В этом уроке вы узнаете как создать летний эффект 3D текста. В процессе, вы узнаете, как использовать в Photoshop 3D-функций для создания основной формы текста, а затем объединить его с различными изображениями, чтобы добиться желаемого результата. Давайте начнем!

________________________________________
Активы
Следующие активы были использованы при выполнении этого урока. Пожалуйста, загрузите их или найдите им альтернативные варианты, прежде чем начать работу.
- Rbno 2,1 шрифт
- Пляж
- Райское место
- Куба (1)
- Куба (2)
- На пляже в Корее
- Закат
- Кокосовая пальма на синем небе
- Чайка
- Большой надувной мяч
- Зонтик
- Рябь на воде
- Зеленые вьетнамки на пляже
________________________________________
Прежде чем начать, убедитесь, что скачали все активы, что представлены выше. Некоторые из фото, нужно приобрести у Photodune. Вам не придется покупать изображения для выполнения урока, если вы найдете альтернативное.
1. 3D Text
Шаг 1
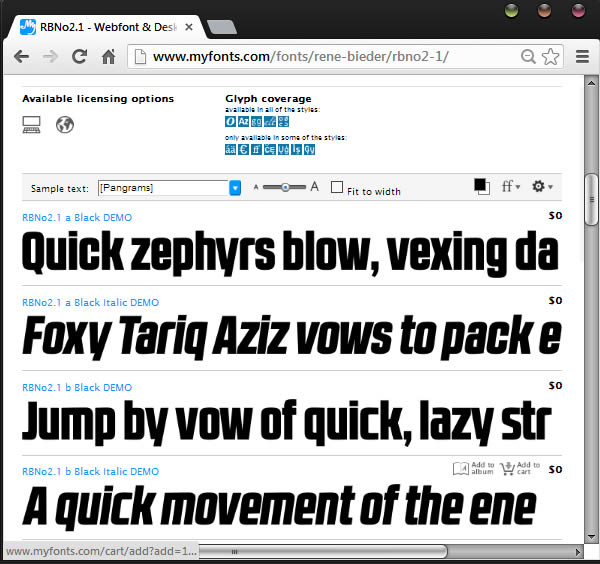
Первый шаг, прежде чем открыть Photoshop, нужно выбрать красивый шрифт для нашего 3D текста. В моем случае, используемый шрифт был RBNo 2,1 Черный DEMO, которую вы сможете скачать на MyFonts бесплатно. Просто нажмите кнопку «Добавить в корзину» завершить процесс, и вам будет предоставлена ссылка на скачивание шрифта. Тем не менее, не стесняйтесь использовать любой шрифт, который вам нравится. Обычно для больших 3D текстов, конденсированный шрифт без засечек работает лучше всего.

Шаг 2
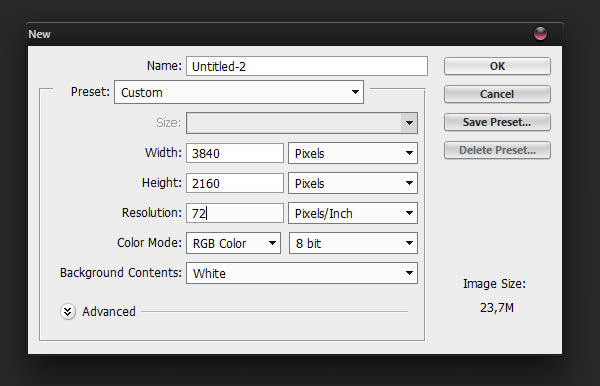
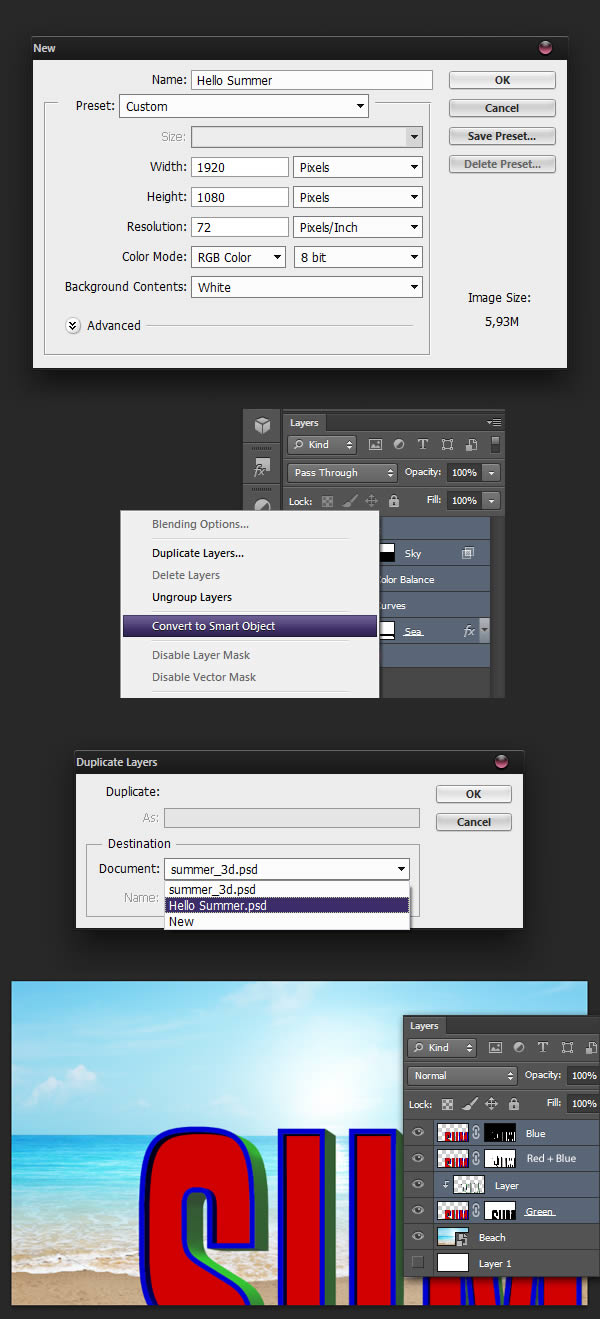
Как только шрифт установлен, откройте Photoshop и создайте новый документ (Ctrl + N). Так как мы будем работать в разрешении 1920 × 1080 пикселей, мы хотим, чтобы наш 3D текст, который будет в два раза больше размера для достижения максимального качества. Настройте свой документ в 3840 за 2160 пикселей, и нажмите кнопку ОК.

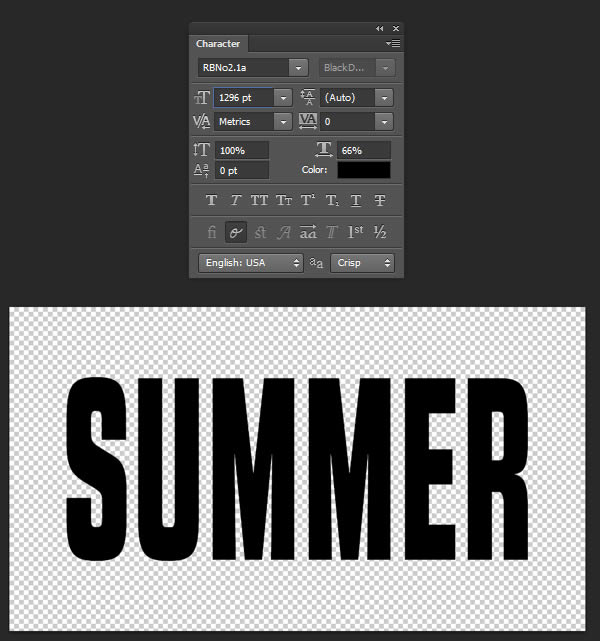
Выберите Type Tool (T) и напишите «SUMMER» в центре холста. Откройте Character панели и введите следующие значения.

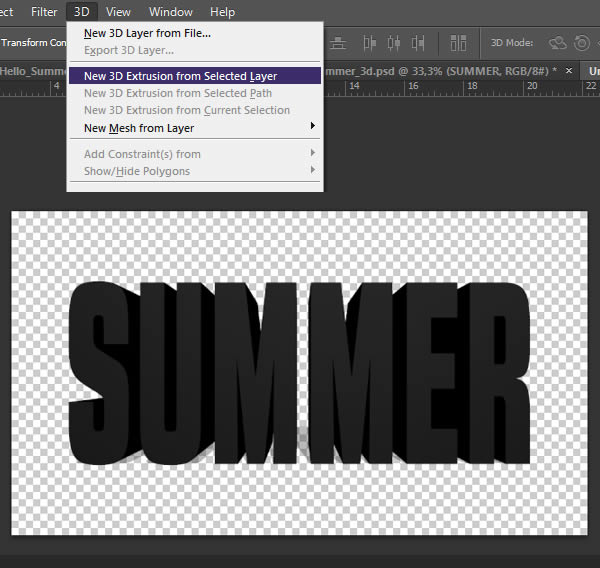
С вашего выделенного текстового слоя, перейдите в 3D> New 3D Extrusion from Selected Layer. Вы должны получить следующий результат.

Шаг 3
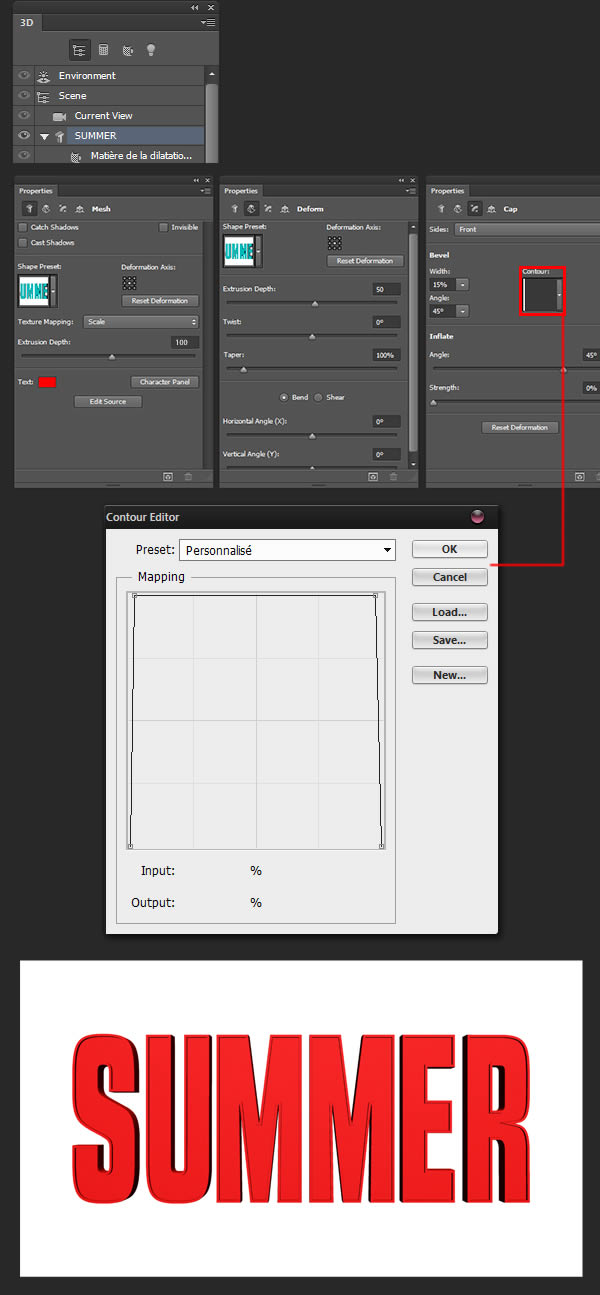
Теперь, если вы никогда не пользовались Photoshop 3D-возможностями, это может быть немного запутанным. В принципе, чтобы работать с 3D в Photoshop, вам нужно использовать две панели вместе: 3Dпанели и Properties панели. 3D панели позволяет выбрать различные аспекты вы хотите работать на (окружающая среда, форма, свет и т.д.) и на панели Properties позволяет редактировать значения.Откройте обе панели. В 3D, выберите ваш текст, и дайте ему следующие значения в Properties. В Contour Editor, убедитесь, что «Corner» флажок стоит для всех ваших входных точек, иначе вы не получите тот же результат.

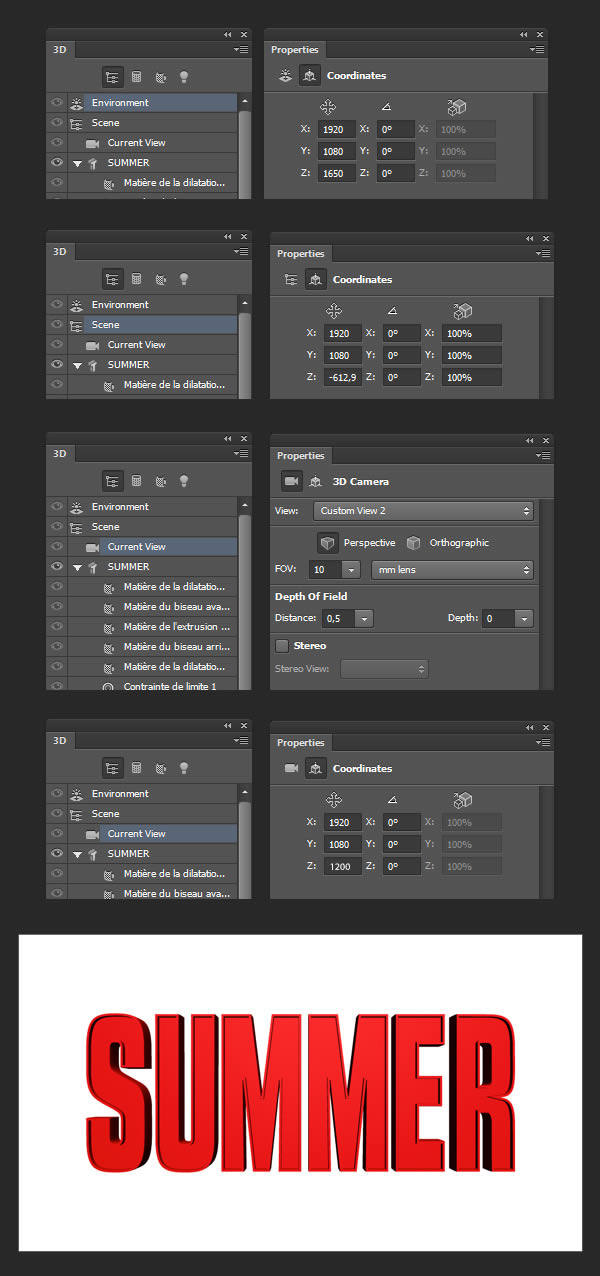
Далее, выставьте Environment, Scene и Current View следующие настройки. Убедитесь, что FOV установлен на 10 мм, с тем чтобы сделать текст более перспективным.

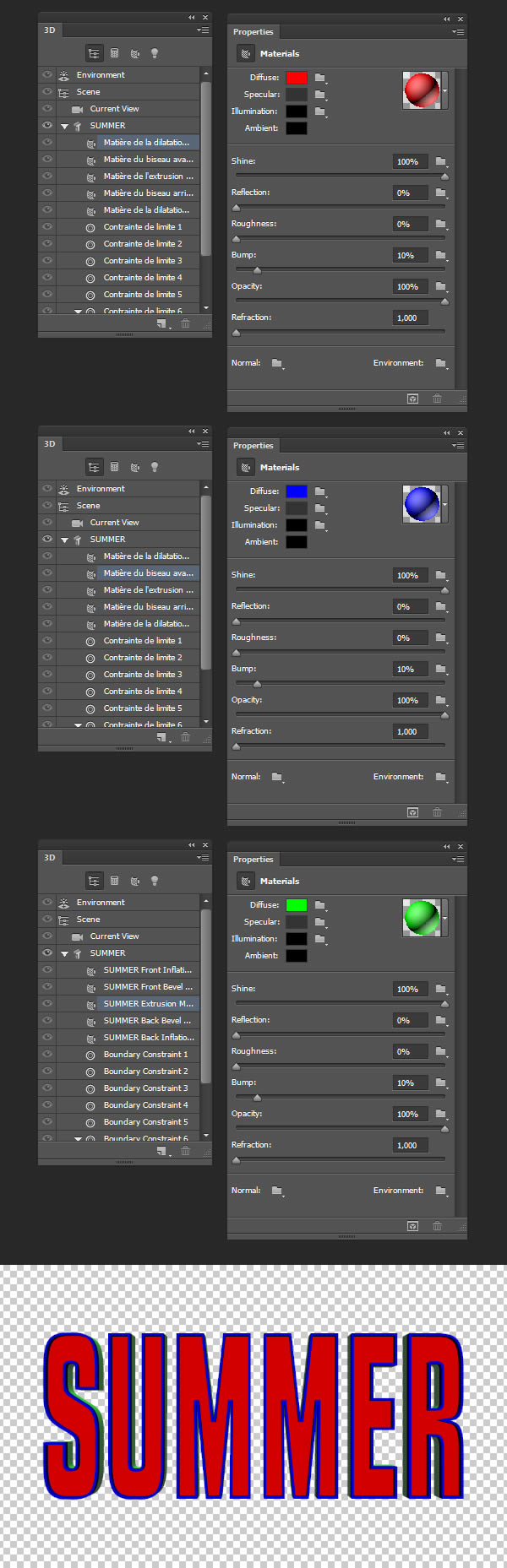
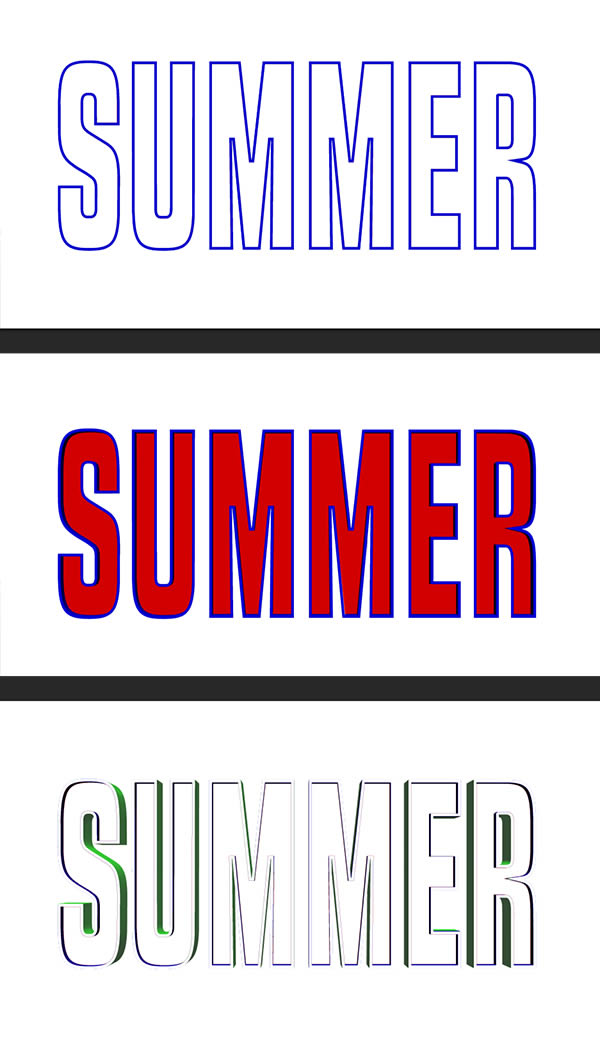
Наконец, дайте тексту следующие материалы. Предоставление скоса, экструзии и инфляции разных цветов поможет нам определить выбор в следующем шаге.

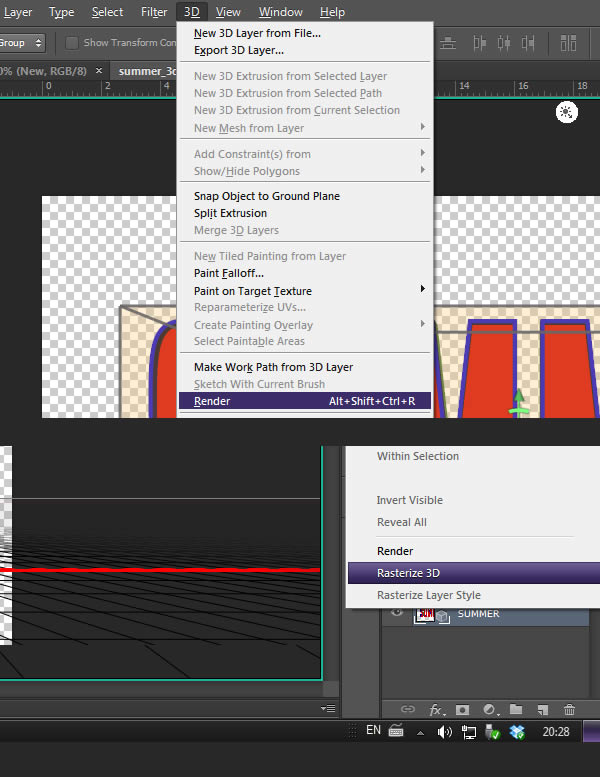
Когда вы закончите, сделать Вашему 3D тексту (это может занять некоторое время) растеризацию. Так как мы работали в два раза больше разрешения от нашего конечного изображения, изображение не будет высокого качества.

Шаг 4
На этом этапе мы подготовим наш текст для фото интеграции. Для этого нам понадобятся три версии нашего текста.

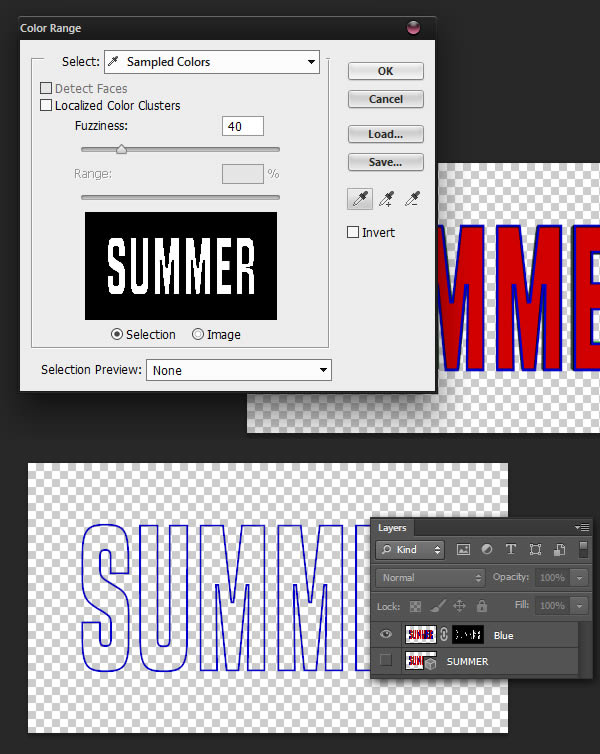
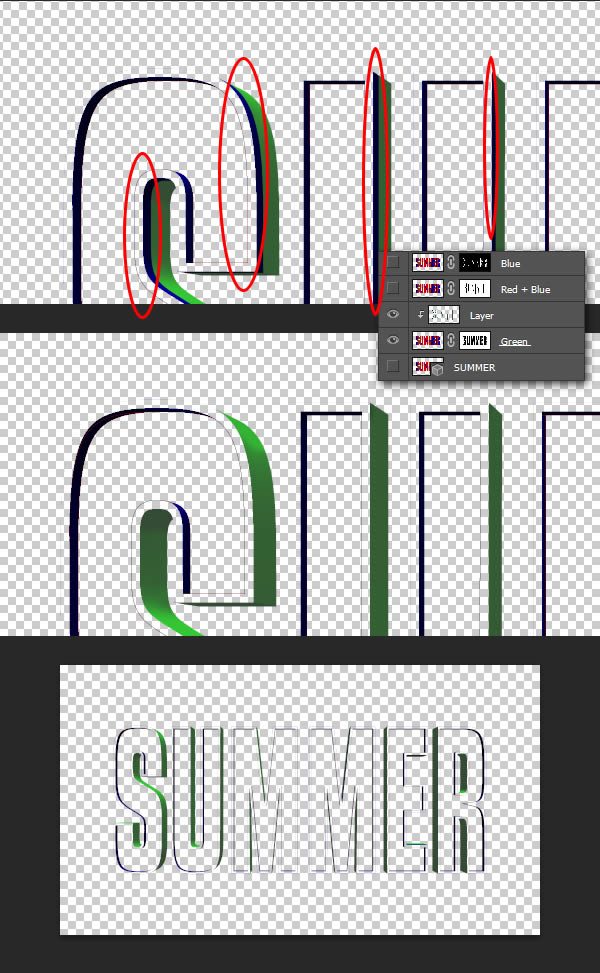
Первый довольно легко получить. Ваш растровый слой выбран, просто зайдите в Select> Color Range, выберите синий цвет, и создайте обтравочную маску (Layer> Create Clipping Mask).Назовите этот слой " Blue ".

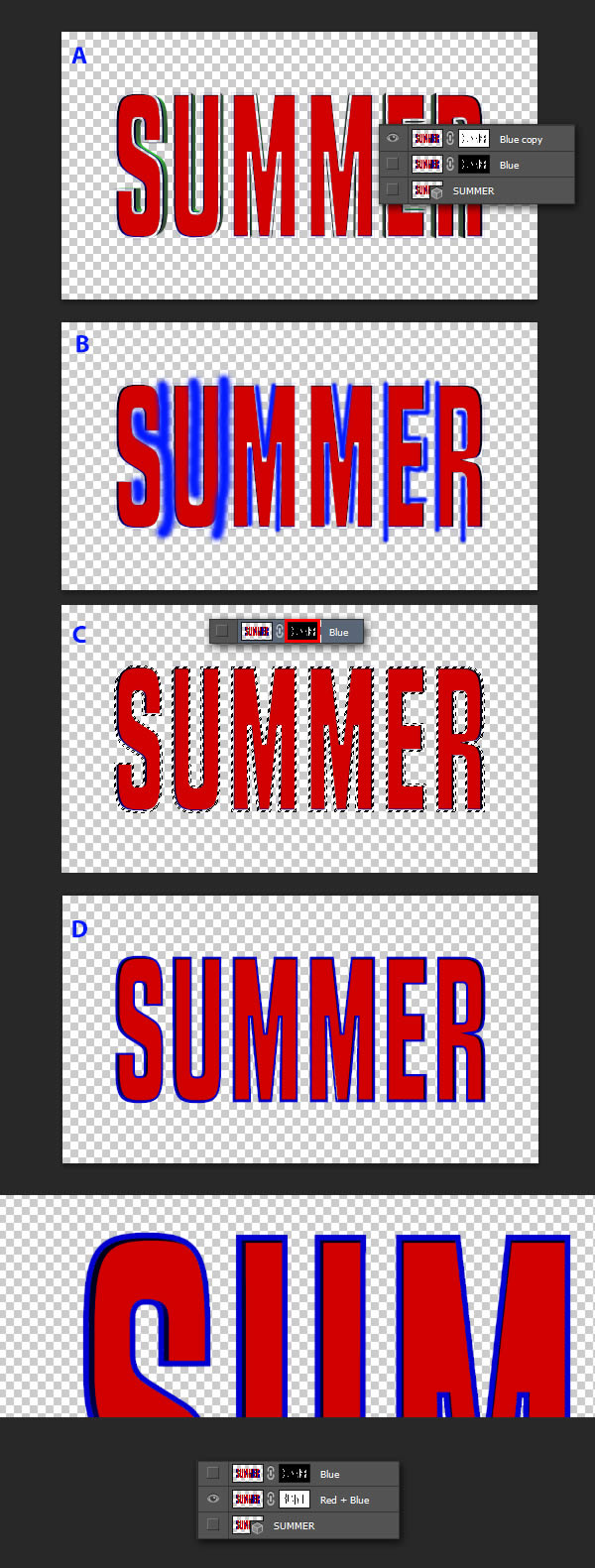
Второй немного сложнее, самый простой способ получить его, этодублировать слой и инвертировать маску (Ctrl + I) [A]. Черной кистью, закрасьте зеленым экструзии [B].Получите выделение из «Blue» слоя, удерживая Alt и щелкнув по его маске [C]. Наконец, заполните выделение белым [D]. Назовите этот слой " Red + Blue ".

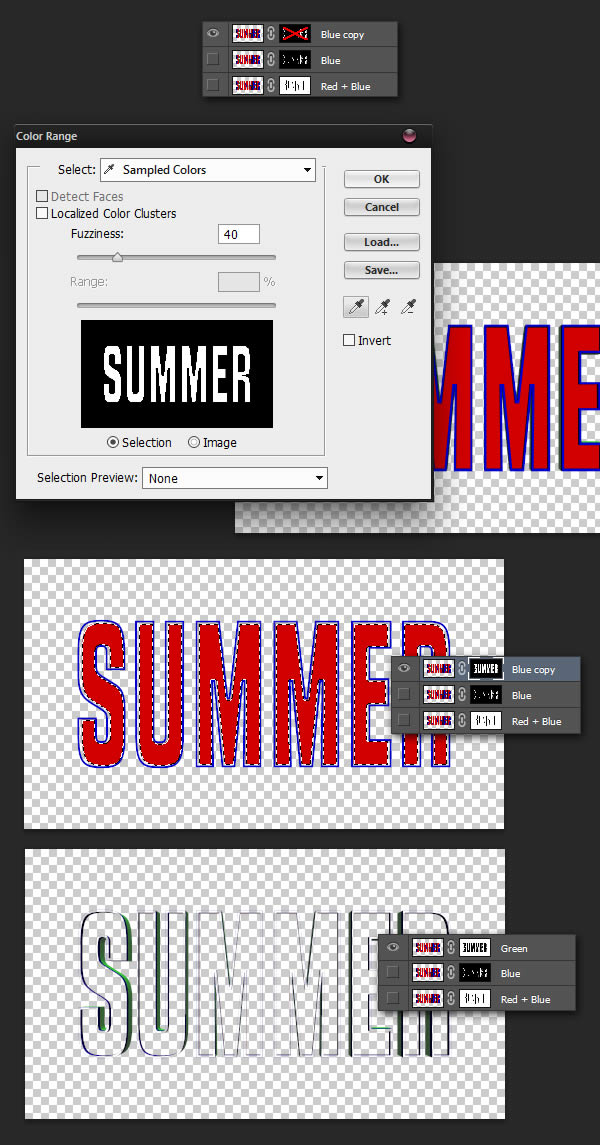
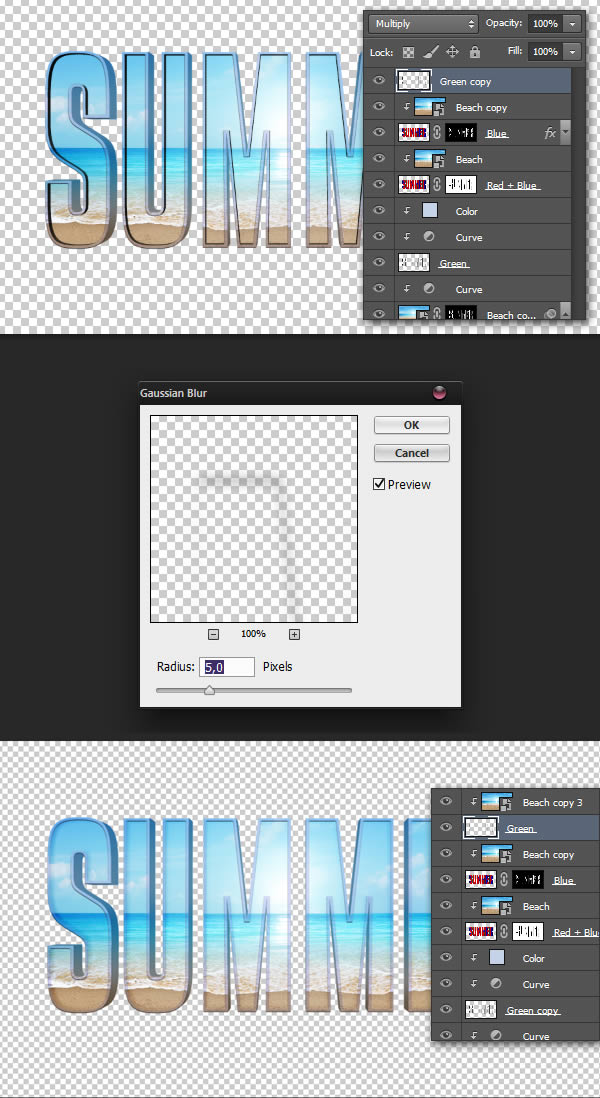
Для последнего, просто дублируйте ваш «Blue» слой снова, скройте свои маски, и используйте Color Range, чтобы создать выделение из красного. Сделайте видимым маску, залейте выделение белым, снимите (Ctrl + D) и инвертируйте маску. Назовите этот слой " Green ".

Еще немного работы предстоит сделать нам. Создайте новый слой ( Ctrl + N), закрепите его на " Green ", используйте инструмент Clone Stamp Tool, чтобы очистить синюю экструзию.

2. Пляж
Шаг 5
Теперь, когда наш 3D текст готов, нам нужно создать идеальный пляж. Во-первых, создайте новый документ 3840x2160px так же, как в первый раз.

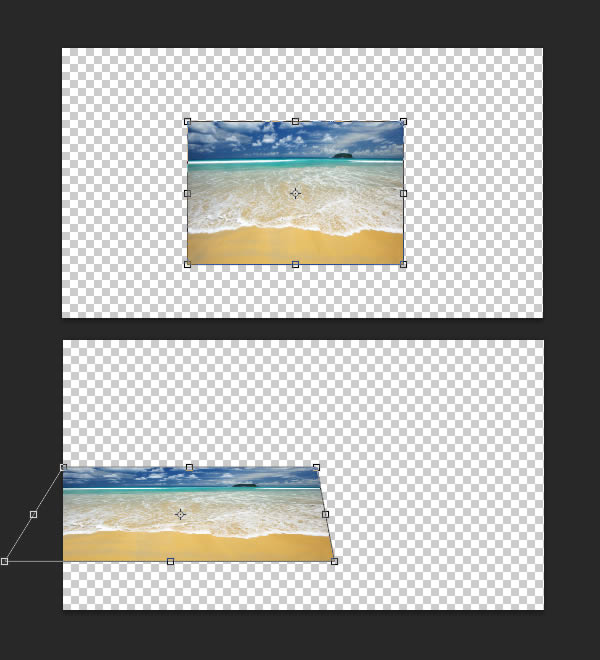
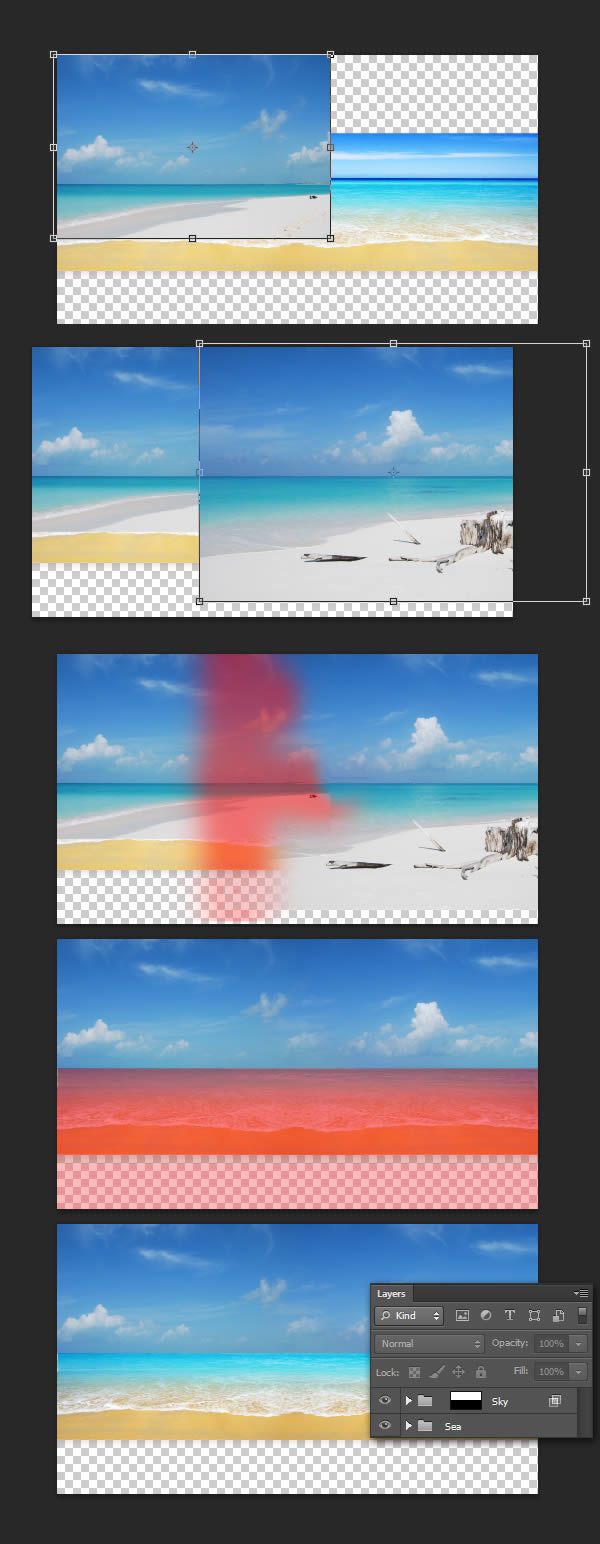
Поместите изображение из активов «Пляж» и впишите его в следующую перспективу, используя Искажение (Edit> Transform> Distort).

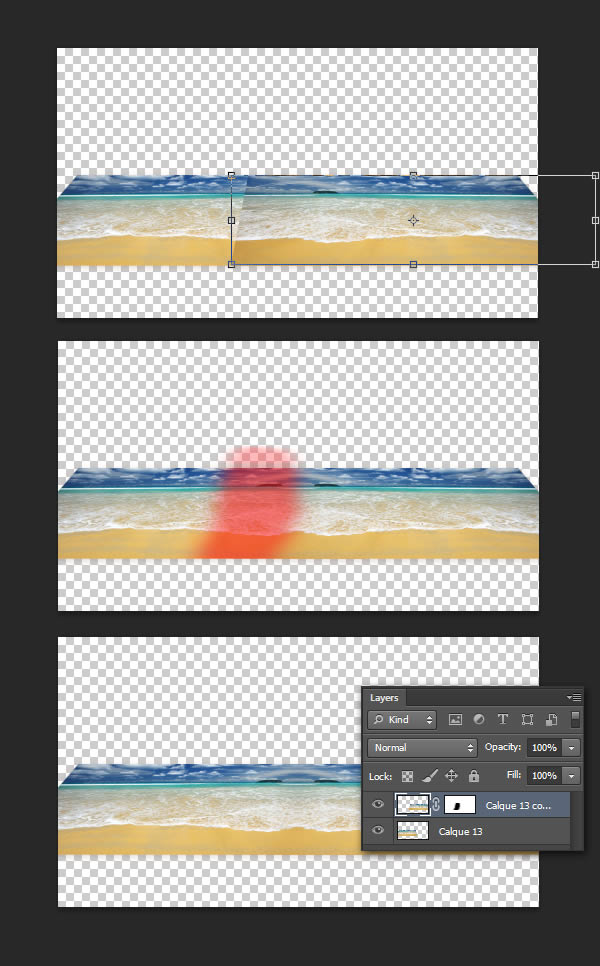
Продублируйте слой, отразив его по горизонтали (Edit> Transform> Flip Horizontal) и поместите его с правой стороны. Используйте маску слоя и мягкую черную кисть, чтобы скрыть левую часть слоя, так что два из них вместе смотрелись красиво.

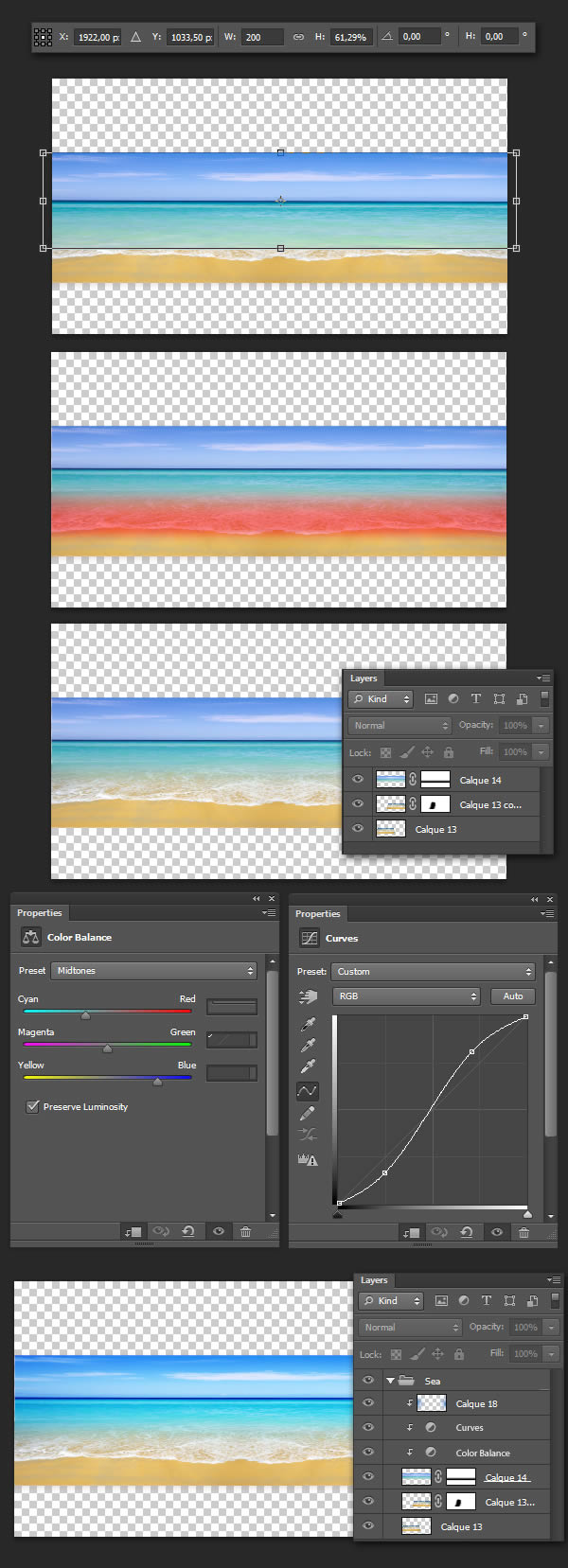
Поместите «Райское место» на вашем холсте, уменьшите его до 61% и растяните его до 200%.Используйте маску слоя, чтобы смешать нижняя с фоном, и добавить Color Balance и Curves корректирующих слоев. В этом примере я также закрыла стороны слоя мягкой синей кистью слоем установленым в Multiply. Как только вы закончите, сгруппируйте все вместе ( Ctrl + G) и назовите группу " Sea ".

Шаг 6
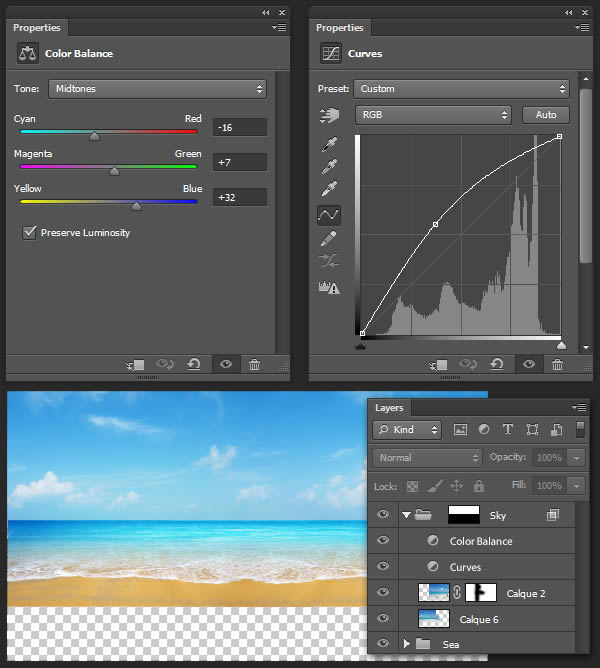
Откройте Куба 1 и Куба 2 и поместите их в холсте так, чтобы горизонт соответствовал вашим фонам. Используйте ту же технику, как мы делали в шаге 5 для того, чтобы смешать слои вместе, затем сгруппировать их и замаскировать определенные места.

В группе поместите следующие корректирующие слои, чтобы осветлить небо и дать ему вид Карибского бассейна.

Шаг 7
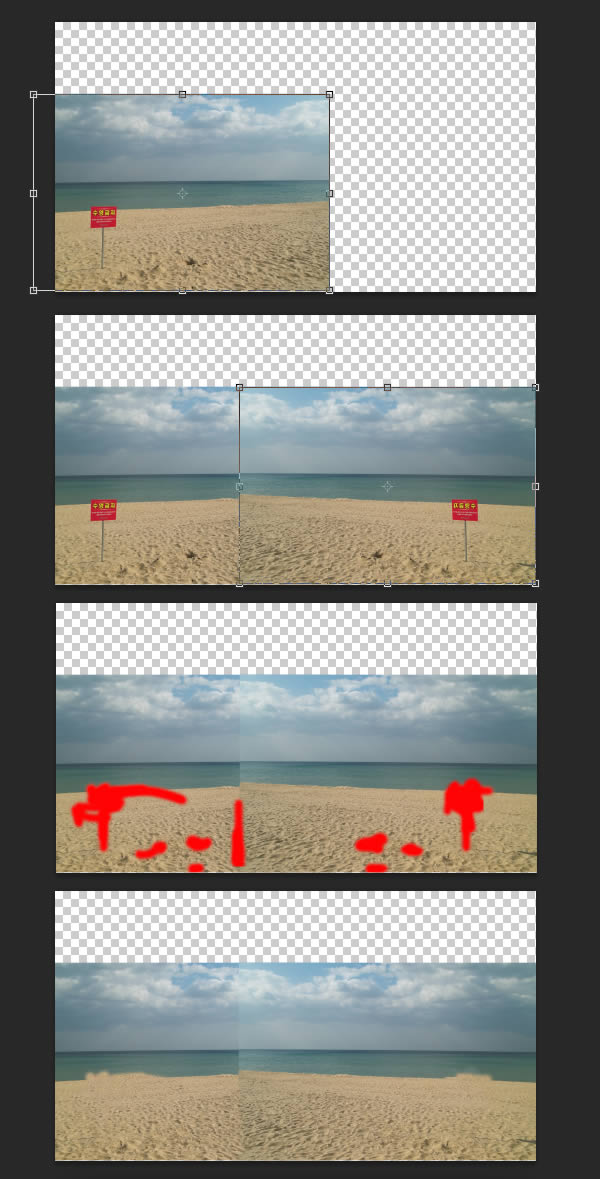
Скрыть обои группы и открыть «На пляже в Корее». Поместите его в ваш холст влево и затем дублировать и перевернуть его с правой стороны. На новом слое, используя инструмент Clone Stamp Tool (S) для очистки песка (не забудьте установить образец Текущий и ниже )

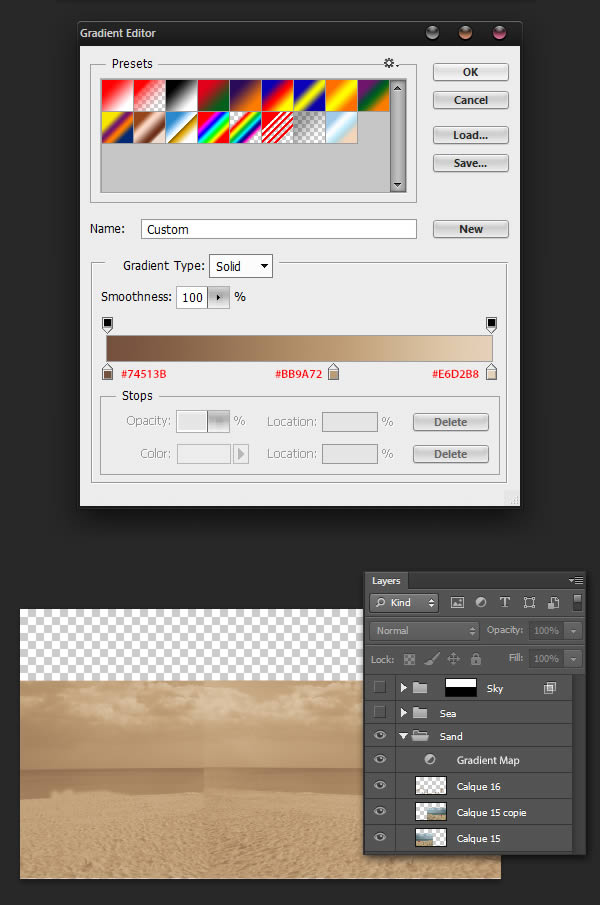
Добавить Gradient Map корректирующий слой на вершине, и дать ему следующий градиент. Все соберите в группы и назовите группу " Sand ".

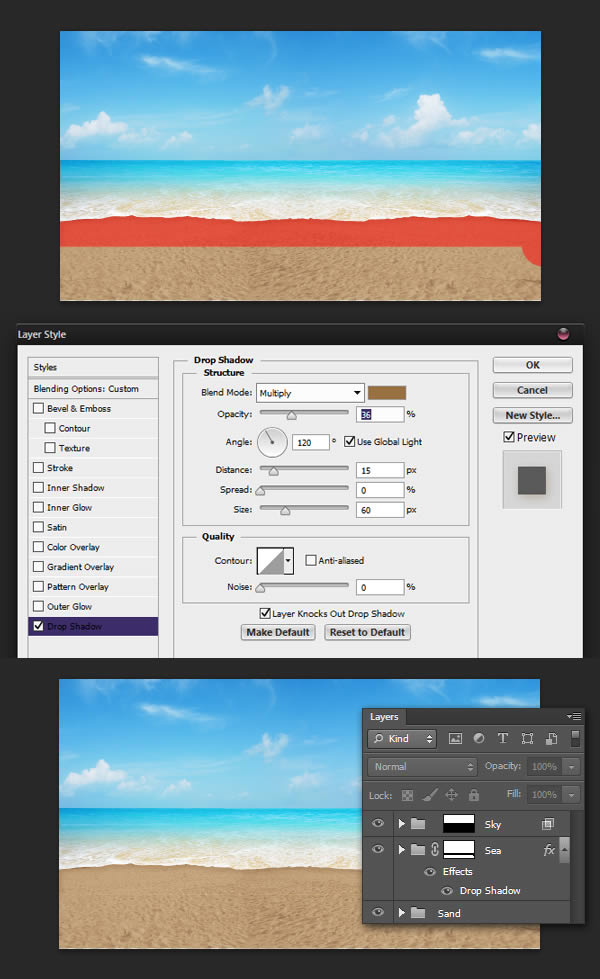
Отобразите все. Дайте слою " Sea " маску, чтобы отделить пену от песка, и дать группе мягкую Тень и хороший контраст.

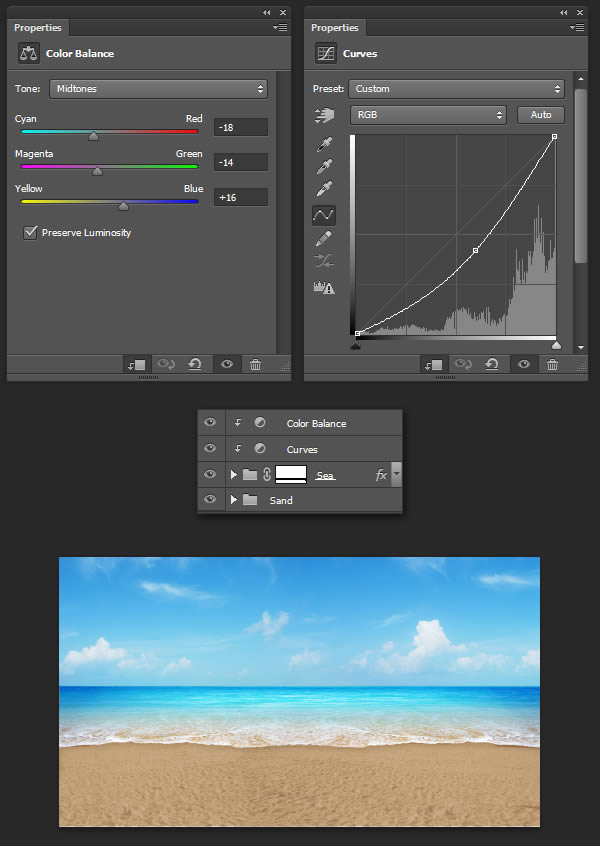
Откорректируйте слой " Sea ", как показано ниже.

Шаг 8
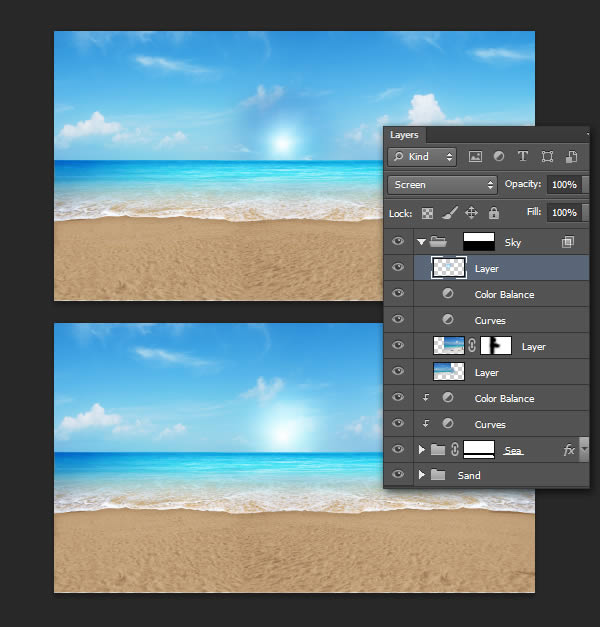
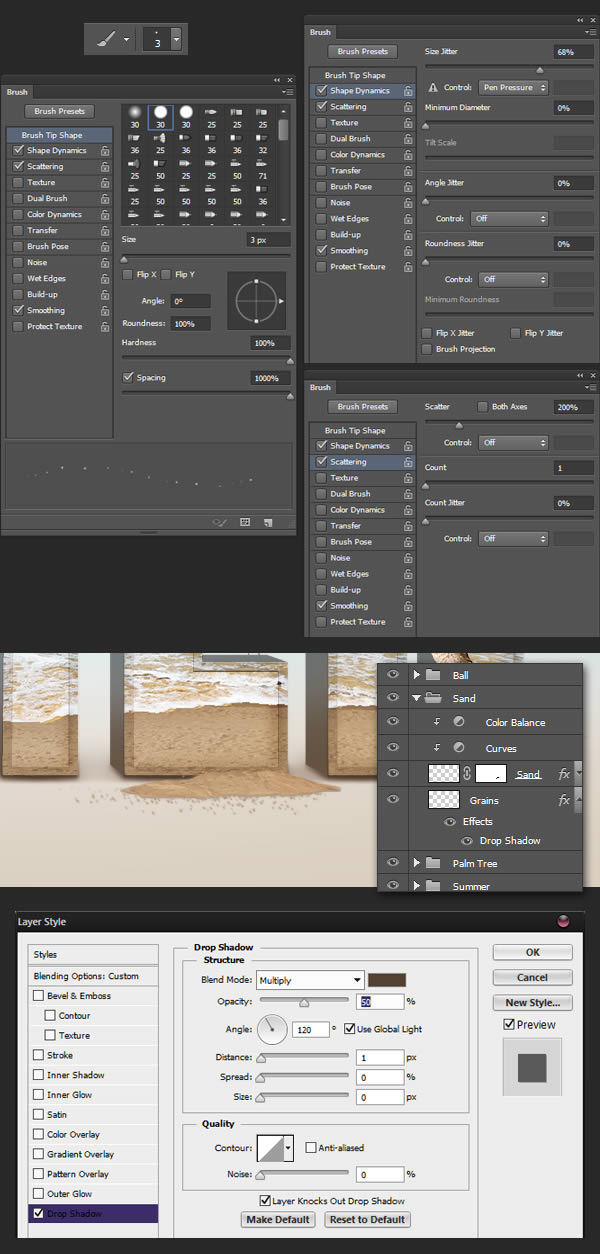
Давайте добавим солнце в небо. Мягкой круглой кистью, красим в три наложенных пятна на новый слой, начиная с большого синего, среднего голубого, и, наконец, небольшого белого. Выставьте режим Screen.

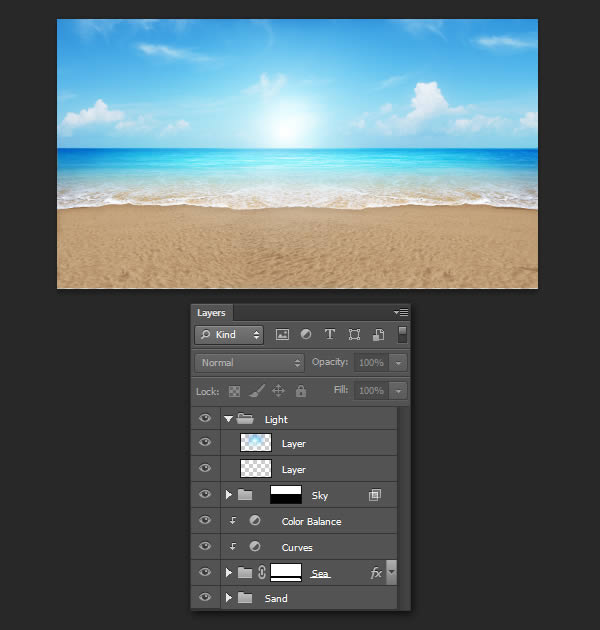
Повторите то же самое, но на этот раз, сделайте это больше и за пределами " Sky " группы. Сгруппируйте слои вместе и назовите группу " Light ".

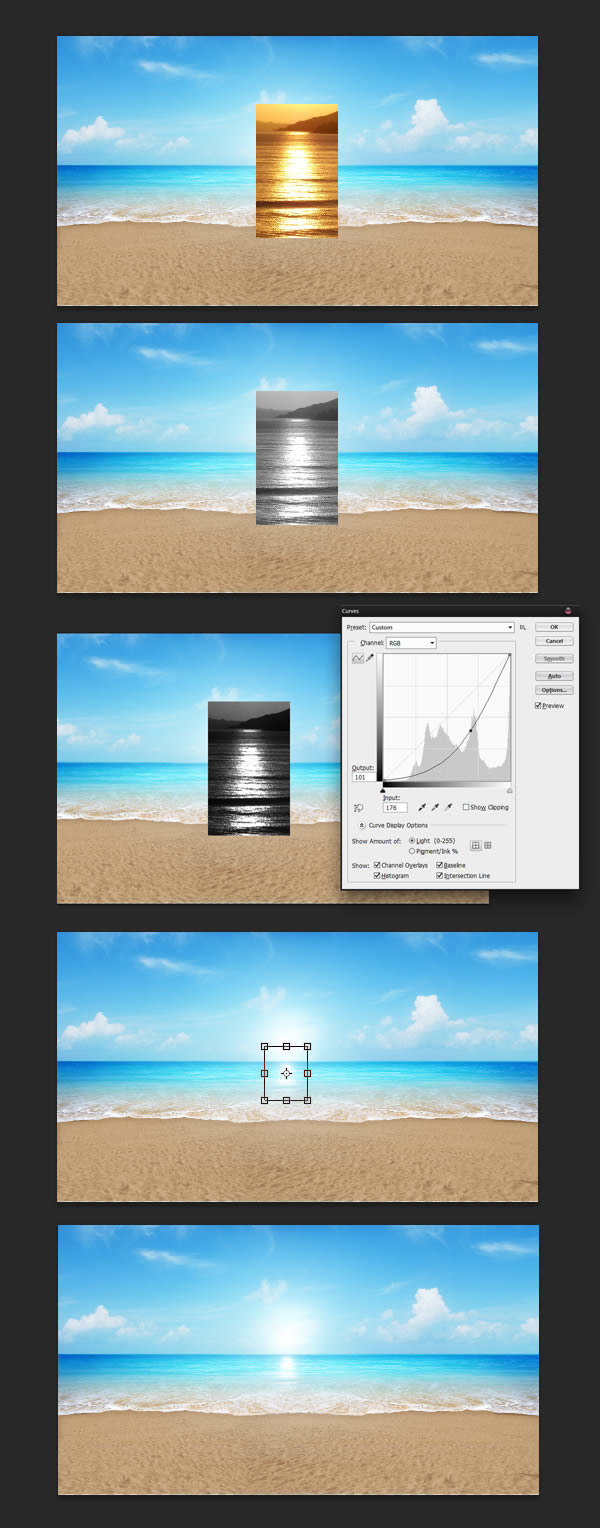
Чтобы лучше интегрировать солнце, мы добавим яркое отражение в море. Устанавливаем «Закат» из активов.Изолируемотражение, обесцветим его ( Ctrl + Shift + U) и затемним его с регулировками кривых. Устанавливаем режим Screen.

3. Интеграция
Шаг 9
Теперь, когда у нас есть и наш 3D текст и наш пляж подготовлен, мы можем соединить их друг с другом. Создайте еще раз новый документ, но на этот раз размером 1920 × 1080 и назовите его «Здравствуй, лето». Вернуться в «Пляж» документ, конвертировать все, чтобы Smart Object(выделите все слои, а затем щелкните правой кнопкой мыши> Преобразовать в смарт-объект ) и дублировать его в " Hello Summer ". скопируйте 3D-слои текста в документ.

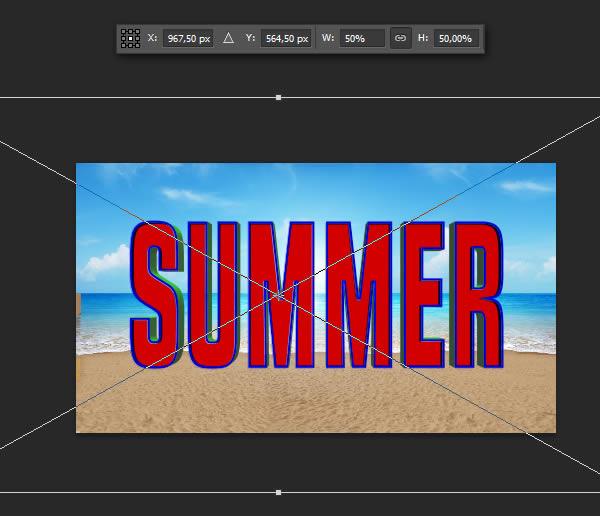
Используя Free Transform (Ctrl + T), масштабируйте все, вплоть до 50%.

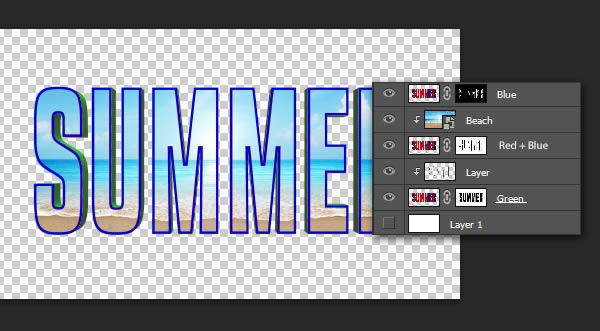
Теперь мы можем начать интеграцию, закрепляя " Beach " слоя на " Red + Blue ". Удостоверьтесь, чтобы " Beach " находится в качестве смарт-объекта, так что вы сможете изменить его позже, если вам это будет нужно.

Шаг 10
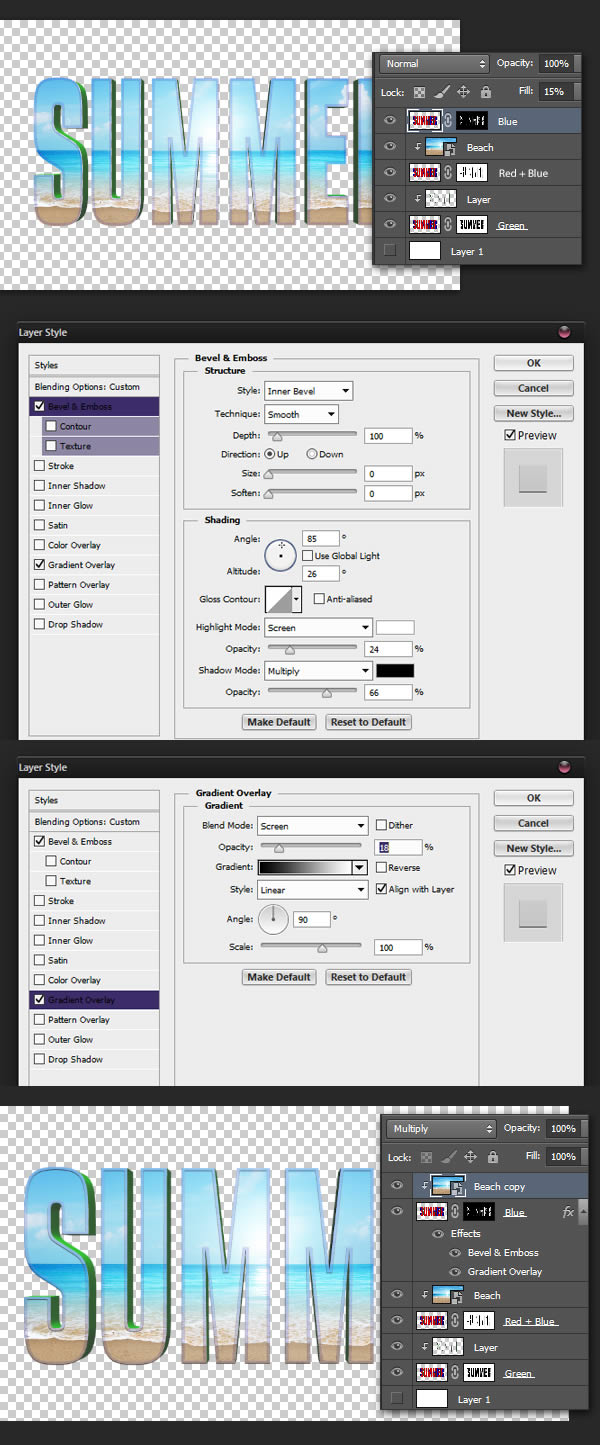
Установите «Blue» до 15% Заполнить и дать ему следующее стили слоя.Дублируйте " Beach " и закрепить его к слою.

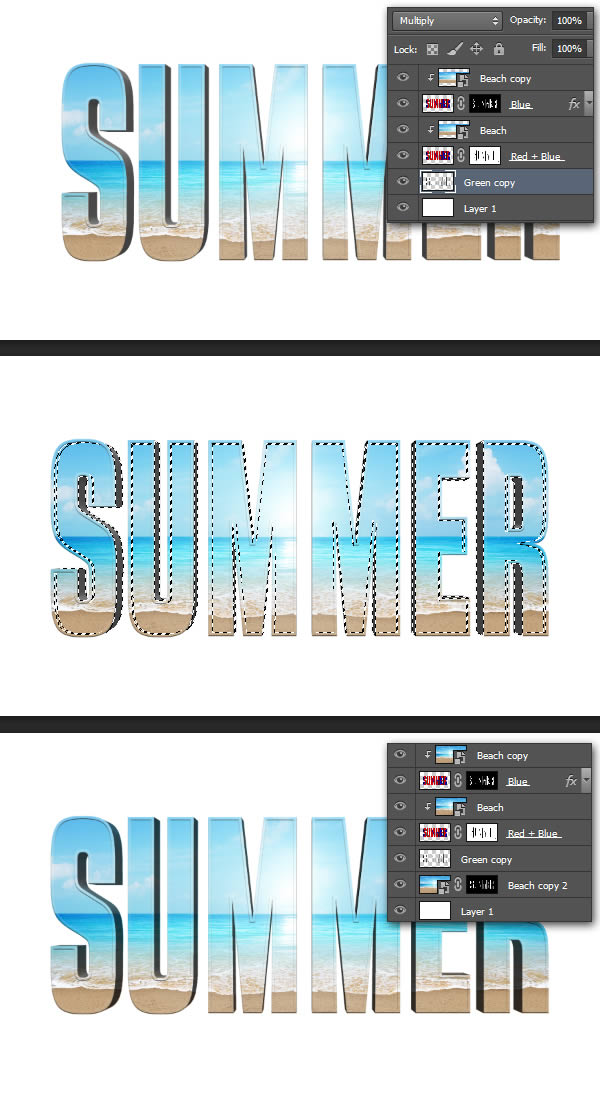
Слейте " Green " и обрезанный слой вместе. Нажмите Ctrl + Shift + U, чтобы обесцветить его, и поставил его на режим Multiply. Дублируйте " Beach " в очередной раз, поместите его на дно, получите выделение из " Green " ( Alt + клик на иконке), и создайте Clipping Mask.

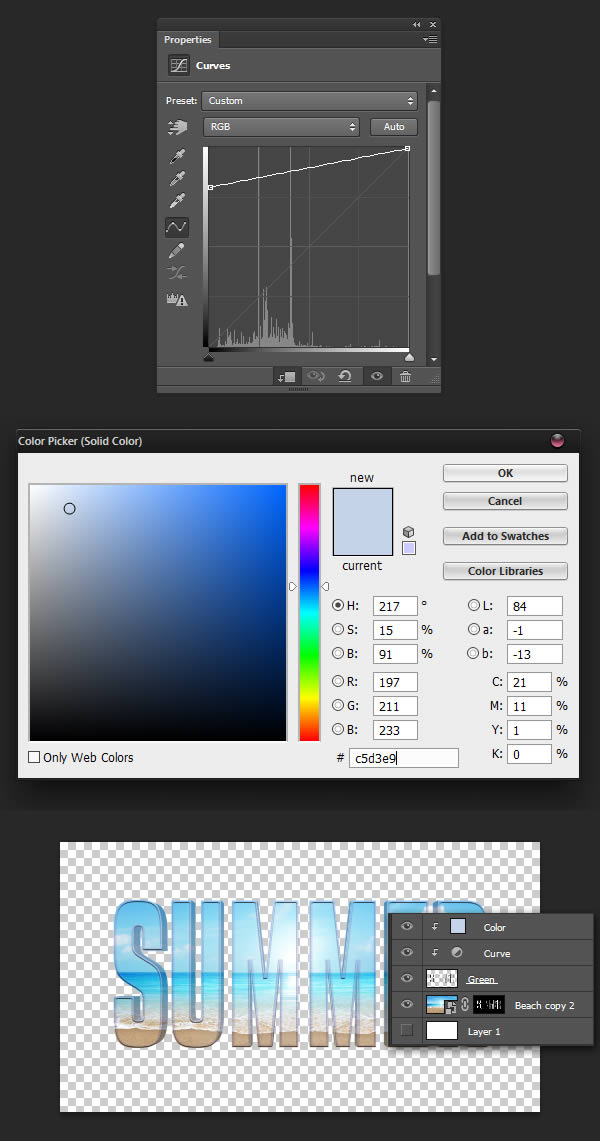
Установите настройки Curves и Solid Color слоя на " Green ", чтобы облегчить его.

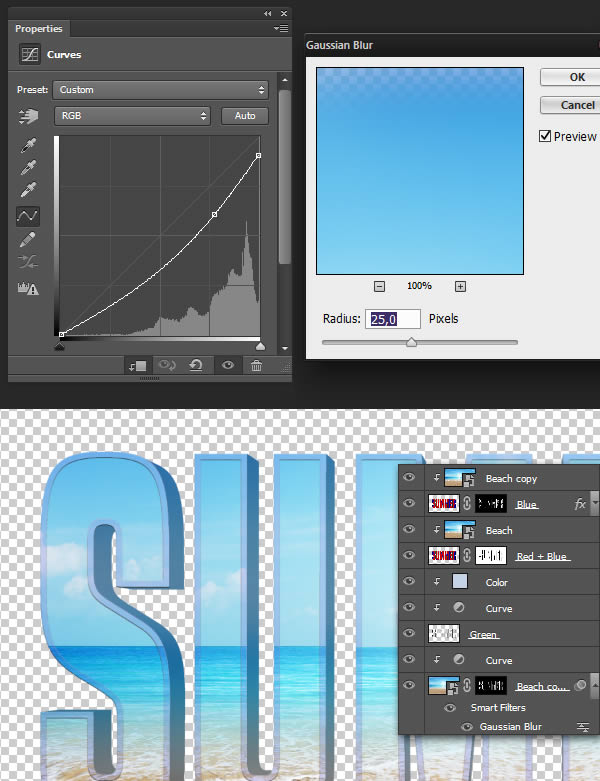
Затем добавьте следующую curve на " Beach " и дать ему 25px размытия Gaussian Blur.

Теперь нам нужно затемнить края. Дубликат " Green " слоя, поместите его поверх всего, установите его в Multiply, исотрите внешний экструзии. Дайте слою 5px Gaussian Blur, и добавьте другой " Beach " слой к нему.

Шаг 11
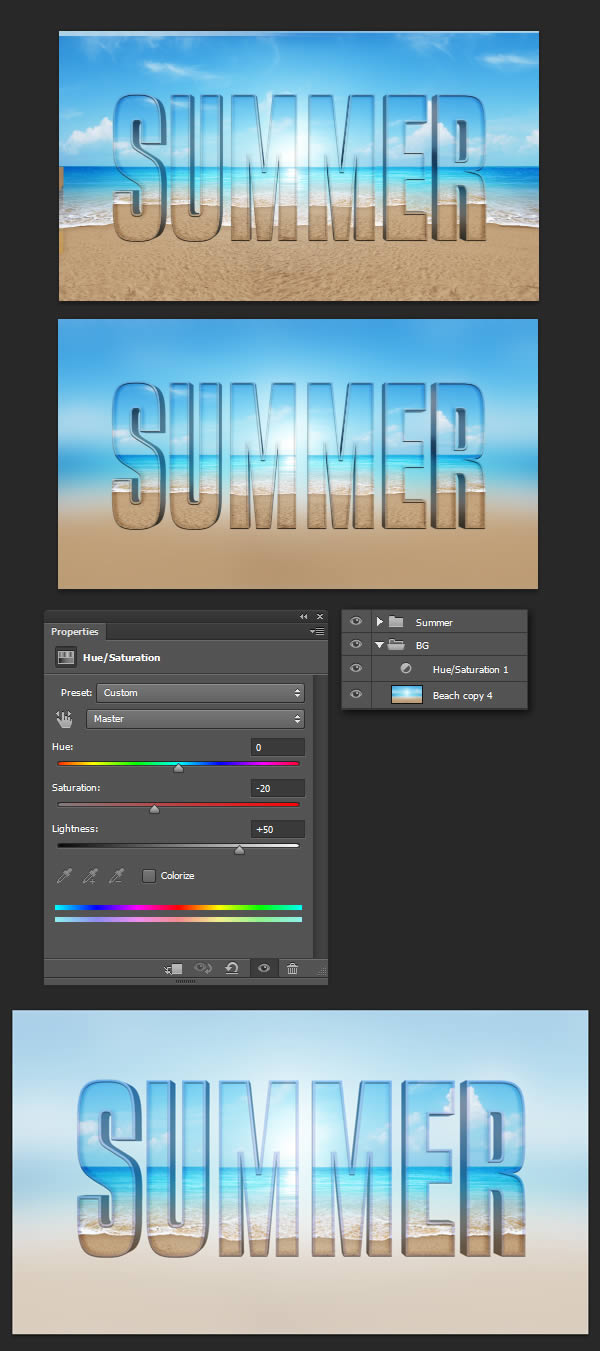
Теперь, когда у нас есть готовый 3D текст, давайте дадим ему немного контекста. Дубликат " Beach " еще раз и растеризации (Layer> Rasterize> Smart Object). Дайте ему 50px Gaussian Blur и следующие регулировки Hue/Saturation. Группируйте все текстовые слои и назовите группу " Summer ". Сделайте то же самое для фона слои и назовите группу «BG».

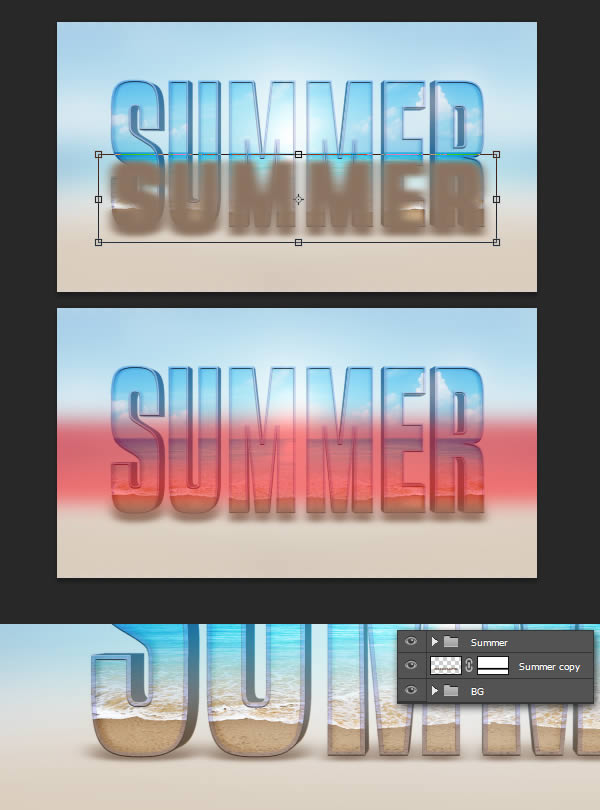
Сейчас мы дадим нашему тексту тень, так это выглядит, как будто он сидит на земле. Дубликат слоя Summer и объедините группу вместе (Layer> Merge Group). Нажмите кнопку Lock Transparent Pixels и заполните слой # 8A725F (Edit> Fill> Use Color). Переместите слой вниз.

Разблокировать прозрачности и дать слоям 15px размытие Gaussian Blur. Уменьшите его по вертикали, и обнуляем верхние. Поместите слой под группу" Summer ".

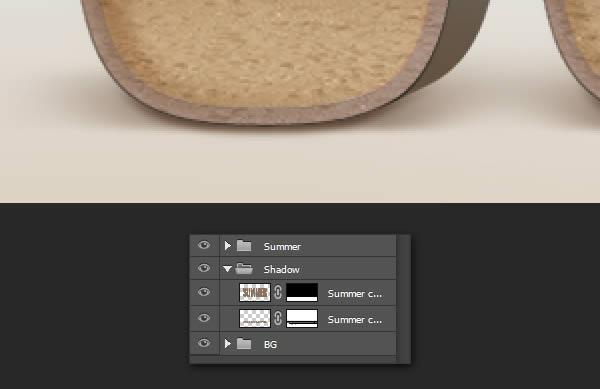
Повторите процедуру еще раз, но на этот раз с 3px Gaussian Blur. Группируйте оба слоя вместе и назовите группу " Shadow ".

4. дополнительный материал
Шаг 12
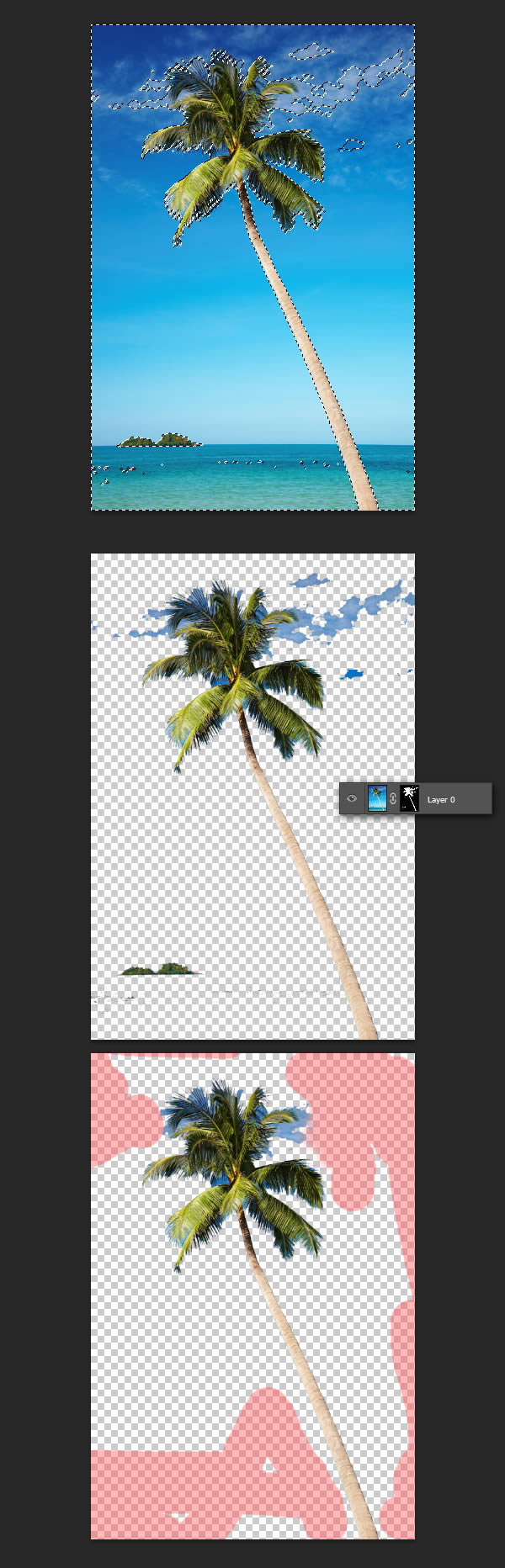
В следующих шагах, мы начнем добавлять различные изображения к нашей композиции, с целью сделать ее более интересной. Мы начнем с пальмы, которую вы возьмете из активов. Мы должны отделить дерево от фона. Чтобы это сделать, откройте изображение в Photoshop, выберите инструмент Magic Wand Tool (W) и сделать грубое выделение фона. Не обращайте внимания на облака и острова на данный момент, создайте Clipping Mask. Жесткой черной кистью закрасьте остальное как показано ниже.

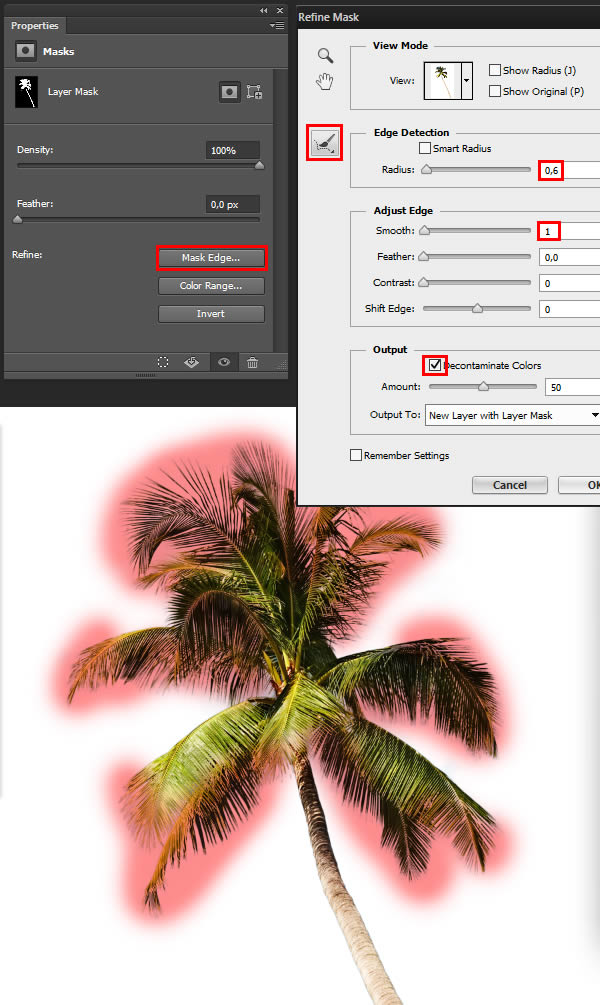
С маской слоя выделен, откройте Properties панели, щелкните Mask Edge и закрасьте небо вокруг листьев. Установите радиус до 0,6 PX, Smooth до 1, и проверьте Decontaminate Colors.

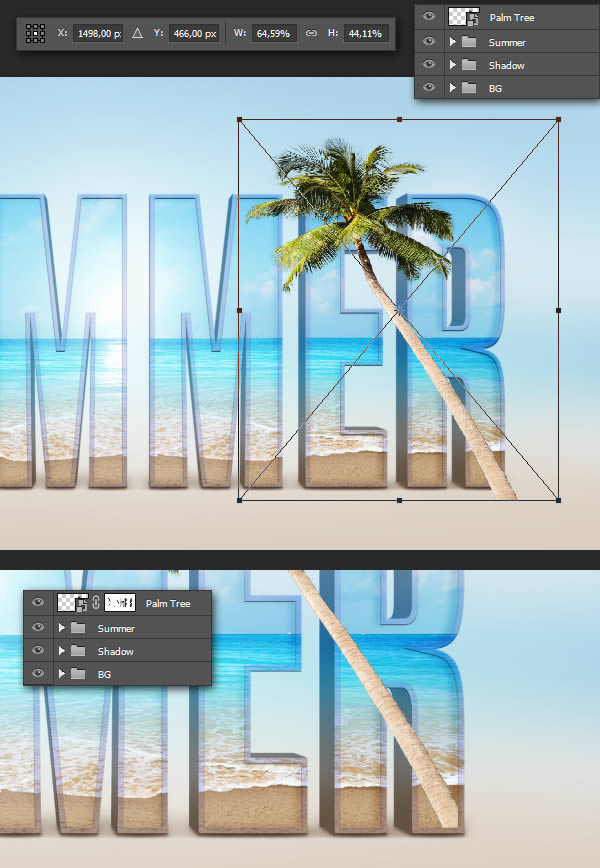
Вы можете затем преобразовать слой в Smart Object, дублировать его в основной документ и уменьшить его до 64 × 44%. Переименуйте слой " Palm Tree " и замаскировать в правом нижнем углу.

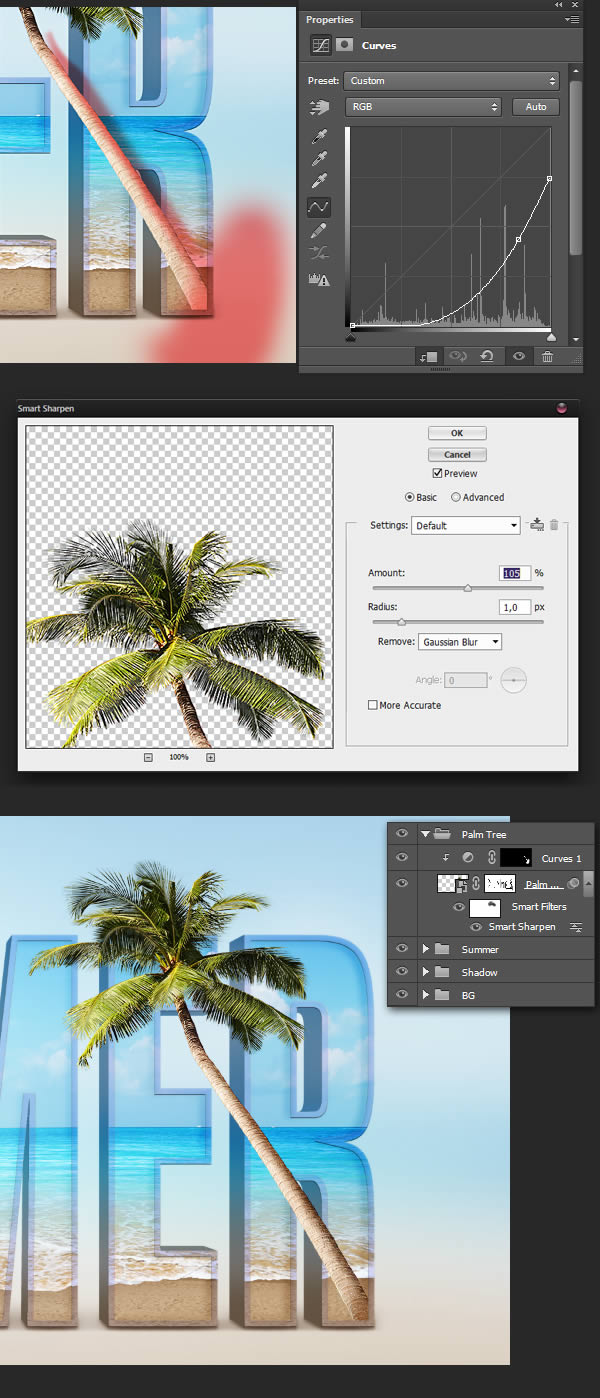
Так как основной источник света нашей композиции исходит от солнца в центре текста, мы будем помещать тень нашей пальмы. Чтобы сделать это, создайте Curves корректирующего слоя и закрепите на " Palm Tree ". Дайте маске слоя, инвертировать его, закрасьте в правой части дерева. Дайте слою Smart Sharpen и поместить его в группу с одноименным названием. В этом примере я также закрасила вокруг листьев дерева, чтобы выделить их.

Шаг 13
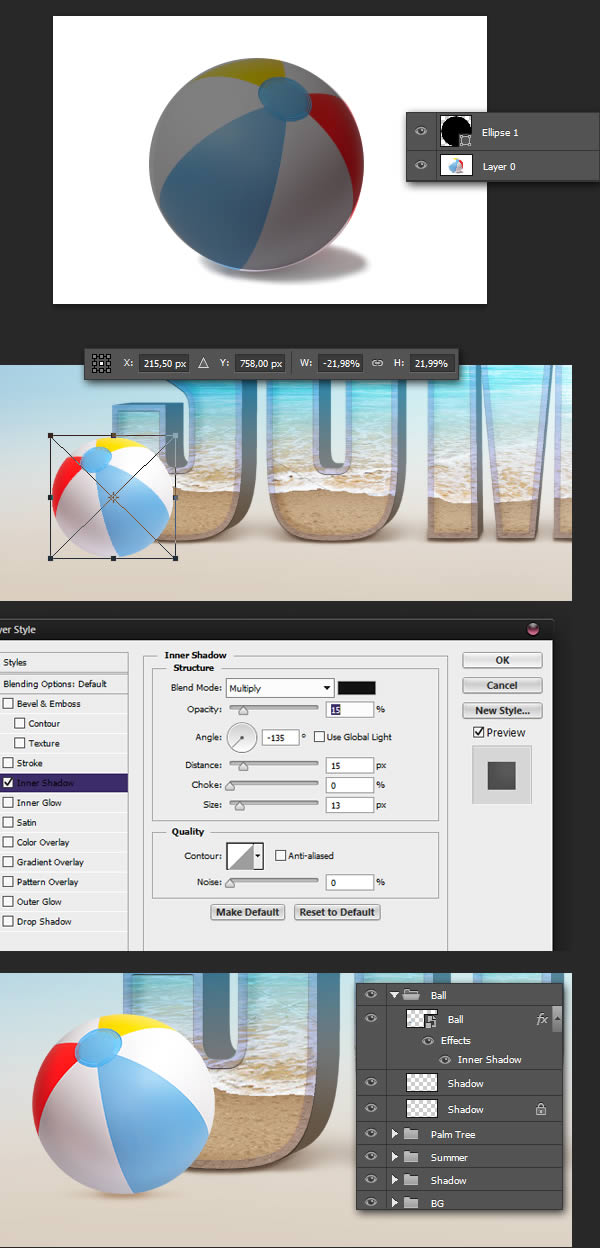
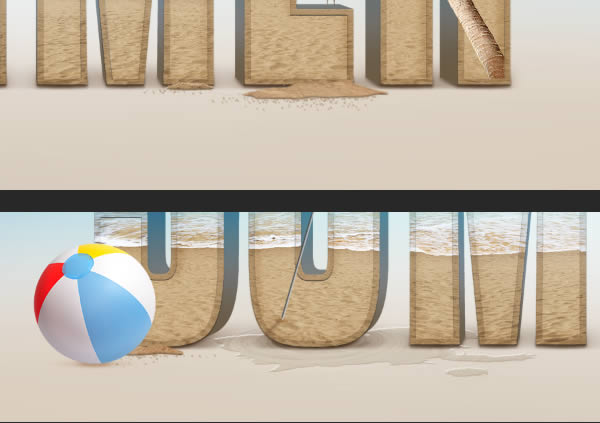
Чтобы сбалансировать состав, мы добавим пляжный мяч слева. скачайте рисунок мяча и откойте его. Вы можете создать круглую форму с помощью Ellipse Tool (U) и использовать его как маску, чтобы отделить мяч от фона. Как и прежде, преобразовать его в Smart Object, принести его в свой документ, но на этот раз перевернуть горизонтально и дать ему Inner Shadow. Вы можете дать мяч небольшую тень используя ту же технику, что и в шаге 11.

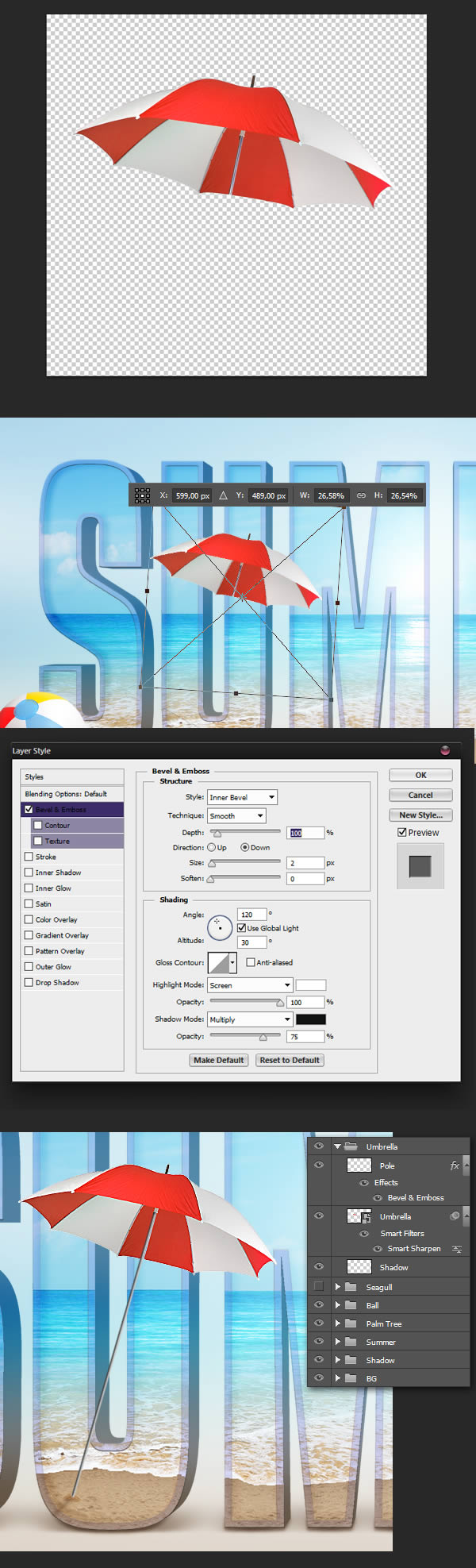
Мы также добавим красный зонтик внутри «U» скачайте зонтик и откройте его. При извлечении фона, уберите ручку. Поместите его в документ в виде смарт-объекта, как всегда. Небольшой жесткой кистью, выделите серый цвет и проведите прямой шест в песок (нажмите на одном конце, Удерживайте нажатой кнопку SHIFT и нажмите на другом конце для прямой). Дайте верхушке Bevel & Emboss стиль слоя.

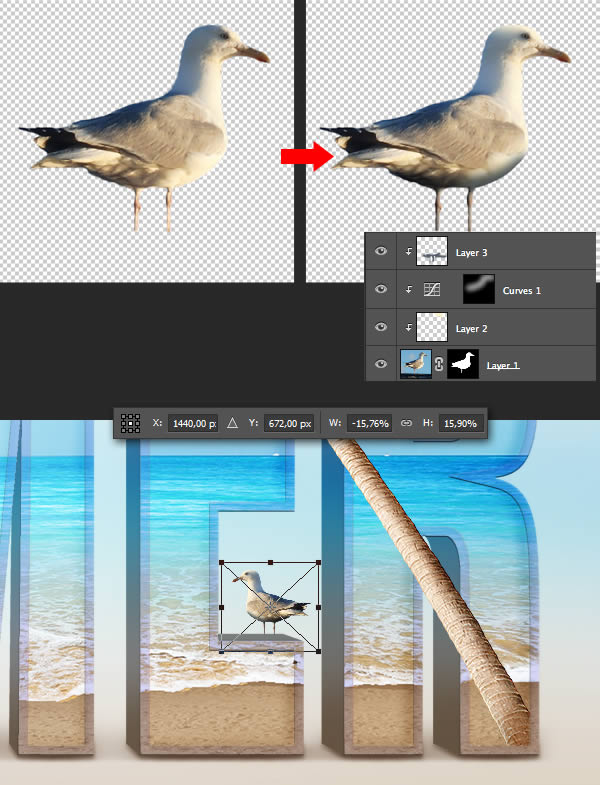
Скачайте Чайку и сделать то же самое, что и раньше. Сделайте тень, как будто свет падает сверху.

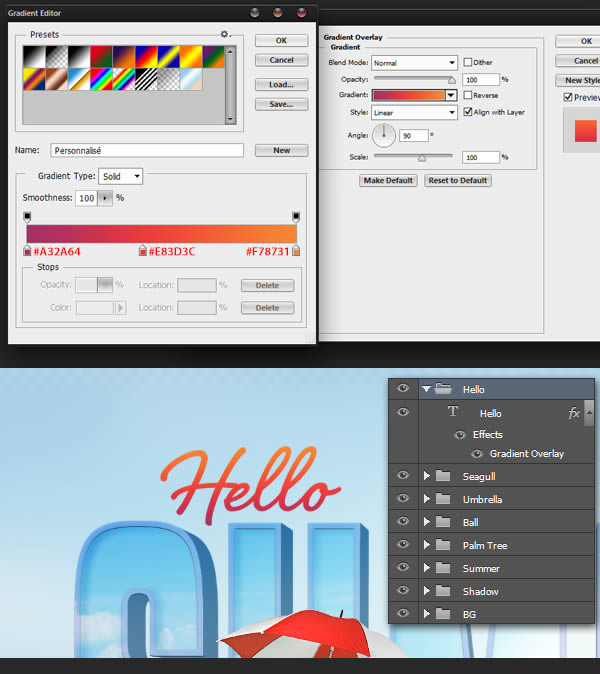
Наконец, вы можете добавить «Hello» текст. Шрифт, используемый в данном случае является Shelby, который вы можете найти здесь. Как всегда, не стесняйтесь использовать любой шрифт, который вам нравится.

Шаг 14
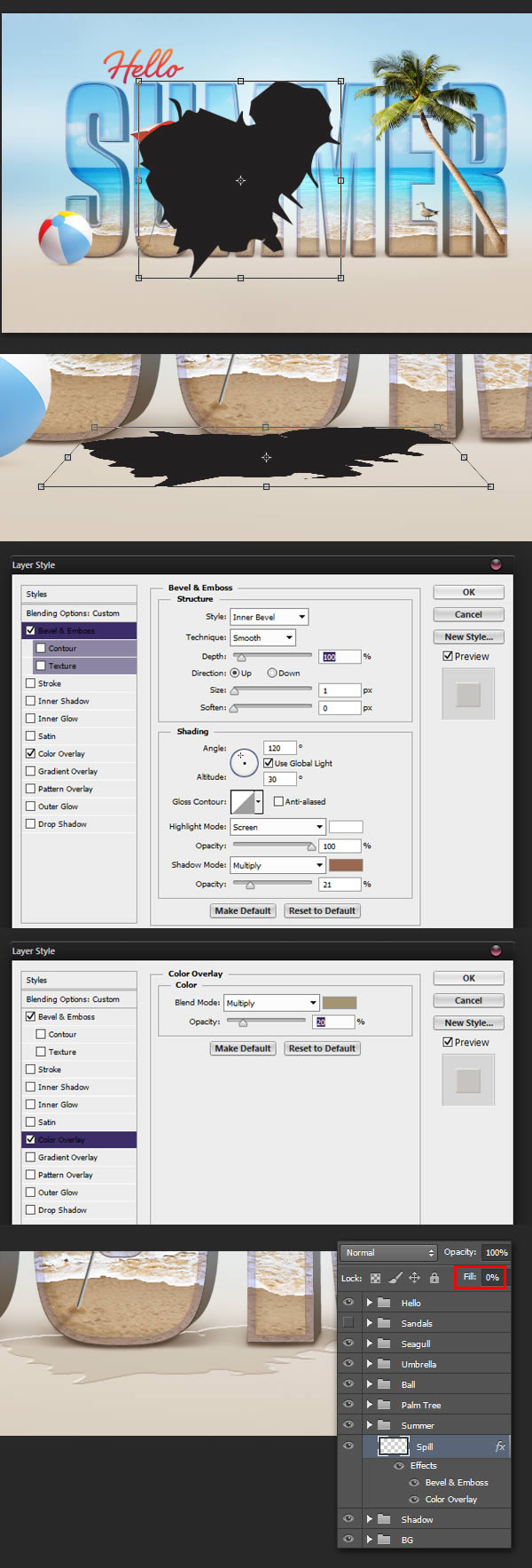
В этом шаге мы добавим немного пролитой воды на земле. Для этого мы будем использовать формы брызги. В приведенном ниже примере, я использую собственную фигуру, сделанные в Illustrator, но вы можете использовать любую нужную форму. Есть много таких в интернете. Поместите форму в документе, и используя Free Transform (Edit> Transform> Perspective), поместите форму в перспективе и для него поставьте следующие стили слоя. Не забудьте установить слоя Fill до 0%.

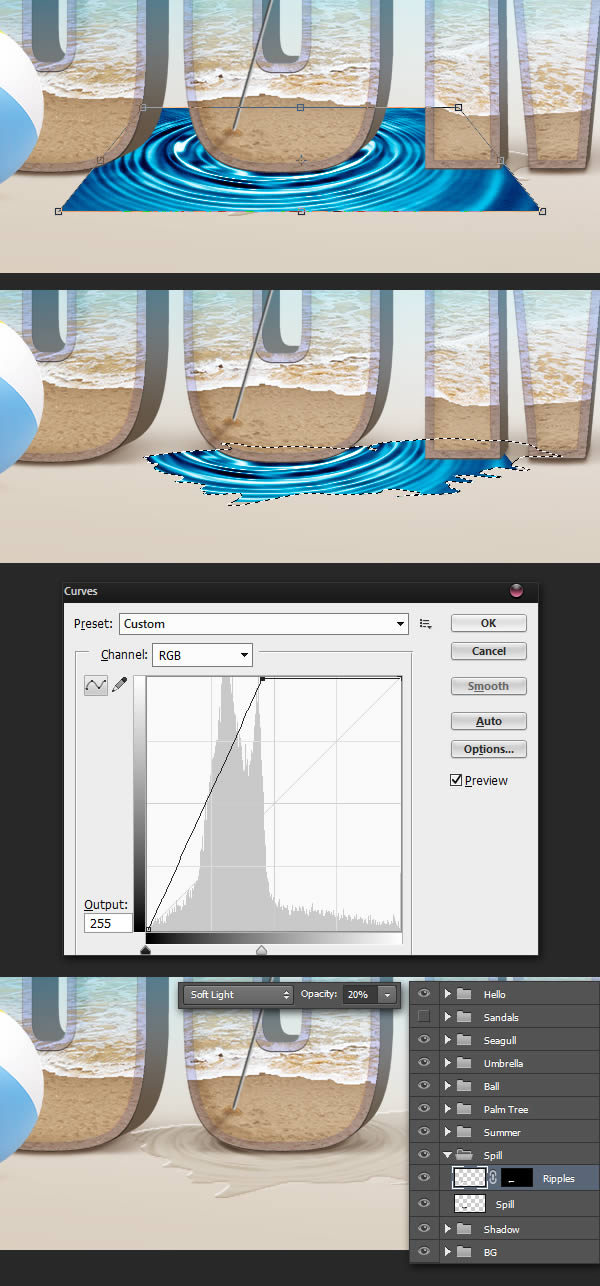
Скачать «рябь на воде», поместите его в перспективе над слоем лужи. Затем вы можете получить выделение из слоя лужи и использовать его, чтобы замаскировать пульсацию слоя. Обесцветьте его ( Ctrl + Shift + U) и затемните, используя настройки Curves. Установите слой на Soft Light и непрозрачность на 20%.

Повторите процесс, пока вы не будете удовлетворены. В этом случае, я сгруппировала различные слои лужи и ряби вместе и поставила стили слоя на группы.

Шаг 15
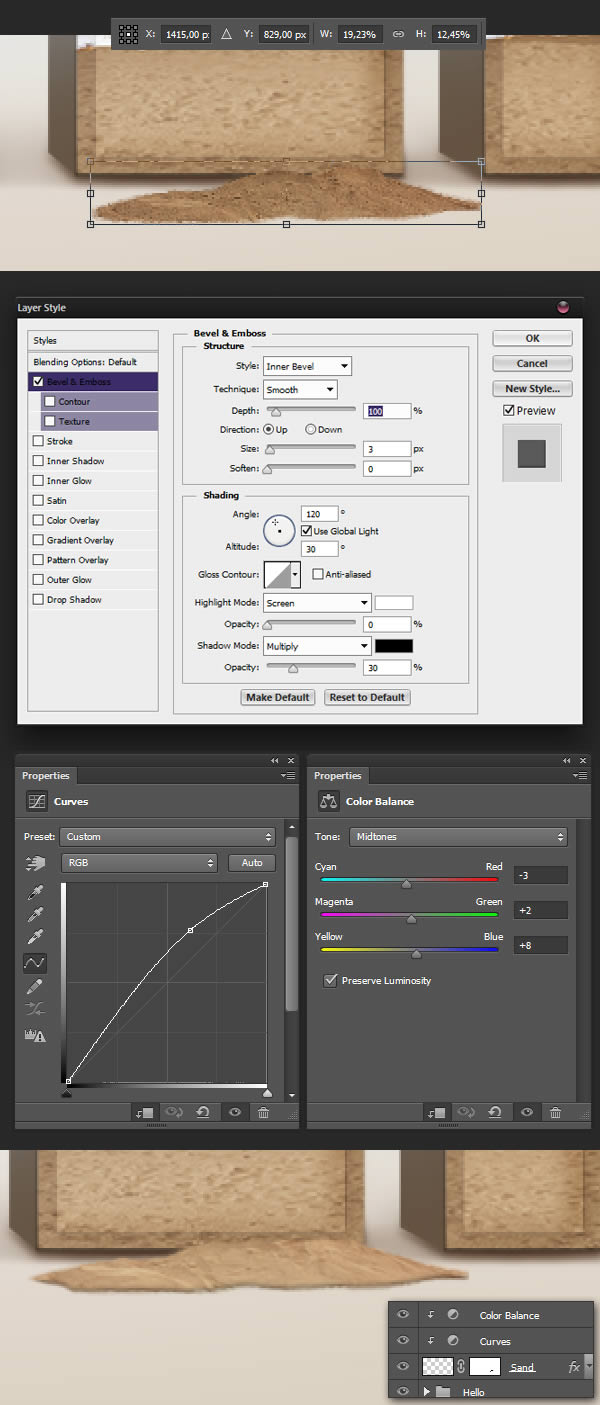
Чтобы лучше интегрировать наши буквы, давайте добавим немного грязи на земле. Для этого, загрузить и открыть Грязь. Уменьшите его и примените ему следующие корректировки.

Мы можем еще лучше интегрировать эту кучу песка, рисуя песчинки на земле. Чтобы сделать это, выберите небольшую жесткую кисть, откройте панель кистей (F5) и установите кисти как будто случайным разбросом маленькие точки. Используя инструмент Eyedropper Tool (I), выбрать цвет вашего песка, а занесите мелкие зерна песка на новый слой. Как только вы закончите, вы можете добавить тень, чтобы дать им немного больше контраста.

Повторите этот процесс столько, сколько вы хотите.

Шаг 16
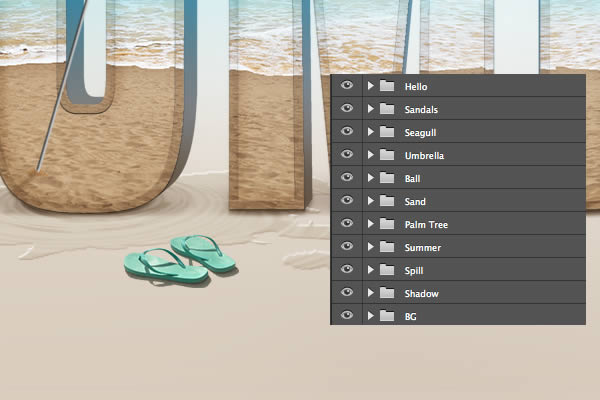
Используя ту же технику, что и прежде, добавить вьетнамки рядом с буквой «U» Имя группы " Sandals ".

5. Заключительная настройка
Шаг 17
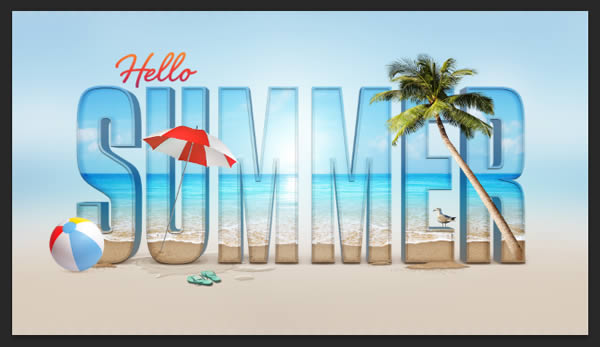
На данный момент, это то, как ваше изображение должно выглядеть.

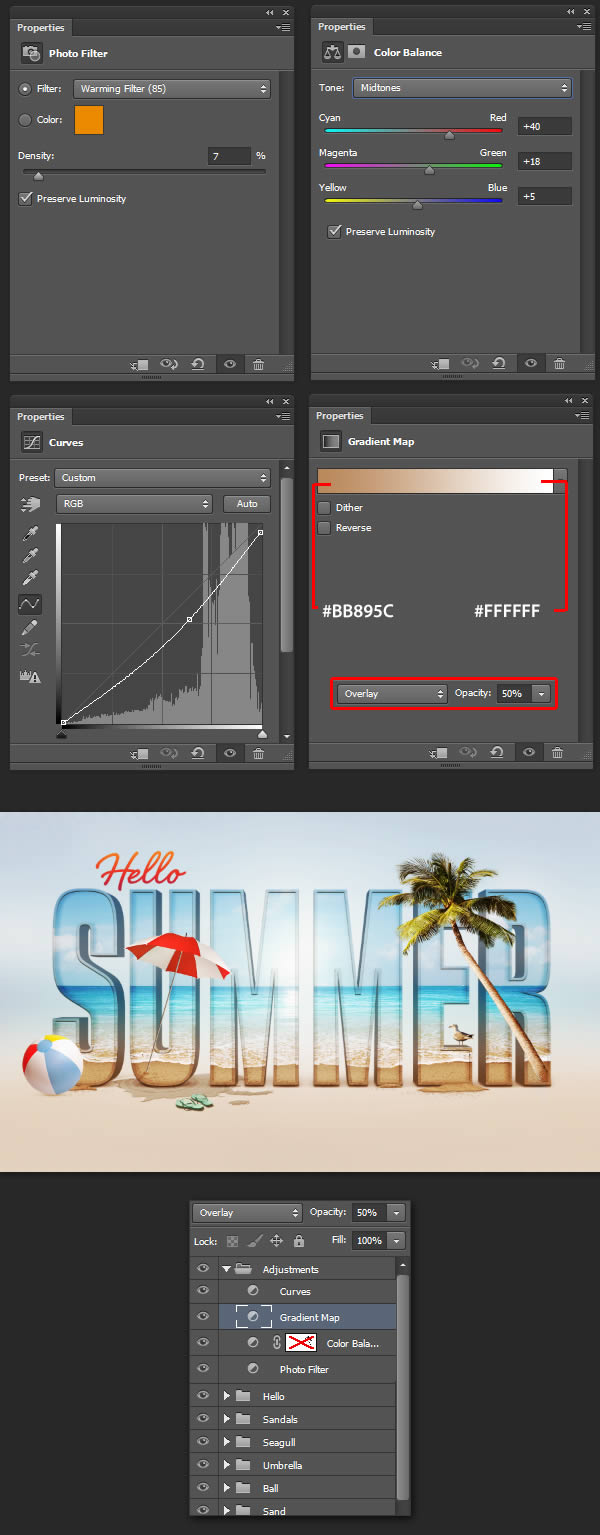
Оно выглядит хорошо, но мы все еще можем улучшить его. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь смешать различные элементы вместе. Вдобавок ко всему, добавьте следующие корректирующие слои. Установите Gradient Map ‘на режим смешивания Overlay 50%, используйте Clipping Mask мягкой черной кистью на Color Balance так, чтобы листья пальмы остались зелеными. Группируйте все и назовите группу " Adjustments ".

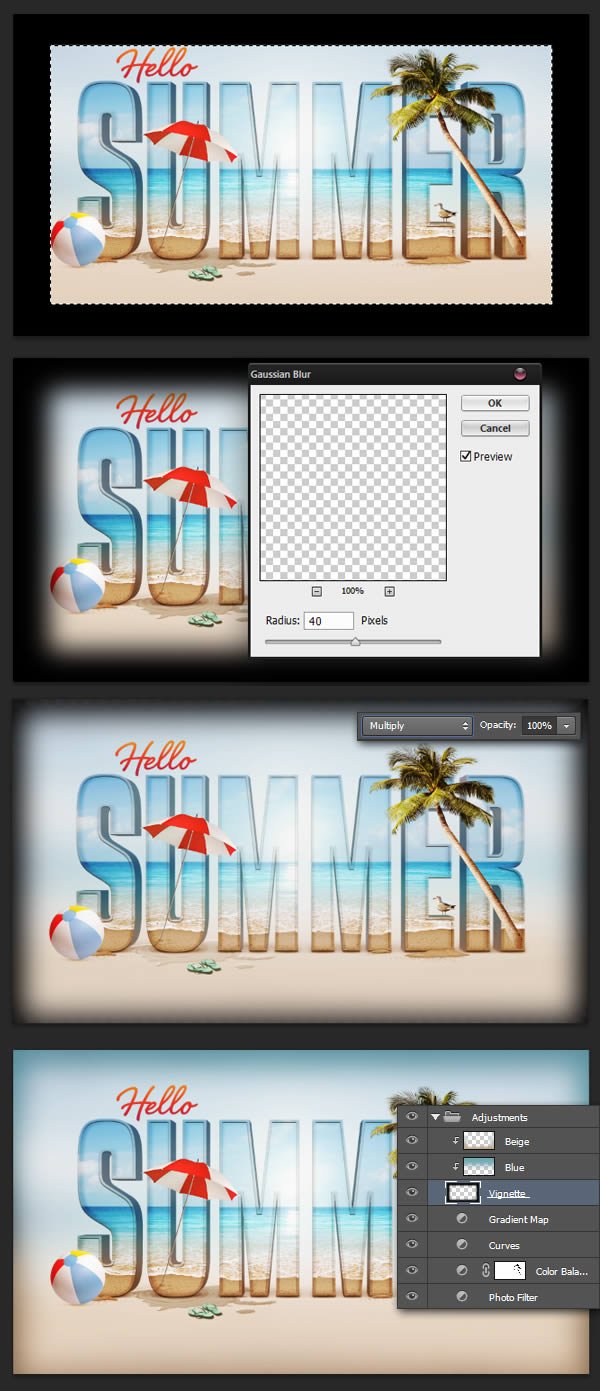
Еще один способ улучшить ваше окончательное изображение, чтобы добавить эффект мягкой виньетки вблизи границ. Для этого заполните холст черным на новый слой (Shift + F5). С Rectangular Marquee Tool (M), сделайте выделение центре холста и сотрите его. Теперь, дайте слою 40 PXGaussian Blur и установите его на Multiply. Чтобы лучше интегрировать тень, я вырезала два слоя над виньеткой и окрашенные цвета выбрала из текста.

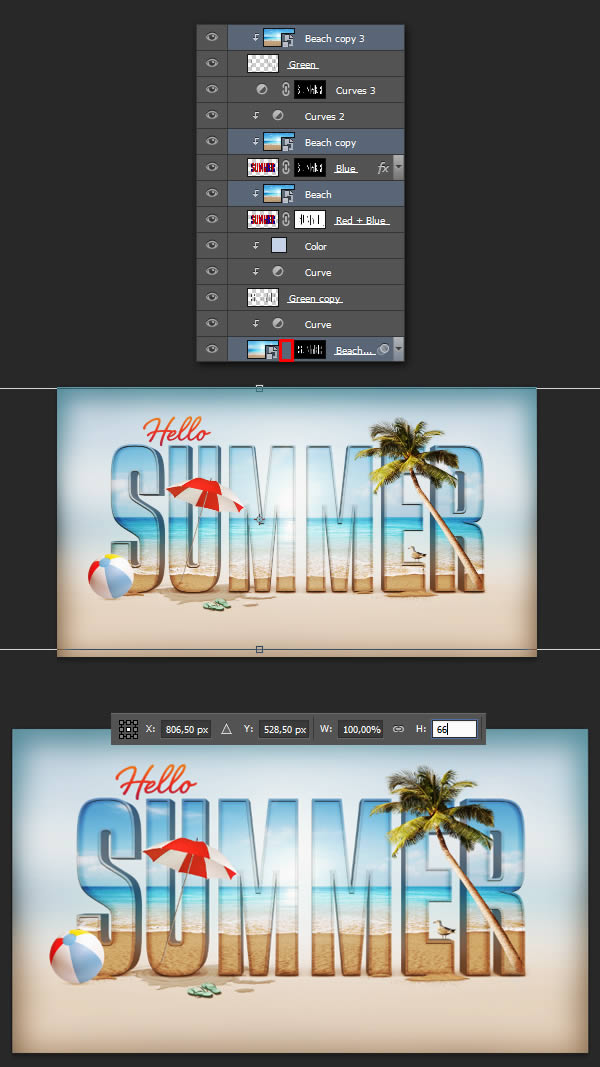
На данный момент, оказалось, что море было немного слишком много, на мой вкус. Так что я выбрала все " Beach " слои, и масштабировала их до 66% высоты. Если вы делаете это, не забывайте отделить слои и их маски (нажав на значок связи между миниатюр), тогда преобразование не повлияет на маску.

Шаг 18
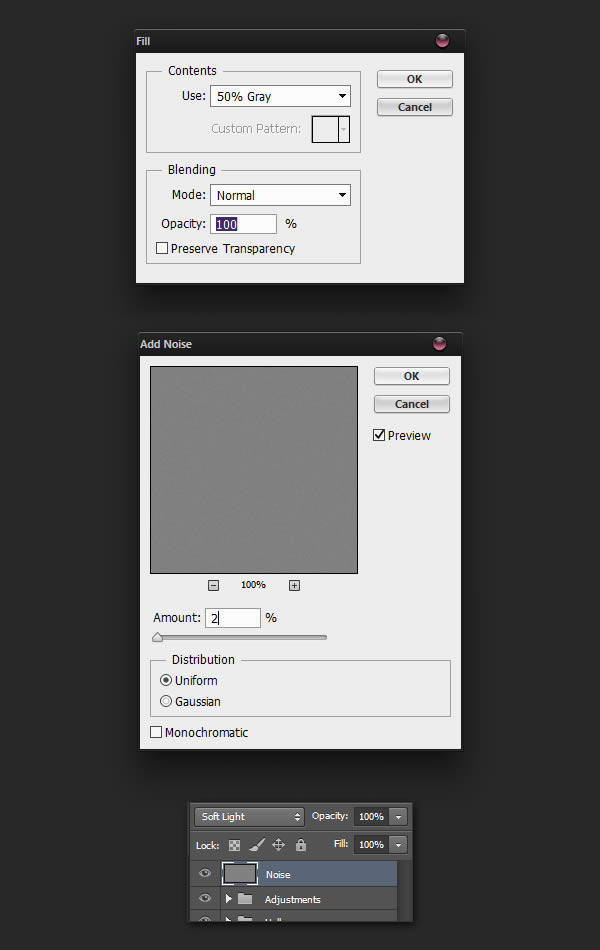
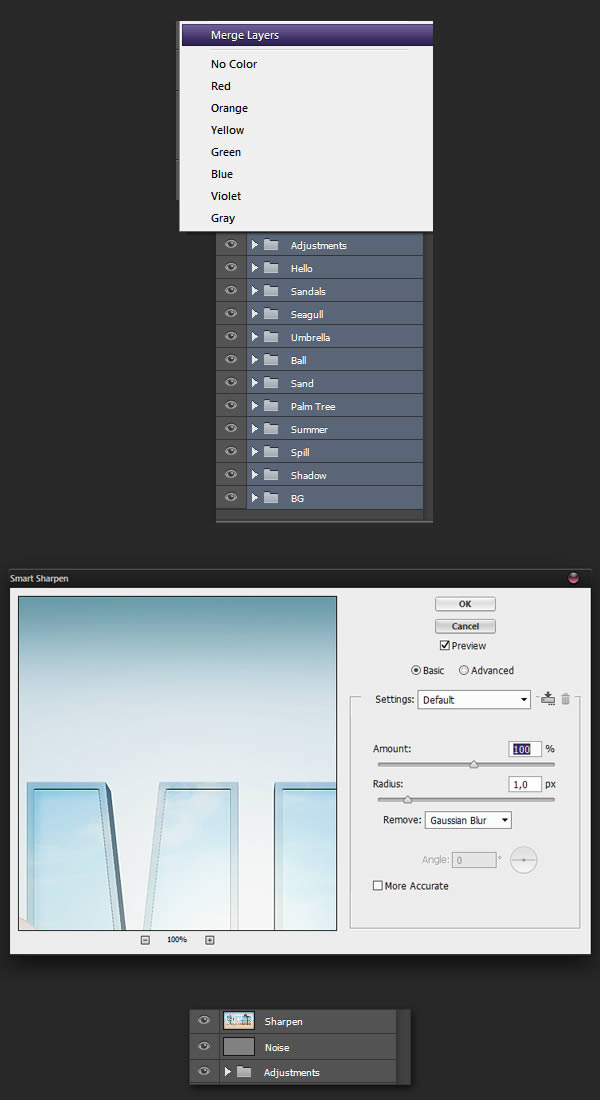
Мы почти закончили. Другой метод, мы можем использовать смешать все вместе, и добавить немного шума. Для этого создайте новый слой и залейте его 50% серым цветом (Edit> Fill). Перейти к Filter> Noise> Add Noise и установите сумму до 2%. Наконец, назовите слой «Noise» и установитеего на Soft Light.

Наконец, давайте сделаем наше изображение резче, чтобы дать ему законченный вид. Выберите все ваши слои, щелкните правой кнопкой мыши и выберите Merge Layers, удерживая Alt. Перейти кFilter> Sharpen> Smart Sharpen, введите нужные значения и нажмите OK. Не забудьте сохранить документ. Если вы хотите, вы можете теперь свести изображения (Layer> Flatten Image) и изменит размер до 50%, чтобы избавиться от всех несовершенств.

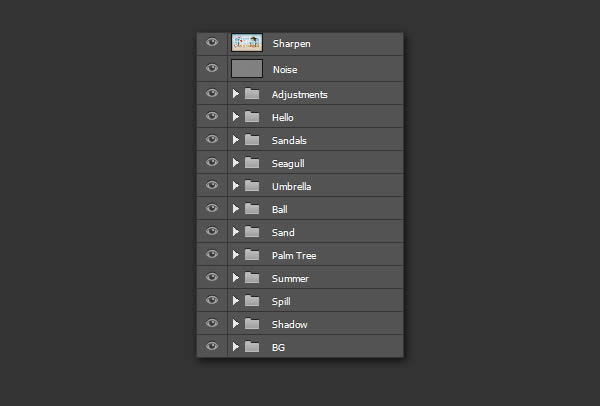
Так должна выглядеть ваша панель слоев

Заключение
Поздравляем! Вы завершили этот текстовой эффект. В процессе, вы узнали, как создать 3D текст в фотошопе и как совместить 3D текст с фотографией в целях создания летней иллюстрации, которую можно использовать для широкого круга задач.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир