Привет! В этом уроке будет рассказано как пошагово создать светящися текст с участием настроек изображения, фильтра световых эффектов и прочих штуковин… Начнем, пожалуй!

1. Создайте новое изображение 550px *600px, затем залейте фон радиальным градиентом:

Теперь напечатайте текст, в моем случае это будет большая буква А, белого цвета с прозрачностью 40%.

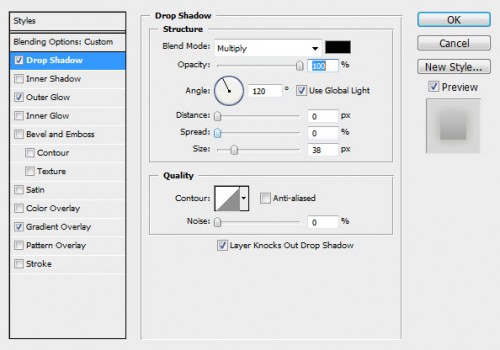
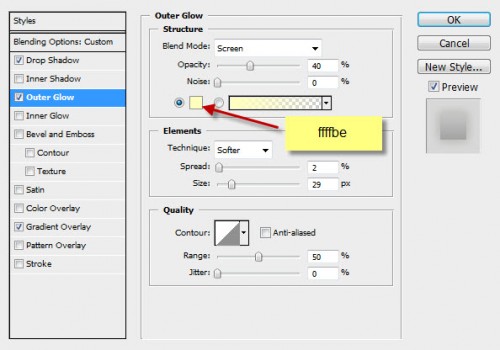
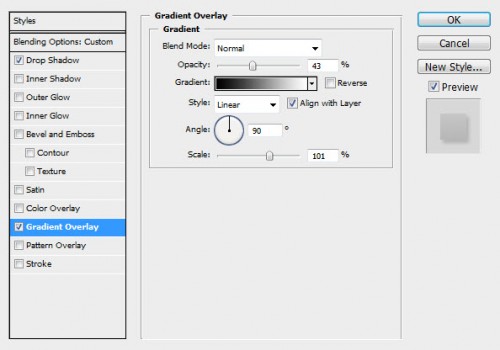
Примените эффекты слоя




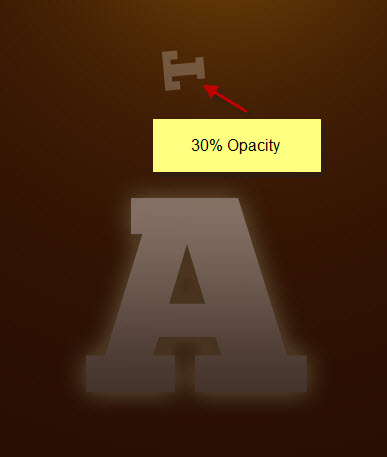
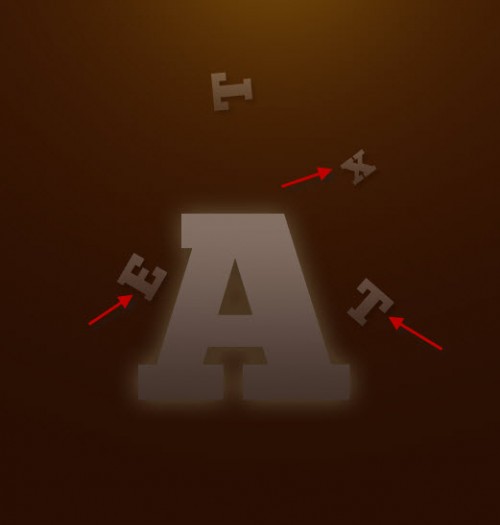
2. Напечатайте другую букву, более маленькую. Прозрачность понизьте до 30% и поверните ее

И тоже эффекты пошли


Сделайте их несколько

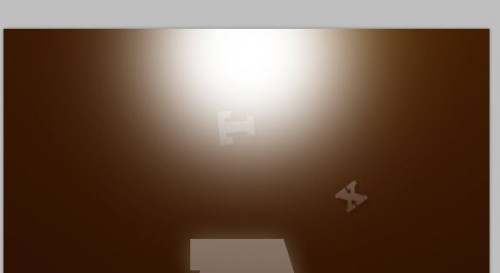
3.Создайте новый слой и большой белой мягкой кистью поставьте смачный блик

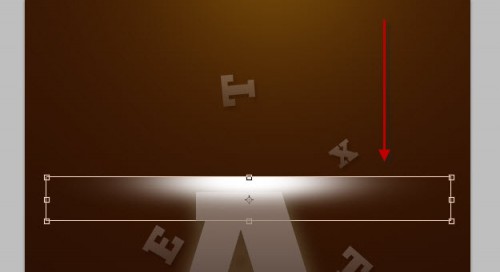
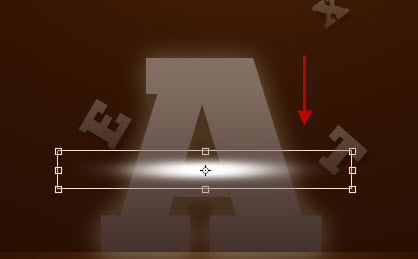
Используя свободную трансформацию (Ctrl+T) уменьшите блик по вертикали

Переместите его под низ буквы и измените режим наложения на soft light

Теперь давайте создадим второй такой же блик, только поменьше


Переместите его также вниз и поменяйте режим на overlay

Продублируйте этот слой

Добавляйте еще бликов теми же методами в местах, указанными стрелками

4. Теперь пойдет в ход динамическая кисть



Добавляем ею боке-эффект (подробнее о боке-эффекте)

Обратите внимание на то, что чем дальше, тем размеры кругляшков уменьшаются

5. Теперь будем создавать что-то наподобие солнечных зайчиков. Создайте на новом слое небольшое белое пятнышко

Используя warp, трансформируем его


Создаем множество таких объектов

Помните те слои со светом, которые мы положили под низ большой буквы? Самое время о них вспомнить, скопировав некоторые из них и разместив примерно так

6.Теперь скачайте эти кисти и создавайте текстуру на фоне

Создайте корректирующий слой с такими настройками:




Потом можно пустить фильтр по копии фонового слоя


Потом создайте такую маску

Вот итог всей работы:

,Завтра попробую урок,

попробовал,А я все еще не пробовал, шрифт выбрал четкий,

с цветом чуток не так вышло… и не получилось применить фильтр чтоб у букв проявились грани…
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир