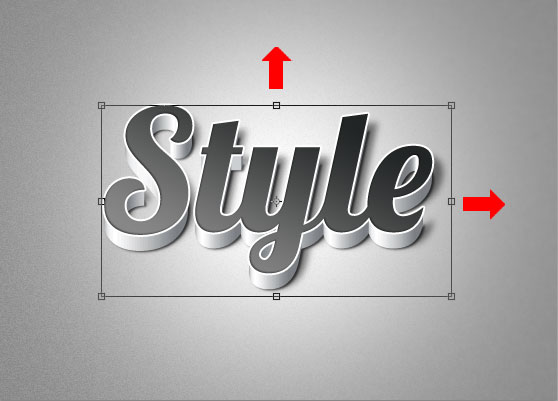
Чистый и современный 3D крутой эффект, и это удивительно быстро и легко создать. Благодаря комбинации Photoshop и Illustrator, этот эффект может быть создан в течение нескольких минут. Давайте посмотрим, как это делается. Вот посмотрите на то, что мы будем создавать.

Шаг 1 — Начало в Illustrator
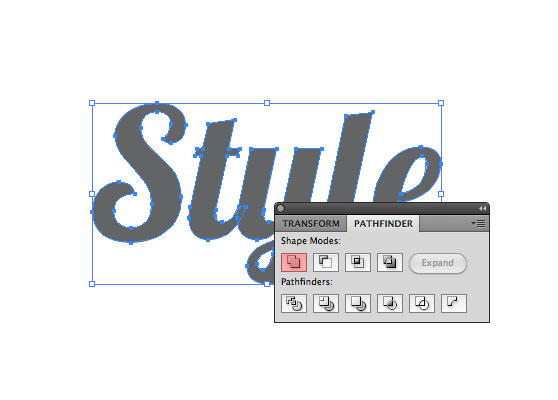
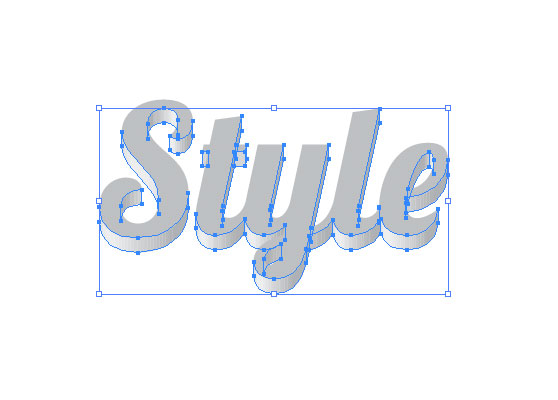
Откройте Illustrator и введите одно слово. Я выбрала слово «Style» и 75% черного цвета. Я использую шрифт Lobster, который вы можете скачать здесь.

Далее, давайте приведем текст к одному виду. Выберите тип и нажмите кнопку (Type | Create Outlines). Затем нажмите кнопку «Unite» формы режима на панели Pathfinder.

Шаг 2 — Делаем 3D
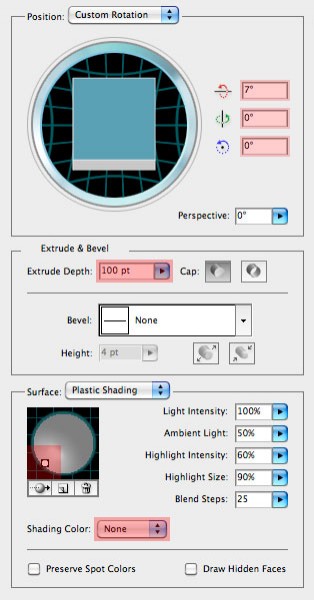
Теперь у нас есть очертания. Давайте добавим 3D часть, нажав (Effect | 3D | Extrude & Bevel). Необходимые изменения в настройках выделены на картинке внизу:

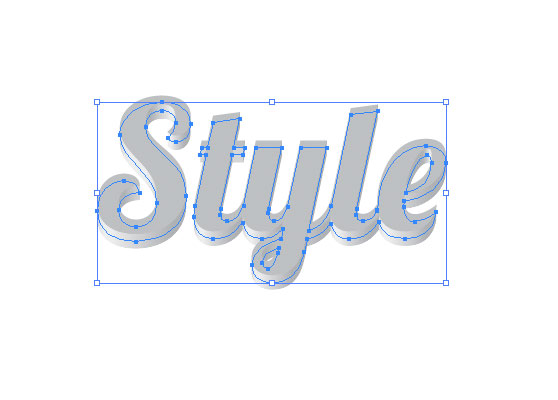
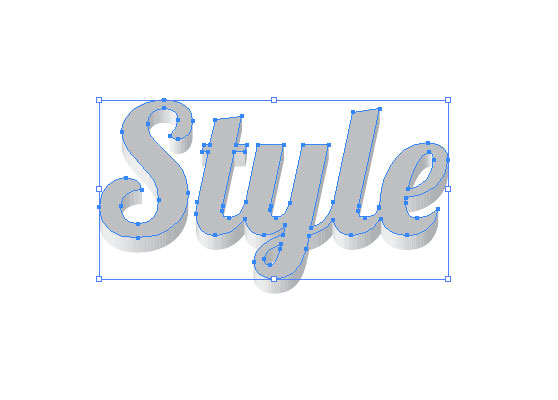
Теперь у вас должно получиться что-то вроде этого.

Для того, чтобы переместить 3D-часть типа к Photoshop, мы должны преобразовать его в форму. Нажмите (Object | Expand Appearance). Теперь, нажмите на кнопку (Object | Ungroup). Возможно, вам придется разгруппировать 2 или 3 раза, чтобы полностью освободить все части друг от друга.
Шаг 3 — Перенесите текст в Photoshop
Теперь у нас есть форма, давайте перенесем ее в Photoshop. Прежде всего, выберите тип оригинала без 3D часть. Нажмите (Ctrl + C), чтобы скопировать его.

В новом документе Photoshop (у меня это 558 × 400) вставьте тип формы (Ctrl + V).Если возможно, выберите для вставки в пикселях. Примечание: не изменять форму, нажмите клавишу enter, чтобы вставить как есть.
Вернитесь к Illustrator выберите только 3D часть, а затем скопируйте и вставьте ее в слой под тип фигуры в Photoshop.

Теперь совместите два слоя так, что они выглядят как одно целое. Так же, как они были в Illustrator. Когда это сделано, вы должны иметь что-то вроде этого.
Примечание: Я сделала вид формы немного темнее, так что вы можете видеть, что они совпадают.

Шаг 4 — Завершение в Photoshop
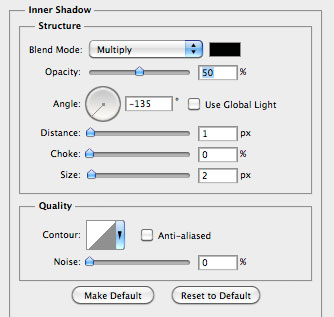
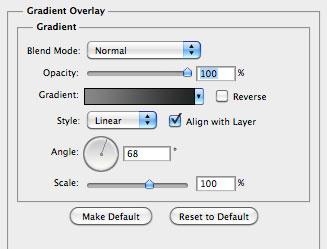
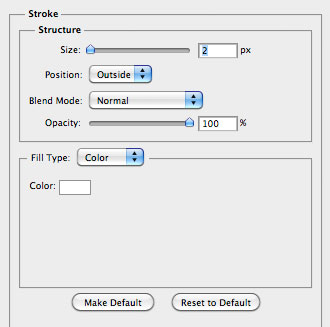
На верхнем слое тип фигуры, я применила следующие стили.


Цвета для градиента # 878787 до # 222525

У вас должно получиться что-то вроде этого.

Шаг 5 — Добавление света и тени
Давайте добавим немного света к сцене. Во-первых, нам нужно добавить немного серого фона так, чтобы наш свет проявлялся. Залейте фоновый слой цветом # 838383. Вы даже можете добавить немного шума, если хотите, нажав (Filter | Noise | Add Noise). Используйте не более 2-3.

Теперь давайте добавим небольшое выделение, выбрав большую мягкую кисть и нажав один раз в центре документа на слой выше фона. Вы должны будете установить режим смешивания этого слоя на Overlay.

Как вы видите из 3D-формы, свет находится слева внизу. Таким образом, наши тени должны отражать это. (Click) самый верхний слой формы типа, чтобы сделать его активным. Теперь создайте новый слой и поместите его под слой 3D-формы. Размойте его немного с помощью (Filter | Blur | Gaussian Blur).Установите значение до 2%, а затем сместите его 1-2 пикселей вверх и вправо. В результате вы будете иметь тонкую тень, как показано ниже.

Теперь дублируйте этот слой с тенью, и размойте его для дальнейшего использования (Filter | Gaussian Blur) со значением, установленным до 5. Теперь, используя (Edit | Transform | Scale) оттяните тень немного вправо и вверх.

Именно так это делается! Быстрый и легкий 3D-эффект, который можно применять не только на печатный, но и любой векторный объект. Счастливого проектирования!

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир