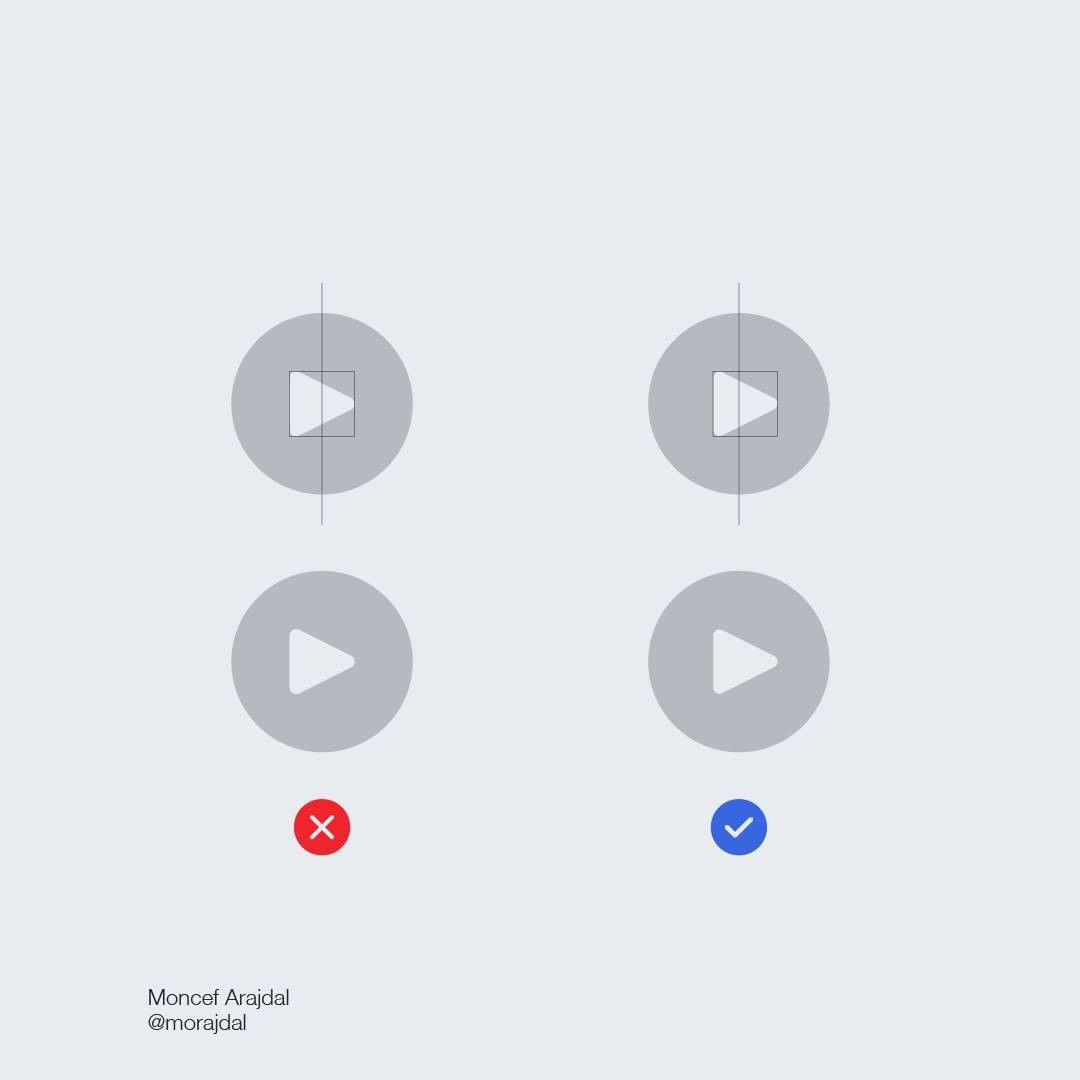
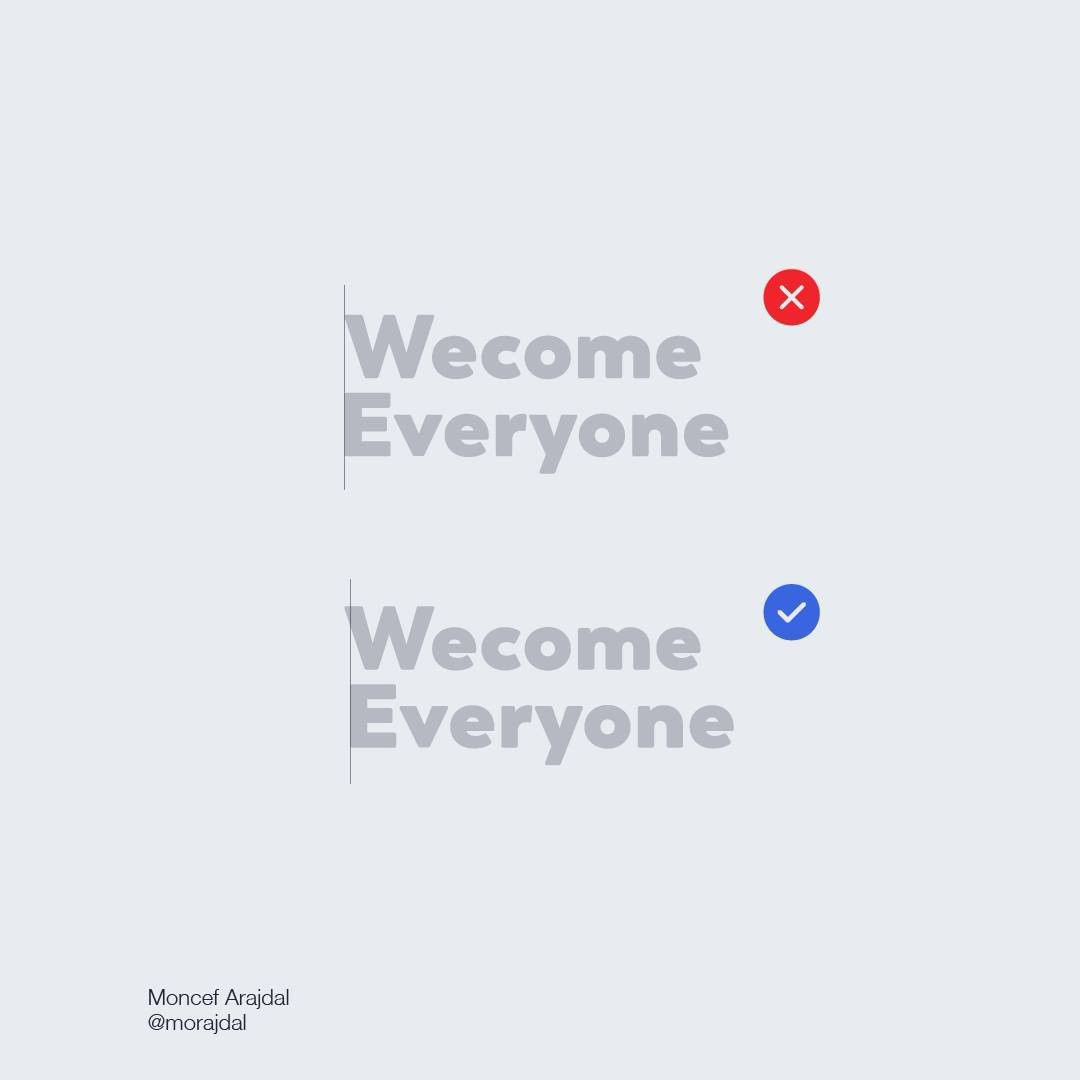
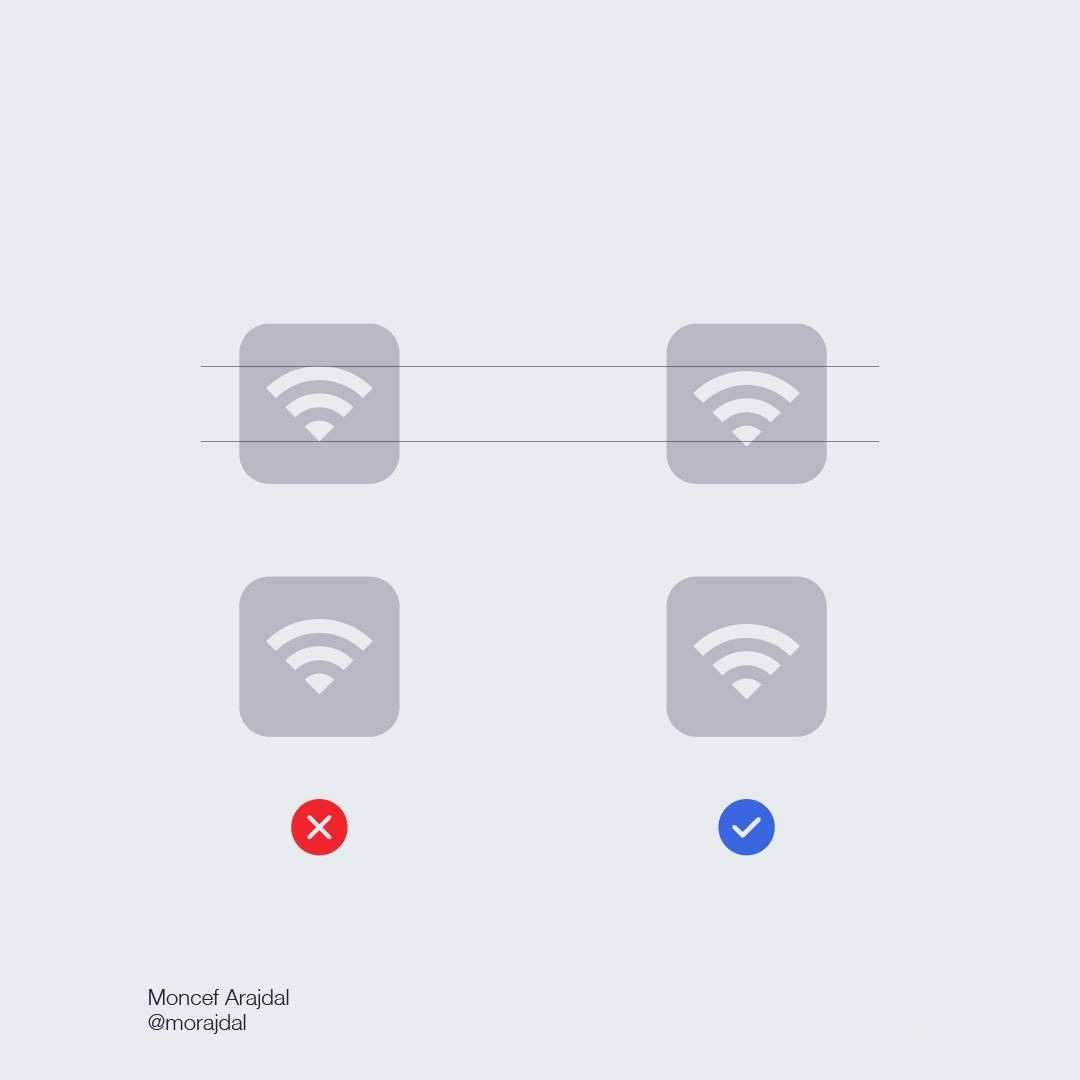
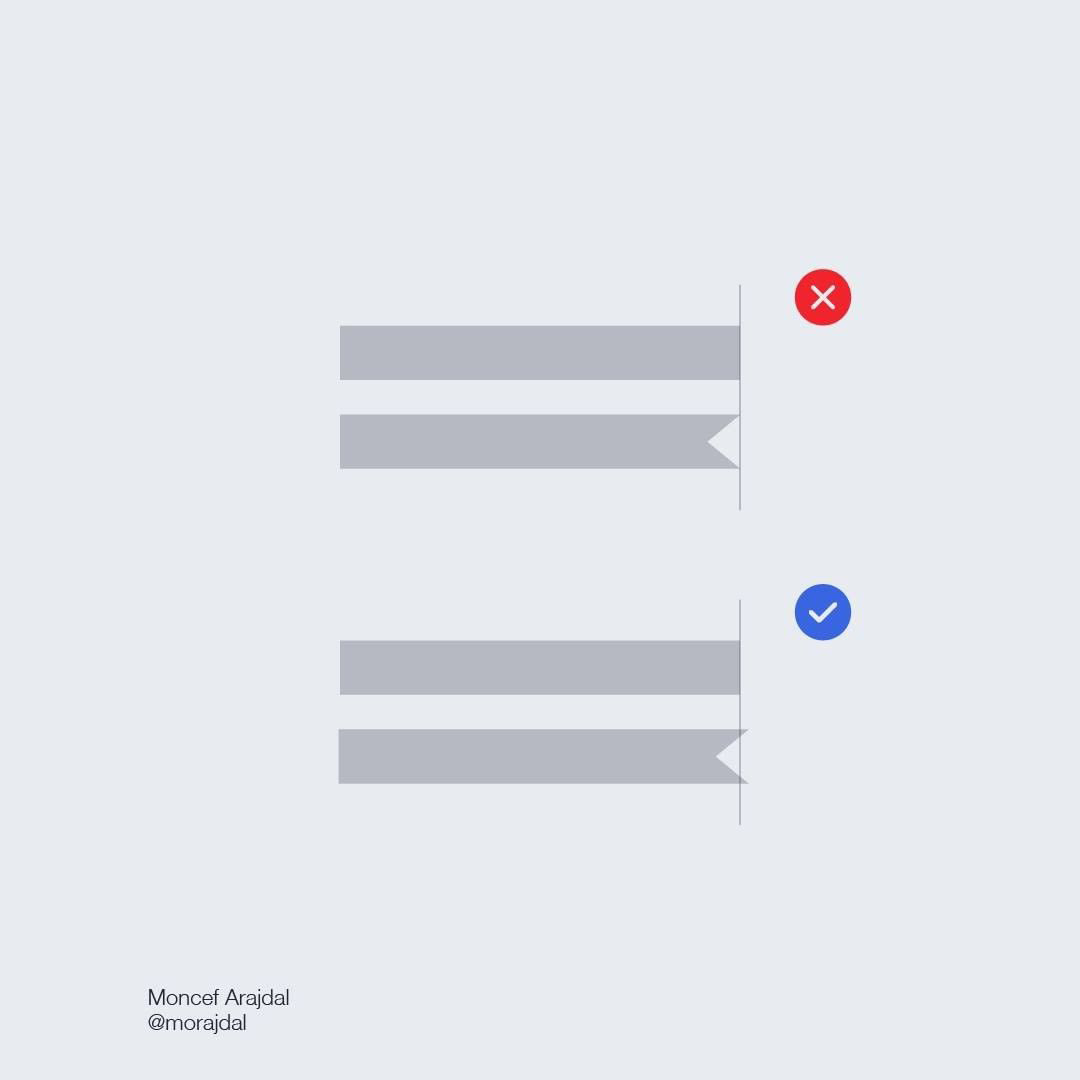
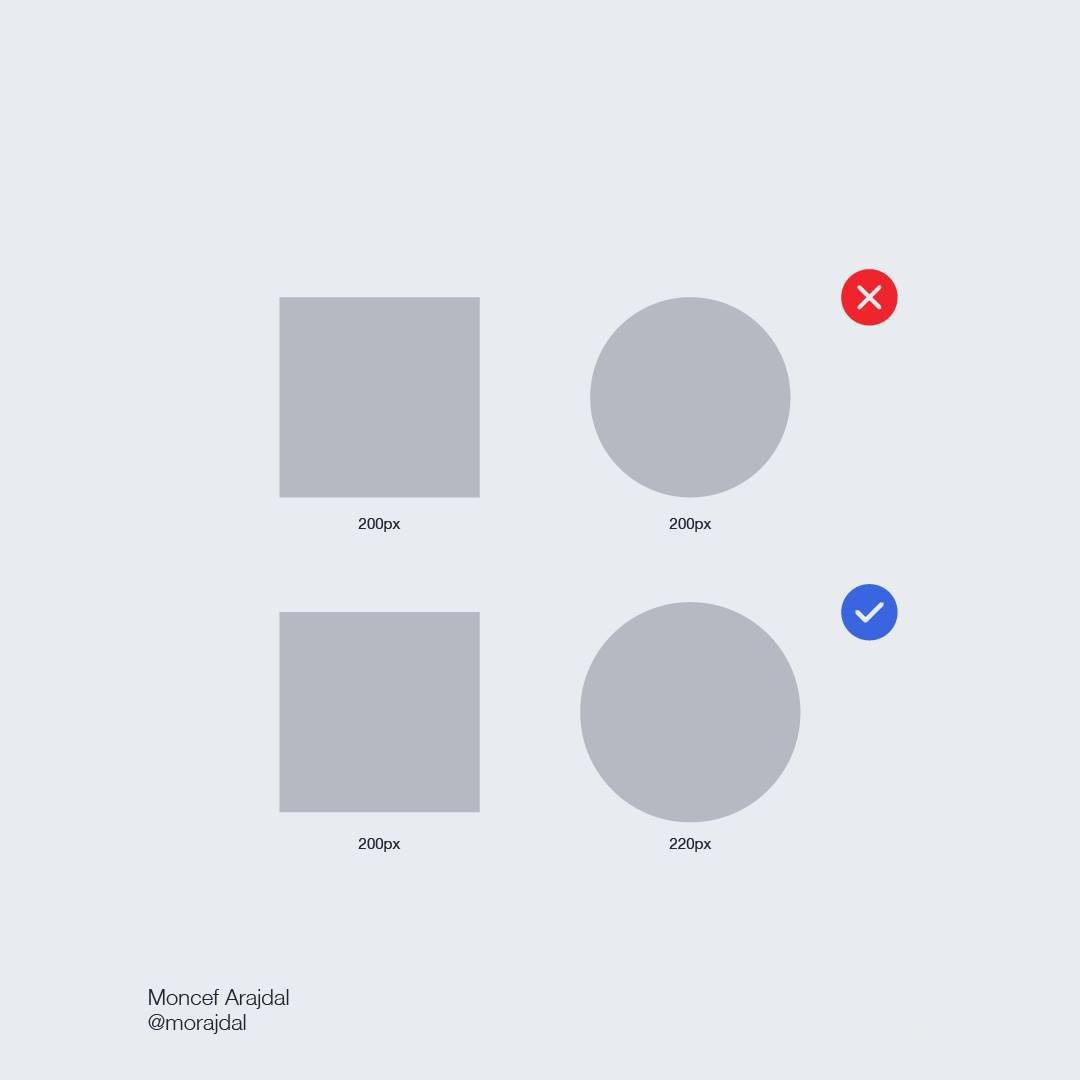
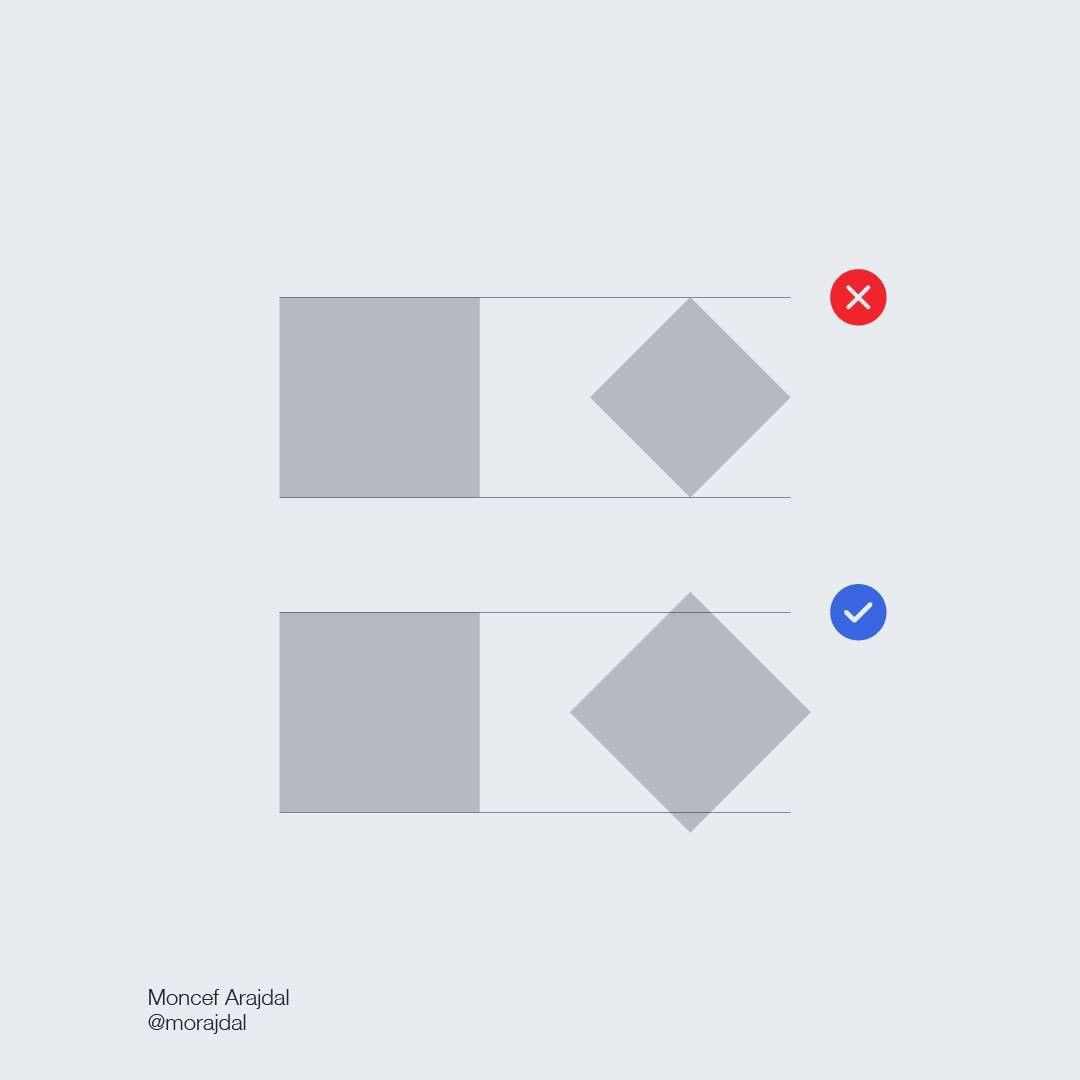
В дизайне мы много работаем с сетками и двигаем все пиксель в пиксель. Но иногда нам нужно нарушить правила геометрии, чтобы достичь идеального визуального равновесия.
В сегодняшнем посте вы найдете несколько отличных примеров, показывающих, насколько важнее оптическое равновесие, чем геометрическое.
Итак, если вы создаете дизайн, логотип или что-то еще, не ограничивайте себя сетками. Потому что сетки не всегда гарантируют ожидаемые результаты.






Источник: www.instagram.com/p/CITEbGMoimj
😊 Донат. На чаёк с печеньками! ☕ 🍪