Этот урок объясняет, как создать яркий искрящийся эффект текста из железа.В руководстве будут использоваться многие элементы, такие как стили слоя, кисти, фильтры, корректирующие слои, а также некоторые изображения.

Примечания:
Программное обеспечение, используемое в этом уроке Adobe Photoshop CS6, но вы можете использовать CS3 + версий.
Ресурсы:
- Белая алмазная пластина
- Texture7
- Бесшовная текстура металла гладкая
- Искры 4
- mystical-stock.deviantart.com/art/Sparkler-2-81938036
- Искры
Шаг 1
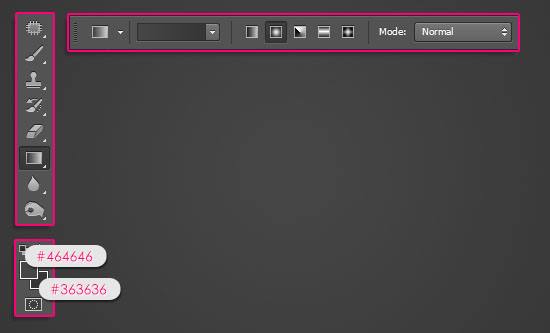
Создайте новый документ размером 1024 x 786 пикселей. Установите основной цвет # 464646, а фоновый цвет # 363636, выберите Gradient Tool, нажмите на значок Radial Gradient на панели параметров, затем нажмите и перетащите из центра документа к одному из углов.

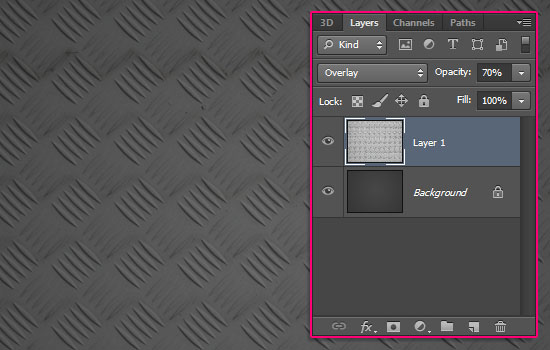
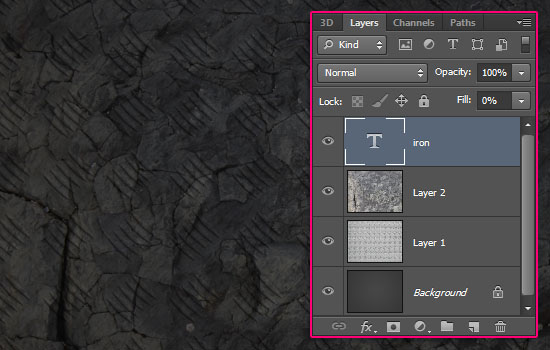
Установите текстуру белой алмазной пластины из ресурсов поверх фонового градиента измените режим смешивания слоя на Overlay и непрозрачность до 70%.

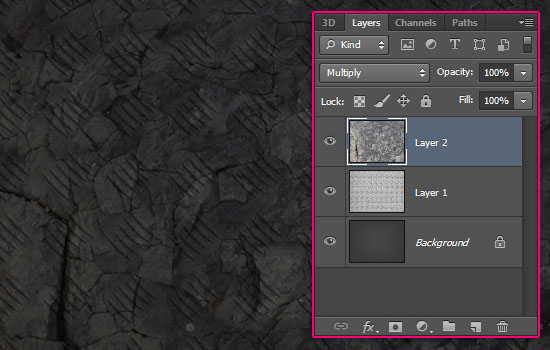
Установите Texture7 выше обоих слоев, и измените режим смешивания его слоя на Multiply.

Шаг 2
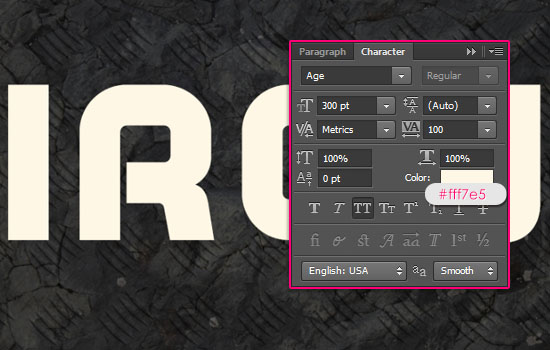
Напишите текст любым светлым цветом, используя шрифт Age Параметры на картинке ниже:

Измените значение Fill слоя с текстом на 0.

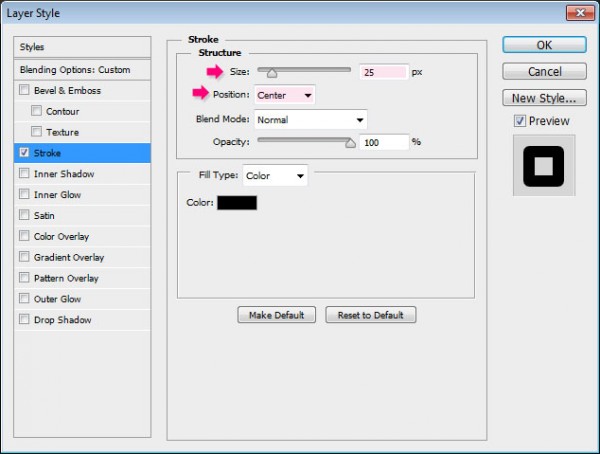
Дважды щелкните по слою с текстом, чтобы применить эффект Stroke. Параметры на картинке внизу:

Убедитесь в том, чтобы расстояние между буквами было достаточное, если вы используете более крупный шрифт или размер контура.

Шаг 3
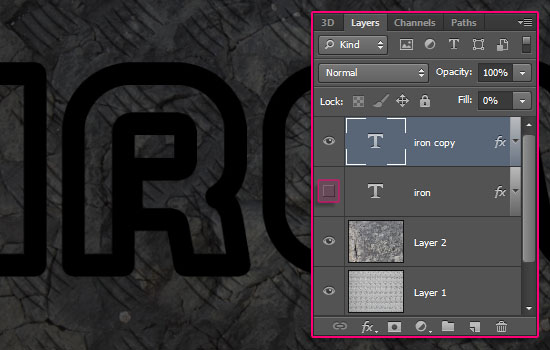
Дублируйте слой с текстом и сделайте его невидимым, нажав на иконку глаза рядом с ним.

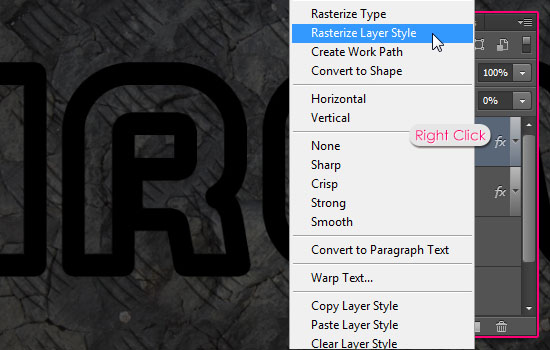
Далее, растрируйте слой копии текста и его стиль. В Photoshop CS6, вы можете кликнуть правой кнопкой мыши на слое и выбрать Rasterize Layer Style – это новая полезная функция в CS6.
В более старых версиях, нужно вначале сгруппировать слой, затем щелкнуть правой кнопкой мыши на группу и выбрать Merge Group.

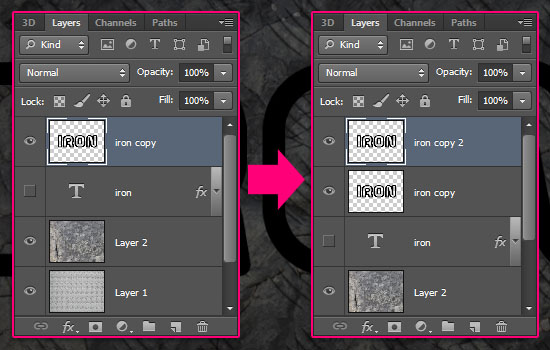
Дублируйте растрированный слой

Шаг 4
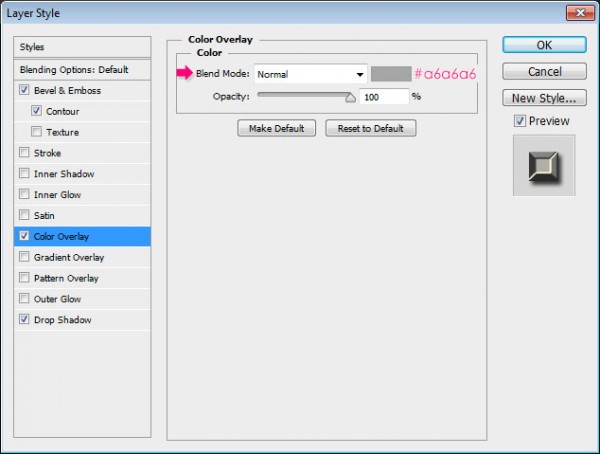
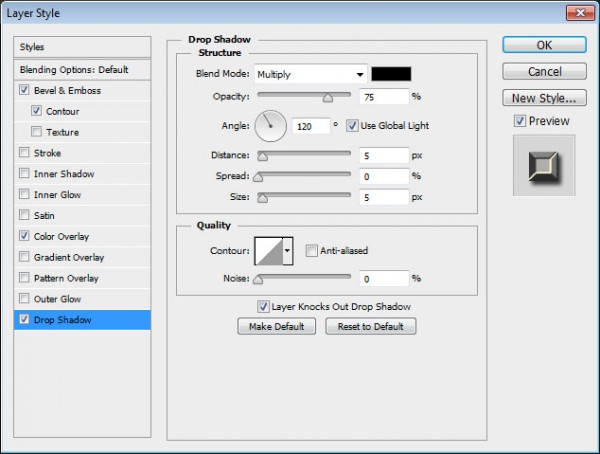
Дважды щелкните на копию (копия 2) растрового слой и примените следующие стили слоя:
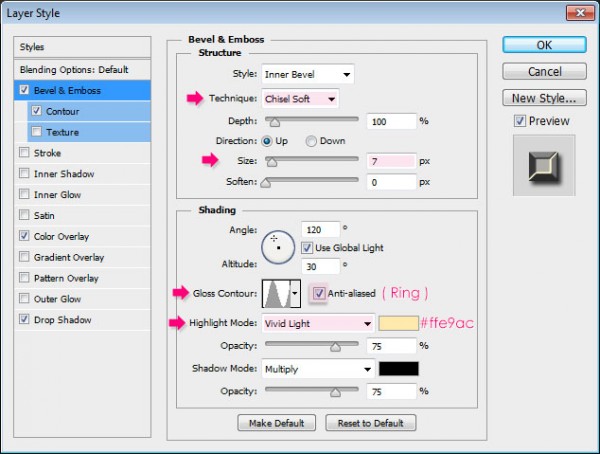
Bevel and Emboss:

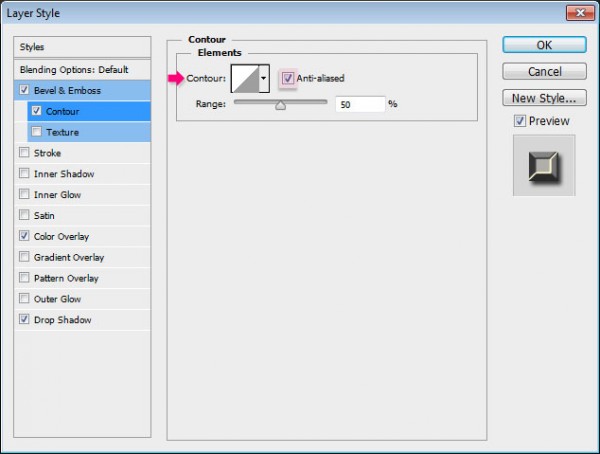
Contour:

Color Overlay:

Drop Shadow:

Это создаст эффект сияния железа и у вас получится вот такая красота:

Шаг 5
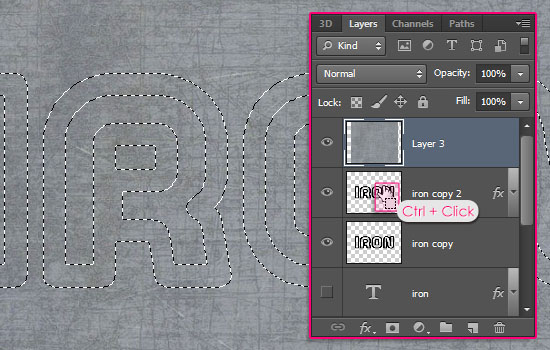
Установите бесшовную гладкую текстуру металла из ресурсов поверх всех слоев, а затем нажмите Ctrl + растрируйте слой, чтобы создать выделение.

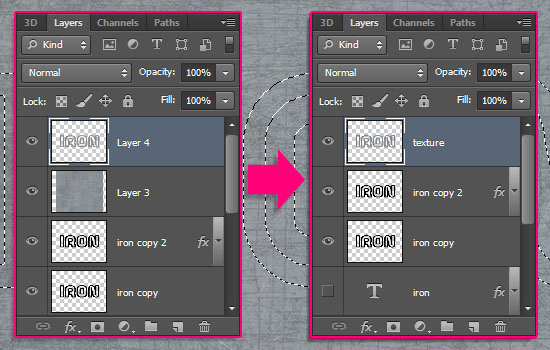
Нажмите Ctrl + J, чтобы дублировать выделение на новый слой (скопируйте и вставьте). Затем удалите оригинальный слой текстуры.

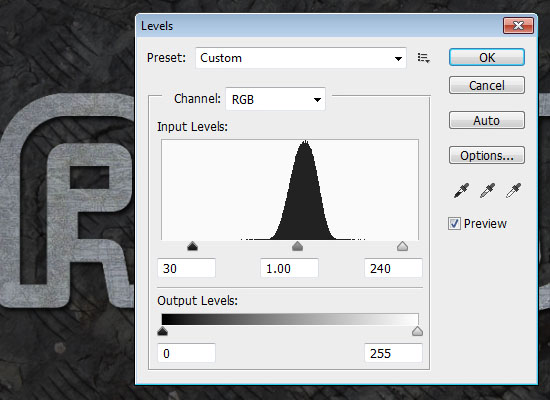
Перейдите к Image -> Adjustments -> Levels и установите параметры как на рисунке ниже:

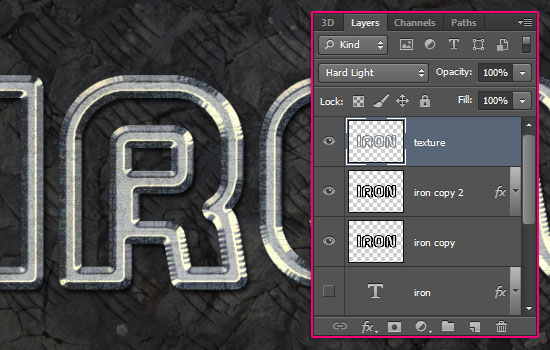
Измените режим наложения текстуры слоя на Hard Light. Это позволит добавить текстуру к железному тексту, делая его более реалистичным.

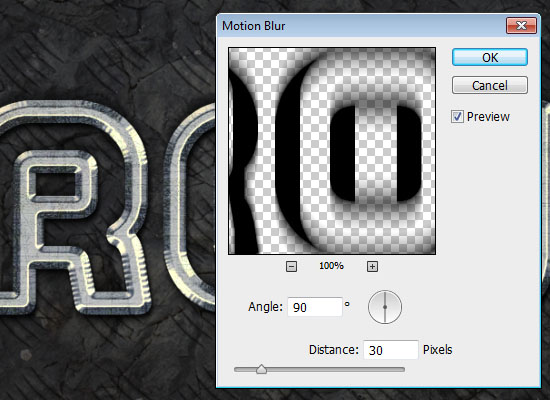
Выберите оригинальный растровый слой (копия). Затем зайдите в Filter -> Blur -> Motion Blur и установите угол до 90 °, а расстояние до 30. Это позволит активизировать тени вертикально, добавляя больше глубины тексту.

Шаг 6
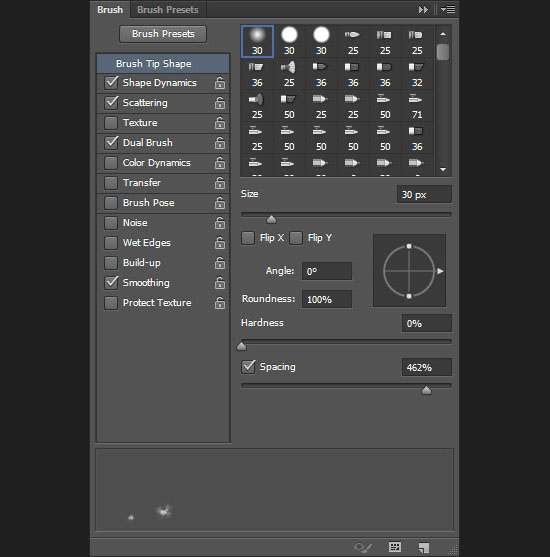
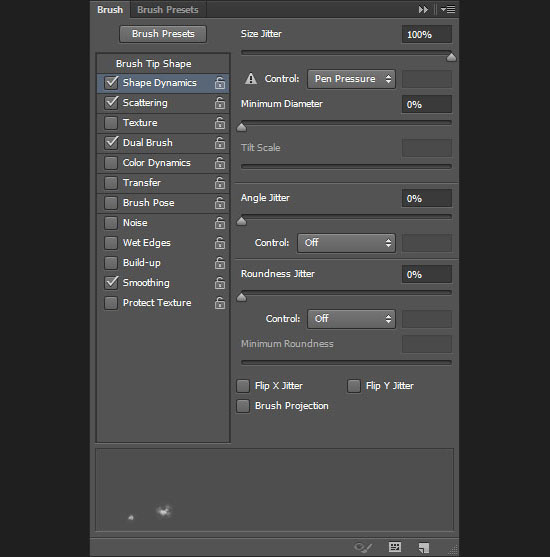
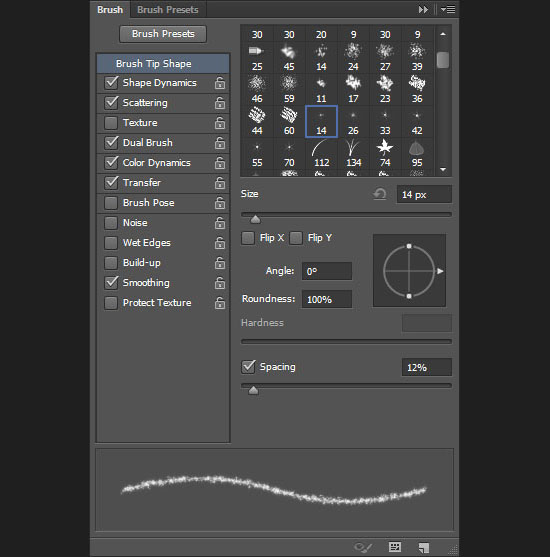
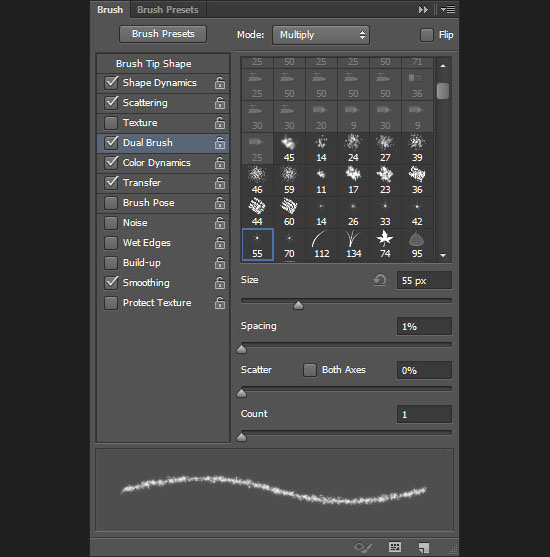
Откройте панель кистей (Window -> Brush) и выберите мягкую круглую кисть.Изменение ее параметров показано ниже:
Brush Tip Shape:

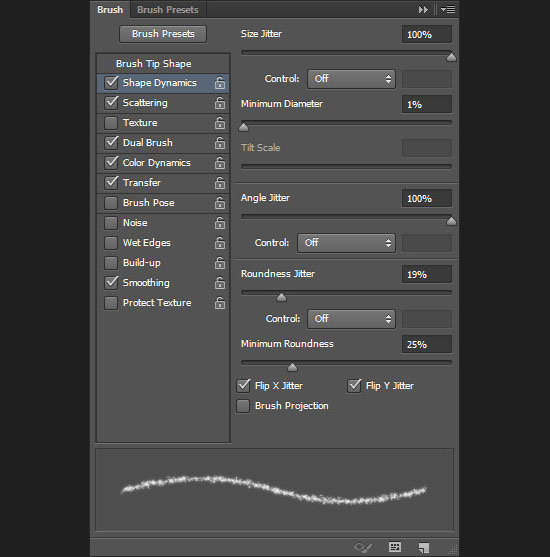
Shape Dynamice:

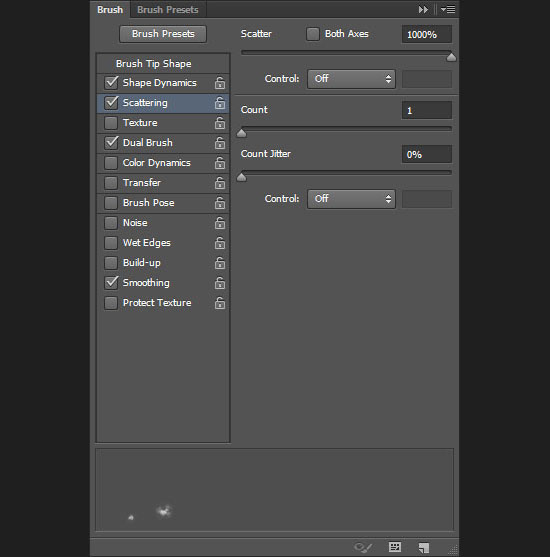
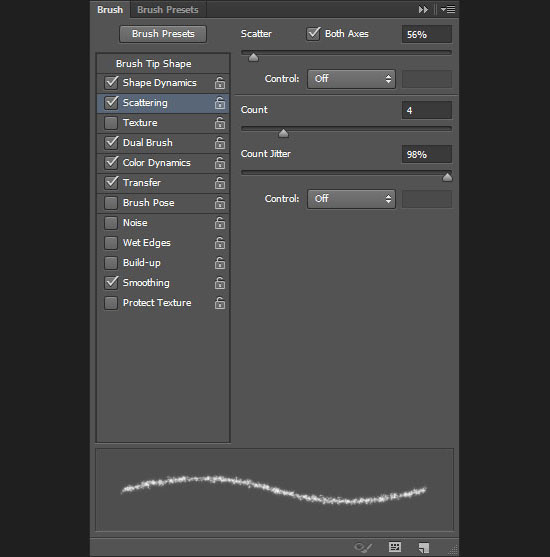
Scattering:

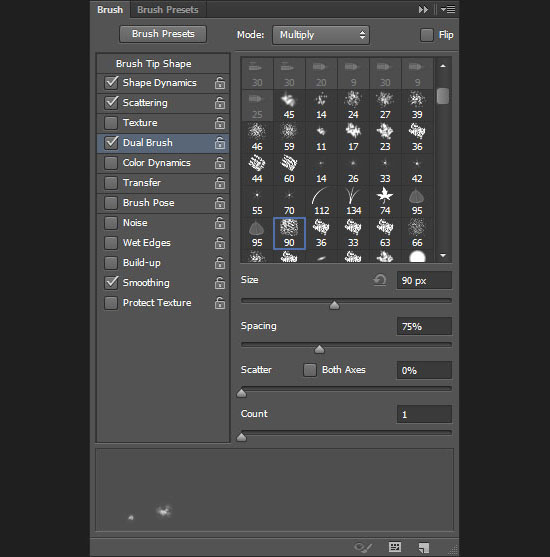
Dual Brush:

Шаг 7
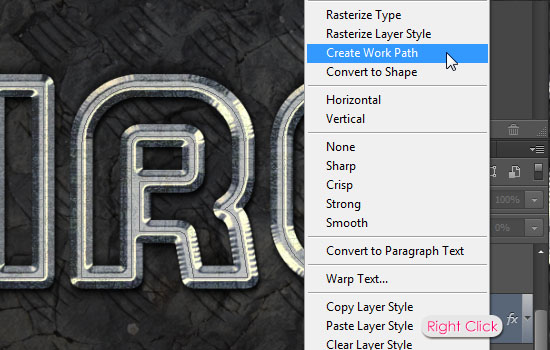
Щелкните правой кнопкой мыши оригинальный слой текста и выберите Create Work Path.

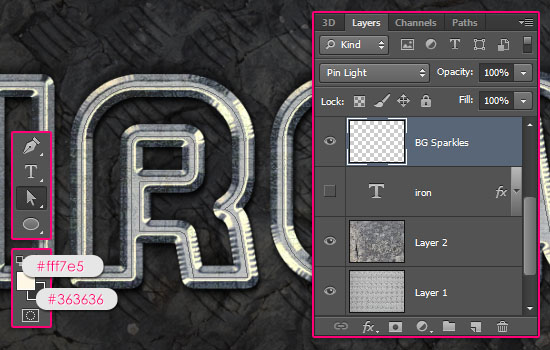
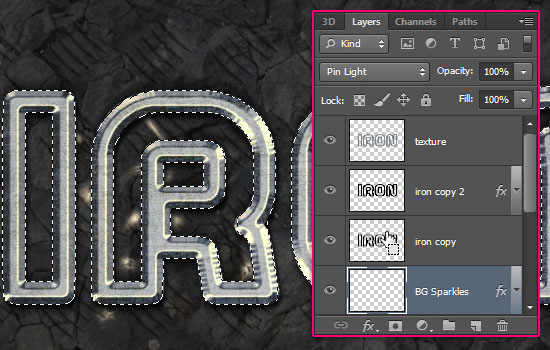
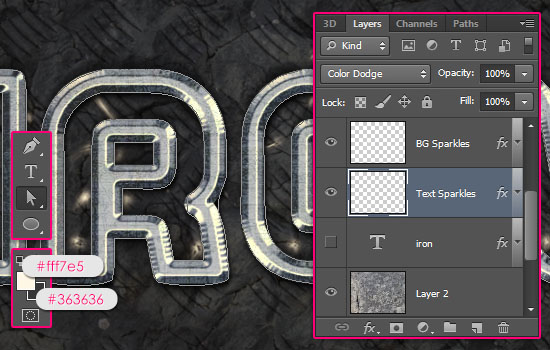
Создайте новый слой поверх оригинального слоя текста и ниже двух растрированных слоев, переименуйте его в " BG Sparkles ", и измените его режим смешивания на Pin Light. Затем выберите инструмент Direct Selection Tool и установите цвет переднего плана на # fff7e5, а фоновый цвет # 363636

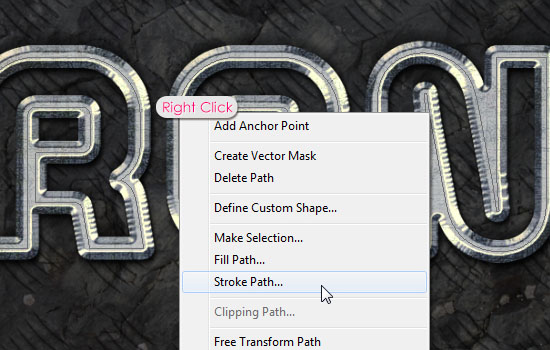
Щелкните правой кнопкой мыши рабочий контур и выберите Stroke Path.

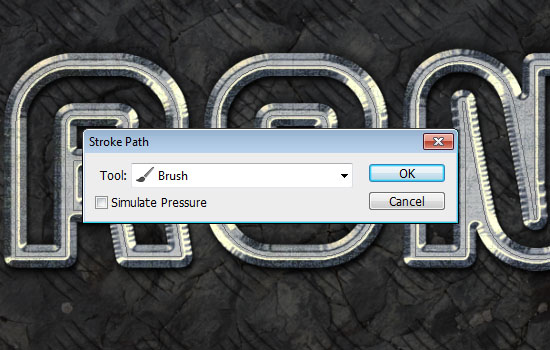
Выберите кисть из инструментов выпадающего меню, и убедитесь, что в поле Simulate Pressure не стоит галочка.

Это будут места контура с которых брызнули искры. Нажмите Enter, чтобы избавиться от контура.

Шаг 8
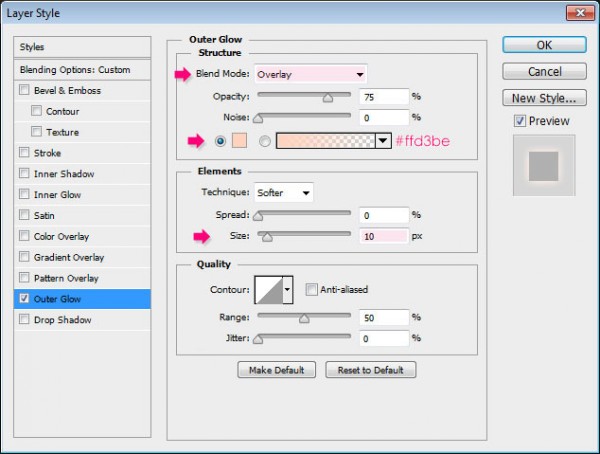
Дважды щелкните на слой " BG Sparkles " и примените стиль Outer Glow. Измените режим смешивания на Overlay, цвет # ffd3be, а размер 10.

Получится следующее:

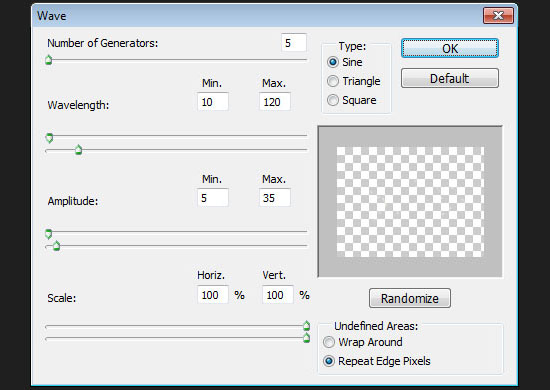
Перейдите к Filter -> Distort -> Wave, и измените значения, как показано ниже:

Это приведет к рассеиванию и размажет блестки немного больше

Шаг 9
Откройте панель кистей (Window -> Brush) и выберите Star 14 пикселей кисти. Изменение ее параметров показано ниже:
Brush Tip Shape:

Shape Dynamice:

Scattering:

Dual Brush:

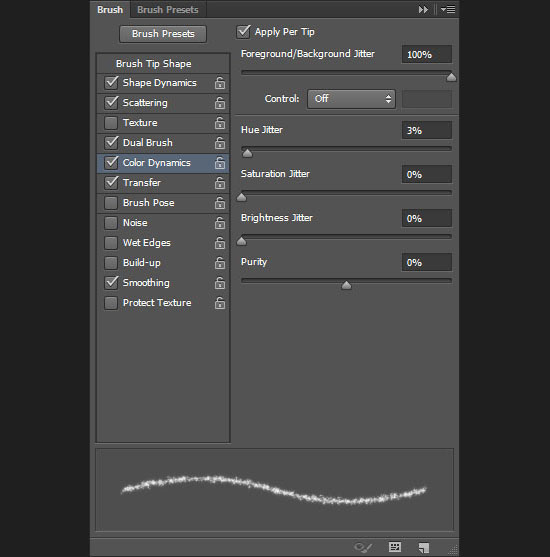
Color Dynamics:

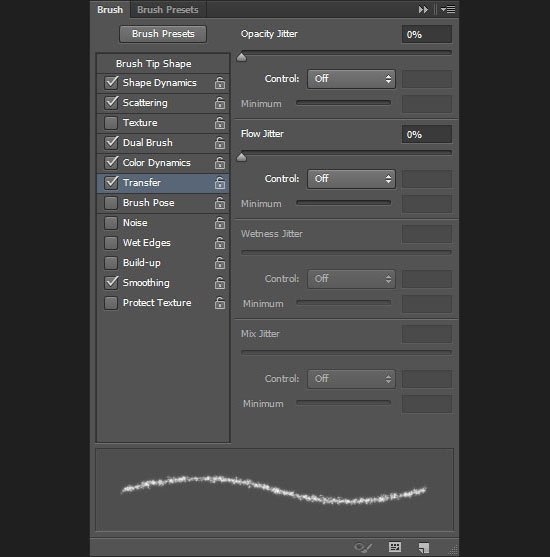
Transfer:

Шаг 10
Ctrl + Нажмите один из растрированных слоев, чтобы создать выделение.

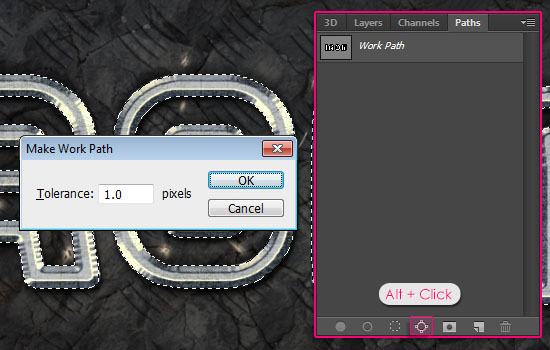
Откройте панель пути (Window -> Paths), затем нажмите Alt + « Make work path from selection». Это откроет диалоговое окно Make Work Path.Введите 1 для значения Tolerance и нажмите кнопку OK. Более низкие значения дают более точные пути.

Это преобразует выделенный рабочий контур.

Создайте новый слой ниже слоя «BG Sparkles » и назовите его " Text Sparkles».Щелкните правой кнопкой мыши «BG Sparkles » слой, выберите стиль Copy Layer, затем щелкните правой кнопкой мыши слой «Text Sparkles » и выберите Paste Layer style. Затем измените режим наложения слоя «Text Sparkles » на Color Dodge.
Убедитесь, что цвета текста и фона по-прежнему устанавливается в # fff7e5 и # 363636, и выберите инструмент Direct Selection Tool.

Stroke the path, как вы делали это раньше, и не забудьте нажать Enter, чтобы избавиться от контура, когда закончите.
Контур пока тонкий, но он будет ярче после того как мы позже добавим несколько корректирующих слоев.

Шаг 11
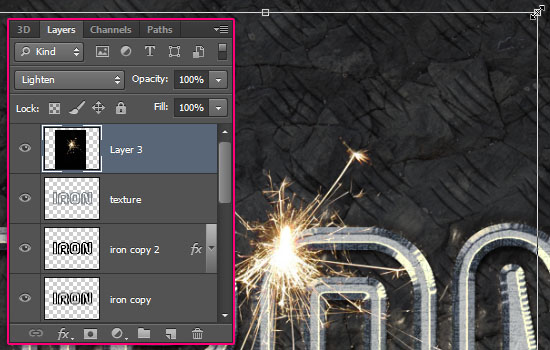
Помещаем одно из изображений Искр(в разделе Ресурсы в начале урока) поверх всех слоев.
Вот крутой трюк, чтобы избавиться от фона. Мы не собираемся удалять его, вместо этого, вы просто измените режим смешивания слоя на Lighten. Это будет работать, потому что фон очень темный, а искры очень яркие.
Нажмите Ctrl + T, чтобы войти в режим свободной трансформации, чтобы изменять размер, поворачивать и перемещать искры, чтобы поместить их на верхней части любой из букв, как вам нравится.

Сделайте то же самое с двумя другими изображениями искр.

Вы можете также использовать Hue / Saturation, чтобы изменить цвет искры, если хотите (Image -> Adjustments -> Hue / Saturation).
Шаг 12
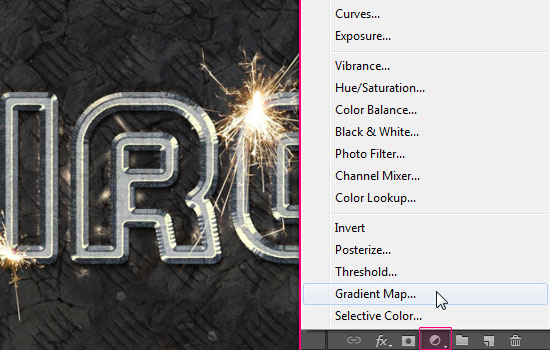
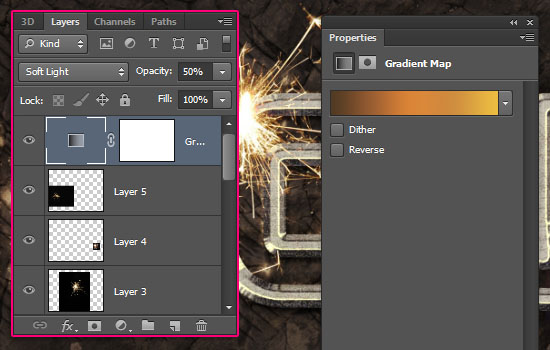
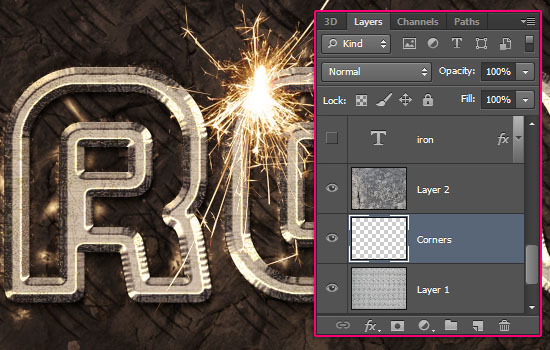
Нажмите кнопку " Create new fill or adjustment layer " значок внизу палитры слоев и выберите Gradient Map.

Убедитесь в том, что корректирочный слой находится поверх всех слоев, а затем измените его режим смешивания на Soft Light, а непрозрачность до 50%. Щелкните поле градиента в панели Adjustments (Window -> Adjustments), чтобы создать градиент.

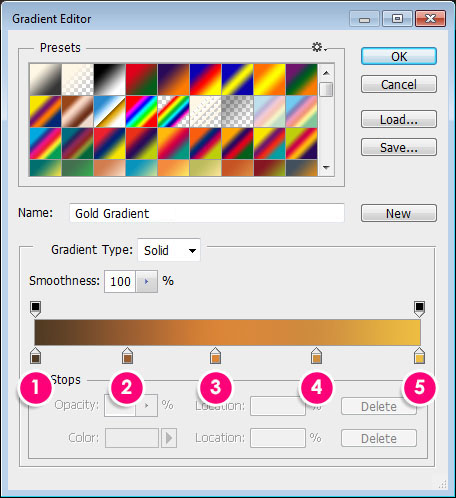
Перейдите по ссылке ниже градиента, чтобы добавить каждый цвет:
# — Цвет — Место
1 — # 503a23 — 0
2 — # 985d31 — 24
3 — # da8437 — 47
4 — # cf8d3f — 73
5 — # edbd41 – 100

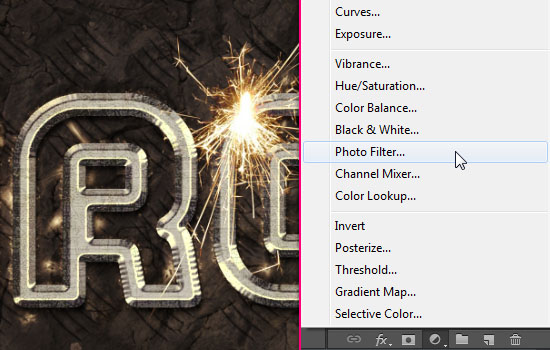
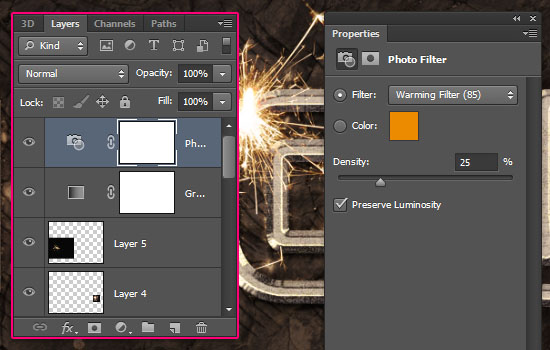
Нажмите кнопку " Create new fill or adjustment layer " значок еще раз, но на этот раз выберите Photo Filter.

Выберите " Warming Filter (85). Корректирующие слои добавят очень приятный колорит, делая его ярче и ярче. Они также помогают смешивать различные элементы вместе.

Шаг 13
Создайте новый слой между двумя слоями текстур фона и назовите его " Corners ".

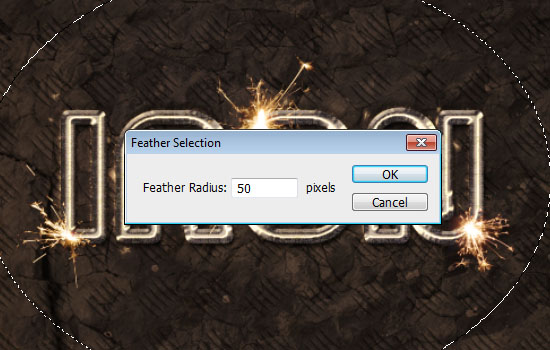
Выберите инструмент Elliptical Marquee Tool и нарисуйте эллипс ближе к краям холста.

Перейдите к Select -> Modify -> Feather, и измените значение пера Raduis до 50. Это создаст хорошие гладкие края для выделения.

Перейдите к Select -> Inverse, чтобы инвертировать выделение.

Заполните инвертированное выделение черным цветом.

Перейдите к Select -> Deselect (или нажмите Ctrl + D), чтобы избавиться от выделения. Это добавит глубины к углам, вместо создания плоского конечного результата.

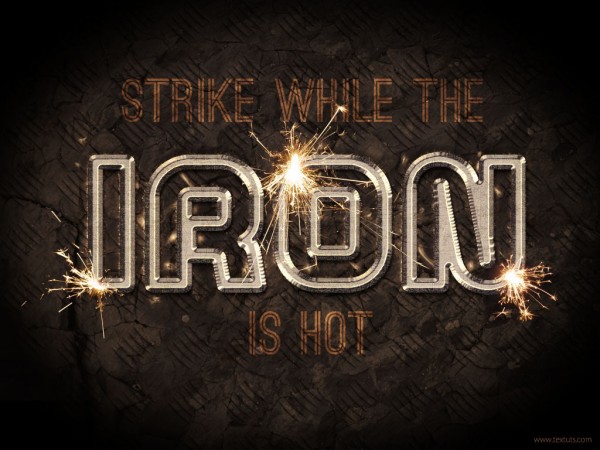
И вот конечный результат. Надеюсь, вам понравился эффект, а урок оказался полезным.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир