Одна из прекрасных особенностей программы Adobe Photoshop является то, что работая в ней, вы никогда не перестаете учиться. И новичек и умудренный опытом гуру всегда найдет что-то новое, будь то новая функция, или просто новый, лучший способ сделать что-то. Есть бесчисленное множество советов и хитростей, чтобы помочь повысить свою производительность и оптимизировать рабочий процесс. Некоторые приемы очевидны и их легко обнаружить, то время как другие нужно долго искать. В этой статье для вас будут представлены 25 лучших передовых технологий, которые помогут работать быстрее и эффективнее в Adobe Photoshop.

Сочетание клавиш для манипуляции слоями.
Создание нового слоя,
работа в PS с добавлением слоев, имеет важное значение. Вы можете добавить десятки слоев в один проект. Сэкономить количество кликов можно со следующими ярлыками.
Новый слой с диалоговым окном: [Ctrl + Shift + N]
Новый слой без диалогового окна: [Ctrl + Shift + Alt + N]
Увеличение и уменьшение масштаба
увеличения и уменьшения масштаба является необходимым при проектировании изображения с большим количеством деталей, или работая на большом размере холста.
Увеличить: [Ctrl + =]
Уменьшить: [Ctrl + -]
Еще один полезный трюк, чтобы соответствовать вашему размеру окна монитора
По размеру окна: [Ctrl + 0]
Объединение слоев
иногда необходимо объединить два или несколько слоев в один, чтобы уменьшить размер документа и количество слоев.
Чтобы объединить слои: [Ctrl + E]
Группа слоев
выберите слои, которые вы хотели бы сгруппировать [нажмите Ctrl +].
Чтобы сгруппировать сгрупированные слои: [Ctrl + G]
Создайте новый слой, который содержит все видимые слои
это может быть отличным инструментом по многим причинам. Может когда-нибудь вам захочется вернуться и поэкспериментировать со сведенным файлом.
Чтобы создать новый слой, содержащий все видимые слои: [Ctrl + Alt + Shift + E]
Знаете ли вы,
Photoshop не ограничивается собственным встроенными ярлыками. Вы также можете создавать свои собственные ярлыки, нажав [Ctrl + Alt + Shift + K], или выберите [Правка | Горячие клавиши]
Использование действий для персонализации рабочего процесса
Одной из наиболее полезных инструментов в производительности Photoshop являются повторяющиеся Действия или операции. Ну, почему бы не записать эти шаги и запустить с одним щелчком мыши, или даже сочетанием клавиш?
Далее, Посмотрите
Давайте посмотрим на операции, которые встроены в Photoshop. Откроем палитру Операций из [Window | Actions]. Затем загрузите коллекции операций с палитры из меню. Существует целый ряд простых операций производства в этой коллекции. Это даст вам представление о том, как операции могут быть использованы для ускорения вашей продукции.
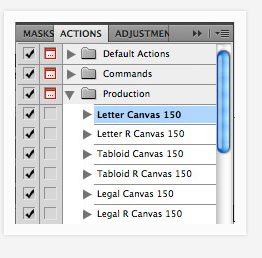
Рис01

Например, обратите внимание первая акция в наборе. «Letter Canvas 150»… Создание 8,5 × 11 холста, то, что вы, наверное, часто делаете, а здесь удобно, мало действий. Эти шаги для вас, чтобы вы выполняли минимум рутинной работы. Возможности действий по существу безграничны.

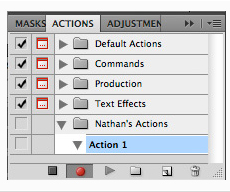
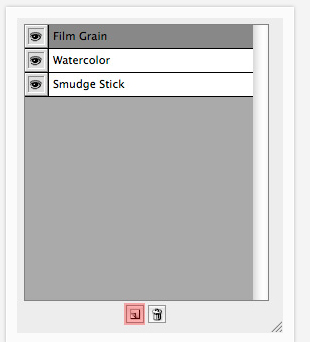
Создание собственных операций
Это очень просто сделать, просто нажмите на значок нового действия на нижней части палитры. Как только действие будет создано, кнопки записи будет гореть, а также в нижней части палитры. Оттуда Photoshop будет записывать каждую функцию, которую вы предварительно создали, пока вы не нажмете кнопку остановки.

Например: Допустим, что вы всегда можете добавить логотип, водяной знак и сохранение в JPG для Интернета. Это то, что вы могли бы легко записать в операции и делать нажатием одной кнопки.
500 файлов одновременно с Пакетной обработкой
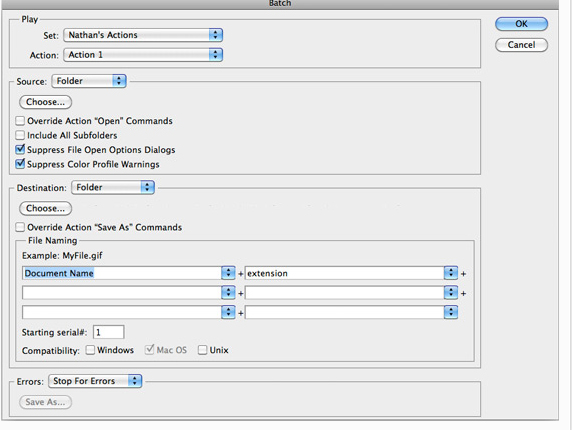
Пакетная обработка является невероятно мощным инструментом. Представьте, у вас есть каталог из 500 изображений, которые все должны быть размером до 100 х 200 пикселей и преобразованы в черно-белой, а затем сохраниться в формате gif. Ну, мы только что узнали, что мы можем создать действие, чтобы сделать это одним нажатием кнопки. Учитывая размер этой задачи, он будет включать открытие 500 изображений и нажатие кнопки 500 раз. Кошмар!
Ура! Мы можем использовать пакетную обработку, чтобы открыть все эти образы один за другим, выполнять действия, а затем сохранить и закрыть каждый файл. Все, что может занять несколько часов займет, всего несколько минут, если мы используем пакетную обработку. Итак, у нас есть время, чтобы пойти взять чашку кофе. Исследуйте варианты Пакетная обработка в соответствии с [File | Automate | Batch]

Знаете ли вы?
Вы можете использовать пакетную обработку, чтобы сохранить копии файлов в новый каталог, оставляя оригинальные файлы нетронутыми. Просто выберите каталог назначения из окна пакетной обработки.
Использование наборов параметров инструментов, чтобы сохранить лучшее.
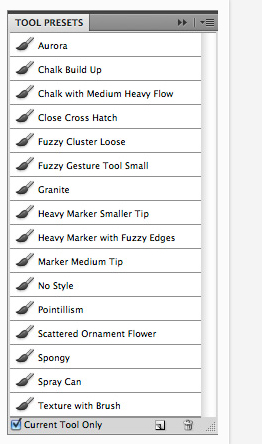
Если вы потратили время, чтобы получить набор инструментов определенным образом, то почему бы не сохранить эти параметры как инструмент предустановки? Например, вы потратили время, чтобы создать разбрызгивающиеся кисти воды из ваших любимых WeGraphics наборов цветов. Вместо того, чтобы настраивать эти параметры каждый раз как вы хотите, чтобы были брызги краски, вы можете открыть инструмент Tool Preset из [Window /Tool Presets] и нажмите новый инструмент предустановки, значок в нижней части палитры.
Если у вас есть коллекция пресетов, вы сможете сохранить их для последующего использования. Нажмите кнопку " Save Tool Presets ". Вы можете организовать свои пресеты на инструмент, или на проект.

Сочетания клавиш для обработки Изображения
Несколько отмен
как правило, в большинстве программных пакетов [Ctrl + Z] отменяет несколько раз, но в фотошопе это только отмена один раз, а затем делается повтор, если нажать еще раз.
Для нескольких отмен: [Ctrl + Alt + Z]
Переключение изображения / Документ для Windows
это отличная штука, если вы работаете с несколькими окнами в PS.
Для переключения между документами: [Ctrl + Tab]
Move Tool(инструмент перемещения)
При работе над большим изображением или перемещением работ, которые у вас есть, Move Tool необходим.
Переключить Move Tool, удерживая клавишу [Пробел] или переключиться на Move Tool: [H]
Показать / скрыть линейки и направляющие
Использование линеек и направляющих необходимо, когда дело доходит до точного размещения объектов в документе, и время от времени вам нужно переключать их, чтобы посмотреть вашу работу без этих отвлекающих факторов.
Переключить направляющие: [Ctrl + R]
Переключить руководства: [Ctrl +;]
Rotate View(повернуть вид)
Если вы хотите повернуть ваше изображение / документ в 45 градусов.
Повернуть вид: [R]
Цикл через открытые документы
[Ctrl + Tab]
История, моментальные снимки для быстрых экспериментов
Если вы давно работаете с Photoshop, то знакомы с экспериментированием. Скажем, у вас есть проект, который близится к завершению, но вы хотите попробовать несколько дополнительных фильтров или корректировки, чтобы увидеть как это будет выглядеть, но вы не довольны результатом и хотите вернуться назад, к предыдущим результатам.
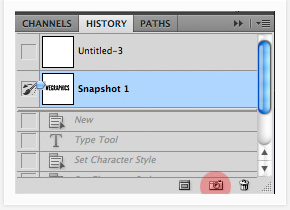
Перед началом экспериментов просто нажмите на значок камеры в нижней части истории палитры. Это создаст снимок текущего состояния документа в истории палитры. Вы можете создать столько снимков, сколько вам нужно для экспериментов.

Знаете ли вы,
снимки не сохраняются вместе с документом. Они работают только в рамках текущего сеанса работы, поэтому не забудьте сохранить ваши произведения в желаемом снимке до закрытия.
Создание бесшовных узоров с шаблонами
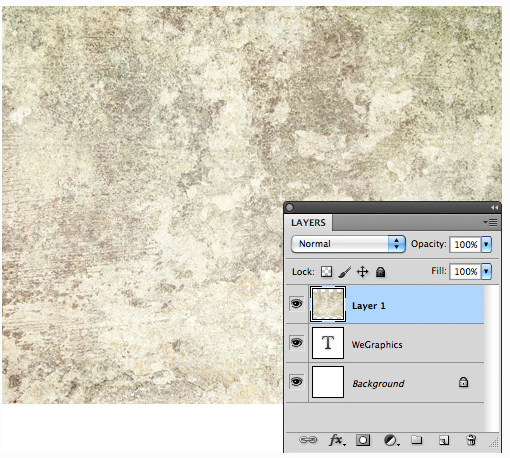
Создание шаблонов в Photoshop часто упускается из виду. Вы можете сделать много очень интересных вещей, используя шаблон слоев. Представьте себе, создав модель фона — гранж, который расширяется, чтобы соответствовать любому размеру окна документа. Это можно сделать с легкостью использования бесшовных узоров.
Создание и определение шаблонов
при создании картины, это хорошая идея, чтобы сохранить бесшовные конструкции. Но не все вещи в природе, бесшовные, так что вам придется использовать немного изобретательности, чтобы заставить ее работать.
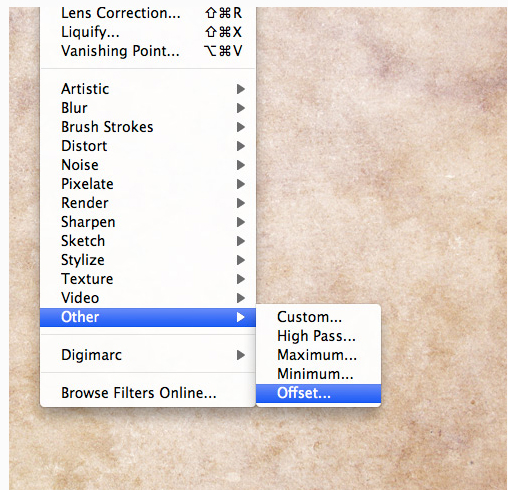
Лучший способ для создания бесшовных шаблонов в фотошопе с помощью Filter | Other | Offset. Допустим, что ваш холст 500 × 500 пикселей, так что смещение должно быть 250 пикселей по вертикали и горизонтали.

После нажатия кнопки «OK» для смещения, можно удалить линии швов с Clone Stamp [S] или Healing Brush [J].

Чтобы определить модель нажмите Edit | Define Pattern. Шаблон будут доступен из палитры Pattern, когда вы выбираете инструмент Paint Bucket [G] или когда вы создаете новый слой Pattern из палитры Layers.
![]()
Один Click для создания кисти
Кисти могут быть созданы практически из ничего. Двери широко открыты для творчества относительно этого аспекта в PS.
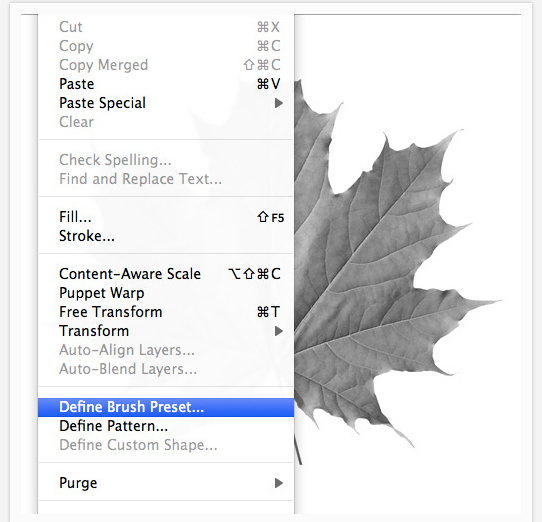
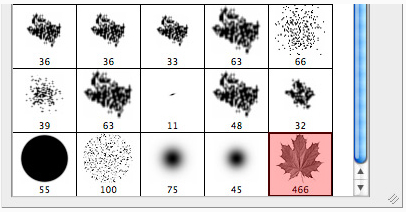
Создание и определение Кисти
есть очень мало ограничений при создании кистей. Единственное, что вы должны иметь в виду, размер. Максимальный размер для кисти составляет 2500 × 2500 пикселей и результат черного и белого. Обычно создают градации серого полотна, и работают в пределах этой границы. Попробуйте выполнить сканирование объектов и фотографировать как исходный материал для кистей.

После того как вы кисти выложили, нажмите кнопку Edit | Define Brush Preset.

Кисти будут доступны из палитры кистей.

Создание кисти очень веселое занятие. Поэкспериментируйте и найдите стиль кисти, который будет полезным в ваших работах.
Добавление Гибкости пользовательским векторным фигурам
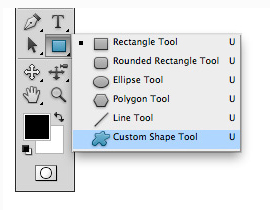
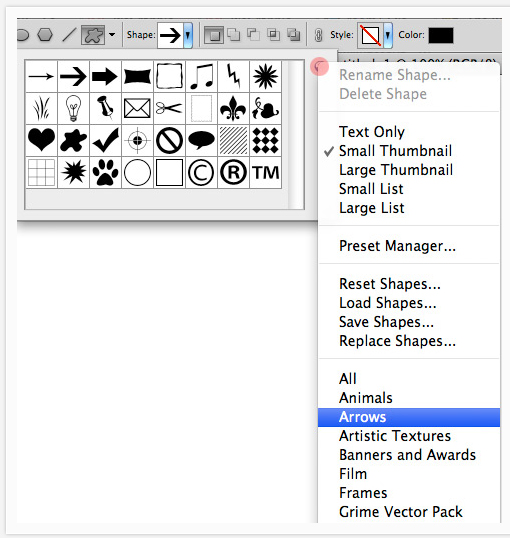
Пользовательские Формы невероятное средство для дизайна, но есть несколько скрытых в PS. Для их просмотра необходимо выбрать и удерживать мышь вниз по Shape Tool в палитре инструментов. В выпадающем окне появится и последний вариант Custom Shapes.

Фигуры загружаются также как и узоры. Существует выпадающее меню в верхней панели инструментов, которое показывает фигуры, загруженые в настоящее время.

Photoshop поставляется с несколькими коллекциями форм. Вы можете загрузить их маленькой стрелкой в верхней части формы Custom выпадающей вниз.

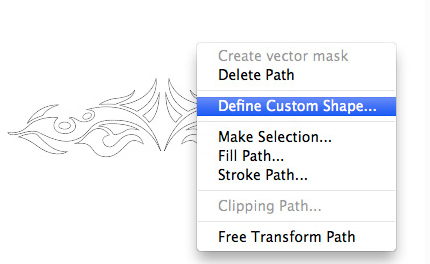
Вы также можете создавать свои собственные формы из ваших векторных файлов. Просто вставьте вектор из Illustrator как контур в Photoshop. Затем с помощью Pen Tool [P] выбираем Ctrl + клик на контуре Illustrator и выберите: Определить Custom Shape из выпадающего меню. Бам! Ваша форма появится в пользовательских формах.
Сочетания клавиш для кисти и инструменты
Цвета по умолчанию и изменение цвета
для переключения цвета текста и фона.
Цвета по умолчанию: [D]
Цвета Switch: [X]
Инструмент Кисть и Ластик
это два из наиболее широко используемых инструментов для основной работы.
Brush Tool: [B]
Ластик: [В]
Размер кисти
Изменение размера кисти во время работы. Это невероятно полезный инструмент, который может съэкономить много кликов.
Увеличение размера кисти: []]
Уменьшение размера кисти [[]
Использование обтравочной маски, чтобы показать / скрыть часть слоя
Для использования Clipping Masks нужно два слоя: самый нижний слой (или его часть, доступная для просмотра), и верхний слой на самой маске (или его часть). Маска может быть из нескольких слоев.

Хорошим примером является текстовый слой, действует как основа, а текстуры создаются в качестве маски. Изображение текстуры устанавливается над текстом, а затем устанавливается на Layer Mask [Ctrl + нажатие] на верхний слой и выбирается пункт «Create Clipping Mask». Чтобы освободить маску [Ctrl + Click] маску слоя снова и выберите «Release Clipping Mask».
Рис17
Знаете ли вы?
Что вы можете добавлять эффекты слоя на слой для основы дополнительные штрихи дизайна. Попробуйте тени и глянец!
Искусство масштабирования с сохранением пропорций
Масштабирование размера очень часто используется в Photoshop. Так часто, что вы, вероятно, даже не задумываетесь над этим. При масштабировании изображения [Ctrl + T] держите клавишу Shift нажатой, чтобы ваше изображение осталось в масштабе. Простой трюк, который очень важен, и делает вашу работу более профессиональной.
Альтернативный метод для масштабирования объекта является использование верхней панели инструментов. Она появляется при выборе инструмента «Масштабировать» или нажатии [Ctrl + T].
![]()
Отсюда вы можете масштабировать путем ввода процентного значения. Нажать ярлык цепь между этими полями, так чтобы ваши ценности были заблокированы вместе, сохраняя объект в нужной пропорции.
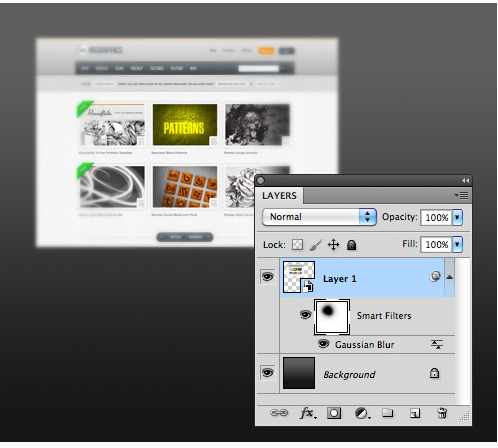
Использование смарт-объектов и фильтры без разрушения образцов
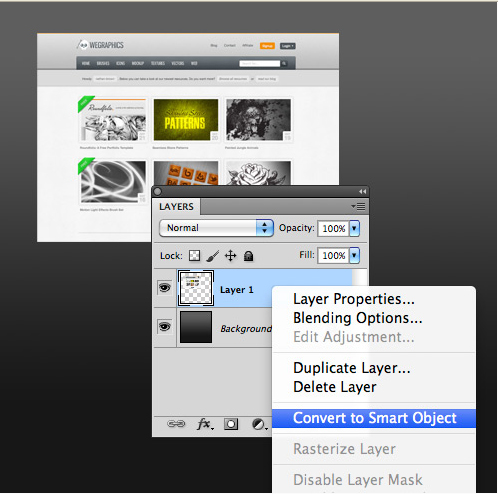
Это новая функция, начиная с PS CS4, и это отличный способ для поддержания вашей слоев в то же время добавления эффектов и даже заменяя контент слоев! Да, вы не ослышались, вы даже можете заменить смарт-объект чем-то совершенно новым. Эффекты и редактирование этого слоя будут оставаться неизменными и будут применяться в том же порядке, что и новое содержание слоев.
Далее посмотрите
Давайте попробуем пример. Скажем, у нас есть слой, содержащий изображение. Сначала преобразоввываем его в смарт-объект [Ctrl + нажатие] на слой и выбрав пункт " Convert to Smart Object ". Довольно просто, не так ли?

Теперь давайте применим Gaussian Blur [Filter | Blur | Gaussian Blur]. Вы заметите, что фильтр применяется в качестве «Смарт-фильтр». Фильтр применяется в качестве маски на оригинальный слой. Эта маска может быть выбрана, и вы можете затем окрашивать изображение там, где фильтр должен быть применен.

Если вы хотите заменить содержания слоев чем-то новым, дважды щелкните миниатюры Смарт-объектов слоев в палитре слоев. Содержание откроется в новом окне. Отсюда вы можете редактировать его, или заменить все это вместе чем-то новым.

Это невероятное средство, которое не было доступно в предыдущих версиях Photoshop.
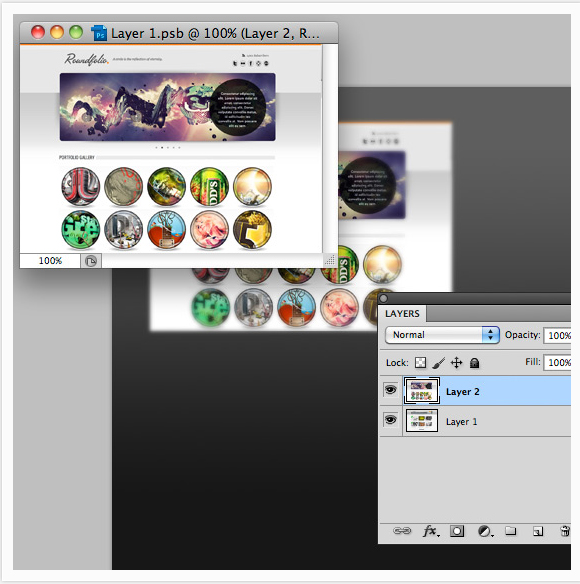
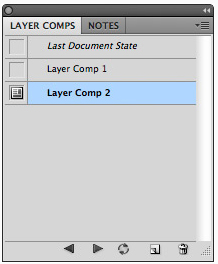
Несколько композиций с Layer Comps
Композиции слоев являются простым способом поддерживания альтернативных макетов в одном файле проекта. Этот метод поддержания дизайна гораздо проще, чем управление несколькими файлами единой композиции.
Чтобы применить слой Comps просто откройте панель Композиция слоев [Window | Layer Comps]. Как только вы создали новую структуру в документе, нажмите кнопку " New Layer Comp" значок в нижней части панели. Это запишет документ. Затем Вы можете продолжить редактирование. В этот момент можно обновить текущий макет слой или создать новый.

После того как вы привыкнете к использованию слоев Comps, вы поймете, что не можете без них.
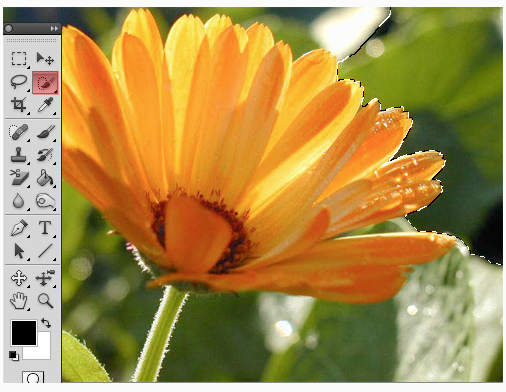
Маскировка с режимом Quick Mask Mode
Одним из наиболее трудоемких задач в фотошопе является выделение из изображения. На самом деле выделение может быть столь же легко, как живопись на холсте с использованием режим Quick Mask Mode [Q].
В QMM можно просто покрасить, где вы хотите, чтобы ваше выделение появилось. Когда вы покидаете режим Quick Mask Mode, ваша окрашеная область станет выделением. QMM упрощает задачу создания комплекса выделений.

Знаете ли вы?
Хотя вы в режиме быстрой маски, вы все равно можете редактировать свои кисти используемые для выделенной области. Попробуйте изменить мягкость кисти, чтобы выбрать области, которые немного не в фокусе внутри изображения.
Маскировка еще быстрее с Quick Selection
Если вы хотите, чтобы сделать выделение еще быстрее, используйте инструмент Quick Selection. Этот инструмент будет выделять аналогичные окружающие цвета, как будто вы рисуете с помощью инструмента на холсте.

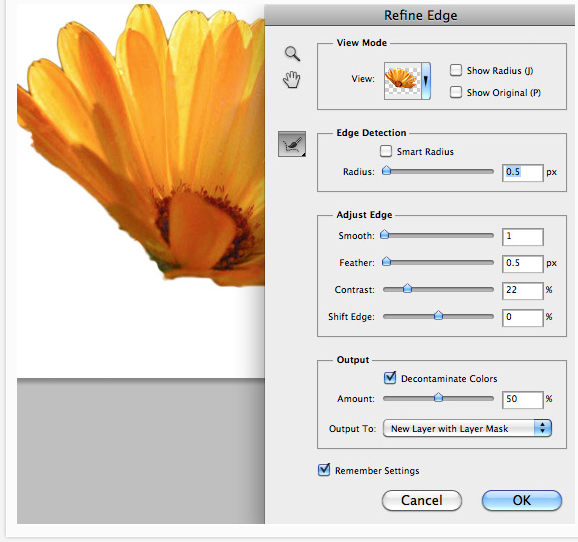
Как уточнить края выделений
Теперь, когда вы выделили нужный фрагмент, вы можете спросить «А как же насчет зубчатых линий или твердых краев, которые получились в итоге?». Открываем Refine Edge функцию. С выбором, сделанным [Select | Refine Edge], появится новое окно с несколькими опциями для настройки края вашего выделения.

Что действительно здорово в этой функции то это то, что у вас есть полный контроль над вашим выделением, и можно просмотреть его, используя несколько режимов просмотра в реальном времени. Выделять изображение стало намного легче.
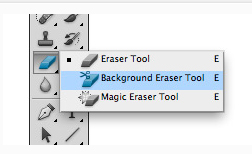
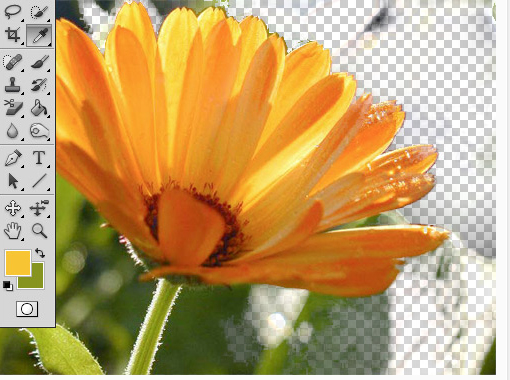
Использование инструмента Background Eraser, чтобы быстро удалить цвет фона
Было бы хорошо, стереть только фон изображения, оставляя нетронутыми передний план. Ну, это возможно при использовании инструмента Фоновый ластик.Выберите инструмент Background Eraser из выпадающего меню.

В результате есть три варианта, в верхней строке меню для выбора.
Sampling Continuous — образцы цвета должны быть удалены, как вы рисуете.
Sampling Once — Стирает только, отобранный [Alt + нажав] цвет при стирании.
Sample Background Swatch — он стирает цвета в настоящее время установленные в качестве фонового образца.

Знаете ли Вы,
Что можете установить образец основной цвет на цвет, который вы хотите оставить в изображении, а затем выберите «Protect Foreground Color " в верхней панели инструментов для инструмента Background Eraser.
Сочетания клавиш для Обработки выделения
Добавить / удалить из выбора
как только вы сделали выделение иногда необходимо добавить к этому выделению, не начиная с нуля, а также удалить часть этого выбора.
Добавить в выборе: [Shift + перетащите мышью]
Удалить из выбора: [Alt + перетащите мышью]
Ограничение Marquee
Вы можете держать инструмент Marquee для получения идеального квадрата или круга.
Пропорциональная форма: [Shift + перетащите мышью]
Нарисуйте Marquee из Центра
чтобы перетащить свое выделение от края.
Выделение формы от центра: [Alt + перетащите мышью]
Нарисуйте Marquee от центра и границ
выше двух клавиш одновременно.
[Shift + Alt + перетащите мышью]
Сохранение Цветовых схем Использование палитры Swatches
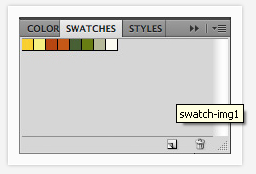
Итак, вы создали логотип и цветовую схему для использования во всех брендовых материалов для конкретного клиента, и теперь вы хотите иметь доступ к тем же цветам, в нескольких документах. Почему бы не сохранить, эту цветоваю схему, как набор образцов с использованием палитры Swatches. Это довольно легко.

Вы можете добавить новые краски в палитру Swatches, просто щелкнув в любом месте серой области или нажав значок нового образца. Появится диалоговое окно которое позволяет назвать образец. Выбранным цветом будет все, что установится в качестве основного цвета.
Если у вас есть коллекция образцов, вы можете сохранить их в выпадающем меню в правом верхнем углу палитры. Теперь бренд цвета Вашего клиента на расстоянии одного клика.
Использование Adjustment Layers для неразрушающего редактирования
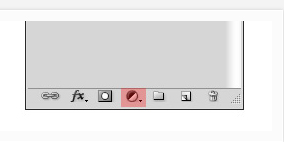
Корректирующие слои являются еще одним отличным примером неразрушающегося дизайна, оставляя исходное изображение идеально нетронутыми. Вы можете добавлять корректирующие слои с помощью иконки в нижней части палитры слоев.

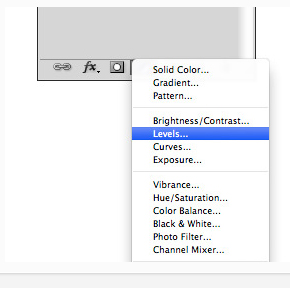
Появится меню с настройкой параметров. Выберем " Levels " для этого примера.

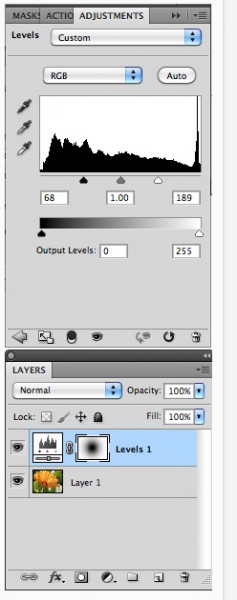
Появляется новый слой выше всех остальных и настройка панели открывается. Здесь вы можете выбрать свой уровень, и на всех слоях ниже корректирующего слоя будут видны результаты.

Также отметим, что корректирующий слой имеет маску так что вы можете использовать кисть, чтобы определить, где эффект применяется.
Сохранение стилей слоя для использования в других документах
Часто вы будете создавать кнопки PS помощью стилей слоя. Эти кнопки содержат наложение градиента, глянец тень или внешнее свечение. Это много кликов для создания каждой кнопки, особенно в нескольких документах.
Вы легко можете сохранить все ваши стили в палитре стилей для использования в будущем.
После создания кнопки с различными стилями нажмите кнопку " New Style " в окне Layer Style.

Ваш стиль будет сохранен в палитре Layer Style. Если у вас есть коллекция стилей можно сохранить их в выпадающем меню в правом верхнем углу палитры Layer Style.

Использование нескольких источников с Clone Stamp
Все знакомы с инструментом Clone Stamp и как он может быть использован для заливки с помощью источника клонирования в документе. Но я уверен, вы не знали, что вы можете рисовать с использованием нескольких источников. До 5, на самом деле. И вы можете переключаться между этими источниками при помощи панели Clone Source. Источников может быть от нескольких слоев или даже несколько документов.

Выберите значок источника клонирования в верхней части панели (от 1 до 5), а затем [Alt + щелкните] в любом месте документа, чтобы установить, источник. Выбрать другой значок и сделать то же самое.
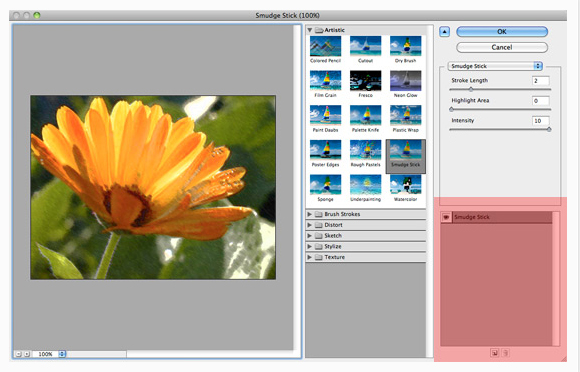
Использование нескольких фильтров одновременно с Filter Gallery
Иногда самое сложное в применении фильтров заключается в определении, какие фильтры применять. Задача становится проще, обильно использованием галереи фильтров. [Filter | Filter Gallery] Из этого нового окна вы можете применить различные эффекты, редактировать и удалять их, и экспериментировать до совершенства. Обратите особое внимание на нижнюю правую части окна.

Вы можете добавить новые слои со значком в нижней части. Вы даже можете изменить слои для различных эффектов.

Работа с расширенным Content-Aware Fill
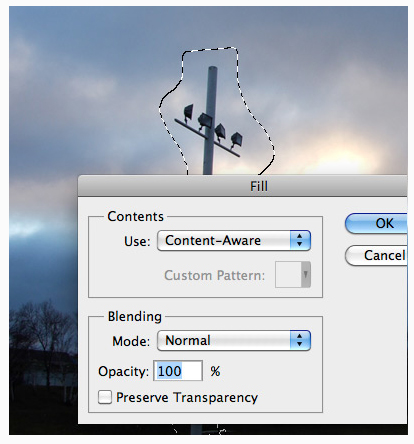
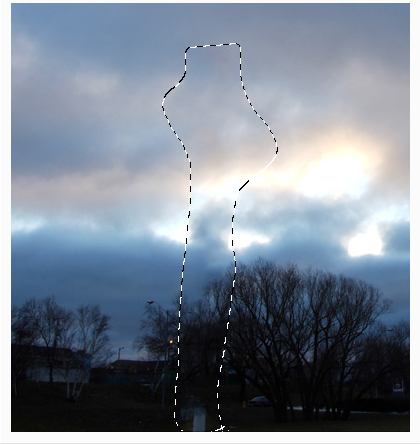
Content Aware Fill — новая опция для удаления что-то в изображение без использования старых методов.
Начните с образа, который должен быть удален. У меня есть изображение с телеграфным столбом, блокирующим облачное небо.

Сделайте выделение вокруг столба. Оно не должно быть безупречным, так же быстрее. Это одно из преимуществ Content Aware.

Затем выберите [Edit | Fill] и убедитесь, что выбрано «Content-Aware» для использования:

Функции эффективности во многом зависит от изображения, которое вы редактируете, но несмотря на это, это быстрее, чем полагаться полностью на Clone Stamp, который занял бы гораздо больше времени. Обычно вы должны будете сделать немного осязания здесь и там, но над всеми Content-Aware является очень мощной и полезной экономии времени инструмент.
Послесловие
Являетесь ли вы опытный пользователь Photoshop или только начинаете — никогда нет недостатка в советах по Photoshop. Поделитесь своими находками в комментариях, и дайте знать, если мы упустили что-то важное!