В этом уроке мы расскажем, как с помощью редактирования векторной и 3D возможностей Photoshop можно создать резиново-стеклянный 3D текст. В процессе, мы покажем вам, как создать материалы, изменять освещение, визуализацию сцены, и, наконец, как улучшить цвет конечного результата.

Активы для урока
Пожалуйста загрузите их, прежде чем начать. Если активы вам не нравятся, подберите свои.
Шаг 1
Создаем текст и главные формы
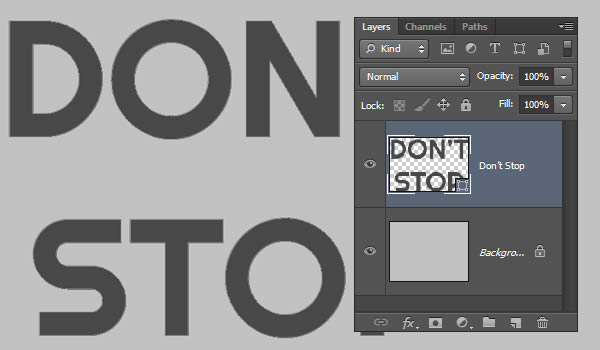
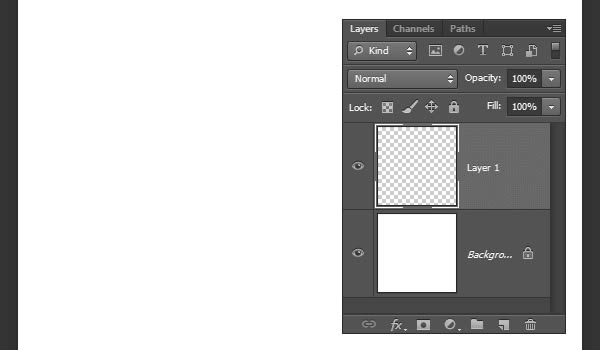
Создайте новый 1000 x 750 PX документ, и заполните фон цветом # c2c2c2. Затем создайте текст с помощью шрифта Righteous заглавными буквами. Цвет # 484848, а размер составляет 255 Pt.

К Type > Convert to Shape.

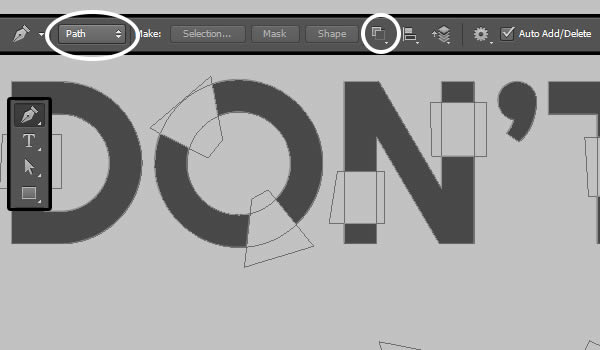
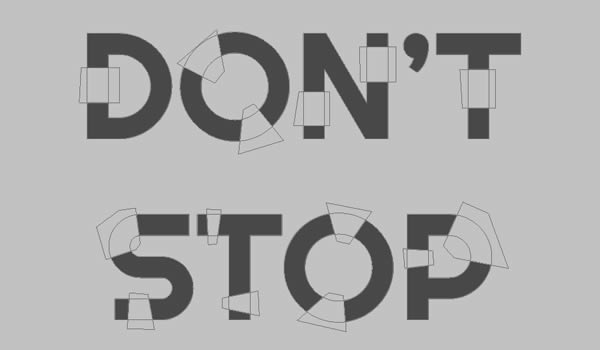
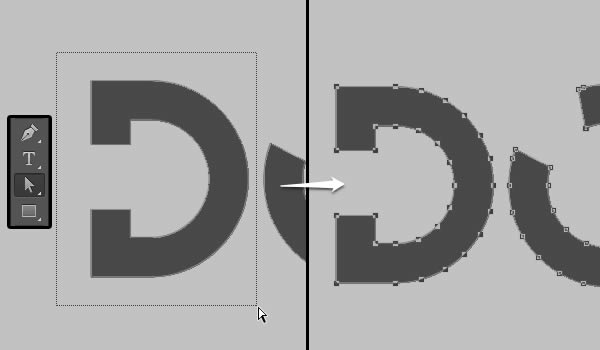
Выберите инструмент Pen Tool. Затем, в параметрах выберите Path и нажмите значок Path operations, чтобы выбрать Вычитание из выделенной. Что вам нужно делать дальше, это удалить случайные части из текста формы. Убедитесь в том, чтобы привлечь многоугольные формы, нажав один раз для каждого из углов вычитаемой части, и убедитесь, что каждый контур закрыт.

Постарайтесь не удалить очень большие или много частей. Текст должен оставаться видимыми.

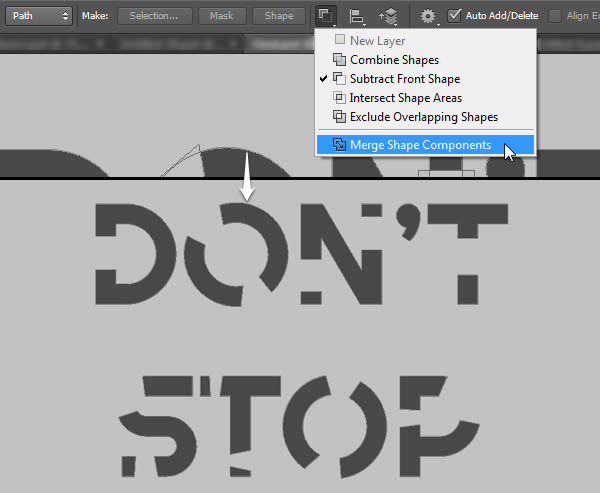
Как только вы закончите удаление полигонов, нажмите Path operations значок еще раз, и нажмите кнопку Merge Shape Components внизу во всплывающем меню.
Это позволит объединить все контуры в одну форму.

Шаг 2
Размещение букв.
Вместо размещения букв в 3D-сцене, которая может быть немного более сложным и трудоемким процессом, мы будем перемещать и вращать буквы прямо сейчас.
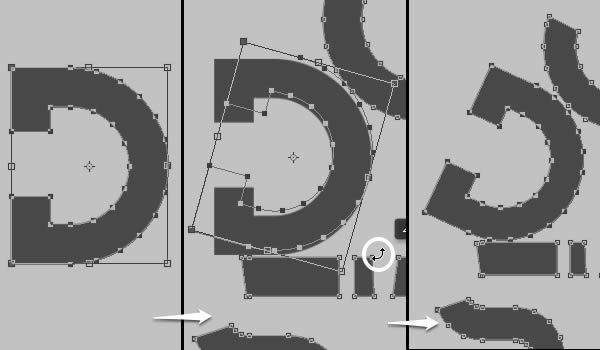
Чтобы сделать это, выберите инструмент Direct Selection Tool, затем нажмите и перетащите вокруг буквы, чтобы выбрать его (ее опорные точки).

Перейти к Edit> Free Transform (Ctrl / T), чтобы войти в режим свободной трансформации.Затем перетащите надпись, где вы хотите его видеть, и поверните его в новом положении. Вы также можете использовать стрелки клавиатуры клавиши для перемещения надписи.
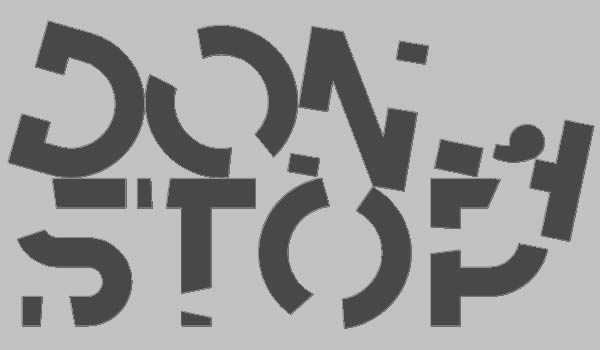
Важно старайтесь по минимуму расстояния между буквами на верхней части, но не делайте их пересекающимися или сливающимися вместе. Если нет пустого пространства, то они экструдируются в виде одной 3D сетки.
Когда вы закончите, нажмите Enter / Return, чтобы принять изменения.

Если буквы перекрываются, и вы не можете выбрать все опорные точки, перетаскивать можно Shift + Click оставшиеся опорные точки отдельно.

Шаг 3
Создание внутренней части
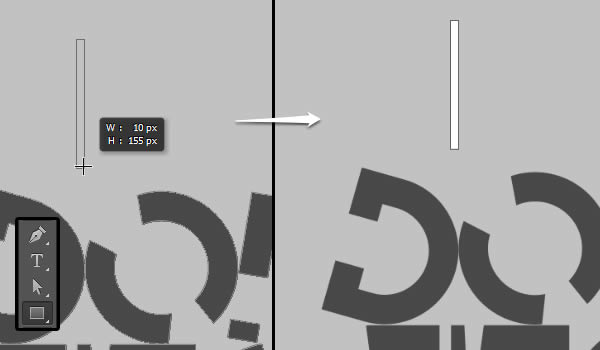
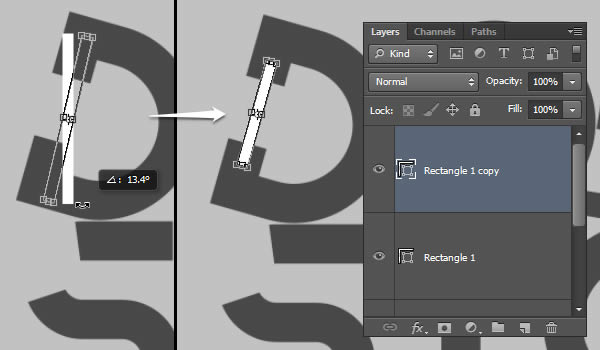
Установите цвет переднего плана на белый, выберите Rectangle Tool, и нарисуйте прямоугольник, который 10 пикселей шириной и 155 PX шириной.

Далее, вам нужно дублировать прямоугольник, поместите его то в одном из удаленных частей, то снова продублируйте его и поместите его в другую часть, и так далее. Прямоугольники будут использоваться для заполнения в прямой части (не изогнутые или искривленные поверхности).
Когда вы разместите прямоугольник, введите режим Free Transform, чтобы повернуть его, масштабировать его, и продлить его только немного внутри текста. Не забудьте нажать Enter / Return, чтобы подтвердить изменения впоследствии.

Используйте оригинальный прямоугольник, чтобы заполнить последнюю пустую прямую часть (нет необходимости, чтобы создавать копию, что одного).

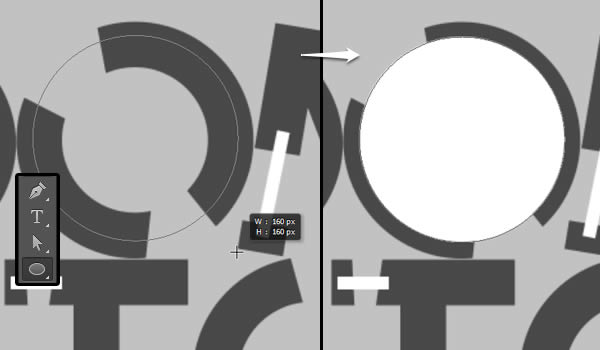
Остальные части будут создаваться с использованием Ellipse Tool. Убедитесь, что форма выбрана опция Options bar, затем нажмите и удерживайте SHIFT, и перетащите, чтобы создать идеальный круг. Делая это, вы можете нажать и удерживать пробел и переместите круг вокруг, пока вы не поместите его в область, которую необходимо заполнить.
Не устанавливайте круг точно в центре надписи. Вместо этого, растяните его немного наружу немного от центра. Вы можете проверить ширину и высоту круга при его создании, или вы можете проверить их потом в Options bar.

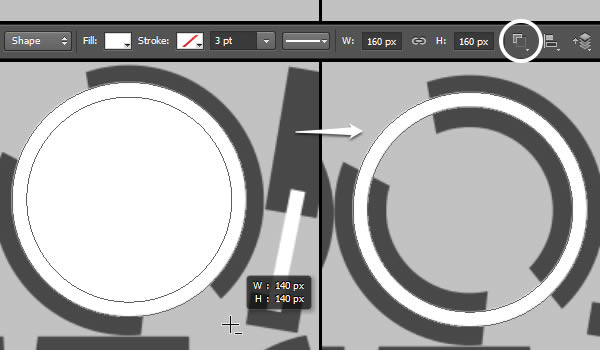
Нажмите Вычитание из выделенной иконке на панели, а затем повторите те же шаги, чтобы создать еще один круг внутри одного созданного раньше, но на этот раз, создайте его меньше 20 пикселей в ширину и высоту, так что после того, как он вычтется из исходной окружности, ширина оставшейся части будет 10 пикселей.

Вам нужно будет создать круги разных размеров в зависимости от размера букв, расположеных внутри.
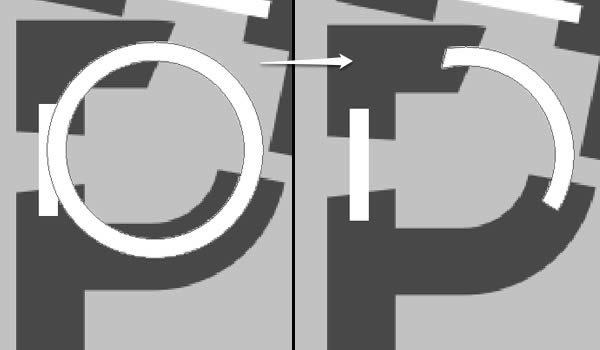
И для букв, где остальная часть окружности перекрытия с самого письма, используйте Pen Tool, чтобы избавиться от лишних деталей, а затем нажмите Merge Shape Components (так же, как вы делали в шагах 1-3 и 1-5).

Вы всегда можете масштабировать и поворачивать части пока вам не понравится конечный результат.

Когда вы закончите, выберите все слои формы, за исключением основного текста (щелкните последний слой, затем Shift + Click первый) и перейдите к Layer> Merge формы. В Photoshop CS6 — это объединить все выбранные слои формы в одном слое с фигурой, без растеризации них. Переименование слоя на Inner Shapes.

Шаг 4
Создание остальных частей сцены
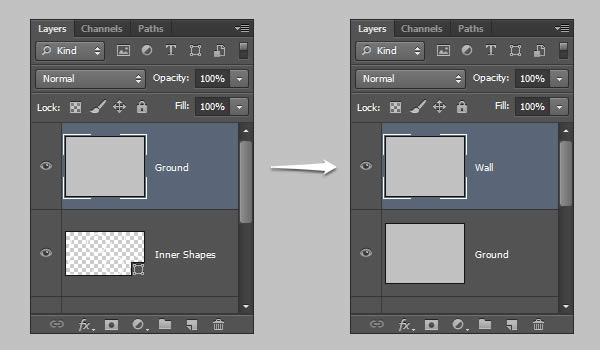
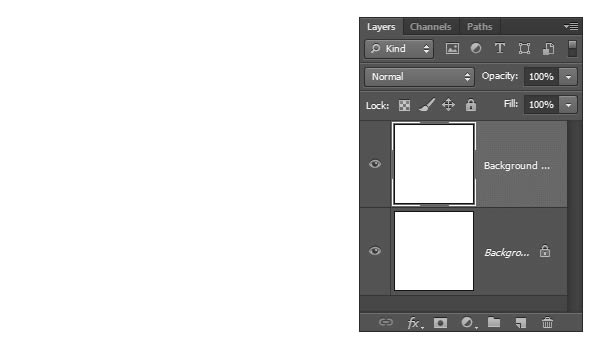
Дубликат слоя фона, перетащите его поверх всех слоев и назовите его Ground. Затем дублируем Ground слой и переименуйте его в Wall.

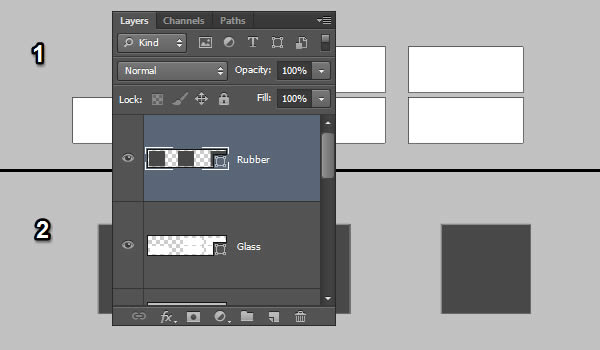
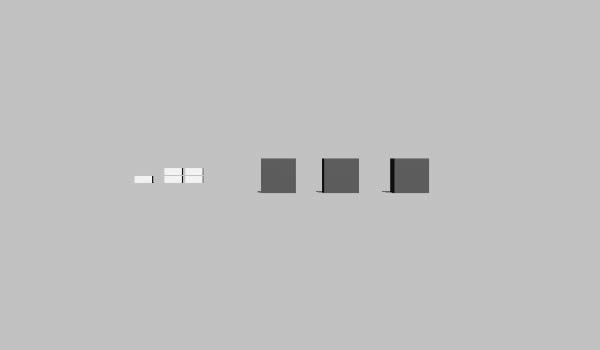
Используйте Rectangle Tool снова, чтобы создать 10 х 25 пикселей прямоугольники, и убедитесь, что нажали Combine Shapes значок на панели опций, чтобы создать их в одном слое с фигурой, и назовем это Glass.
Они будут добавлены вокруг текста, так что вы можете создать любое столько, сколько вам нравится. Если вы хотите разместить несколько их друг на друга, то лучше это сделать при создании формы, оставляя 1 пиксель расстояния между ними.
Затем создайте 50 х 50 PX квадратов в отдельном слое формы и назовите его Rubber.

Шаг 5
Создаем 3D-слои.
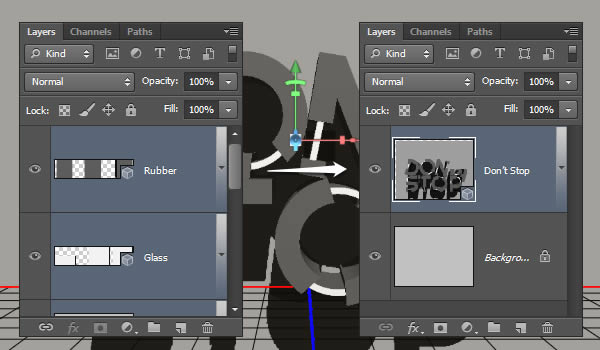
Для каждого слоя-фигуры, выберите его, идите в 3D> New 3D Extrusion from Selected Path, а для двух других слоев, выберите каждый из них, а затем перейти к 3D> New Mesh from Layer > Postcard.

3 уровня теперь разделены, это означает, что каждая сетка находится в другой сцене. Чтобы разместить все элементы в одной из сцен, выберите все 3D-слои, а затем перейти к 3D> Merge 3D Layers.

Шаг 6
3D сцены и панели.
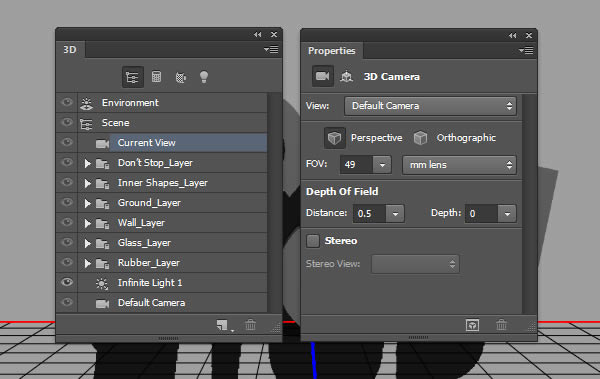
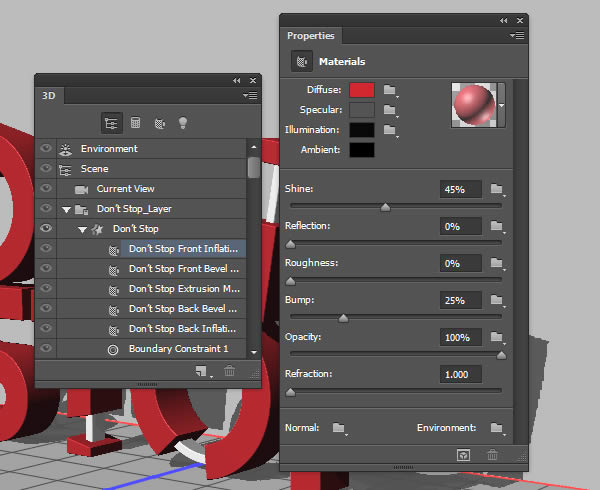
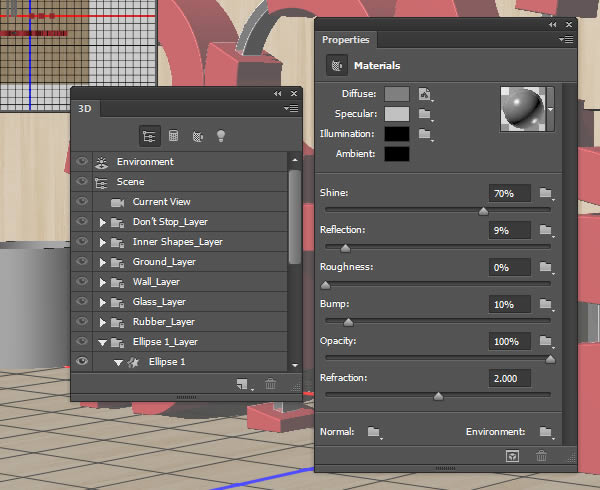
Чтобы получить доступ к 3D настройками сетки и свойств, вам нужно, открыть две панели: 3Dпанели, а свойства панели (оба находятся под окнами меню).
3D- панель имеет все компоненты 3D-сцены, и при нажатии на название любой из них, вы сможете получить доступ к его настройки в Свойствах(Properties) панели. Поэтому убедитесь, что всегда выберите имя элемента, который вы хотите изменить в 3D панели, прежде чем изменить его настройки в Свойствах панели.

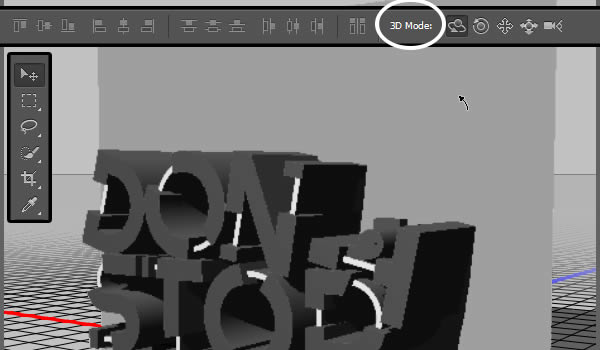
Выберите Move Tool и проверьте его параметрах панели. Вы найдете набор 3D режимов для инструмента справа от панели. При выборе одного из них, вы можете затем нажмите и перетащите для выполнения любых изменений (на выбранный элемент в 3D-панели).
Нажмите Current View вкладку в 3D панели, затем нажмите и перетащите в любую пустую области 3D сцены, чтобы изменить вид камеры, но не двигаться из сетки

Шаг 7
Изменение 3D сетки.
Далее мы начать настраивать основные параметры сетки для различных сеток в сцене.
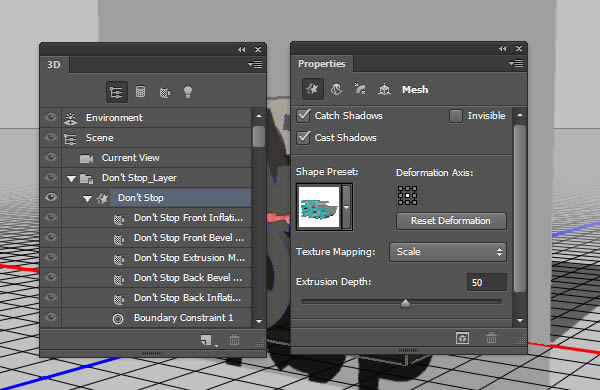
Нажмите имя основного текста 3D-сетки в 3D панели, затем, в Свойства панели, установите его Extrusion Depth до 50.

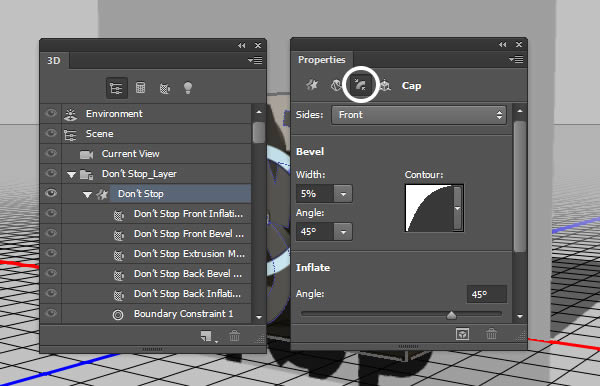
Нажмите Cap значок в верхней части Свойства панели, а затем изменить Bevel Width до 5, а Contour на половину раунда.

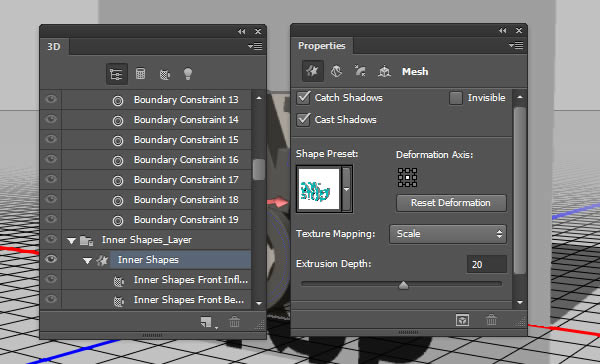
Изменение Inner Shapes сетки на Extrusion Depth до 20.

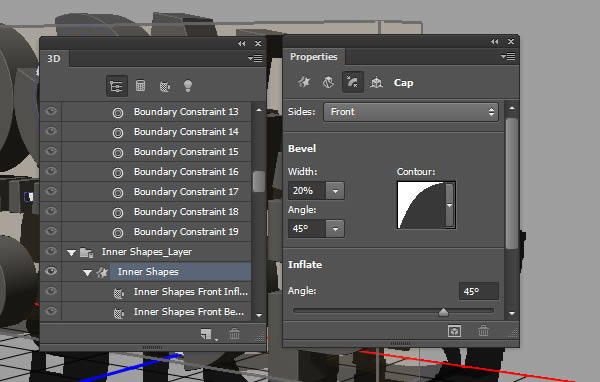
Изменение Bevel Width до 20, а Contour, чтобы половина раунда.

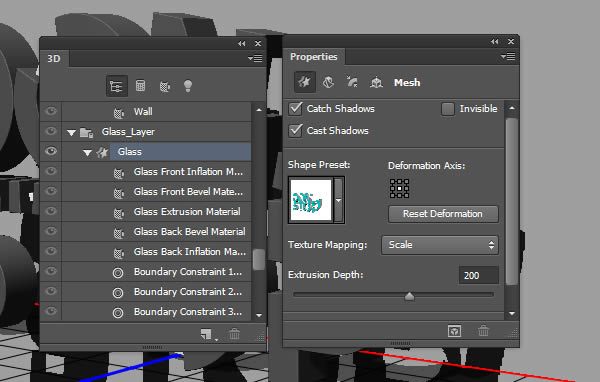
Измените Glass сеткой Extrusion Depth до 200. Мы будем масштабировать ее позже, так что любое значение будет делаться сейчас.

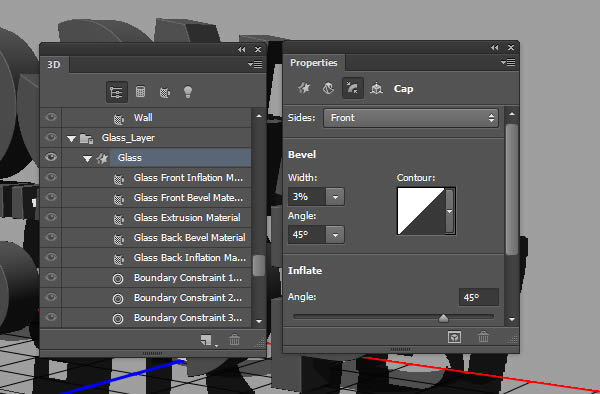
Изменение Bevel Width до 3.

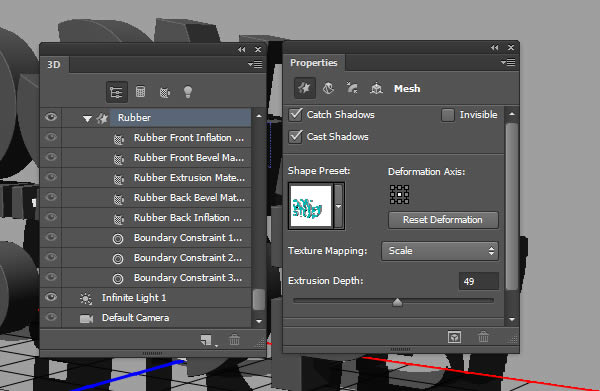
Измените Rubber сетки Extrusion Depth до 49.

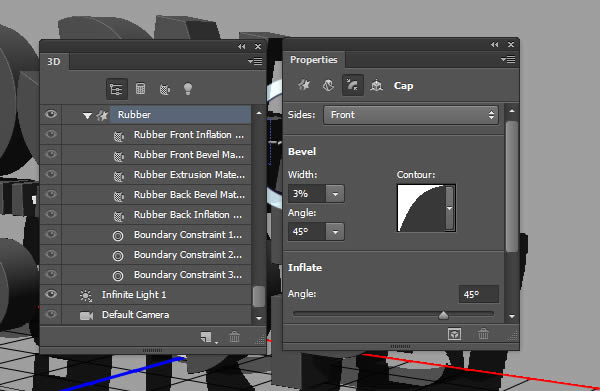
Изменение Bevel Width до 3, а контур, до половины раунда.

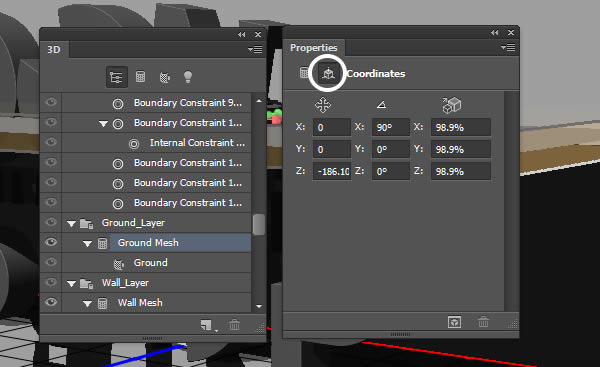
Нажмите Ground сетку, а затем нажмите Coordinates значок в верхней части Свойства панели и измените X Rotation значение до 90.

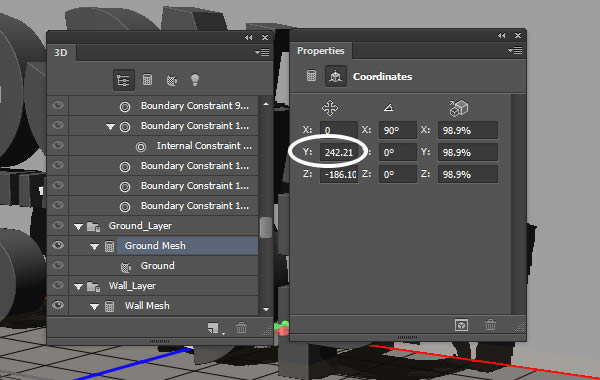
К 3D> Snap Object к Ground Plane. Затем увеличить Position Y до очень малой величины (0.1), чтобы избежать царапин при рендеринге.

Шаг 8
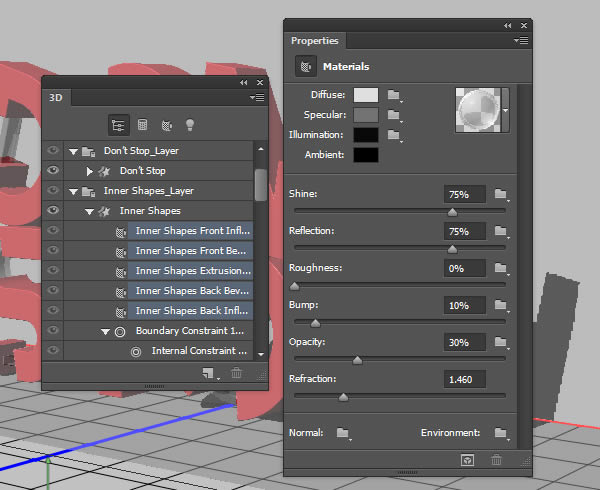
Создаем резиновый материал. Нажмите основной текст Front Inflation Material вкладки в 3D панели. Нажмите значок Diffuse текстуры в Свойства панели и выберите Удалить текстуру(Remove Texture).

Измените Diffuse цвет # d1272e, в Specular к # 545454, Illumination для # 080808, и Ambient до # 000000. Затем измените остальные значения, как показано ниже.

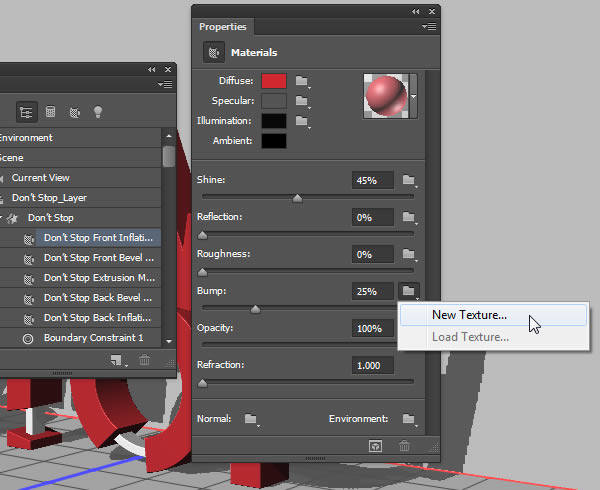
Нажмите Bump значок папки и выберите New Texture.

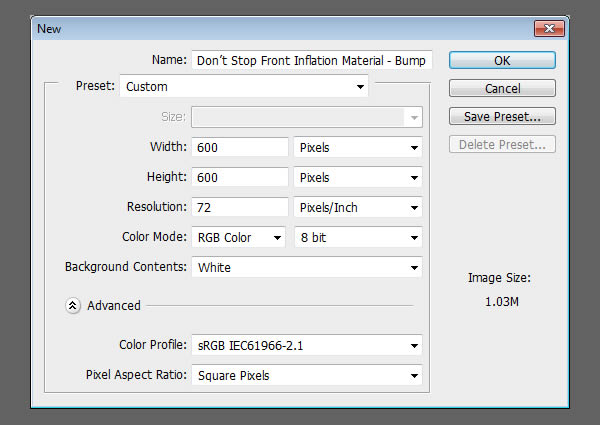
Введите 600 для ширины и высоты значений.

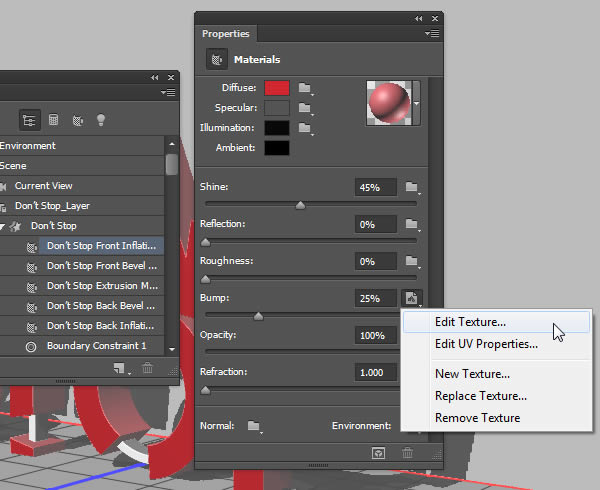
Нажмите Bump текстуры значок и выберите Edit Texture.

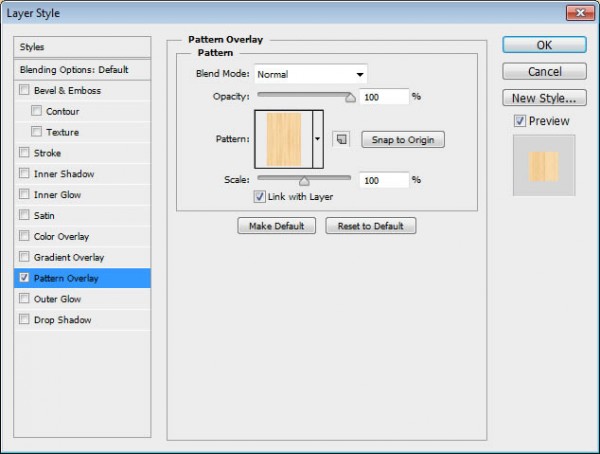
Это откроет файл текстуры. Дублируйте слой фона, затем дважды щелкните на копию, чтобы открыть Layer Style.

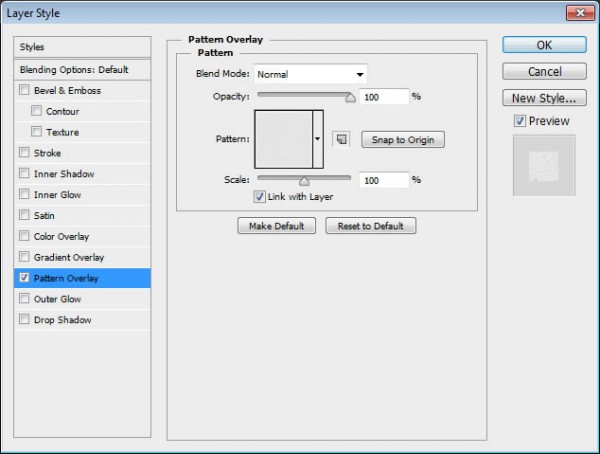
Примените Pattern Overlay эффект, используя Noisy узор.

Сохраните файл ( File> Save ) и закройте его ( File > Close), чтобы вернуться к исходному документу.

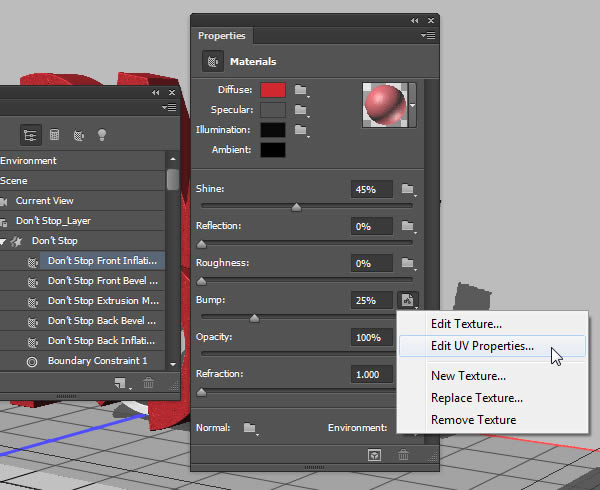
Нажмите Bump текстуры значок еще раз, затем выберите Edit UV Properties.

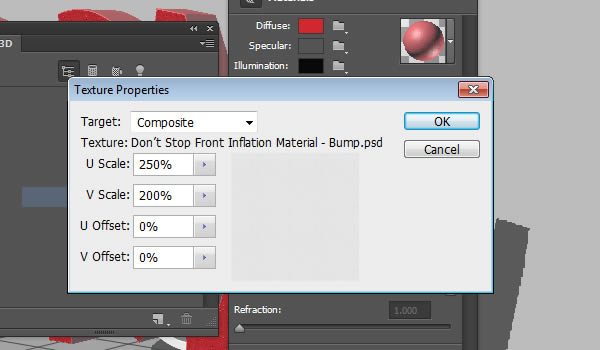
Установите Scale U до 250%, V Scale до 200%, и обе U Offset и V Offset values значения в 0.

Шаг 9
Вместо того чтобы повторять те же действия для остальных материалов, можно сохранить созданный материал и повторно применять его.
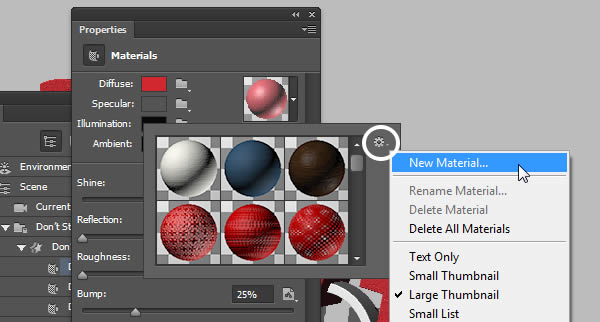
Чтобы сделать это, нажмите на Material picker, затем нажмите кнопку всплывающего меню значок в верхнем правом углу и выберите New Material.

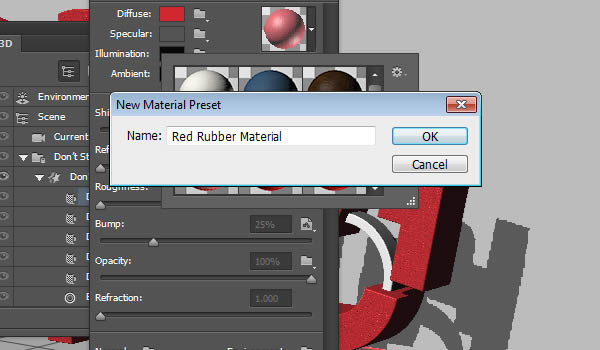
Введите имя для материала и нажмите кнопку ОК.

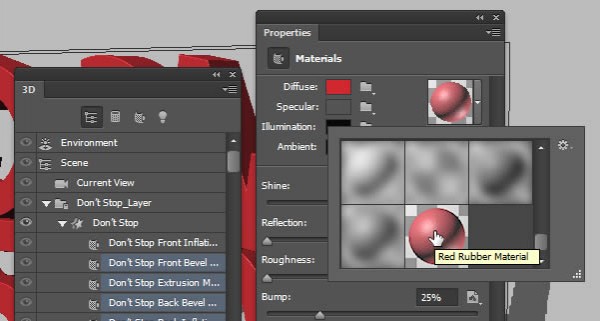
Теперь, когда вы прокрутите вниз Material picker, вы сможете найти материал, который вы сохранили, и вы можете применить его к любой поверхности, щелкнув на нем. Таким образом выбираем остальные части текста вкладки сетчатого материала, и применяем резиновый материал на них.

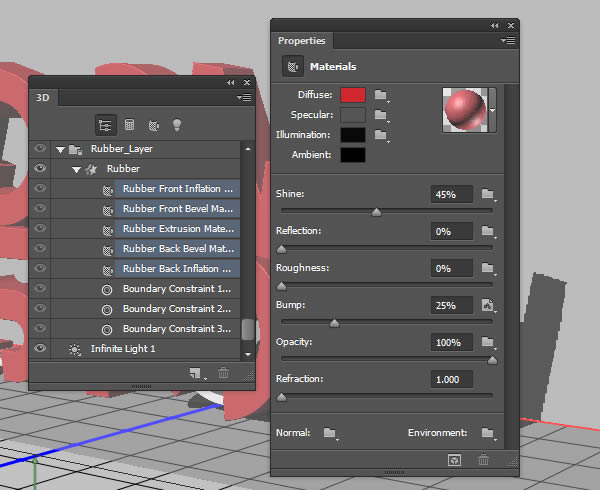
Применим же материал к Rubber сетке.

Шаг 10
Создание стеклянного материала. Выберите Inner Shape сетчатого материала вкладки и Glass вкладки материала, а затем удалите Diffuse texture и используйте значения ниже.
Diffuse color #dfdfdf, Specular #727272, Illumination #080808, Ambient #000000.

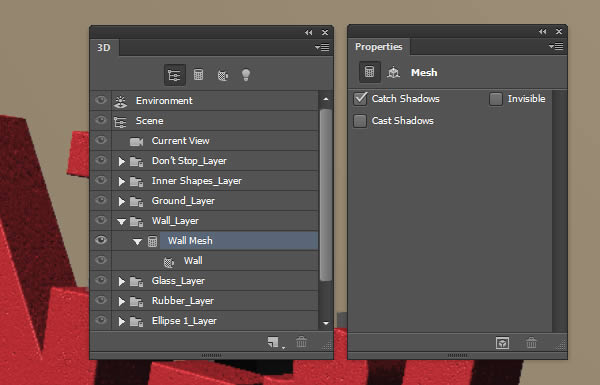
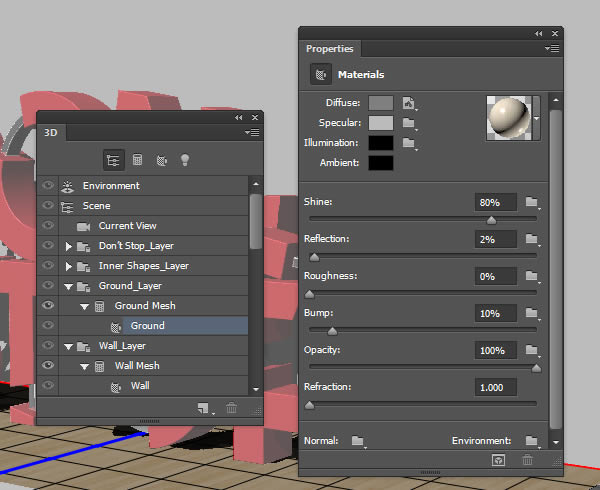
Нажмите Ground вкладку сетки, а затем снимите флажок Cast Shadows. Вам нужно будет сделать то же самое для Wall сетки тоже.

Нажмите Ground вкладку материала, а затем нажмите Diffuse texture значок и выберите Edit Texture Когда файл открывает текстуру, дважды щелкните по слою в файле примените Pattern Overlay с использованием рисунка древесины из активов.

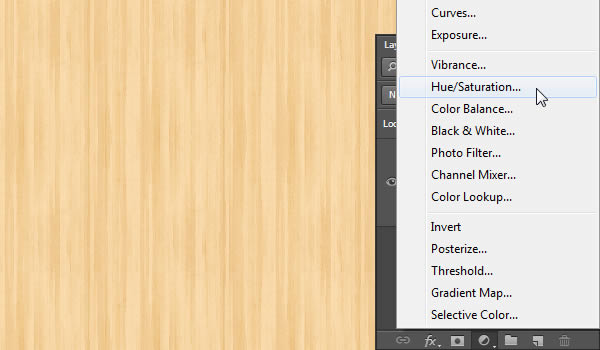
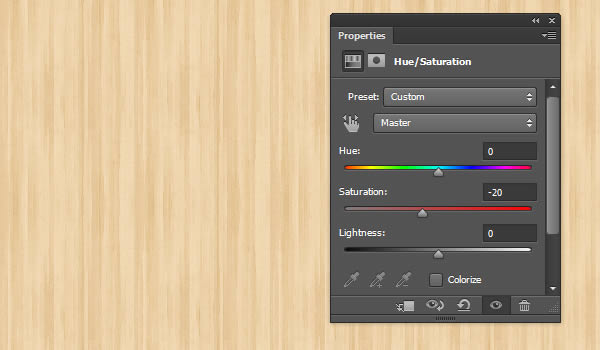
Нажмите Create new fill или adjustments layer значок внизу на панели слоев и выберите Hue / Saturation

Изменение Saturation значение -20. Сохраните и закройте файл, чтобы вернуться к исходной позиции

Снимите непрозрачность текстуры (кликните по текстуре кнопкой и выберите Remove Texture), а затем измените остальной материал на настройки как показано ниже. Specular color — #bbbbbb, Illumination — #000000, Ambient — #000000.

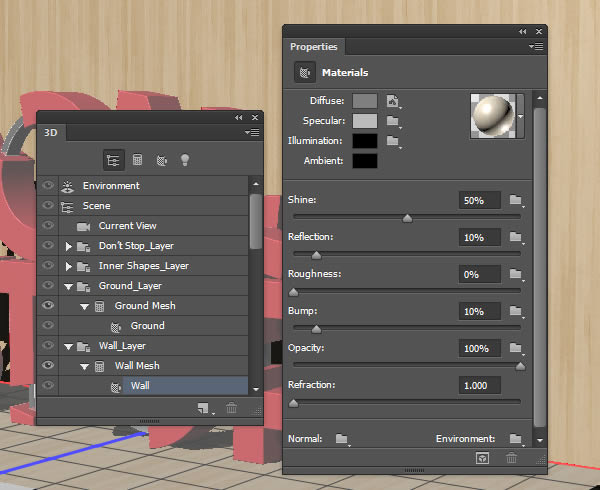
Применить же материала к Wall сетке, а затем изменить значения Shine до 50 и Reflection до 10.

Шаг 11
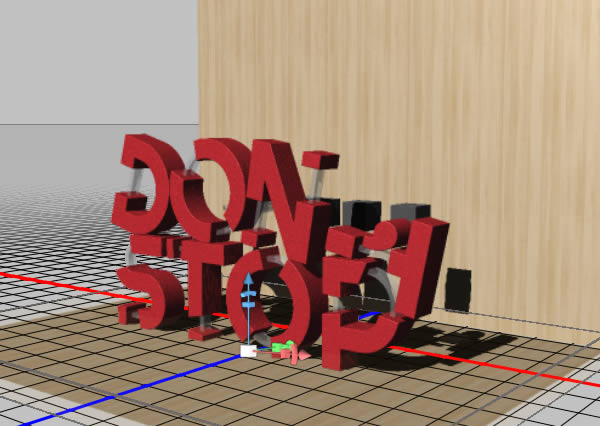
Изменение и сохранение поля зрения камеры. Теперь, когда вы закончите с материалами, пришло время работать над окончательной корректировкой камеры. Так что используйте Move Tool, чтобы вращать, приближать и перемещать камеру вокруг, пока вам не понравится угол сцены.

Затем, используя 3D-оси, масштабируйте Ground и Wall сцену по вертикали и горизонтали, пока они не получат окончательный вид, который вы выбрали. И не забудьте привязать Wall к плоскости земли после его масштабирования.
Стрелки на концах 3D оси перемещения сетка, часть ниже них используется для вращения, а кубы используются для масштабирования. Куб в центре используется для масштабирования объекта равномерно. Все, что вам нужно сделать, это перетащить часть и выполнить изменения.

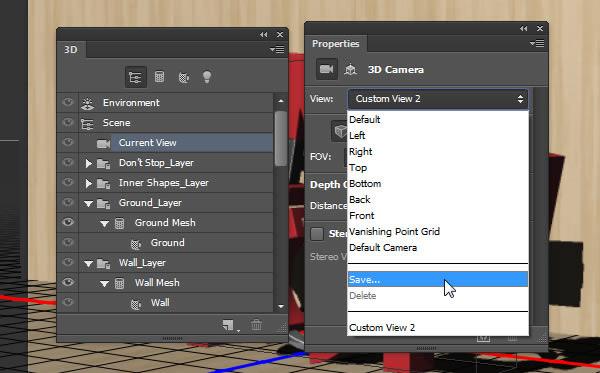
Так как Вы должны будете изменять вид камеры в следующие несколько шагов, это хорошая идея, сохранить окончательный результат.
Выберите кнопку Camera View вкладки в 3D панели, затем выберите Save от View выпадающее меню в Свойствах панели.

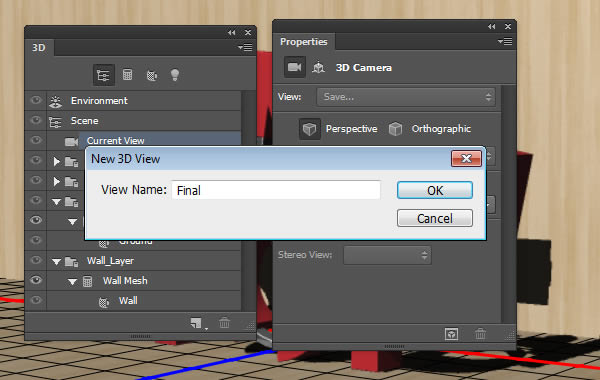
Введите имя для вида и нажмите кнопку ОК.

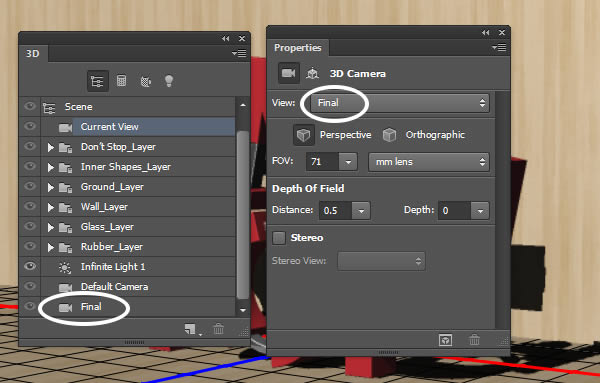
Вид будет добавлено по 3D панели и вид меню. Поэтому, когда вы изменить угол камеры и захотите вернуться к этой точке зрения, просто нажмите на ее закладке в 3D панели или выберите его из вида меню.

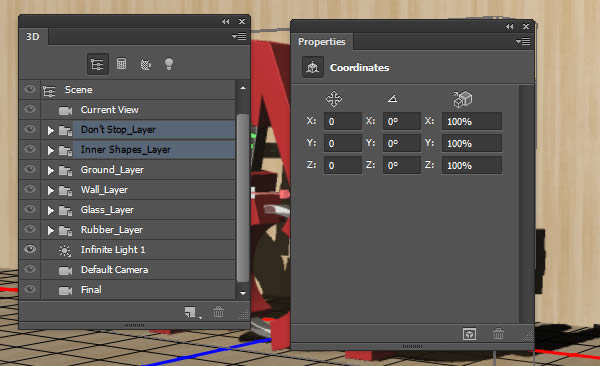
Перед началом работы с другими сетками, выделите ее мышкой и Inner Shapes группы вкладок, и вставить их на землю, чтобы убедиться, что ничего не плавает в сцене.

Шаг 12
Добавление ведра.
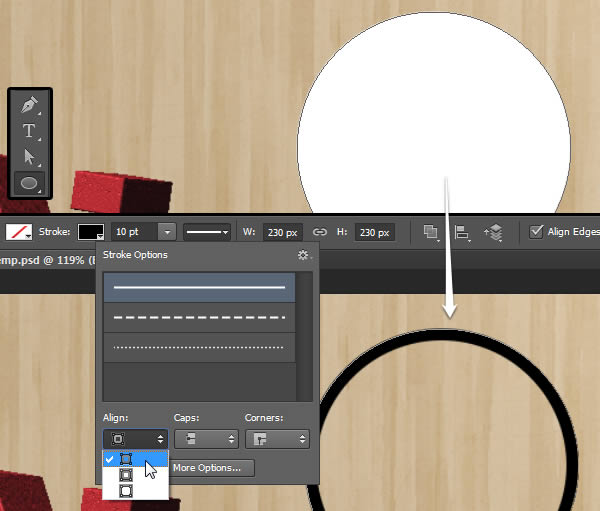
Создайте 230 х 230 PX круг, используя Ellipse Tool.
Затем, в Опции бар, измените Fill на None, и Stroke к 10 пикселей Black one, с Align установить внутрь.

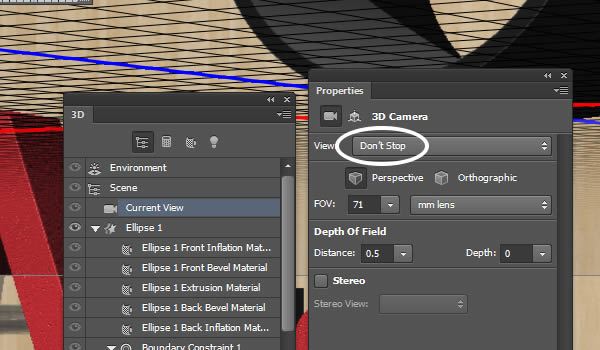
К 3D> New 3D Extrusion from Selected Path. Затем измените Current View для просмотра основного слоя 3D, выбирая свое название от View выпадающего меню.

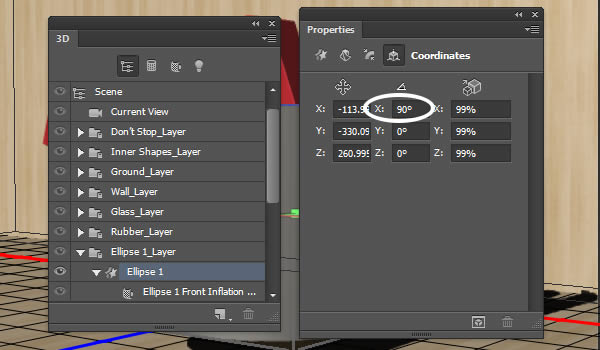
Выберите оба 3D-слои и объедините их, перейдя в 3D> Merge 3D- Layers. Затем измените сетку эллипса Rotation X на значение 90.

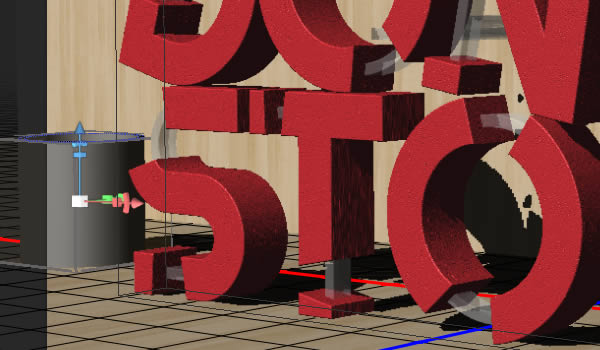
Используя 3D-оси, масштабируйте ведро и поместите его там, где вы хотите, чтобы это было на сцене.

Шаг 13
Нажмите Ellipse Front Inflation Material вкладке, нажмите значок Diffuse текстуры, выберите Remove Texture, а затем нажмите Diffuse значок папки и выберите New Texture. Размеры новой текстурой должен быть установлен в 1024 как для ширины и высоты.
Затем нажмите на Diffuse текстуры значок и выберите Edit Texture. Создайте новый слой, установите цвета текста и фона в черный и белый.

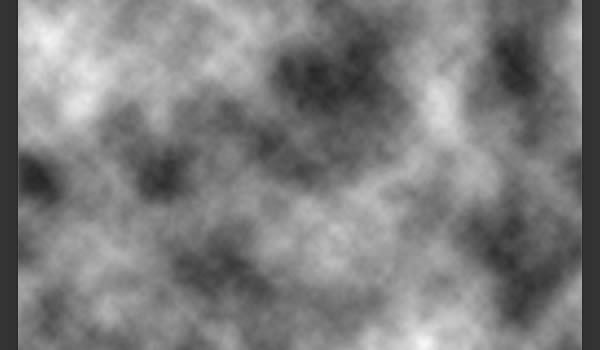
Перейти к Filter> Render> Clouds

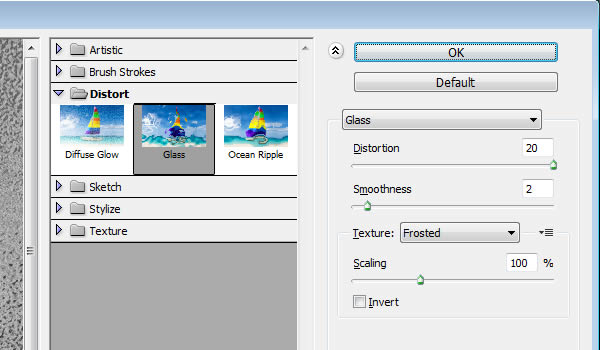
Перейти к Filter> (Filter Gallery) > Distort > Glass и использовать значения, приведенные ниже.

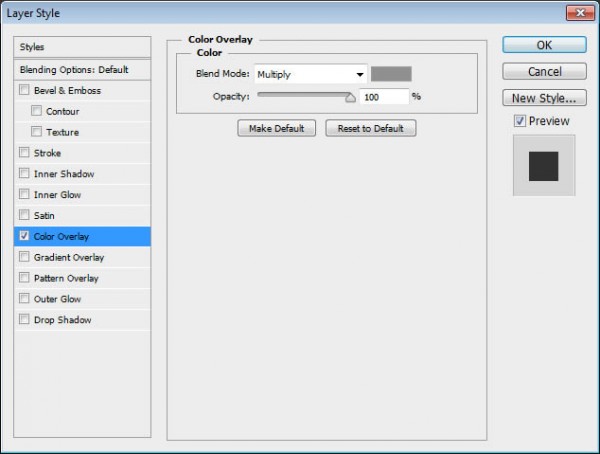
Дважды щелкните слой с текстурой и примените Color Overlay за счет изменения Blend Mode Multiply и Color на # 909090.

Сохраните и закройте файл.

Посмотрите на изображение ниже для остальных значений материала. Specular color- #c1c1c1, Illumination — #000000, Ambient — #000000.

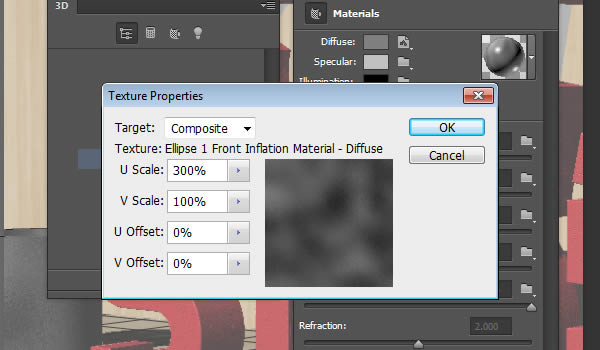
Нажмите Diffuse текстуры значок в последний раз и выберите Edit UV Properties.Установите Scale U до 300%, V Scale до 100%, и обе U Offset и V Offset values значения в 0.
Примените этот материал к остальной части Ellipse материалов.

Шаг 14
Дробление и помещение стекла и резины сетки в сюжет
Выберите Glass название сетки в 3D панели, затем перейдите к 3D> Split 3D Extrusion. Это поделит оригинальные сетки в отдельные вкладке сетки, которая появится внизу 3D панели.
Так что теперь вы можете нажать каждую сетку из стекловолокна, выбрав его в сцене, или выбрав его имя вкладки в 3D панели.
После этого Вам нужно использовать инструмент Move и 3D-ось для масштабирования, поворота, и поместить эти различные сетки в сцене. Вы можете вращать и перемещать камеру, которая позволит вам разместить сетки. Это займет некоторое время.
Имейте в виду, что вы можете выбрать более одной сети группы в 3D панели и переместить их вместе, если это необходимо, и все что вам нужно, чтобы захватывать тех, кто на земле на первом плане.

Split Rubber сетки затем поместите в сцене, и в ведре.

Шаг 15
Освещение и рендеринг сцены
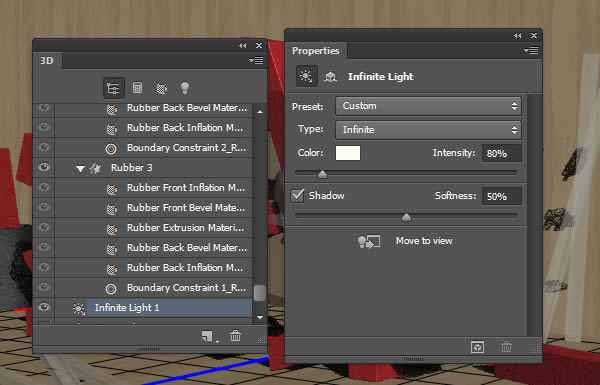
Нажмите вкладку Infinite Light 1, а затем измените его цвет на # fefbef, его Intensity до 80%, а его Shadow Softness до 50%.

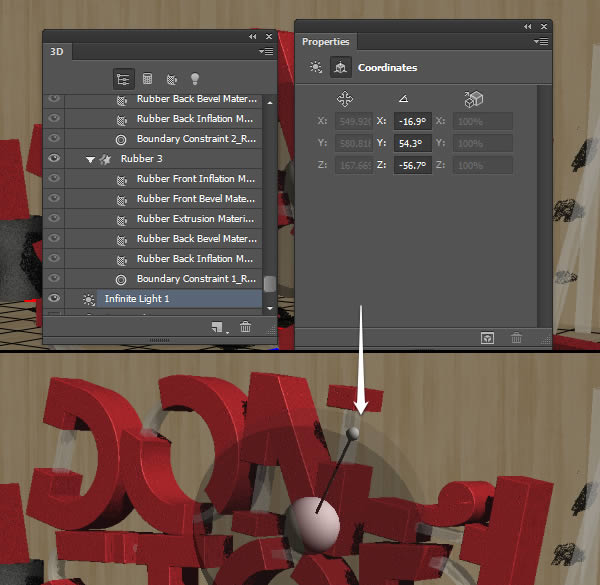
Перемещение света с помощью Move Tool так, чтобы он падал по диагонали от верхнего и в том же направлении угла камеры. Вы можете использовать Coordinates для присвоения значений.

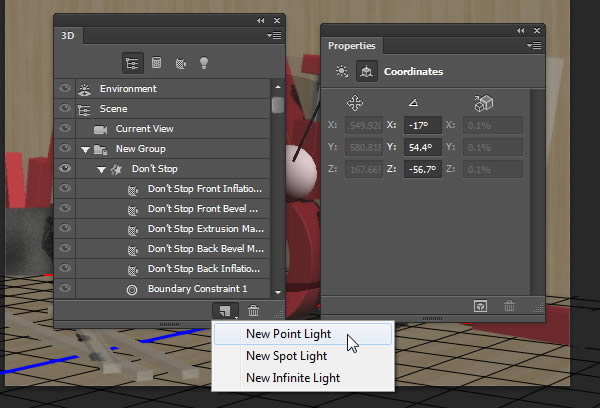
Нажмите Add New Light to Scene внизу значок 3D панели, затем выберите пункт New Light

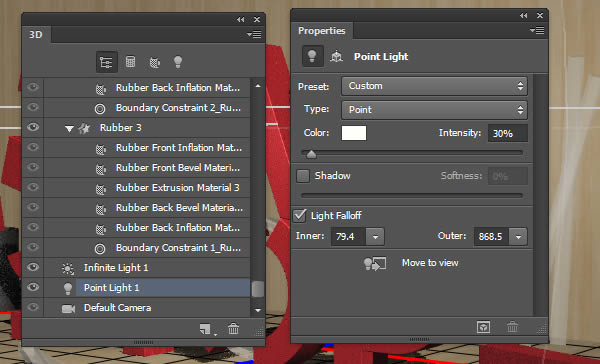
Измените Point Light цвет # fffef8, его Intensity до 30%, и снимите флажок на Shadows box.
Чтобы выцветание было постепенным, и выглядело более натурально и реалистично, проверьте Light Falloff строке и измените Inner — до 79,4 и Outer значение 868,5.

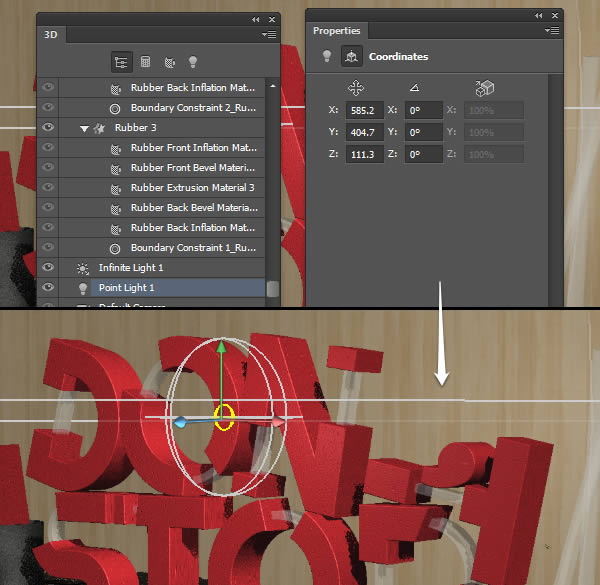
Point Light должен быть помещен в центре перед текста. Вот координаты значения, которые необходимы:

По окончанию изменений идите в 3D> Render.

Рендеринг может занять некоторое время, но вы можете остановить его в любое время, нажав в любом месте документа.

Шаг 16
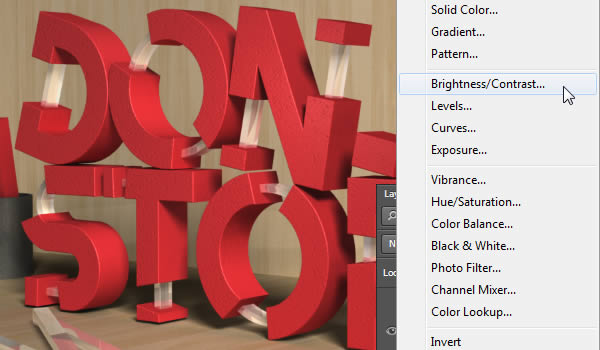
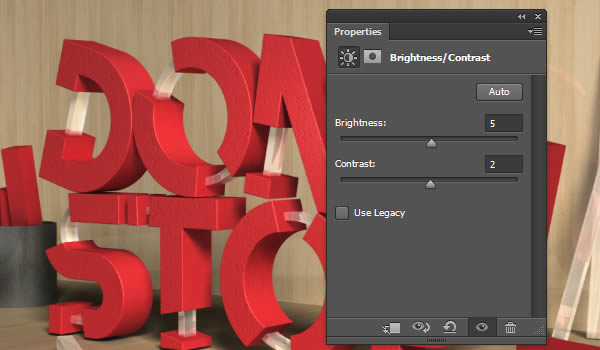
Добавление корректирующих слоев для улучшения цветопередачи конечного результата.Нажмите Create new fill или корректирующий слой кнопкой и выберите Brightness / Contrast.

Измените Brightness до 5 и Contrast до 2.

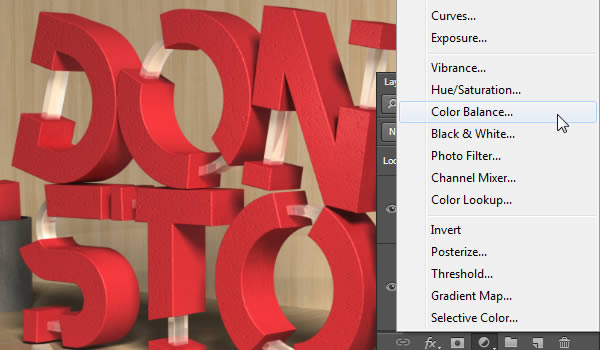
Нажмите Create new fill или корректирующий слой значок еще раз, и на этот раз, выберитеColor Balance.

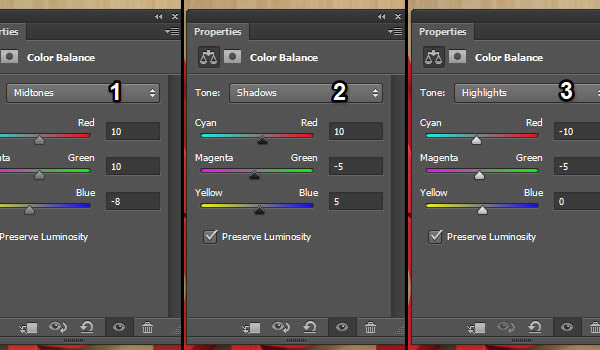
Выберите тип сигнала от тона выпадающего меню, и измените его значение, как показано ниже.
Midtones – Shadows – Highlights

Поздравляем! Вы это сделали.
В этом уроке мы преобразовали текстовый слой в форму слой, затем использовали Pen Tool, чтобы вычесть некоторые части от него. Затем эти части были заполнены другие формы, и все элементы были преобразованы в 3D-слои и объединены в одну.
Все сетки были затем текстурированны различными материалами и помещены в сцене, как требуется. Освещение было скорректировано, а затем сцену было вынесено. После рендеринга, два корректирующих слоя были добавлены для улучшения цветопередачи и контрастности на конечный результат.

😊 Донат. На чаёк с печеньками! ☕ 🍪 2200 1907 9562 7952 Мир