WordPress можно использовать с любым стилем сайта. В сегодняшнем уроке мы рассмотрим процесс создания корпоративного стиля и Портфолио по макету WordPress.
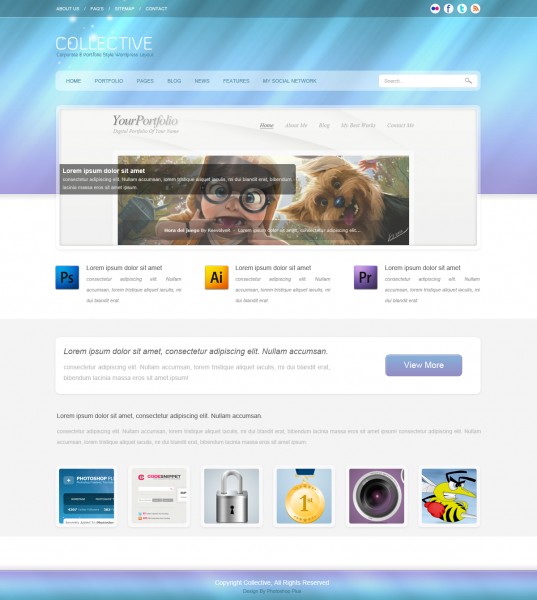
Что мы будем создавать

Приступаем к работе!
Создаем новый (Ctrl + N) документ 1200 х 1340 пикселей с белым (# FFFFFF) фоном, выберите «Rectangular Marquee Tool,» (M) и создайте выделение примерно на 1200 х 435 пикселей.

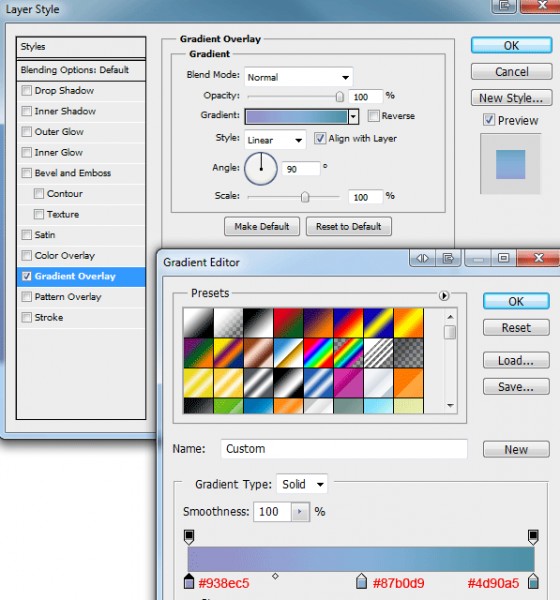
Как только сделали выделение, выберите «Fill Tool» (G) и залейте выделение любым цветом. Нажмите «Ctrl + D», чтобы снять выделение затем добавьте стили «Gradient Overlay», используя настройки ниже.


Придаем пикантность Заголовку
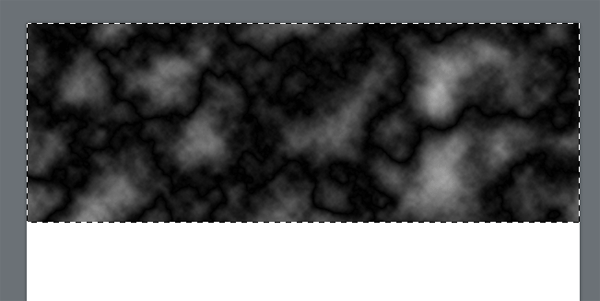
Загрузите выделение вокруг прямоугольника «Layer> Load Selection», а затем создайте новый слой над слоем прямоугольника и выберите «Filter> Render> Clouds», затем перейдите в раздел «Filter> Render> Difference Clouds».

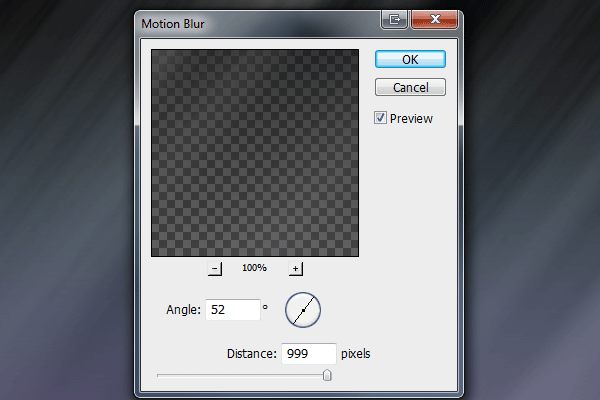
Теперь переходим к «Filter> Blur> Motion Blur».

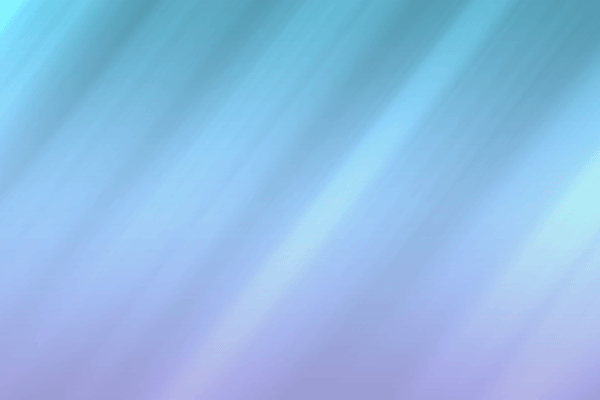
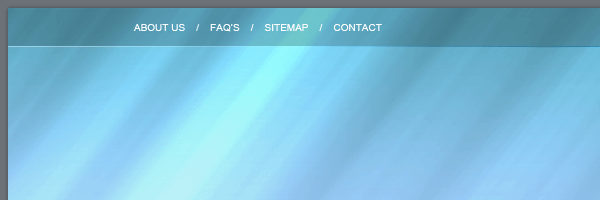
Снимите выделение, нажмите «Ctrl + D», а затем установите режим смешивания слоя на «Color Dodge». У вас должно получиться что-то вроде этого.

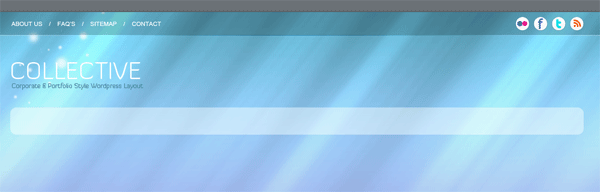
Завершение работы над Заголовком
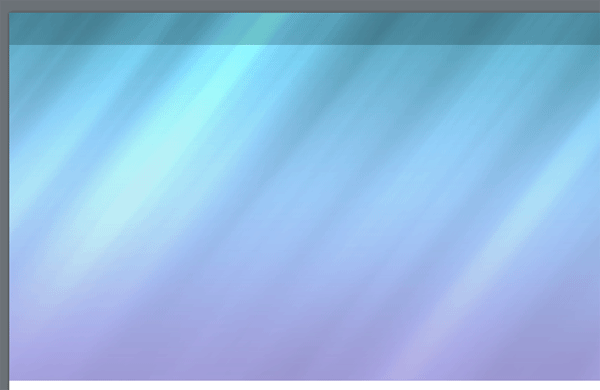
В верхней части области заголовка нужно добавить небольшую черную полосу с заливкой в 20%. Создаем бар, используя либо «Rectangle Tool» (U) или «инструмент Rectangular Marquee Tool» (М).

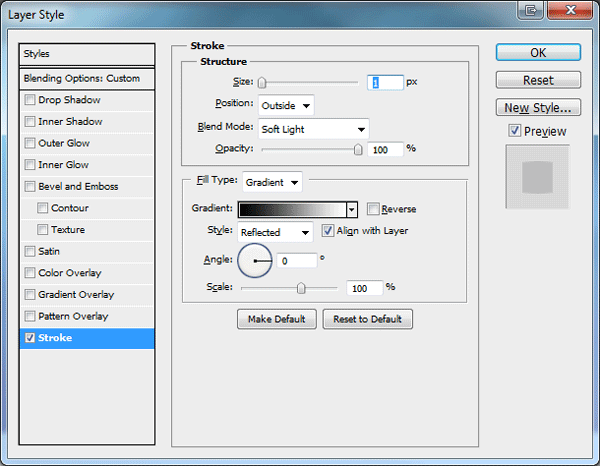
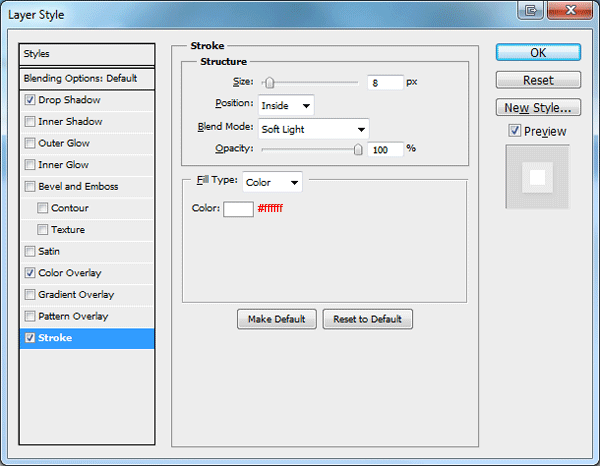
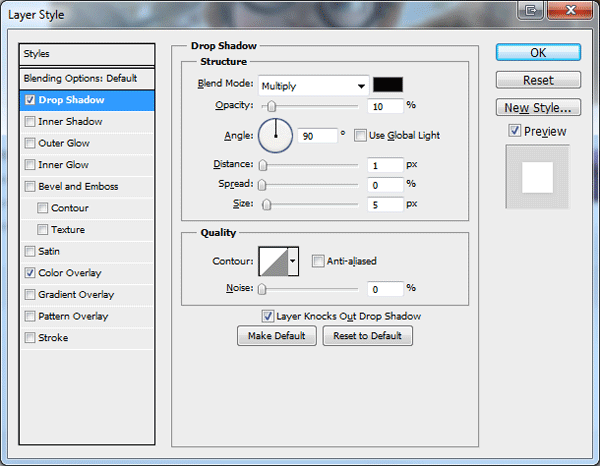
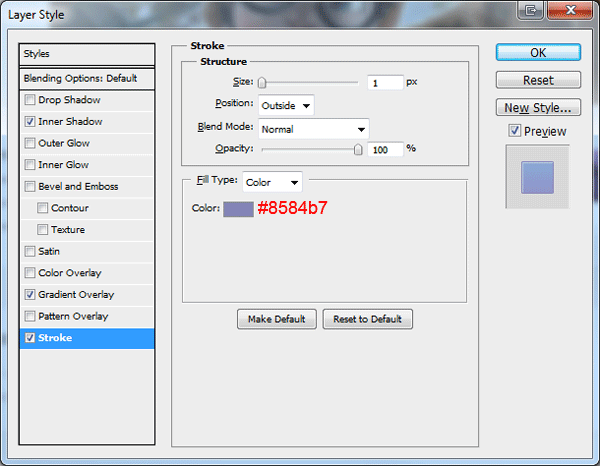
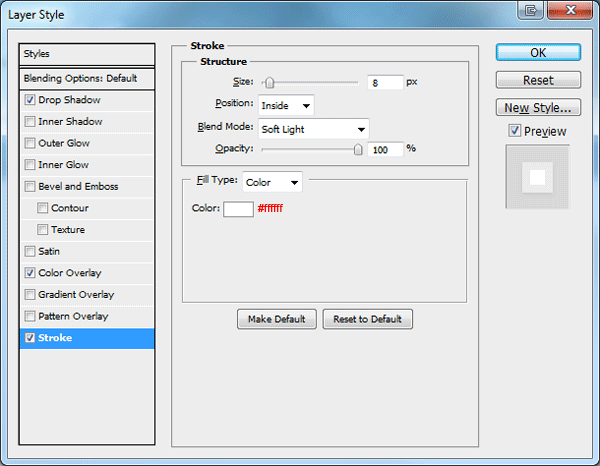
Как только вы создали верхнюю панель, добавьте стиль «Stroke», используя настройки ниже.

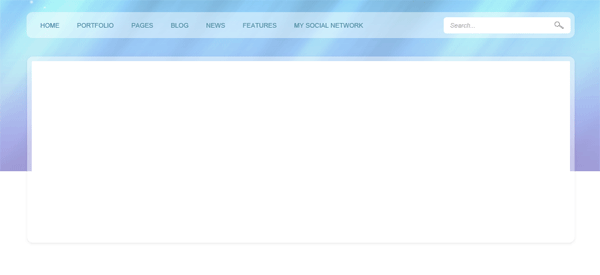
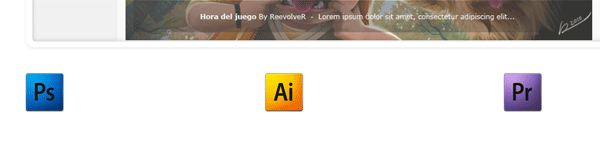
В верхнем левом углу верхней панели добавьте простое текстовое отображение навигации и важные ссылки. Заполните белым цветом # FFFFFF.

Скачать «Web Социальные иконки», затем добавьте ваши любимые социальные иконки на правой стороне верхней панели.
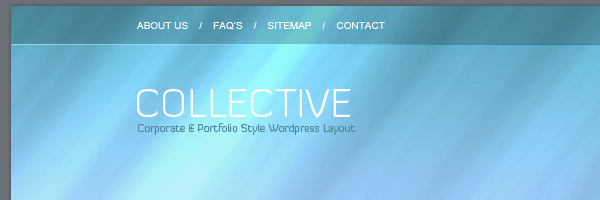
Под верхней панелью выберите «Text Tool» (T) и добавьте название сайта и слоган. Шрифт в данном уроке используется «Diavlo».

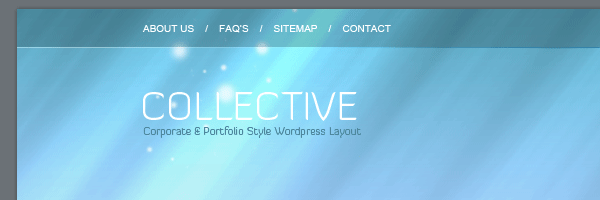
За название и слоган можно добавить миленький блеск с помощью кистей «Bling» от «mediamilitia». Установите непрозрачность кисти около 75%.

Создание панели навигации
Выберите инструмент Rounded Rectangle Tool" (U) с радиусом 10px (10px по умолчанию), нарисуйте прямоугольник под названием и слоганом. Установите режим наложения на «Soft Light».

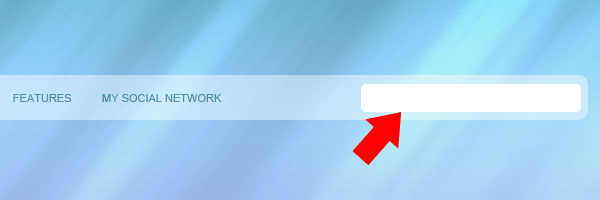
Просто добавьте текст ссылки с помощью «Text Tool» (Т) и цвет # 518ca2. На правой стороне, если у Вас есть место, создайте белый # FFFFFF прямоугольник, используя " Rounded Rectangle Tool» (U).

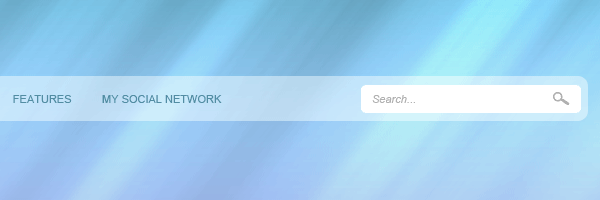
Внутри белого прямоугольника добавьте небольшое увеличительное стекло из Photoshops пользовательской библиотеки фигур, и добавьте небольшую строку текста, который указывает поле поиска.

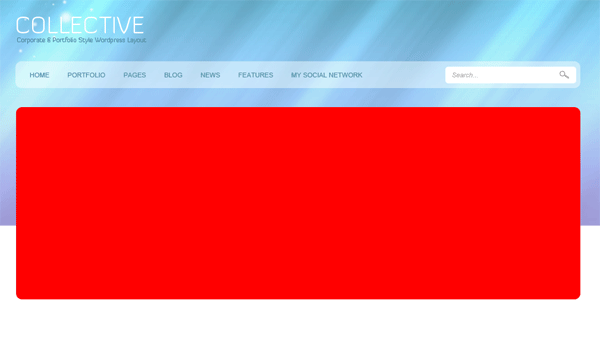
Создание площадки под портфолио
Выберите инструмент «Rounded Rectangle Tool» (U), и нарисуйте большой прямоугольник, который перекрывает цвет фона.

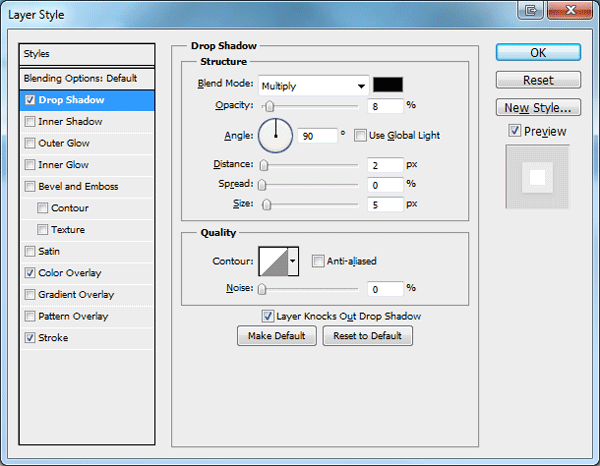
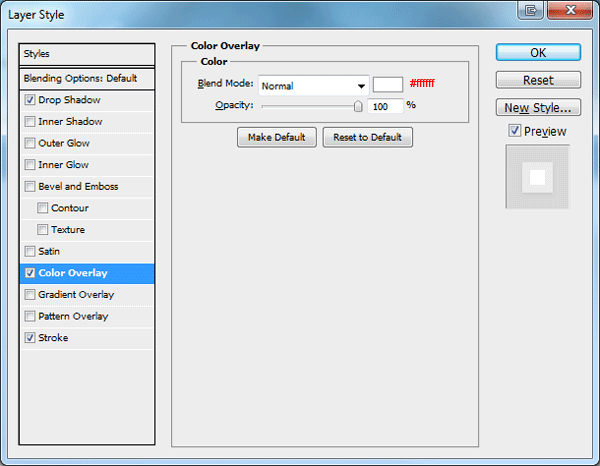
Добавьте следующие стили слоя.



У вас получиться что-то вроде этого.

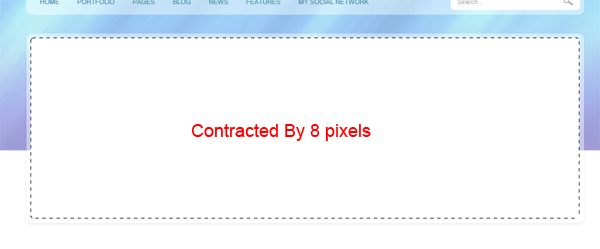
Произведите выделение внутри прямоугольника «Layer> Load Selection», на 8 пикселей «Select> Modify> Contract».

Далее, вставьте художественные работы в отделение. При вставке использовать «Paste Into Feature» для CS5, и «Edit> Paste Special> Paste Into», для CS4 пользователей и ниже вы можете найти команду в первой строке меню редактирования.

Как только художественные работы были вставлены в выделении, снимите выделение с «Ctrl + D».Внутри прямоугольника можно приступить к созданию простого заголовка, который состоит из черного прямоугольниа с низкой прозрачностью и какой-то текст.

Настройка контента макета
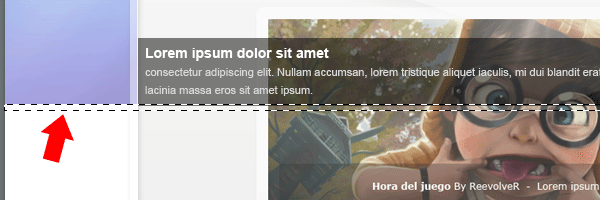
На новом слое над фоновым слоем сделать небольшое выделение, как на картинке ниже, с помощью «Rectangular Marquee Tool,» (М).

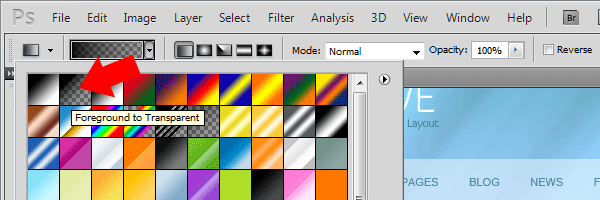
Выделение должно охватывать всю ширину холста. Далее выберите «Gradient Tool» (G) с цветом типа «переднего плана к прозрачному».

Перетащите градиент от верхней части вниз выделения затем установите непрозрачность слоя до 14%.

Создайте новый слой выше слоя тени затем создайте две линии в 1 пиксель друг на друге. Цвет первой верхней строке в черном # 000000 и нижней линии в белый # FFFFFF, а затем установите режим смешивания на „Overlay“. Поместите линию на 2 пикселей за цветной фон.

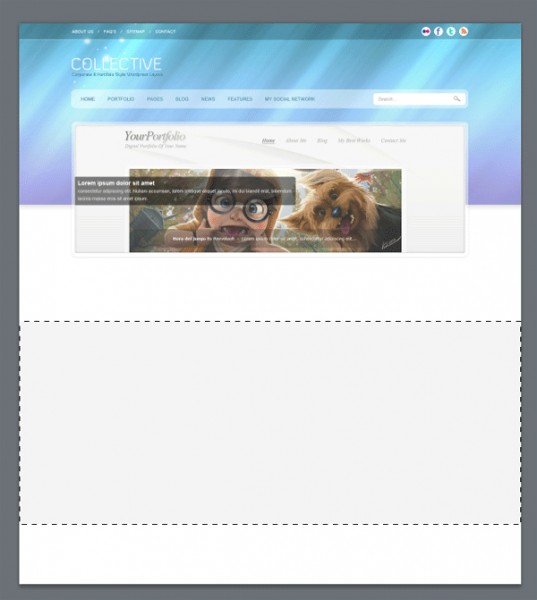
Наконец, выберите „Rectangular Marquee Tool,“ (M) и сделайте выделение вокруг половины полотна, которое находится в запасе, оставляя небольшое пространство внизу для колонтитула и большего пространства под признакам области для дополнительного контента. Заливка (G) выделения цветом # f4f4f4.

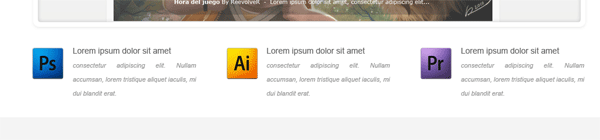
Добавление дополнительного контента
Используем CS4 значки или любые другие иконки, которые вы хотите использовать места, и равномерно размещаем их под прямоугольником.

На стороне пиктограммы с „Text Tool“ (Т) добавьте простые названия и абзацы текста.

Создание коробки для введения
Используйте инструмент «Rounded Rectangle Tool» (U), чтобы создать прямоугольник, сразу после которого начинается новый серый фон. Коробка должна быть достаточно большой для текста и кнопки.

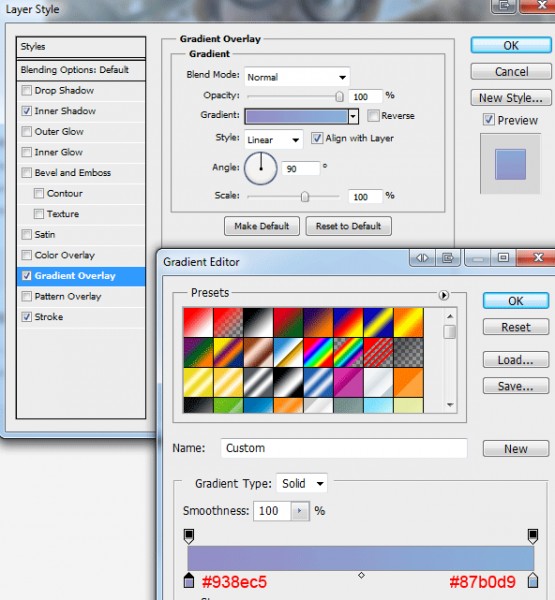
Как только вы создали прямоугольник, добавьте следующие стили слоя.


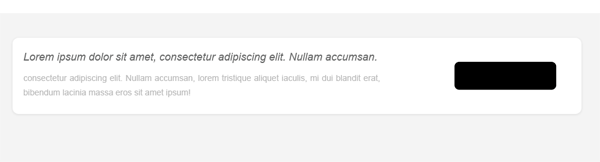
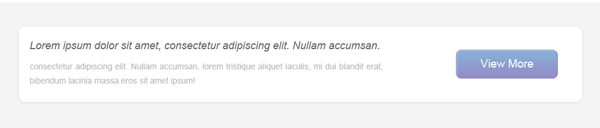
Внутри коробки добавьте текст с помощью „Text Tool“ (Т), на правой стороне коробки создайте еще один, прямоугольник — кнопку.

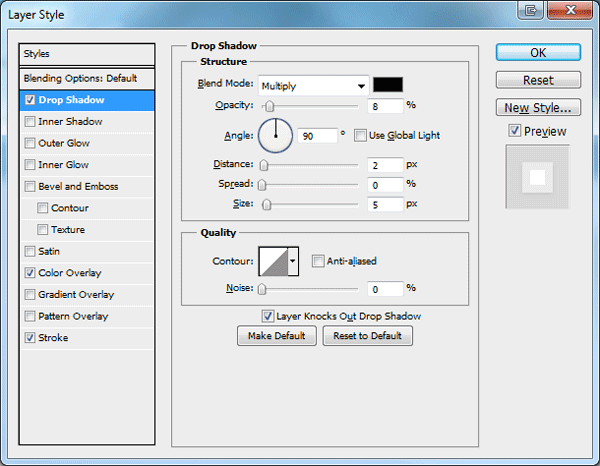
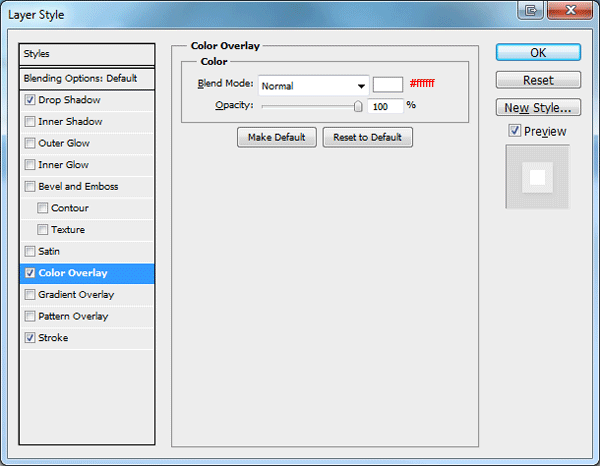
К кнопке примените следующие стили слоя.



Добавим текст на кнопку, и получаем что-то вроде этого.

Создание Галереи
Выберите „инструмент Rounded Rectangle Tool“ (U) создайте 6 маленьких прямоугольников. Для каждого прямоугольника добавьте следующие стили слоя.



Получаем что-то вроде этого.

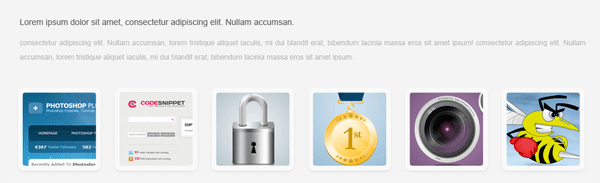
Загрузите выделение вокруг первого прямоугольника „Layer> Load Selection“, на 8 пикселей, прямоугольник „Select> Modify> Contract“, а затем вставьте изображение командой » Paste Into " функцию.

Повторите эти действия для других 5 прямоугольников, и у вас получится что-то вроде этого.

Создание подвала: заключительный шаг
Дублируйте слой цветного прямоугольника с тенью и разделитель строки, а затем переместите их в нижнюю часть холста. Снимите разделитель линии от слоев окна оставляя слой тени и цветной слой прямоугольник. Отразить два слоя по вертикали: «Edit> Transform> Flip Vertical», один раз передвиньте линию на место и положение всех 3 слоев в нижней части холста.

Выберите «Text Tool» (T) и добавьте текст в цветную область (Теперь нижний).

Заключение
Спасибо за участие в этом уроке, если вам удалось закончить его, хотелось бы увидеть некоторые из ваших работ.

Полный размер
Для ленивых можно скачать ПСД,Боже, как красиво! Хочу себе именно такой сайт с таким дизайном
😊 Донат. На чаёк с печеньками! ☕ 🍪