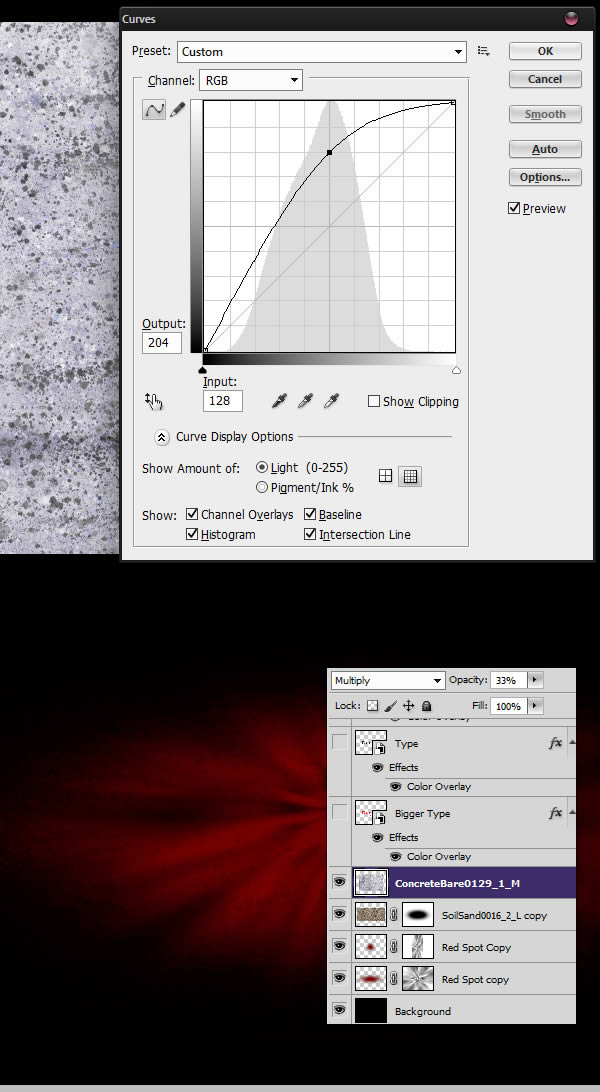
Нажимаем Ctrl + I, чтобы инвертировать изображение. Затем нажмите Ctrl + M, чтобы открыть Curves Adjustments, и сделать следующую кривую. Как только вы закончите, установите режим Multiply и непрозрачность 33%.

Шаг 6 — Орнамент
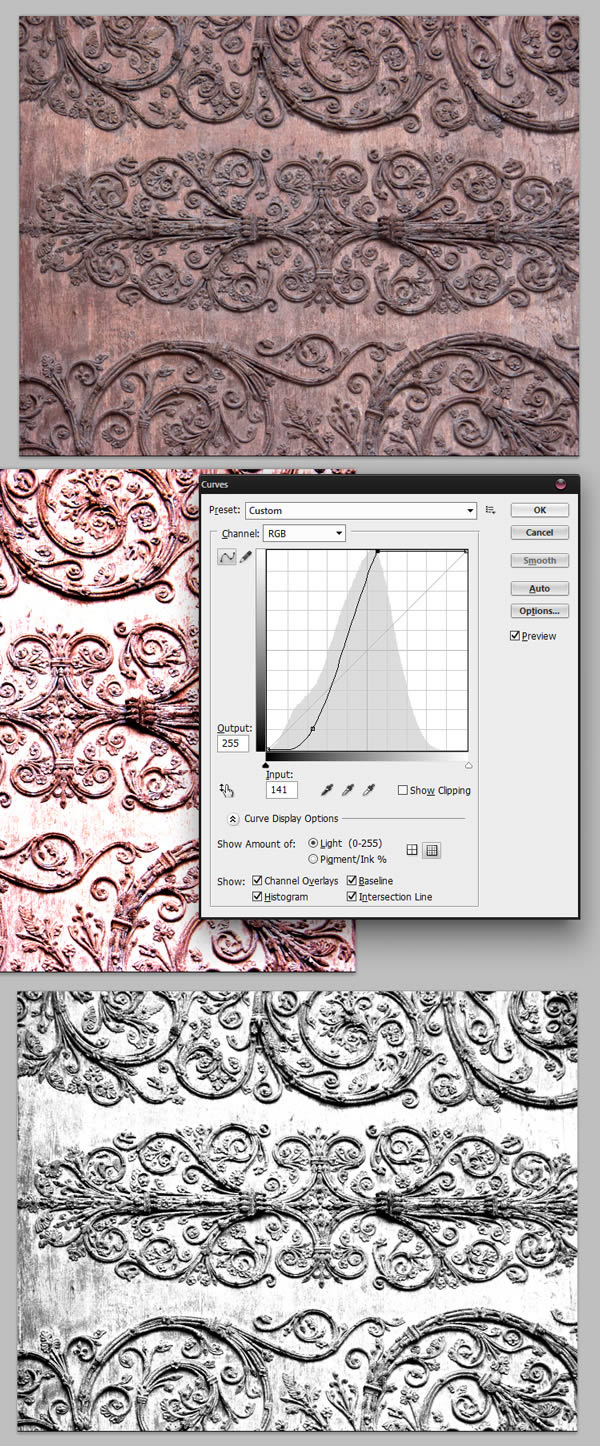
Скачайте OrnamentsVarious0028 и откройте его в новом файле. Увеличьте контраст с настройками Curves, и нажмите Ctrl + Shift + U, чтобы обесцветить слой.

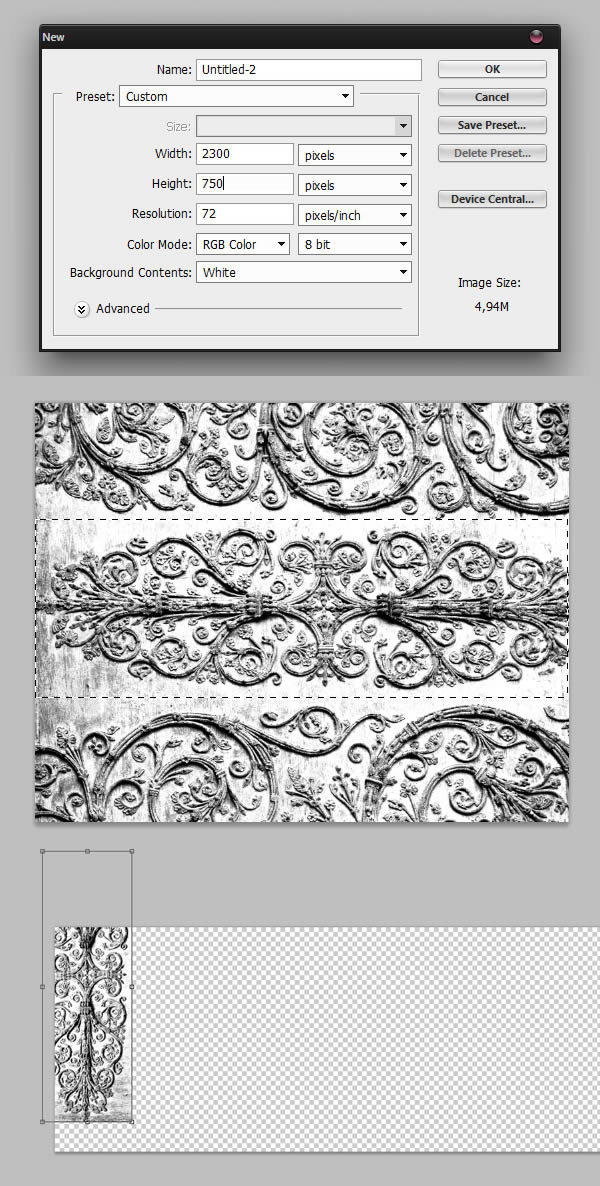
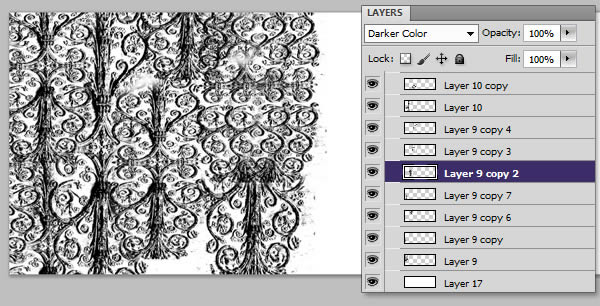
Создайте еще один новый файл Photoshop, и дайте ему следующие параметры. Возвращаясь к вашему шаблону файла, используйте Rectangular Marquee Tool (M), чтобы выбрать часть орнамента, копию (Ctrl + C) и вставьте его в только что созданный файл.

Повторите процесс, пока вы не заполните холст. Вы можете использовать режим смешивания Darker Color. Вы также можете использовать Eraser Tool (E), чтобы стереть части несколько слоев, чтобы они хорошо смешались друг с другом.

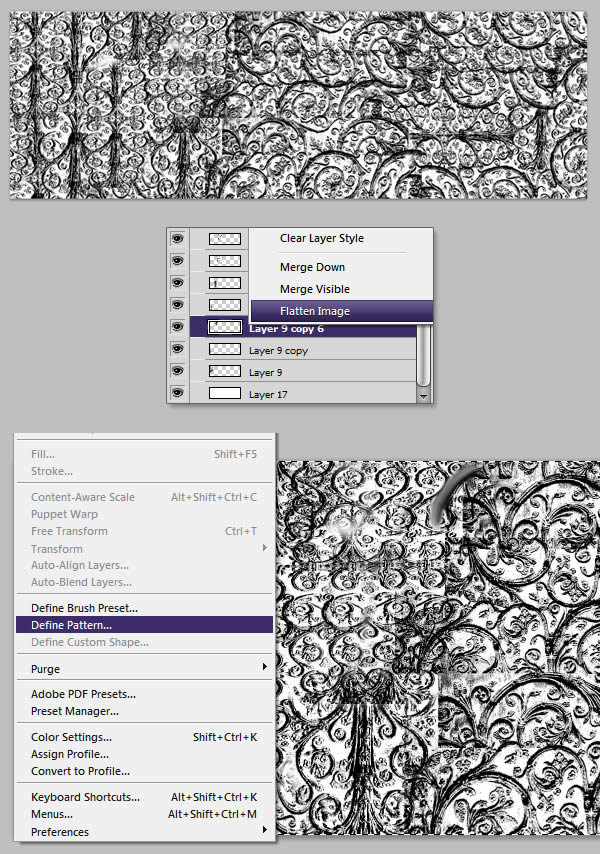
После того как вы это сделали, сведит слои (щелкните правой кнопкой мыши на layer > Flatten Image).Нажмите Ctrl + A, чтобы выбрать все изображение, и перейдите к Edit> Define Pattern, чтобы создать новую модель. Мы будем называть эту модель " Ornament Pattern ".

Шаг 7
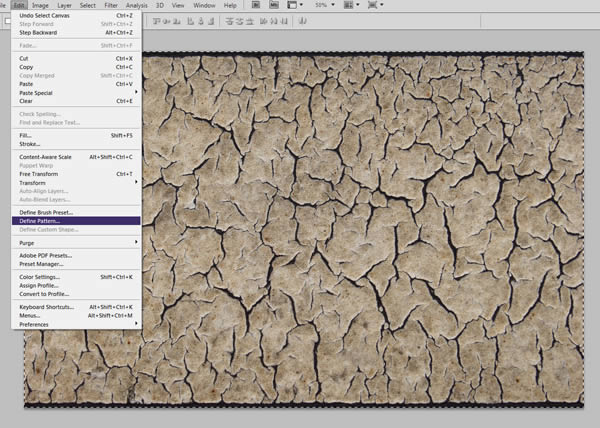
Далее, для среднего текста применим несколько слоев стиля. Однако, прежде чем сделать это, нам нужно создать еще один шаблон. Загрузите и откройте Crackles0014 в новый файл. Нажмите Ctrl + A и перейдите к Edit> Define Pattern. Назовем его " Cracks Pattern ".

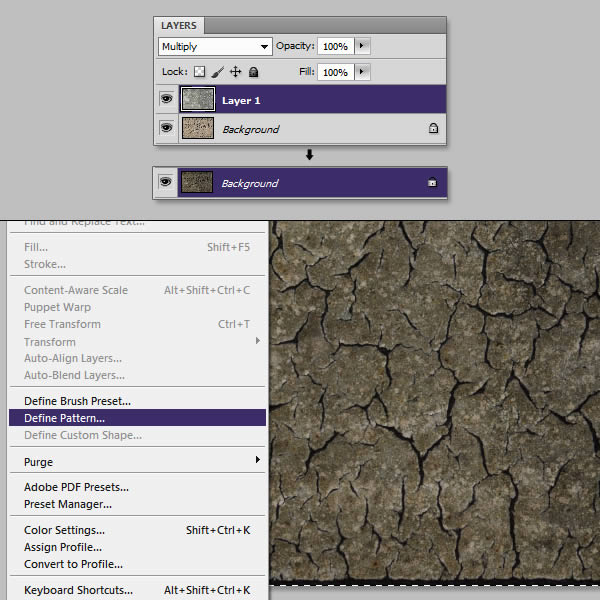
В этом же файле, установим ConcreteBare0129 несколько копий. Сведем изображение, и еще раз создадим шаблон. Назовем его " Cracks Pattern 2".

Шаг 8 — Применение стилей слоя для текста
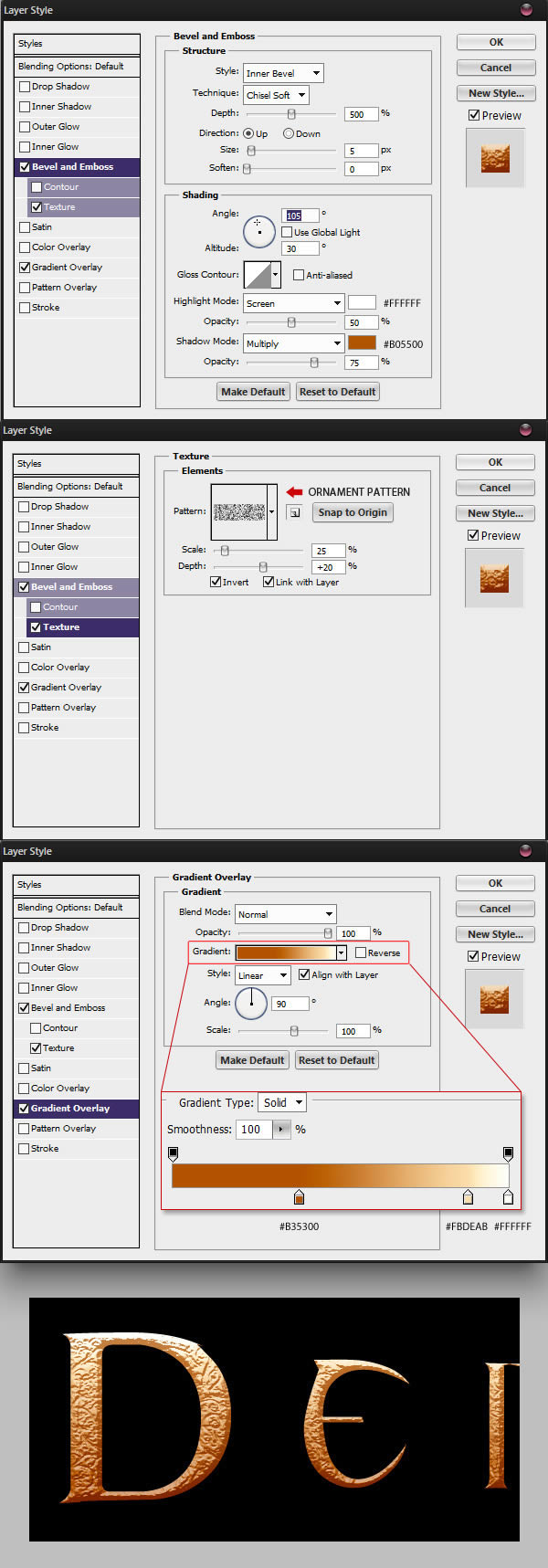
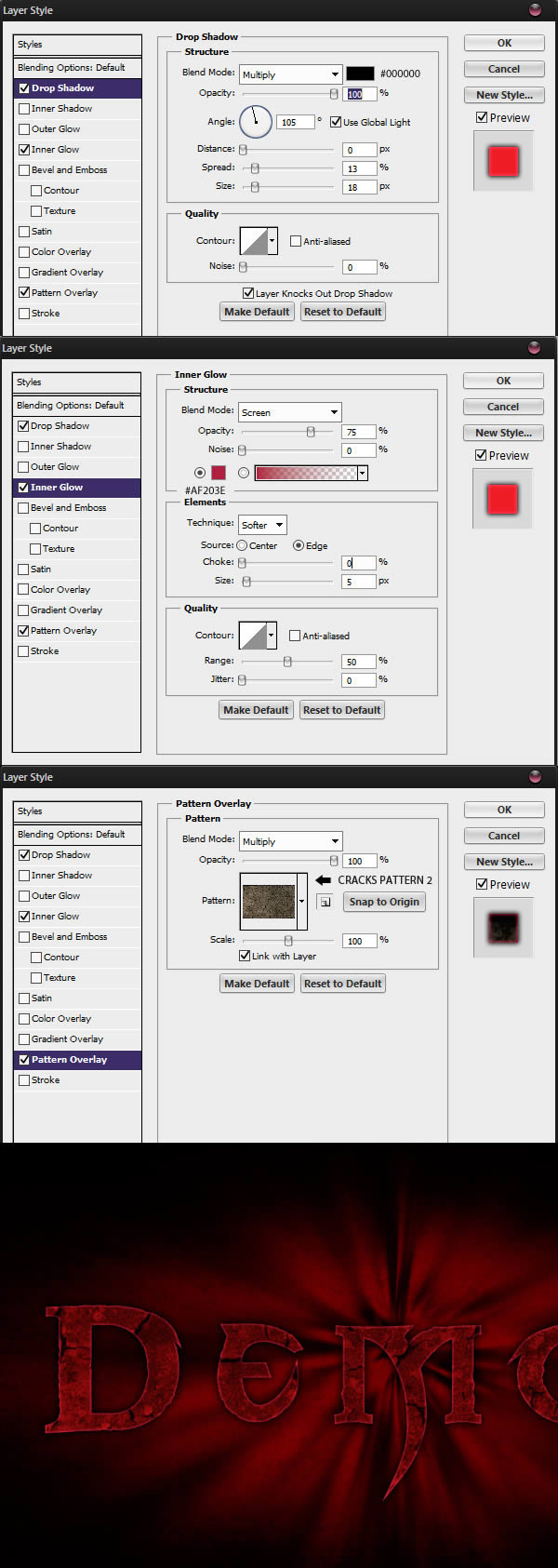
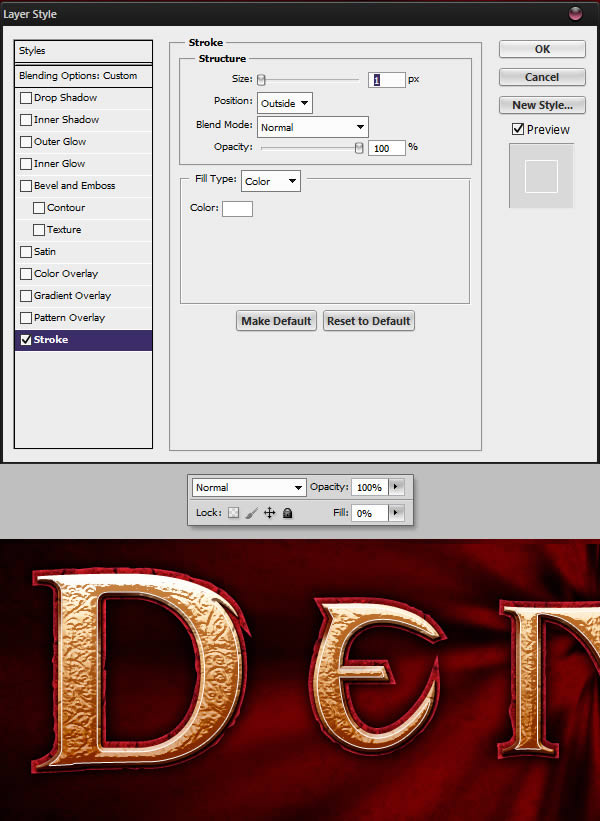
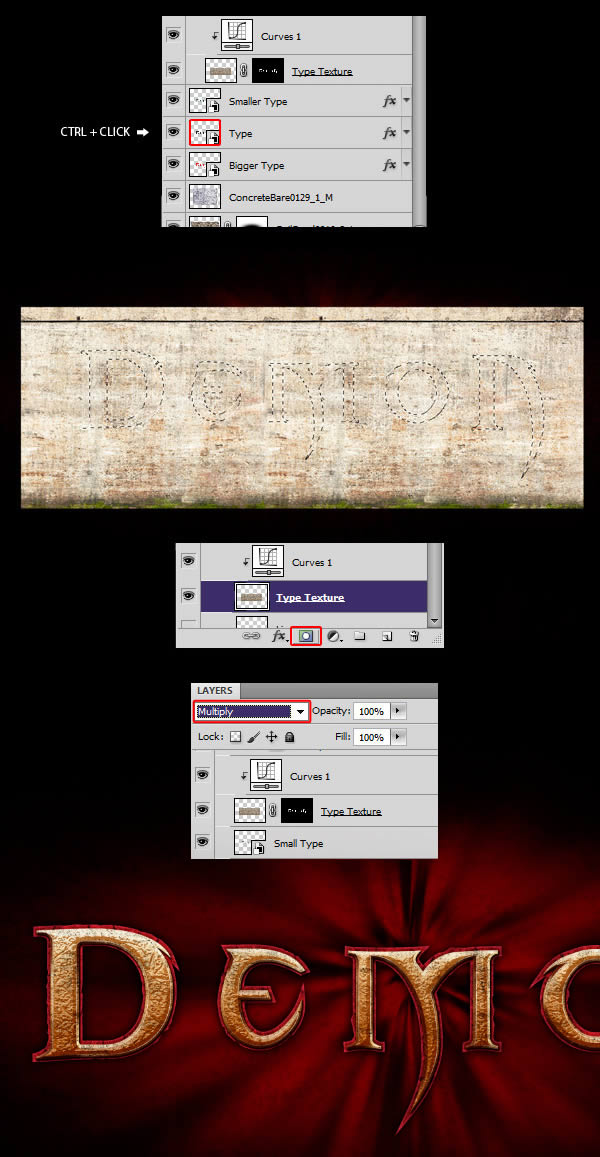
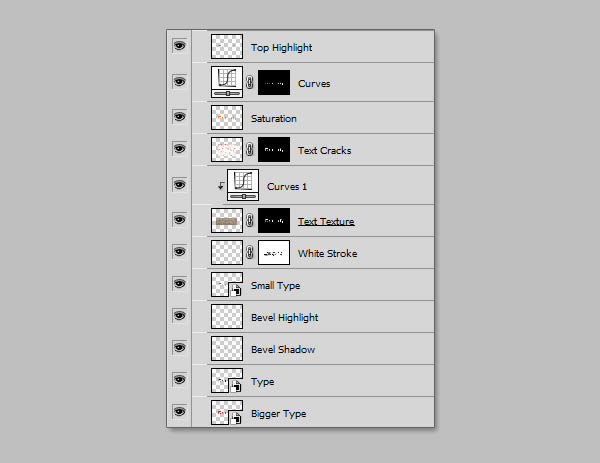
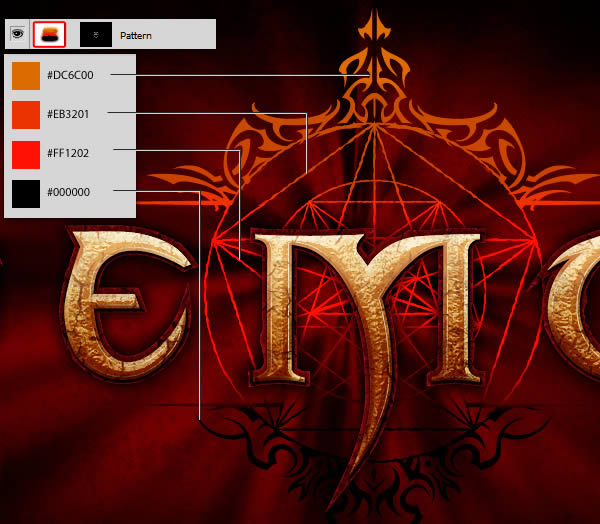
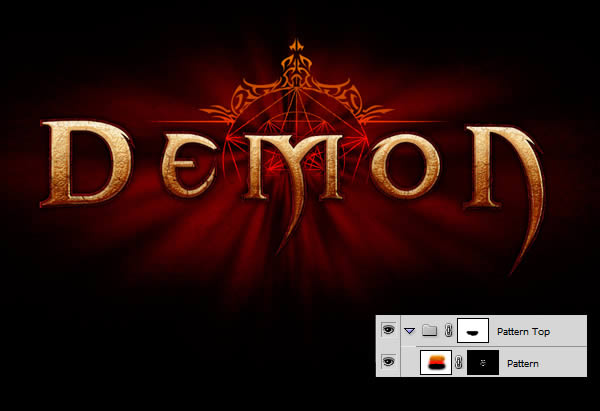
Вернитесь в основной файл Photoshop, выберите меньший текстовой слой и примените для него следующие стили слоя.

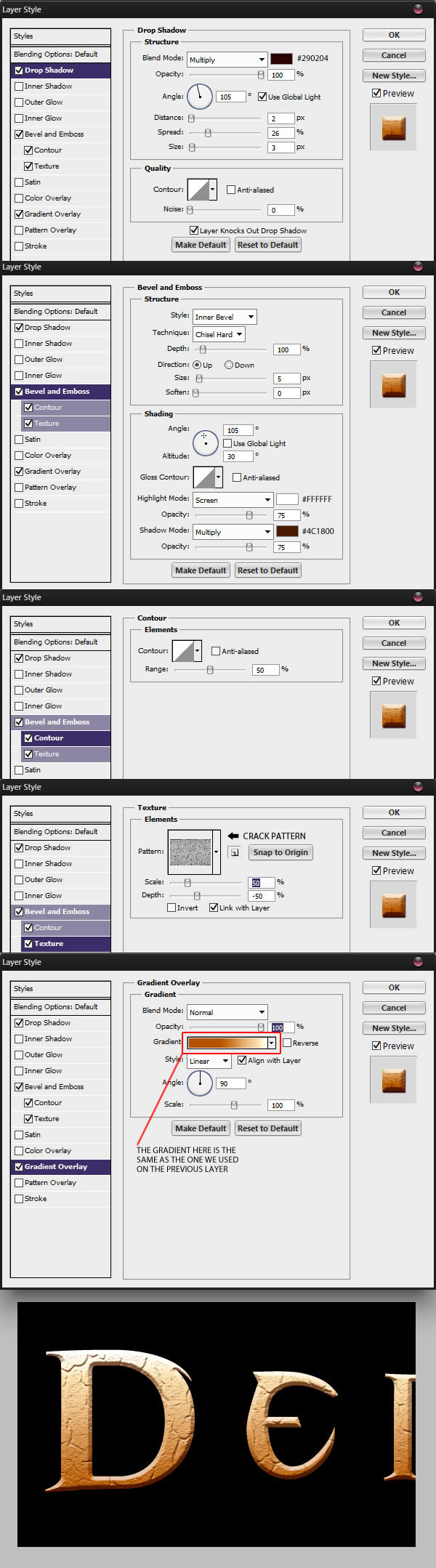
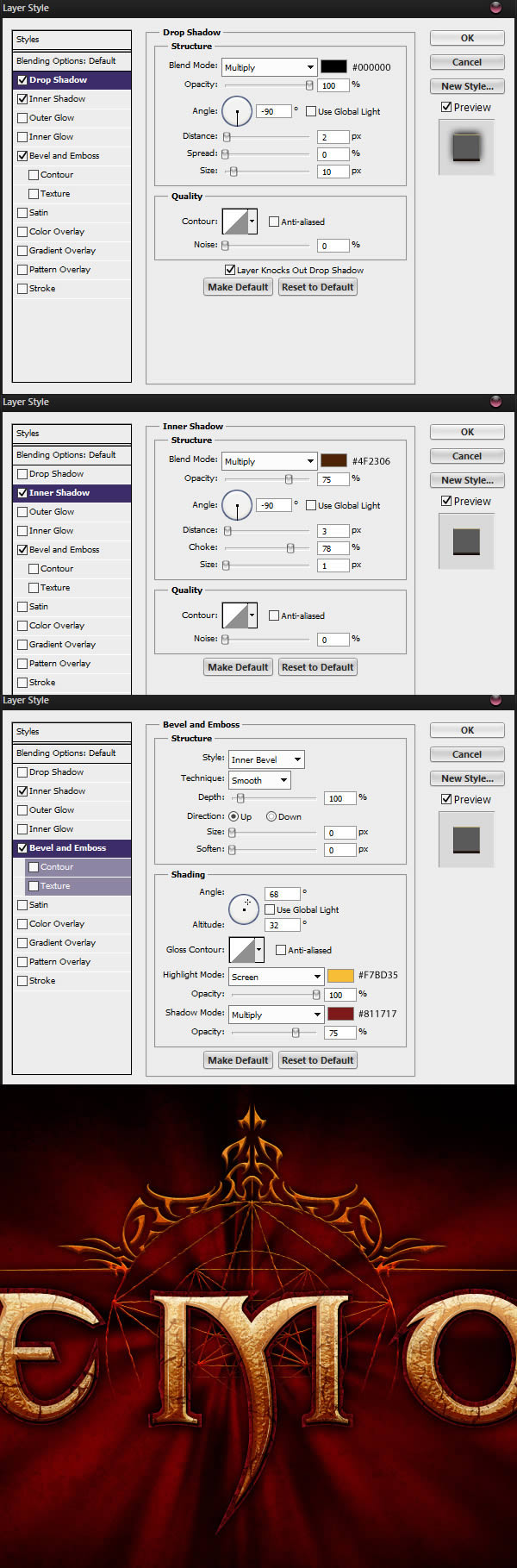
Для среднего текста примените следующие стили слоя.

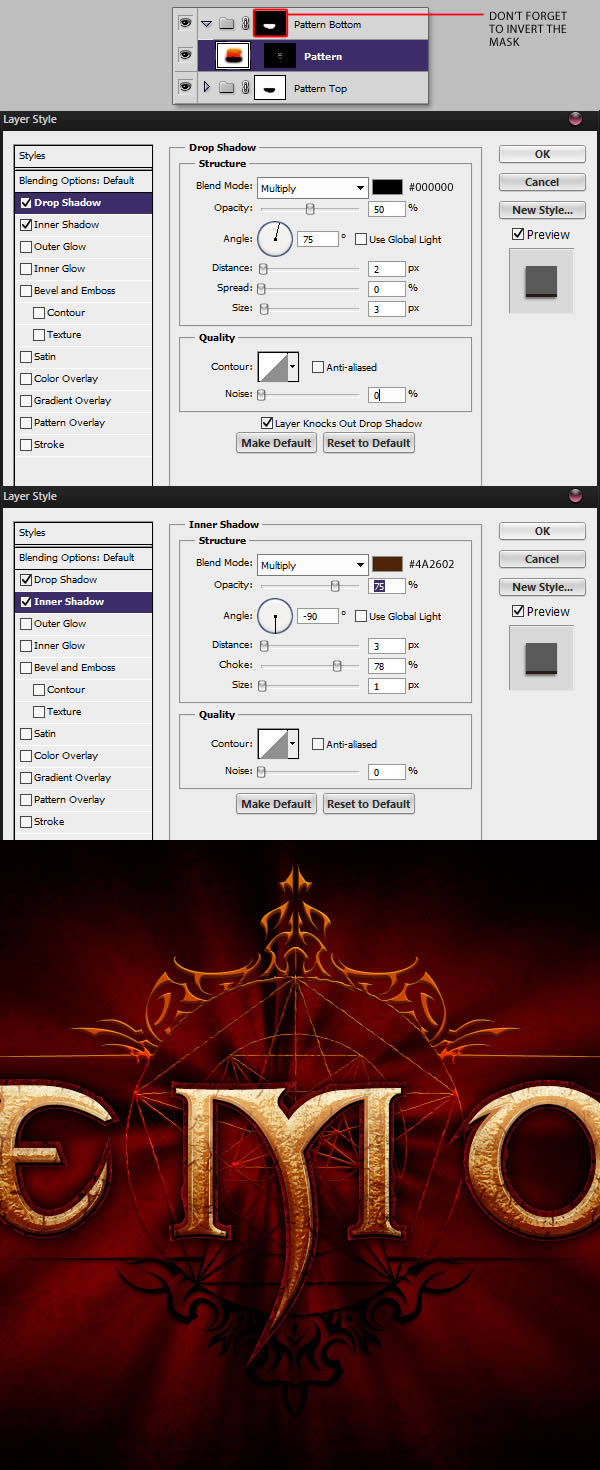
Наконец, применим следующий стиль слоя к слою с большим текстом.

Отобразите все слои, вы должны иметь следующий результат.

Шаг 9
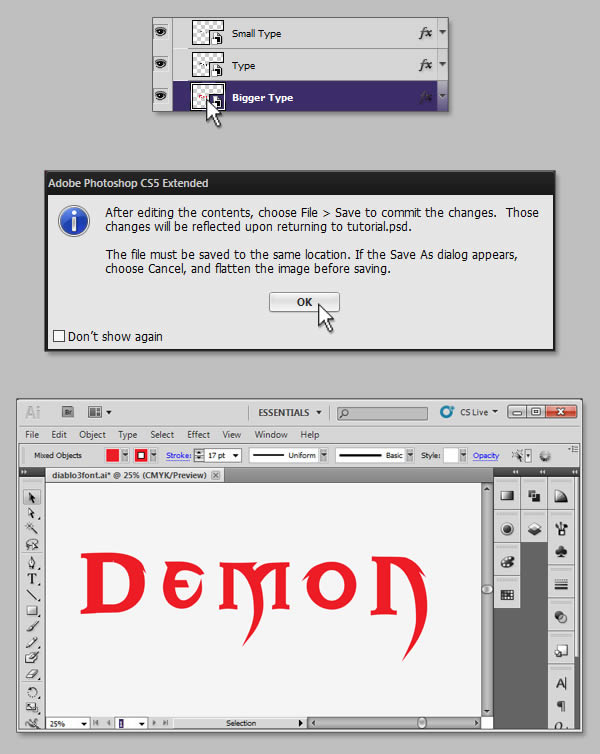
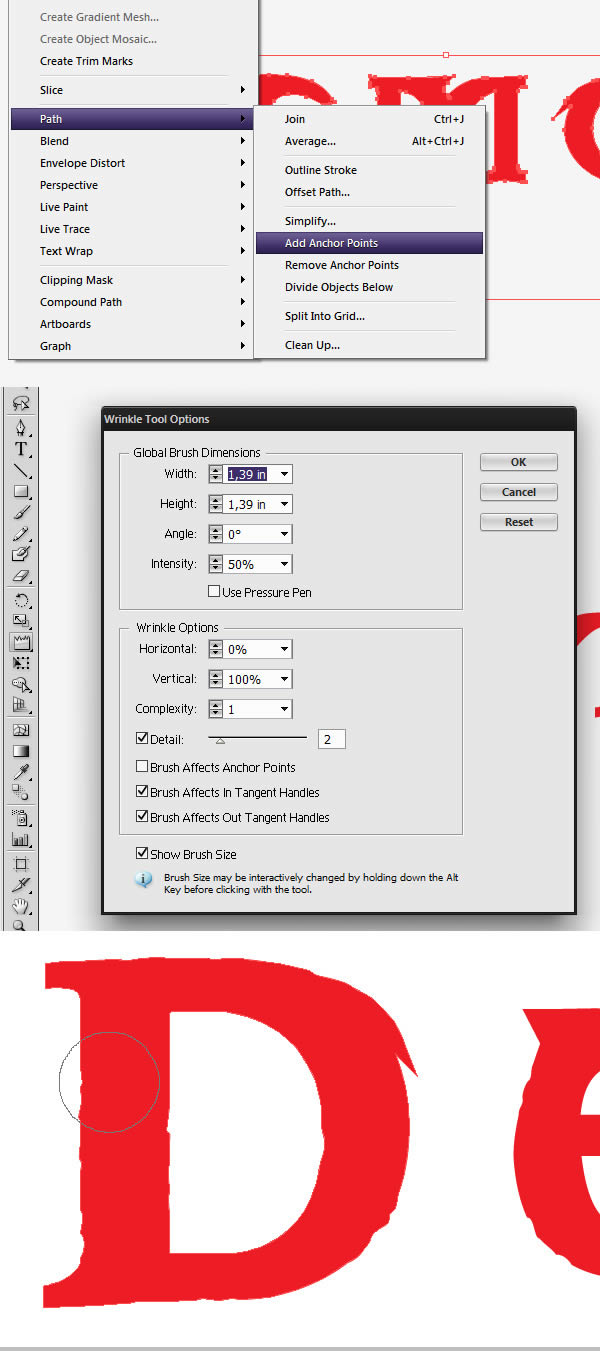
Мы также можем сделать текст, чтобы он выглядел более размытым, изменяя его немного в Illustrator. Для этого дважды щелкните на виньетке большого текстового слоя, чтобы открыть его в Illustrator.

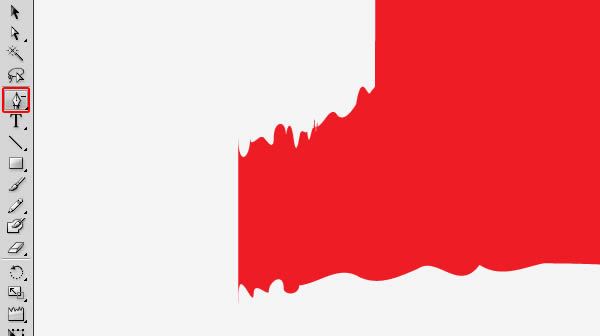
Выделите текст и добавьте несколько узловых точек, перейдя в Object> Path> Add Anchor Points.Выберите инструмент Wrinkle и добавьте немного эрозии к буквам. Вы можете дважды щелкнуть по значку инструмента для настройки его параметров.

Подсказка: если действие происходит слишком интенсивно в некоторых местах, вы можете использовать Delete Anchor Point Tool (-), чтобы удалить некоторые моменты.

Как только вы закончите, вы можете сохранить и выйти из файлов Illustrator. Форма должна быть обновлена в файле Photoshop.

Шаг 10
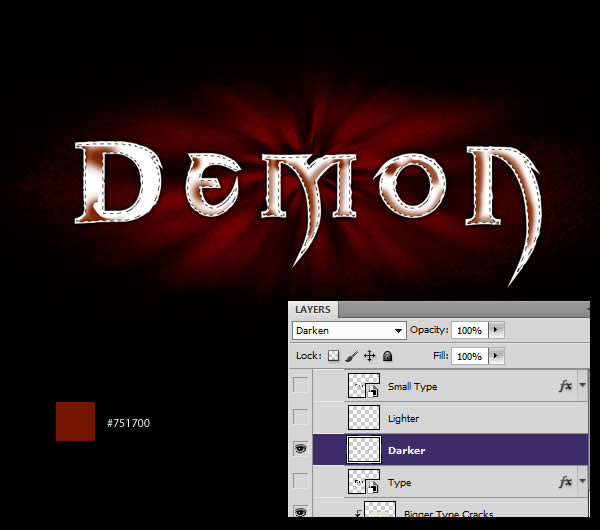
Создайте новый слой, который будет находится между маленьким текстом и средним слоем текста. Восстановите выделение из среднего слоя текста и, сохраняя при этом выбор активным, окрасьте некоторые моменты с помощью мягкой щетки (B).

Затем создаем еще один слой, и на этот раз, используем ту же технику, окрашенные тени. В этом примере заполняем текст белым, таким образом Вы можете видеть, где нарисованы тени на рисунке ниже.

Вы должны получить такой результат:

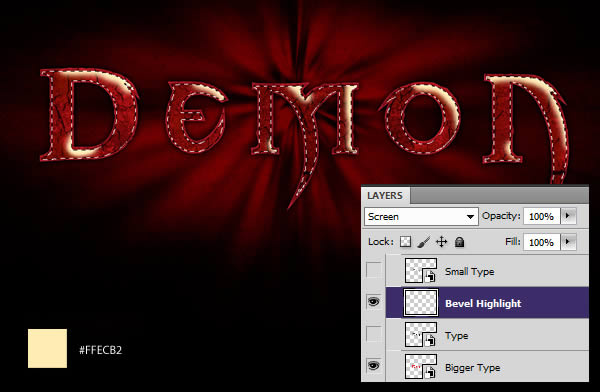
Шаг 11
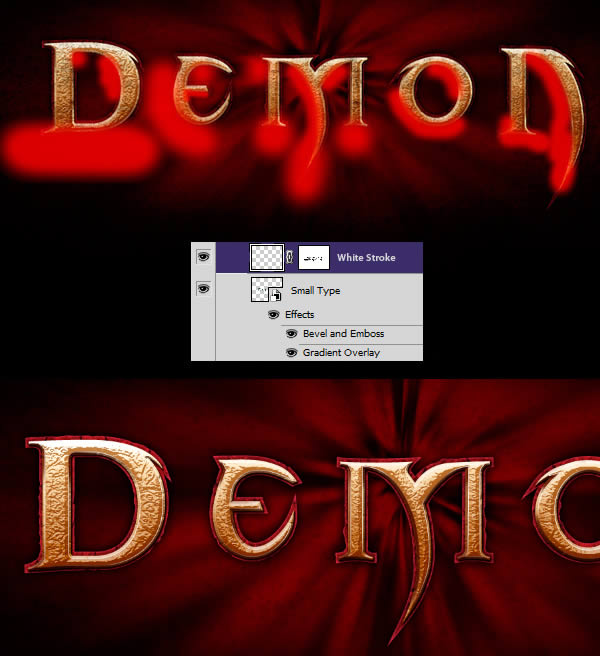
В этом шаге мы создадим хороший белый контур в светлых областях. Дублируем слой Маленький (Ctrl + J) и очистим стиль слоя (щелкните правой кнопкой мыши> Clear Layer Style). Дайте новому слою следующие стили слоя. Убедитесь, что Fill слоя равный 0%.

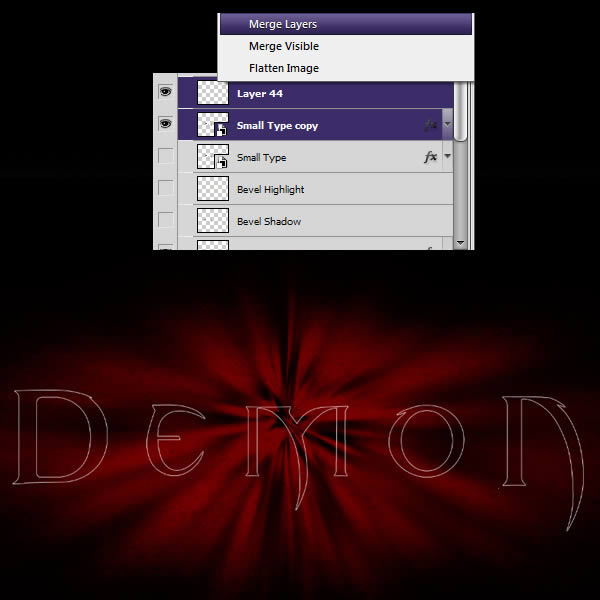
Создайте новый слой (Ctrl + Shift + N) и объедините его с предыдущим слоем. Будет применяться стиль слоя, оставляя только белый контур на новом слое.

Назовите этот слой " White Stroke" и примените к нему маску. В маске, закрашивать области в соответствии с текстом, который будет менее подвержен свету.

Шаг 12
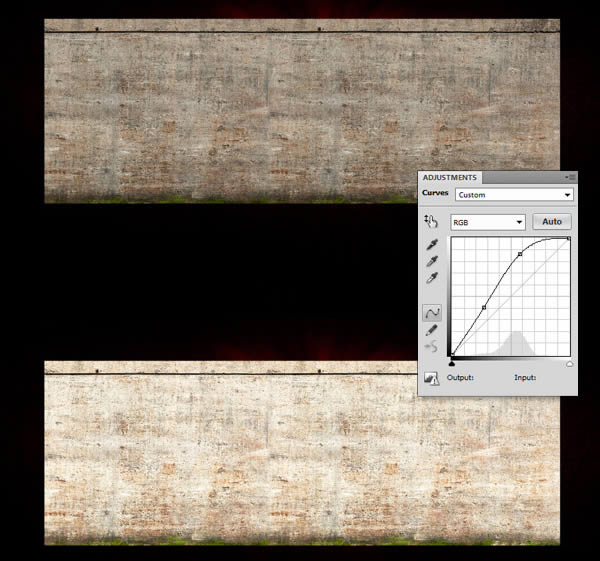
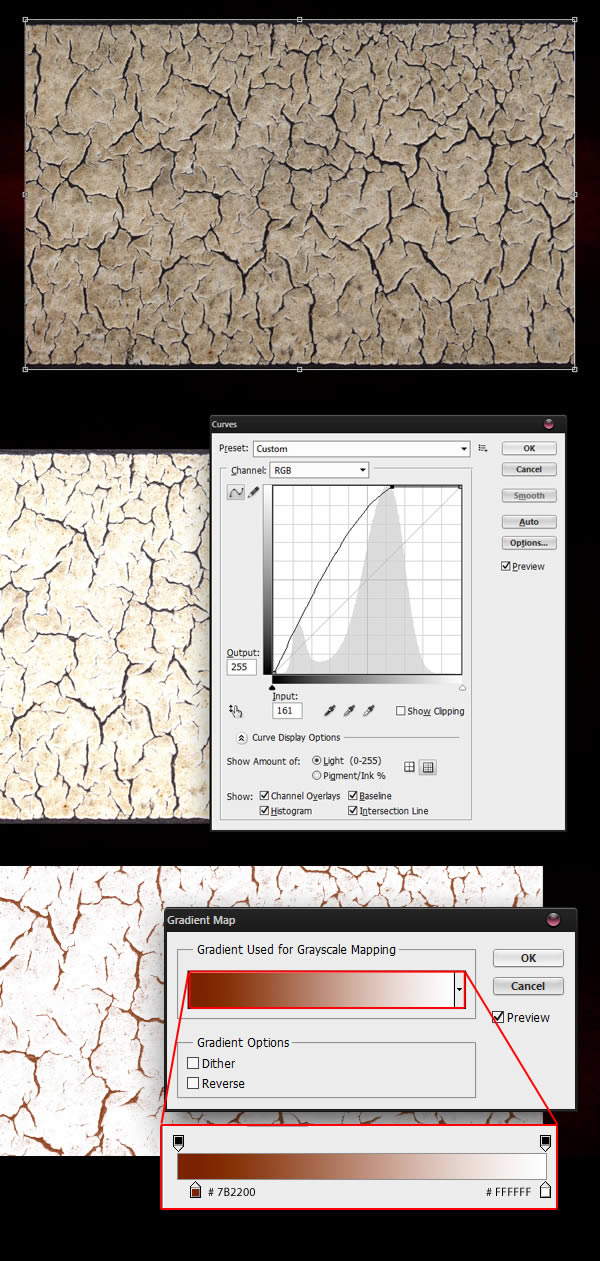
Давайте заполним наш текст некоторыми текстурами. Загрузите и откройте ConcreteBare0280_24. Еще раз дублировать слой, чтобы закрыть весь текст. После того как вы сделали это, увеливаем основные слои с настройками Curves.

Получите выделение из среднего текста (Ctrl + нажатие на иконку слоя). Примените выделение как маску к новому слою текстуры. Установите режим слоя multiply и убедитесь, что он находится над текстовыми слоями.

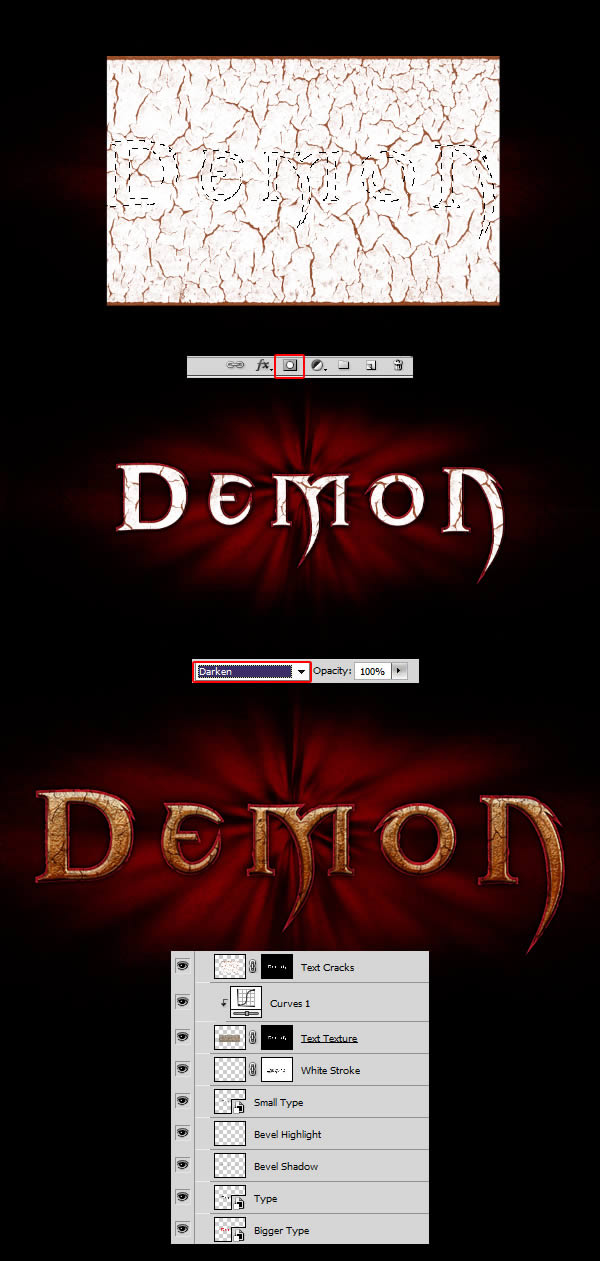
Поместите Crackles0014 в холст. Дайте ему настройки Curves, а затем Gradient Map, чтобы раскрасить трещины.

Получить выделение из вашего среднего слоя текста, используйте его, чтобы замаскировать текстуры. Установить текстуру темнее.

Шаг 13 — Заключительные корректировки в текстовом слое
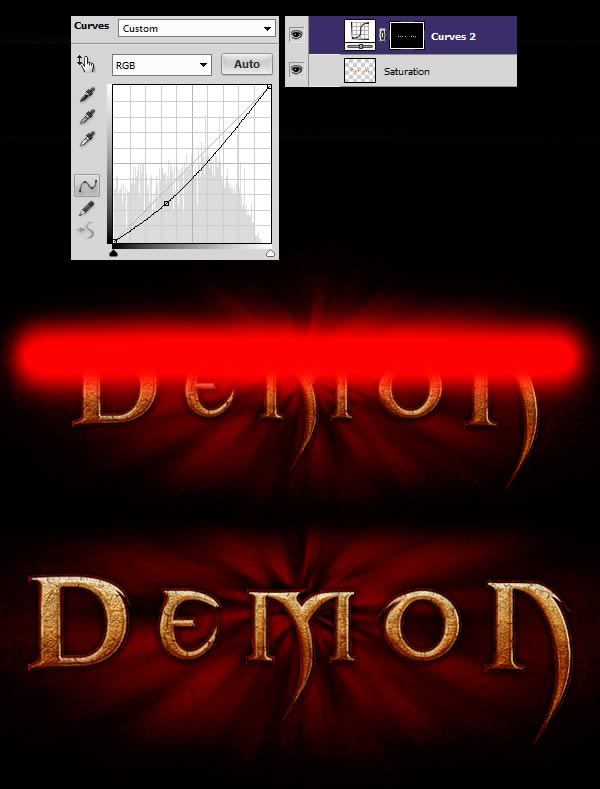
В связи с тем, что мы добавили текстуры в наш текст, он получился немного ненасыщенный. Мы исправим эту проблему на данном этапе. Начните с создания нового слоя. Получите выделение из среднего текста и залейте слой цветом # F98111. Установите слой на Color Dodge и уменьшите непрозрачность до 15%.

Создайте новый слой Curves. Еще раз получите выделенный текст, чтобы применить к слою маску. В маске, покрасить в черный верхнюю часть текста. Это позволит нашим слоям сделать темнее нижнюю часть букв.

Создайте новый слой и получите выделение еще раз. С активным выделением, возьмите инструмент Brush Tool (B), установите его в 0% Hardness и рисуйте в верхней части текста с # 92754C.Установите слой на Screen.

В случае, если вы не пропустили ничего, вот как слои должны выглядеть.

Затем группируйте все слои, которые связаны с текстом в новую папку (Ctrl + G) и делать то же самое для фонового слоя.

Шаг 14 — Создание Пентаграммы
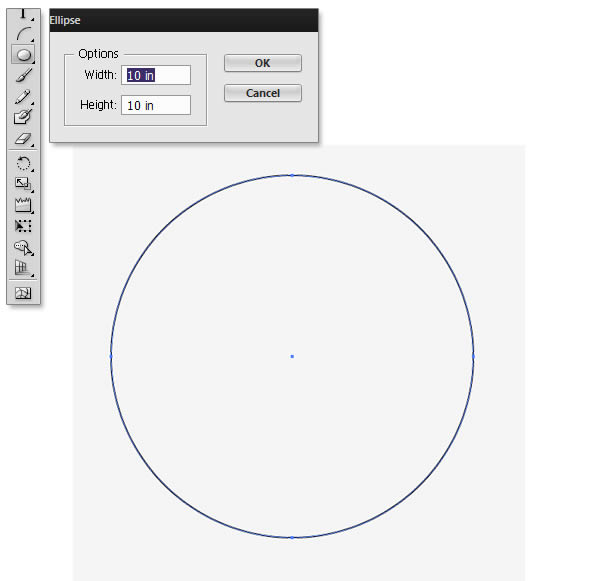
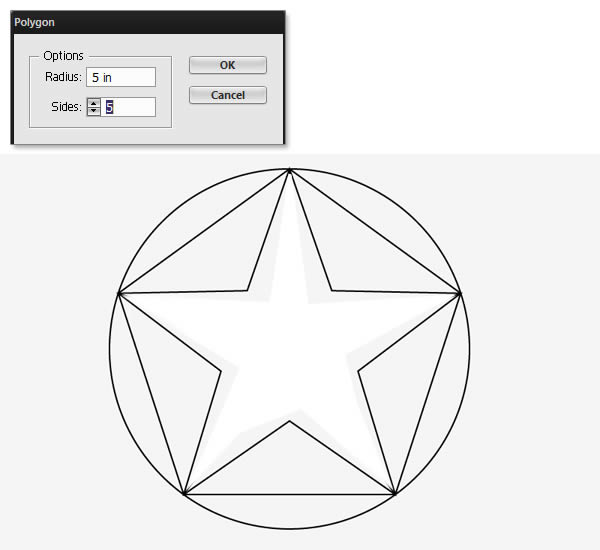
Идите в illustrator, возьмите Ellipse Tool (L) и сделайте один щелчок на холсте. Введите следующие значения и нажмите кнопку OK.

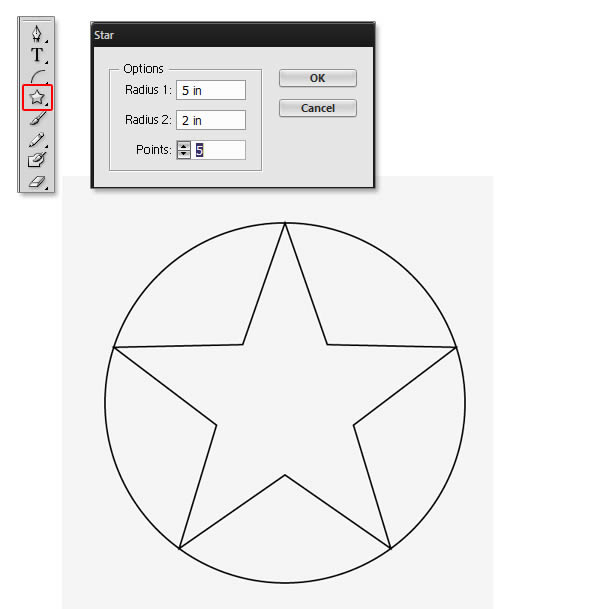
Выберите Star Tool и повторите тот же процесс. Поместите звезды внутри круга.

Еще раз, на этот раз с Polygon Tool.

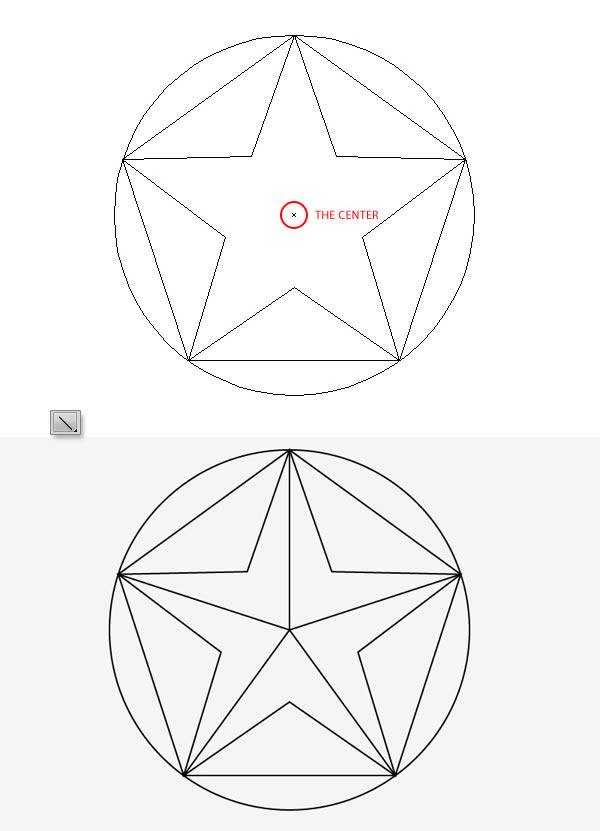
Возьмите Line Tool сегмента (), а также создайте линии, начиная от центра круга на концах звезды.Чтобы найти центр, вы можете просто нажать Ctrl + Y, чтобы войти в режим Outline. Центр круга покажет, как X.

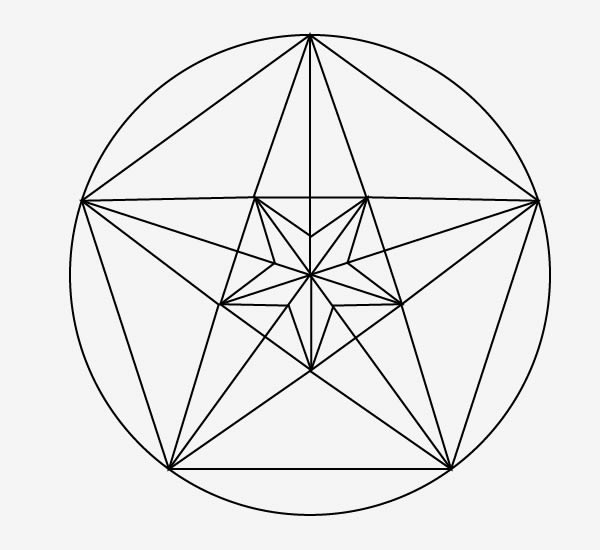
Как только вы закончите, выберите все, кроме круга, копируйте и вставляйте, чтобы дублировать их.Поверните их на 180 ° и масштабируйте их, так чтобы кончики небольшого пятиугольника подходили к большой звезде.

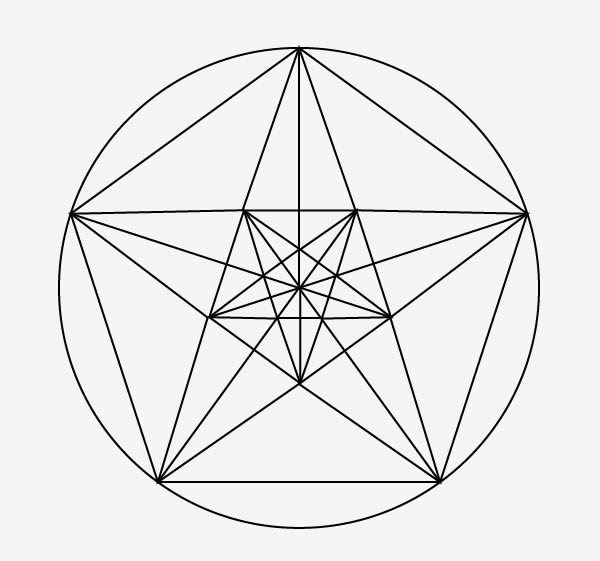
И, наконец, добавить еще один маленький пятиугольник в наименьшую звезду.

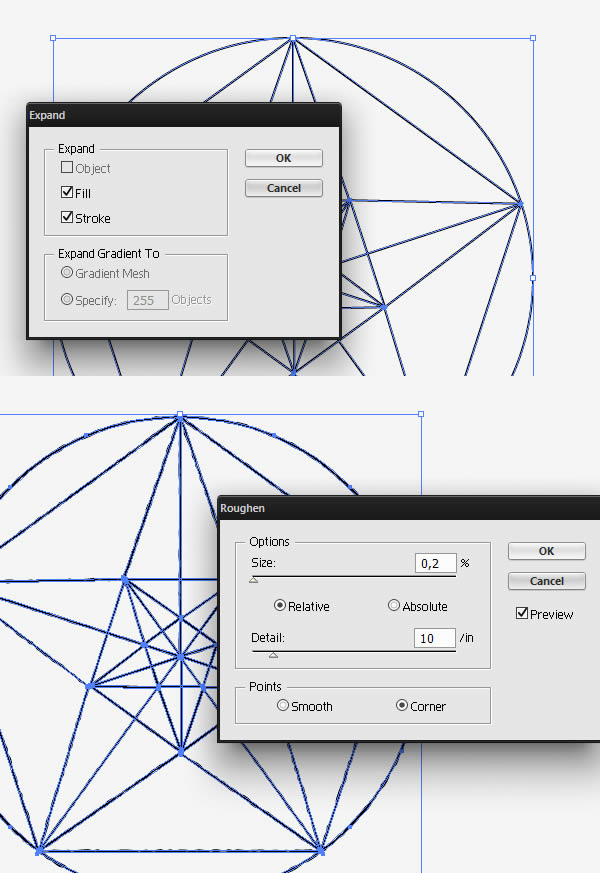
Если вас устраивает, выберите все, идите в Object> Expand. Убедитесь, что контур правильный, и нажмите кнопку ОК. Затем перейдите в Effect> Distort & Transform> Roughen.

Шаг 15 — Назад в Photoshop
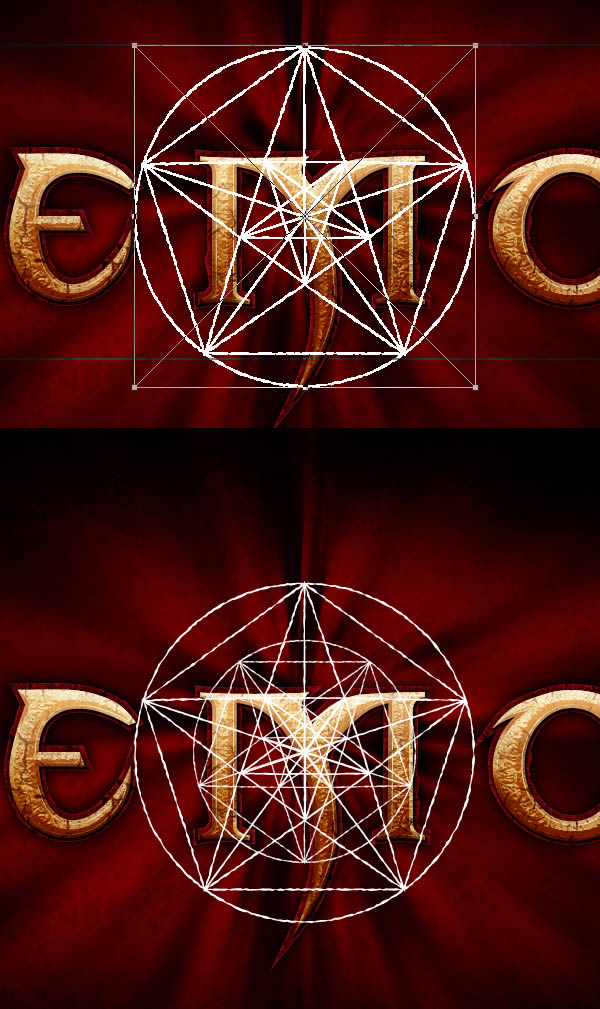
Вернитесь в Photoshop, вставьте все в новом слое. Дублируйте слой и переверните его вертикально (Edit> Transform> Flip Vertical).

Убедитесь, что вы поместите все ниже текста. Возьмите Polygon Tool (U), установите количество сторон до трех и нарисуйте треугольник. Нажмите Ctrl + T, вращайте и растягивайте треугольник в соответствии с примером. Затем дублируйте слой три раза и разместите треугольник в соответствии с изображением ниже.

Используйте Векторные тату и наборы татуировки крыла.Если вы не хотите покупать векторные рисунки, вы всегда можете посмотреть на кисти здесь. Поместите узор по кругу.

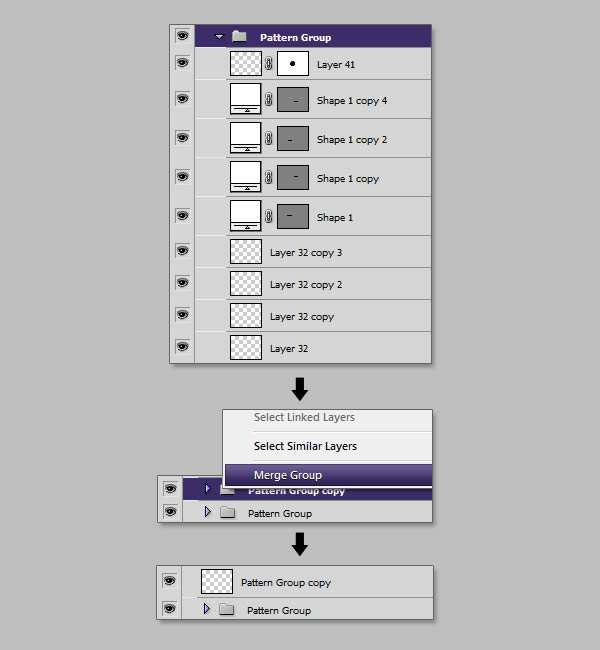
Как только вы закончите, сгруппируйте каждый слой, созданный на этом этапе в папку (Ctrl + G).Дублируйте группу и объедините ее.

Шаг 16 — Объединение Пентаграммы
Создайте новый слой и залейте его белым цветом. Назовите этот слой «Pattern». Примените к «Pattern» слой маски.

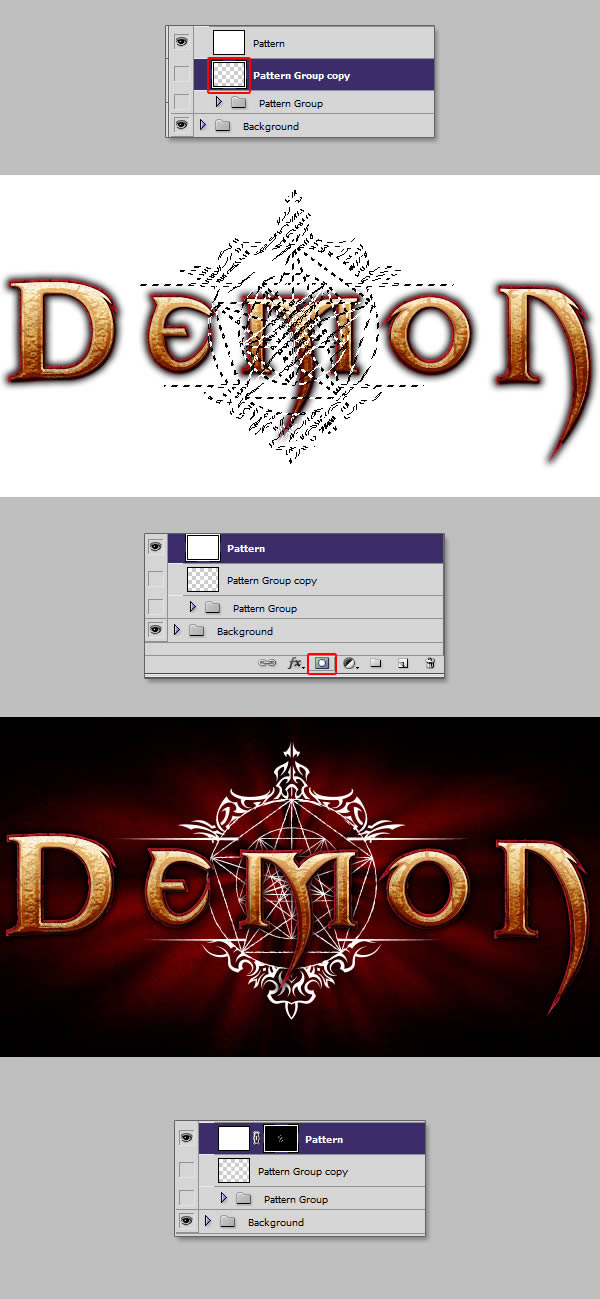
Эта установка позволит нам нарисовать цвет, который мы хотим добиться от нашей картины. Возьмите большую мягкую кисть и окрашивайте в соответствии с примером. Опять же, это можно сделать с помощью стиля слоя Gradient, но этот метод дает больше свободы, чем простой линейный градиент.

Шаг 17 — Завершение Пентаграммы
Группируйте ваш " Pattern " слой, примените к нему маску и закрасьте нижнюю часть.

Примените к «Pattern» слою следующие стили слоя.

Дублируйте группу, инвертируйте маску (Ctrl + I), очистите стиль слоя и дайте ему следующие параметры:

После того как вы сделали, все сгруппируйте и назовите папку " Background Pattern ".

Шаг 18 — Создание световых линий
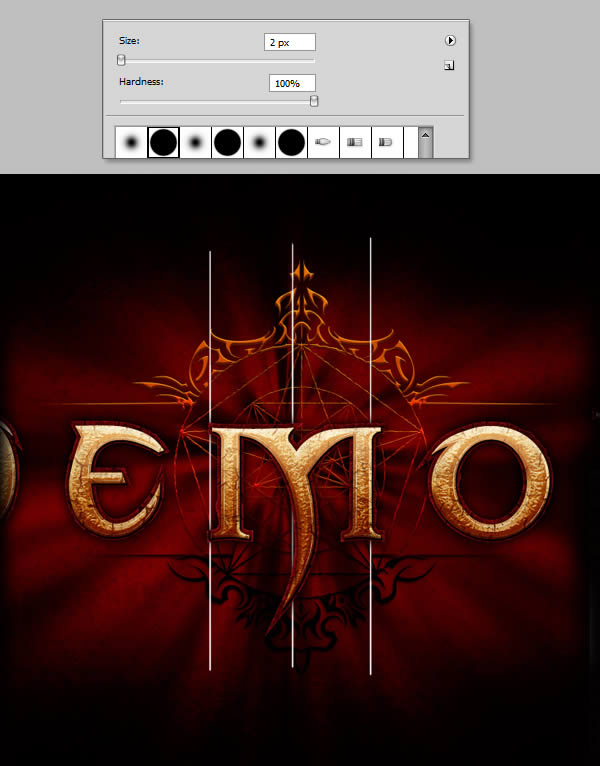
На новом слое под текстовой папкой и выше " Background Pattern " папки, сделайте три небольших линий 2px кистью.

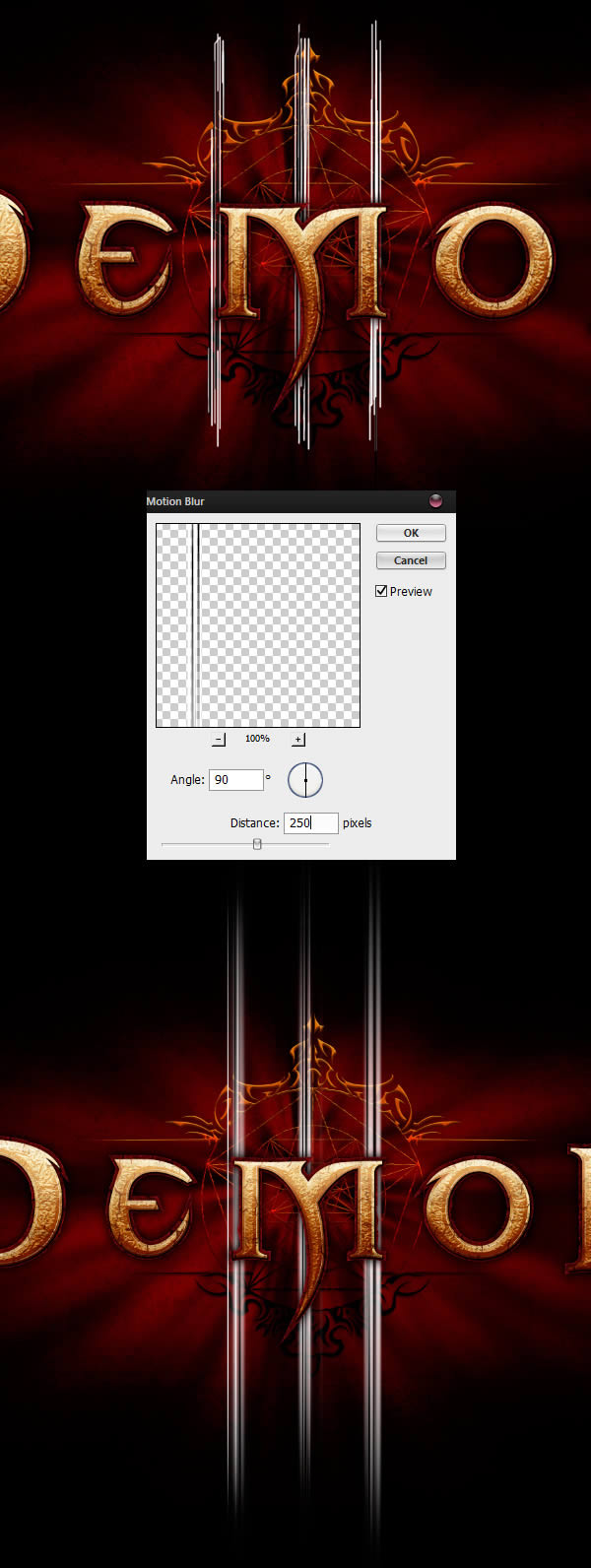
Продолжайте рисовать линии черным и белым цветом, пока не получите результат, аналогичный примеру ниже. Затем зайдите в Filter> Blur> Motion Blur и примените сильное вертикальное motion blur.

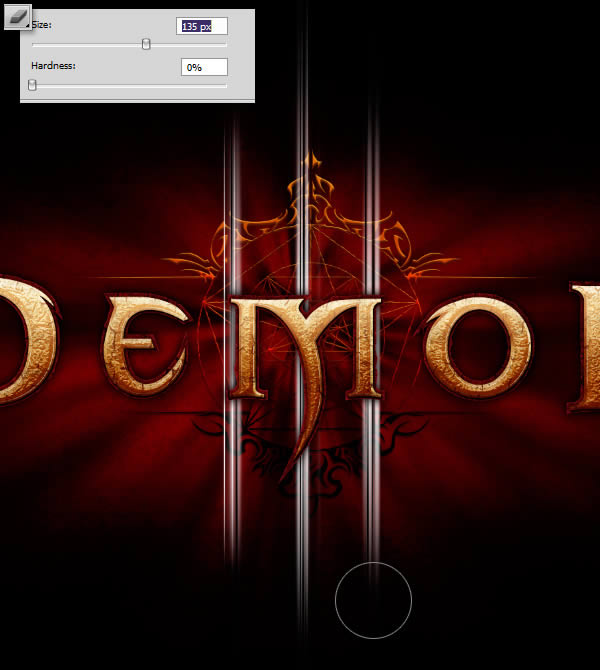
Eraser Tool (E) до 0% твердости, красим из части световых линий для достижения симметричного эффекта, когда средняя линия немного выше боковых.

Шаг 19 — Окраска линий
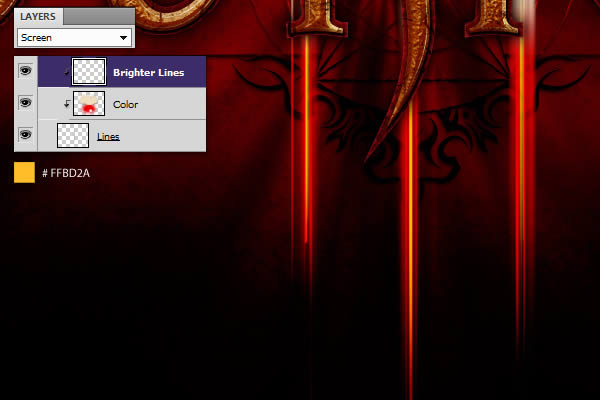
Создайте новый слой и окрашивайте его в следующие цвета. Затем обрежьте слой «Lines», который мы создали на предыдущем шаге.

Создайте еще один слой и поместите его выше всех слоев. С 2px кистью, красим яркие желтые линии внутри каждой из трех линий. Установите слой на режим screen.

Шаг 20 — Размытый свет
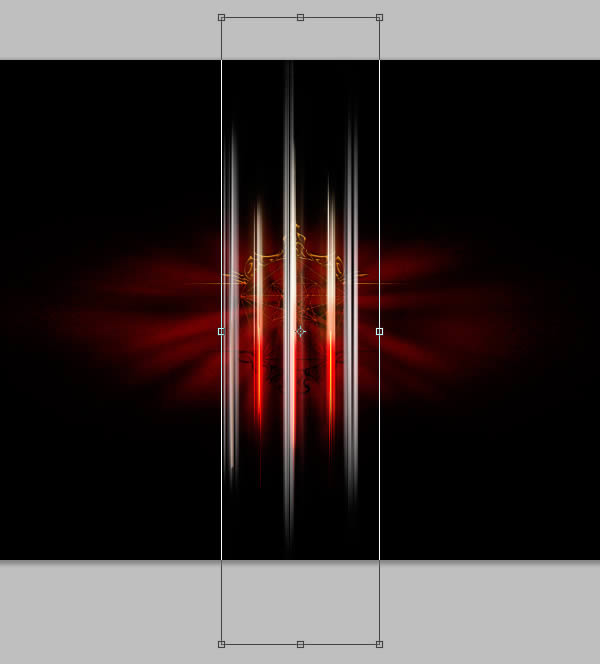
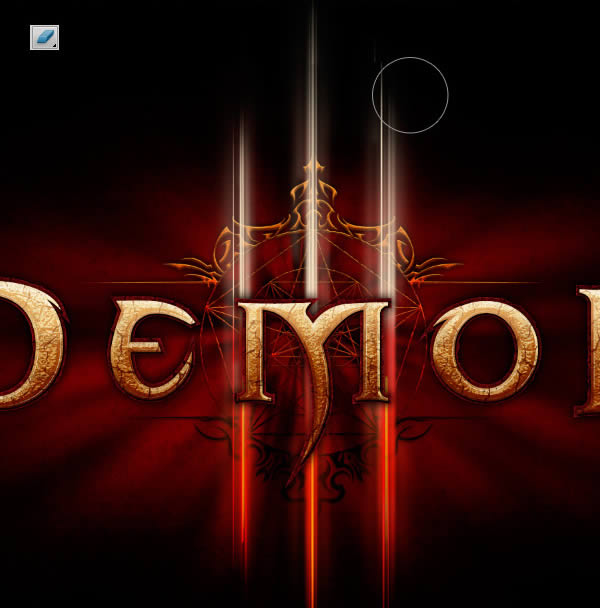
Дублируйте слой Линии и масштабируйте его.

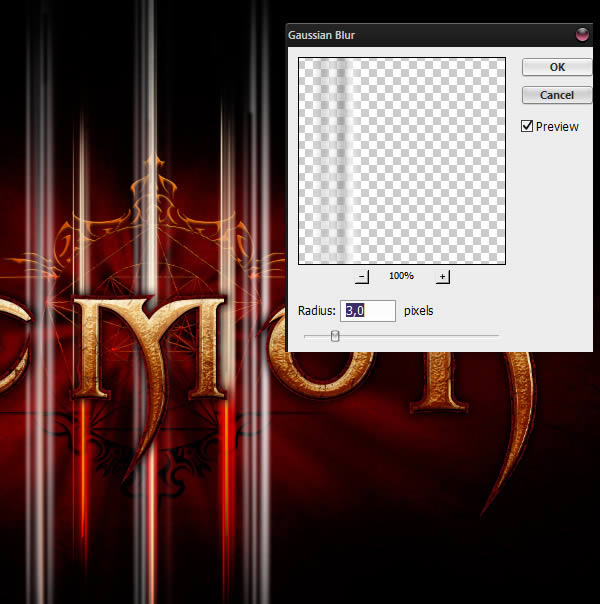
К Filter> Blur> Gaussian Blur и примените размытие 3 пикселя к слою.

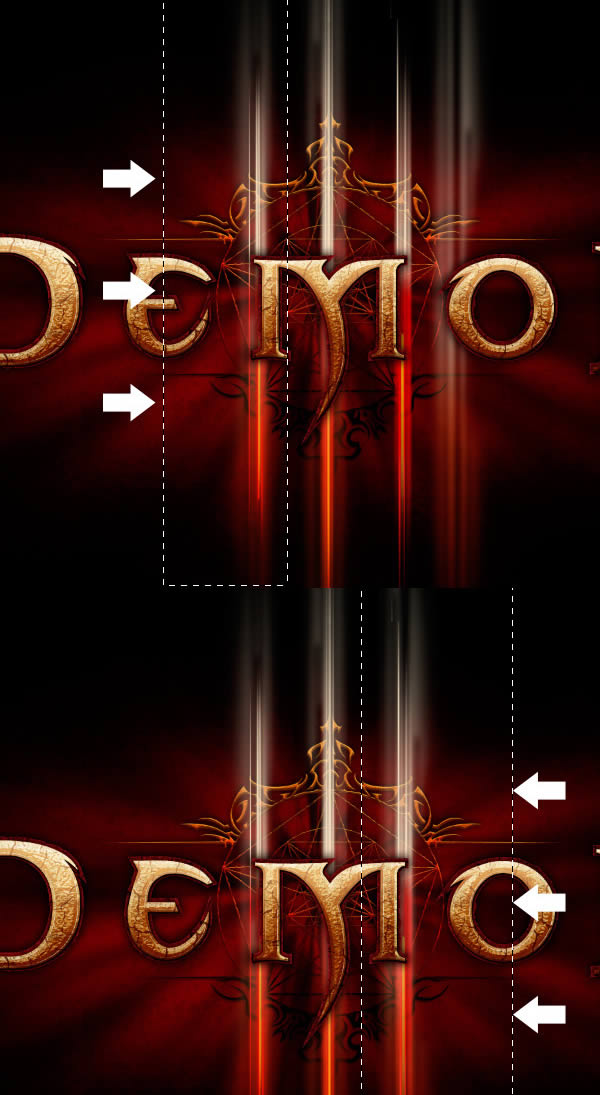
Используя Rectangular Marquee Tool (M), выберите правую и левую линии и приблизьте их к центру, чтобы они подходили к слою, который мы создали на предыдущем шаге.

Наконец, возьмите Eraser Tool (E) и закрасьте верхнюю и нижнюю части слоя.

Создайте новый слой и заполните его следующими цветами.

Шаг 21 — Резкость линий
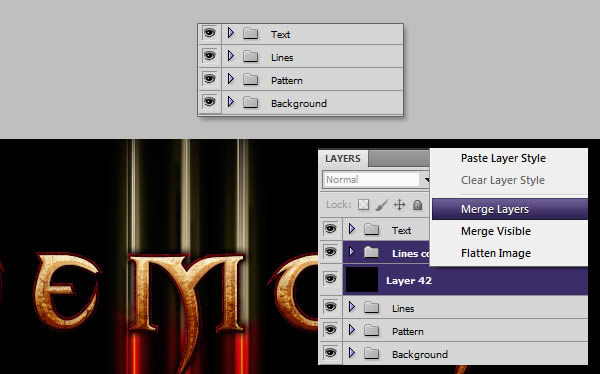
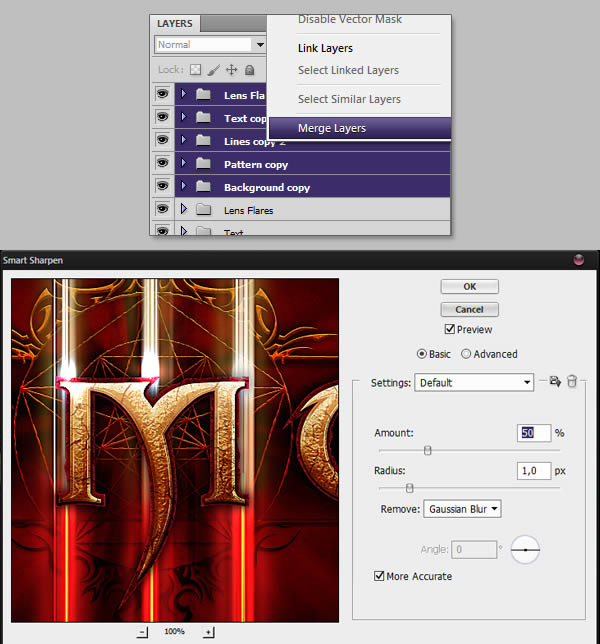
Мы можем сделать линий еще более интересным, придав им немного резкости. Группируем все в «папку „Lines“ и дублируем ее. Создайте новый слой, заполненный черным, и объедините его с „Line Copy“ папкой.

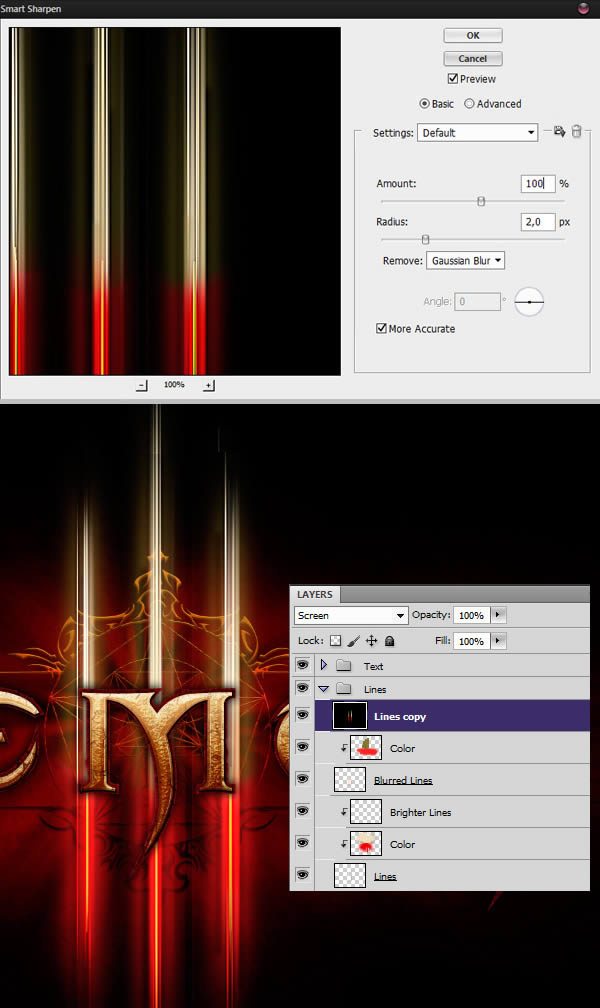
На новом слое, перейдите к Filter> Sharpen> Smart Sharpen и введите следующие значения.Как только вы закончите, установите слой на Screen.

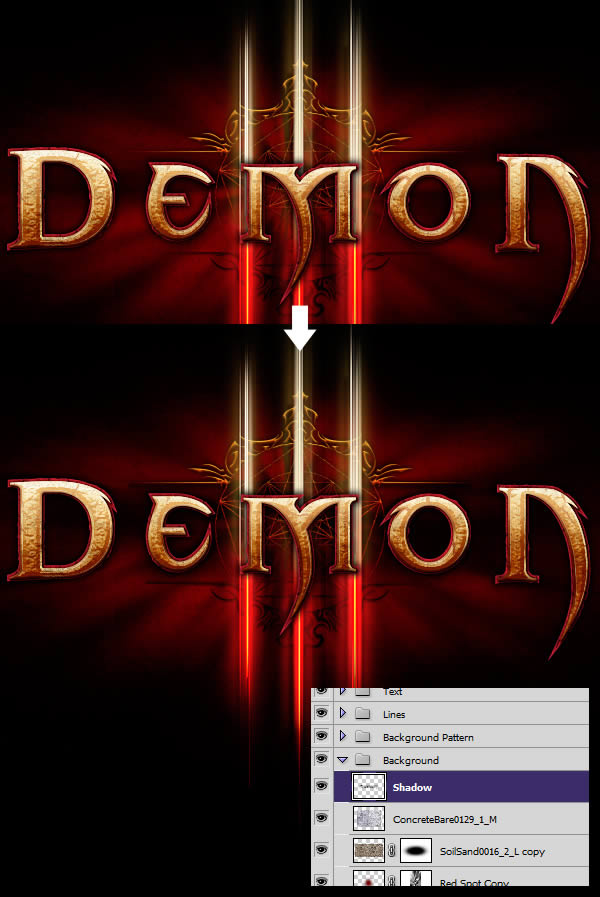
Шаг 22 — последние штрихи
Мы почти у цели! На этом этапе мы добавим некоторые последние штрихи, которые доведут наш образ до конца. Во-первых, создайте новый слой и назовите его „Shadow“ и поместите его над слоем фона. На этом слое, нарисуйте черне тени с помощью мягкой кисти за текстом. Это поможет уменьшить визуальный шум в середине.

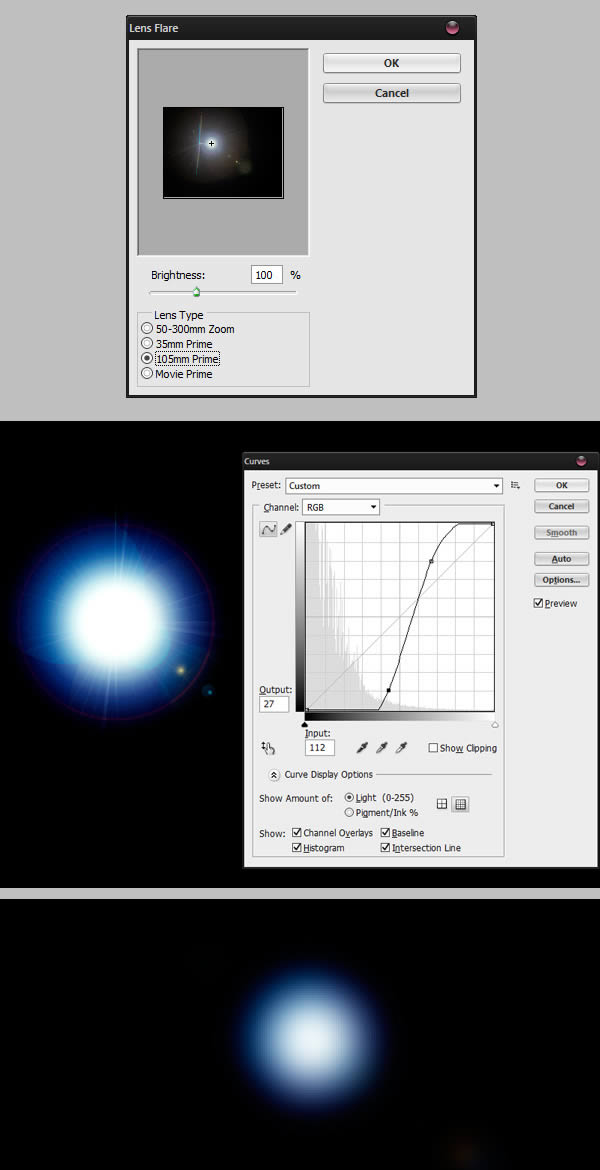
Теперь мы добавим немного блеска на наш логотип. Создайте новый слой и залейте его черным цветом. К Filter> Render> Lens Flare и выбираем 105mm Prime. Нажмите Ctrl + M, чтобы добавить больше контраста, а затем примените размытие Gaussian Blur.

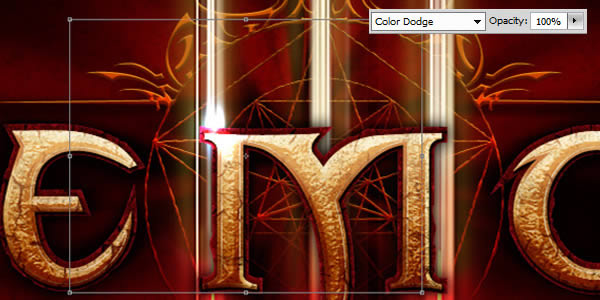
Нажмите Ctrl + T, чтобы войти в режим свободной трансформации, сверните слой и переместите туда где яркие линии касаются букв. Установите слой на Color Dodge, чтобы получить световой эффект.

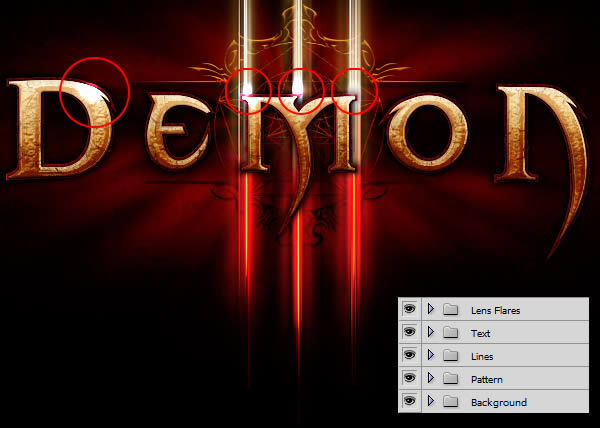
Повторите этот процесс столько, сколько вам будет угодно. Вы можете посмотреть на примере ниже для справки. Когда вы закончите, поместите все эти слой в новую папку с именем » Lens Flares ".

Для завершения нашего образа, давайте добавим фильтр Smart Sharpen. Чтобы это сделать, объедините и дуюлируйте все папки вместе. В новом слое, перейдите к Filter> Sharpen> Smart Sharpen и добавьте следующие значения.

Окончательное изображение

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир