Интерфейс является способом коммуникации и сбором подачи информации. Пользовательский интерфейс веб-сайта является средством для достижения цели, и работа дизайнера заключается в создании интерфейса, который поможет пользователю в поиске этой цели как можно быстрее.
Иконки идеально подходят для интерфейсов, поскольку они передают смысл без слов. Пользователи могут узнать как интерфейс работает, изучая визуальные эффекты и взаимодействия с элементами.
В этой статье я расскажу несколько различных способов как использовать иконки, чтобы улучшить взаимодействие пользователя с веб-сайтом. Не существует идеального применения, но есть общие черты в улучшении пользовательского интерфейса с помощью иконок.
Улучшенная навигация
Конечно же иконки помогают пользователям перемещаться по сайту на основе одних только визуальных эффектов. Лучшими иконками являются те, которые большинство людей сразу же распознают, так что вы всегда придерживайтесь их в первую очередь.
Но для большего удобства вы можете создать иконки для ссылок вместе с текстом.
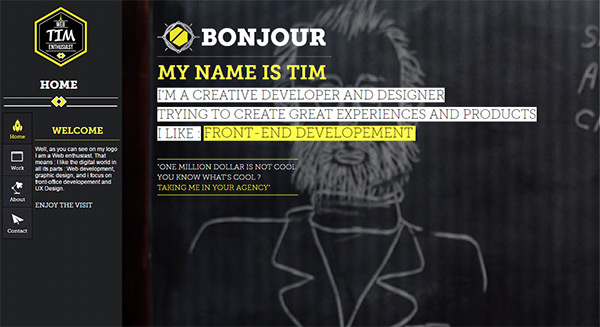
Взгляните на сайт портфолио Тима Roussilhe, использующего вертикальное навигационное меню.
Тим использует иконки для каждой ссылки для разграничения цели и поведения. Это один из самых ярких способов применения иконок, так как их легко увидеть и легко понять.
Всегда помните, что можно включить текстовые метки для ссылок. Для навигации «чистые» иконки редко когда сработают, или, по крайней мере, это не самый лучший способ для удобства навигации.
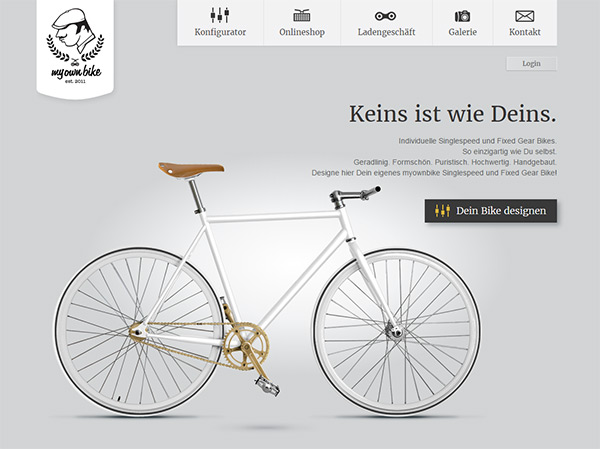
Но даже зайдя на такой сайт, как My Own Bike, вы сможете угадать, где какие ссылки расположены. Весь сайт на немецком языке, но иконки все еще дают подсказки.
Еще одна из немаловажных иконок, это иконка мобильного меню. Её также называют «hamburger». В то время как многие дизайнеры ненавидят её, все большее и большее количество людей постепенно начинают понимать смысл этого символа.
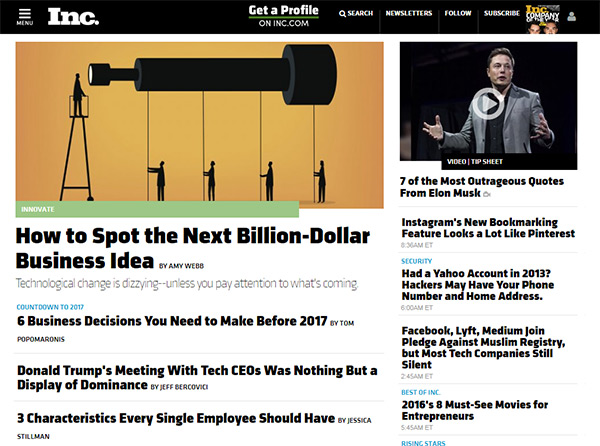
Меню вэб-сайта Inc является ярким примером, показывающим, как эта иконка берет на себя функцию навигации.
Ссылка меню использует иконку мобильного меню, но она также имеет метку для чтения текста «menu» внизу. Это раскрывает значение иконки, что упрощает задачу пользователю мобильного устройства.
Кроме того, когда мы нажимаем на иконку габургера раскрывается полное меню, в котором есть маленькие знаки плюсов рядом с названием ссылок. Эти плюсы указывают на раскрывающиеся ссылки в меню, но предназначены для мобильных устройств.
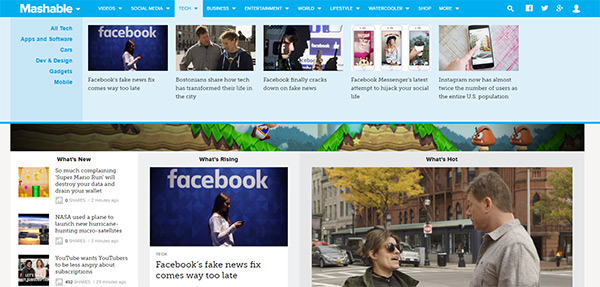
Другой популярной тенденцией является навигация на раскрывающееся меню. Это можно встретить на таких сайтах, как Mashable, где у каждой ссылки есть небольшая стрелка, указывающая на выпадающее меню.
Эти иконки не являются необходимостью, но во многом упрощают работу с вэб-сайтом. Большинство пользователей просто видят знакомый символ стрелки, и уже знают, что это означает.
Конечно, это навигация может работать без стрелок. Но нет никаких сомнений, что иконки помогают пользоваться сайтом.
Визуализация для направления
Навигация может пойти далеко за пределы верхней панели меню. Ссылки, которые помогают пользователям свободно перемещаться по веб-сайту, могут находится как в «теле» страницы так и в сайдбарах.
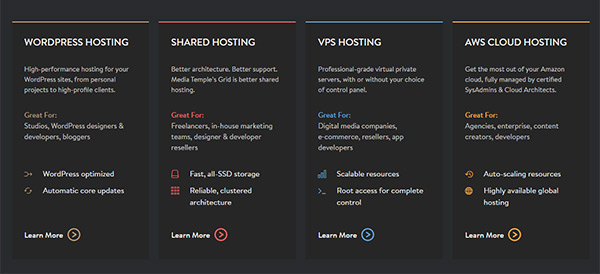
Иконки также отлично подходит для выделения ссылок в любом месте сайта. Для примера, на сайте Media Temple homepage, вы сможете найти несколько столбцов с ссылками различных цветов.
Эти ссылки все используют значок со стрелкой, направленный вправо. Это общепризнанный символ в Интернете, который означает что можно перейти на следующую страницу.
Большинство веб-браузеров имеют кнопку назад и кнопку вперед. Точки, расположенные слева от кнопки, и последующие точки по правую сторону, и эти кнопки позволяют пользователям перемещаться по истории браузера. Таким образом, любая стрелка вправо, как правило, подразумевает движение вперед на следующую страницу.
Media Temple использует эти маневры для своего преимущества очень тонким, но заметным способом.
Одним из заметных способов путеводителя на странице является наличие кнопки действия. Иконки, которые служат для определенной цели, могут очень хорошо поработать для такой кнопки.
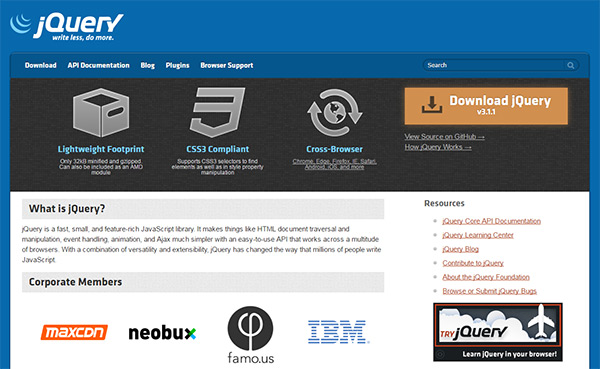
Например, у Jquery есть кнопка загрузки в правом верхнем углу главной страницы. На этой кнопке расположена иконка со стрелкой вниз прямо рядом с текстом.
Это позволяет понять, что кнопка относится к загрузке файлов.
Но эти кнопки не всегда должны производить действия в браузере. «Кнопки действия» могут просто перевести пользователя на другую страницу, которая имеет непосредственное отношение к вашему продукту или услуге.
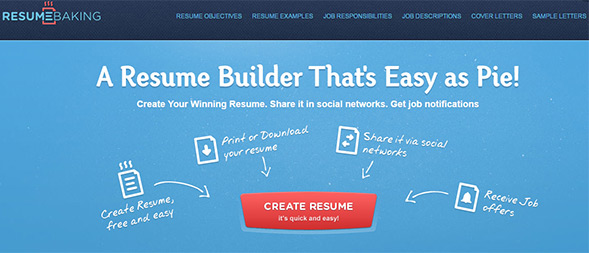
Иконки можно использовать, чтобы помочь сразу же увидеть кнопку и привлечь посетителя сайта нажать на кнопку мышки. ResumeBaking — потрясающий пример, где их «кнопка действия» окружена иконками с изогнутыми стрелочками.
Эти пользовательские иконки помогут привлечь внимание к кнопке и продать продукт.
Да это звучит немного неопределенно, но это работает. Многие пользователи просто увидев иконку + стрелочки сразу же нажимают на кнопку.
Форма, Описание
Каждый веб-сайт имеет формы, будь то форма — регистрации, либо форма — входа на сайт или просто форма для обратной связи.
Иконки также могут быть сопряжены с формами для направления поведения пользователя.
Взгляните на сайт Life Could Be Better, у которого форма регистрации с использованием электронной почты в нижней части страницы. В нижней части сайта есть небольшая иконка — конверт рядом с формой, чтобы привлечь внимание.
Также можно увидеть иконку — телефона, где находятся контактные данные, и иконки, указывающие ссылки на социальные сети.
Иконки используют для описания содержимого на сайте. А поскольку визуальные эффекты легче воспринимать, чем текстовое описание, иконки необходимо делать четкими и простыми для восприятия.
Другой способ, который я люблю, это когда дизайнеры добавляют иконки к каждому полю. Это работает очень хорошо, если форма имеет более 3-4 полей и пользователю необходимо все заполнить.
Вот отличный пример на странице WebDAM trial page, в котором используют пользовательские иконки для каждого поля.
Эти иконки выглядят фантастически и гармонично смотрятся с интерфейсом.
Кроме того, они помогают пользователю быстро распознать, что означает каждое поле формы. Поскольку значение поля вложено в форму, название автоматически исчезает, как только вы вводите некую информацию. Это может привести к путанице после ввода некоторых данных и вы забудете, что означает каждое поля.
Я рекомендую добавлять такие иконки, если на вашем сайте более 3-4 различных полей в форме.
Особенности и приоритеты
Каждое новое дело, малый бизнес, или веб-приложение имеют ряд особенностей и причин, чтобы человек понял, что ему нужен сайт. Вы можете начать перечислять эти причины, но это как правило утомляет аудиторию.
Визуальные маневры легче уловить, так что они будут удерживать посетителя сайта просматривать сайт дальше и дальше вниз по странице.
Возьмем, например, иконки с сайта LightCMS. Они супер стильные и яркие, поэтому легко вписываются на страницы сайта.
Сами по себе иконки не могут продать ничего на LightCMS, но могут акцентировать внимание на важных аспектах сайта, что и является полезным для пользователя.
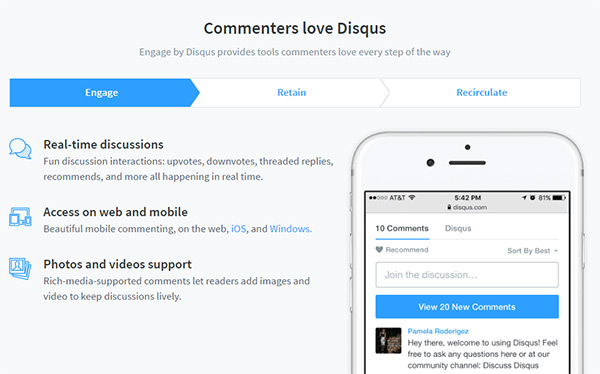
Вот пример, довольно простого дизайна вэб-сайта Disqus features page с пользовательскими иконками расположенными рядом с различными функциями.
Мне очень нравится этот дизайн, потому что иконки отлично вписываются в бренд Disqus.
И хотя Disqus сделал эти иконки с нуля, вам, конечно, это не нужно. Есть много свободных иконок, которые вы можете скачать и использовать.
Подведение итогов
Иконки являются естественной частью всех интерфейсов от настольного программного обеспечения для веб-сайтов до мобильного приложения. Но дизайн и стили постоянно меняются, поэтому очень важно оставаться в курсе последних тенденций.
Я надеюсь, что это руководство поможет вам использовать иконки для любого случая.
Оригинал статьи designmodo.com/icons-ux