Сегодня я собираюсь показать вам, как создать легкий, красивый дизайн сайта. Это действительно легко сделать, и выглядит очень симпатично. Главные цвета оранжевый, белый и серый. Оригинальный источник на английском здесь mtuts.com

Что будет необходимо в этом уроке?
— ФОТО АПЕЛЬСИНА
— ФОТО АПЕЛЬСИНОВОГО СОКА
— ФОТО СТАКАНА С СОКОМ
Шаг 1. Создание нашей разметки
Я использовал сетку 12 (из сетки 960) для этого шаблона. Просто импортируйте действия в вашем PhotoShop и нажмите кнопку воспроизведения. Задний фон должен быть белым. Также измените высоту на 1500 пикселей для того, чтобы сделать больше рабочего пространства.
Шаг 2 Раздел
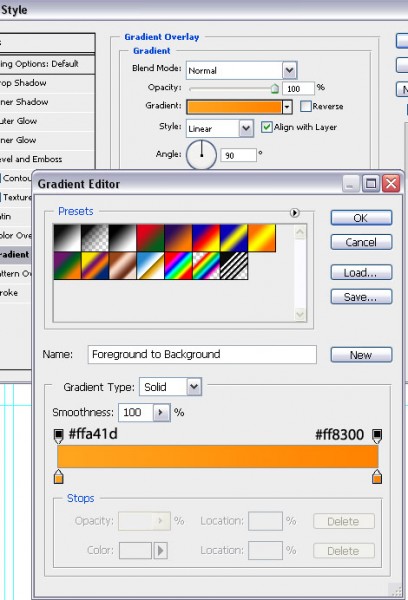
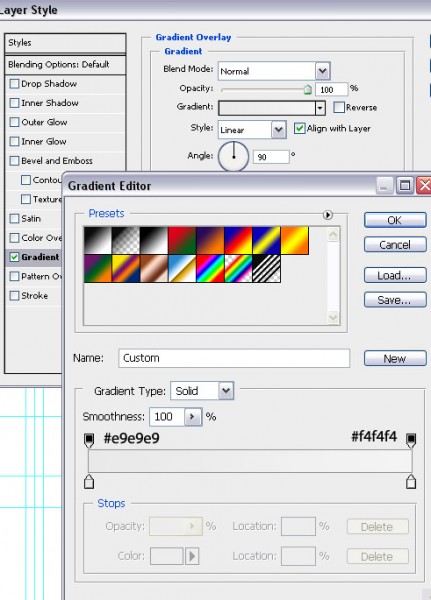
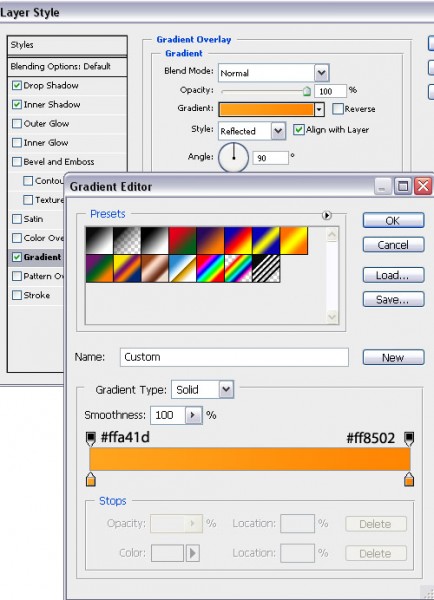
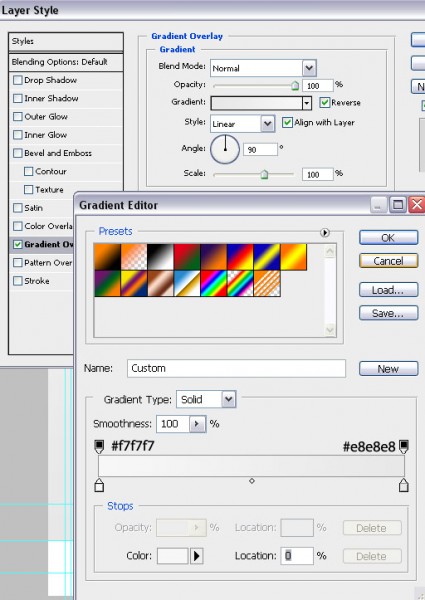
Первым делом давайте создадим лого. Для логотипа я использовал BauhausCTT. После нашей роботы нам нужно выбрать градиент. Градиент выбираем вот такой:

Я также установил различные размеры шрифта для апельсина и сока.
Далее нажимаем View-> New Guide и выбираем горизонтальный и размер 65 пикселей.
Теперь выберете «Rounded Rectangle Tool», и установите радиус 10 пикселей.
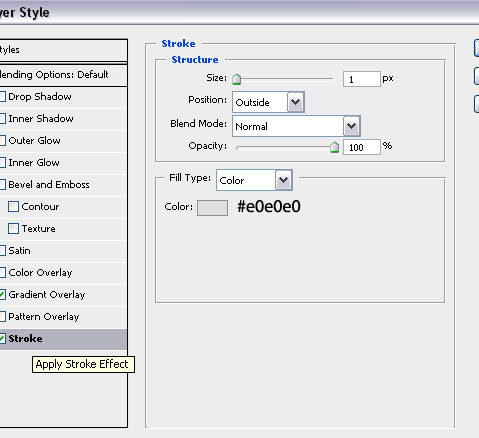
Перейти в «Blending Options» и установите градиент:

Поставьте такие настройки как у меня:

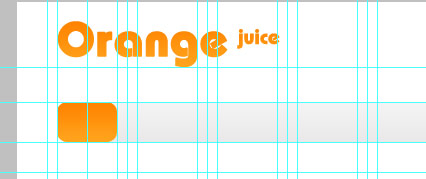
Сейчас получите инструмент заказной формы и ищите «Search». Установите цвет #ff8300 и оттяните маленькую лупу. В конце концов, Вы должны иметь что-нибудь подобное этому.
![]()
Теперь выберете еще раз округлый инструмент прямоугольник и примените эго на заднем фоне.
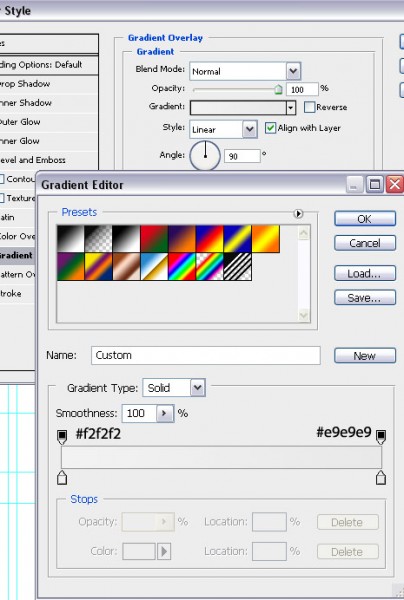
У меня это 940 пикселей по ширине и 40 пикселей по высоте. Верхнее поле 35 пикселей. Перейдите в «Blending Options» и установите градиент:

Сейчас мы создаем Свою домашнюю кнопку. Выберете округлый инструмент прямоугольник и нарисуйте маленькие окна на левой стороне. Перейдите в «Blending Options» и установите тот же градиент, который мы установили в нашем логотипе. Моя домашняя кнопка имеет ширину 60 пикселей и высоту 40 пикселей.

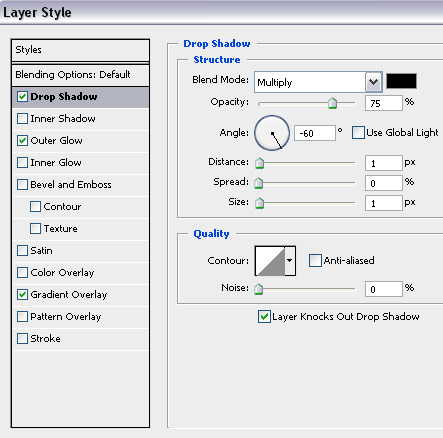
Теперь выберите пользовательский инструмент «форму» и сделайте дом в центре нашей кнопки. Перейдите к «Blending Options» и добавьте некоторые интересные эффекты:
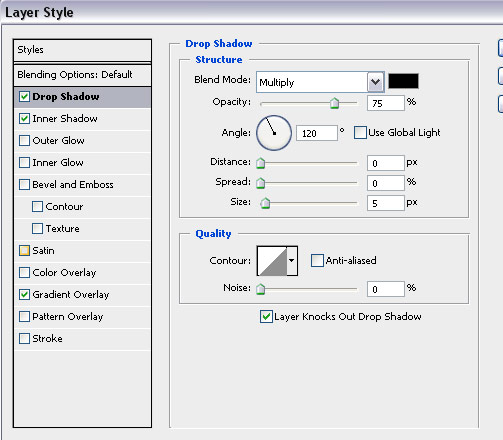
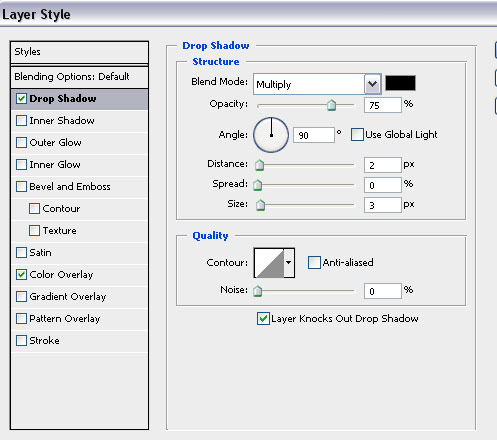
Drop shadow:

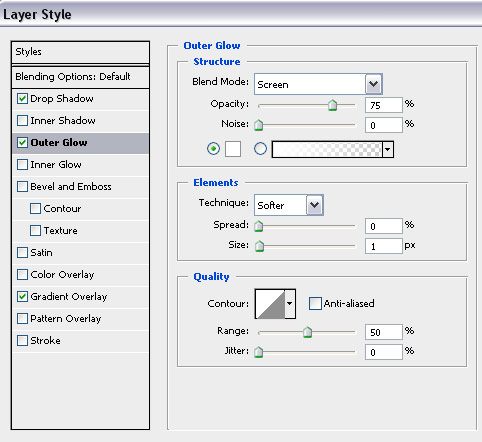
Outer Glow:

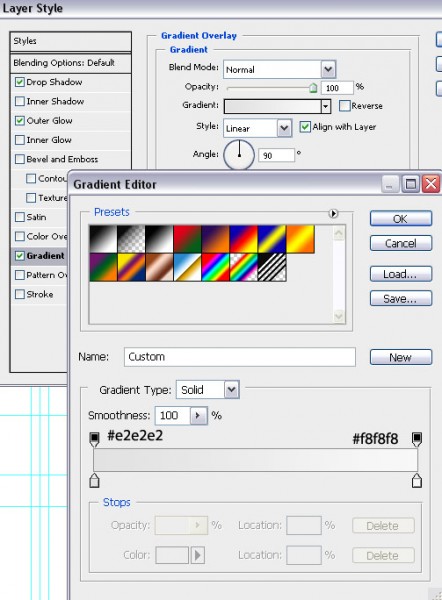
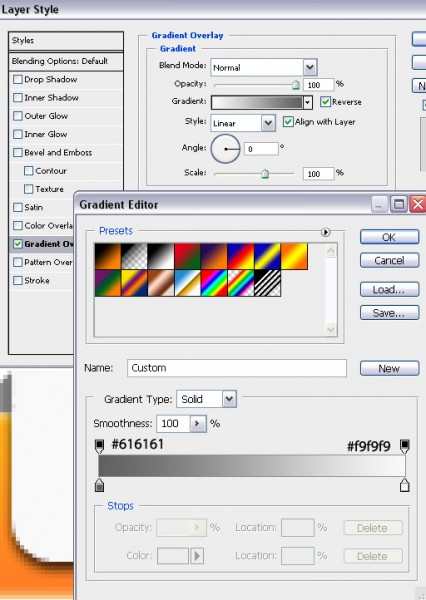
Gradient:

Теперь добавим текст в меню. Обычно, я создать несколько наведении эффектов в меню. Получить округлый «инструмент прямоугольник» и сделайте форму больше, чем меню.
В моем случае это 81пикселей ширина и высоты 51 пикселей.
Теперь добавим некоторые эффекты:
Drop Shadow:

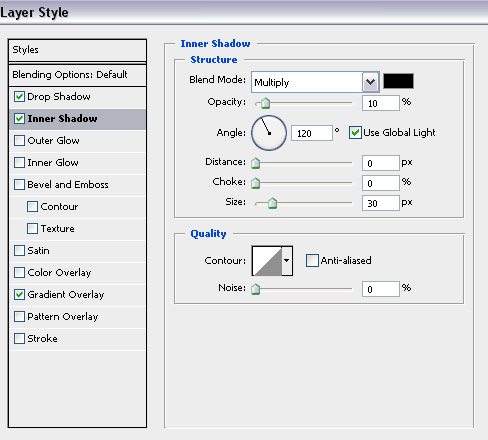
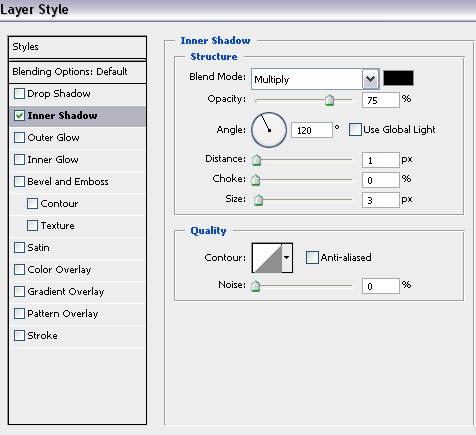
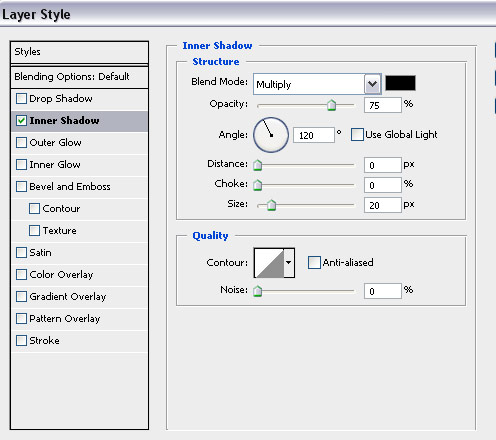
Inner shadow:

Gradient:

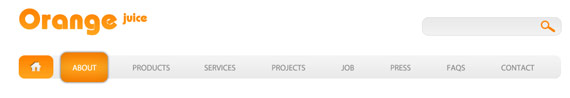
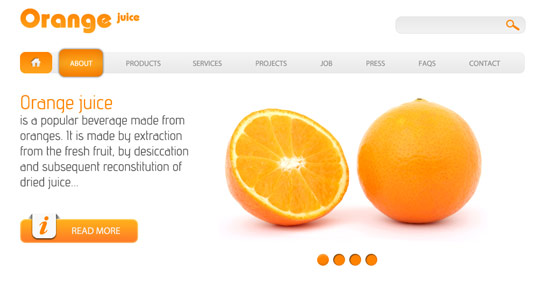
Сделайте текст белым. После всего Наша секция заголовка должна выглядеть примерно так:

Шаг3. Slider Section.
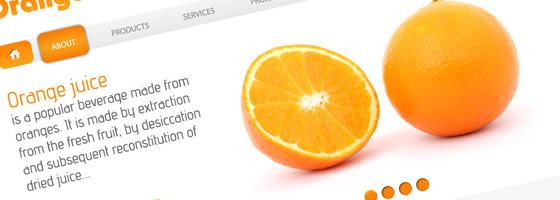
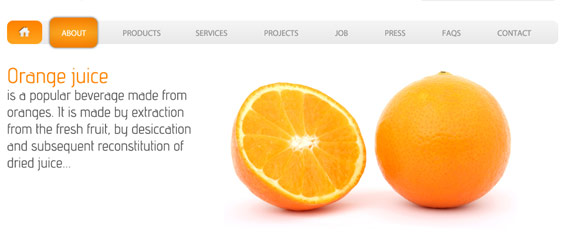
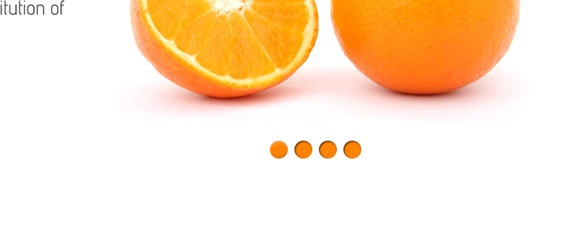
Мой слайд-раздел 286 пикселей по высоте. Если вы положите больше текста или другое изображение, чем 286 пикселей, размер может измениться. Выберете Ваше фото апельсина и поставьте его на правой стороне слайда. На левой стороне добавьте текст с заголовком. Для этого я использовал шрифт Advent. Вы должны иметь что-то вроде этого:

Теперь добавим навигацию для слайда. Я использовал инструмент Эллипс. Установите цвет #ff8300 держа перемещение и оттягивают маленький совершенный круг для кнопки передвижения задвижки. Добавьте какую то внутреннею тень на кнопку:

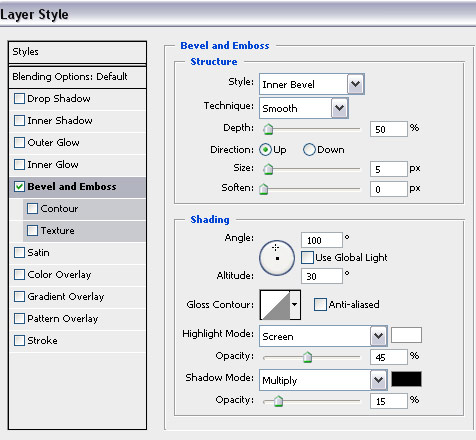
Теперь создаем наше активное кнопку слайда. Скопируйте слой с кнопкой, перейдите в «Blending Options» и перейдите к элементу «Тиснение»:

Теперь скопируйте некоторые кнопки для заполнения навигации. Вы должны иметь что-то вроде этого:

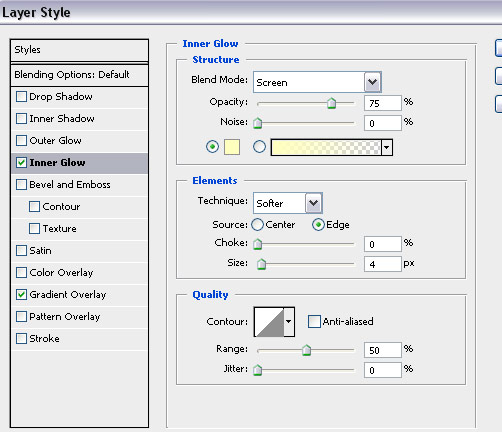
Отлично. Теперь создадим нашу кнопку «Подробнее». Выберите округлый инструмент «прямоугольник», радиусом в 10 пикселей и сделать некоторые кнопки. Затем перейдите в «Blending Options» и установите:
Inner glow:

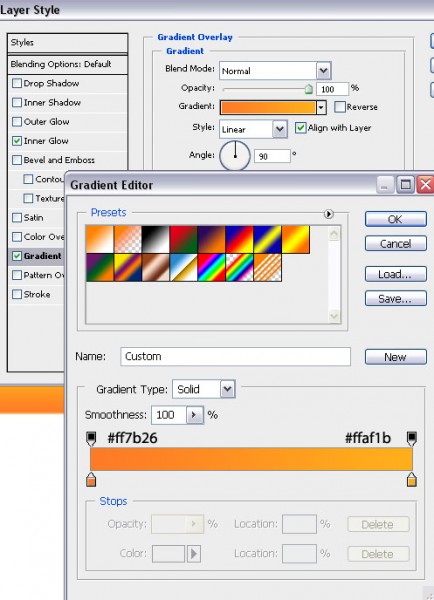
Gradient:

Хорошо, теперь еще один раз выберите округлый инструмент «прямоугольник» и предайте форму нашей кнопке. Удалите некоторое из верхней части его и перейдите в «Blending Options»:
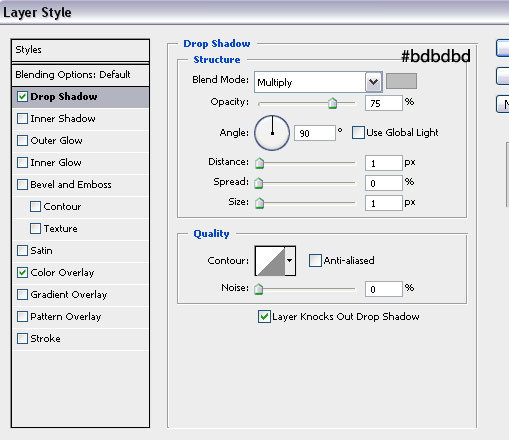
Drop shadow:

Выберите цвет наложения #f9f9f9. Теперь вы должны иметь что-то похожее на это:

Теперь нарисуйте форму, выбрав полигональный инструмент «лассо»:

Перейдите в «Blending Options» и установите градиент:

Теперь дублируйте формы и переверните его по горизонтали. Зайдите в опции градиента и установите угол 180 °. Теперь вы должны иметь что-то вроде этого:

Теперь добавьте знак «I» и установите цвет #ff8300. Добавить «Подробнее» текст и все. Наша тема выглядит следующим образом:

Step4. Content section
И так, теперь давайте добавим задний фон к нашему содержанию. Добавить новое руководство с некоторыми из верхнего поля, 20 пикселей или 30 пикселей будет в самый раз. Выбрать 1 пиксель инструмент «линии», и сделать его цветом #e4e4e4 и нарисовать линию. В этой линии Вам надо рисовать еще с цветом #FFFFFF.

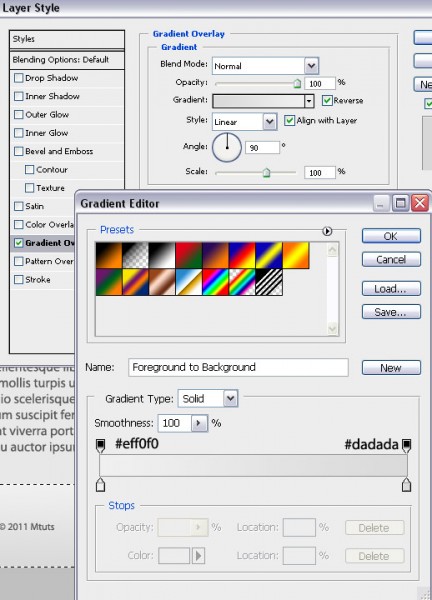
Для остального содержания заднего фона использовать градиент:

Мое содержание заднего фона имеет высоту 876 пикселей, но высота будет зависеть от суммы содержания которая будет там храниться.
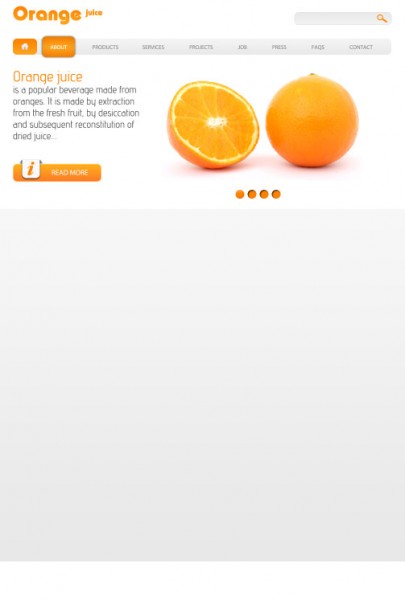
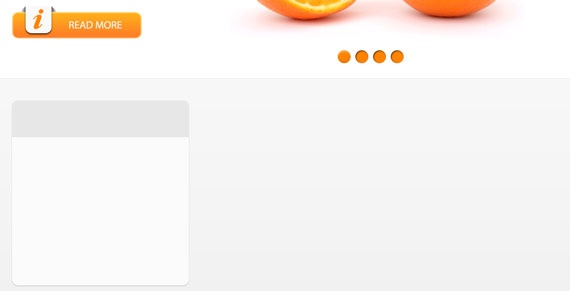
Теперь наш шаблон должен выглядеть примерно так:

Теперь надо добавить содержимое на нашей области. Выберите округлый инструмент «прямоугольник», установите цвет #fbfbfb и сделайте окно на левой стороне содержания. Добавьте тень на него.

Сделайте задний фон цветом темно-серым, как #e7e7e7. Мое окно выглядит следующим образом:

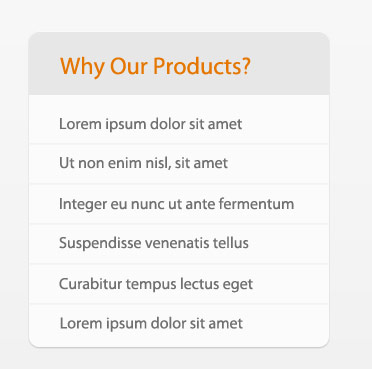
Добавьте немного оранжевого заголовка, текста и линий в список цветом #f1f1f1.

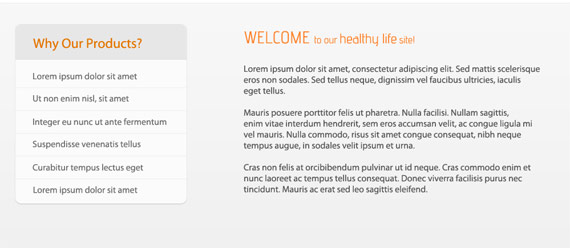
Теперь добавим текст с заголовком в правой части области содержимого:

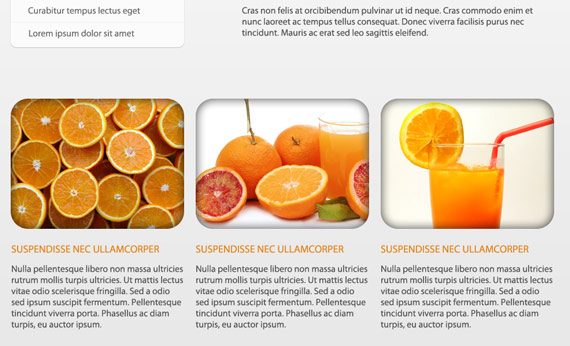
Теперь мы будем создавать наши коробки. Выберите изображение, сделайте его немного меньше и сделайте превью с размером 300 пикселей на 225 пикселей. Выберите округлый инструмент «прямоугольник», измените радиус на 30 пикселей и нарисуйте маленький прямоугольник изображение пальца. Скопируйте и вставьте в новый слой. Выберите пикселей этого слоя, переключиться на наших фото слоя с выбором, теперь перейдите Select -> inverse и нажмите «Удалить». Теперь, если вы все сделаете правильно, фото большого пальца должно быть с закругленными углами. Добавить картинки пальца внутреннюю тень:

Если ты делаешь все как я. Ты должен получить что-то вроде этого:

Теперь добавим заголовки и текст ниже:

И наша область содержимого готова.
Step5 Footer.
Выберите инструмент «прямоугольник» и по содержанию раздела добавьте колонтитул около 100 пикселей по высоте и 100% ширины. Перейдите в «Blending Options»:

Осталось добавить некоторые авторские права на левом и, возможно, меню справа.
Готово
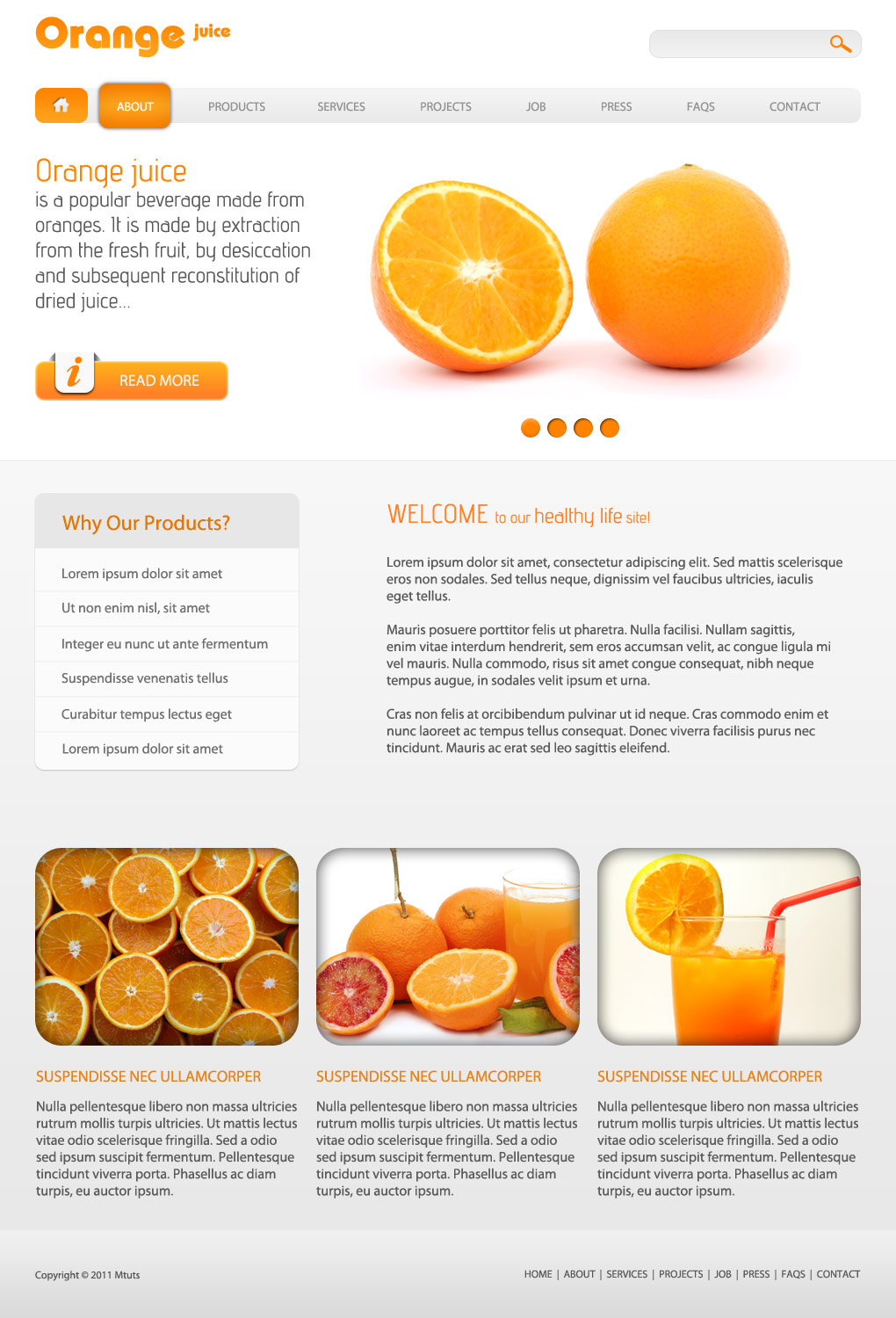
Вот что вы должны получить в итоге.
Спасибо всем за чтение. Надеюсь, что этот урок был полезным для Вас. Просьба прокомментировать.
Ленивые могут скачать PSD.