В мире, где внимание пользователя сокращается до нескольких секунд, первый экран сайта становится своего рода цифровым лицом вашего бренда. Этот краткий момент, когда посетитель впервые загружает ваш сайт, определяет его дальнейшее взаимодействие. Первый экран — это как заголовок книги или первые аккорды любимой песни, создающие первое впечатление, которое остается с человеком.
1. Визуальное влечение
Первый экран — это главный магнит для глаз пользователя. Визуальное оформление, цветовая гамма, изображения — все это формирует первое визуальное впечатление и создает атмосферу вашего сайта. Удивительные визуальные элементы не только привлекают внимание, но и могут передать ключевые значения и стиль вашего бренда.
2. Ясность и навигация
Первый экран должен быть ясным и легко воспринимаемым. На этой стартовой позиции пользователь должен сразу понимать, о чем ваш сайт, как он может ему помочь, и каким образом навигация устроена. Простота и ясность на первом экране — ключ к тому, чтобы удержать внимание и заинтересовать.
3. Заголовки и контент
Подобно главе книги, заголовок первого экрана должен быть манящим и информативным. Это место для краткого, но привлекательного описания того, что посетитель может найти на вашем сайте. Сильные заголовки и контент, размещенные на первом экране, могут заставить пользователя задержаться и узнать больше.
4. Верхняя часть страницы
Согласно исследованиям, информация, размещенная в верхней части страницы, привлекает больше внимания. Размещение ключевых элементов, таких как логотип, меню навигации и важные CTA (calls to action), в этой области может значительно повысить эффективность вашего сайта.
5. Адаптивность и скорость загрузки
С учетом разнообразия устройств, на которых пользователи могут просматривать сайт, адаптивность и быстрая загрузка страницы — важные аспекты. Если первый экран загружается медленно или не адаптирован под различные устройства, пользователь может потерять интерес и покинуть сайт.
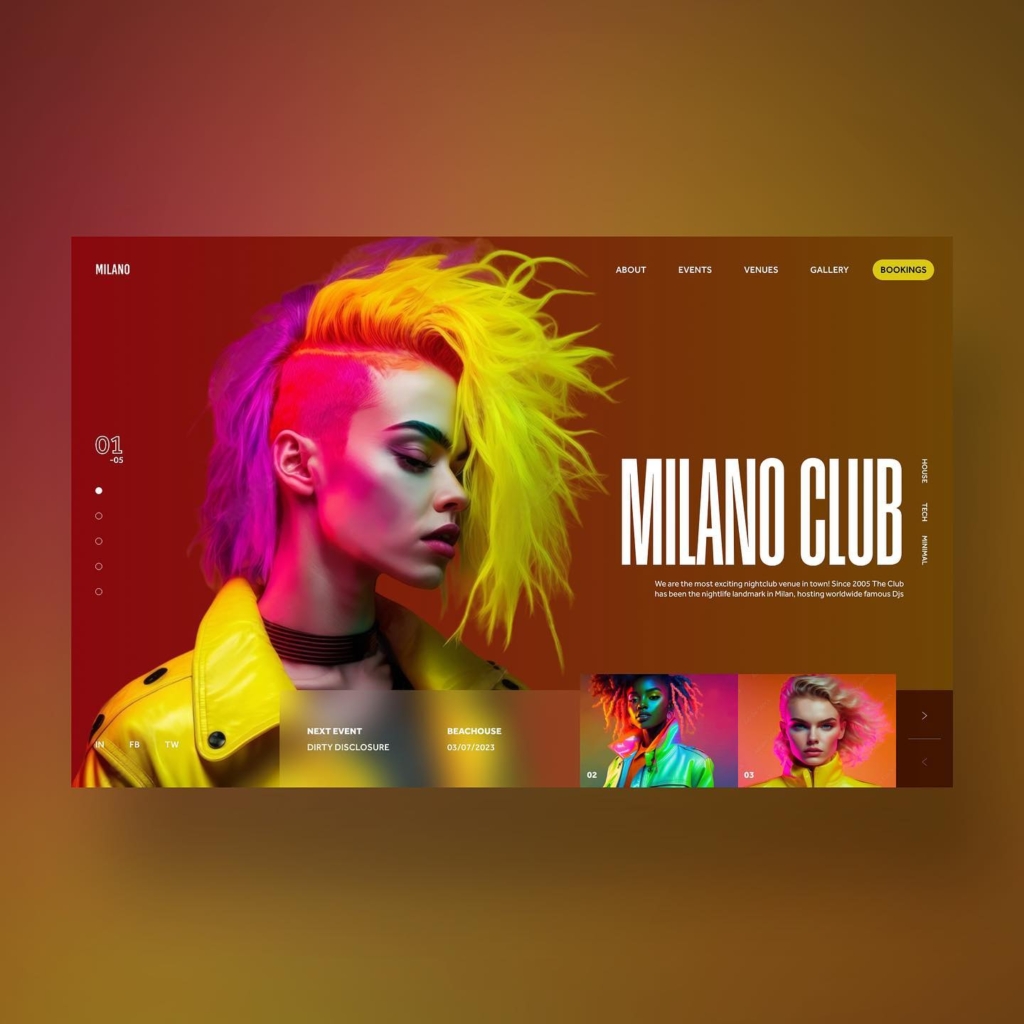
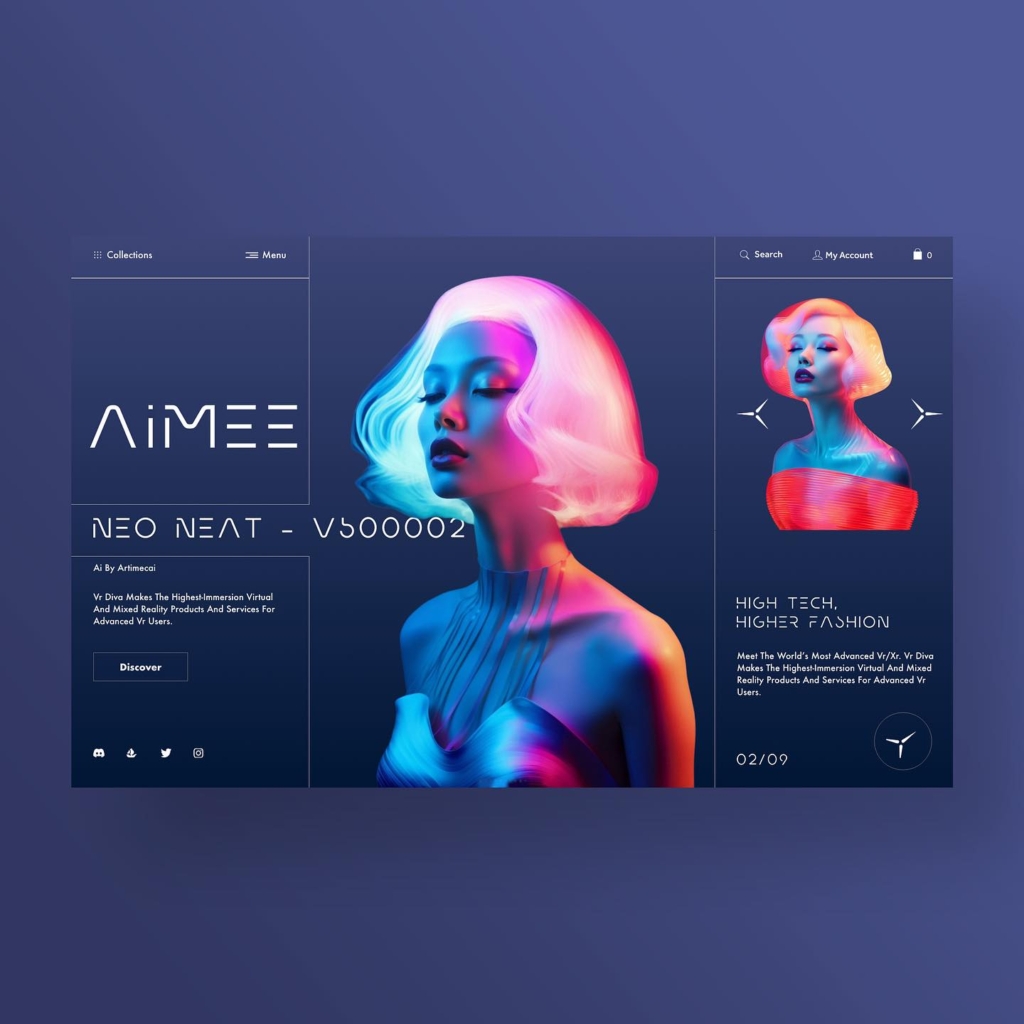
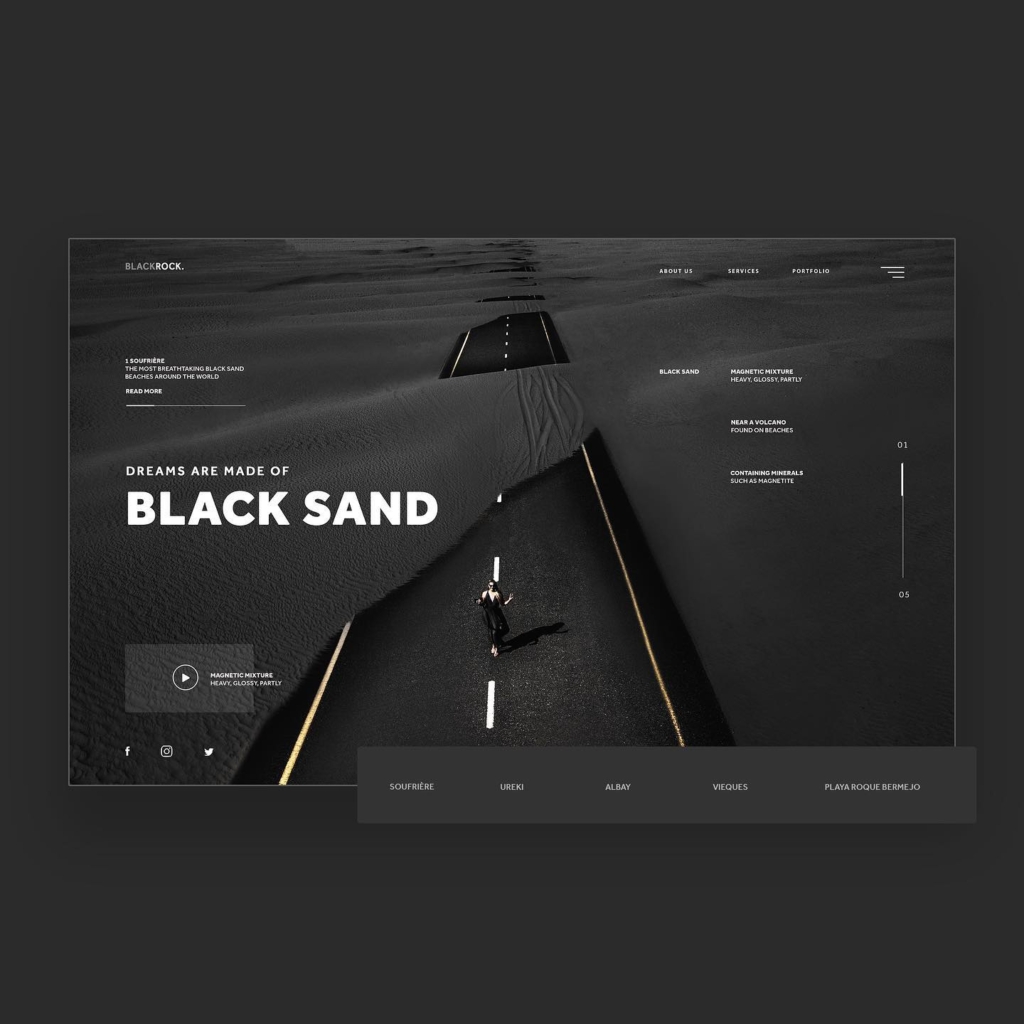
Примеры первых экранов от дизайнера Duane Levi Smith.
В итоге, первый экран сайта — это виртуальная рука приветствия, стремящаяся завоевать доверие и внимание посетителя. Используйте его мудро, чтобы создать незабываемое первое впечатление и подарить пользователям причину вернуться.
😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир