В этом уроке вы узнаете, как создать логотип Супермена, Человека из Стали, используя Illustrator и Photoshop. Мы также будем использовать некоторые изображения для текстур и оригинальный сайт для ознакомления. Весь процесс займет от 3-5 часов в зависимости от вашего темпа.

Шаг 1
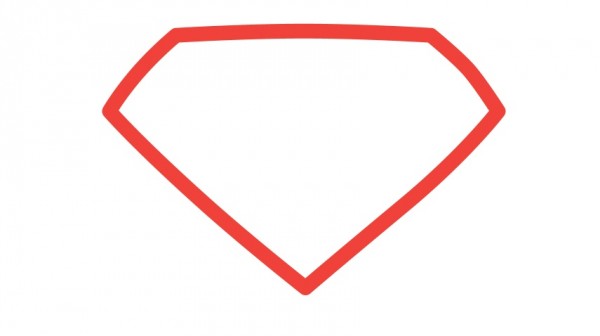
Давайте начнем создавать символ в Illustrator. С Pen Tool (P) приступим к созданию щита.

Шаг 2
Сейчас еще используют Pen Tool, чтобы начать создание S. Вы можете использовать реальный логотип для справки.

Шаг 3
Если вы заметили, логотип имеет некоторые детали в центре, так давайте попробуем повторить их с помощью Pen Tool. Точный контур здесь не является действительно необходимым, потому что мы будем редактировать, позже в Photoshop.

Шаг 4
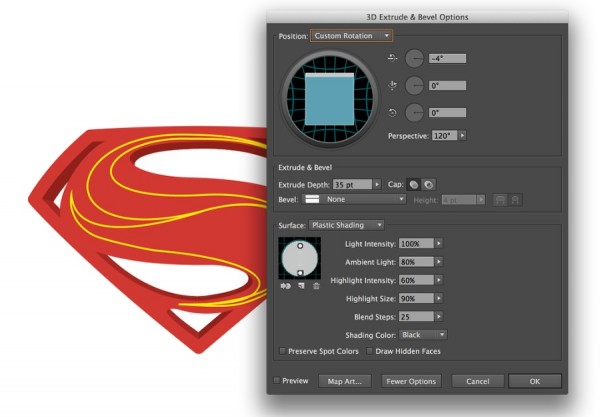
Перейдите к Effect> 3D> Extrue & Bevel Options. Для Angle use: -4 º, 0 º, 0 º с 120 º на перспективу. Изменение Depth до 35pt.

Шаг 5
Снимите колпачки в 3D, а затем измените цвет на серый. Перейти к Object> Expand. Затем перейдите к Window> Pathfinder. Выберите Unite для Shape Mode поэтому что у вас уже есть один объект.

Шаг 6
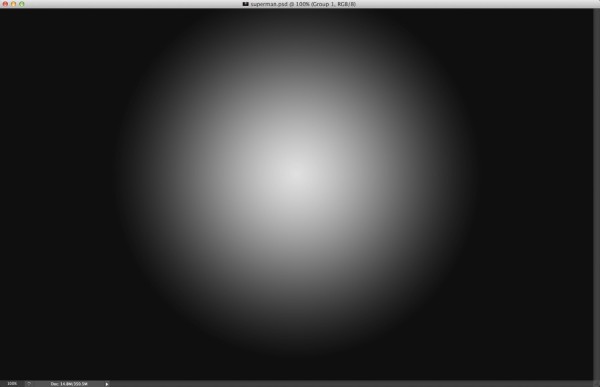
Теперь давайте перейдем в Photoshop. Создайте новый документ. Я использую 2880×1800 пикселей. Для фона используем градиент с белым в центре и черным по краям.

Шаг 7
Копируем объекты из Illustrator и вставляем их в Photoshop. Важно убедиться, что каждый объект имеет свой собственный слой, таким образом, у вас будет один для 3D экструзии, по одной на красный символ и 2 слоя для желтой детали.

Шаг 8
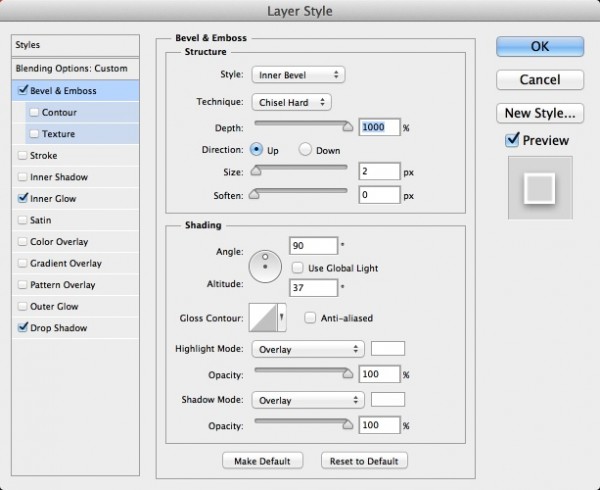
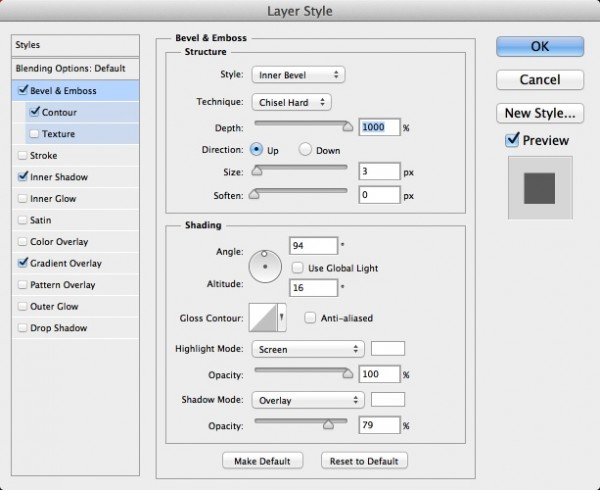
Выберите слой с желтыми деталями и перейдите к Layer> Layer Styles. Выберите Bevel and Emboss и используйте значения ниже.

Шаг 9
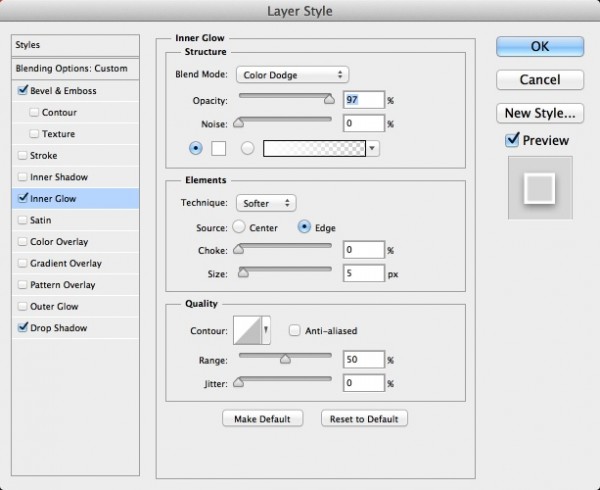
Выберите Inner Glow и используйте значения, как в изображении ниже.

Шаг 10
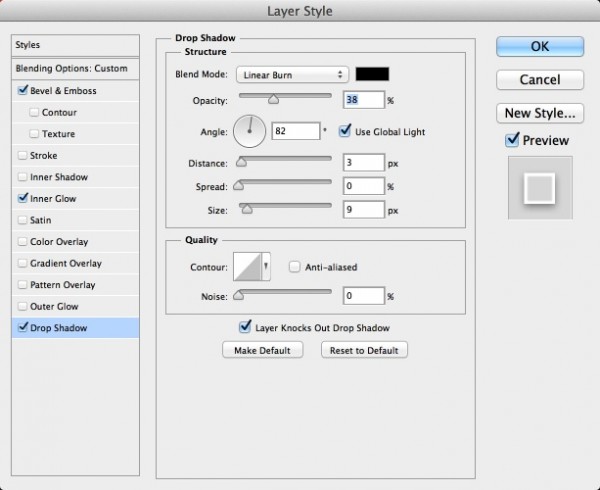
Последнее, выберите Drop Shadow. Снова используйте изображение ниже.

Шаг 11
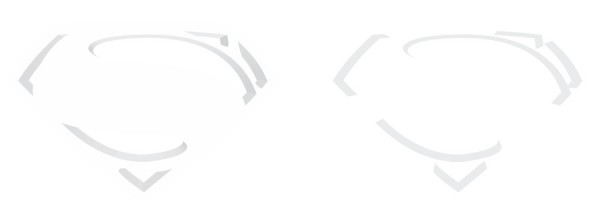
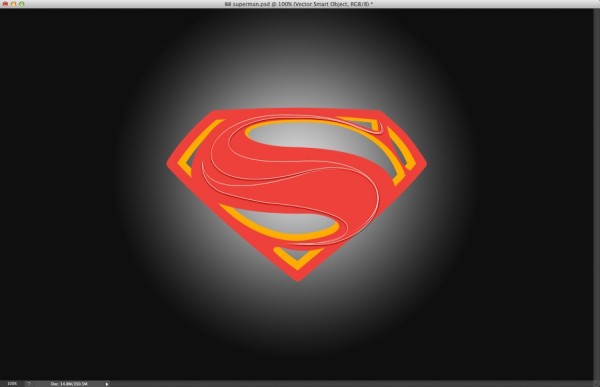
Вы будете иметь эффект как на картинке ниже. Идея стили слоя — добавить тонкие белые контуры с тенью.

Шаг 12
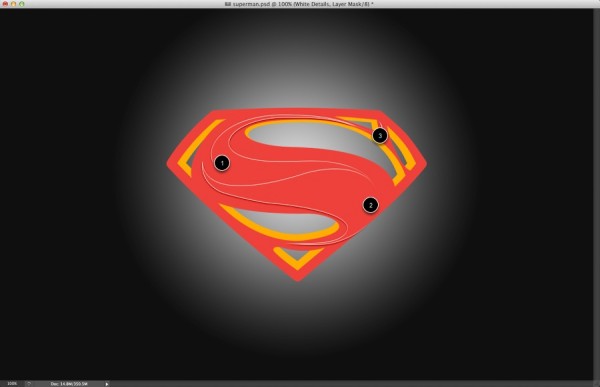
Сгруппируем каждый слой в папку, а затем для каждой папки, выполним следующие действия: Перейти к Layer> Layer Mask> Reveal All. Brush Tool (B) и очень мягкой щеткой, используя черную, краску в районах, обозначенных ниже, скроем некоторые части.

Шаг 13
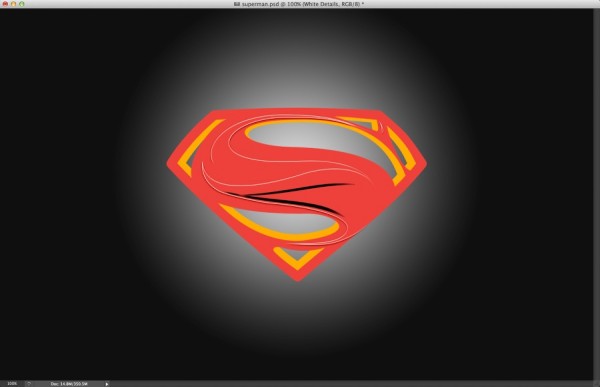
С Brush Tool (B), используя жесткую кисть, нарисуйте маленькие темные детали в центре.

Шаг 14
Добавим слой поверх красного символа, который имеет S и щит. Группируем этот новый слой в папку. С Brush Tool (B) и очень мягкой кистью, нарисуем темные участки черными на 20% прозрачности.

Шаг 15
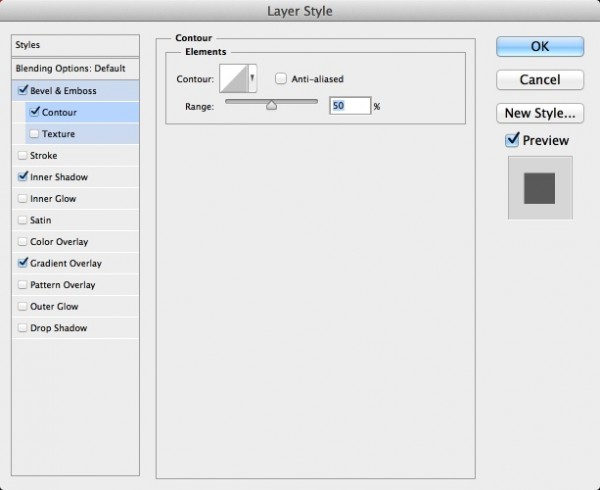
Выберите слой красные символы и перейдите к Layer> Layer Style. Начните с выбора Bevel & Emboss и используйте значения ниже.

Шаг 16
Выберите Contour и используйте значения по умолчанию.

Шаг 17
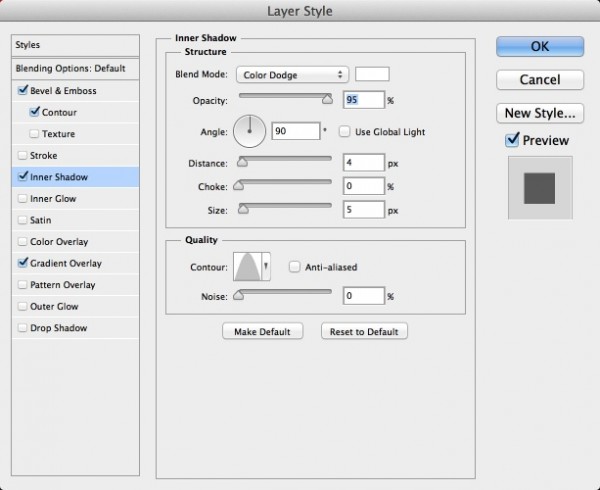
Выберите Inner Shadow. Идея внутренней тени может обернуться увеличением прочности из основных моментов.

Шаг 18
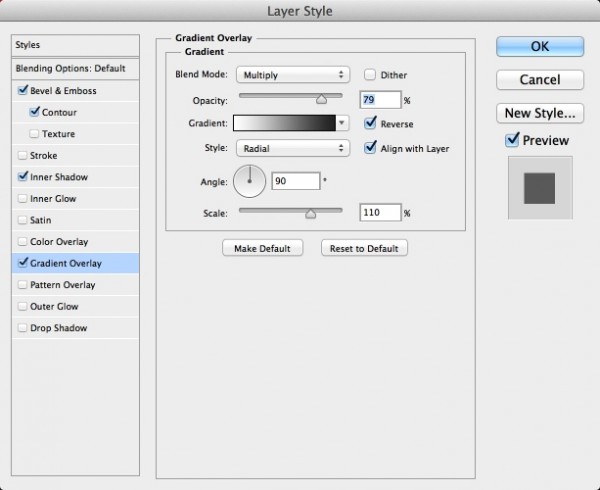
Теперь давайте добавим радиальный градиент на вершине с Multiply, чтобы создать более драматический эффект света.

Шаг 19
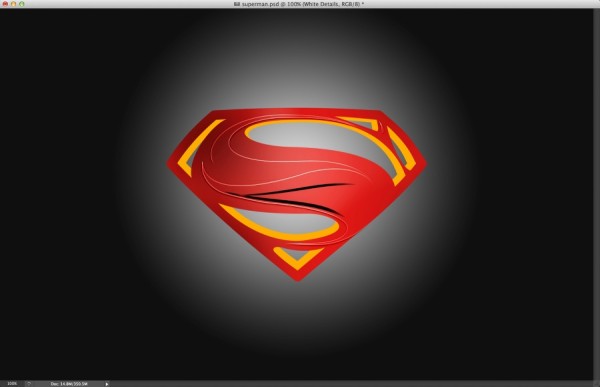
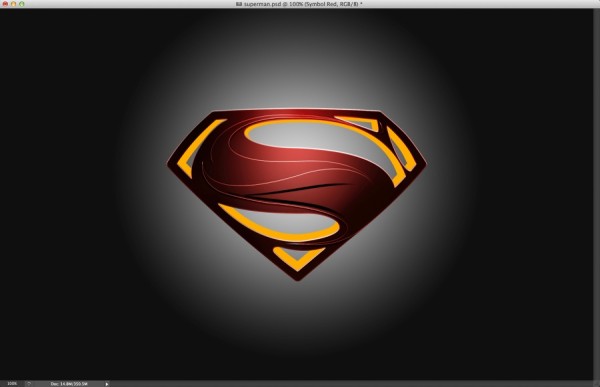
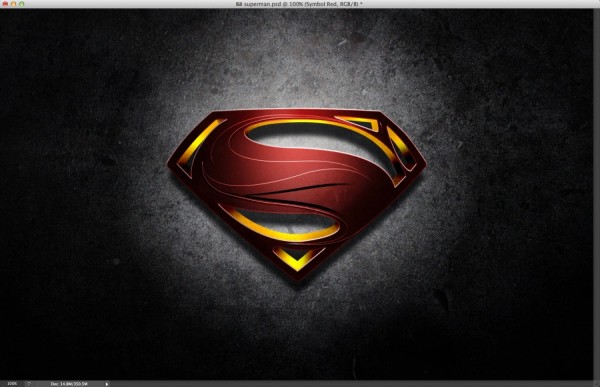
Вы можете добавить больше слоев, чтобы сделать темные области немного более сильным и в конце этих шагов вы получите что-то похожее на изображение ниже.

Шаг 20
Начнем с добавлением некоторых текстур. Выберите 3D-слой и перейдите в Layer> Layer Style> Color Overlay.Используйте желтый цвет. Примените текстуру металла на верхней части этого слоя. После этого, удерживая Control, нажмите на слой 3D-объекта, который создаст область выделения из области 3D. Выберите слой текстуры и сгруппируйте его в отдельную папку, а затем с выбранной папкой перейдите к Layer> Layer Mask> Reveal Selection. Вы замаскируете слой и только область 3D будет видна. Измените режим наложения папки на Multiply.

Шаг 21
Добавим еще один слой и сгруппируем его в папку, повторить процесс маскирования чтобы убедиться, что будут вмдны только 3D области. Измените режим наложения к папке, в Color Dodge, затем выберите слой, покрасить некоторые основные моменты с Brush Tool (B) с очень мягкой кистью белым цветом. Примечание: начинайте рисовать с непрозрачностью 30%, чтобы не сделать его слишком ярким.

Шаг 22
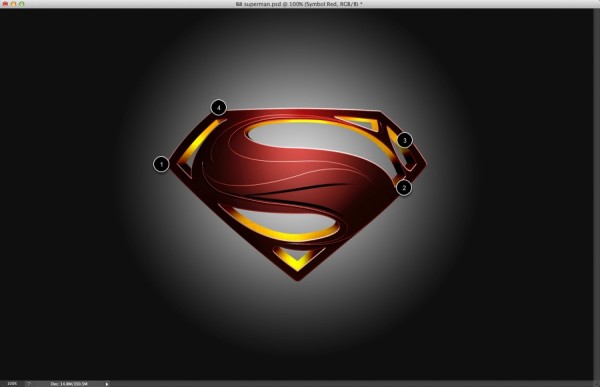
Повторите ту же процедуру, но на этот раз это будет создавать тени. Используйте Linear Burn для Blend Mode для папки. Также используйте Lasso Tool (L), чтобы создать хороший переход в 3D стороны (1-4)

Шаг 23
Выберите 3D-слой и слой красного символа и дублируйие их. После этого объединить эти 2 слоя в один и заполните этот новый слой черным цветом. Переместить слой вниз, чтобы создать небольшую тень и перейдите к Filter> Blur> Gaussian Blur. Используйте 10 пикселей для Radius, а также измените режим смешивания на Multiply на 80%.

Шаг 24
Давайте импортировать новую текстуру. На этот раз мы используем другое изображение, это название металлический фон на Phiseksit. Используйте Soft Light для Blend Mode.

Шаг 25
Дублируйте слой с текстурой и переместите слой поверх всех остальных слоев. Захватите область выделения символа и перейти к Layer> Layer Mask> Reveal Selection. область, видимая только из текстура будет одна над символом. Измените режим смешивания на Overlay.

Шаг 26
Давайте добавим еще одну текстуру, вы можете найти его здесь. Поместите его поверх всех других текстур и используйте Soft Light для Blend Mode на 70%.

Шаг 27
Теперь давайте добавим окончательный текстуру, она будет под последними 2, но все еще выше всех других слоев. Вы можете скачать его здесь. Используйте Soft Light для Blend Mode.

Заключение
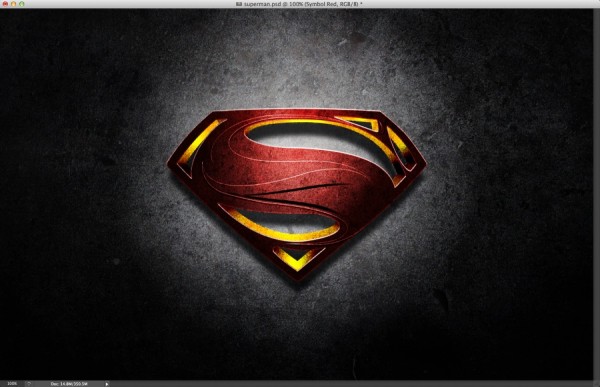
Добавить еще один слой поверх всех слоев и сгруппируем их в папки. Измените режим наложения папки Linear Dodge на 80% Opacity. Выберите слой в этой папке, а затем с Brush Tool (B) и очень мягкой кисти, красим световые пятна белым в верхней части символа. После этого ваш дизайн практически закончен.
