Всем привет, решил опубликовать 5 расширений Google Chrome для дизайнеров которыми сам пользуюсь. Хром занимает большую часть рынка, и мы любим его за скорость и возможность добавлять полезные расширения. Расширения, которые позволяют ускорить рабочий процесс, экономят немало свободного времени.
1. What Font
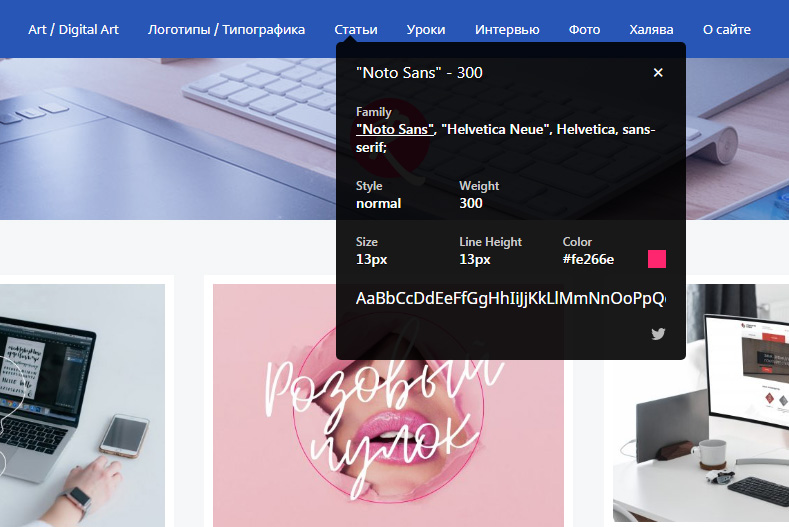
Пожалуй, это самое популярное расширение, которое даже не нуждается в рекламе, и им пользуются большинство дизайнеров по всему миру. Расширение поможет узнать название шрифта на любом сайте, а также его цвет, размер, стиль и жирность.
2. Full page screen capture
Часто после завершения работы над дизайном сайта, и после того как его сверстали и наполнили, заказчик просит сделать скриншот главной страницы. Данное расширение позволяет сделать скриншот страницы любой длинны всего одним кликом.
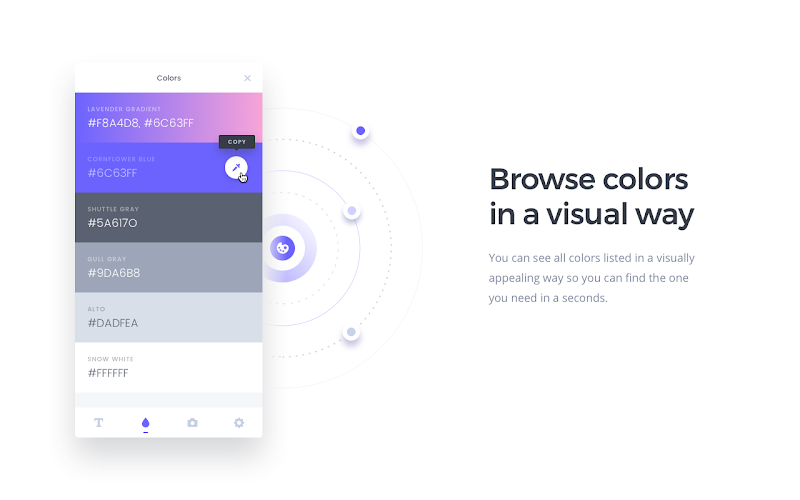
3. Eye Dropper
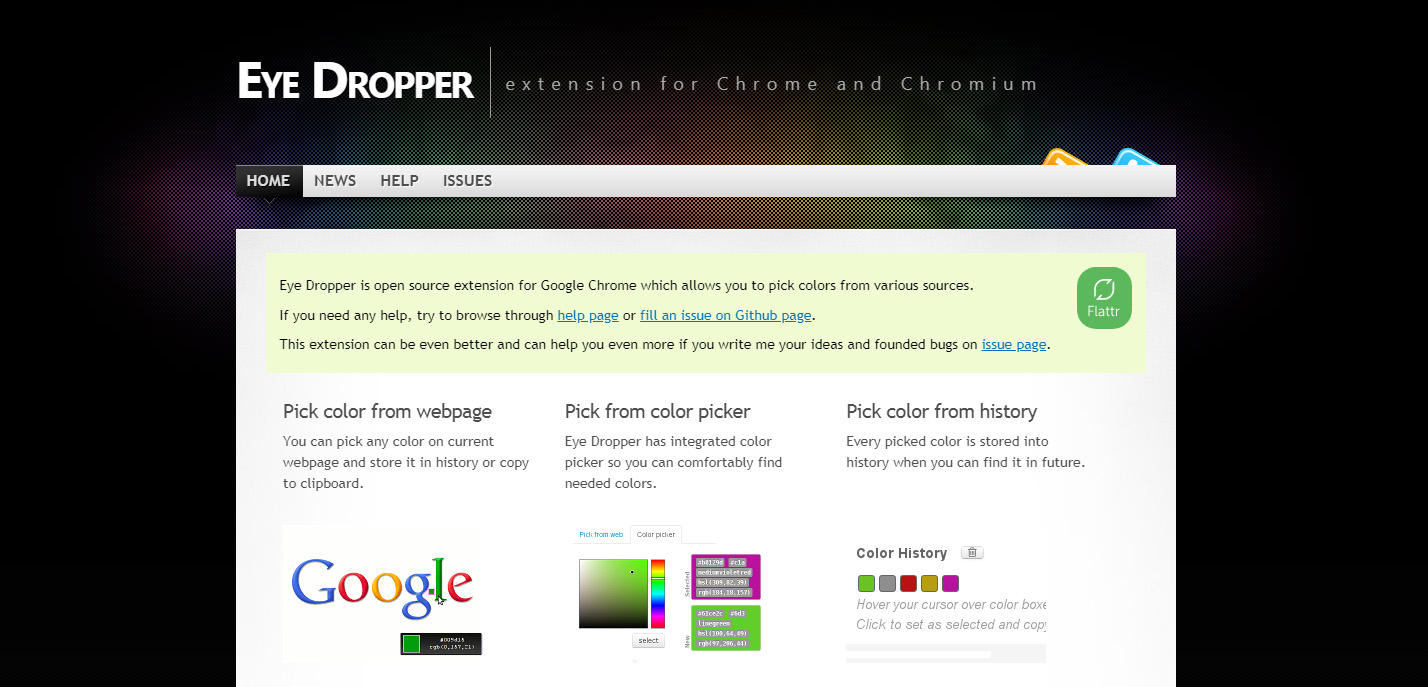
Eye Dropper — это расширение с открытым исходным кодом, которое позволяет с помощью пипетки выбирать цвета на веб-страницах.
4. Gallerify
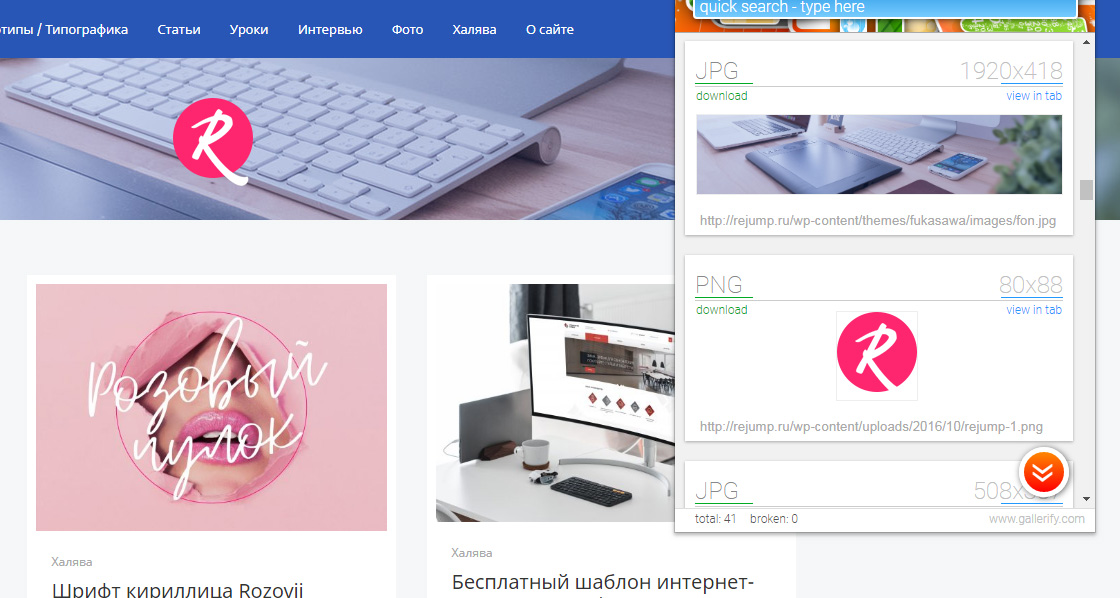
Расширение которое позволяет сохранять любые изображения с сайта от бэкграундов до иконок. Больше не нужно долго копаться в CSS для поиска скрытых элементов.
Gallerify удалено с магазина расширейний для хром, но есть аналог программы Image Downloader. Работает точно также.
5. Lightshot (screenshot tool)
Отличное расширение которое экономит вам время. Делаем скриншоты в любой области экрана, редактируем их и загружаем на сервер.
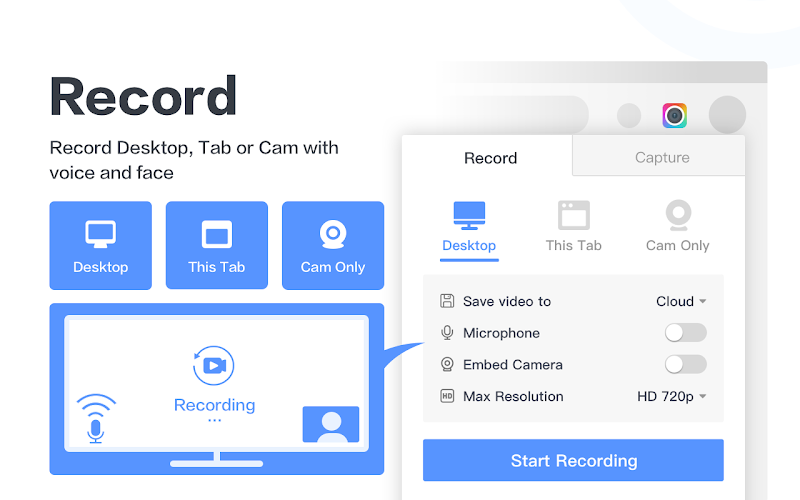
6. Awesomescreenshot
Удобнейший записыватель экрана! Может делать скриншот сайта целиком, записывает видео экрана локально или в облако, очень удобно и быстро скидывать ссылки.

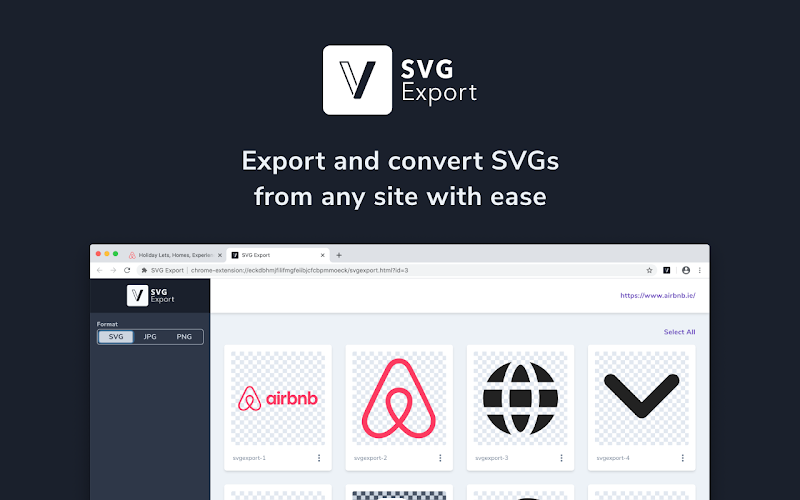
7. SVG Export
Расширение находит на заданном сайте все SVG объекты и позволяет их скачать. Можно выбрать группу SVG, планируете скачать.

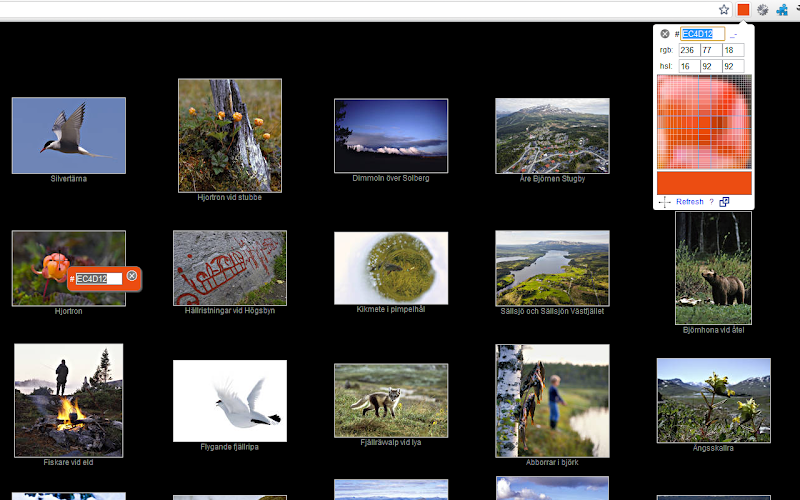
8. ColorPick Eyedropper
С помощью этого разширения можно узнать цвет в любой точке сайта. Есть возможность быстро подобрать к выбранному цвету гармоничную палитру.

9. CSS Peeper
С помощью данного расширения можно посмотреть на любых сайтах: расстояния между элементами, размеры, css эффекты, цвета, шрифты и все, что написано в css в визуально понятном для дизайнера виде.

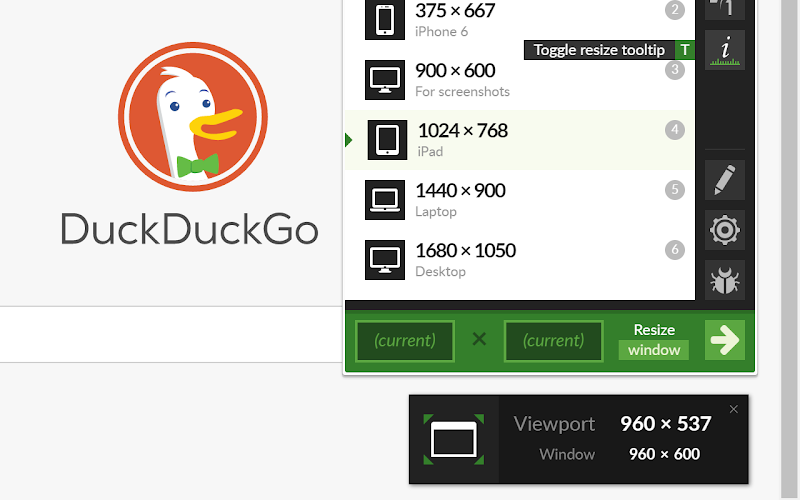
10. Window Resizer
Это расширение изменяет размер окна браузера, чтобы эмулировать различные разрешения. Это особенно полезно для веб-дизайнеров и разработчиков, поскольку помогает им тестировать свои макеты на разных разрешениях браузера. Список разрешений полностью настраивается (добавление/удаление/изменение порядка). Вы можете установить ширину/высоту окна, положение окна, предустановленный значок (телефон, планшет, ноутбук, рабочий стол) и даже возможность применить новые размеры ко всему окну или только к области просмотра. Расширение также включает настраиваемые глобальные сочетания клавиш, возможность экспортировать настройки и импортировать их на другой компьютер и многое другое! Сообщайте обо всех ошибках (или предложениях), используя ссылку поддержки на странице сведений о расширении.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир