Стили слоя в Photoshop являются популярным способом добавить эффекты, такие как тени и отсветы, в слоях неразрушающим способом. При правильном знании и опыте, любой эффект может быть достигнут. Для достижения этих эффектов, однако, вы должны понимать, что каждый параметр делает и как они могут быть объединены для достижения определенного вида. В этом уроке вы узнаете каждый аспект функций слоев в Photoshop. В частности мы подробно остановимся на настройках Bevel and Emboss, в том числе контура и текстур, и как они могут быть использованы. Давайте посмотрим!

Bevel and Emboss часто считается самым мощным в использовании инструментов в стилях слоя в Photoshop.
Традиционное использование Bevel and Emboss, чтобы сделать что-то, что выглядит более 3-х мерным, добавив света и тени на различных частях слоя, но не останавливаться на достигнутом.
С особым вниманием и осторожностью настроек, вы можете создать стили, начиная от отражающей хрома и преломления стекла точеные каменные и тонкие графики высокой печати.

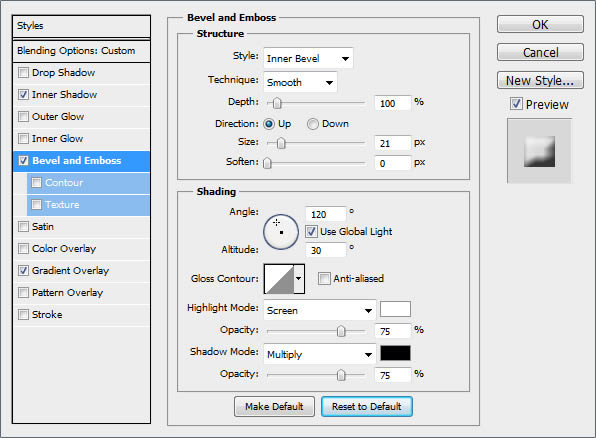
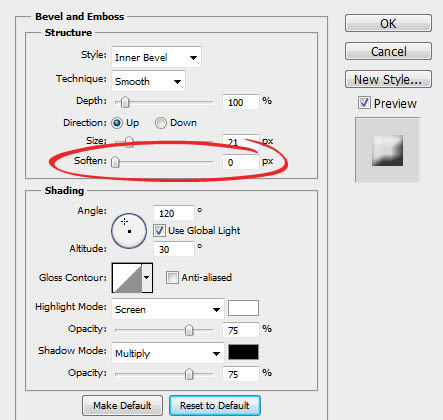
Диалоговые окна Bevel and Emboss приведены ниже, что дает нам множество новых вариантов. Это позволит создать такие вещи, как скос высота, направление освещения, текстуры и многое другое.



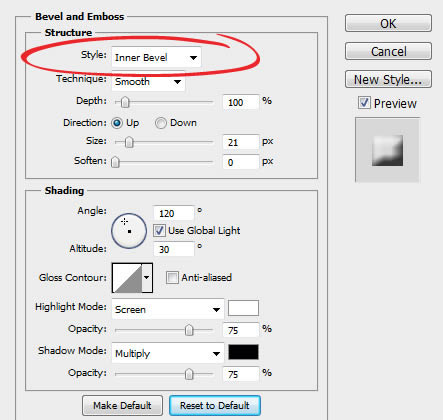
Стиль выпадающего окна, где вы сами определяете стиль / местоположение включает в себя следующие опции:
Outer Bevel: Это касается конусообразной внешней формы
Inner Bevel: Это относится конусообразной внутренней форме
Emboss: Это касается конусообразной как наружной, так и внутренней формы
Pillow Emboss: Это относится как к конусообразной внешней и внутренней формы, но в противоположных направлениях
Stroke Emboss: Это работает только когда stroke эффект применяется к слою, и применяется только для конусообразного stroke
Это может показаться запутанным, но просто прокручивая разные настройки стиля с просмотром и вы увидите, как каждый из них работает.

В следующем примере можно увидеть, что применение Inner Bevel влияет только на внутреннюю поверхность формы. С Emboss применяется стиль Bevel and Emboss и влияет как на внутреннюю, так и наружную части фигуры.

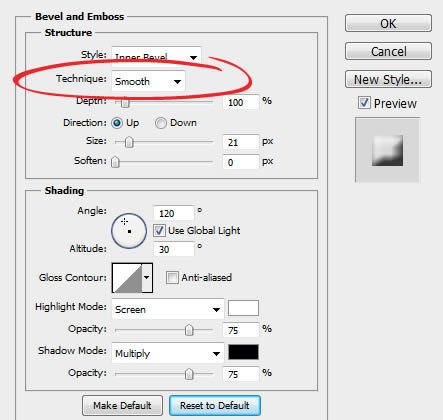
Выпадающее меню позволяет установить общую форму Bevel and Emboss и включает в себя следующие опции:
Smooth: Этот параметр создает гладкие, округлые скосы на краях
Chisel Hard: Этот параметр создает жесткие, точеные конические края
Chisel Soft: Этот параметр создает грубые, точеные конические края
Опять же, лучший способ увидеть различие для прокрутки параметров с помощью просмотра.

В следующем примере можно увидеть, что текст слева более гладкий, а текст справа выглядит как будто выточеный из камня.

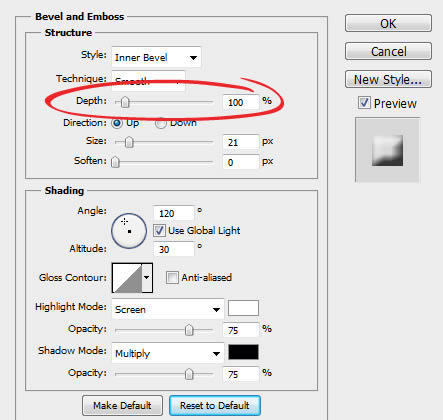
Глубина
Ползунок depth увеличивает или уменьшает видимую глубинуТиснения. Меньшее количество создает менее заметными 3D-эффект в то время как большее число делает его более драматичным.

В следующем примере можно увидеть, как увеличение глубины делает текст более 3-х мерным.

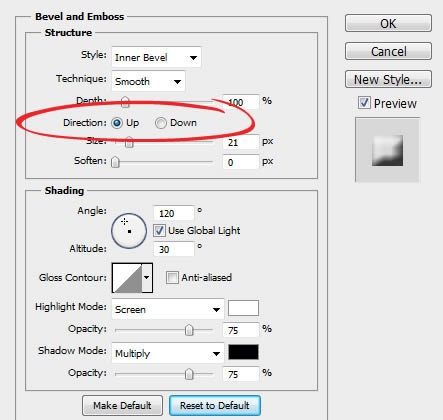
Направление
Кнопки Direction просто позволяет выбрать, хотите ли вы сделать Тиснение экструдированным по отношению к вам или от вас.

В следующем примере можно увидеть, как «up» появляется текст, чтобы выйти из страницы, а «down» появляется текст, чтобы погрузиться в страницу.

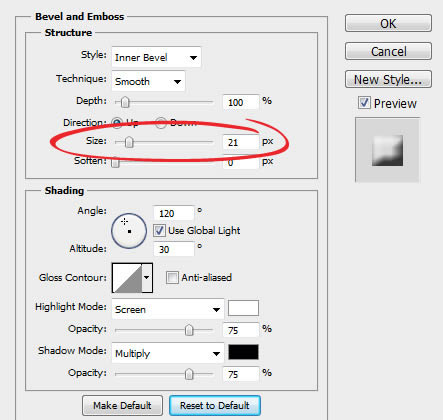
Размер
Размеры слайдера устанавливает общий размер Тиснения. Меньшее количество создает меньший эффект, который остается ближе к краям фигуры, в то время как большее число увеличивает охват Тиснение большей площади вашей формы.

В следующем примере, текст слева имеет меньший наклон в то время как тот, что справа охватывает гораздо больше текста.

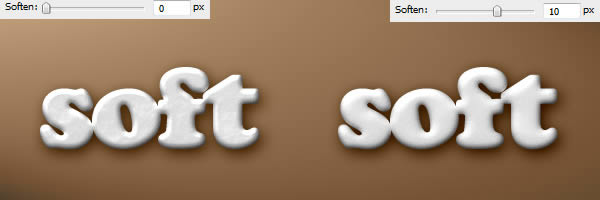
Смягчение
Слайдер Soften позволяет смягчить любые жесткие края, созданные вашим Тиснением. Это может быть полезным в создании мягкого стиля.

В следующем примере можно увидеть, что увеличение параметра Soften помогает нам создавать гораздо мягкие, глядкие поверхности.

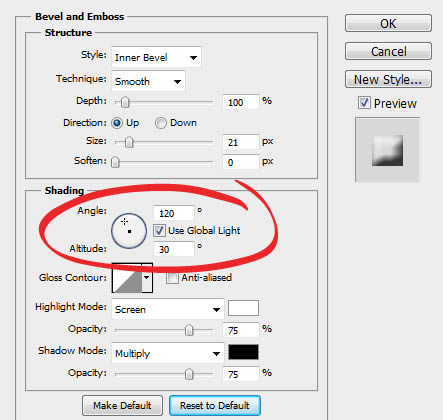
Угол и высота
Angle и Altitude области, где вы установите позицию вашего света. Угол задает горизонтальное положение вашего источника света, а высота устанавливается в вертикальное положение, или кажущейся высоты вашего источника света. Вы также можете перетащить маленький крестик в кругу и отредактировать источник света без использования числовых значений.
Флажок на «Use Global Light» будет синхронизировать эти параметры с любыми другими параметрами, связанными с освещением в документе, как внутренняя и внешняя тень.

В следующем примере можно увидеть, как меняется угол и высота параметров влияение на восприятие расположение нашего источника света.

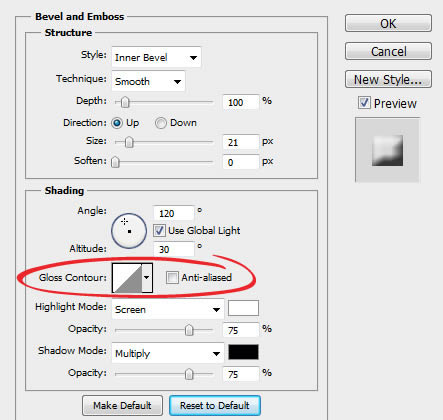
Глянцевый контур
Gloss Contour — секрет создания больших стеклянных и металлических эффектов.
Gloss Contour устанавливает спад в тенях и светах в нашем Тиснении. Линейный контур создает естественный спад, выбирая что-то вроде «синусоидного» стиля контура и может создать прохладно, отражающий эффект.
Кроме того, флажок на Сглаживании будет сглаживать любые неровные края в пределах вашего блеска, если это необходимо.

В следующем примере можно увидеть, как текст слева выглядит лучше, чем металл, но, изменив Gloss Contour, он начинает выглядеть более реалистично.

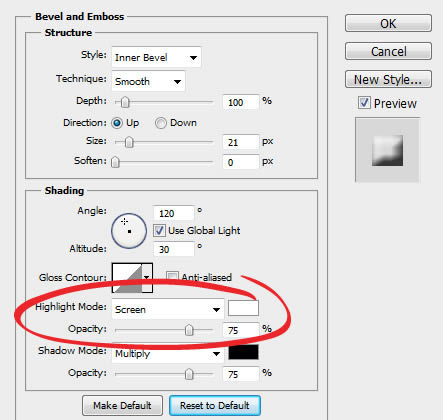
Выделите режим и непрозрачность
Есть две части, чтобы выделить освещение, блики и тени.
Выделите Highlight Mode выпадающего окна и установите режим наложения. Screen по умолчанию, но вы также можете попробовать Linear Dodge (Add) и Color Dodge для более драматического эффекта.
Здесь же вы установите цвет подсветки. Большую часть времени он будет белый, но если вы хотите, имитировать различные источники света, цвета, вы можете изменять выделение, чтобы оттенок был другого цвета.
Opacity регулирует интенсивность ваших краев подсветки.

В следующем примере можно увидеть, как меняется Highlight Mode, цвет и прозрачность и делает наш стиль немного другим.

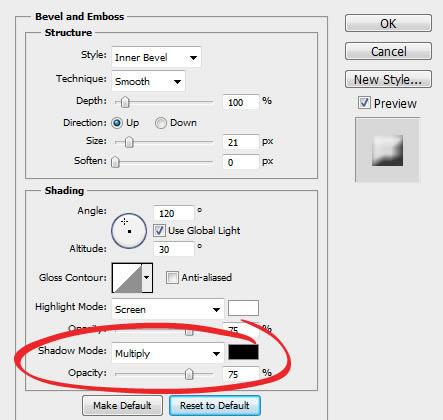
Режим тени и прозрачность
Shadow Mode выпадающего окна, где вы установите режим наложения для теней. Multiply значение по умолчанию, но вы также можете попробовать Linear Burn и Color Burn, для более драматических последствий.
Здесь же вы установите цвет тени. Большую часть времени вы оставите его в черным, но вы можете также попробовать другие тонкие эффекты с помощью различных оттенков цвета.
Opacity регулирует интенсивностью вашей тени.

В следующем примере можно увидеть, как меняется цвет тени, прозрачность дает нашей древесине стиль тонкий «мшистый» вид.

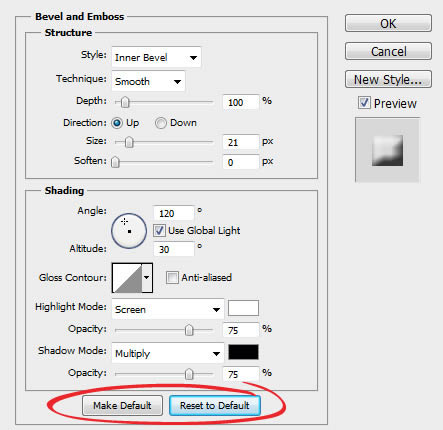
Сохранение и загрузка настроек по умолчанию
Вы можете сохранять и загружать настройки по умолчанию для каждого эффекта в диалоговом окне Layer Styles. Нажав на кнопку " Make Default ", Photoshop будет сохранять все настройки в настоящее время в качестве нового значения по умолчанию для этой цели.
Нажав на кнопку " Reset to Default ", Photoshop будет загружать все сохраненные настройки. Это позволит вам экспериментировать и просто загрузить пользовательские настройки по умолчанию, если вы хотите начать все сначала.

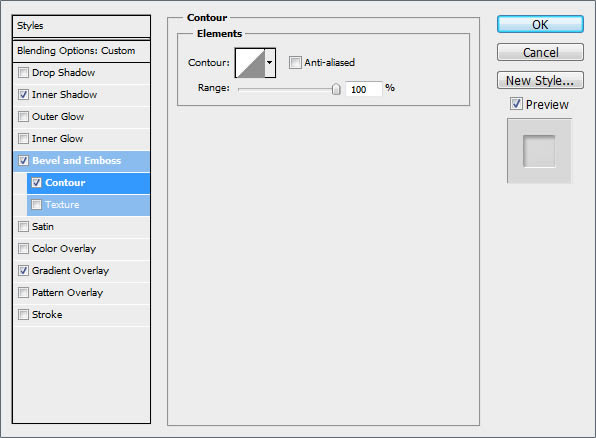
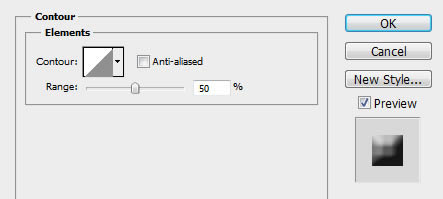
Контур
Contour -подраздел под Тиснением позволяет установить общую форму вашей фаски. Фляжок проверка Сглаживание сглаживает ваш контур, а диапазон ползунка позволяет установить общий охват вашей формы, если вы хотите, чтобы ваш выбранный контур применился.
Параметр, на котором все видно.

В следующем примере можно увидеть, как меняется контур «U»:

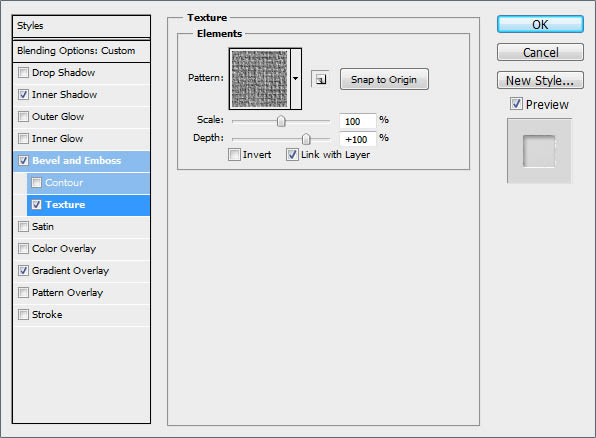
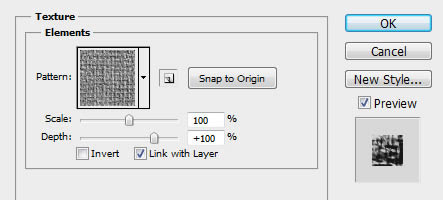
Текстура
Texture позволяет добавить карту рельефа, в ваш стиль. Карта рельефа делает поверхность вашего слоя появляться выше или ниже, что дает нам возможность для создания специальных эффектов.
Pattern позволяет выбрать шаблон из палитры Шаблонов Photoshop, чтобы использовать в качестве карты рельефа. Нажмите кнопку Snap to Origin, чтобы выровнять шаблон на происхождение документа. Вы также можете нажать на небольшой " New " значок, чтобы создать новый стиль в настоящее время с вашего выбора шаблона.
Слайдер Scale позволяет увеличить или уменьшить размер модели, а ползунок глубины изменяет видимую глубину вашей карты рельефа.
Вы можете проверить Invert флажок, чтобы инвертировать шаблон, сделать белые участки черными, а черное белым.
Наконец, связь со флажок Layer блокирует шаблон на свой слой, так что если вы переместите слой вокруг после закрытия диалогового окна Layer Styles, модель перемещается вместе с ним.
Когда появится диалоговое окно Layer Styles открытое для подраздела контура, Вы также можете перетащить шаблон на холсте вручную.

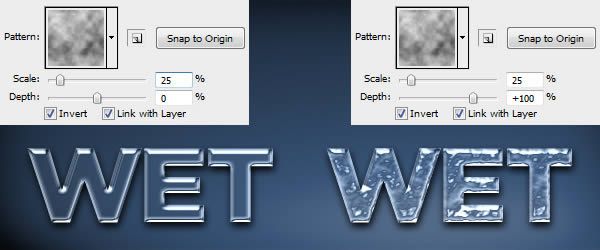
В следующем примере можно увидеть, как добавить шаблон, чтобы можно было создать совершенно разные визуальные эффекты. Поскольку глубина устанавливается на «0» для текста слева, шаблон не влияет на наш стиль.

Вот так можно с различными изменениями настройки Тиснения добиться нужных эффектов в изображении

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир