Синемаграф «более чем фотография, но не совсем видео.» Такое определение дала синемаграфу канадская супермодель Коко Роша. Технически, синемаграф просто GIF или формат для обмена изображениями. В принципе, его называют в простонародье анимированным файлом, который весьма распространен в Интернете. Вы, наверняка видели эти картинки с элементами движения на разных сайтах.

Красота GIF состоит в том, что вы можете расширить возможности фотографии. GIF — это новый вид искусства, сложный, тонкий и часто загадочный. Добавляя штрихи анимации в застывшую фотографию, вы, как будто оживляете ее.
Художник-график Кевин Бург и фотограф Джейми Бек ввели термин, синемаграф , когда сотрудничали на Недели моды в Нью-Йорке. С тех пор этот формат стал довольно популярным. Есть даже ряд приложений и программного обеспечения, которые позволят мгновенно создавать самостоятельно синемаграф без каких-либо навыков Photoshop. Тем не менее, если вы хотите ни от кого не зависеть и делать то, что хотите, учитесь вместе с нами.
Прежде чем мы начнем, вы должны занать, что существует бесчисленное множество способов, чтобы сделать cinemagraphs, но этот урок предназначен для тех, кто использует Photoshop с базовыми навыками.
Для начала, вам нужно:
- Штатив
- Видеокамера
- Photoshop (CS5 Extended используется для этого урока)
- Quicktime Player
Как сделать свой собственный синемаграф:
1. Создание вашего видео
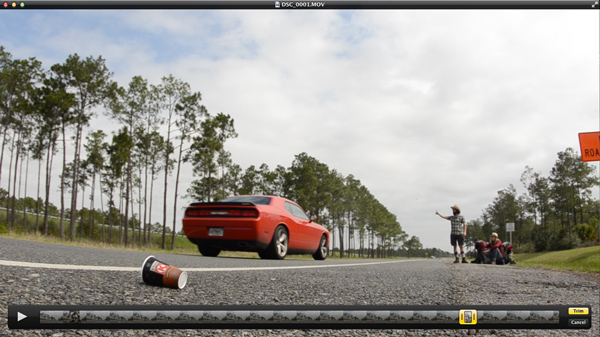
Для нашего урока по созданию синемаграфа, я буду использовать отрывок небольшого видео из путешествия. Вы можете использовать короткое видео, которое у вас уже есть или снять новый клип.

А. Выбрать тему:
Ваша цель — сохранить большую часть неподвижной картинки, в то время как один или несколько предметов будет двигаться. Чтобы сделать это, выбирать предметы, чьи движения не пересекаются с другими движущимися объектами. Простые примеры — это часто покачивающиеся ветви деревьев, меняющийся выражение на лице, развевающиеся волосы, платье вздымающиеся, отражение в воде или мерцание свечей.
Для этого примера, я собираюсь выделить чашку кофе по дороге.
Б. Изолировать тему:
Проверьте свой клип и убедитесь, что ваш объект не перекрываются ни с чем на вашем снимке. В нашем примере, вы заметите, чашка находится близко к спортивному автомобилю, но все же есть достаточно места для манипуляций.
С. снимать:
Используйте штатив, чтобы держать камеру неподвижно, и снимите несколько секунд видеоматериала. Каждая секунда видео имеет по крайней мере 24 кадра, поэтому, если ваш клип слишком длинный, размер файла будет огромным.
2. Обрезать

Если вы используете большой клип, используйте программу для обрезки кадров, прежде чем открыть его в Photoshop, к примеру, Quicktime Player 10.3 для обрезки, выбрав Редактировать> Обрезать. Затем экспортируем кадры в 1080p разрешение, выбрав File> Export> 1080p.
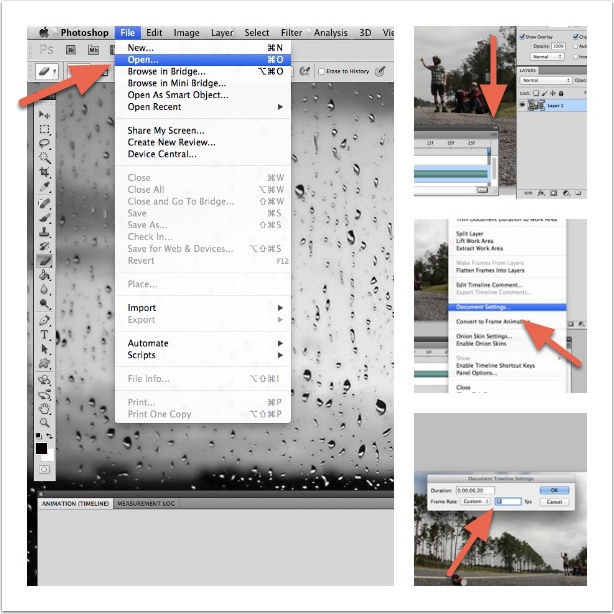
3. Откройте видео в Photoshop

А. Прежде чем импортировать ваш клип в Photoshop, убедитесь, что вы используете Motion Workspace , выбрав Window> Workspace> Motion.
B. Тогда, открывая свой клип с File> Open , он будет автоматически открыт в анимации временной шкалы.
С. В правом верхнем углу анимации временной шкалы , откройте выпадающее меню и выберите Настройки документа. Затем уменьшите частоту кадров до между 10 до 15 кадров в секунду . Выбираем для нашего урока 12 кадров в секунду. Это поможет сохранить размер файла.
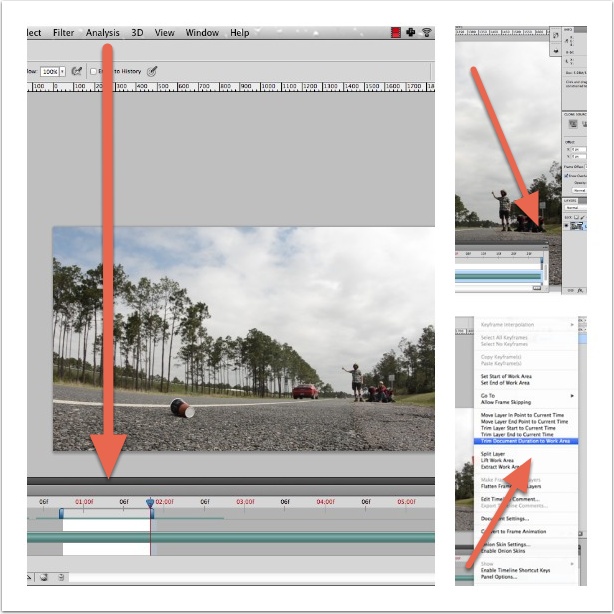
4.Выберите раздел Animated

А. В Animation шкале , использeqnt два синих скрубберf, чтобы выбрать кадры, которые вы будете использовать для анимации. Попробуйте закончить анимацию, когда ваш объект останавливается или перемещается в кадре. В нашем случае выбираем кадры, когда чашка замедлила движение и начинает катиться в другом направлении.
Б. Откройте меню Animation Timeline, а затем выберите Trim Document Duration to Work Area . Это позволит избавиться от дополнительного метража, таким образом вы сможете сосредоточиться на разделе, который вы хотите оживить.
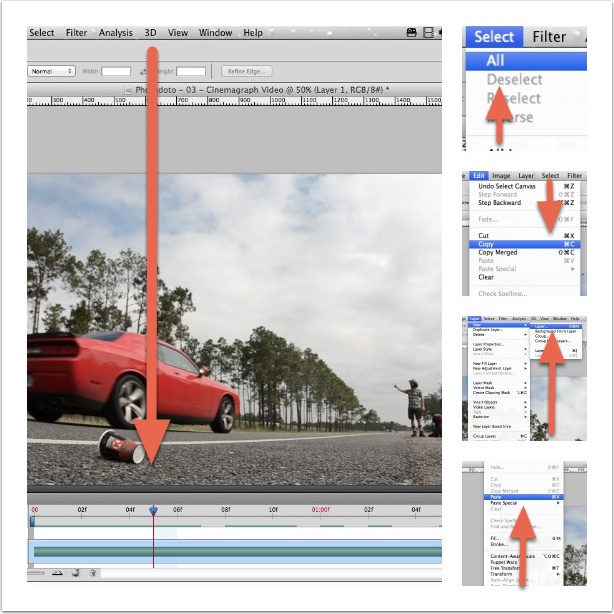
5. Выберите неподвижный момент в видео

А. В Animation шкале , используйте скруббер, чтобы выбрать кадр, который вы хотите заморозить. Это будет «маска» для анимации.
B. Как только вы выбрали раму, оставьте скруббер там, а затем создайте новый слой, выбрав:
- Select > All
- Edit > Copy
- Layer> New> Layer
- Edit> Paste.
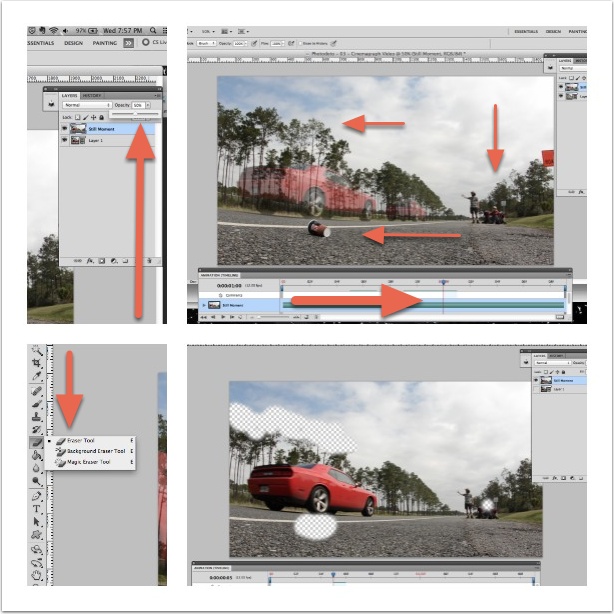
С. Назовите этот слой » Still Moment «или как вам удобно. Затем вы заметите этот слой в слое Widow.
6.Создайте маску

А. Изменените непрозрачность слоя Still Moment на 50%.
Б. Использование скруббера и Eraser Tool на слое Still Moment. Сотрите все вокруг вашей темы. Вы, по сути, создаете отверстие в маске, так что вы можете досмотреть анимацию.
На нашем видео стираем область, где есть чашка, также стираются лица некоторых людей в отдалении и верхушки деревьев.
7.Смотрите Ваш синемаграф

Теперь проиграем ваше творение и проверим его. Можно завершить синемаграф прямо сейчас, если вас удовлетворяет результат. Но скорее всего вы захотите сделать его еще лучше, а для этого нужно обратить вспять анимациь, чтобы получить бесшовные петли. Это сделает ваш синемаграф более реалистичным и, конечно, более сложным.
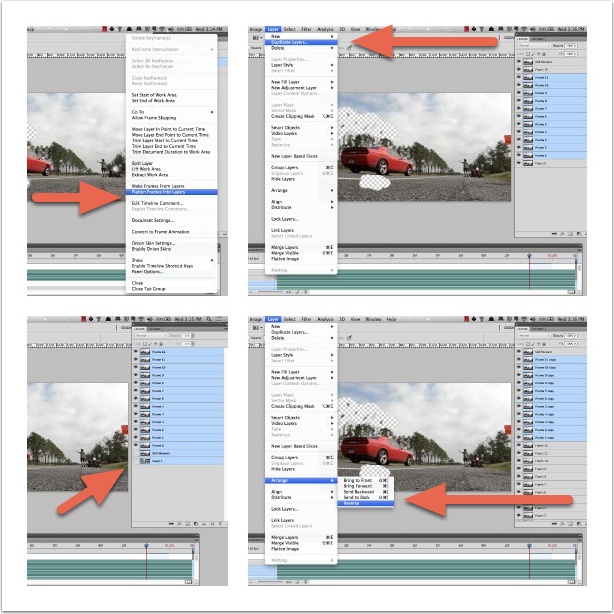
8.Сделайте слои из кадров

Вы должны изменить кадры видео в слои. Затем, вы будете дублировать слои и переворачивать их, так создается бесшовные петли.
А. В меню Анимация Timeline , выберите Flatten Frames Into Layers . Затем проверьте окно Layer , и вы увидите новый слой для каждого кадра в анимации (и здесь вы увидите, почему это важно, чтобы ваши анимации были короткими).
Б. Удалите нижний слой с именем Layer 1, который является слоем с импортированного видео.
С. Выделите все слои (кроме первой и последней, так как анимация цикличной, вам не нужно дублировать те слои), затем выберите Layer> Duplicate Layers.
Д. Переместите все выделенные дублированные слои почти до вершины в окне Layer , пока убедитесь, что слой Still Moment находится выше всех.
Е. При выделении всех дублированные слоев в обратном порядке, выберите Layer > Arrange > Reverse.
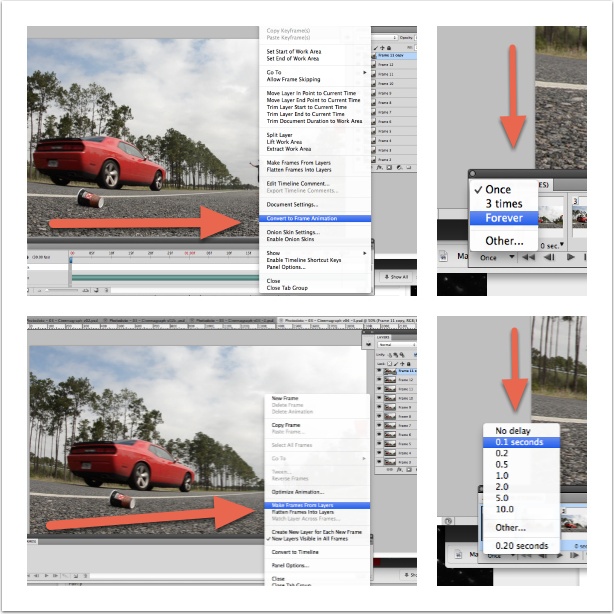
9.Сделайте кадры из слоев

Теперь у вас есть все кадры для бесшовной петли, но вы должны преобразовать их обратно в рамки и настроить параметры.
А. Откройте меню Animation Timeline и выберите Convert to Frame Animation.
Б. Вновь открыть меню Animation Timeline и выберите Make Frames From Layers . Это сделает кадр из каждого слоя.
C. В нижнем левом углу Animation Timeline , откройте выпадающее меню, которое читает Once , и выберите, чтобы проигрывать анимацию Forever.
Д. Затем выделите все кадры в Animation Timeline и откройте выпадающее меню ниже каждого кадра, выберите 0,1 секунды.
Совет: Для плавного действия, настройте скорость анимации, замедляя начало, середину и конец на 0,2 секунды.
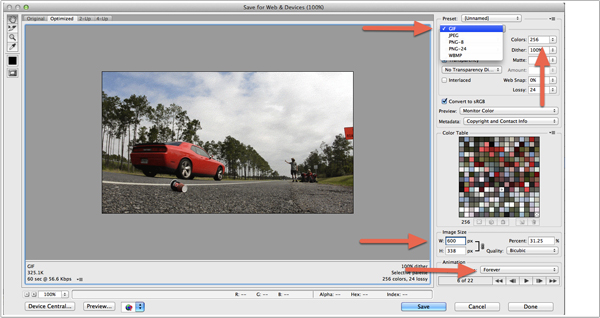
10.Сохранить для Web и наслаждаться

Если все выглядит так, как вы и хотели, сохраните и наслаждайтесь результатом своих трудов. Синемаграф может быть большим файлом, но размещать большие файты на веб-сайтах не слишком удобно.
- Выберите File > Save for the Web & Devices
- Выберите GIF в правом верхнем меню
- Обязательно установите цвета> 256
- Выберите ширину на максимум 600px
- В правом нижнем углу, убедитесь, что Forever по-прежнему выбран
- Затем нажмите Save и наслаждайтесь вашей новой синемаграфией

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир