В этом уроке рассмотрим шаги, используемые для создания Grungy стиля художественного эффекта размытия текста в Photoshop. По пути, рассмотрим несколько интересных методов одновременного использования маски слоя и liquify фильтра, чтобы создать уникальный выдвижной эффект на одну букву. Также будем активно использовать шероховатые кисти для добавления текстуры и частиц вокруг текста.
Вот предварительный конечный результат в двух вариантах:
Черно-белый

Для выполнения этого урока вам понадобятся следующие ресурсы:
Grunge Brushest
Шаг 1
Создайте новый документ размером 1200px * 670px, заполните фоновый слой светло-желтым цветом и градиентом, как показано ниже:

Напишите буквы на полотне — шрифт используем «Felix Titling", который должен быть в Photoshop по умолчанию. Вы можете использовать другой шрифт:

Создайте новый слой под слоем шрифта, используйте мягкую белую кисть, чтобы нарисовать точку в центре, чтобы создать подсветку:

Шаг 2
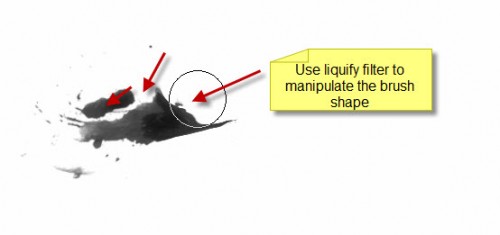
Загрузите гранж кисти в Photoshop, выберите кисть из набора и нарисуйте на холсте пятно, а затем используйте Liquify фильтр на изображение, пока не образуется что-то похожее на рисунок ниже:


Повторите эту кисть + Liquify фильтр, чтобы добавить узоры вокруг текста:
Подсказка: Если вы применяете фильтр Liquify в средней части текста, убедитесь, что деформируются кисти текстуры и сжимайте его в середине, так что в дальнейшем она будет формировать «pull-apart» эффект, когда применятся маски слоя на слой с текстом.


Шаг 3
Теперь добавим маску слоя на оригинальный слой текста и используем небольшую шероховатую кисть, чтобы удалить часть текста:
Вверху слева

Нижний

Центр

Получившийся эффект

Шаг 4
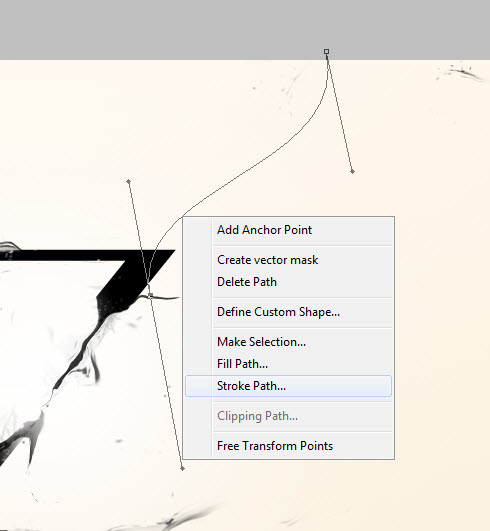
теперь добавим абстрактные линии сверху прямо на текст — возьмите Pen Tool и нарисуйте рабочий контур, как показано ниже, выберите 30px мягкой круглой кистью и stroke path с ним:

Дублируйте этот слой дважды и добавьте вращение каждого дубликата, а затем объедините все 3 слоя вместе:

Вы можете также использовать мягкий ластик для удаления нижней части линии, чтобы создать больше глубины на картинке:

Шаг 5
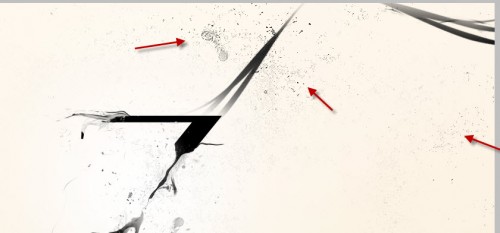
Мы почти закончили. Для финального штриха, добавим некоторые частицы / шероховатый узор вокруг текста, как показано ниже:


Можно также добавить некоторые основные моменты мягкой белой кистью в правом верхнем и левом нижнем углу буквы:


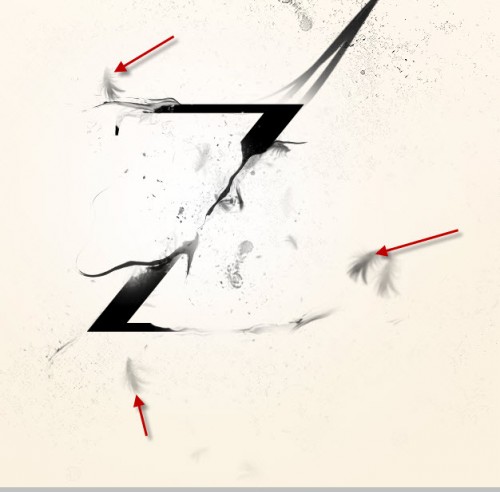
Добавим немного перьев вокруг текста:

И вот конечный результат:
Альтернативная цветная версия

