У вас бывает творческий застой? Как его преодолеть? Сделаем просто — создадим урок, чтобы разбить вашу творческую блокаду. Будем использовать простую и легкую технику для создания разгрома. Это не займет у Вас много времени, и вы узнаете, что это довольно легко создать подобный эффект. Этот эффект может быть использован для различных дизайн-проектов в том числе, рекламных календарей.
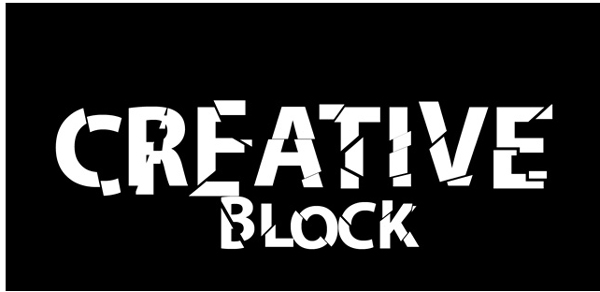
Конечный результат:

Сегодня мы будем создавать текстовый эффект. Это будет разгром творческого блока на части, в буквальном смысле. Вы научитесь, как использовать простые инструменты фотошопа, чтобы создать поразительный эффект текста. Мы будем разваливать текст простыми методами и вы сейчас в этом убедитесь.
Шаг 1:
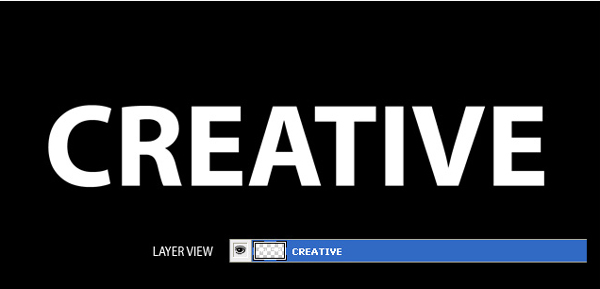
Откройте фотошоп и создайте новый документ с размерами 1500 х 720px и залейте его черным цветом # 000000. После этого, возьмите ваш Text Tool (T) и выберите хороший жирным шрифт. В данном случае использовался MyriadBold, размером 70pt и закрашенный Белым цветом # FFFFFF. Разместим текст в центре холста, а затем растрируем текстовой слой. Для Rasterize убедитесь, что ваш текстовый слой выбран, а затем перейти к Layer> Rasterize> Type — это превратит ваш текстовый слой в плоский слой, готовый для редактирования. Имя слоя — Creative. Вы должны получить что-то вроде этого ниже.

Шаг 2:
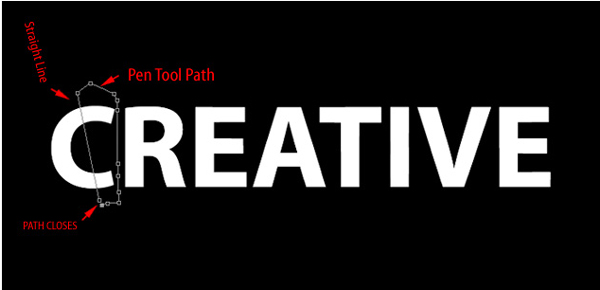
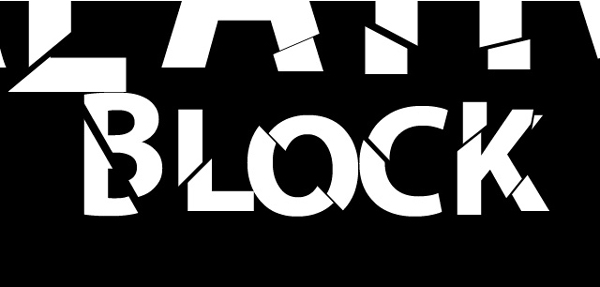
Теперь, когда вы все сделали и ваш слой Растрированный. Пришло время его редактирования. Выбирайте pen tool- убедитесь, что вверху, что у вас выбран Paths, мы не хотим работать с Shape Layers в этом уроке. Убедитесь, что ваш слой Creative выбран, используйте Pen Tool и нарисуйте линию вокруг средней части С, затем, когда вы закрыли свой контур, щелкните правой кнопкой мыши и нажмите Make Selection. Убедитесь, что вы выбираете 0 Радиус действия при появлении окна — просто нажмите кнопку ОК. Затем перейдите к Edit>Cut (Ctrl + X) Теперь идем в Edit> Paste (Ctrl + V) это должно вставить половину C в новый слой. С помощью Move Tool (V), которым вы в состоянии двигать половину C сдвиньте и расположите его как вам нравится. Это мой результат.
Pen Tool:

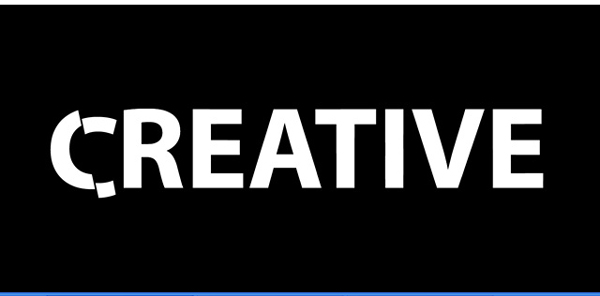
Итог:

Шаг 3:
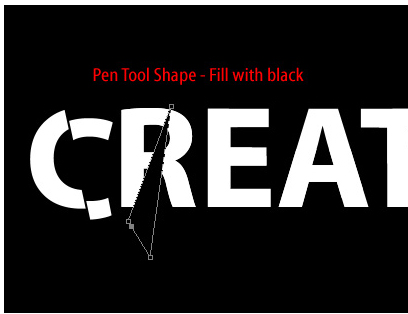
В этом шаге узнаем, как растянуть букву R. Во-первых, дублируйте слой Creative. Теперь скрываем его, нажав на иконку глаза рядом с именем слоя на левой стороне. Теперь создайте новый слой под слоем копии Creative и выберите Pen Tool. Теперь создайте Sharp в Форме треугольника над R, а затем заполните его черным цветом # 000000, убедитесь, что вы заполнили слой в новый слой, который создан ниже копии Creative.

Теперь, когда вы заполнили черным цветом форму покрытие вашего R включите Creative слой копию над ним, а затем правой кнопкой мыши на слое и выбираем Create Clipping Mask (Ctrl + Alt + G). Вы не должны видеть изменения, но его захватит ваш инструмент перемещения (V), переместите слой Creative копию немного вниз, вы увидите, как это меняет R. Переместите слой на ваше усмотрение.

Шаг 4:
Теперь, когда мы разобрались с R можно перейти к следующей букве. Используя те же методы, что и раньше делайте сдвиги и удаления, поэкспериментируйте с EATIVE текста. Краткое описагние шагов: Убедитесь, что ваш Creative слой выбран и захватите ваш Pen Tool, выделите часть буквы, которую вы хотите переместить, а затем вырежьте ее, Edit> Cut (CTRL + X), а затем вставьте Edit> Paste (Ctrl + V), используйте Move Tool (V), чтобы сдвинуть формы. Вот что в итоге получается:
E:

A:

T:

I:

V:

E:

Шаг 5:
Теперь, когда ваш креативный текст нарезан и перемещен настало время, чтобы сделать то же самое со вторым словом " Block " Выбираем тот же шрифт и размер 40pt заполняем белым цветом. Rasterize слой, выбрав Layer> Rasterize> Type или щелкните правой кнопкой мыши> Rasterize. Теперь ваше слово настроено и готово к работе. Техника та же самая, что и на предыдущем слове, используйте воображение и нарезайте как вам нравиться. Это мой результат после всего:


Шаг 6:
Теперь, когда мы прошли самую сложную часть урока, оживим текст немного. Во-первых используем 24 High-Res текстуры бетона доступны здесь: creativeoverflow.net/24-free-high-res-concrete-textures/. Расположите текстуры выше всех других слоев, а затем установите режим смешивания на Darken. Теперь, вам нужно удерживая CTRL + SHIFT и нажмите Крошечные окна каждого отдельного слоя. Это позволит выделить слой с выбором инструмента. Спуститесь на ваш список слоев и не забудьте выбрать все из них. Вот что получилось с текстурой:

Теперь перейдите в слой текстуры и выбрерите его, просто нажав на него, а затем выберите кнопку Add Vector Mask на палитре слоев. Альтернативой является: пойти в Layer Mask> Vector Mask>Hide, а затем использовать кисть с белым, чтобы заполнить выделенные места.

Шаг 7:
К вашему Текстурированному слою выберите инструмент Burn Tool (O). Установите экспозицию на 50% и выберите средней мягкости щетку. Затемните края букв для создания контрастного эффекта. Посмотрите указатели, на рисунке ниже:

Шаг 8:
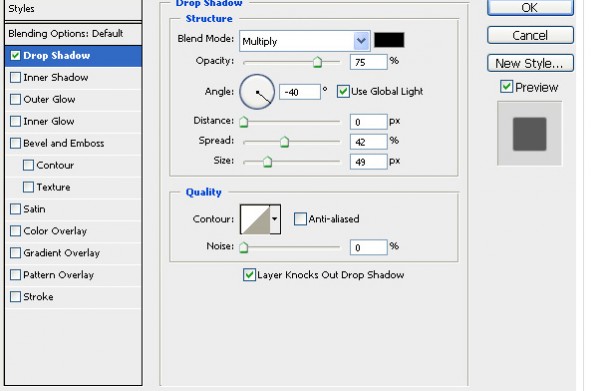
Теперь идем в Layer> New Adjustment Layer> Brightness and Contrast — Установка Brightness до +14, а Contrast до +100. Это должно добавить некоторую глубину к надписи, но недостаточно. Мы собираемся добавить стиль слоя на нарезанные кусочки. Дважды щелкните на одном из нарезанных кусков и выберите Drop Shadow. Используйте настройки ниже. затем нажмите OK.

Теперь правый клик на слое, который вы только что добавили Layer Style и выберите Copy Layer Style. Теперь выберите все слои Кусочки, за исключением ваших двух слов слоев (Creative и Block), Ваше R слоя и текстурированного слоя. Вы можете выбрать их, удерживая клавишу CTRL и нажимая на каждое имя слоя. Как только Вы их всех выбрали, правой кнопкой мыши на любой из них и выберите Paste Layer Style. Это должно добавить больше глубины и разнообразия вашим буквам.

Шаг 9:
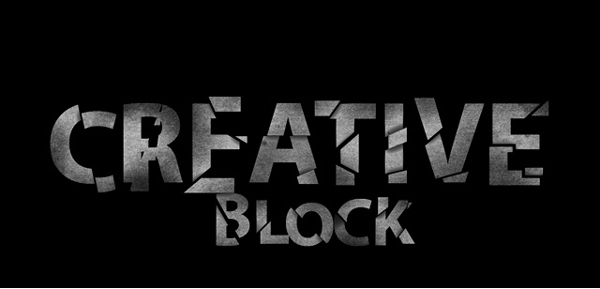
Теперь создайте новый слой, перейдя в Layer> New> Layer (CTRL + SHIFT + N) и заполните его черным цветом # 000000 Установите режим смешивания слоя на Color Dodge и выберите кисть. Используйте достаточно большую мягкую кисть с яркими цветами, например оранжевый, зеленый, розовый, синий. Здесь использовался зеленый и оранжевый. И слабо коснуться края текста. Затем создаем новый слой и заполняем его черным цветом # 000000, режим смешивания устанавливаем на Overlay и берем кисть с той же мягкой щеткой и только что выбрали белый # FFFFFF цвет. И проведите щеткой по надписи, чтобы выявить немного света для выделения текста.

Шаг 10:
Наш последний шаг в этом уроке довольно простой, мы используем Разбитые стекла на изображении Райан Кули: www.cooleystudio.com/ и импортируем его в наш текст. Мы устанавливаем режим наложения слоя на Linear Dodge и стираем некоторые части, которые мы не хотим видеть. Теперь наш урок закончен. Надеюсь, вы разбили вашу творческую блокаду на куски. Надеюсь, урок вам понравился.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир