Мы уже начинаем видеть некоторые элементы дизайна, которые будут популярными в 2020 году (и, возможно, в будущем). От функциональности минимализма, типографики, иллюстраций, реализма, до анимации и многослойности в новых идеях и новых трендах на 2020 год.
Веб-дизайн и тенденции пользовательского интерфейса в 2020 году
Минимализм + Пространство
Минимализм — одна из тех классических тенденций дизайна, которая всегда актуальна.
Лучшее в этой тенденции — это то, что она сильная, но продолжает развиваться. Минимализм в 2020 году отмечен большими частями пустого пространства. И не всегда в том месте, где вы ожидаете.
В то время как Whiteboard имеет более классический минималистский стиль — возможно, даже супер-минималистский — Soldo прекрасно использует новый минимализм. Простая фотография почти белого цвета упирается на белый фон с асимметричным пустым порстранством, чтобы помочь пользователям просматривать контент.
Оба примера показывают, почему минимализм работает: они элегантны, красивы и просты для понимания (что делает их очень удобными в использовании).
Темный дизайн
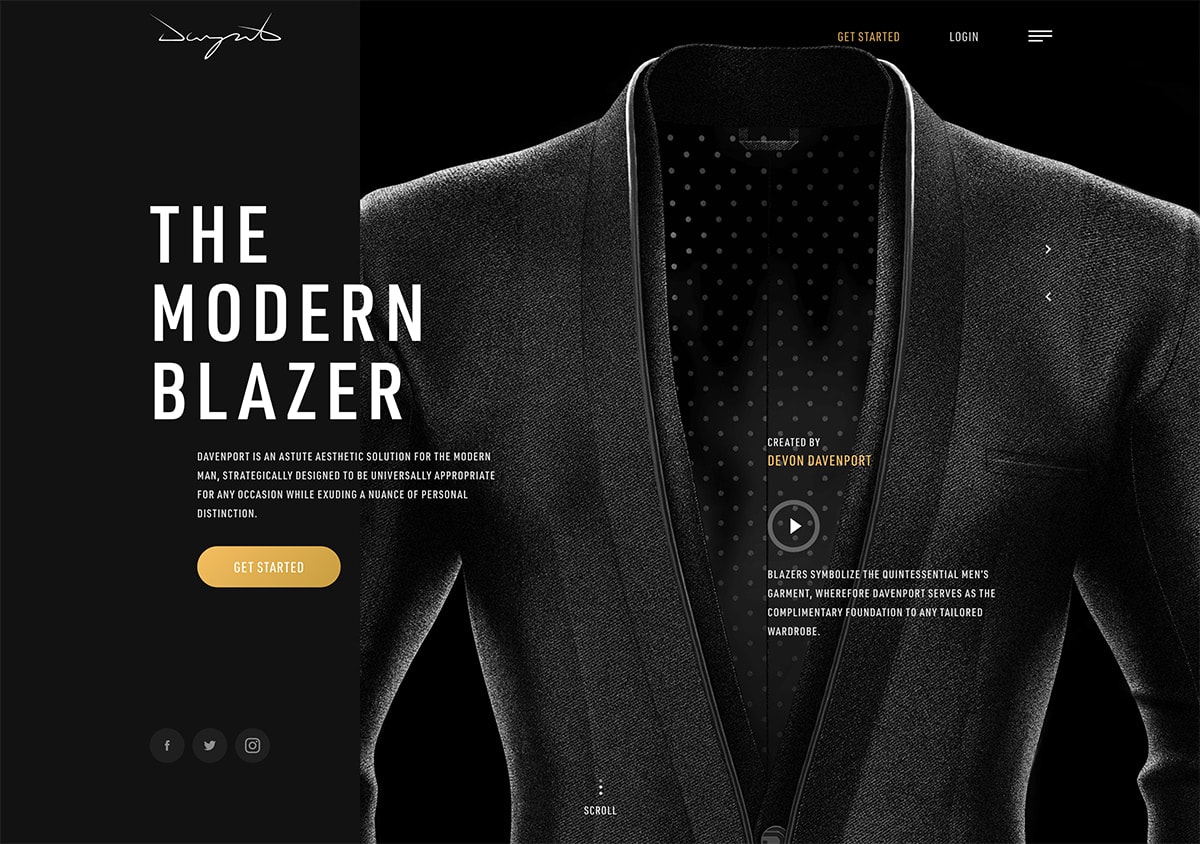
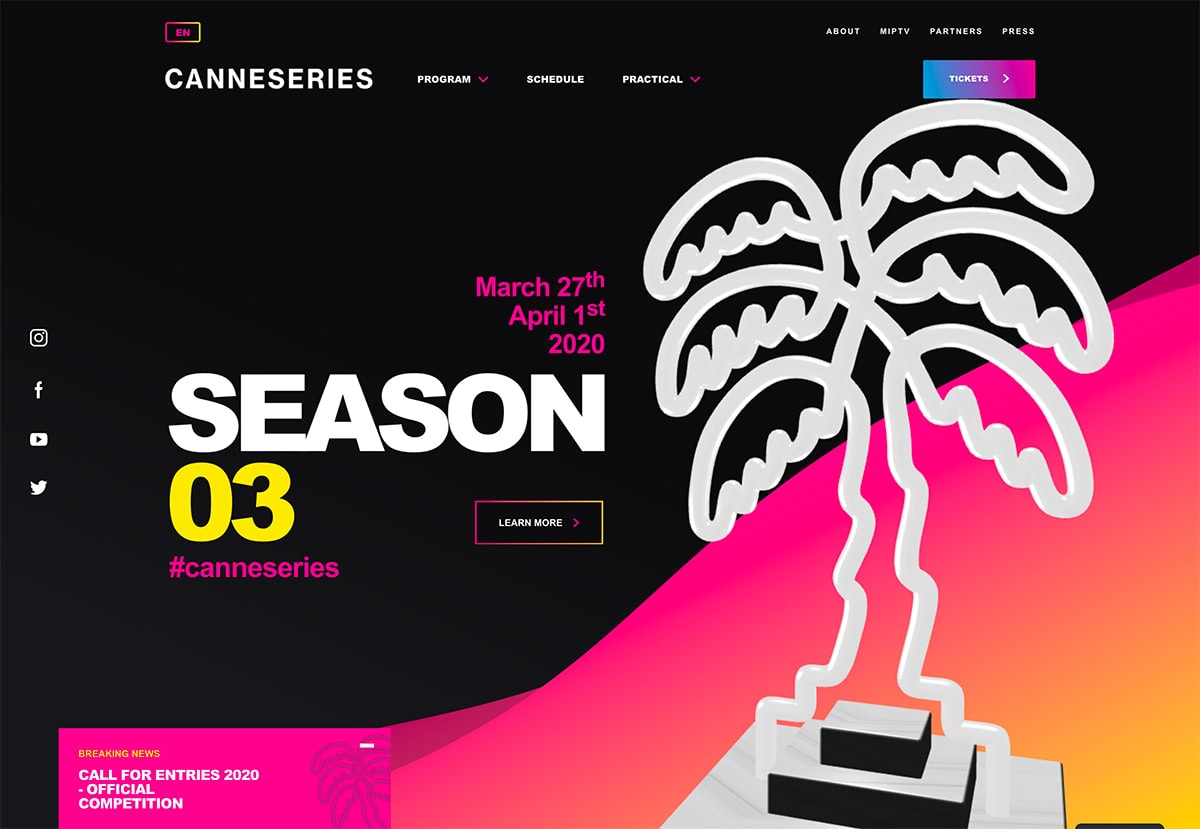
Так как многие пользователи выбирают «темный дизайн» для приложений и для таких вещей, как электронная почта, неудивительно, что все больше веб-сайтов также создают проекты с темным дизайном.
Что делает эти дизайны в темных оттенках приятными — почему они имеют тенденцию — это то, что темные интерфейсы дополняются яркими акцентными, элементами и легко читаемой типографикой, чтобы обеспечить читаемость дизайна.
CanneSeries делает это с почти неоновыми акцентными цветами и анимацией с жирными заголовками, в то время как Davenport использует белые печатные буквы и элегантный золотой цвет для призыва к действию и другие интерактивные элементы.
Нарушение правил типографики
Это год, когда дизайнеры пытаются нарушить все традиционные правила типографики. (Почему бы и нет?)
Ключ к тому, чтобы заставить эту тенденцию дизайна работать, состоит в том, что даже когда нарушаются правила типографики — нечетный интервал, размер или даже межстрочный интервал или меж буквенное расстояние — пользователю все равно нужно понимать, что вы хотите сказать. Чаще всего типографика в этом стиле — скорее художественный элемент, а не информационный.
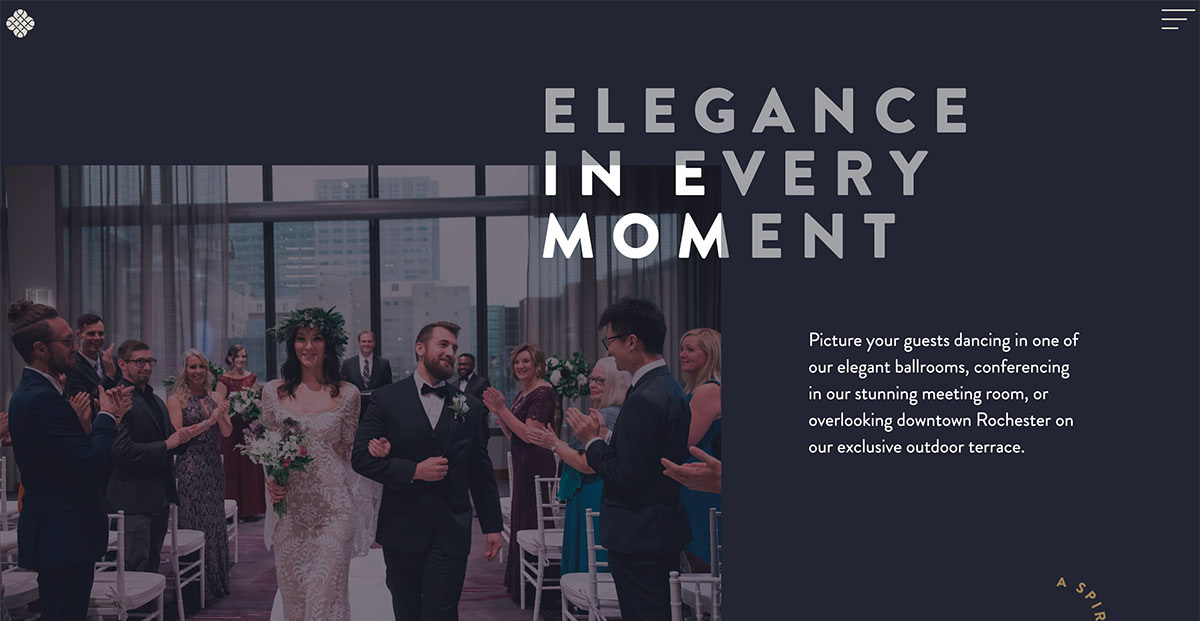
J Powers Events нарушает правила типографики таким образом, что это не ухудшает читабельность с помощью основного заголовка, который пересекает пространство фона и изображение переднего плана. Здесь особенно интересно то, что типографика меняет цвет при наложении, создавая эффект слоя. (Интересный дизайн, обязательно посмотрите.)
«Makers & Dreamers» переворачивают и крутят типографику так, что по началу не сразу обращаешь на это внимание.
Художественные иллюстрации
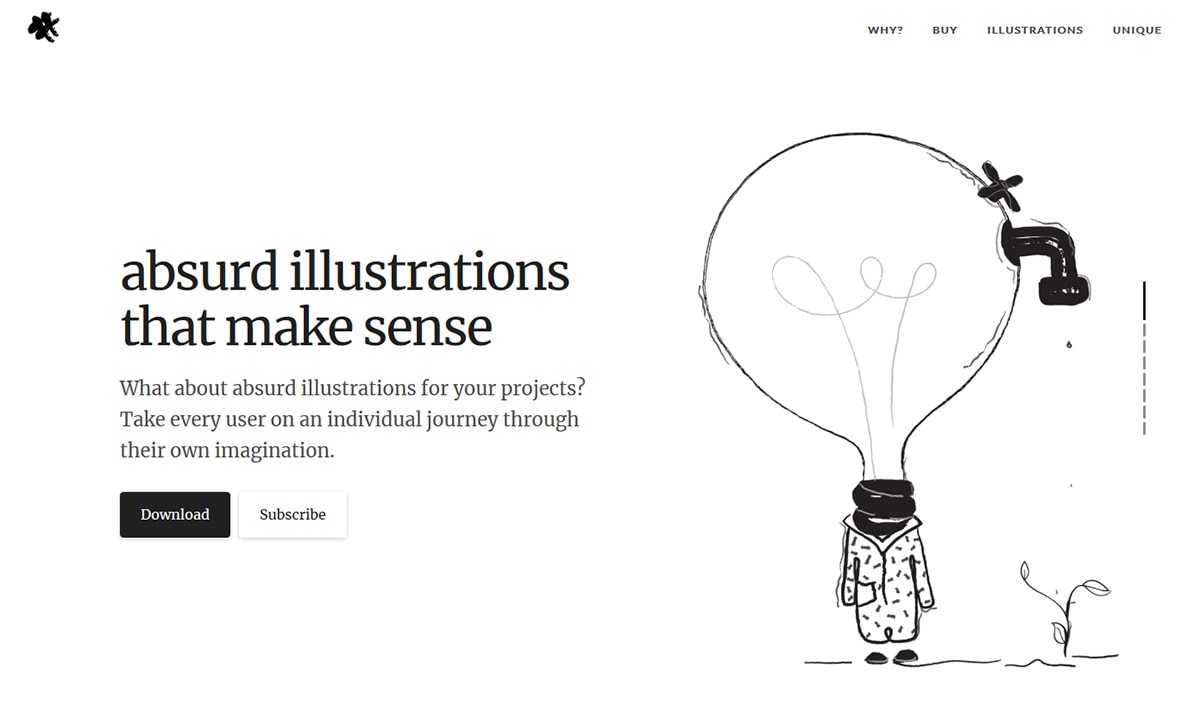
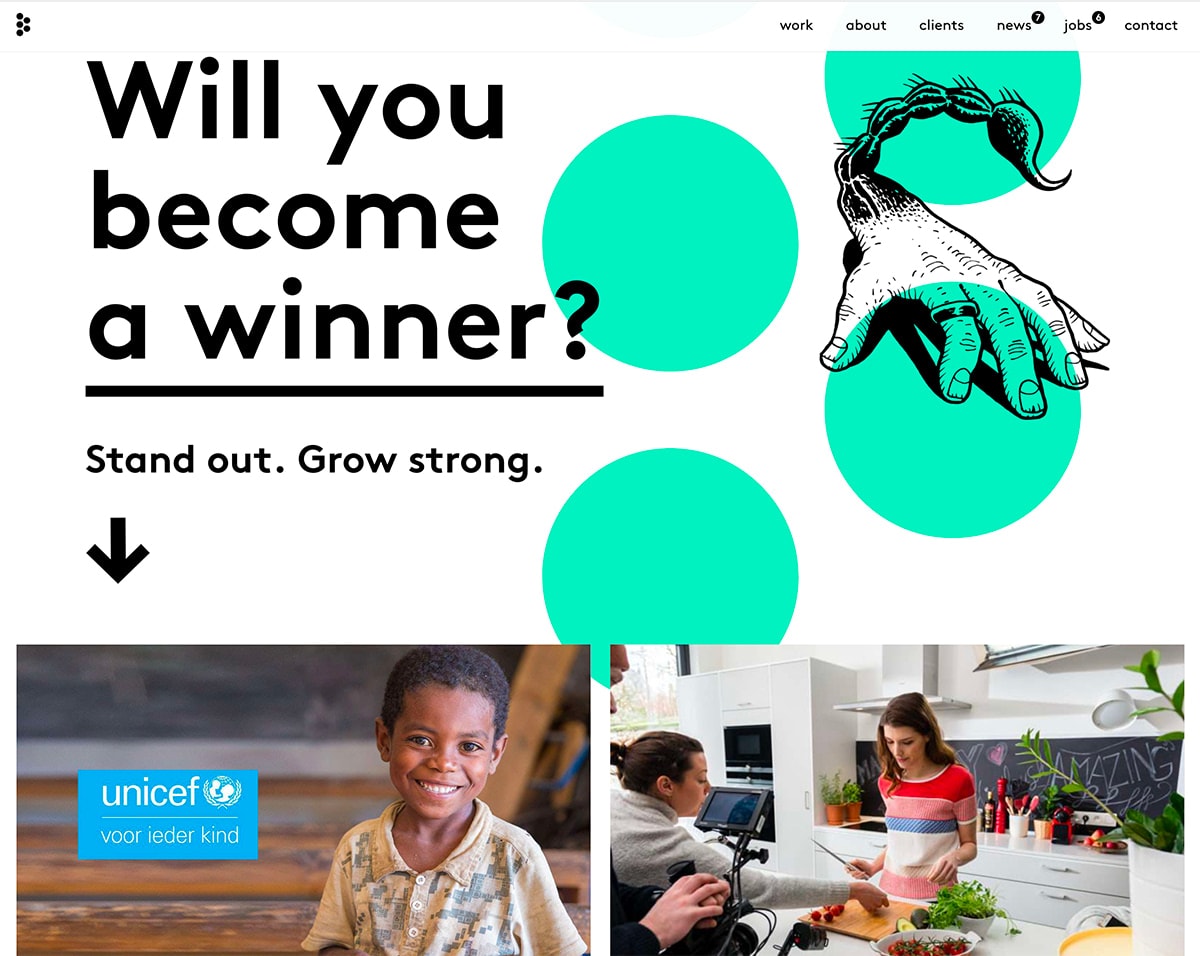
Художественные иллюстрации — особенно элементы с рисунком в стиле каракуль и намеками на анимацию — продолжают расти в популярности.
Absurd Design иллюстрирует это с коллекцией художественных элементов, творческими и немного нелепыми. Каждая иллюстрация выглядит так, как будто она была нарисована на экране.
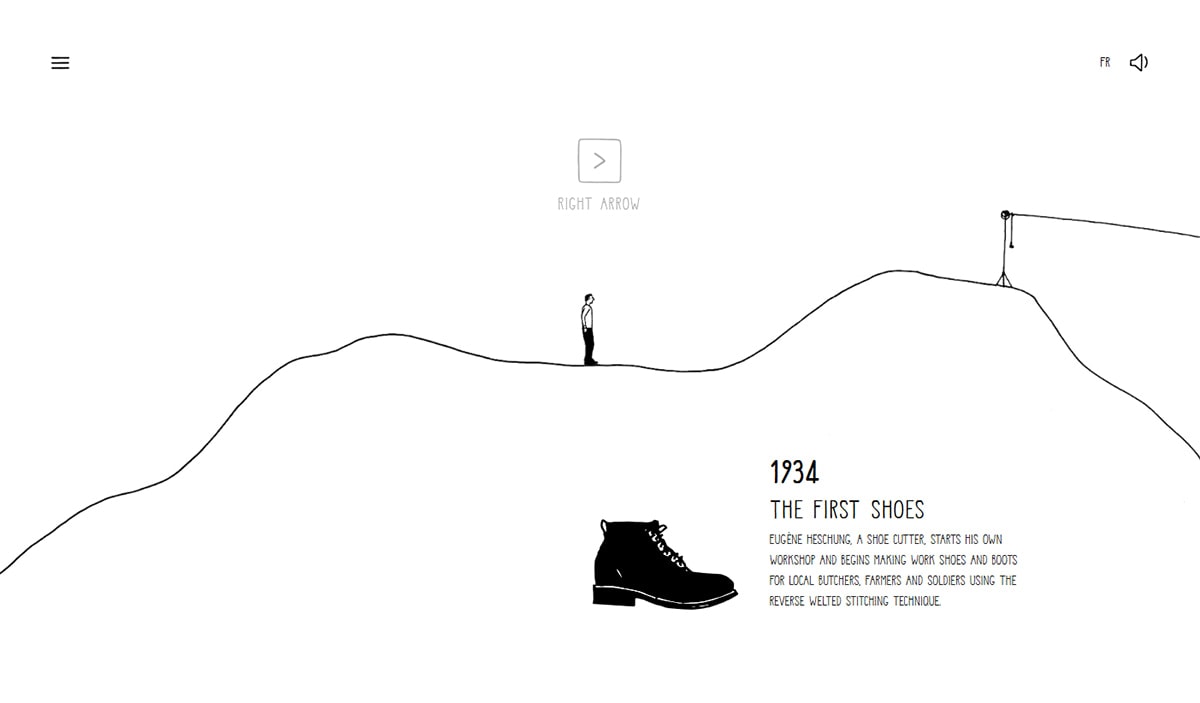
Heschung использует простые иллюстрации и анимацию. Иллюстрации одинаково причудливы, а простота дизайна помогает сосредоточиться на истории.
Смешение иллюстрации и реализм
Какой стиль вы хотите использовать? Иллюстрации или фотографии ?
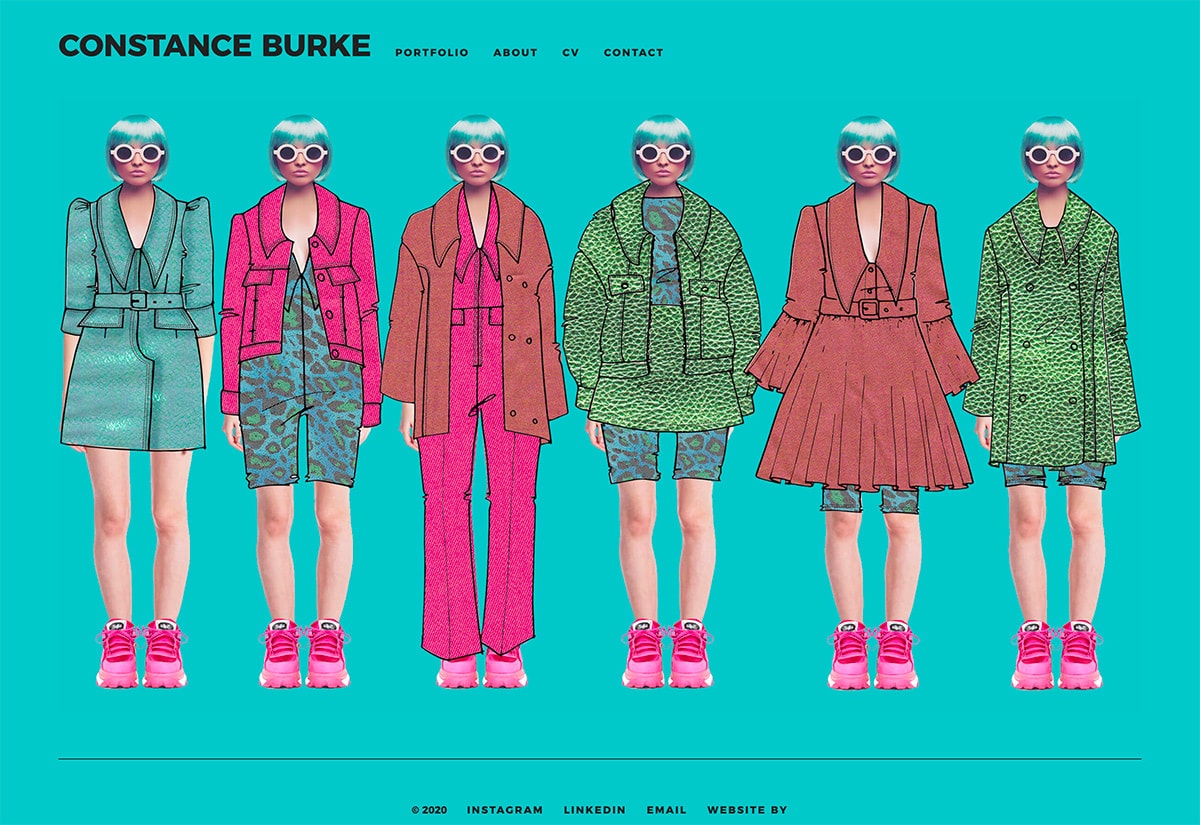
Этот тренд веб-дизайна 2020 года сочетает в себе и эстетику иллюстраций и классные фотографии. (Это еще одна из тех нарушающих правила тенденций, которые доминируют в дизайне в этом году.)
Жидкая анимация
Кажется, что почти каждый веб-сайт, на который вы заходите, включает в себя анимацию. Что действительно актуально, так это анимация в жидком стиле с движением, которое кажется водоподобным.
Жидкая анимация может работать для целых сцен как способ перехода разных элементов, состояние при наведении курсора или как общая анимация, помогающая вовлечь пользователей в дизайн.
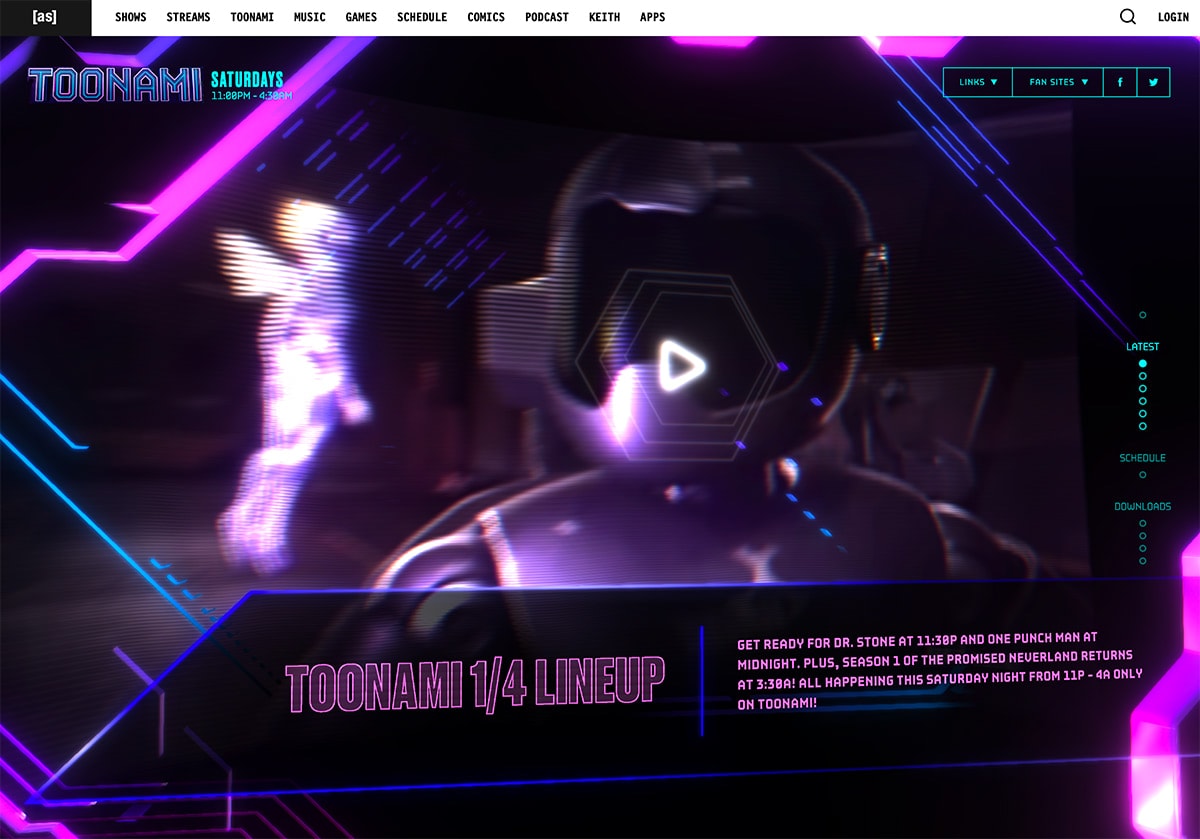
Toonami использует жидкую анимацию в качестве состояния при наведении мыши, чтобы придать дополнительное движение элементам на экране.
Илья Кульбачный использует жидкую анимацию для заголовка сайта своего портфолио. Слова плавают на экране и имеют дополнительное состояние при наведении, которое перемещают его изображение и слова еще больше.
3D реализм
Это тенденция, которую мы начали наблюдать в прошлых годах и ожидаем увидеть гораздо больше в 2020 году.
Слои, которые перекрываются
Перекрывающиеся слои и элементы не совсем создают 3D-эффект, но они добавляют ощущение глубины и размерности проектам.
Хотя перекрывающиеся слои могут иметь форму одного элемента, эта тенденция часто включает в себя несколько перекрывающихся элементов. Самое приятное то, что он работает практически с любым типом схемы проектирования.
Вы можете перекрывать поля и фоны, изображения или видео, текст или элементы пользовательского интерфейса и иконки. Самая хитрая часть может заключаться в том, чтобы перекрывающийся слой проходил через прокрутку дизайна.
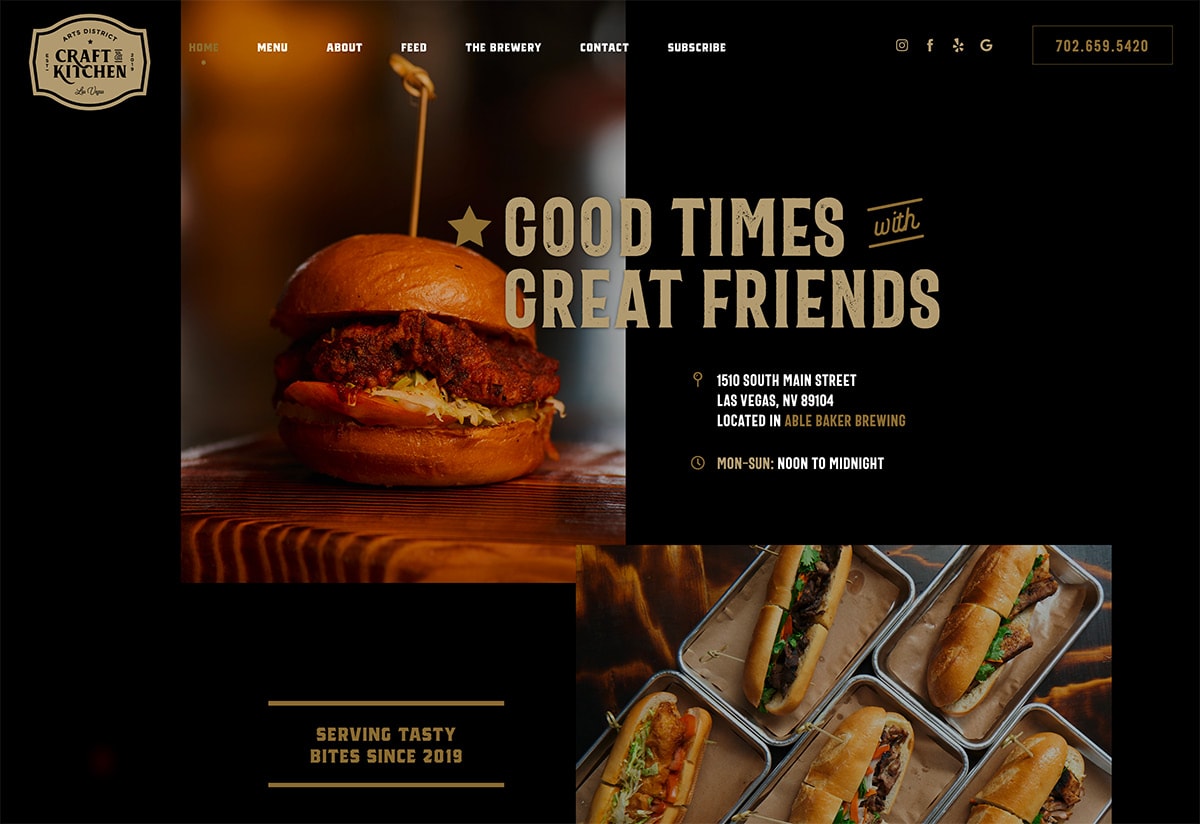
В Craft Kitchen используются несколько перекрывающихся элементов — фотография в навигационной панели, текст на фотографии и фоторамка в фоторамке. Элементы продолжают складываться и накладываться друг на друга, чтобы поддерживать визуальный эффект.
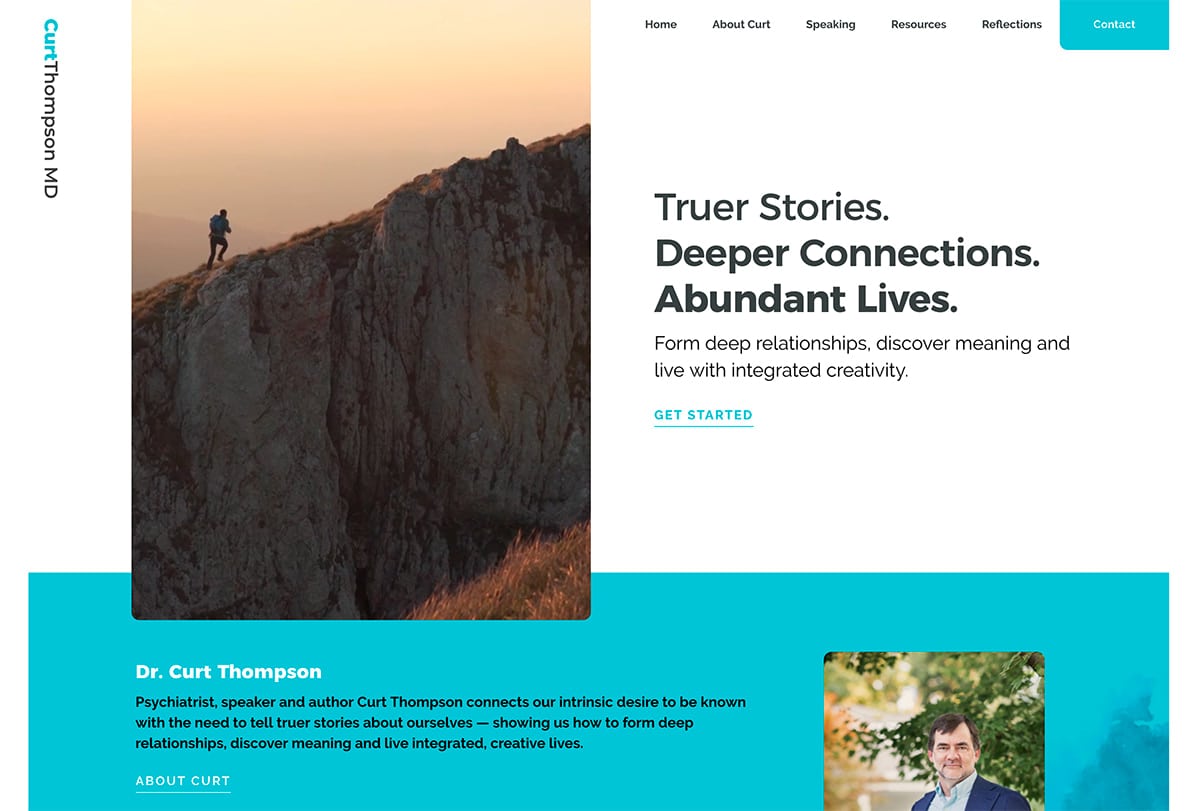
Сайт Curt Thompson MD делает это с помощью прямоугольных карт с закругленными углами. Вы можете почти ожидать, что любой элемент дизайна с закругленными краями будет перекрывать что-то еще для создания глубины резкости. Это хороший способ упорядочить множество различных типов элементов и контента.
Изменяющие цвет градиенты
В разгар плоского дизайна был короткий период, когда дизайнеры избегали градиентов. Но они вернулись и будут еще больше в 2020 году.
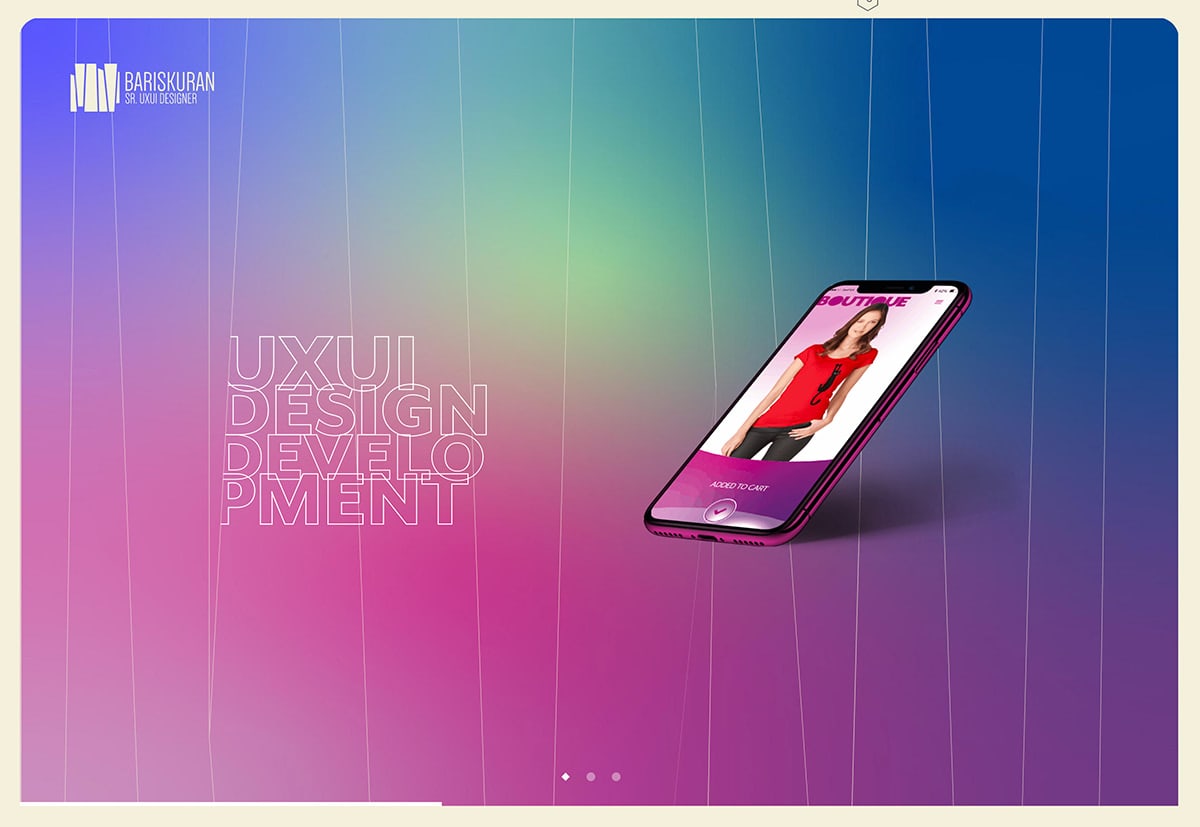
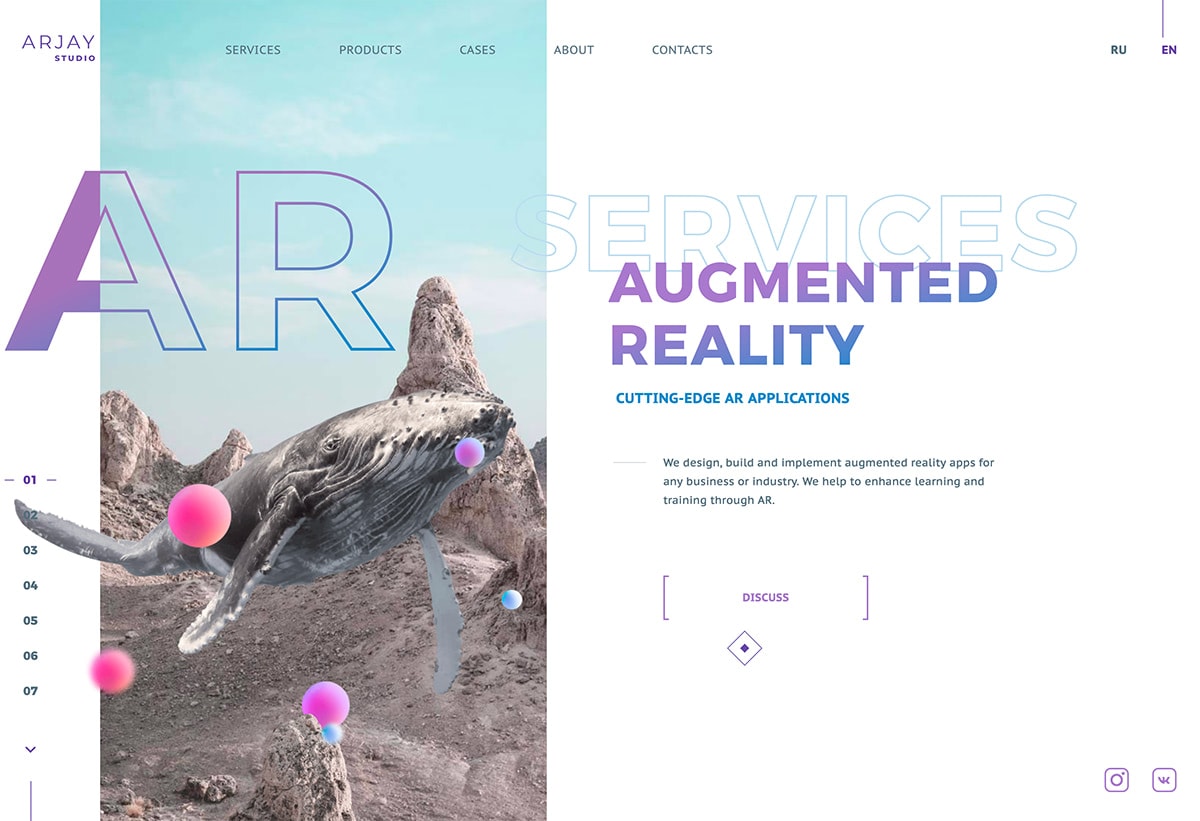
От ярких фонов с многоцветными градиентами до тонких градиентов с текстурами, эта тенденция повсюду. То, что мы видим сейчас, это градиенты, которые сочетают несколько цветов с небольшим контрастом, а не более тонкие монотонные градиенты, которые были популярны в последнее время.
Оптимизированная навигация
Большинство пользователей попадают на ваш сайт через поисковую систему и могут не зайти на главную страницу. Меньше навигации создает более прямой путь туда, куда вы хотите, чтобы пользователи заходили.
Вывод
Вы заметили, просматривая примеры, сколько тенденций перекрываются?
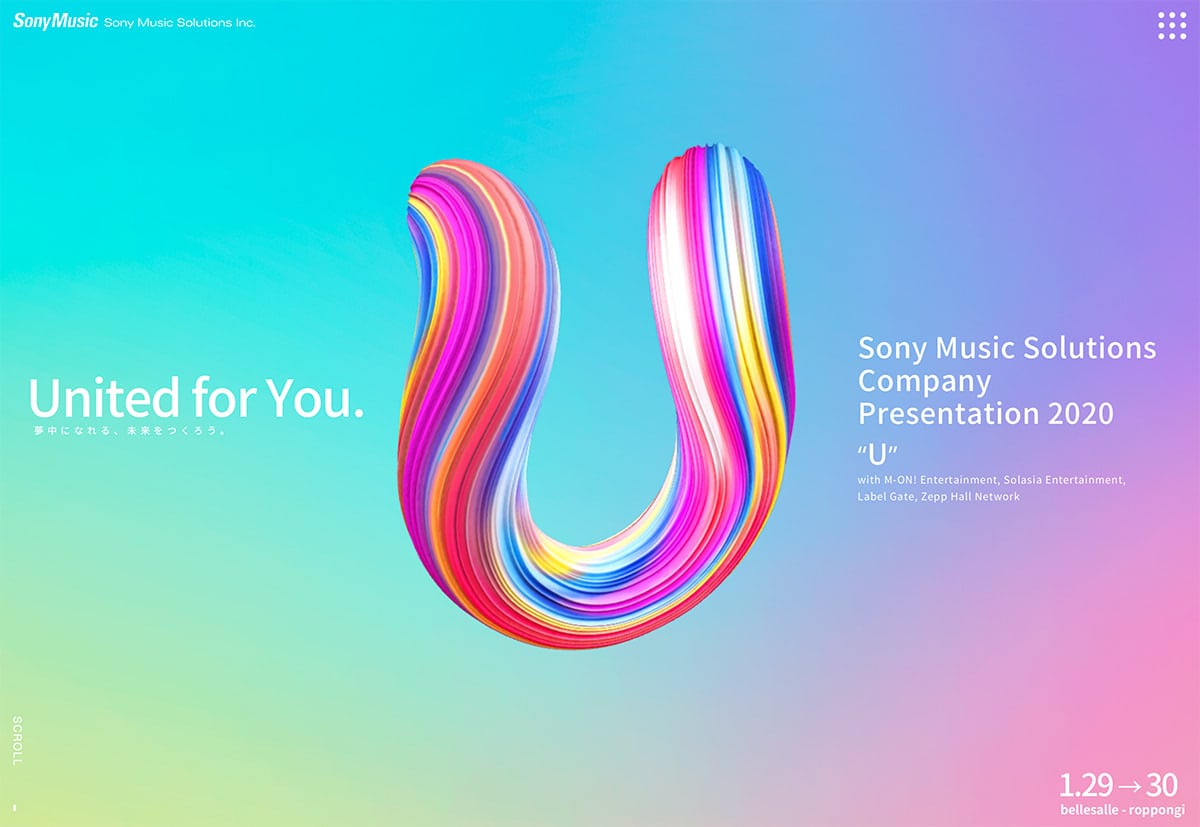
Обратите внимание на приведенный выше пример Sony Music. Он использует красочный градиент, минималистичный дизайн, жидкую анимацию и нарушает правила типографики. (Кажется, что так много всего, но дизайн совсем не перегружен.)
Многие современные элементы дизайна работают друг с другом, поэтому вы можете смешивать и сочетать тренды и стили, чтобы создать что-то модное и утонченное.
Переведено: https://designmodo.com/web-design-trends-2020