Процесс отделения конкретного объекта от фона, часто бывает необходим, чтобы получить полностью четкое изображение. Это полезно как в цифровой графике веб-дизайна и для обложек журналов. После удаление фона из изображения остается только передний план, на котором могут быть люди, предметы, пейзажи, или некоторая комбинация из трех вышеперечисленных.

В этом уроке вы увидите процесс отделения объекта от фона с помощью Photoshop. Есть много различных методов, чтобы добиться этого, но инструмент перо в частности, используют самые опытные пользователии это является наиболее выгодным в долгосрочном редактировании фотографий. Это может быть нелегко сначала, но как только вы освоите инструмент перо, вы сможете оперировать им быстро и успешно.
Начало
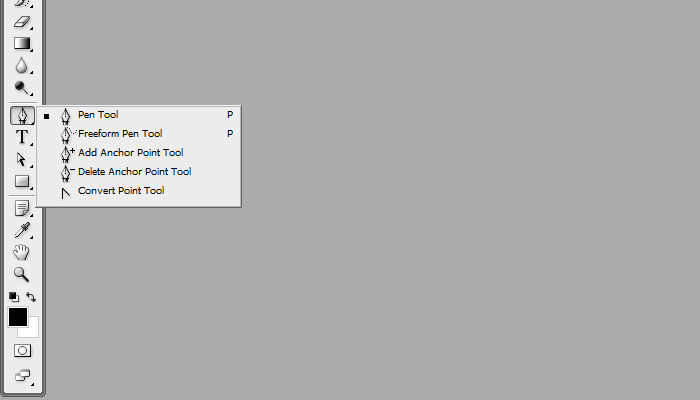
Если вы работаете с последней версией Photoshop от PS7-CC, вы можете следовать нашим советам точь-в-точь. Перо находится в окне палитры Инструменты. Иконка выглядит как перо от старинной перьевой ручкой. Если вы нажмете и удержите инструмент пера, во всплывающем меню появятся новые опции.
Мы можем получить доступ ко всем из этих инструментов, также используя сочетания клавиш, чтобы рабочий процесс стал более эффективным. Значок инструмента пера, использует комбинацию клавиш «Р». Независимо от того, какой бы инструмент вы выбрали в данный момент, просто нажмите клавишу «P», чтобы снова выбрать инструмент перо.

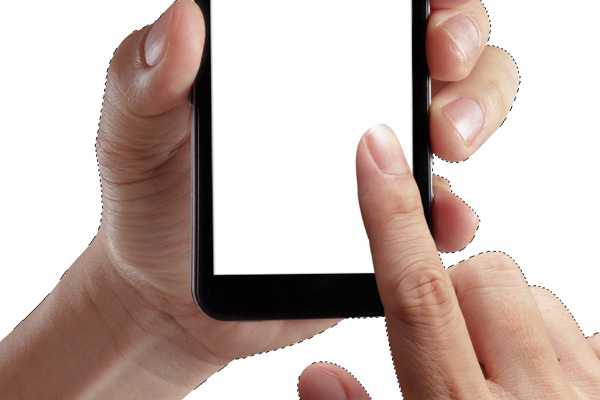
Для демонстрации урока будем использовать фотографию смартфона на GraphicStock . Здесь вы найдете подавляющее количество изображений, включая как растровые, так и векторные графические, которые идеально подходят для использования. К тому же все эти ресурсы временно бесплатны. Не стесняйтесь попробовать их для себя — они имеют 7-дневную бесплатную пробную версию, и вы можете получить доступ к более чем 250 000 набору графики, изображений, иконок, текстуры.
Мы не навязывает вам GraphicStock вы можете взять изображение с других ресурсов или даже использовать собственные фотографии, важен сам процесс и сейчас мы его рассмотрим.
Размещение узловых точек
Откройте изображение в Photoshop и убедитесь, что выбран инструмент перо. Цель здесь заключается в создании сегментов линии, называемой контуром, который соединяет между собой так называемые опорные точки . Всякий раз, когда вы щелкните где-нибудь с помощью инструмента пера он создаст новую опорную точку, которая позволяет контролировать форму, размер и кривую контура.
Конечная цель — это очертить объем объекта от одной точки к другой. Таким образом мы сможем загрузить контур, который определит выделение и удаление фона.

В нашем примере мы имеем два различных сегмента, которые должны быть удалены. Сначала — это сегмент за пределами руки, а затем цикл вокруг и площадь внутри в нижней части ладони. Основное здесь — это сделать как можно меньше опорных точек, только самые необходимые, чтобы образовать отрезок прямой или кривой линии.
При нажатии на место новой точки на экране, нажмите на кнопку & перетащите, чтобы получить эти две странных ручки. Они называются линиями Безье и регулируют два отдельных куска пути. Нижняя ручка регулирует предыдущую кривую, а верхняя ручка регулирует следующий поворот. Это потребует немного практики, чтобы узнать, как это смещать.
Один важный момент, чтобы настроить и обработать каждый отдельный элемент после перетаскивания его просто отпустите, удерживая клавишу ALT. При наведении на один из концов линии Безье, курсор пера превратится в стрелку («Convert Point Tool»).Теперь вы можете перейти к каждой ручки индивидуально, не затрагивая ничего другого.
Операции: Точки привязки
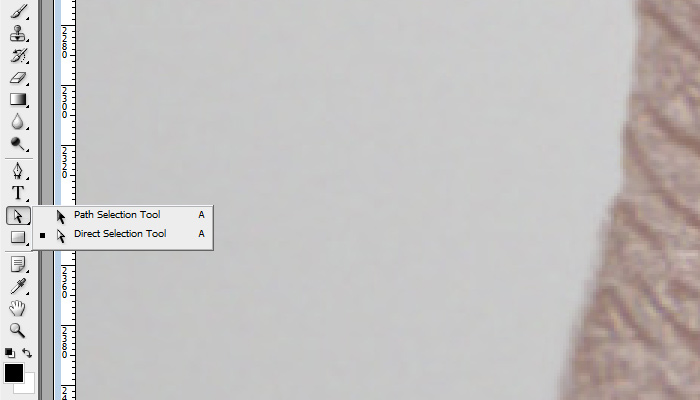
Маловероятно, что каждая опорная точка с первого раза будет помещена в точном правильном месте. Скорее всего, вы должны будете настроить различные точки несколько раз. После размещения новой точки привязки с выбранным пером просто удерживайте клавишу CTRL. Это временно переключит вас на Direct Selection Tool, который позволит вам управлять и перемещать отдельные элементы пути.

Вы также можете захватить этот инструмент, нажав клавишу «A» комбинации клавиш. Но все же легче держать инструмент Перо выбранным и просто удерживать CTRL при необходимости.
Имейте в виду, что перемещение точки привязки будет также регулировать предыдущий контур, с которым это связано. Вы должны будете сделать это много раз в процессе создания контура, это требует немного практики, чтобы получить то что хотите.
Добавление дополнительных путей
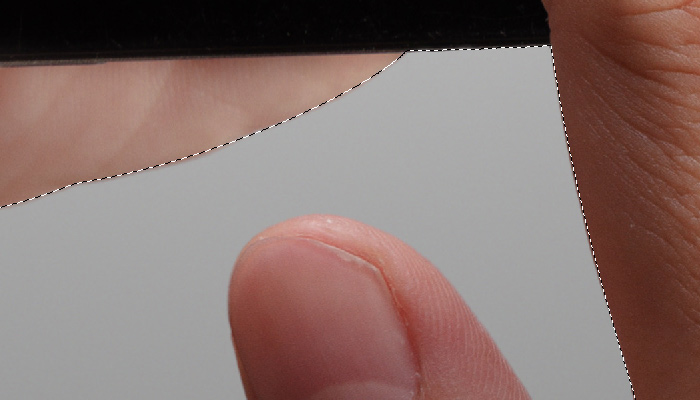
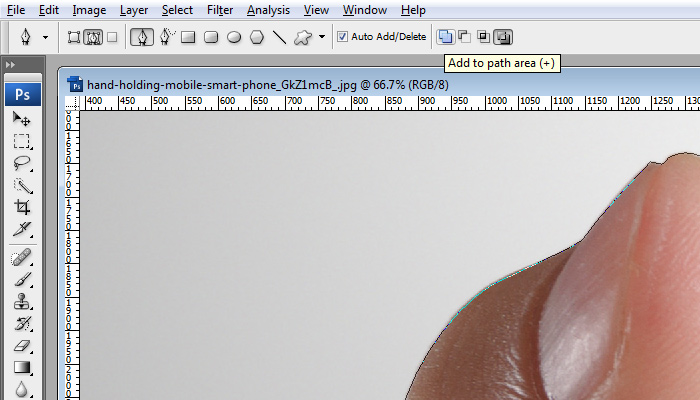
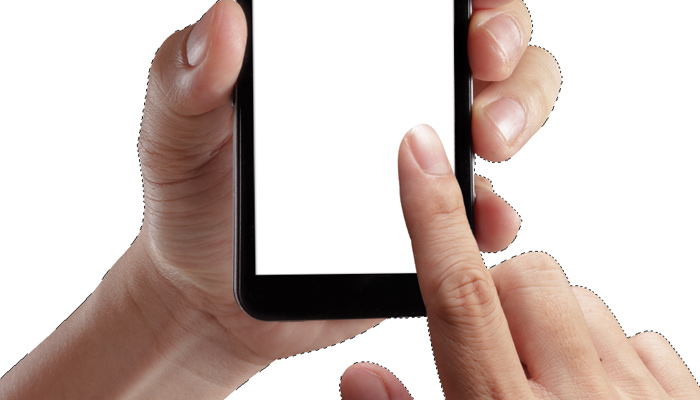
В нашем примере на фото есть одна маленькая часть, которая непосредственно не связана ни с чем — это большой палец. После нанесения всего контура основного объекта (руки + смартфон) мы игнорировали большой палец, он оказался снаружи пути. Удалив фон на данный момент можно потерять и палец. Посмотрите выделение на скриншоте ниже:

После просмотра муравьиной дорожки, вы обнаружили, что большой палец оказался не выделенным, так мы можем потерять его при удалении фона. Если этот элемент изображения вам не нужен, вы можете не обращать на это внимание, но нередко отдельные элементы бывают необходимы, поэтому стоит рассмотреть эту часть проблемы и узнать, как ее решить.
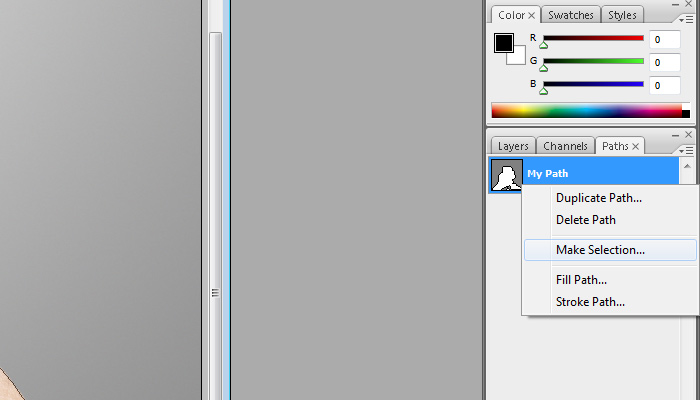
Во-первых щелкните по палитре контура, который расположен в том же окне, палитре слоев. Вы увидите активный контур с именем «Рабочий путь». Дважды щелкните, чтобы переименовать его во что угодно. Контуры, которые имеют имя будут сохранены в документе, в отличие от временных рабочих контуров.

После ввода имени вашего слоя путь выберите инструмент пера и посмотрите на панели параметров в верхней части экрана. Вы увидите несколько различных вариантов, которые меняются в зависимости от того, какой инструмент выбран. Для инструмента пера есть много интересного материала, — но вам стоит особо сосредоточиться на четырех маленьких квадратах ближе к концу. Они определяют, будет ли новый контур сложением, вычитанием, либо пересечение с существующим контуром. Нажмите на самую левую иконку, которая будет добавлять новый путь в существующий путь.
Теперь вы можете выбирать второстепенный элемент с помощью другого сегмента контура. Если новый путь заканчивается на отдельном слое, вы можете скопировать и вставить его на основной слой. Это преимущество именования оригинального слоя контура, так вы не потеряете все данные.
Выбор и очистка фона
После того, как путь был полностью отображен на одном слое, самая сложная часть работы закончена. Далее просто нужно загрузить выделение контура и удалить фон. Переезжайте в палитре на Paths и щелкните правой кнопкой мыши на текущий слой контура. Один из вариантов будет «Make Selection …», который делает именно то, что нужно.

Появляется новое всплывающее окно, окно с некоторыми значениями по умолчанию. Рекомендуем использовать вариант со сглаживанием, поскольку он наведет порядок на краях вокруг фотографии. Используйте 0px перо, если вам действительно не нужны очень четкие края вокруг визуализации. Просто нажмите OK и новое выделение будет сделано.
Рис7
Теперь, если вы нажмете удалить в этот момент будут удалены ваши выделенные изображения. Это потому, что мы сделали контур вокруг, а не вокруг в фоновом режиме. Таким образом, наш текущий выбор выбрал себя. Чтобы выбрать фон, мы должны инвертировать выделение. Для этого перейдите к строке меню и выберите Select> Inverse (сочетание клавиш CTRL + SHIFT + I).
Теперь, если вы нажмете удалить это создаст прозрачный образ. Но что делать, если вы редактируете фотографию в белом документа? Это только создаст Белый фон, не прозрачный.

Альтернативой здесь является просто вырезать и вставить сформированное изображение в новый документ с прозрачным фоном. Так что если вы инвертировали выделение снова, чтобы выбрать выполнить, просто нажмите CTRL + X, а затем создать новый документ с File > New.Новая ширина документа и высота значения должны быть заполнены автоматически на основе размеров при рендеринге. Убедитесь, что новый документ «Background Contents » установлен в прозрачный.

Затем просто вставьте и вуаля! Красивое изображения без каких-либо фонов. Если вы хотите сохранить ваш предыдущий выбор просто переместить слой контура из исходного документа в новый. Тогда вы сможете воссоздать выделение в любое время
Заключение
Надеемся, этот урок может оказаться полезным для начинающих и продолжающих пользователей Adobe Photoshop. Перо на сегодняшний день является одним из самых важных инструментов из всей палитры. Попробуйте после этого урока на разных изображений из GraphicStock, используя их 7-дневную пробную. Это даст вам большую практику, чтобы понять все нюансы использования пера и манипулировать инструментом пера по-разному.