В этом уроке будет рассказано, как создать красивый прозрачный текст с использование текстуры травы и набора кистей с облаками.
Многие функции, которые нам понадобятся, доступны только с CS4 версии, так что советую пользоваться ею. Вот результат, который мы должны получить:

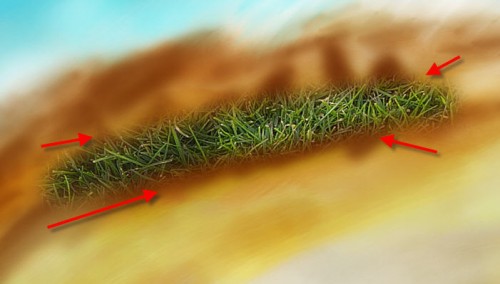
1. Создайте новый документ 1000 * 600px, создайте новый слой “background texture”. Я решил вместо использования готовых текстур с травой создать свою, используя стандартный набор кистей фотошопа. Плюс, навыки рисования можно разработать
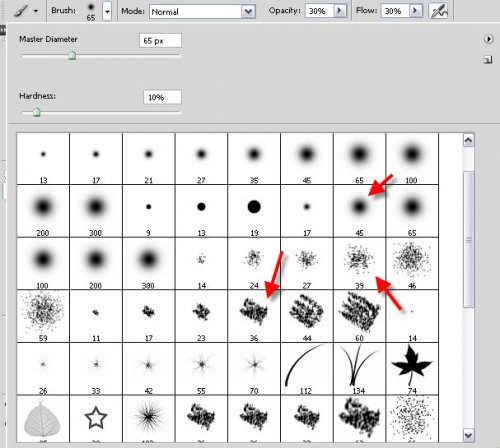
Для начала обратите внимание на кисти, указанные стрелками

Этими кистями, варьируя прозрачность и flow при необходимости, рисуем картину:

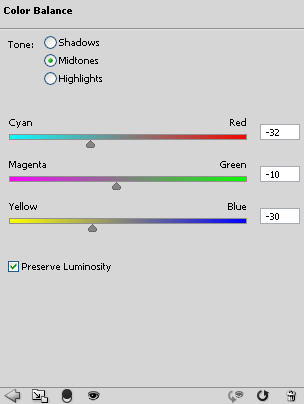
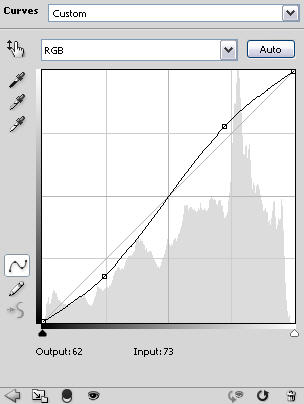
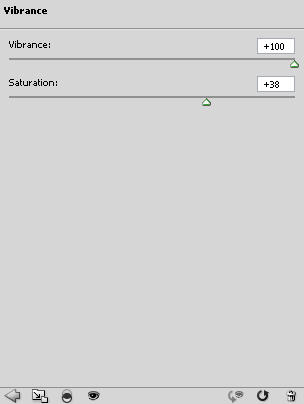
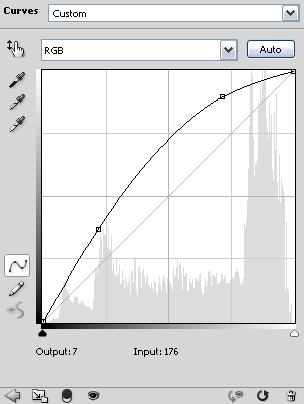
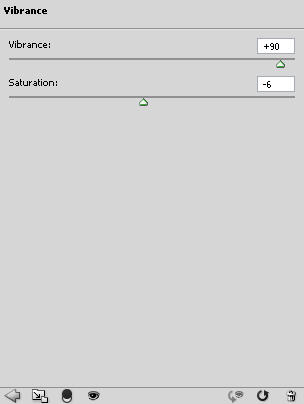
2. Этот шаг необязателен, если вы полностью довольны результатом. Иначе добавьте 2 корректирующих слоя


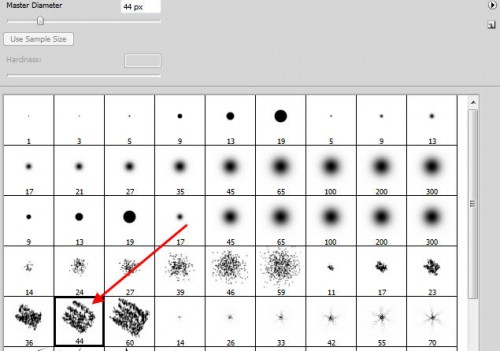
Создайте новый слой “light top right” и этой кистью:

и делаем белые мазки

Если лень рисовать, можете взять готовый фон
3. Загрузите “Grass Texture” в фотошопе, возьмите лассо, 20 растушовки, сделайте выделение как показано ниже и залейте его текстурой, на новом слое, разумеется.

Возьмите мягкий ластик и поправьте края

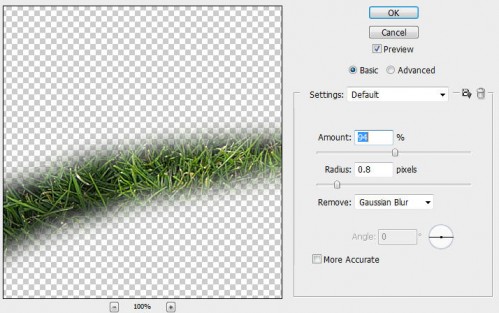
Примените фильтр Smart Sharpen

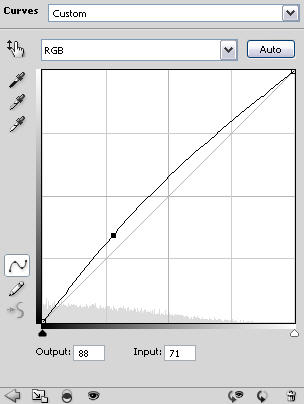
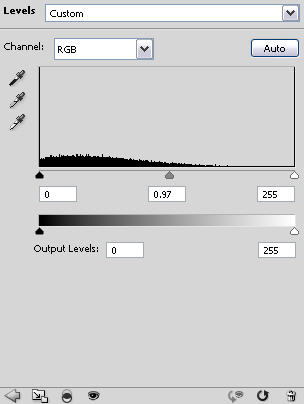
Создайте серию корректирующих слоев




4. Теперь будем добавлять текст. Шрифт возьмите “Myriad Pro”

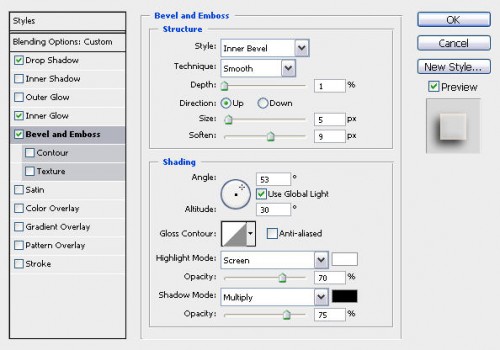
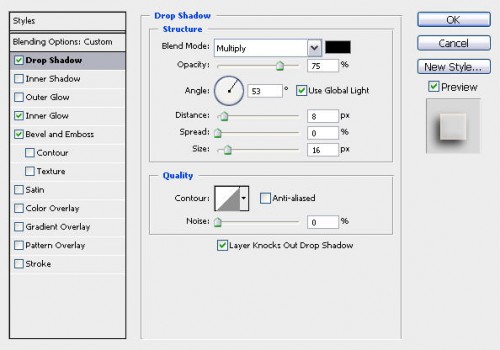
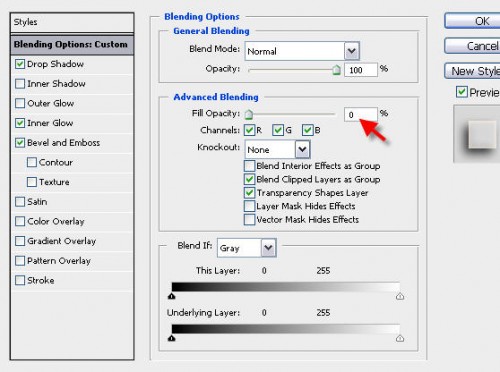
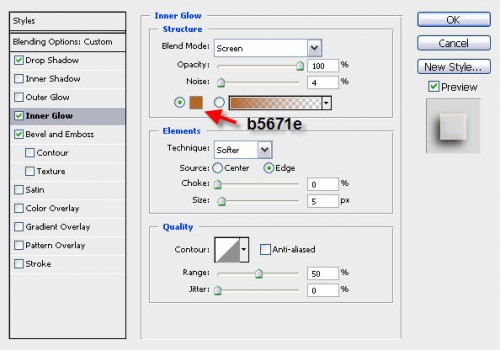
Примените эффекты и настройки этого слоя:





Аналогично создаем и другие буквы. Копируем стиль слоя и применяем к другим буквам


Можно (необяательно) продублировать слои с текстом

5. Теперь давайте добавим бликов. Создайте новый слой “text highlight” с режимом Overlay. Белой круглой мягкой кистью с 50% прозрачности нанесите блики

Создайте новый слой, на котором нанесите тени

Создайте новый слой под слоем с травой и нарисуйте тень от травы

Создайте 2 корректирующих слоя


6. Добавьте на новом слое облаков, используя скачаный набор

И пятнышки-точки, уже стандартными кистями

Вот и все. Автор, правда решил еще добавить пару абстрактных линий. Вы то же можете добавить свои элементы

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир