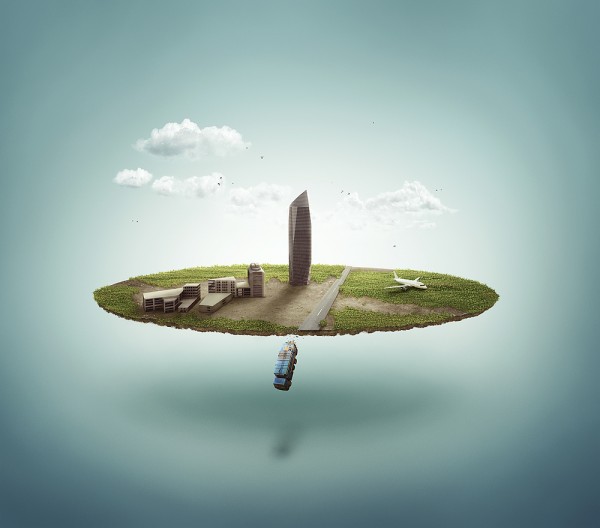
Сегодня мы отдохнем от обычных вещей и отправимся в мир фантазий. Вы узнаете, как создать свой собственный микромир с использованием различных фотографий и некоторых интересных методов манипуляции фото.

Шаг 1
Давайте начнем с создания нового документа размером около 1500x1300px. Предусмотрительнее делать ваши проекты немного больше, чем они будут в финальной версии, это делает общие детали четче. Теперь в палитре слоев добавим первый корректирующий слой — Solid Color и выберем # 7cb8cc для цвета.Назовите его “background color”.

Возьмите Ellipse Tool (U) и нарисуйте эллипс в центре фона (убедитесь, что он установлен на Shape Layers). И используйте цвет # 4e412d, чтобы заполнить его. Назовите этот слой " top ".

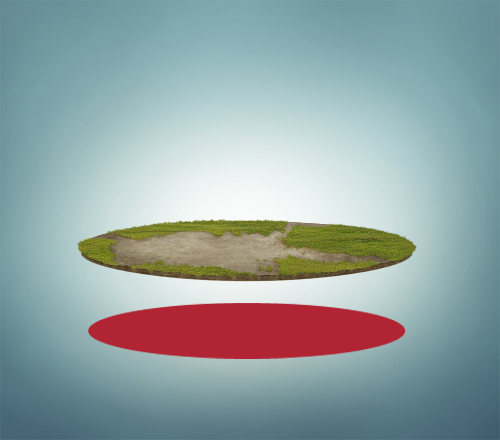
Дублируем слой с эллипсом. Теперь выберите оригинальный слой ниже дублированного эллипса и изменить его цвет на красный. Далее возьмите Move Tool (V) и нажмите Alt + Стрелка вниз 10 или 20 раз, чтобы сделать перемещение копии слоя.Это позволит вам создать хороший 3D вид формы. Затем объедините все красные фигуры с помощью Ctrl + E и назовите слой " bottom ".

Шаг 2
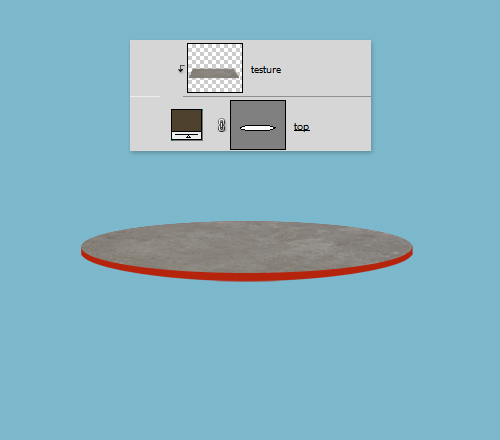
Теперь скачать один из этих текстур и перетащите их в проект.Поместите их выше " top " слой и нажмите Ctrl + Alt + G, чтобы использовать Clipping Mask. Затем вы можете использовать Ctrl + T> Distort и настроить правильную перспективу этой текстуры, так как это будет нашей землей.

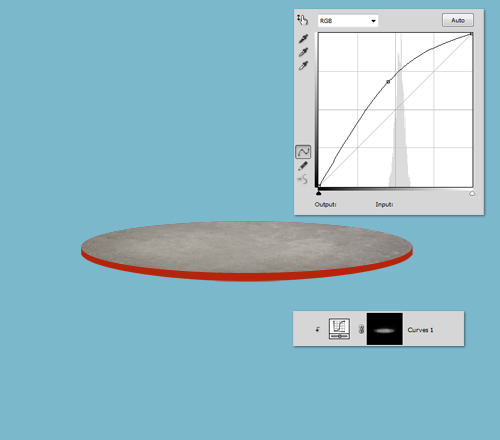
Создайте еще один корректирующий слой над текстурой — Curves. Нажмите Ctrl + Alt + G для Clipping Maskсделайте невидимой маску слоя и перейдите на Layer> Layer Mask> Hide All. Настройте кривую, как показано ниже, и используйте мягкую белую кисть для рисования на маске. Покрасьте середину нашей земли, чтобы придать ей характер.

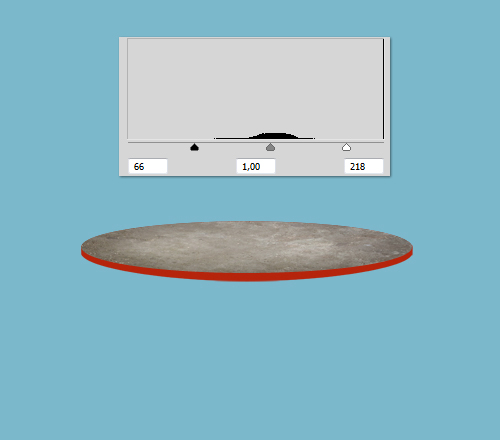
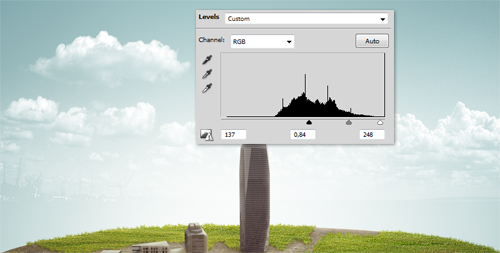
Затем добавьте еще один корректирующий слой — Levels. Нажмите Ctrl + Alt + G для Clipping Mask. Чтобы затемнить текстуру, используйте значения на картинке ниже:

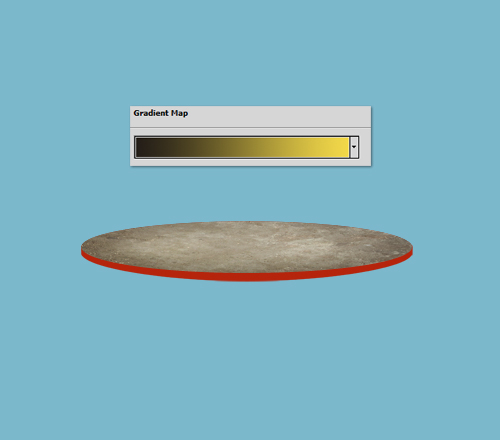
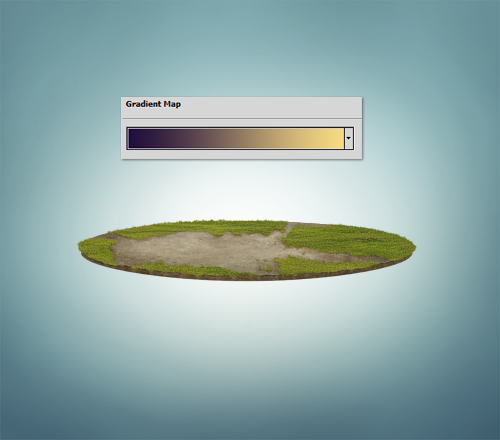
Затем добавьте Gradient Map с использованием цветов из 231d18 # в # f3d949.Используйте Ctrl + Alt + G для Clipping Mask. Установите режим смешивания слоя на Soft Light и непрозрачность до 20-30%. Наконец, вы можете добавить Color Balance и сделать желтый немного более насыщенным.

Шаг 3
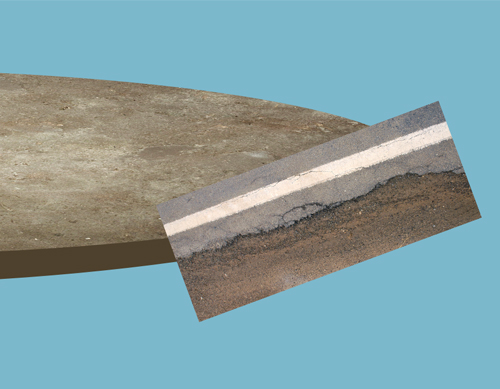
Далее, откройте одну эту текстуру и перетащите в ваш проект. Поместите его точно над слоем “bottom”, нажмите Ctrl + Alt + G, чтобы использовать Clipping Mask.

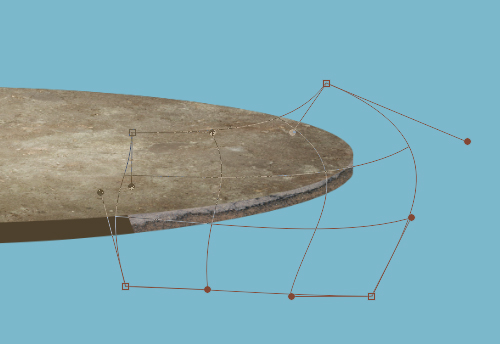
Текстура должна плавно переходить в слой земли, как вы видите ниже. Воспользуйтесь
Ctrl + T> Wrap, чтобы придать желаемую форму нашей земле края

Продолжайте добавлять эту текстуру на слой “bottom”, для каждой части использования Clipping Mask. Не каждая текстура будет соответствовать предыдущим. Вы должны будете использовать Eraser Tool или Clone Stamp для незаметного соединения.

Шаг 4
OK, края земли вы сделали. Тепер пришло время для цветов и регулировки глубины. Выберите последний край слой с текстурой, затем создайте несколько корректирующих слоев:

— Curves: RGB, Output 113 / Input 151 (или просто перетащите кривую немного в правом нижнем углу, чтобы затемнить края), затем поверните непрозрачность до 10-20%. Когда вы закончите, нажмите Ctrl + Alt + G для Clipping Mask.
— Hue / Stauration: Hue 0, Saturation +6, Lightness -8. Затем нажмите Ctrl + Alt + G для Clipping Mask.
— Color Balance:
Midtones — Cyan / Red +6 Magenta/Green -4, Yellow/Blue -10.
Shadows – Cyan/Red +4, Magenta/Green 0, Yellow/Blue -12.Затем нажмите Ctrl + Alt + G для Clipping Mask.
— Hue / Saturation: Hue 0, Saturation -37, Lightness -25. Нижняя непрозрачность до 15%. Затем нажмите Ctrl + Alt + G для Clipping Mask.
Если вы не получили результат, аналогичный приведенному ниже, попробуйте поэкспериментировать с теми же корректирующими слоями, чтобы добиться чего-то подобного.

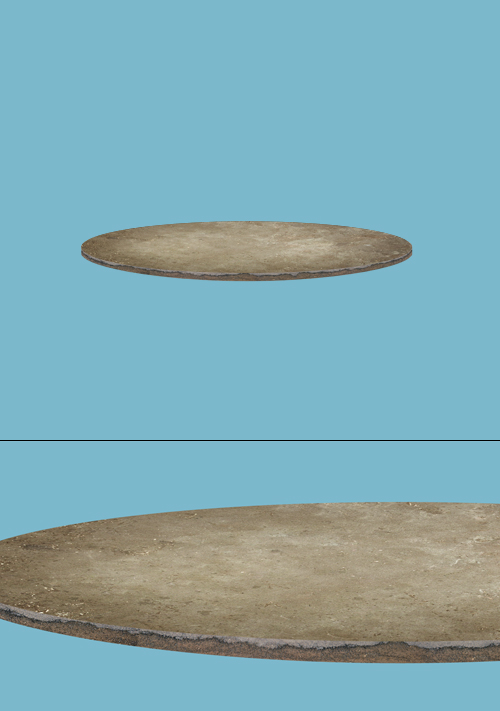
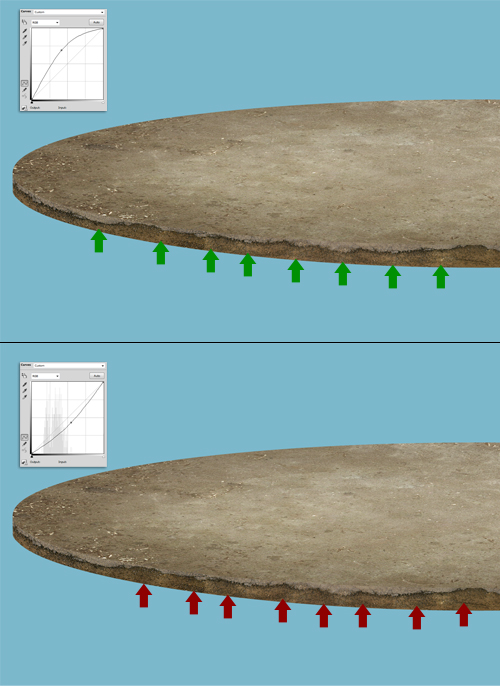
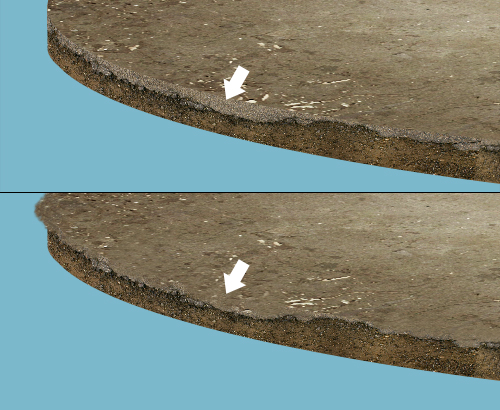
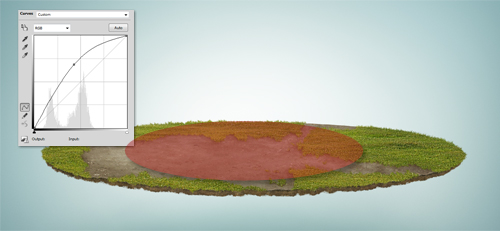
Убедитесь, что вы все еще в палитре слоев выберите последний корректирующий слой, который был Hue / Saturation. Создайте новый корректирующий слой — Curves, и убедитесь, что он над Hue / Saturation слое. Нажмите Ctrl + Alt + G для Clipping Mask. Удалите чистые, белые маски слоя с кривыми и перейдите к Layer> Layer Mask> Hide All. Откройте настройки кривых и перетащите кривую вверх / влево, как показано на первом изображении ниже. Затем, используя мелкие, белые, мягкие кисти на маске слоя Curves, чтобы показать свет пятнами, как показано на первом изображении ниже.
Следуя тем же путем, добавьте еще один Curves (с Clipping Mask), перетащить ползунок снизу / справа, удалите маску слоя и используйте Layer> Layer Mask> Hide All. Тогда раскроются темные пятна между светлыми, как показано на втором изображении ниже.

Шаг 5
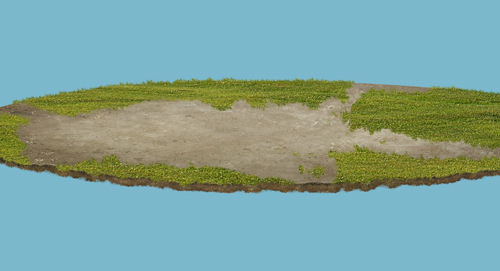
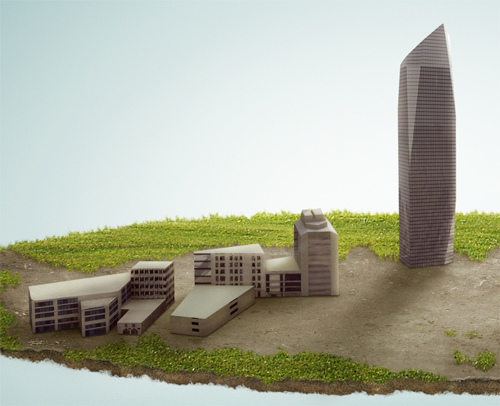
Теперь мы можем переключаться на некоторое время на землю “top” слой. Как вы можете видеть ниже, есть некоторые места, которым могут потребоваться корректировки. Рекомендую вам исправить эти места с Stamp Tool, а вскоре мы добавим немного травы, но в отдельных местах земля будет видна.

Далее, возьмите кисть1-2 пикселя, удерживая Alt (Color Sampler) и нажмите на светло-коричневый цвет с нашей земли “top”, а затем отпустите Alt и вернемся к кисти. Создайте новый слой вышевсех и рисуйте по верхнему краю.

Шаг 6
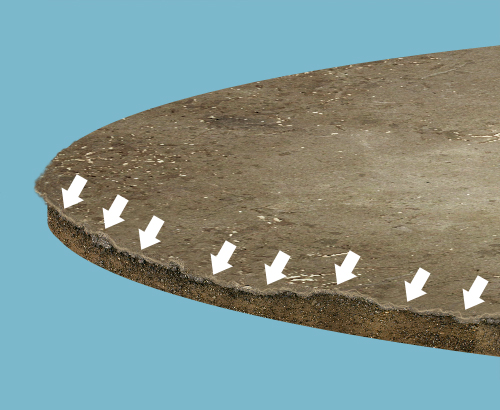
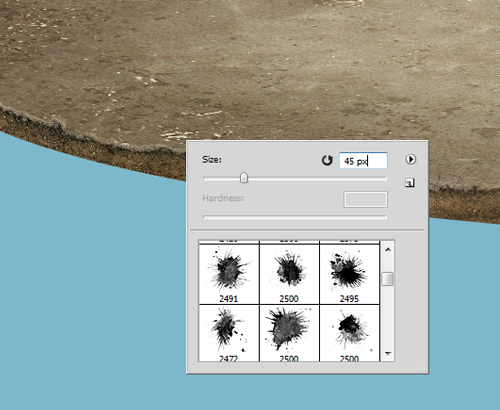
В этом уроке мы будем использовать эти кисти, чтобы создать «рваный» эффект. Наша земля выглядит действительно здорово, но ей по-прежнему не хватает реализма. Таким образом, вы можете объединить все слои связаны со слоем “bottom” или просто выберите “bottom” слой и добавьте маску слоя к нему. Затем выберите один из скачанных кистей и покрасьте акварелью с черным на маске слоя. Постарайтесь, чтобы замаскировались темные пятна нижней части текстуры. Ниже результате использования кистей.


Шаг 7
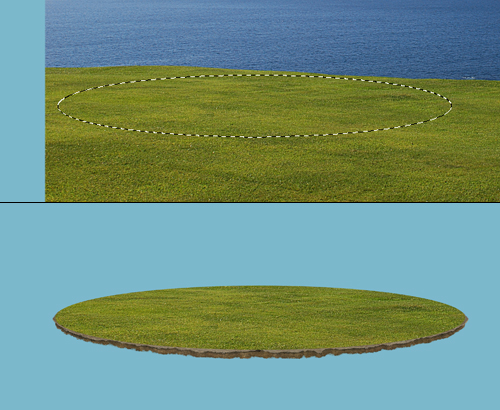
Далее, используем это фототравы. Используйте Ctrl + клик на слой“top” чтобы сделать выделение. Затем выберите слой травы, и нажмите на иконку маски слоя (в палитре слоев). Это должно маскировать все, что вне выделения. Затем повторите шаг 6, используя те же кисти, чтобы показать немного травы вокруг. Для этого: выберите нужную кисть, используйте белый цвет и нанесите краску на маску слоя.


Шаг 8
Вы успеваете? Отлично! Теперь мы собираемся использовать эту кисть снова. Переключитесьна черный цвет, нарисуйте фигуру на маске слоя газона, как на рисунке ниже. Затем добавьте слой Curves настройки ниже слоя газона. Удалите белую маску слоя и перейдите на Layer> Layer Mask> Hide All. Затем примените настройки, как ниже. Тепер используйте обычную белую, мягкую, круглую кисть и красьте под травой (на Layer Mask) для создания тени, как показано ниже.




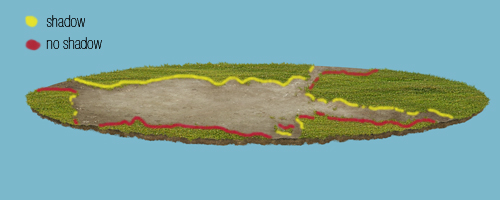
Посмотрите на рисунке ниже, желтим цветом обозначено, где следует рисовать тень, а красным – где тень не нужна.

Шаг 9
На данный момент мы закончили с этим летающим островом. Не беспокойтесь, вернемся к нему в ближайшее время.
Давайте перейти к слою “background color”. На новом слое поставьте большую белую точку мягкой кистью.Создайте новый корректирующий слой — Solid Color, и выберите # 4a5f6d для цвета.Назовите его “background color 2". Измените режим смешивания на Multiply. Удалите ее Layer Mask и применитеLayer> Layer Mask> Hide All. Hbceqnt на маске слоя с белым в углах, чтобы затемнить края (в основном в нижней части конструкции) Затем добавьте Gradient Map корректирующего слоя. Цвет от 200e3b # в # f7da83. Измените режим смешивания слоя на Soft Light.


Помните, что Gradient Map должен влиять только на фон. Не помещайтее его поверх всех слоев.

Шаг 10
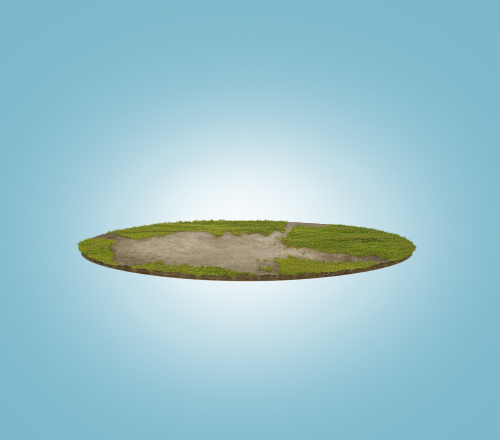
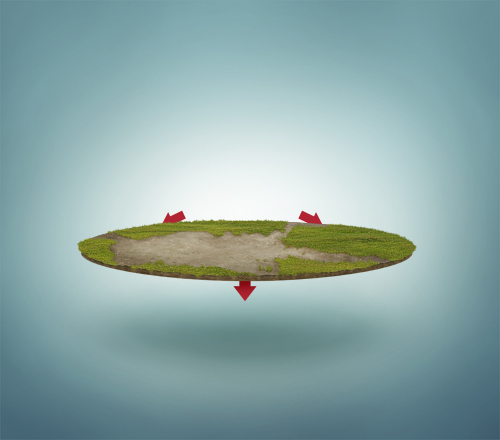
Пора поставить этот кусок земли куда-нибудь. Ниже показано, где где должна бать тень. Начните с выбора кисти 1% Твердостью и 1% Flow. Измените цвет на # a5d5d5, создайте новый слой над слоем с gradient map и установите новый режим смешивания слоя на Multiply. Теперь нарисуйте, как показано на рисунке ниже.

С первого взгляда вы можете невидеть никакой разницы, но если вы внимательно посмотрите, вы увидите, очень светло-голубой цвет под островом. Далее, давайте сделаем эту тень глубже. Возьмите темно-синий цвет (# 445f61), создайте новый слой выше предыдущего, изменить его режим смешивания слоя на Multiply и используйте очень мягкую щетку раз (1% Hardness / 1% Flow), чтобы добавить тень.

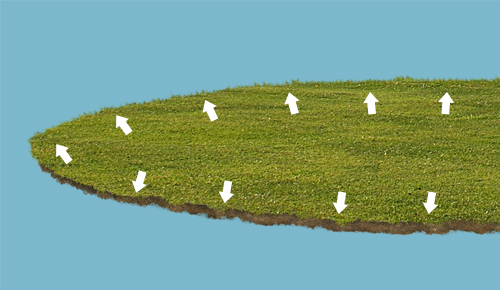
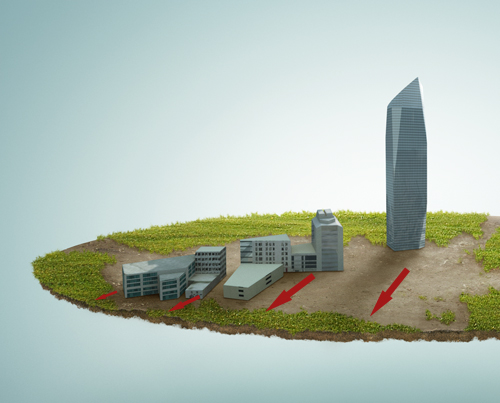
Посмотрите на три красные стрелки ниже, они показывают, как распространяется свет. Теперь я хочу, чтобы вы сосредоточились на средине.Это место, где наша тень должна быть менее интенсивной.

Шаг 11
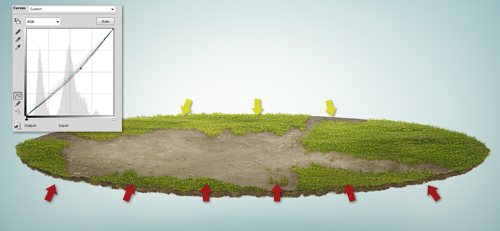
Поскольку у нас есть множество фонового света, пришло время, чтобы пролить свет на нашу землю. Добавим новый корректирующий слой — Curves над слоем газона. Затем вы можете использовать Clipping Mask. Вызовите режим Hide All Layer Mask. Настройте кривые, как вы видите ниже, и рисуйтеь на маске слоя, чтобы начать добавлять свет в указанном месте. Повторите тот же процесс, но в этот раз добавьте новый корректирующий слой — Curves и установите ползунок в нижней / правой. Мы будем добавлять тени.

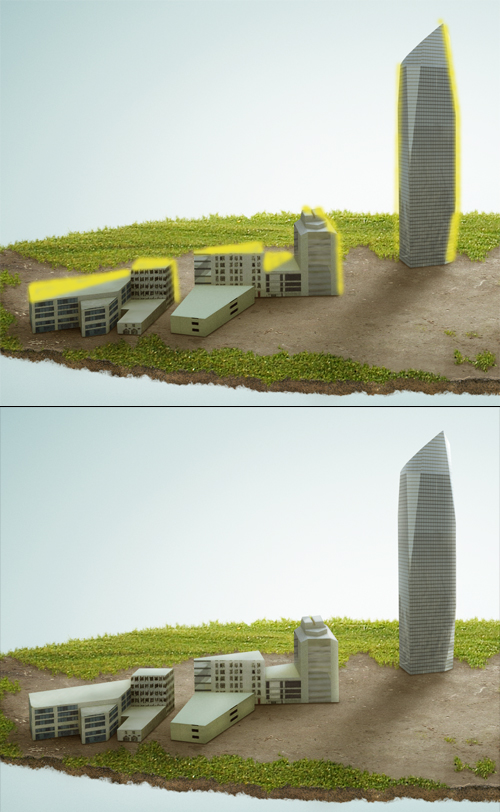
Красные стрелки показывают, где добавить тени. Желтые стрелки показывают, где долино бать светло. Ваш результат должен выглядеть сейчас что-то вроде этого.


Шаг 12
Теперь откройте изображение города. Это изображение взято из платного сайта, но вы можете найти что-то похоже бесплатно.Помните, что перспектива должна быть похожа на образ, который вы создаете.
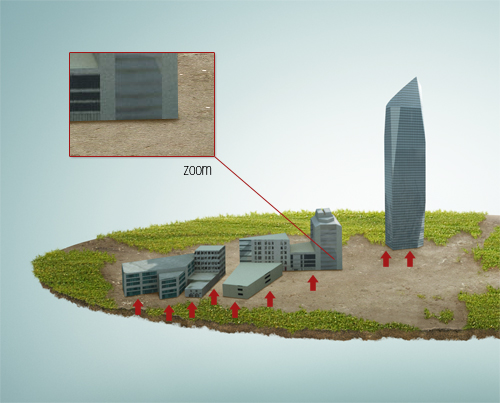
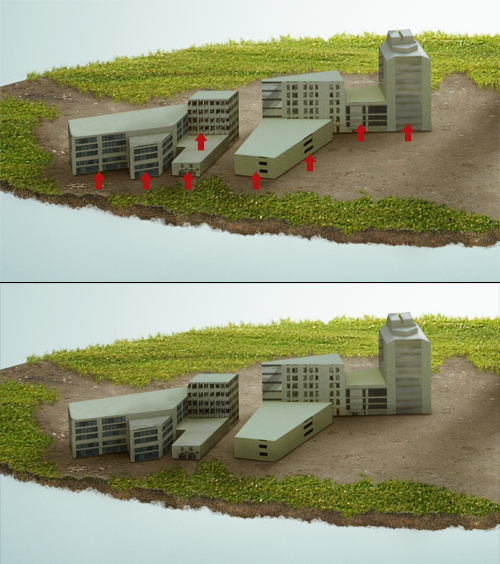
Так возьмите Pen Tool и вберите некоторые здания по вашему вкусу, а затем вырежьте и вставьте их в наш проект (вы должны поместить их выше всех слоев). Создайте новый слой под зданиями, установите его режим смешивания на Multiply. Затем с помощью очень мягкой кистью # 63522b цвета добавьте крошечные тени к нижним краям зданий. Создайте еще один слой режим смешивания Multiply. Используйте тот же цвет кисти # 63522b, но на этот раз сделать более мягкие и более широкие тени. Создайте ощущение, что на здания падает свет, а стрелки вам помогут.



Шаг 13
Теперь, в зависимости от того, какие здания вы выбрали, вам, возможно, придется сделать некоторые корректировки. Мне не понравилось 2 крыши от этой картины, поэтому я взяла Pen Tool и нарисовала Shape Layer над обоими.

Затем я изменила цвет этих крыш Далее изменим их непрозрачность только немного, чтобы вернуть часть текстуры крыши.
Вы можете также сделать некоторые корректировки с Stamp Tool, есть много возможностей.

Шаг 14
Теперь применим несколько корректирующих слоев для этих зданий:
— Selective Color:
Cyans; Cyan +5, Magenta +100, Yellow -29, Black -47 Blues; Black -5 Neutrals; Cyan -9, Magenta +3, Yellow +21, Black -9 Black; Cyan +2, Magenta +10, Yellow +11, Black -5
Используем Clipping Mask (Ctrl + Alt + G)
— Color Balance:
Midtones; Yellow/Blue -7 Shadows; Cyan/Red +8, Yellow/Blue -1
Clipping Mask (Ctrl + Alt + G)

Теперь отправляемся на второе изображении в шаге 11, и используем Curves, чтобы добавить затенение в нижней части этих зданий (не забудьте сделать Clipping Mask).

Далее, опять же обратитесь к шагу 11, используйте кривые, чтобы добавить немного света на указанные края (сделать Clipping Mask). Эти части должны подсвечиваться.

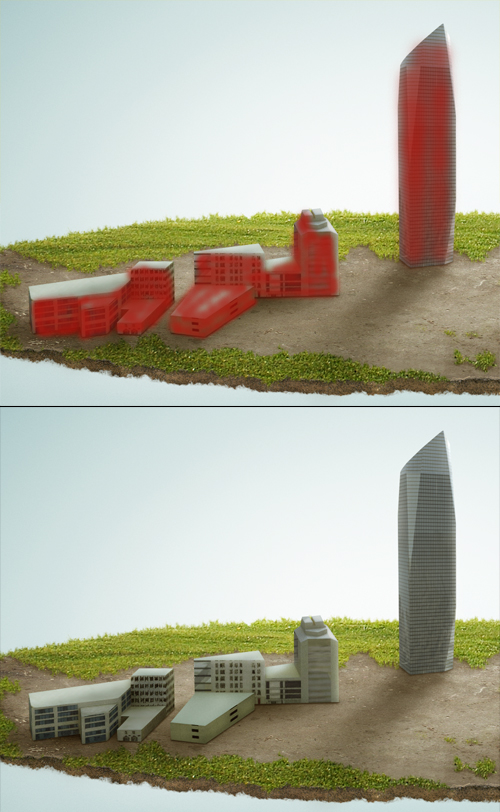
Повторите тот же процесс, используя Brightness / Contrast слой регулировки.Установите яркость на -81. Удалите оригинальный маску слоя и примените Layer> Layer Mask> Hide All. Теперь добавьте затенение, как показано ниже. Красьте белым на маске слоя, чтобы показать тени (как указано ниже). Не забывайте использовать Clipping Mask для этого слоя.

Шаг 15
Установить несколько заключительных корректирующих слоев для зданий, пользуйтесь Clipping Mask для каждого:
— Selective Color:
Neutrals; Magenta -1, Yellow -14, Black -4 Blacks; Magenta +9, Yellow +6, Black -1
— Gradient Map:
установить с цветом # 281b0c на # ffc34f, измените Непрозрачность слоя до 30% и установите режим смешивания на Overlay
— Color Balance:
Midtones, Cyan/Red -4, Magenta/Green +6, Yellow/Blue +5 Highlights; Magenta/Green -45, Yellow/Blue -26

Шаг 16
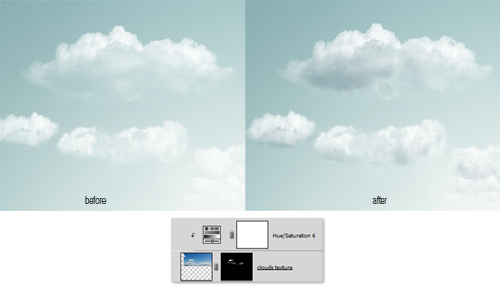
Можем переключиться на добавление облаков. Откройте изображение облаков и немного измените его с помощью Ctrl + T. Перетащите изображение ниже слоїв зданий. Назовите его " clouds ". Затем создайте дубликат, поместите его выше и назовите его " clouds texture ", а затем выключите видимость этого слоя.Затем нажмите Ctrl + Shift + U, чтобы desature облаками и измените режим смешивания слоя на Screen. следующие уровни используйте для настройки контраста. Сделайте видимой, разницу между черным и белым. Затем переключитесь на инструмент Ластик и избавьтесь от ненужных частей этих облаков.



Шаг 17
Облака кажутся слишком прозрачными, поэтому слой " clouds texture «поставьте выше слоя» clouds ". Затем примените Hue / Saturation, на слой" clouds texture ". Установите Hue +198, Saturation 15, и установите флажок Colorize. Затем убедитесь, что слой выбран, перейдите в Layer> Layer Mask> Hide All. теперь используйте нормальный, белый, мягкую кисть и закрашивайте маску слоя, чтобы показать истинную структуру этих облаков. Места для рисования, указаны ниже (красный цвет). Теперь совсем другое дело!





Шаг 18
Далее, для разнообразия, давайте добавим птиц. Измените режим смешивания этого слоя на Multiply сразу после того, перетащите птиц в проект. Выберите Lasso Tool (L) и выделите несколько птиц, а затем, удерживая Ctrl, переместите их, не делая каких-либо сокращений. Удалите остальных ненужных птиц.



Шаг 19
Теперь откройте изображение самолета. Отрежьте этот образ и сделайте необходимую ретушь помощью Clone Stamp. Измените его размер, используя Ctrl + T, затем поместите его где-нибудь на земле. Создайте новый слой под ним, и установите его режим смешивания на Multiply. Выберите цвет # 6b6a17 и нарисуйте тень под самолетом.Создайте новый слой, на этот раз над самолетом (с помощью Clipping Mask Ctrl + Alt + G), установите слой на Multiply окрашивайте в месте, указанном ниже. Это позволит добавить некоторые надлежащие затенения и даст иллюзию отражения от травы. Кроме того, чтобы смешать самолеты используем следующие два корректирующих слоев:


— Selective Color:
Reds; Cyan -6, Black -5 Cyans; Cyan -30, Magenta +68, Yellow +37, Black +100 Blues; Cyan +6, Yellow +100, Black -74 Neutrals; Cyan +2, Magenta +7, Yellow +31, Black +10 Blacks; Magenta +5, Yellow +14, Black -17
(с помощью Clipping Mask Ctrl + Alt + G)
— Gradient Map:
цвет # 85c051 на # ff7c00, слой Blending Mode — Soft Light, Opacity 50%
(с помощью Clipping Mask Ctrl + Alt + G)

Шаг 20
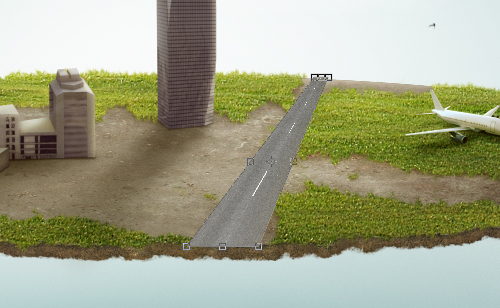
Далее, открываем изображение дороги. Перетащите ее в проект. Используйте Ctrl + T> Distort, чтобы создать правильную перспективу, проходящюю через землю. Этот слой должен быть выше слоя газона.

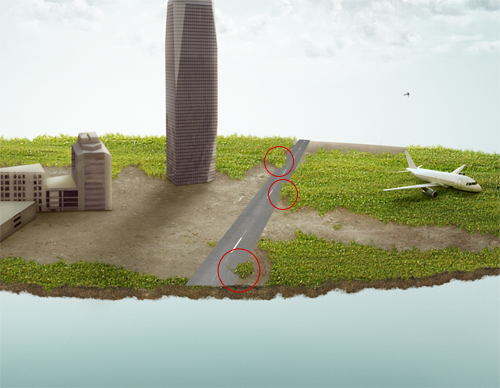
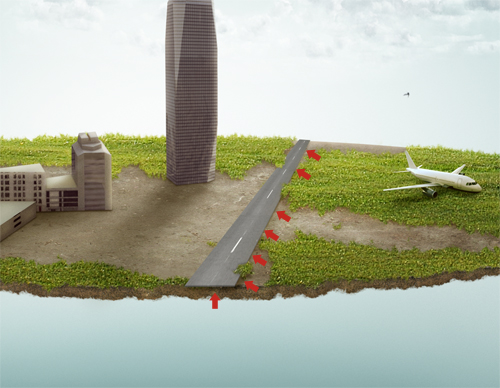
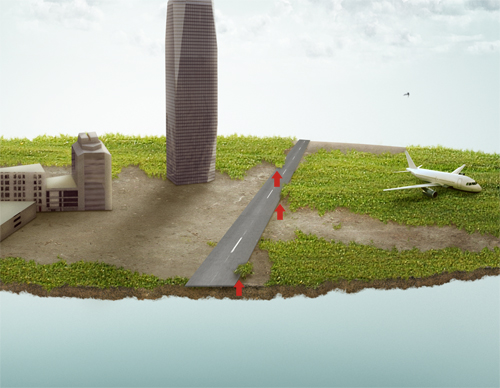
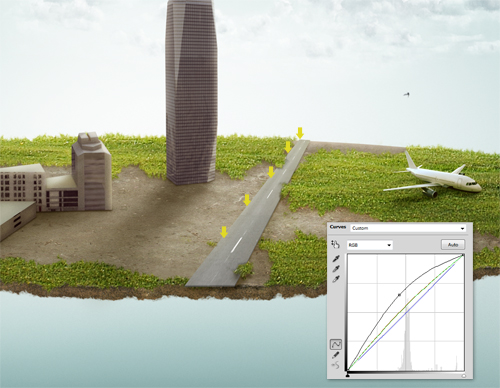
Снова используйте большие акварели кисти. Выберите одye из них, выберите черный цвет и создайте слой-маску для слоя дороги. Рисуйте на маски слоя, где трава покрыта дорогой. Теперь создайте новый слой ниже дороги, измените его режим смешивания на Multiply и выберите цвет # 745e23. Затем начните добавлять тени с помощью мягкой кисти, как показано ниже, добавьте тень на дороге, ниже травы. Теперь создайте новый слой над слоем дороге. Измените режим смешивания на Mulitply. Выберите маленькую мягкую кисть и используйте # 544827 для окраски тени. Чтобы избежать распространения этой тени за дорогой используем Clipping Mask (Ctrl + Alt + G). Двигаясь дальше, создайте выше еще один корректирующий слой — Curves. Настройте его, как видите ниже (не нужно точно такой же, только подобное). Затем удалите маску слоя Curves и перейдите на Layer> Layer Mask> Hide All. Затем используйте мягкую белую кисть и рисуйте на маске слоя, чтобы добавить немного света на дороге (следите за стрелками ниже). Не забывайте использовать Clipping Mask (Ctrl + Alt + G) для кривых.




Шаг 21
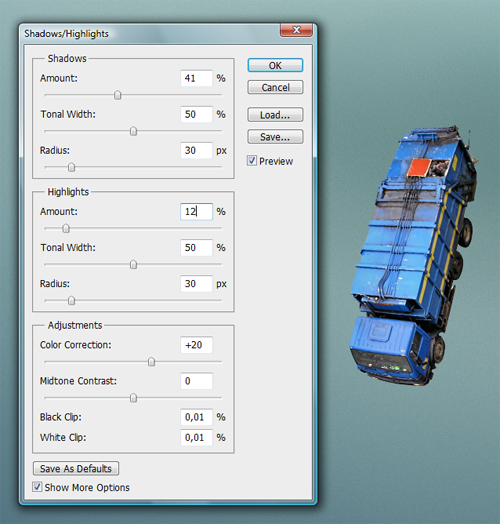
Добавим падающую машину с дороги. Открываем изображение этого грузовика. Вырежьте его с помощью Selection Tool (W). Далее использованием Ctrl + T, поверните его на правильное положение. Затем примените Image> Adjustments> Shadows / Highlights и примените Selective Color на грузовик:

Reds; Cyan +10, Magenta -26, Yellow +21, Black -28 Yellows; Cyan +5, Magenta +100, Yellow +50 Cyans; Cyan -17, Magenta -25, Yellow +21, Black -7 Blues; Magenta +1, Yellow +61, Black -3 Neutrals; Magenta +10, Yellow +15, Black -10 Blacks; Magenta +12, Yellow +12, Black -7
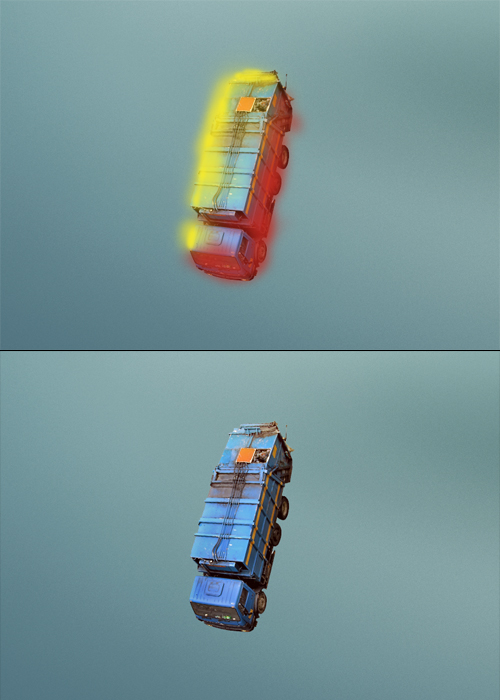
Затем обратитесь к шагу 11 раз, добавьте две Curves Adjustment Layers помощью Clipping Mask. Один добавит света(кривые слайдера немного вверх / вправо), второй теней (кривые слайдера — нижнюю немного вниз). Обе Маски скройте и покрасьте белой краской, чтобы создать тени (красный цвет ниже) и свет (желтый цвет ниже). Для повышения затенения создайте новый слой выше кривой, используйте Clipping Mask (Ctrl + Alt + G) за это. Измените режим смешивания на Multiply, выберите мягкую кисть цветом # 706221 и рисуйте, где указывает красная стрелка (для добавления тени). Далее повторяем тот же процесс, но на этот раз создаем новый слой выше предыдущего, используем Clipping Mask (Ctrl + Alt + G) для него. Измените режим смешивания на Soft Light, выберите мягкую кисть # f6eecc цвета и рисуйте, где указывает желтая стрелка, чтобы добавить света.

Шаг 22
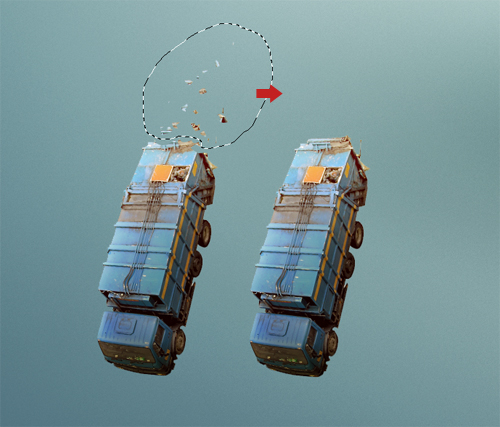
Объедините все слои с грузовиком Ctrl + E. Дублируйте слой грузовик Ctrl + J. Возьмите Lasso Tool. Затем выберите небольшой кусок грузовика и, удерживая Ctrl двигайте его. Повторите процедуру несколько раз, чтобы получить немного грязи.

Выберите те маленькие кусочки, что вы сделали и переместить их на нашего оригинального грузовика, а затем удалить грузовик слева.

Шаг 23
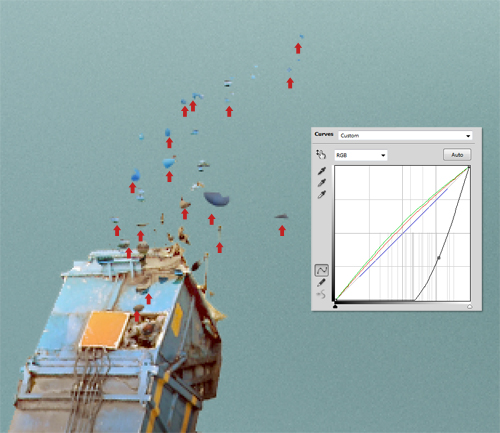
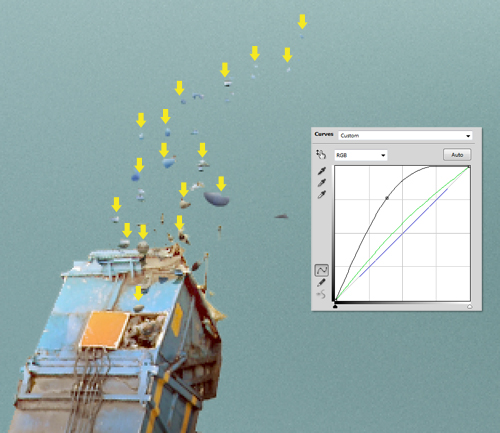
Вы можете назвать эти части «мусор». Тепер создаем Adjustment Layer — Curves над слоем «мусора». Используйте Ctrl + Alt + G для Clipping Mask. Установите кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Layer> Layer Mask> Hide All. Далее, используя мягкую белую кисть, чтобы добавить тени в местах, указанных ниже. Опять же, создать Adjustment Layer — Curves выше предыдущего кривые. Используйте Ctrl + Alt + G для Clipping Mask. Установите кривые, как показано ниже. Затем удалите оригинальную маску слоя и примените Layer> Layer Mask> Hide All. Далее, используя мягкую белую кисть, чтобы добавить немного света в местах, указанных ниже. Будьте внимательны с процессом затенения.



Шаг 24
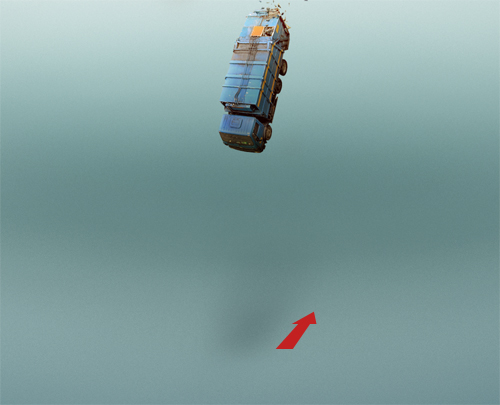
Также помните, грузовик должен не нарушать пропорции в общей картине. Поместите его в передней части дороги. И в то время, вы должны добавить тень ниже. Итак, создайте новый слой под грузовик, измените режим смешивания на Multiply и используйте цвет # 284143 для рисования на земле. Вы должны иметь кисть 1% Твердости / 1% Flow, или в противном случае вы получите уродливый результат. Также помните, первая линия тени, которые вы добавляете в настоящее время должна быть широкая и мягкая, как вы можете видеть ниже. Затем создайте новый слой под грузовик, измените его режим смешивания на Multiply и используйте тот же цвет # 284143 для рисования на земле. Кисть должна иметь 1% Твердость / 1% Flow. И эта тень должна быть более четкой по центру, вы заметите, что в настоящее время существует небольшая, темная точка в центре тени.


Шаг 25
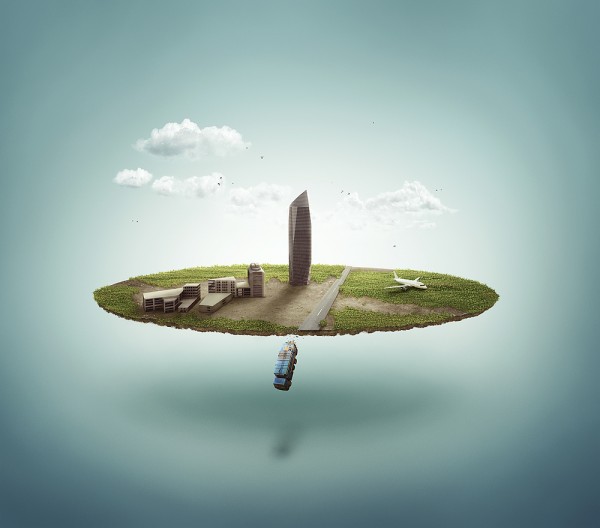
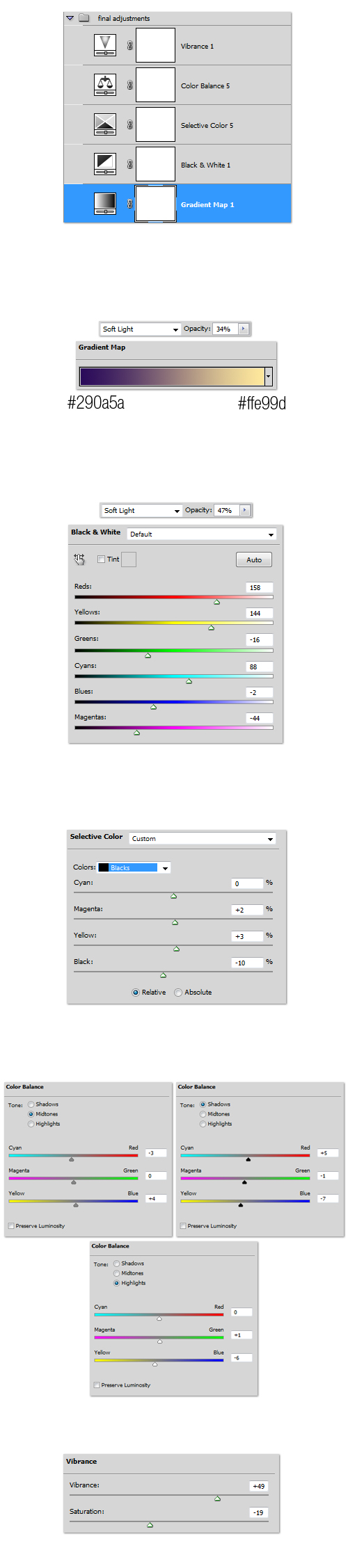
Чтобы закончить эту часть, хорошо бы добавить несколько заключительных корректирующих слоев, а именно: Окончательный результат:


Шаг 26
Далее можно добавить несколько элементов, плюс дополнительный свет и тени. Главное, чтобы вы поняли, как работает этот процесс.Поэтому вместо добавления различных объектов здесь, я поместила несколько фигур в пространстве.
Позвольте мне объяснить, как это работает:
— Красная точка в центре, и эти красные стрелки, это наш основной источник света (который я поставила себе). Это означает, что каждый объект в этой иллюстрации будут затронуты светом. Также стрелки показывают, как свет распространяется. Вот почему некоторые объекты могут иметь разные направления тени.
— Объект 1. Это самый близкий к зрителю, поэтому она должна быть больше, чем другие. Кроме того, в соответствии со стрелками он будет получать свет от верхней / правой стороны.
— Объект 2. Далее в пространстве, поэтому меньше. По стрелкам он будет получать свет от верхней / левой стороны. Тени под объектом не будет так как объект слишком высоко, тень была бы почти незаметна.
— Объект 3. Давайте предположим, что это огромное здание, так что все еще может быть довольно большим, хотя это далеко в пространстве. Кроме того, в соответствии со стрелками он будет получать свет от верхней и левой стороны. Это означает, что тень будет наложена на землю справа / снизу.
— Объект 4. Глубоко в небе очень маленький и туманный. Он будет получать свет в основном из нижней части в зависимости от его положения и, как он поворачивается.Теперь, если вы можете заменить эти объекты реальными элементами такими, как самолеты, воздушные шары, или здания и т.д.… и затенить их должным образом.


Окончательное изображение
.